Mise à niveau de la grille standard de Magento 2 avec des composants d'interface utilisateur (partie 2)
Publié: 2016-10-18Dans l'article précédent, nous avons décrit comment créer un module avec les conditions de base et l'interface qui nous permettra de travailler avec elles. Lors du processus de création, nous avons utilisé les blocs standard de Magento. Cependant, Magento 2 est capable de faire beaucoup plus.
Je parle de la possibilité d'améliorer l'interface à l'aide de composants d'interface utilisateur. Ces composants sont ajoutés avec le module Magento/UI.
*bien que ces composants se trouvent dans la v.2.0, nous vous recommandons fortement d'utiliser la version 2.1.
À partir de cet article, vous apprendrez à refaire la grille standard (située dans la mise en page : app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml ) et à l'enrichir avec des composants d'interface utilisateur.
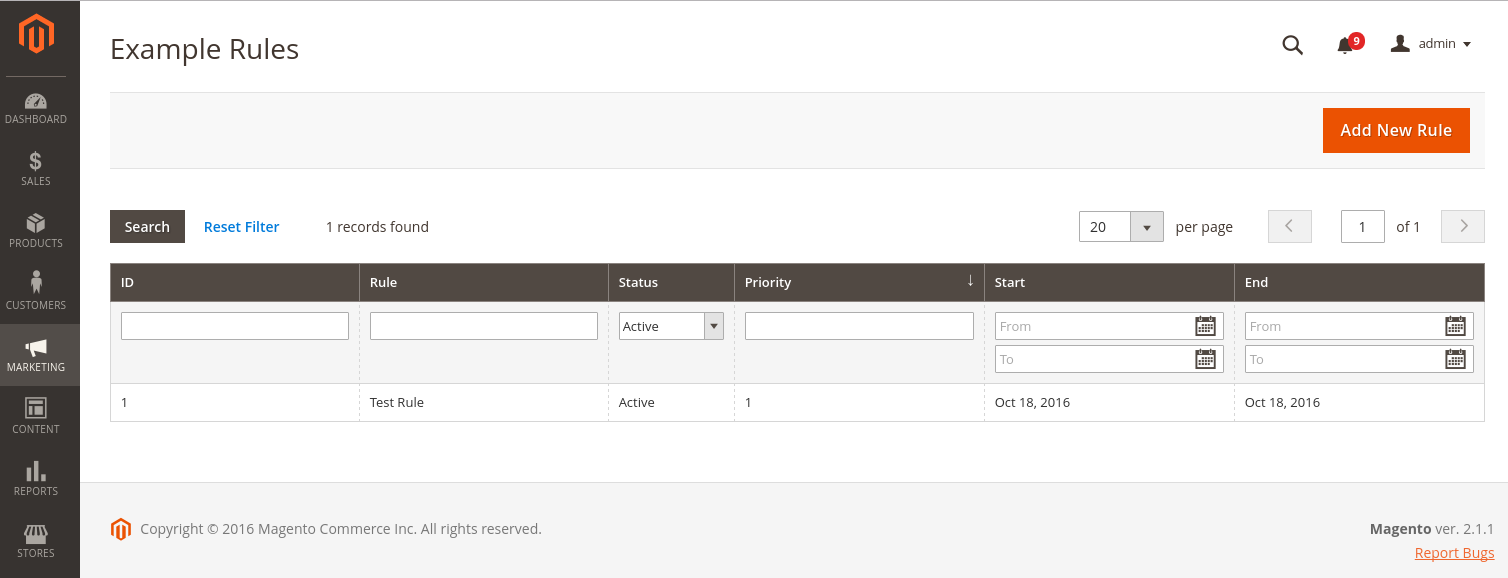
Comparez simplement. C'est une vieille grille :

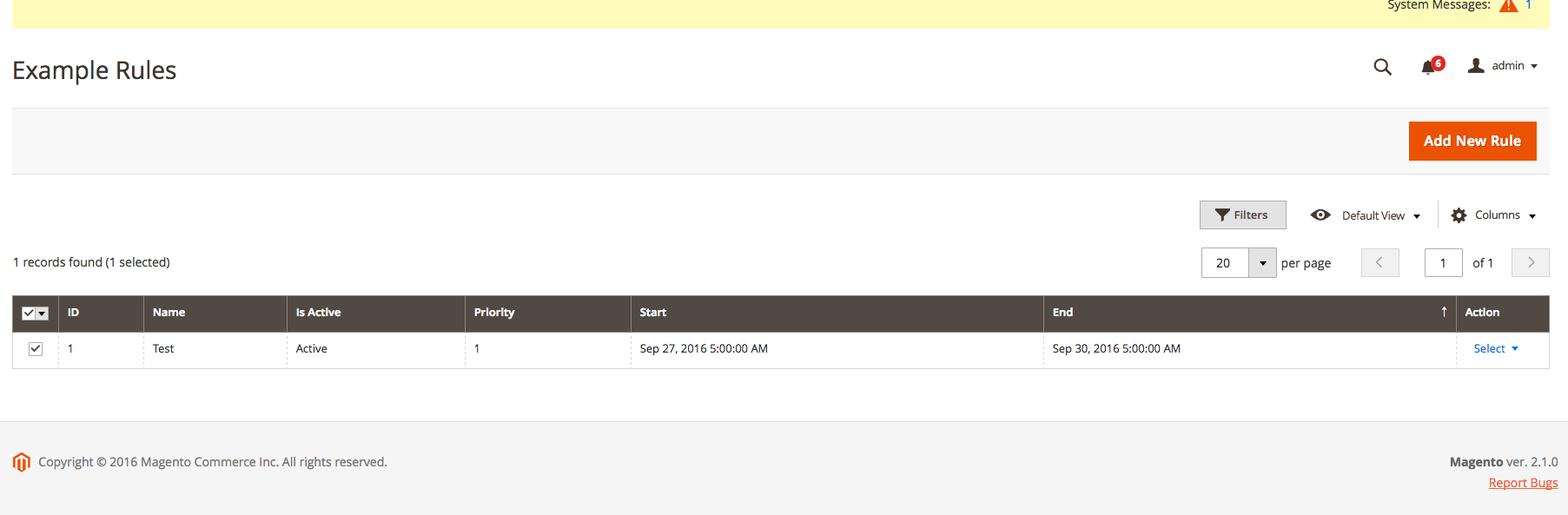
avec un nouveau, réalisé avec des composants UX :

Comme vous pouvez le constater, une grille mise à niveau sera beaucoup plus conviviale et rapide, plus facile à mettre à l'échelle, disposera de nombreuses fonctionnalités supplémentaires (par exemple, des signets capables d'enregistrer l'état actuel de la grille) et définira des filtres intelligents.
Alors, commençons.
Tout d'abord, vous devez apporter quelques modifications au module. Voici comment procéder :
1) Créez un nouveau fichier pour déclarer les composants nécessaires :
> app/code/Vendor/Rules/etc/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<nom de type virtuel="VendorRulesRuleGridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<arguments>
<argument name="collection" xsi:type="object" shared="false">Vendor\Rules\Model\ResourceModel\Rule\Collection</argument>
<argument name="filterPool" xsi:type="object" shared="false">VendorRulesRuleGridFilterPool</argument>
</ arguments>
</typevirtuel>
<nom de type virtuel="VendorRulesRuleGridFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<arguments>
<argument name="appliers" xsi:type="array">
<item name="regular" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</argument>
</ arguments>
</typevirtuel>
<type name="Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection">
<arguments>
<argument name="mainTable" xsi:type="string">règles_du_fournisseur</argument>
<argument name="eventPrefix" xsi:type="string">vendor_rules_rule_grid_collection</argument>
<argument name="eventObject" xsi:type="string">rule_grid_collection</argument>
<argument name="resourceModel" xsi:type="string">Vendor\Rules\Model\ResourceModel\Rule</argument>
</ arguments>
</type>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<arguments>
<argument name="collections" xsi:type="array">
<item name="vendor_rules_rule_listing_data_source" xsi:type="string">Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection</item>
</argument>
</ arguments>
</type>
</config>
VendorRulesRuleGridDataProvide — ce type virtuel fournit des données pour la grille de règles de l'interface utilisateur. VendorRulesRuleGridFilterPool , à son tour, ajoute une fonctionnalité de filtrage qui vous permet d'ajouter/modifier tous les filtres existants.
Notez que pour que la grille fonctionne correctement avec cette collection particulière, vous devez l'ajouter à la liste de toutes les collections disponibles. Pour ce faire, ajoutez vendor_rules_rule_listing_data_source avec la classe basée sur la valeur de la collection : Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection dans les collections Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory.
2) Pour UI Grid, nous avons besoin d'une collection distincte qui représentera l'interface `Magento\Framework\Api\Search\SearchResultInterface` .
Il contient les méthodes standard qui vous permettront de travailler avec la Grille et les filtres. Cette classe peut être personnalisée selon vos besoins personnels en modifiant le fonctionnement de la recherche par collections .
> app/code/Vendor/Rules/Model/ResourceModel/Rule/Grid/Collection.php
<?php
espace de noms Vendor\Rules\Model\ResourceModel\Rule\Grid ;
utilisez Vendor\Rules\Model\ResourceModel\Rule\Collection comme RuleCollection ;
utilisez Magento\Framework\Api\Search\SearchResultInterface ;
utilisez Magento\Framework\Api\SearchCriteriaInterface ;
utilisez Magento\Framework\Data\Collection\Db\FetchStrategyInterface ;
utilisez Magento\Framework\Data\Collection\EntityFactory ;
utilisez Magento\Framework\Event\ManagerInterface ;
utilisez Magento\Framework\Model\ResourceModel\Db\AbstractDb ;
utilisez Psr\Log\LoggerInterface ;
la classe Collection étend RuleCollection implémente SearchResultInterface
{
/**
* Agrégations
*
* @var \Magento\Framework\Search\AggregationInterface
*/
$agrégations protégées ;
/**
* constructeur
*
* @param \Magento\Framework\Data\Collection\EntityFactory $entityFactory
* @param \Psr\Log\LoggerInterface $logger
* @param \Magento\Framework\Data\Collection\Db\FetchStrategyInterface $fetchStrategy
* @param \Magento\Framework\Event\ManagerInterface $eventManager
* @param $TableMain
* @param $eventPrefix
* @param $eventObject
* @param $resourceModel
* @param $modèle
* @param $connexion
* @param \Magento\Framework\Model\ResourceModel\Db\AbstractDb $ressource
*/
fonction publique __construct(
EntityFactory $entityFactory,
LoggerInterface $logger,
FetchStrategyInterface $fetchStrategy,
ManagerInterface $eventManager,
$mainTable,
$eventPrefix,
$eventObject,
$resourceModel,
$model = 'Magento\Framework\View\Element\UiComponent\DataProvider\Document',
$connexion = null,
AbstractDb $ressource = null
) {
parent ::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $connection, $resource);
$this->_eventPrefix = $eventPrefix ;
$this->_eventObject = $eventObject ;
$this->_init($model, $resourceModel);
$this->setMainTable($mainTable);
}
/**
* @return \Magento\Framework\Search\AggregationInterface
*/
fonction publique getAggregations()
{
retourne $this->agrégations ;
}
/**
* @param \Magento\Framework\Search\AggregationInterface $agrégations
* @retour $ceci
*/
fonction publique setAggregations($aggregations)
{
$this->agrégations = $agrégations ;
}
/**
* Récupérer tous les identifiants pour la collecte
* Rétrocompatibilité avec la collection EAV
*
* @param entier $limit
* @param int $ décalage
* tableau @return
*/
fonction publique getAllIds($limit = null, $offset = null)
{
return $this->getConnection()->fetchCol($this->_getAllIdsSelect($limit, $offset), $this->_bindParams);
}
/**
* Obtenez des critères de recherche.
*
* @return \Magento\Framework\Api\SearchCriteriaInterface|null
*/
fonction publique getSearchCriteria()
{
renvoie nul ;
}
/**
* Définir des critères de recherche.
*
* @param \Magento\Framework\Api\SearchCriteriaInterface $searchCriteria
* @retour $ceci
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
fonction publique setSearchCriteria(SearchCriteriaInterface $searchCriteria = null)
{
retourne $ceci ;
}
/**
* Obtenez le nombre total.
*
* @retour entier
*/
fonction publique getTotalCount()
{
retourne $this->getSize();
}
/**
* Définir le nombre total.
*
* @param int $totalCount
* @retour $ceci
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
fonction publique setTotalCount($totalCount)
{
retourne $ceci ;
}
/**
* Définir la liste des éléments.
*
* @param \Magento\Framework\Api\ExtensibleDataInterface[] $items
* @retour $ceci
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
fonction publique setItems(tableau $items = null)
{
retourne $ceci ;
}
}
?>3) Modifiez la collection principale de la manière décrite ci-dessous (c'est important, car notre collection personnalisée en est héritée). Vous devez apporter les modifications suivantes :
> app/code/Vendor/Rules/Model/ResourceModel/Rule/Collection.php
<?php
espace de noms Vendor\Rules\Model\ResourceModel\Rule ;
la classe Collection étend \Magento\Rule\Model\ResourceModel\Rule\Collection\AbstractCollection
{
/**
* Définir le modèle de ressource et déterminer le mappage des champs
*
* @retour vide
*/
fonction protégée _construct()
{
$this->_init('Vendor\Rules\Model\Rule', 'Vendor\Rules\Model\ResourceModel\Rule');
}
/**
* Filtrer la collection par date spécifiée.
* Filtrer la collection uniquement sur les règles actives.
*
* @param string|null $maintenant
* @use $this->addStoreGroupDateFilter()
* @retour $ceci
*/
fonction publique setValidationFilter($now = null)
{
si (!$this->getFlag('validation_filter')) {
$this->addDateFilter($now);
$this->addIsActiveFilter();
$this->setOrder('sort_order', self::SORT_ORDER_DESC);
$this->setFlag('validation_filter', true);
}
retourne $ceci ;
}
/**
* Filtre de date ou de date
*
* @param $maintenant
* @retour $ceci
*/
fonction publique addDateFilter($now)
{
$this->getSelect()->where(
'from_date est nul ou from_date <= ?',
$maintenant
)->où(
'to_date est nul ou to_date >= ?',
$maintenant
);
retourne $ceci ;
}
}
?>
4) Ensuite, supprimez l'ancien balisage de la disposition de la grille et ajoutez-y une liste d'interface utilisateur :
> app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<corps>
<referenceBlock name="menu">
<action method="setActive">
<argument name="itemId" xsi:type="string">Vendor_Rules ::vendor_rules</argument>
</action>
</referenceBlock>
<referenceBlock name="page.title">
<action method="setTitleClass">
<argument name="class" xsi:type="string">complexe</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<uiComponent name="vendor_rules_rule_listing"/>
</referenceContainer>
</body>
</page>Fondamentalement, nous ajoutons simplement le ` vendor_rules_rule_listing ` mentionné dans le contenu de la page (l'action principale), changeons le statut de notre menu produit en 'Active' et définissons la classe de titre.
5) À l'étape suivante, nous créons la liste de l'interface utilisateur, qui sera placée ici :
> app/code/Vendor/Rules/view/adminhtml/ui_component/vendor_rules_rule_listing.xml
<?xml version="1.0"?>
<listing xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Ui/etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
<item name="deps" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
</item>
<item name="spinner" xsi:type="string">vendor_rules_rule_columns</item>
<item name="boutons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">ajouter</item>
<item name="label" xsi:type="string" translate="true">Ajouter une nouvelle règle</item>
<item name="class" xsi:type="string">primaire</item>
<item name="url" xsi:type="string">*/*/newaction</item>
</item>
</item>
</argument>
<dataSource name="vendor_rules_rule_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">VendorRulesRuleGridDataProvider</argument>
<argument name="name" xsi:type="string">vendor_rules_rule_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">rule_id</argument>
<argument name="requestFieldName" xsi:type="string">rule_id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="update_url" xsi:type="url" path="mui/index/render"/>
</item>
</argument>
</argument>
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
</item>
</argument>
</dataSource>
<nom du conteneur="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
<item name="stickyTmpl" xsi:type="string">ui/grid/sticky/toolbar</item>
</item>
</argument>
<nom du signet="signets">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="namespace" xsi:type="string">vendor_rules_rule_listing</item>
</item>
</item>
</argument>
</bookmark>
<nom du composant="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</composant>
<nom des filtres="listing_filters">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.filters</item>
</item>
<item name="templates" xsi:type="array">
<item name="filters" xsi:type="array">
<item name="select" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/ui-select</item>
<item name="template" xsi:type="string">ui/grid/filters/elements/ui-select</item>
</item>
</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.listing_filters</item>
<item name="imports" xsi:type="array">
<item name="visible" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.${ $.index } :visible</item>
</item>
</item>
</item>
<item name="observateurs" xsi:type="array">
<item name="column" xsi:type="string">colonne</item>
</item>
</argument>
</filtres>
<nom de pagination="listing_paging">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.paging</item>
</item>
<item name="selectProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.ids</item>
</item>
</argument>
</pagination>
</container>
<nom des colonnes="vendor_rules_rule_columns">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">actuel</item>
</item>
</item>
</argument>
<selectionsColumn name="ids">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">faux</item>
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="indexField" xsi:type="string">rule_id</item>
</item>
</argument>
</selectionsColumn>
<nom de colonne="rule_id">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="dataType" xsi:type="string">texte</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="align" xsi:type="string">gauche</item>
<item name="label" xsi:type="string" translate="true">ID</item>
<item name="sortOrder" xsi:type="number">1</item>
</item>
</argument>
</colonne>
<nom de colonne="nom">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">texte</item>
<item name="dataType" xsi:type="string">texte</item>
<item name="align" xsi:type="string">gauche</item>
<item name="label" xsi:type="string" translate="true">Nom</item>
</item>
</argument>
</colonne>
<nom de colonne="is_active">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="array">
<item name="active" xsi:type="array">
<item name="value" xsi:type="string">1</item>
<item name="label" xsi:type="string" translate="true">Actif</item>
</item>
<item name="inactive" xsi:type="array">
<item name="value" xsi:type="string">0</item>
<item name="label" xsi:type="string" translate="true">Inactif</item>
</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">sélectionner</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/select</item>
<item name="éditeur" xsi:type="string">sélectionner</item>
<item name="dataType" xsi:type="string">sélectionner</item>
<item name="label" xsi:type="string" translate="true">Est actif</item>
<item name="sortOrder" xsi:type="number">65</item>
</item>
</argument>
</colonne>
<nom de colonne="sort_order">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">texte</item>
<item name="dataType" xsi:type="string">nombre</item>
<item name="align" xsi:type="string">gauche</item>
<item name="label" xsi:type="string" translate="true">Priorité</item>
</item>
</argument>
</colonne>
<column name="from_date" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sorting" xsi:type="string">desc</item>
<item name="filter" xsi:type="string">dateRange</item>
<item name="dataType" xsi:type="string">date</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">Démarrer</item>
</item>
</argument>
</colonne>
<column name="to_date" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sorting" xsi:type="string">desc</item>
<item name="filter" xsi:type="string">dateRange</item>
<item name="dataType" xsi:type="string">date</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">Fin</item>
</item>
</argument>
</colonne>
<actionsColumn name="actions" class="Vendor\Rules\Ui\Component\Listing\Column\RuleActions">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="indexField" xsi:type="string">rule_id</item>
<item name="urlEntityParamName" xsi:type="string">rule_id</item>
<item name="sortOrder" xsi:type="number">70</item>
</item>
</argument>
</actionsColumn>
</colonnes>
<nom du conteneur="collant">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top</item>
<item name="listingProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</item>
</argument>
</container>
</listing>
La liste ` dataSource ` contient un lien vers ` dataProvider ` – le type que nous avons créé dans ` di.xml `. Il contient les données d'entrée nécessaires à la grille.

À partir de là, nous devons définir la clé déposée - dans notre cas, il s'agit de ` rule_id `.
De plus, vous pouvez également ajouter vos boutons personnalisés, il suffit de les décrire dans la section "boutons". Dans notre exemple, nous avons ajouté le bouton standard 'Ajouter' avec une adresse ` */*/newaction ` ( * dans le chemin correspond à la signification actuelle).
` container name=”listing_top” ` contient des composants de liste supplémentaires : filtres, pagination, etc. Vous pouvez les modifier en fonction de vos besoins personnels.
` column name="vendor_rules_rule_columns" ` contient la colonne qui est presque la même que dans la grille par défaut. La seule différence significative est une nouvelle colonne ` actionsColumn ` qui introduit un ensemble d'actions : modifier et supprimer. Ces actions peuvent également être prolongées, si nécessaire.
Comme vous l'avez probablement remarqué, cette colonne a une nouvelle classe. Apprenons comment nous pouvons le créer :
> app/code/Vendor/Rules/Ui/Component/Listing/Column/RuleActions.php
<?php
espace de noms Vendor\Rules\Ui\Component\Listing\Column ;
la classe RuleActions étend \Magento\Ui\Component\Listing\Columns\Column
{
/**
* Chemin d'url à modifier
*
* Chaîne @var
*/
const URL_PATH_EDIT = 'vendor_rules/example_rule/edit' ;
/**
* Chemin URL à supprimer
*
* Chaîne @var
*/
const URL_PATH_DELETE = 'vendor_rules/example_rule/delete' ;
/**
* Générateur d'URL
*
* @var \Magento\Framework\UrlInterface
*/
$urlBuilder protégé ;
/**
* Constructeur
*
* @param \Magento\Framework\UrlInterface $urlBuilder
* @param \Magento\Framework\View\Element\UiComponent\ContextInterface $context
* @param \Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory
* @param array $components
* @param tableau $data
*/
fonction publique __construct(
\Magento\Framework\UrlInterface $urlBuilder,
\Magento\Framework\View\Element\UiComponent\ContextInterface $context,
\Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory,
tableau $composants = [],
tableau $données = []
) {
$this->urlBuilder = $urlBuilder ;
parent :: __construct($context, $uiComponentFactory, $components, $data);
}
/**
* Préparer la source de données
*
* @param array $dataSource
* tableau @return
*/
fonction publique prepareDataSource(tableau $dataSource)
{
if (!isset($dataSource['data']['items'])) {
retourne $dataSource ;
}
foreach ($dataSource['data']['items'] as &$item) {
si (!isset($item['rule_id'])) {
Continuez;
}
$item[$this->getData('nom')] = [
'éditer' => [
'href' => $this->urlBuilder->getUrl(
statique ::URL_PATH_EDIT,
[
'id' => $item['rule_id'],
]
),
'étiquette' => __('Modifier'),
],
'supprimer' => [
'href' => $this->urlBuilder->getUrl(
statique :: URL_PATH_DELETE,
[
'id' => $item['rule_id'],
]
),
'étiquette' => __('Supprimer'),
'confirmer' => [
'title' => __('Supprimer "${ $.$data.name }"'),
'message' => __('Êtes-vous sûr de vouloir supprimer la règle "${ $.$data.name }" ?'),
],
],
] ;
}
retourne $dataSource ;
}
}
?>Cette classe est en charge du traitement des actions du Grid. À partir de là, il est possible de modifier les URL ou le nom du paramètre transmis. Dans notre cas, la clé est rule_id (elle est transmise sous le nom 'id', pour faciliter la compréhension de sa valeur).
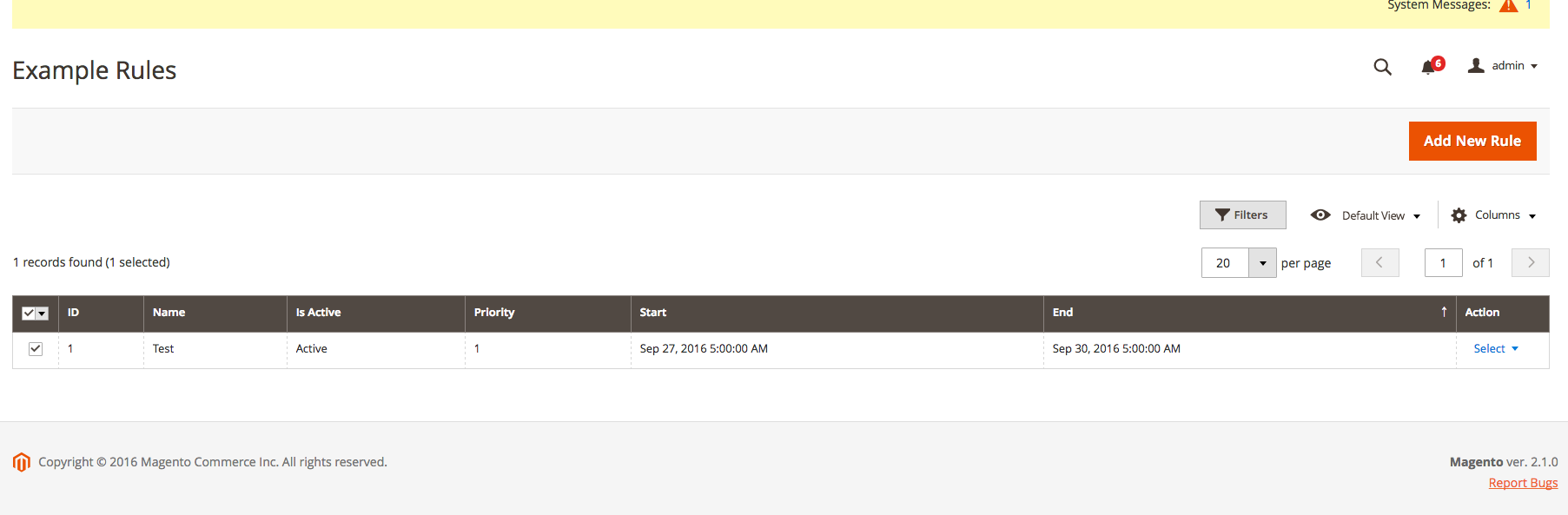
Il ressemble à ceci :

Si vous avez tout fait correctement, votre grille devrait ressembler à ceci :

Comme nous pouvons le voir dans l'exemple, il est assez facile de transformer la grille standard existante en interface utilisateur. En plus d'étendre la fonctionnalité Grid standard, cela vous permet également de simplifier le travail avec cette partie de la fonctionnalité Magento 2.
PS Dans le prochain article de la série, nous allons décrire la possibilité d'ajouter des actions de masse et des colonnes supplémentaires.
Restez à l'écoute!
