- Page d'accueil
- Des articles
- Des médias sociaux
- Qu'est-ce que l'accessibilité Web et pourquoi les organisations à but non lucratif devraient-elles s'en soucier ?
Selon Techopedia, l'accessibilité est "une mesure de la facilité d'utilisation d'un système informatique pour toutes les personnes, y compris les personnes handicapées ou handicapées". En termes plus simples, l'accessibilité Web signifie qu'un site Web, une application ou un outil numérique est créé avec intention afin que les personnes de toutes capacités puissent l'utiliser comme il est censé être utilisé. L'accessibilité tient compte des handicaps physiques, visuels, auditifs, neurologiques, de la parole et cognitifs dans le but ultime de permettre aux personnes de toutes capacités de participer ou d'utiliser le site Web ou l'outil.
Pour aider votre organisation à but non lucratif à comprendre l'accessibilité du Web, nous allons passer en revue les directives, pourquoi c'est important pour les organisations à but non lucratif et comment vous pouvez rendre votre site accessible.
Le saviez-vous? L'accessibilité est souvent appelée « a11y », le « 11 » représentant le nombre de lettres entre a et y.
Qu'est-ce que l'accessibilité Web ?
Actuellement, les normes relatives à ce que signifie être accessible proviennent des directives pour l'accessibilité des contenus Web (WCAG). Ces lignes directrices sont établies par le World Wide Web Consortium (W3C), qui est le principal groupe chargé d'établir les normes internationales pour Internet.
Ces lignes directrices sont centrées sur le contenu Web respectant quatre normes principales :
- Perceptibilité : L'utilisateur peut identifier le contenu et les éléments d'interface au moyen des sens (principalement via la vision et/ou l'ouïe).
Exemple : lors de la mise en ligne d'une vidéo avec parole, fournissez une transcription textuelle afin que le contenu puisse être consommé avec ou sans son. - Opérabilité : l'utilisateur peut utiliser avec succès les commandes, les boutons, la navigation et les autres éléments interactifs nécessaires.
Exemple : Assurez-vous que les formulaires de votre site Web peuvent être parcourus et soumis uniquement avec des commandes au clavier. - Compréhensibilité : L'utilisateur doit être capable de comprendre le contenu, et d'apprendre et de se rappeler comment utiliser l'interface.
Exemple : évitez d'utiliser un jargon et des acronymes inexpliqués lors de la rédaction du contenu afin qu'il puisse être compris par tous les lecteurs. - Robustesse : L'utilisateur doit pouvoir choisir, dans une mesure raisonnable, la technologie qu'il utilise pour interagir avec votre produit.
Exemple : Un navigateur Web spécifique ne devrait pas être nécessaire pour accéder ou faire fonctionner votre site Web.
Beaucoup pensent que l'accessibilité concerne principalement l'optimisation du contenu Internet pour les malvoyants, mais le contenu Web accessible profite aux utilisateurs de toutes capacités et de tous contextes. L'accessibilité améliore l'expérience des personnes non handicapées dans les scénarios suivants :
- Les utilisateurs sur des appareils mobiles (montres intelligentes, tablettes, appareils avec différents modes de saisie, etc.)
- Les utilisateurs qui ont des "handicaps temporaires" tels qu'une blessure à la main
- Les utilisateurs qui ont des "limitations situationnelles", comme lorsqu'ils ne peuvent pas écouter de l'audio
- Utilisateurs disposant d'une connexion Internet lente ou limitée
Pourquoi l'accessibilité du Web est-elle une priorité pour les organismes à but non lucratif ?
L'inclusivité est le concept central de l'accessibilité Web, car elle a un impact direct sur le nombre de personnes capables de consommer du contenu via votre site Web. Si votre site n'est pas accessible, vous empêchez des groupes de personnes d'obtenir des informations, d'utiliser un service ou d'avoir une expérience que d'autres personnes peuvent avoir.
Par exemple, une personne malentendante aurait une bien meilleure expérience si une transcription était fournie avec le contenu audio. De même, une personne n'utilisant pas pleinement ses mains gagnerait à ne pas avoir à atteindre une souris pour naviguer dans un formulaire Web.
Offrir une expérience égale à tous est une facette importante de votre présence sur le Web et cela va encore plus loin lorsque vous pensez aux caractéristiques qui définissent l'industrie à but non lucratif. En tant que communauté de personnes dédiées à fournir des services qui changent la vie et à progresser contre les plus grandes luttes de l'humanité, les organisations à but non lucratif ont la responsabilité unique de rendre leur contenu utilisable pour tous. Cela donne à tous une chance égale de demander de l'aide, de rejoindre votre cause ou simplement d'en savoir plus sur votre mission.
L'accessibilité est également une pièce importante du puzzle lorsqu'il s'agit d'obtenir le soutien dont vous avez besoin pour créer un impact. Un site véritablement accessible a le potentiel d'améliorer l'expérience de tous les utilisateurs et aura un impact s'ils naviguent dans votre contenu pour en savoir plus, reviennent sur votre site et s'ils entreprennent ou non une action telle que faire un don.
Comment puis-je rendre la présence Web de mon organisation à but non lucratif plus accessible ?
S'assurer que votre contenu respecte les directives d'accessibilité Web commence souvent au stade de l'idéation. Qu'il s'agisse de sélectionner une palette de couleurs accessible, de choisir une police lisible ou de configurer une mise en page facile à naviguer et à comprendre, la conception de votre page Web est la base de l'accessibilité. Bien qu'il soit idéal de commencer par une conception accessible, il existe de nombreuses façons d'améliorer l'accessibilité à tout moment.
Par exemple, l'équipe de conception de Classy a fait de grands progrès pour améliorer l'accessibilité du produit existant de Classy en traitant certains de ses éléments de conception clés. Ancienne designer de produits senior, Ana Medina a détaillé son expérience et offert une tonne de conseils pratiques dans un article pour le blog de l'équipe de conception Classy.

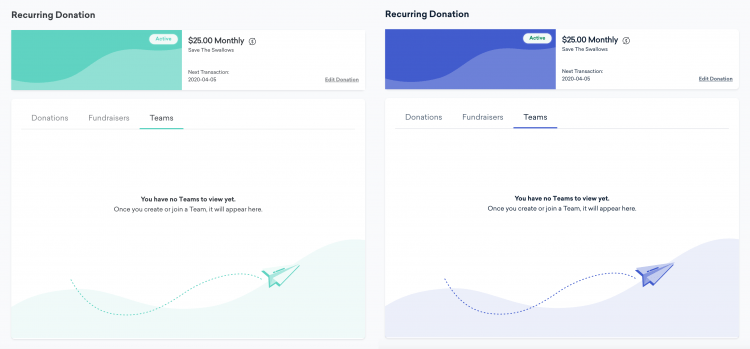
Une amélioration de conception notable que nous avons déjà apportée à Classy a été le remplacement de la couleur d'accentuation utilisée dans nos profils de membres et notre suite de gestion par une teinte plus accessible et plus contrastée.

L'ancienne couleur d'accentuation à contraste inférieur est à gauche et la nouvelle couleur d'accentuation à contraste plus élevé est à droite.
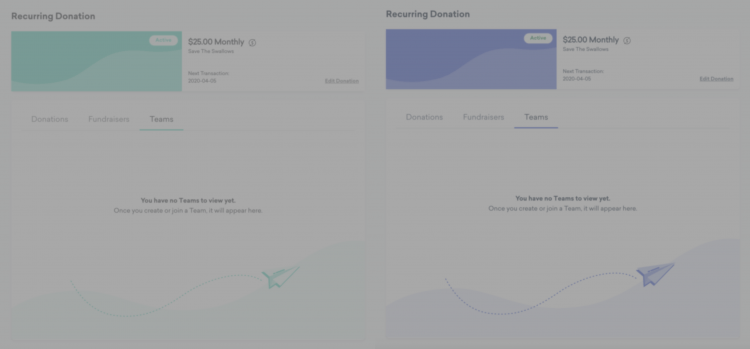
Pour un utilisateur sans perte de vision, l'image avant à gauche ci-dessus peut ne pas sembler trop gênante. Cependant, si nous appliquons un filtre de simulation de vision avec une légère perte d'acuité et une perte de contraste modérée, vous pouvez voir comment la nouvelle couleur d'accentuation donne à notre interface utilisateur une amélioration de la lisibilité.

L'ancienne couleur d'accentuation à faible contraste est à gauche et la nouvelle couleur d'accentuation à contraste plus élevé est à droite avec un faible contraste et un filtre de perte d'acuité visuelle appliqués.
Avec une base solide de conception accessible en place, le reste de la magie de l'accessibilité se produit dans la phase de mise en œuvre lorsque les développeurs ou les créateurs de contenu créent une ressource à consommer sur le Web. Les responsables de la mise en œuvre doivent garder à l'esprit toutes les différentes manières dont les ressources qu'ils créent pourraient être consommées. Les balises alt sont-elles correctement appliquées pour ajouter un contexte textuel aux éléments visuels ? Chaque élément interactif peut-il être utilisé uniquement avec un clavier ? Cela peut être beaucoup à suivre, mais heureusement, il existe quelques outils à notre disposition.
Outils de test d'accessibilité
Si vous souhaitez rendre votre site existant plus accessible mais que vous ne savez pas par où commencer, il peut être utile d'effectuer un audit. Des outils tels que WAVE peuvent analyser votre site Web à la recherche de toute infraction WCAG évidente, puis proposer des solutions.
Une autre façon de tester votre implémentation consiste à essayer de l'utiliser de différentes manières, telles que les suivantes :
- Essayez de cliquer sur les boutons ou de remplir les champs du formulaire en utilisant uniquement votre clavier.
- Utilisez un simulateur de déficience visuelle tel que NoCoffee pour vous assurer que votre interface ne repose pas uniquement sur les couleurs pour transmettre du sens et que votre rapport de contraste des couleurs est suffisamment élevé.
- Utilisez un lecteur d'écran tel que VoiceOver (fourni en standard sur Mac) ou Jaws (disponible pour PC) et testez la sortie vocale de votre page lorsque vous la parcourez.
Une fois que vous avez une liste d'éléments d'accessibilité à traiter, il est temps de vous mettre au travail ! Lorsqu'il s'agissait d'améliorer l'accessibilité des pages de collecte de fonds et de dons de Classy, l'équipe de développement a commencé par deux domaines prioritaires : la navigation et l'étiquetage.
Des étiquettes ARIA (Accessible Rich Internet Applications) ont été implémentées pour aider l'application chaque fois que le HTML simple ne suffisait pas. Ceux-ci ajoutent un contexte supplémentaire que les lecteurs d'écran peuvent utiliser pour faciliter la compréhension et la navigabilité d'éléments tels que les menus déroulants, les formulaires et les modaux.
Pour les zones du site dans lesquelles la navigation dans les formulaires n'était normalement pas possible, un code a été ajouté pour réinitialiser manuellement où appuyer sur la touche de tabulation amènerait l'utilisateur. Dans l'exemple gif ci-dessus, la partie suivante du formulaire coulissant en plusieurs parties doit être mise au point après que l'utilisateur a appuyé sur "Suivant". En raison de la façon dont ce formulaire particulier est construit, le contenu de la section de formulaire suivante serait inaccessible en appuyant uniquement sur "tabulation". Par conséquent, nous écoutons l'utilisateur qui appuie sur "suivant" dans le code et réinitialisons automatiquement le focus afin que l'utilisateur puisse facilement continuer à remplir les champs du formulaire.
Pour en savoir plus sur la manière de rendre vos implémentations plus accessibles, consultez le Guide du développeur d'accessibilité.
Et si je ne suis pas technique ?
Pas super féru de technologie? Aucun problème! La différence entre une organisation avec une présence Web accessible et une autre se résume souvent à une bonne dose de plaidoyer. Être un bon défenseur de l'accessibilité est le moyen le plus efficace de faire progresser et d'inspirer le changement au sein de votre organisation.
Voici quelques façons de devenir un défenseur au sein de votre organisation à but non lucratif, aucune expertise ou compétence technique requise :
- Formez votre équipe . L'établissement d'une base de connaissances sur l'accessibilité permettra à votre équipe de prioriser l'accessibilité, d'identifier les problèmes et de trouver des solutions pour eux. Aidez votre équipe à accéder aux ressources dont elle a besoin pour apprendre, qu'il s'agisse de réserver du temps pour suivre des cours en ligne ou de planifier une formation sur site avec un expert.
- Encouragez la discussion continue . Plus probablement qu'autrement, l'accessibilité de votre site sera un processus continu. Planifiez des audits d'accessibilité selon un calendrier défini, par exemple une fois par trimestre, pour aider à garder les choses sur la bonne voie.
- Créez un processus. Chaque fois que vous discutez de modifications ou d'ajouts à venir sur votre site, assurez-vous d'effectuer une vérification rapide de l'accessibilité. Cela peut faire gagner beaucoup de temps à votre organisation sur d'éventuelles révisions et aider votre équipe à s'impliquer pour faire de l'accessibilité une préoccupation majeure.
- Intégrez l'accessibilité à votre culture. Les membres de votre équipe seront beaucoup plus susceptibles de participer à l'entretien et à la progression de l'accessibilité de votre site Web s'il est clair pour eux que cela est encouragé et qu'il s'agit d'une priorité. Finalement, un état d'esprit d'accessibilité deviendra une partie naturelle du flux de travail et des processus d'idéation de votre équipe.
Vous voulez en savoir plus ?
Cet article n'est qu'un bref aperçu de l'accessibilité, mais n'ayez crainte ! Il existe une pléthore d'informations et de ressources disponibles pour continuer à apprendre. Nous avons répertorié ci-dessous certains de nos favoris.
- Directives pour l'accessibilité du contenu Web : La principale source de vérité pour les normes d'accessibilité sur le Web.
- Cours d'accessibilité Udacity : Un cours solide (et gratuit) sur l'accessibilité Web par Google.
- Le projet A11y : une collection de ressources communautaires pour en savoir plus sur l'accessibilité du Web.
- Guide du développeur d'accessibilité : un guide en ligne complet pour le développement de sites Web accessibles.
- WAVE : Un outil d'évaluation de l'accessibilité Web qui vous permet de brancher l'adresse d'un site Web et de voir une liste des violations WCAG.
- NoCoffee : un plug-in Chrome pratique qui vous permet d'afficher le contenu de votre navigateur avec différents types de filtres de déficience visuelle.
- Vérificateur de contraste : une ressource facile à utiliser pour vérifier si une couleur respecte les directives de contraste WCAG.
De la même manière que les organisations à but non lucratif s'efforcent d'avoir un impact positif sur le monde, l'accessibilité est censée contribuer à faire du Web un lieu plus inclusif. L'amélioration de l'accessibilité Web de votre organisation à but non lucratif peut fournir un environnement plus positif et plus empathique pour vos sympathisants, bénéficiaires et membres d'équipe actuels et futurs.
Ceci est un article invité écrit par Jenny Bormacoff. Jenny est ingénieur logiciel chez Classy et adore écouter de la musique house, créer de l'art numérique, en apprendre davantage sur l'équité sociale et passer du temps avec son chien, Indy.

Le guide de démarrage rapide de la collecte de fonds basée sur les données
