7 Cara Mempercepat Situs Web Anda Sekarang
Diterbitkan: 2019-07-23Sebelum Kami Mulai Mempercepat Situs Web Anda…
F irst-tama, Anda perlu tahu persis seberapa cepat atau lambat website Anda sebenarnya. Kami telah menetapkan bahwa 2-3 detik adalah jarak tembak. Sayangnya untuk peselancar internet di seluruh dunia, sebagian besar situs web tidak mendekati tujuan itu. Faktanya, Google mensurvei ratusan ribu halaman arahan di 126 negara dan menemukan bahwa 70% halaman membutuhkan waktu hingga tujuh detik untuk dimuat.
Aduh.
Itu menyedihkan. Berita buruknya adalah ada jutaan pemasar online yang meninggalkan uang di atas meja. Banyak uang. Jika mereka tahu seberapa banyak mereka mungkin akan menangis. Kabar baiknya adalah bahwa seharusnya tidak terlalu sulit untuk mengeluarkan situs web Anda dari kelesuan dan masuk ke ranah situs yang dapat mencapai tanda tiga detik atau kurang.
Bagaimana Anda tahu seberapa cepat situs web Anda benar-benar dimuat? Kunjungi penguji Pingdom – gratis – dan ketik URL Anda. Beberapa detik (atau lebih lama) kemudian Anda akan memiliki semua detail berdarah. Maka inilah saatnya menyingsingkan lengan baju Anda dan mulai bekerja.

#1 Buat Server Anda Senang Dengan Lebih Sedikit Permintaan Http
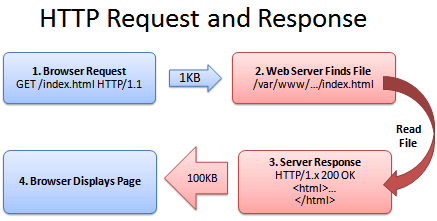
Teks kecil kurus di situs web Anda hampir tidak membutuhkan upaya apa pun untuk mengunduh ke peramban pengunjung. Apa yang menciptakan kemacetan dan pelambatan adalah semua elemen lain yang ikut bermain seperti skrip, gambar, video, dan lembar gaya. Untuk setiap elemen semacam ini yang muncul di halaman web, permintaan terpisah dikirim ke server yang meminta untuk mengunduhnya. Desainer web sering membuat kesalahan dengan meletakkan terlalu banyak "barang" di halaman web. Tanpa disadari, mereka menghabiskan banyak sekali bandwidth dan, pada akhirnya, mendapati diri mereka berada di 70% situs web yang membutuhkan waktu lebih dari empat detik untuk tiba.
Jika Anda berpikir sendiri, saya perlu mengurangi permintaan HTTP, Anda benar! Ini sangat sederhana. Lebih sedikit permintaan server HTTP berarti, semuanya sama, situs web memuat lebih cepat. Ini juga berarti bahwa Anda perlu berpikir, benar-benar berpikir, tentang elemen-elemen di situs web Anda dan apakah elemen-elemen itu perlu ada di sana. Masing-masing melibatkan permintaan server yang terpisah.
Ingin tahu berapa banyak permintaan yang dibuat situs web Anda saat ini? Gali hasil Pingdom tersebut dan Anda akan menemukan jawabannya. Apa yang dimaksud dengan terlalu banyak? Tidak ada jawaban yang sulit dan cepat untuk pertanyaan itu. Taruhan terbaik Anda adalah menganalisis situs Anda dan memutuskan apakah suatu elemen penting atau tidak. Jika tidak, singkirkan.

#2 Optimalkan Gambar Pencuri Bandwidth
Pada hari-hari awal Era Internet, gambar sangat sedikit dan teks mendominasi hari itu. Seiring dengan kemajuan teknologi online, terutama dalam hal kecepatan koneksi, pemilik web telah mengembangkan kecenderungan untuk berusaha keras dalam hal memposting gambar. Dilakukan dengan benar, itu sama sekali bukan strategi yang buruk. Tidak ada yang menarik perhatian pengunjung untuk "duduk dan diam" seperti gambar yang menarik (pohon palem dan anak anjing bekerja dengan baik).
Kelemahannya adalah bahwa gambar yang diambil dari dua sumber umum – kamera ponsel cerdas dan penyimpanan gambar online – seringkali berukuran beberapa megabita dan menghabiskan bandwidth seperti monster kue pada pesta akhir pekan. Pada saat Anda memasukkan beberapa dari lusinan atau bahkan ratusan posting, situs web Anda berderit sangat lambat.
Ini adalah perbaikan yang mudah. Gunakan editor grafis seperti Photoshop atau Pixlr (alternatif online gratis), jika Anda tidak ingin menghabiskan ratusan dolar untuk perangkat lunak. Untuk bekerja dengan gambar besar, Anda biasanya akan menyimpan dalam format .jpeg (juga dinyatakan .jpg) dan ingin mengurangi resolusi hingga 100 kilobyte atau lebih kecil. Jelas, volume bisa dan telah ditulis pada topik resolusi gambar tetapi, untuk saat ini, mari kita fokus pada gagasan bahwa membuat hal-hal ini menjadi ukuran file yang lebih kecil akan mempercepat situs web Anda.
#3 Browser Caching = Selamat Pengunjung Kembali
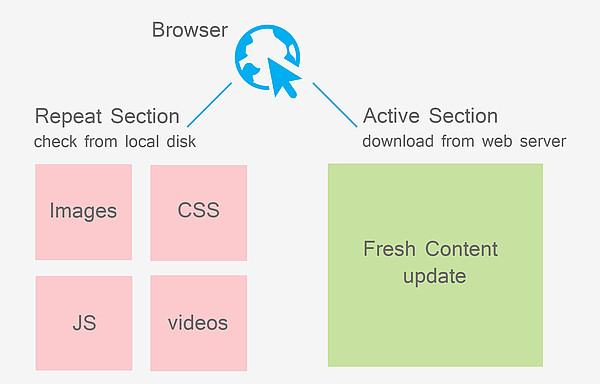
Jika diinstruksikan oleh server untuk melakukannya, browser yang paling umum digunakan memiliki kemampuan untuk "cache" atau menyimpan file dalam memori sementara sampai dipanggil kembali. Ini bekerja seperti ini:
- Pengunjung pertama kali tiba di situs web Anda.
- Server menginstruksikan browser untuk "mengingat" elemen situs web statis tertentu seperti logo, gambar, dan teks.
- Ketika pengunjung itu kembali, elemen-elemen yang di-cache ini ditampilkan hampir seketika, membuat pengunjung senang.
Pada dasarnya, browser dengan cepat menampilkan elemen statis tanpa perlu mengunduh apa pun dari server. Elemen dinamis (berubah) memerlukan permintaan server agar browser dapat mengambil versi terbaru, yang membutuhkan waktu lebih lama.
Hal yang hebat – dan hal yang membuat pengunjung senang – adalah mereka setidaknya memiliki sesuatu untuk dilihat saat hal-hal dinamis diunduh. Memiliki gambar atau beberapa jenis konten di layar lebih baik daripada sebagian besar ruang putih dengan jam pasir berputar dan meningkatkan kemungkinan pengunjung Anda yang kembali akan tinggal cukup lama untuk memuat elemen dinamis. Jika frasa "caching browser" membuat Anda ingin berhenti menggunakan internet selamanya, hubungi saluran dukungan teknis host web Anda dan minta mereka menyiapkannya untuk Anda.

#4. Kompres Situs Web Anda
Anda dapat menemukan perkiraan yang sangat bervariasi secara online tetapi intinya adalah, untuk situs web yang tidak terkompresi, Anda harus dapat mengurangi ukuran file keseluruhan di mana saja dari 50-90% melalui keajaiban Gzip. File yang lebih kecil membutuhkan lebih sedikit bandwidth dan memuat lebih cepat. Gzip adalah format open source yang zip up (kompres) semua file website Anda ke dalam paket rapi.
Ketika browser meminta situs web, ia menerima file bernama sesuatu seperti index.html.gz daripada index.html tradisional. Setelah paket yang disederhanakan ini tiba, browser dengan cepat membuka ritsleting dan menampilkannya untuk pengunjung Anda.
Contoh bagus tentang berapa banyak ukuran file yang Anda simpan adalah halaman beranda Yahoo, yang berjalan sekitar 101 kb dalam ukuran tidak terkompresi tetapi zip 10 kb ramping. Ya, Gzip dapat melakukan hal yang sama untuk situs web Anda.
Meskipun Anda tidak dapat memaksa browser untuk menerima versi zip alih-alih tidak terkompresi, Anda setidaknya dapat mengatur server sehingga menawarkan kedua opsi. Ini adalah hal yang mudah bagi seseorang yang secara teratur bekerja dengan server. Jika itu tidak menggambarkan Anda, panggilan lain ke dukungan teknis host web Anda mungkin dilakukan.

#5. Tapi Pertama Optimalkan Css
Proses optimasi tidak hanya untuk gambar. Ini berlaku untuk CSS (cascading style sheets) juga. Lihatlah CSS dan apa yang Anda lihat? Banyak kode, tentu saja, tetapi mungkin juga banyak ruang putih. Sekarang stylesheet itu penting – jangan berpikir itu tidak penting – tetapi mereka tidak harus terlihat cantik di mata manusia.
Lihat contoh CSS di bawah ini. Terlihat bagus dan rapi, benar, dengan semua teks yang disejajarkan dengan sempurna yang memberi tahu browser cara merender halaman web sehingga tampak hebat. Perhatikan semua ruang putih. Setiap ruang kosong membuat file lebih besar. Pada saat itu diulang ratusan atau ribuan kali, Anda memiliki file yang lebih besar dari yang seharusnya. Kabar baiknya adalah Anda tidak perlu mencari pisau bedah cyber dan memotongnya sendiri.
Ada alat online hebat seperti CSS Minifier gratis, yang menggunakan CSS standar seperti ini…
p.huruf besar {transformasi teks: huruf besar;
}
p.huruf kecil {transformasi teks: huruf kecil;
}
p.kapitalkan {transformasi teks: huruf besar;
}
... dan menghasilkan ini.
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}Pada dasarnya, itu menjejalkan semuanya bersama-sama sehingga tidak ada ruang yang terbuang. Saat Anda mencari unduhan situs yang cepat, setiap sedikit membantu.
#6 Jika Anda Dapat Melipat Situs Web Anda…
Kadang-kadang internet belajar sesuatu dari dunia penerbitan pohon mati dan ungkapan "di bawah flip" adalah salah satu contohnya. Jika Anda pernah melihat setumpuk koran untuk dijual di rak di toko kelontong favorit Anda, Anda pernah melihat bagaimana koran dilipat sehingga Anda dapat melihat bagian atas yang berisi cerita paling penting secara sekilas. Item yang kurang penting tidak terlihat di flip bawah.
Ini adalah ide bagus untuk dimasukkan ke dalam cara Anda mengatur kode HTML situs web Anda, terutama ketika berhadapan dengan JavaScript (JS), yang cenderung membuat pengunduhan dan tampilan halaman kepada pengunjung terhenti. Daripada meletakkan JS di bagian atas dokumen, jadikan itu bagian terakhir dari bagian body. Ini memastikan bahwa yang lainnya dimuat terlebih dahulu, dan pengunjung akan memiliki elemen lain seperti gambar dan konten tertulis untuk dilihat hingga skrip selesai diunduh.
Jika tidak, layar akan tetap kosong hingga JS dimuat sepenuhnya. Layar kosong adalah undangan terukir bagi pengunjung yang tidak sabar untuk mengklik. Beri mereka sesuatu untuk dilakukan sampai fungsionalitas tambahan yang ditawarkan oleh JavaScript muncul untuk mereka mainkan. Melihat? Pemula internet dapat mempelajari sesuatu dari Abad Surat Kabar pertengahan abad ke-20.
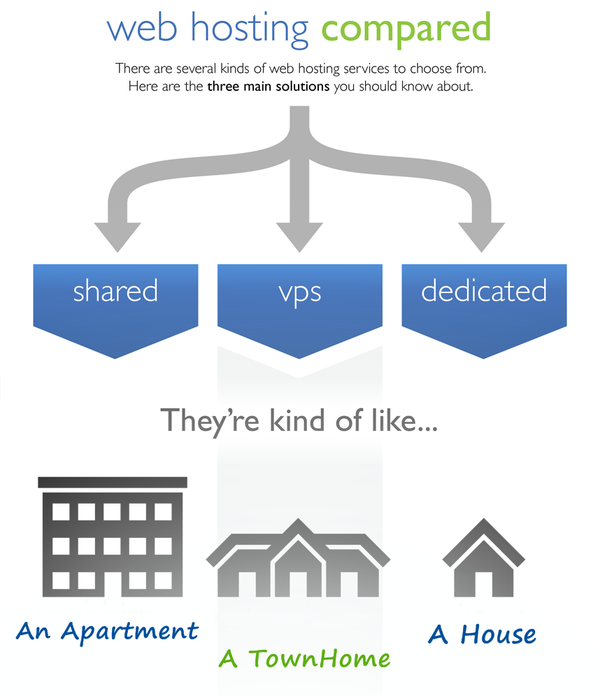
#7 Pilih Sesuatu Selain Hosting Web Bersama
Baik Anda menjalankan toko e-niaga atau menggunakan situs web sebagai sarana utama untuk mempromosikan bisnis konsultasi, tujuannya tetap sama; itu harus mengunduh dengan cepat. Calon pelanggan yang harus menunggu konten muncul di browser mereka tidak akan menunggu lama. Mereka akan mengklik. Apa yang sering diabaikan adalah fakta bahwa salah satu pilihan paling dasar – jenis web hosting – dapat memiliki pengaruh besar pada kecepatan pengunduhan situs.

Hosting bersama itu murah (terkadang bahkan gratis) tetapi jarang menjadi pilihan terbaik Anda. Pengorbanan untuk harga rendah adalah bahwa tuan rumah mengemas terlalu banyak situs web ke dalam satu server dan kinerjanya menurun. Lebih buruk lagi, sumber daya komputasi seperti bandwidth, penyimpanan, dan kecepatan pemrosesan tersedia secara komunal. Jika satu situs web menggunakan terlalu banyak, semua situs web lainnya dapat dimuat dengan lambat, macet, atau tidak dapat dijangkau.
Jika situs web Anda selain hobi, shared hosting bukanlah pilihan yang baik.
Pilihan yang lebih baik untuk situs web bisnis Anda, untuk beberapa dolar sebulan lebih, akan menjadi hosting jaringan pribadi khusus atau virtual, yang keduanya menjamin situs web Anda akan memiliki akses ke sumber daya komputasi yang dipesan tanpa khawatir tentang bagaimana tetangga Anda berperilaku karena Anda menang tidak punya tetangga.
Untuk setiap UKM yang serius tentang keberadaan web mereka, kami sangat menyarankan Anda memeriksa alternatif hosting bersama.
Jika semua ini terdengar terlalu teknis, Anda mungkin harus mempertimbangkan untuk menggunakan solusi pembuat situs web pihak ketiga. Aplikasi ini memungkinkan pengguna untuk membangun situs web dari awal menggunakan antarmuka seret dan lepas yang mudah digunakan. Tidak hanya aplikasi ini yang cukup hemat biaya, hosting situs web Anda juga sepenuhnya diurus oleh mereka. Situs web yang dihosting di sini memuat relatif lebih cepat dibandingkan dengan server Anda sendiri. Ini memungkinkan Anda untuk fokus pada apa yang Anda kuasai – yaitu, menghasilkan konten dan meningkatkan lalu lintas situs web Anda.
Pikiran Akhir
Untuk melangkah mundur dan melihat Gambaran Besar sejenak, perencanaan yang matang harus menjadi tindakan pertama yang diambil ketika membangun sebuah situs web. Yang kami maksudkan adalah Anda harus berhati-hati dalam memilih elemen mana yang akan disertakan. Apakah setiap kebutuhan mutlak? Cari tema (ukuran file) yang ringan dan plugin yang dikodekan dengan baik dan diperiksa. Dengan kata lain, desain untuk kecepatan dari awal. Ini akan membuat Anda tidak perlu mengotak-atiknya nanti ketika Anda menyadari bahwa itu adalah binatang yang lambat memuat dan mencuri bandwidth.
Satu hal yang pasti. Ketika pengguna internet menjadi lebih canggih dan menuntut situs web yang mereka kunjungi – terutama yang berkaitan dengan streaming audio, video, dan interaktivitas yang ditingkatkan – ukuran file hanya akan meningkat. Ini berarti bahwa pemilik bisnis harus tetap waspada terhadap kecepatan yang berkurang dari waktu ke waktu. Pendekatan terbaik adalah menjalankan tes reguler dan selalu mencari cara untuk mengubah real estat online Anda sehingga selalu berfungsi seperti mesin yang disetel dengan baik seperti yang Anda inginkan.

