5 Cara Meningkatkan Kecepatan Seluler Magento 2
Diterbitkan: 2018-02-22Ini adalah posting blog tamu oleh Konstantin Gerasimov. Konstantin adalah Pengembang Bersertifikat Magento dengan Goivvy.com. Dia berspesialisasi dalam pengoptimalan kinerja dan pengembangan backend.
Magento 2 (M2) adalah platform eCommerce yang kompleks dan kaya fitur. Seseorang dapat menggunakannya untuk menerapkan segala jenis pengalaman penjualan online.
Sisi lain dari koin adalah bahwa dengan fleksibilitas muncul satu masalah – kinerja yang buruk. Toko yang didukung Magento-2 bisa lambat, terutama pada perangkat seluler di mana kapasitas jaringan menyulitkan untuk mengunduh file besar.
Selama bekerja dengan M2, saya memperoleh beberapa trik yang membantu saya meningkatkan kecepatan seluler. Saya akan membaginya dengan Anda. Mereka semua terbukti di lapangan sehingga Anda dapat yakin mereka bekerja.
5 Tips Mempercepat Magento 2 untuk Pengguna Seluler
- Muat konten paruh atas terlebih dahulu.
- Buat ukuran halaman sekecil mungkin.
- Gunakan HTTP/2.
- Jangan gunakan bundling JS.
- Optimalkan waktu ke byte pertama.
Daftar isi
- 1. Muat Konten Di Atas Lipat Terlebih Dahulu
- 1.1. Tunda Parsing Javascript
- 1.2. Muat CSS penting terlebih dahulu
- 2. Buat ukuran halaman sekecil mungkin
- 2.1. Gunakan Kompresi Gzip
- 2.2. Gunakan minifikasi CSS/JS
- 2.3. Optimalkan Gambar
- 3. Memanfaatkan Kekuatan HTTP/2
- 4. Jangan Gunakan Bundling JS
- 5. Optimalkan Waktu ke Byte Pertama (TTFB)
- 5.1. Audit Modul pihak ketiga
- 5.2 Tingkatkan Paket Hosting
- 5.3 Jalankan Magento 2 Profiler
- Intinya
1. Muat Konten Di Atas Lipat Terlebih Dahulu
Konten paruh atas (atau konten yang terlihat) adalah bagian dari halaman web yang Anda lihat sebelum menggulir ke bawah. Pengguna melihatnya terlebih dahulu sehingga penting untuk memuat dan merendernya dengan cepat.
Bagaimana kita melakukannya? Ada beberapa teknik:
1.1. Tunda Parsing Javascript
Ini biasanya berarti Anda menunda memuat dan mengeksekusi kode JS. Hal ini dilakukan untuk membuat konten muncul di layar lebih cepat.
Untuk menunda, cukup pindahkan semua Javascript ke bagian bawah halaman. Ada ekstensi Magento 2 tertentu yang akan membantu Anda melakukannya.
1.2. Muat CSS penting terlebih dahulu
CSS penting adalah kumpulan lembar gaya yang digunakan untuk merender konten paruh atas. Biasanya, itu hanya sebagian kecil dari CSS situs. Akan lebih baik untuk mengisolasinya dan memuatnya terlebih dahulu. Itu akan membuat konten yang terlihat dirender lebih cepat.
Ada alat online yang seharusnya mengekstrak CSS penting secara otomatis. Saya mencoba sebagian besar dari mereka, dan mereka tampaknya tidak akurat berdasarkan pengalaman saya.
Saya merekomendasikan untuk membuat kumpulan CSS penting secara manual untuk halaman yang berbeda: beranda, kategori, produk, keranjang, halaman checkout . Anda kemudian dapat menyejajarkannya langsung ke bagian kepala halaman.
2. Buat ukuran halaman sekecil mungkin
Jaringan seluler memberikan kecepatan unduh yang lebih sedikit dibandingkan dengan koneksi broadband desktop.
Apa artinya itu bagi kita? Ini berarti bahwa berat halaman sekarang merupakan faktor kinerja yang lebih penting. Semakin besar ukuran halaman, semakin lambat kecepatan seluler Magento 2.
Bagaimana kita membuat halaman lebih ringan? Saya akan memberi Anda tiga cara untuk melakukannya:
2.1. Gunakan Kompresi Gzip
Gzip adalah teknologi khusus yang memungkinkan Anda mengurangi ukuran halaman hingga 70%! Itu juga dapat mengompres skrip eksternal seperti CSS, Javascript, skrip font, dll.
Hubungi tim dukungan hosting Anda dan minta mereka untuk mengaktifkan Gzip untuk situs web Anda. Seharusnya tidak memakan waktu lama karena hanya perubahan konfigurasi kecil.
Anda dapat menggunakan alat online Google PageSpeed Insights untuk memeriksa apakah Gzip aktif untuk toko Anda.
2.2. Gunakan minifikasi CSS/JS
Magento 2 ( tidak seperti Magento 1 ) hadir dengan fitur minifikasi JS/CSS. Anda harus memanfaatkannya untuk menurunkan berat halaman.
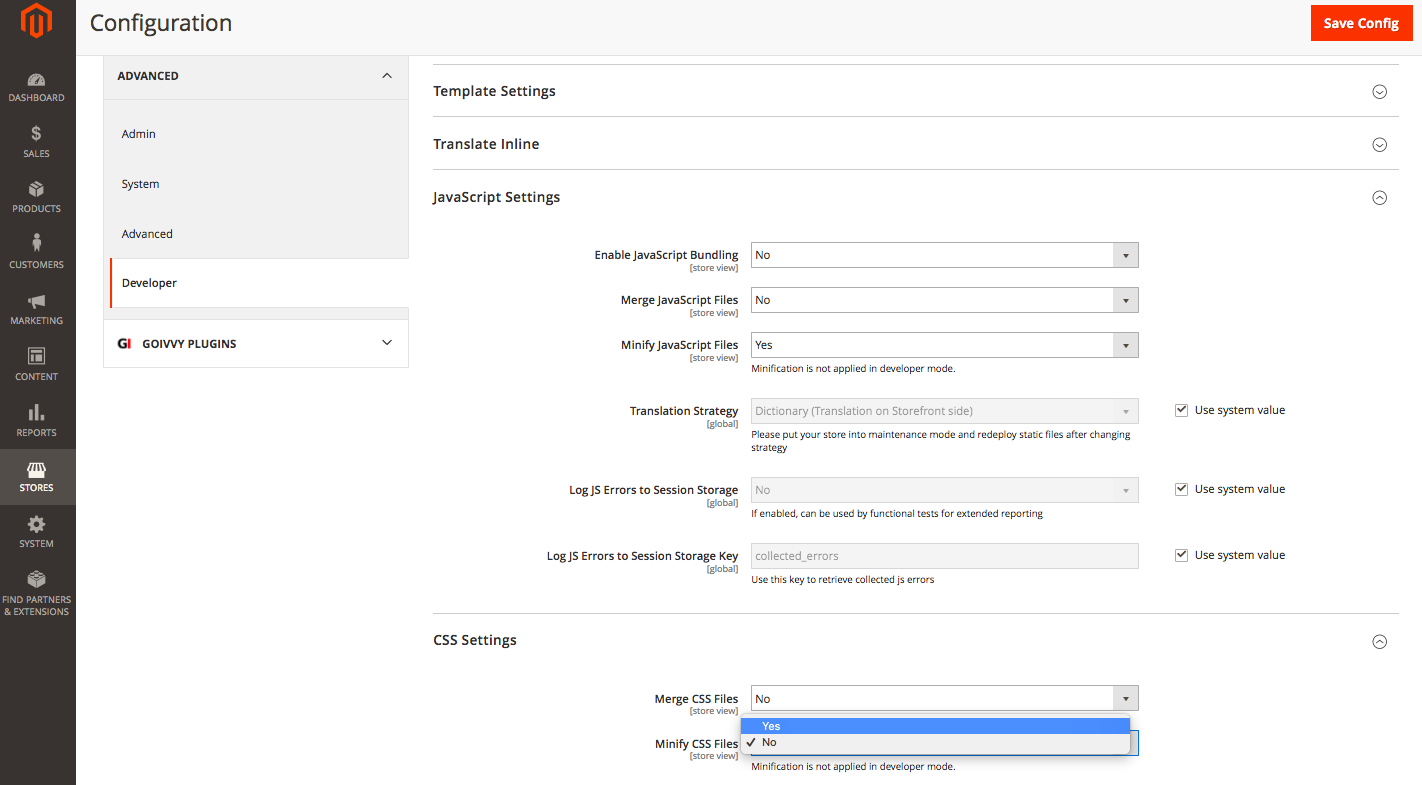
Buka menu backend Toko > Konfigurasi > Lanjutan > Pengembang (pada M2.2+ menu itu hanya terlihat dalam mode pengembang) dan aktifkan minifikasi:
 Satu hal yang perlu diingat – minifikasi hanya berfungsi dalam mode produksi .
Satu hal yang perlu diingat – minifikasi hanya berfungsi dalam mode produksi .
Anda mungkin bertanya – mode apa itu?
Magento 2 memiliki tiga mode berjalan: default, developer dan production . Produksi adalah yang tercepat.
Untuk mengubah antar mode, Anda harus menjalankan perintah berikut di terminal SSH di dalam folder root Magento (misalnya mari kita atur mode produksi):
php bin/magento deploy:mode:set production
Untuk mengetahui mode saat ini:
php bin/magento deploy:mode:show
2.3. Optimalkan Gambar
Jika Anda menjalankan situs web eCommerce, Anda pasti memiliki banyak gambar produk. Penting untuk membuatnya tetap dioptimalkan dan dikompresi agar memiliki bobot halaman serendah mungkin.
Ada berbagai alat online yang dapat membantu Anda mengompres gambar. Sebagian besar CDN (jaringan pengiriman konten) mendukung pengoptimalan gambar. Jika Anda tidak keberatan menghabiskan beberapa $$$ saya akan merekomendasikan mendaftar dengan salah satu dari mereka.
Jika Anda memiliki anggaran, coba modul server kecepatan halaman oleh Google. Ini memampatkan gambar dengan cepat. Plus itu melakukan trik pengoptimalan kecepatan lainnya. Anda mungkin ingin meminta administrator sistem atau tim dukungan hosting Anda untuk membantu Anda menyiapkan ekstensi kecepatan halaman.

3. Memanfaatkan Kekuatan HTTP/2
HTTP ver.2 adalah generasi berikutnya dari protokol hypertext. Ini dimaksudkan untuk membuat penjelajahan web aman dan lebih cepat. Lebih lanjut tentang manfaat kinerjanya dapat Anda baca di sini.
Magento 2 dapat bekerja dengan HTTP/2 di luar kotak. Hanya ada dua persyaratan:
- Semua halaman harus dilayani melalui SSL.
- Server harus mendukung HTTP/2.
Anda mungkin ingin merujuk ke tim dukungan hosting Anda untuk bantuan dalam menyiapkannya.
Satu hal lagi – server mendorong . Ini adalah fitur khusus HTTP/2 yang memungkinkan Anda membuat sumber daya unduhan browser bahkan sebelum dibutuhkan. Ini sangat mempercepat penjelajahan web. Ada beberapa ekstensi yang memperkenalkan server push ke M2 – hanya google untuk menemukan yang terbaik yang cocok untuk Anda.
4. Jangan Gunakan Bundling JS
Magento 2 dapat menggabungkan file JavaScript.
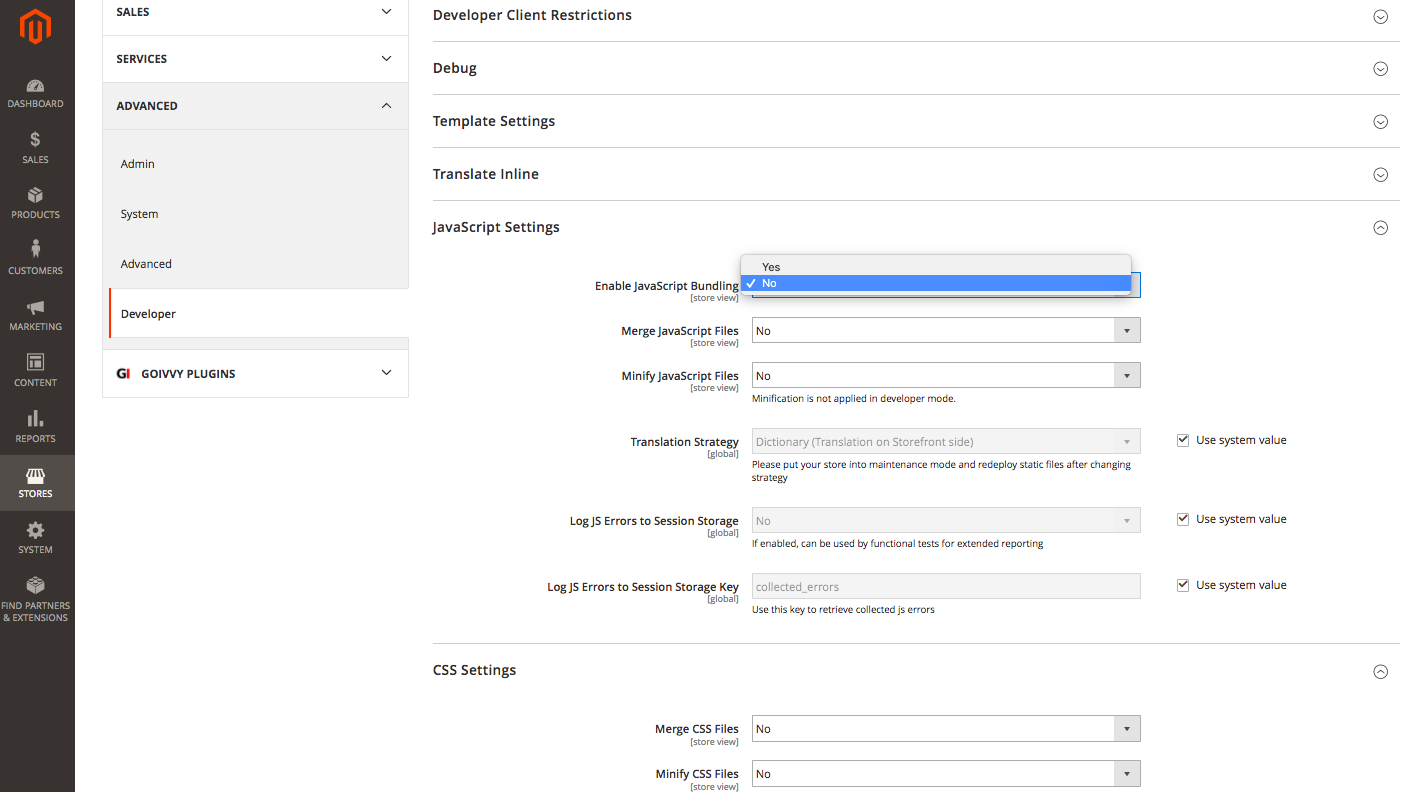
Itu berarti dapat mengelompokkan sumber daya JS bersama-sama untuk menurunkan jumlah permintaan HTTP yang harus dibuat browser untuk menampilkan halaman. Anda menemukan halaman konfigurasinya di menu backend Stores > Configuration > Advanced > Developer :

Tentu saja tidak masuk akal jika Anda menggunakan HTTP/2. Jumlah permintaan http tidak memengaruhi kinerja dalam kasus itu. Tetapi Anda tidak boleh mengaktifkan bundling JS meskipun Anda masih menggunakan http/1 dan saya akan menjelaskan alasannya.
Implementasi bundling Magento 2 menyusun semua JavaScript dalam satu file. Bahkan jika Anda tidak menggunakan bagian tertentu, itu masih ada. Itu memberi Anda file 5Mb-13Mb yang merupakan babi kinerja di jaringan seluler yang lambat.
Berikut adalah laporan bug yang menjelaskannya secara rinci. Ini adalah bug tetapi M2.2.2 ada dan masih belum diperbaiki. Jadi sebaiknya Anda tetap menonaktifkan bundling JS .
5. Optimalkan Waktu ke Byte Pertama (TTFB)
TTFB atau waktu respons server adalah berapa lama browser harus menunggu sebelum mendapat respons dari server situs. Waktu yang baik untuk byte pertama harus sekitar 500 ms.
Magento 2 memiliki fungsionalitas cache halaman penuh bawaan sehingga selama halaman dikunjungi lebih dari 1 kali, waktu respons servernya akan baik-baik saja. Tetapi ada halaman seperti halaman checkout, keranjang, dan area pelanggan yang tidak dapat di-cache satu halaman penuh. Jika lambat, seseorang harus mempertimbangkan untuk melakukan beberapa optimasi TTFB.
Saya akan menunjukkan kepada Anda tiga cara Anda dapat mengoptimalkan waktu respons server:
5.1. Audit Modul pihak ketiga
Alasan nomor satu untuk kinerja buruk Magento 2 adalah jumlah ekstensi khusus yang digunakan berlebihan. Saya akan menjelaskan mengapa.
File inti M2 dikodekan oleh pakar pemrograman. Ada sedikit atau tidak ada ruang untuk perbaikan di sana dan itulah sebabnya penginstalan M2 baru dengan tema Luma cukup cepat. Di sisi lain beberapa modul pihak ke-3 paling banyak ditulis oleh programmer rata-rata tanpa penghargaan untuk tolok ukur kinerja. Mereka mungkin memperlambat toko secara signifikan.
Untuk melakukan audit modul pihak ketiga, pertama-tama dapatkan daftar semua ekstensi khusus yang diinstal. Anda dapat melakukannya dengan menjalankan perintah SSH ini:
php bin/magento modul: status
Lewati yang dimulai dengan Magento_ – itu adalah plugin inti.
Dengan orang lain lakukan hal berikut: hapus satu per satu dan tolok ukur kecepatan situs. Untuk menghapus ekstensi cukup hapus dari folder aplikasi/kode dan kemudian jalankan:
pengaturan bin/magento php: tingkatkanSetelah Anda menemukan plugin yang lambat – hubungi vendornya dan beri tahu mereka masalahnya. Minta tambalan atau temukan ekstensi alternatif.5.2 Tingkatkan Paket Hosting
Dalam beberapa kasus, daya server hosting tidak cukup untuk menjalankan toko Magento 2 yang kompleks. Anda akan perlu untuk mendapatkan lebih banyak CPU dan RAM kemudian.
Bagaimana Anda mengetahui apakah server Anda baik-baik saja? Lakukan tes sederhana ini: instal salinan baru M2 versi yang sama di server yang sama. Bandingkan kecepatannya dengan situs langsung Anda. Jika M2 baru secara signifikan lebih cepat – paket hosting Anda baik-baik saja dan masalahnya ada di situs langsung itu sendiri. Jika salinan baru berjalan selambat situs langsung – sekarang saatnya untuk meningkatkan server hosting.
5.3 Jalankan Magento 2 Profiler
Jika Anda ingin menyelam lebih dalam ke internal Magento 2 dan mencari tahu akar penyebab TTFB yang buruk, Anda dapat menggunakan profiler. Profiler adalah program khusus yang memberi tahu Anda blok kode apa yang membutuhkan waktu untuk dieksekusi.
Profiler asli Magento 2 dapat dimatikan dengan menambahkan baris berikut di bagian atas file pub/index.php :
$_SERVER['MAGE_PROFILER'] = '1';Anda kemudian akan melihat jejak di bagian bawah setiap halaman:
Cari blok kode dengan nilai waktu terbesar dan periksa.
Ada profil lain yang bisa Anda gunakan. Saya menemukan xhprof sebagai yang terbaik di antara yang gratis.
Intinya
Jadi, seperti yang Anda lihat, ada beberapa cara efektif untuk meningkatkan kinerja Magento 2 di perangkat seluler.
Jika Anda tahu beberapa cara tambahan bagaimana melakukannya, jangan ragu untuk membagikannya di bagian komentar di bawah.
