Comprendre les éléments essentiels du Web : optimiser votre site Web pour une meilleure expérience utilisateur
Publié: 2023-10-27Découvrez l’importance de Core Web Vitals dans l’optimisation des performances Web. Cet article vous guide dans la compréhension et l'amélioration de métriques telles que Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS). Améliorez les performances de votre site Web et l'expérience utilisateur avec ces techniques d'optimisation efficaces.
Dans le monde numérique en évolution rapide d'aujourd'hui, où la capacité d'attention diminue et où la concurrence pour la visibilité en ligne est féroce, les performances d'un site Web jouent un rôle crucial pour capter et fidéliser les visiteurs. Entrez Core Web Vitals – les indicateurs clés qui mesurent l’expérience utilisateur sur le Web.
Dans ce guide complet, nous plongerons dans le monde des Core Web Vitals, comprenant ce qu'ils sont, pourquoi ils sont importants et comment vous pouvez optimiser votre site Web pour garantir une expérience de navigation fluide à vos utilisateurs.
Que sont les principaux éléments vitaux du Web ?
Les Core Web Vitals sont un ensemble de facteurs spécifiques que Google utilise pour évaluer et quantifier l’expérience utilisateur sur les sites Web. Introduites dans le cadre d'une initiative plus vaste de Google appelée Web Vitals, ces mesures visent à fournir aux propriétaires et aux développeurs de sites Web un aperçu des performances de leur site du point de vue de l'utilisateur.
Les trois composants principaux de Core Web Vitals sont :
J'utilise Cloudways depuis janvier 2016 pour ce blog. Je recommande volontiers Cloudways à mes lecteurs car je suis un fier client .
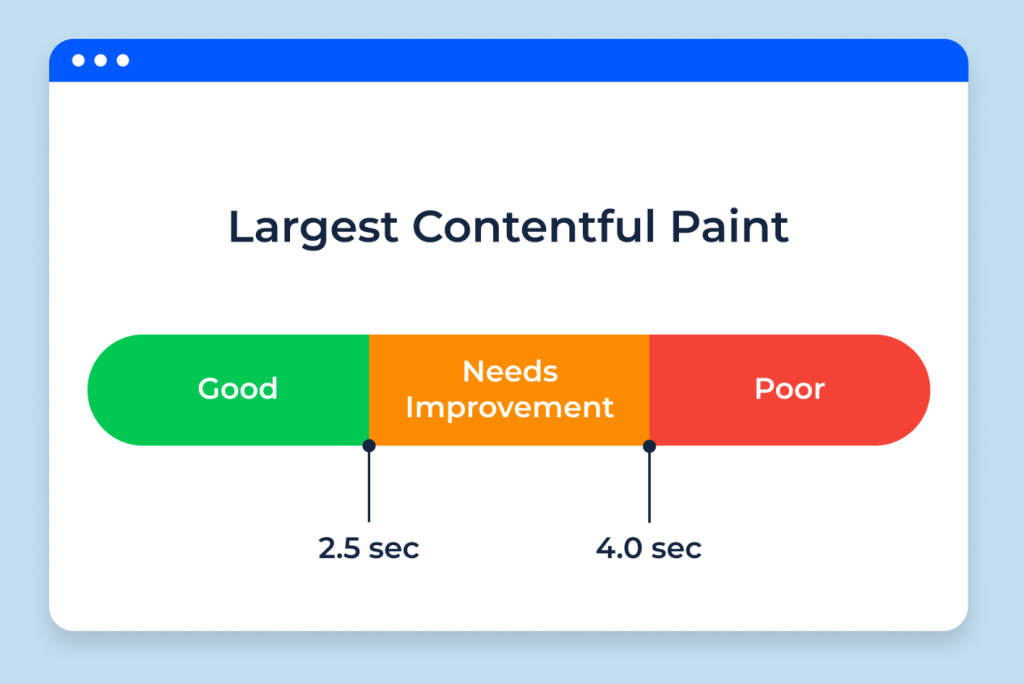
- Largest Contentful Paint (LCP) : cette métrique mesure la rapidité avec laquelle le plus grand élément de contenu dans la fenêtre d'affichage devient visible pour les utilisateurs. Il se concentre sur la vitesse de chargement et aide à déterminer si votre site Web offre une expérience rapide.
- First Input Delay (FID) : le FID mesure le temps nécessaire à une page Web pour devenir interactive en quantifiant le délai entre le moment où un utilisateur interagit avec un élément (par exemple, clique sur un bouton) et le moment où le navigateur répond à cette interaction. Il évalue l’interactivité et la réactivité.
- Cumulative Layout Shift (CLS) : CLS quantifie la stabilité visuelle en mesurant la quantité d'éléments d'une page qui se déplacent au cours de sa durée de vie. Il prend en compte les changements de mise en page inattendus qui peuvent perturber les interactions des utilisateurs ou entraîner des clics accidentels.
Pourquoi les Core Web Vitals sont-ils importants ?
Comprendre pourquoi Core Web Vitals est important est essentiel pour toute personne ayant une présence en ligne, qu'il s'agisse d'une boutique de commerce électronique, d'un blog ou d'un site Web d'entreprise. Ces mesures ont un impact direct sur l'expérience utilisateur et, par extension, sur les performances de votre site Web dans les classements des moteurs de recherche.
Voici pourquoi vous devriez prêter attention aux Core Web Vitals :
Expérience centrée sur l'utilisateur
Core Web Vitals est conçu pour donner la priorité à l'expérience utilisateur en garantissant que les sites Web se chargent rapidement, répondent rapidement et restent visuellement stables pendant les interactions. En vous concentrant sur ces métriques, vous créez une expérience de navigation fluide et agréable pour vos visiteurs.
Signaux de classement SEO
Google a explicitement déclaré que les Core Web Vitals deviendront des signaux de classement à partir de mai 2021. Cela signifie que les sites Web offrant de meilleures expériences utilisateur grâce à des Core Web Vitals améliorés sont plus susceptibles d'être mieux classés dans les résultats de recherche, augmentant ainsi leur visibilité en ligne et leur trafic organique.

Taux de rebond inférieurs
Un site Web qui se charge lentement ou qui ne répond pas entraîne de la frustration et une probabilité accrue que les visiteurs partent avant de s'engager pleinement dans votre contenu. En optimisant Core Web Vitals, vous réduisez les taux de rebond et augmentez les chances que les utilisateurs restent plus longtemps sur votre site.

Maintenant que nous comprenons ce que sont les Core Web Vitals et pourquoi ils sont importants, explorons comment vous pouvez optimiser votre site Web pour améliorer ces indicateurs clés.
Optimisation de la plus grande peinture de contenu (LCP)

Largest Contentful Paint (LCP) mesure le temps nécessaire au chargement du plus gros élément de contenu d'une page Web. Pour optimiser LCP et garantir des temps de chargement rapides :
- Optimiser les images : compressez les images sans sacrifier la qualité à l'aide d'outils comme Squoosh ou ImageOptim. Choisissez le format de fichier approprié (JPEG, PNG ou SVG) en fonction du type d'image.
- Images à chargement différé : implémentez des techniques de chargement différé pour charger les images uniquement lorsqu'elles entrent dans la fenêtre d'affichage. Cela réduit considérablement les temps de chargement initiaux des pages.
- Minimisez les ressources bloquant le rendu : identifiez les ressources telles que les fichiers JavaScript et CSS qui bloquent le rendu et différez leur chargement jusqu'à ce que cela soit nécessaire.
- Utiliser la mise en cache du navigateur : exploitez la mise en cache du navigateur en définissant les en-têtes de cache appropriés pour les ressources statiques. Cela permet aux visiteurs récurrents de charger votre site Web plus rapidement car certains actifs sont stockés localement.
Amélioration du délai de première entrée (FID)
Le délai de première entrée (FID) mesure le temps nécessaire à une page Web pour répondre après qu'un utilisateur interagit avec elle. Améliorer le FID passe par l’optimisation de différents aspects de l’interactivité de votre site internet :
Réduisez le temps d’exécution de JavaScript
L'exécution de JavaScript peut bloquer le thread principal et retarder la réactivité. Considérez ces étapes pour réduire le temps d'exécution de JS :
- Réduisez et compressez les fichiers JavaScript.
- Supprimez les scripts tiers inutilisés ou inutiles.
- Utilisez la mise en cache du navigateur pour les scripts externes lorsque cela est possible.
Diviser les tâches longues
Décomposez les tâches longues en tâches plus petites pour garantir que le navigateur reste réactif pendant les processus gourmands en ressources tels que le rendu, l'analyse ou la récupération de données.
Optimiser la livraison CSS
Assurez-vous que les CSS critiques sont livrés en ligne ou de manière asynchrone pour éviter le blocage du rendu. Pensez à utiliser des techniques telles que le fractionnement de code et le tremblement d'arbre pour éliminer les règles CSS inutilisées.
Amélioration du décalage de mise en page cumulatif (CLS)
Cumulative Layout Shift (CLS) mesure l’ampleur des changements de mise en page d’une page pendant son chargement. Cela peut être frustrant pour les utilisateurs, surtout lorsqu'ils tentent d'interagir avec un élément spécifique de la page. Pour améliorer CLS, tenez compte de ces conseils :
Utilisez des grilles CSS ou Flexbox
Ces mises en page CSS modernes offrent plus de contrôle sur la façon dont les éléments sont positionnés sur la page, réduisant ainsi le risque de changements inattendus.
Définir les dimensions des éléments multimédias
Lorsque les images, vidéos ou autres médias n'ont pas de dimensions spécifiées en HTML, le navigateur devra peut-être recalculer la mise en page lors de leur chargement. La définition de dimensions dans le HTML ou le CSS peut empêcher cela.
Précharger les éléments importants
Le préchargement d'éléments importants tels que les polices et les images peut réduire les changements de mise en page en garantissant qu'ils sont chargés et prêts à être utilisés lorsqu'ils sont nécessaires sur la page.
Conclusion
Les Core Web Vitals font désormais partie intégrante de l'optimisation des performances Web, alignant les objectifs des propriétaires de sites Web sur ceux des moteurs de recherche – offrant aux utilisateurs des expériences rapides, réactives et visuellement stables.
En comprenant l'importance de Core Web Vitals et en mettant en œuvre des techniques d'optimisation pour les métriques LCP, FID et CLS, vous pouvez améliorer les performances globales de votre site Web et améliorer la satisfaction des utilisateurs. Gardez une longueur d'avance dans le domaine en ligne en donnant la priorité à l'expérience utilisateur grâce à l'optimisation Core Web Vitals !
