5 Ide Pengembangan Web yang Menakjubkan
Diterbitkan: 2021-05-20
Permintaan untuk pengembang web tidak pernah sebesar ini di era transformasi digital. Dengan orang menemukan cara baru untuk bekerja, berkomunikasi, dan berbelanja, teknologi telah diperlukan untuk memfasilitasi itu. Setiap orang perlu melatih keterampilan digital mereka, terutama jika mereka adalah pengembang, dan menghasilkan ide pengembangan web bisa jadi melelahkan.
Berlatih dan bereksperimen dengan pengembangan web memastikan Anda mengikuti teknologi dan tren web terbaru, dan mampu memenuhi kebutuhan pelanggan. Kami telah menemukan lima ide pengembangan web yang harus dipraktikkan oleh setiap pengembang untuk meningkatkan keahlian mereka dan meningkatkan keterlibatan dan interaksi pengguna. Berikut adalah daftar kami untuk membantu Anda mengembangkan karir web Anda.
1. Giphy dengan API Unik
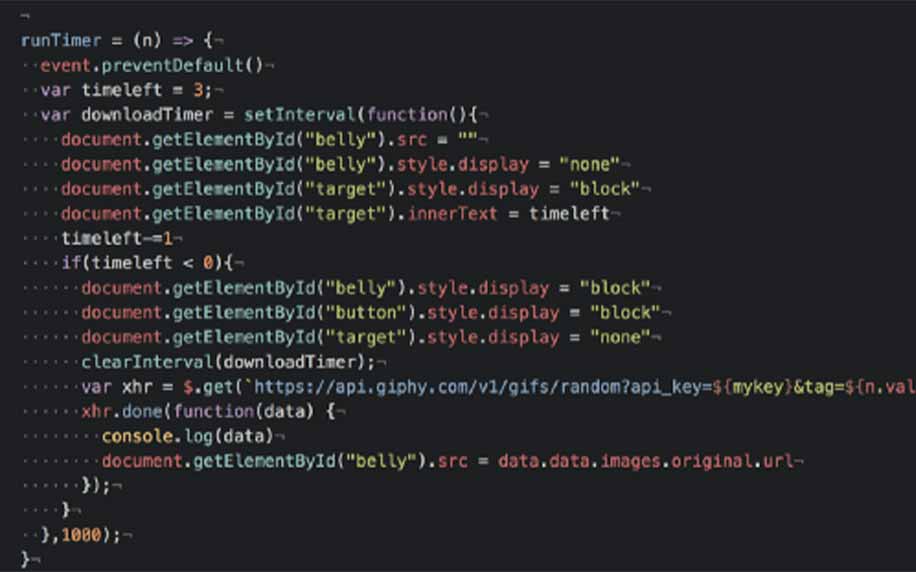
Dalam dunia media sosial yang selalu populer yang mengandalkan emoji dan citra untuk berkomunikasi, Giphy telah menjadi metode komunikasi populer lainnya di antara teman sebaya. Salah satu proyek yang dapat menguji kemampuan Anda adalah mengembangkan aplikasi web yang menggunakan input pencarian dan Giphy API untuk menampilkan GIF di halaman web.
Meskipun dokumentasinya komprehensif, ini relatif mudah diikuti dan mudah dipelajari serta diterapkan – proyek pemula yang hebat menggunakan Giphy API. Jika Anda menggunakan Giphy API, Anda tidak perlu melakukan permintaan apa pun agar API dapat menggunakannya.
Hal positif lain dari penggunaan Giphy API adalah Anda tidak perlu khawatir tentang konfigurasi saat meminta data. Saat Anda menggunakan Giphy API untuk membangun aplikasi web, ada bagian input pencarian di mana pengguna dapat mencari GIF tertentu.
Anda juga dapat menampilkan GIF yang sedang tren dalam format kolom atau kisi, dan memungkinkan lebih banyak opsi memuat di bagian bawah untuk opsi pencarian serbaguna untuk GIF.

2. Kembangkan Situs Web yang Ramah SEO
Untuk ditemukan di hasil pencarian, bisnis Anda perlu menggunakan SEO. Situs web yang mengabaikan SEO tidak akan dapat mengarahkan lalu lintas organik dari SERP atau halaman hasil mesin pencari. Fungsionalitas tentu saja menjadi perhatian utama pengembangan web, tetapi memiliki pemahaman mendasar tentang SEO dan desain web sangat penting saat membuat situs yang ramah pengguna.
Memahami SEO teknis dan apa yang dibutuhkan pemasar dapat membantu Anda membangun situs yang menarik pengunjung, mengubah lalu lintas menjadi konversi. Beberapa cara untuk membuat situs Anda SEO friendly antara lain:
- Mengintegrasikan media sosial ke dalam desain situs web Anda. Mesin pencari menghargai media sosial, seperti halnya calon pelanggan Anda
- Gunakan SEO di gambar Anda seperti teks alternatif dan deskripsi meta
- Gunakan JavaScript dengan hemat
- Pastikan URL Anda ramah pengguna
- Pastikan desain Anda dapat diakses
- Berhati-hatilah saat menggunakan elemen flash.
Setelah Anda mempelajari lebih lanjut tentang SEO, Anda akan dapat mengembangkan situs yang memiliki desain terintegrasi dan responsif sambil memiliki fitur ramah pengguna yang berinteraksi dengan baik dengan SEO. Ukuran penting lainnya adalah memastikan bahwa situs dimuat dengan cepat di desktop dan di perangkat seluler.
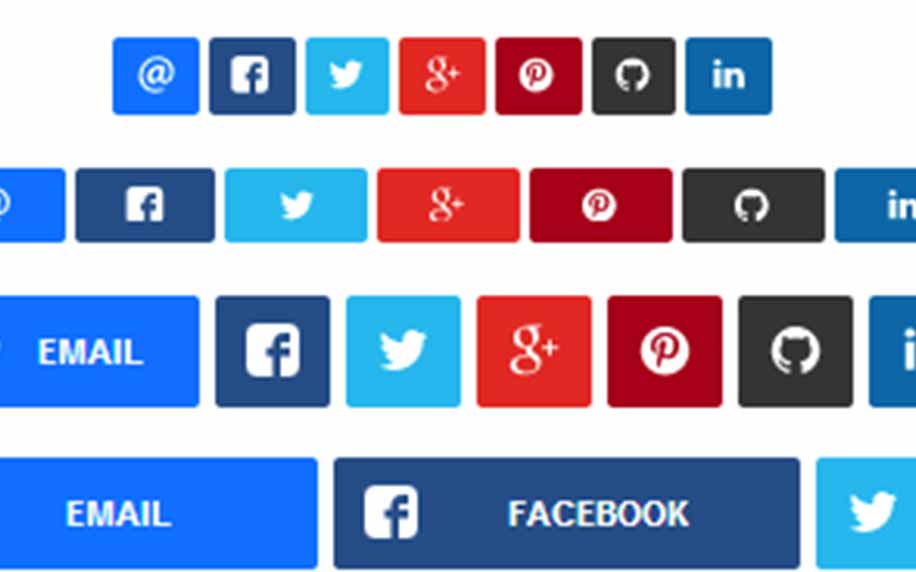
3. Buat Tombol Bagikan Sosial
Sebagian besar situs web (terutama yang berbasis konten) yang dibangun di WordPress memiliki tombol berbagi sosial yang memungkinkan pengguna berbagi konten di berbagai platform media sosial. Namun, untuk situs statis yang tidak berbasis WordPress, menambahkan tombol berbagi sosial adalah sebuah tantangan.

Dalam proyek ini, Anda akan menerima tantangan untuk menulis kode JavaScript yang memungkinkan Anda menambahkan tombol berbagi sosial ke situs statis. Meskipun Anda dapat melakukannya dengan memasukkan elemen atau gambar HTML ke dalam template situs, menggunakan JavaScript memungkinkan Anda untuk menambahkan tombol bagikan secara dinamis.

4. Buat Pemberitahuan Toast
Pemberitahuan roti panggang adalah elemen jendela yang tidak mencolok dan non-modal yang digunakan untuk menampilkan informasi singkat dan kedaluwarsa secara otomatis kepada pengguna. Mereka terutama digunakan pada platform OS Android dan digunakan untuk memberi tahu pengguna tentang sesuatu yang tidak penting dan yang tidak memerlukan perhatian khusus. Mereka tidak mencegah pengguna menggunakan perangkat aplikasi.
Dalam kasus di mana kami hanya ingin memberi tahu pengguna bahwa tindakan yang mereka lakukan telah berhasil atau telah terjadi. Sebagai contoh:
- Saat Anda mengirim pesan, Anda mendapatkan umpan balik pemberitahuan bersulang "Pesan terkirim" tertulis di atasnya.
- Saat Anda menghapus beberapa email; Anda akan diberitahu dengan "Email Anda telah dihapus" tertulis di atasnya.
- Anda bahkan diberitahu dengan tindakan berkelanjutan seperti "Mengirim Pesan ..." tertulis di atasnya.
Merancang alat pemberitahuan roti panggang mengharuskan Anda menggunakan keterampilan dan pengetahuan JavaScript Anda. Saat Anda membuat alat pemberitahuan roti panggang yang berfungsi, alat ini dapat merespons acara di halaman dan memberi tahu pengguna saat dan saat acara berhasil diselesaikan. Anda juga dapat menggunakan fungsi setTimeout untuk menunjukkan penundaan dalam memuat atau menyimpan data.
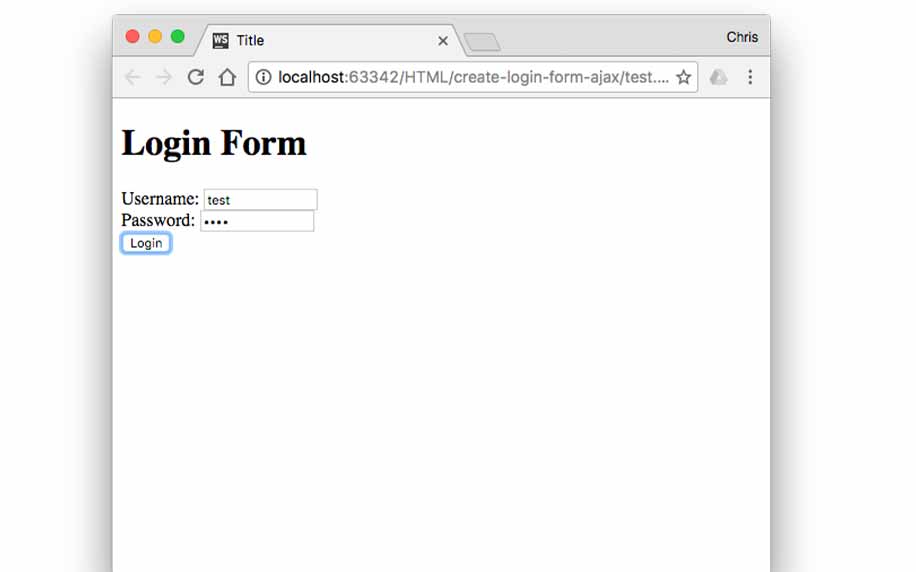
5. Kembangkan Login Bergaya AJAX
Membangun front-end situs/halaman login bergaya AJAX adalah tantangan besar untuk menguji ide pengembangan web yang Anda miliki. Dalam login bergaya AJAX, halaman login tidak perlu dimuat ulang untuk memastikan apakah Anda harus memasukkan detail login yang benar atau tidak.
Formulir login Ajax dapat mengirim data ke server dan menampilkan pesan kesalahan tanpa memerlukan penyegaran halaman. Hal ini dapat membuat proses login kurang menyakitkan bagi pengguna.
Jika mau, Anda juga dapat membuat mockup situasi login yang berhasil dan tidak valid dengan mengkodekan nama pengguna dan kata sandi secara keras dan membandingkannya dengan informasi yang dimasukkan oleh pengguna. Anda juga dapat menyertakan pesan kesalahan untuk situasi di mana data input salah atau tidak ditemukan.

Perluas Ide Pengembangan Web Anda
Ini hanyalah beberapa ide pengembangan web yang mudah dan menyenangkan untuk dilakukan, mengasah keterampilan Anda dan menjadikan Anda seorang programmer dan pengembang yang lebih baik. Perusahaan menjadi semakin bergantung pada pengembang mereka untuk memberikan solusi inovatif dan fleksibilitas untuk kebutuhan bisnis mereka.
Tetap terhubung dengan tren dan mempraktikkan berbagai ide pengembangan web akan membuat Anda menjadi pengembang yang lebih kompeten dan membantu Anda mengubah situs web dan aplikasi. Butuh bantuan dengan pengembangan web dan ingin saran ahli? Hubungi ProfileTree hari ini untuk melihat bagaimana kami dapat membantu bisnis Anda.
