Vitesse du site Web : conseils pour optimiser la vitesse de votre site Web
Publié: 2019-12-25La vitesse du site Web est très importante pour l'expérience utilisateur. Si votre site est trop lent, vous perdrez à la fois des visiteurs et des clients potentiels. Les moteurs de recherche comme Google tiennent compte de la vitesse d'un site Web dans les classements de recherche. Ainsi, lors de l'optimisation de la vitesse de votre site Web, vous devez tout prendre en considération.
Voici quelques suggestions de base et générales pour améliorer la vitesse du site Web.
Différer le chargement du contenu lorsque cela est possible
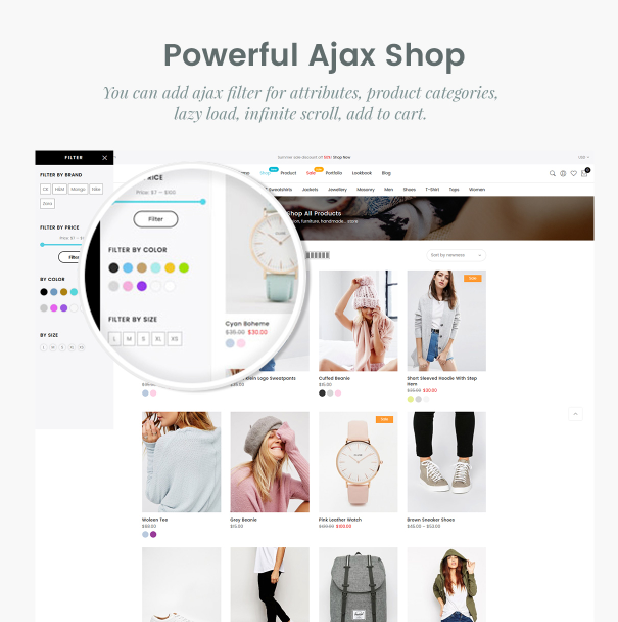
Ajax nous permet de créer des pages Web qui peuvent être mises à jour de manière asynchrone à tout moment. Cela signifie qu'au lieu de recharger une page entière lorsqu'un utilisateur effectue une action, nous pouvons simplement mettre à jour des parties de cette page.
Nous pouvons utiliser une galerie d'images comme exemple. Les fichiers d'image de haute qualité sont toujours volumineux et lourds. Ils peuvent ralentir la vitesse du site Web. Au lieu de charger toutes les images lorsqu'un utilisateur visite la page Web pour la première fois, nous pouvons simplement afficher des vignettes des images. Ensuite, lorsque l'utilisateur clique dessus, nous pouvons demander de manière asynchrone les images en taille réelle au serveur et mettre à jour la page. De cette façon, si un utilisateur ne veut voir que quelques images, il n'a pas à attendre que toutes les images soient téléchargées. Ce modèle de développement est appelé chargement paresseux.



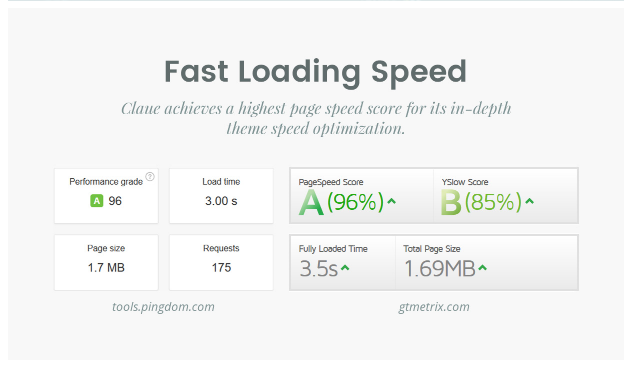
Thème Claue exceptionnel avec une vitesse de chargement rapide
Les bibliothèques de développement Ajax/Web telles que jQuery, Prototype et MooTools peuvent faciliter la mise en œuvre du chargement de contenu différé.
CHAUD!! La version 2.0 de Claue est sortie

Voir la démo
Claue Magento Theme 2. 0 a été publié avec de nombreuses améliorations de performances et des fonctionnalités exclusives. Voici un aperçu de quelques-uns des changements qui nous intéressent le plus
- Être basé sur le thème Luma.
- Répondre à toutes les normes du thème Magento
- Amélioration significative des performances
- Compatible avec la plupart des extensions tierces.
- Entièrement compatible avec Magento 2.4.x
Cette deuxième version avancée se différencie complètement de la précédente. Ainsi, si vous utilisez la version 1 de Claue et que vous souhaitez mettre à jour vers la version 2 de Claue, vous ne pouvez que reconstruire un nouveau site Web plutôt que de mettre à jour à partir de l'ancienne version.
Utiliser des fichiers JS et CSS externes
Lorsque l'utilisateur charge votre page Web pour la première fois, le navigateur met en cache les ressources externes telles que les fichiers CSS et JavaScript. Ainsi, au lieu de fichiers JavaScript et CSS en ligne, il est préférable de les placer dans des fichiers externes.

CSS
L'utilisation de CSS en ligne augmente également le temps de rendu d'une page Web. Avoir tout défini dans votre fichier CSS principal permet au navigateur de faire moins de travail lors du rendu de la page, car il connaît déjà toutes les règles de style qu'il doit appliquer.
En prime, l'utilisation de fichiers JavaScript et CSS externes facilite la maintenance du site, car vous n'avez besoin de gérer que des fichiers globaux au lieu de code dispersé sur plusieurs pages Web.
Utiliser des systèmes de mise en cache
Si vous constatez que votre site se connecte à votre base de données afin de créer le même contenu, il est temps de commencer à utiliser un système de mise en cache pour accélérer la vitesse du site Web. En mettant en place un système de mise en cache, votre site n'aura à créer le contenu qu'une seule fois au lieu de créer le contenu à chaque fois que la page est visitée par vos utilisateurs. Les systèmes de mise en cache actualisent périodiquement leurs caches en fonction de la manière dont vous les avez configurés. Ainsi, même les pages Web en constante évolution (comme un article de blog avec des commentaires) peuvent être mises en cache.

Les systèmes de gestion de contenu populaires comme WordPress et Drupal auront des fonctionnalités de mise en cache statique. Ils convertissent les pages générées dynamiquement en fichiers HTML statiques pour réduire le traitement serveur inutile. Pour WordPress, consultez WP Super Cache (l'un des six plugins WordPress critiques installés par Six Revisions). Drupal a une fonctionnalité de mise en cache des pages dans le noyau.
Il existe également des systèmes de mise en cache de base de données et de mise en cache de scripts côté serveur que vous pouvez installer sur votre serveur Web (si vous en avez la possibilité). Par exemple, PHP a des extensions appelées accélérateurs PHP qui optimisent les performances grâce à la mise en cache et à diverses autres méthodes.
Évitez de redimensionner les images en HTML
Si une image est à l'origine de dimension 1280x900px, mais que vous avez besoin qu'elle soit de 400x280px, vous devez redimensionner et réenregistrer l'image à l'aide d'un éditeur d'image comme Photoshop au lieu d'utiliser les attributs HTML de largeur et de hauteur (c'est-à-dire <img width=”400″ height= ”280″ src=”monimage.jpg” /> ). En effet, naturellement, une grande image aura toujours une taille de fichier plus grande qu'une image plus petite.
Au lieu de redimensionner une image à l'aide de HTML, redimensionnez-la à l'aide d'un éditeur d'image comme Photoshop, puis enregistrez-la en tant que nouveau fichier.
Arrêtez d'utiliser des images pour afficher du texte
Non seulement le texte d'une image devient inaccessible aux lecteurs d'écran et complètement inutile pour le référencement, mais l'utilisation d'images pour afficher du texte augmente également les temps de chargement de vos pages Web, car plus d'images signifient une vitesse de site Web plus élevée.
Si vous avez besoin d'utiliser de nombreuses polices personnalisées sur votre site Web, découvrez CSS @font-face pour afficher plus efficacement le texte avec des polices personnalisées. Il va sans dire que vous devez déterminer si la diffusion de fichiers de polices serait plus optimale que la diffusion d'images.
Optimiser les tailles d'image en utilisant le format de fichier correct
En choisissant le bon format d'image, vous pouvez optimiser la taille des fichiers sans perdre en qualité d'image. Par exemple, à moins que vous n'ayez besoin de la transparence de l'image (couches alpha) offerte par le format PNG, le format JPG affiche souvent des images photographiques dans des fichiers de plus petite taille.
De plus, il existe de nombreux outils que vous pouvez utiliser pour réduire davantage le poids des fichiers de vos images.
Charger JavaScript à la fin de votre document
Il est préférable que vos scripts se chargent à la fin de la page plutôt qu'au début. Il permet au navigateur de tout afficher avant de commencer avec le JavaScript. Cela rend vos pages Web plus réactives car la façon dont JavaScript fonctionne est qu'il bloque tout ce qui se trouve en dessous du rendu jusqu'à ce qu'il ait terminé le téléchargement. Si possible, référencez JavaScript juste avant la balise de fermeture <body> de vos documents HTML. Pour en savoir plus, lisez comment différer le chargement de JavaScript.
Utiliser un réseau de diffusion de contenu (CDN)
La vitesse de votre site Web est grandement affectée par l'emplacement de l'utilisateur, par rapport à votre serveur Web. Plus ils sont éloignés, plus les données transmises doivent parcourir de distance. La mise en cache de votre contenu dans plusieurs emplacements géographiques stratégiquement placés aide à résoudre ce problème. Un CDN augmentera souvent un peu vos coûts d'exploitation, mais vous gagnerez certainement un bonus de vitesse.
Optimiser la mise en cache Web
En plus d'utiliser des systèmes de mise en cache, vous devez créer des sites Web qui utilisent autant que possible la mise en cache Web. La mise en cache Web se produit lorsque les fichiers sont mis en cache par le navigateur Web pour une utilisation ultérieure. Les éléments que les navigateurs peuvent mettre en cache incluent les fichiers CSS, les fichiers JavaScript et les images.
Outre les bases, telles que l'insertion de code CSS et JavaScript utilisé dans plusieurs pages dans des fichiers externes, il existe de nombreuses façons de vous assurer que vous mettez vos fichiers en cache de la manière la plus efficace possible.
