Tinder PWA : un exemple réussi d'application Web progressive
Publié: 2022-06-23Comment Tinder affecte-t-il votre vie amoureuse jusqu'à présent ? Et quelle est votre expérience avec Tinder ? Pour ceux qui ne recherchent que des relations authentiques, Tinder pourrait même ne pas leur échapper. Mais Tinder a décidé de leur prouver le contraire et vise à devenir un site de rencontre polyvalent permettant à chacun de trouver son amour légitime. En conséquence, Tinder PWA est né pour aider le plus grand site de rencontres au monde à accroître sa notoriété et à obtenir le trafic, les mentions et les conversions qu'il souhaite.
Dans l'étude de cas d'aujourd'hui, nous présenterons une autre adoption réussie de PWA et comment elle a aidé Tinder à atteindre ses objectifs. Dévoilons Tinder PWA et explorons ses performances.
Contenu
Un aperçu de Tinder

Tinder est conçu comme la nouvelle solution de rencontres pour les générations férus de technologie. Il peut être communément appelé un site de connexion, mais à la base, Tinder est basé sur l'idée de faire des rencontres à travers les frontières et à travers les fuseaux horaires.
À l'époque où Tinder est arrivé sur le marché en 2012, la plupart des célibataires sont devenus des utilisateurs fréquents de Tinder, traînant pour trouver des partenaires pour des rendez-vous occasionnels. Bien que l'existence de Tinder s'ajoute à l'invention d'un ensemble de langages de rencontres qui encourage les relations rapides, non responsables et sans attaches, Tinder est également le foyer de nombreux fiançailles et mariages réussis.
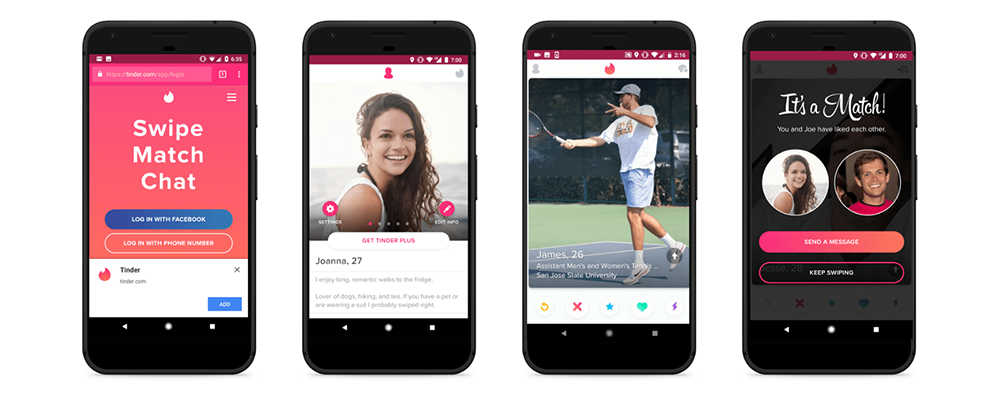
Pour rejoindre Tinder, vous avez besoin d'un profil approprié, comprenant un avatar et une charmante biographie, pour attirer ceux qui ont des intérêts similaires. Lorsque vous voyez un profil, vous pouvez balayer vers la gauche ou vers la droite pour passer ou passer à autre chose. Si vous vous correspondez, vous pouvez continuer à échanger des messages avec cette personne.
Pour créer des correspondances, Tinder fournit aux utilisateurs des informations telles que les âges autour de votre gamme, le sexe, les emplacements proches de vous et tout ami commun disponible. Malgré ses efforts pour en faire un endroit sûr pour trouver l'amour, les relations durables sont difficiles à gagner via Tinder, et de plus en plus de fraudes se produisent.
Selon le nombre d'utilisateurs, Tinder reste le plus grand site de rencontre au monde, attirant 75 millions de personnes sur la plateforme chaque mois, dont 7,8 millions d'utilisateurs américains.
La situation menant à l'intégration de Tinder PWA
Contrairement à d'autres marques, Tinder n'a rencontré aucun problème majeur. Ils avaient une application mobile native décente qui fonctionne bien sur tous les systèmes d'exploitation. Leur taux de clics était excellent, mais ils ont vu qu'il aurait pu être meilleur.
Tinder voulait se développer davantage, occuper de nouveaux marchés, rechercher de nouvelles adoptions et protéger sa position de leader du marché parmi les autres plateformes de rencontres en ligne.
Après avoir reconnu que leurs concurrents offraient une expérience plus tendance sur le site mobile, Tinder a décidé de faire mieux, aspirant à atteindre la parité des fonctionnalités dans l'expérience de Tinder avec V1.
Comment le passage à PWA peut-il résoudre la demande de Tinder ?
PWA peut battre les applications natives sur la découvrabilité. Il peut être promu sur les moteurs de recherche et fonctionne bien sur tous les navigateurs tout en offrant une expérience similaire aux applications natives. Cela donne à PWA un avantage concurrentiel significatif car il peut attirer un plus grand groupe d'audience dans la variété.
Lorsqu'il s'agit d'une solution rapide mais fiable pour pénétrer de nouveaux marchés et les inciter à se convertir en utilisateurs récurrents, rien ne doit passer avant une PWA.
Bien que nous sachions que Tinder est très performant, de gros efforts ont été consacrés à la création d'une PWA Tinder qui offre les performances de chargement ultra-rapides ultimes et une aventure utilisateur totalement réactive et sans tracas.
Ensuite, ils ont opté pour la solution pour développer une minuscule PWA par rapport aux applications mobiles remplacées. En exploitant habilement la technologie des applications Web modernes avec les techniciens de service et en optimisant les performances de JavaScript, l'équipe a pu atteindre l'objectif ambitieux de Tinder.
L'impact de Tinder PWA

L'une des PWA les plus rapides jamais construites a pris 3 mois solides à l'équipe de développeurs de Tinder pour accomplir ce puissant projet, du début à la fin. React était utilisé pour la bibliothèque d'interface utilisateur de Tinder PWA, tandis que Redux était en charge de la gestion de l'état.
Également appelée Tinder Online, la nouvelle expérience Web s'est avérée être la sage décision d'adopter PWA et de la personnaliser pour en tirer le meilleur parti. Et les résultats étaient tout à fait dignes d'attente.
L'argent de Tinder n'aimait sûrement pas trembler. Leurs efforts ont porté leurs fruits lorsque le package d'expérience Tinder essentiel a été fourni pour seulement 10 % de l'investissement initial pour un environnement aussi coûteux en données.
Examen de l'expérience utilisateur
- Les interactions sont prises de manière rapide et réactive.
- Une navigation intuitive et sans effort sur le site, fixe et simplifiée, symbolisait la bannière inférieure, rendant l'ensemble du site extrêmement simple.
- Le retard peut se produire lorsque vous balayez vers la gauche trop vite et trop.
- Après avoir fait l'expérience, Tinder PWA vous demandera de l'ajouter à l'écran d'accueil et de recevoir des messages contextuels.
- L'expérience sur iOS peut intervenir car PWA n'a toujours pas reçu le support complet de cet écosystème.
Les résultats
Tinder PWA a surpassé son application native en ce qui concerne les balayages, l'édition de profil et le temps passé par session par utilisateur. Opter pour la petite taille avait aidé Tinder à gagner avec le temps de chargement minimisé de 4,69 s par rapport aux 11,9 s précédents, conduisant à un niveau record d'engagement des utilisateurs, de réengagement et de balayages du côté droit.

Tinder PWA a été désignée comme l'une des meilleures applications Web progressives dans le domaine. Par rapport à l'application mobile, elle a montré des performances supérieures en réduisant le taux de rebond de 15 % et en augmentant les taux de clics de 30 %.
Les données ont tout dit : les utilisateurs glissent plus, envoient plus de messages, modifient davantage les profils et passent plus de temps sur PWA que sur les applications natives. Plus d'engagement, moins d'étapes inutiles.
Comment créer une PWA comme Tinder ?
Vous voulez savoir comment Tinder va au-delà de sa PWA ? N'en dis pas plus. Nous vous ferons un résumé de ce qu'ils ont fait.
Révéler le cadre
Fractionnement de code au niveau de l'itinéraire
Au début, les applications Tinder utilisaient les gros bundles JavaScript monolithiques qui contenaient du code inutile, et ils démarraient tous lorsque les utilisateurs effectuaient des interactions de base sur les applications.
C'est alors que toute l'expérience a été retardée. Par conséquent, ils ont décidé d'utiliser le fractionnement de code pour transférer le code le plus nécessaire à l'avant tandis que les codes à chargement lent pouvaient se reposer autant qu'ils en avaient besoin avant l'apparition du temps.
Tinder comptait sur React Router et React Loadable pour exécuter l'idée et a directement commencé à diviser le code de niveau supérieur alors que leurs applications centralisaient toutes les routes avec un rendu d'informations basé sur la configuration.
React Loadable appartient à la petite bibliothèque centrée sur les composants de James Kyle pour le fractionnement de code dans React.
C'est une fonction qui peut créer un autre composant, il est donc facile de décomposer les bundles en composants. Le résultat était un bundle de 101 Ko au lieu de 166 Ko, et DCL raccourci de 5,46 s à 4,69 s.
React 16 a finalement dû publier des mises à niveau qui réduisaient la taille du bundle de React par rapport aux versions précédentes, dans le cadre de la stratégie pour un meilleur conditionnement avec Roll-up et le remplacement du code inutilisé.
Tinder s'est également appuyé sur CommonsChunkPlugin, le pack Web populaire pour la segmentation de bibliothèques en fichiers groupés uniques pendant une longue période sur les itinéraires.
Mise en cache des actifs à long terme
Extrayez la longue utilisation avec la sortie des ressources statiques et le webpack en utilisant [chunkhash] pour attacher un cache-buster à chaque fichier.
Pour s'assurer que l'expérience était bien réservée même sur les appareils mobiles avec une connexion lente de 3G tout en satisfaisant les objectifs budgétaires, Tinder a établi des règles de base avec les "budgets de performance du monde réel".
Un budget de 155 Ko a été appliqué pour les morceaux de base et de fournisseur, tandis que les morceaux à chargement lent étaient limités à 55 Ko et le reste à 35 Ko. Cette configuration minimale a permis au site de démarrer et de rester interactif rapidement.
Le CSS devait être à la limite de 20 Ko pour éviter une régression des performances.
Stratégie CSS
Tinder a créé les styles CSS de haute qualité réutilisables par Atomic CSS, qui sont restés en ligne avec la peinture initiale et d'autres CSS de chargement basés sur des feuilles de style. 20 Ko gzippés sont en tête pour les styles importants, mais ils peuvent être récemment reconstruits à moins de 11 Ko.
L'utilisation de Workbox et de la mise en cache des ressources hors ligne
Tinder a exploité l'interception du réseau avec le plugin Workbox Webpack, mettant en cache leur App Shell et le principal actif statique, à savoir CSS, et tous les bundles de base, de fournisseur et de manifeste.
De cette façon, le démarrage de l'application devient plus rapide lorsque les utilisateurs reviennent pour le deuxième visiteur vers le haut, et toutes les visites répétées sont résilientes avec n'importe quelle connexion réseau.
Services PWA premium
Pour votre information, le nom d'application Web progressive vient du fait que PWA est ouvert à chaque marque pour utiliser ses technologies contemporaines afin d'exploiter et de personnaliser chaque détail pour une utilisation appropriée.
Si vous souhaitez produire un travail de haute qualité comme Tinder PWA pour votre boutique en ligne, commencez à privilégier les services PWA premium. Tous les développeurs et concepteurs Web ne peuvent pas être à l'aise avec le développement PWA.
Lorsque vous comptez sur une agence PWA, l'expertise et les années d'expérience sont des points importants à considérer. Chez Tigren, nous étudions les PWA depuis que Google a introduit le concept dans le monde. Nous avons accompagné plusieurs entreprises mondiales de commerce électronique pour prendre les devants et prospérer avec PWA.
Tigren est un fournisseur de développement PWA haut de gamme basé au Vietnam, spécialisé dans les solutions Magento PWA. Notre objectif est d'aider les entreprises en ligne à atteindre leur objectif de la manière la plus économique possible.
Envoyez-nous un message à [email protected] si vous avez des questions sur PWA.

Points clés à retenir
PWA est considéré comme le futur standard de chaque opération de site Web. Il attire plus de prospects, atteint un public plus large, interagit avec les visiteurs et les fidélise plus longtemps tout en s'assurant que la majorité d'entre eux se convertissent.
Avec des ajustements spéciaux en termes de vitesse et de commodité, Tinder PWA avait atteint l'objectif d'adoptions plus larges du marché pour les fonctionnalités de Tinder, avec plus d'utilisateurs restant sur le Web en interaction, entraînant plus de correspondances et plus de convertisseurs d'applications.
