Les principales tendances et anti-tendances de la conception Web à surveiller en 2022
Publié: 2021-11-15Contenu
- Que signifie la conception Web pour une entreprise de commerce électronique ?
- Quels aspects de la conception Web affectent les ventes en ligne ?
- Étapes vers une excellente conception Web
- Définition de l'objectif
- Identification de la portée
- Choisir une plateforme
- Création de sitemap/wireframe/mockup/prototype
- Tendances de conception Web à venir pour 2022
- Meilleures nouvelles tendances de conception Web de 2022
- Tendances en matière de conception de sites Web
- Webdesign anti-tendances
- Exemples inspirants de conception Web
- Adidas - CHILI 20
- Indiquer
- 2°C TERRE
- Cas d'étude de conception de sites Web de commerce électronique par Dinarys
- Frou Frou
- Boudu Sushi
- Êtes-vous prêt pour les changements fulgurants de la conception Web en 2022 ?
Les utilisateurs visitent de nombreux sites Web chaque jour. Pour attirer leur attention, il est primordial que les sites qu'ils visitent soient visuellement exceptionnels. L'expérience digitale et les attentes des utilisateurs changent chaque jour ; certaines tendances deviennent obsolètes, d'autres se renforcent et de nouvelles émergent. Les concepteurs et les entrepreneurs devraient tenir compte des tendances récentes et les intégrer dans leurs conceptions afin de se démarquer de la foule.
Parlons-en Avez-vous un projet en tête?
Vous cherchez des moyens de moderniser le site Web de votre entreprise? Voulez-vous connaître les dernières tendances en matière de conception de sites Web pour vous aider à attirer des visiteurs et à les convertir en clients ? Que nous réserve 2022 au regard de ces tendances ? Nos experts ont choisi les plus vertigineuses de ces tendances et sont prêts à vous en parler !
Que signifie la conception Web pour une entreprise de commerce électronique ?
Saviez-vous que 94 % des premières impressions des utilisateurs sont liées à la conception de sites Web ? Cela signifie qu'avoir un design réussi affectera positivement l'image d'une entreprise et aura un impact direct sur la conversion. Pourquoi est-ce?
Nous le démontrerons à travers les résultats de l'industrie internationale, car de nombreuses études de cas faisant autorité sont largement disponibles.
Pour commencer, McKinsey, de longue date, a mené une étude qui a identifié comment et où la valeur du design s'exprime pour les entreprises.
Après avoir étudié 300 entreprises différentes sur cinq ans, McKinsey a conclu : "Le design vous aide à vous démarquer de la concurrence et, en fin de compte, à augmenter vos résultats." Une analyse complète des données a montré exactement comment différentes approches de conception ont conduit à de solides résultats financiers dans les entreprises interrogées par McKinsey. Le consultant en gestion a divisé ces approches en quatre groupes et a compilé un indice unique pour démontrer l'effet économique de la conception. Il a constaté que les résultats financiers des entreprises ayant la valeur MDI la plus élevée dépassent de manière significative les résultats des entreprises ayant une valeur d'indice inférieure.
Quels aspects de la conception Web affectent les ventes en ligne ?
La recherche montre qu'il existe un lien étroit entre un design moderne attrayant et la croissance des ventes. Bien sûr, la conception visuelle a un impact sur les revenus d'une entreprise à des degrés divers et dans différents domaines. Mais la relation s'observe quel que soit le type d'activité et la taille de l'entreprise.
Cela peut être démontré par l'exemple de la règle des 10 secondes, qui reflète le temps qu'il faut à votre ressource pour attirer l'attention d'un visiteur.
Quels aspects de la conception Web méritent le plus d'attention ?
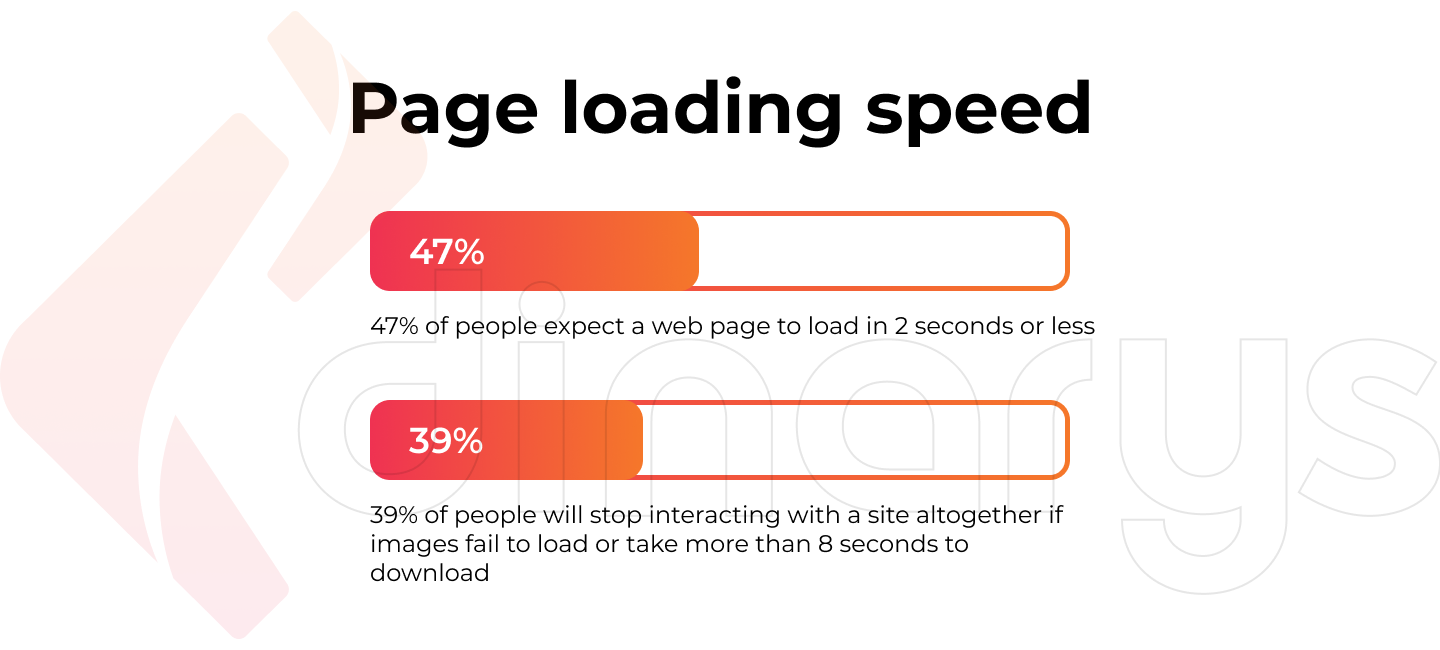
Vitesse de chargement des pages
De nombreux utilisateurs se font une opinion d'un site Web en fonction de la vitesse à laquelle il se charge, et il ne leur faut qu'une demi-seconde pour tirer une conclusion.
- 47% des personnes s'attendent à ce qu'une page Web se charge en 2 secondes ou moins.
- 39 % des personnes cesseront complètement d'interagir avec un site si les images ne se chargent pas ou prennent plus de 8 secondes à télécharger.
Points clés
Les utilisateurs deviennent chaque jour plus avancés. Ils veulent que leurs besoins soient satisfaits instantanément et savent que la plupart des sites se chargeront rapidement. Ainsi, si une page prend trop de temps, ils la quitteront simplement et passeront à la suivante répertoriée par le moteur de recherche.

Lisez également dans notre blog : Conseils pour choisir un outil de test de vitesse de site
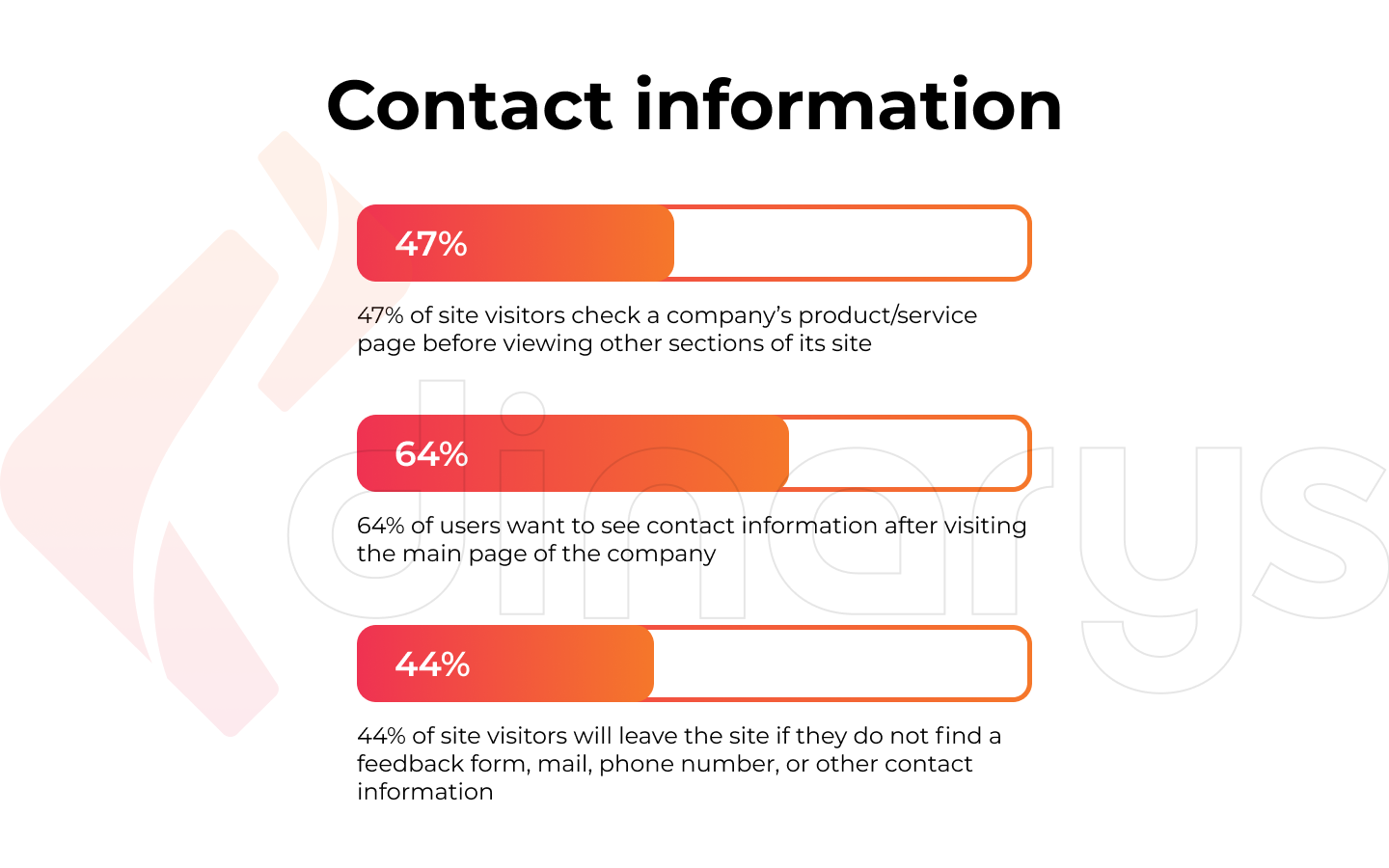
Informations de contact
L'utilisateur doit pouvoir contacter l'entreprise s'il a des questions ou des problèmes. La disponibilité des informations de contact joue peut-être le rôle le plus crucial à cet égard.
- 47 % des visiteurs du site consultent la page produit/service d'une entreprise avant de consulter d'autres sections du site.
- 64 % des utilisateurs souhaitent voir les informations de contact après avoir visité la page d'accueil d'une entreprise.
- 44 % des visiteurs du site quitteront le site s'ils ne trouvent pas de formulaire de commentaires, d'adresse e-mail, de numéro de téléphone ou d'autres informations de contact.

Points clés
Vos coordonnées sont de la plus haute importance pour vos utilisateurs. Ils veulent pouvoir trouver rapidement et facilement les informations dont ils ont besoin. N'utilisez pas de « rames » de texte ; divisez-le plutôt en paragraphes ou en blocs sémantiques. Ajoutez des accents visuels, utilisez des listes, des citations, des tableaux ou d'autres attributs de mise en forme. Vous devez séparer votre contenu en petites sections et étiqueter chacune clairement. Cela donnera aux utilisateurs un sentiment de contrôle sur le processus de navigation et leur fera gagner beaucoup de temps.
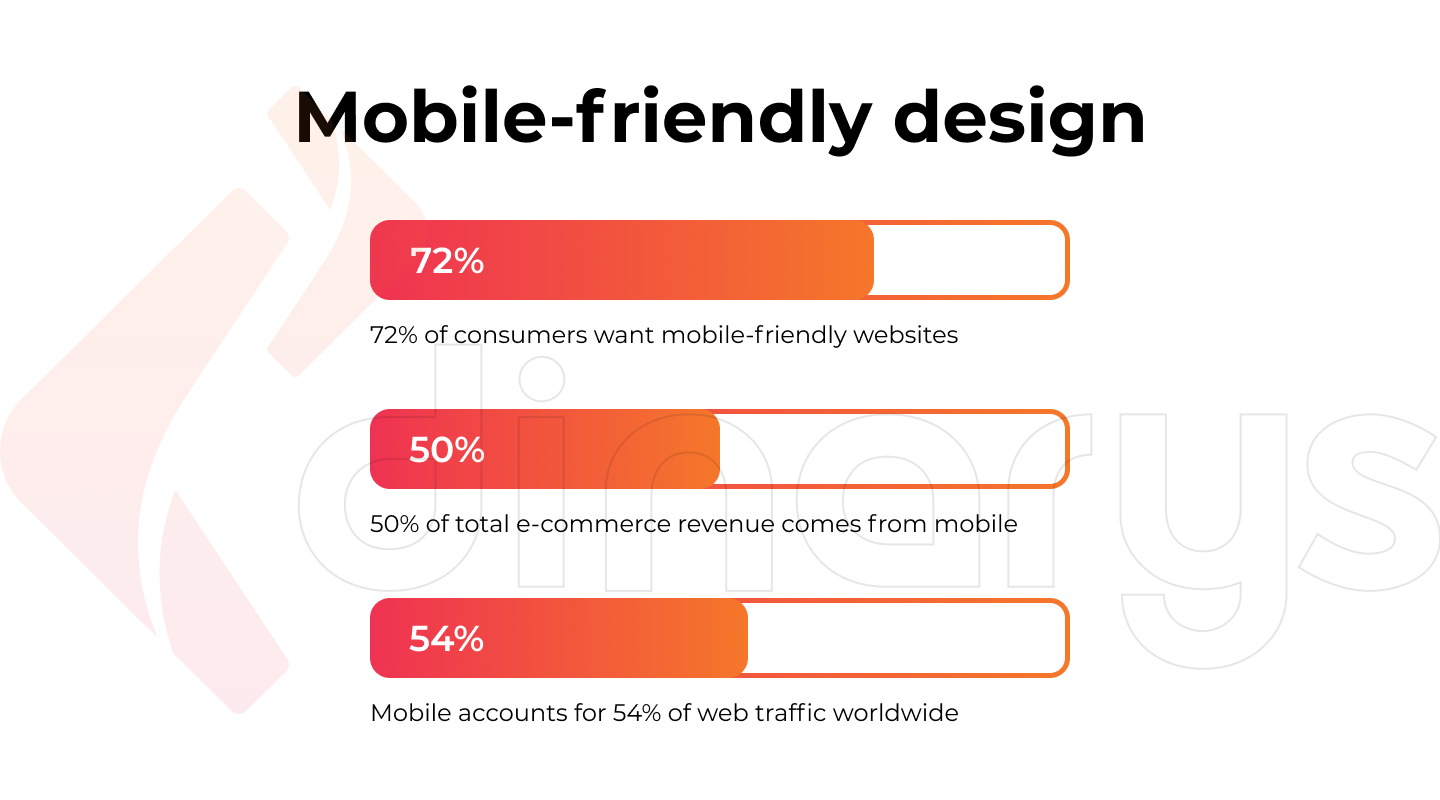
Conception adaptée aux mobiles
Avec le nombre croissant d'utilisateurs de tablettes et de mobiles, l'importance d'une conception adaptée aux mobiles a également augmenté. Les visiteurs préfèrent les services avec le contenu le plus pratique et la navigation rapide.
- 72% des consommateurs veulent des sites Web adaptés aux mobiles.
- 50% des revenus du e-commerce proviennent du mobile.
- Le mobile représente 54 % du trafic Web dans le monde.
Points clés
À mesure que la technologie mobile progresse, les utilisateurs interagissent de plus en plus avec les sites mobiles. Bien que les ordinateurs portables/de bureau soient toujours en demande, les smartphones rattrapent rapidement leur retard et les surpassent dans certains segments.

Lire aussi : Responsive vs Adaptive Web Design. Qu'est-ce qui est le mieux pour la flexibilité de votre site Web ?
Étapes vers une excellente conception Web
La bonne conception de sites Web résoudra plusieurs problèmes. Par exemple, cela aidera les gens à mieux comprendre votre produit/service, à créer plus de liens émotionnels et à améliorer l'interaction. Cependant, le succès de la conception d'une page Web dépend entièrement de la façon dont vous combinez des éléments tels que la couleur, la police et la texture. Par conséquent, il est essentiel d'avoir une compréhension claire de chacun d'eux en détail. Ce qui suit vous présente le flux de conception Web étape par étape de Dinarys.
Définition de l'objectif
Un élément essentiel de la création d'une ressource Web est la définition de son objectif car il est essentiel de comprendre pourquoi et pour qui vous la développez. De plus, les concepteurs de sites Web doivent comprendre ce que les clients attendent du site Web de la future entreprise.
Avant de créer un plan de site, vous devriez trouver des réponses aux questions suivantes :
- Quel est le but de ce site Web ?
- Quel contenu y sera publié ?
- Quels modes d'interaction avec le public faut-il prévoir ?
Une compréhension claire des réponses à ces questions vous permettra de concevoir la structure et l'apparence de la page Web.
Identification de la portée
La recherche de portée est l'une des étapes les plus difficiles de tout le processus de création d'un site Web. L'échelle et la portée du travail pour le projet peuvent être fluides et changer en fonction de différents facteurs lors de la création d'un site Web.
Déterminez la portée de votre travail :
- Chronologie du projet
- Nombre total de pages Web
- Fonctions à utiliser sur le site Web
Ces informations vous aideront à atteindre les objectifs de votre site Web sans aucun problème.
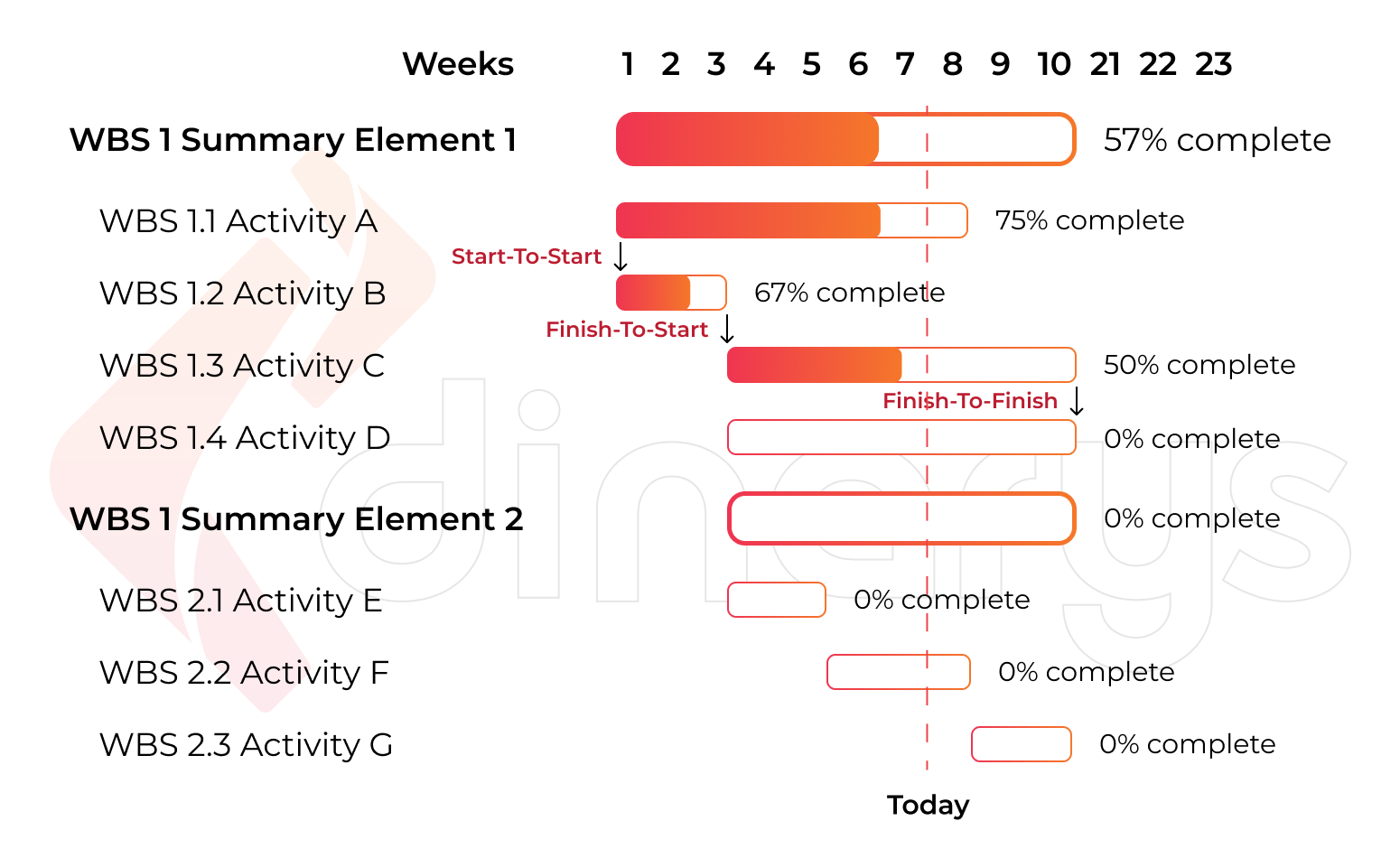
Conseils! Pour respecter les délais et concevoir un calendrier réaliste pour un projet, nous vous conseillons d'utiliser le diagramme de Gantt. Il s'agit d'un outil qui vous aidera à illustrer le plan et l'échéancier de votre projet.

Le diagramme de Gantt détaille un calendrier de projet réaliste et vous aide à définir des limites et des délais réalisables. Ceci est utilisé comme référence non seulement pour l'équipe de développement mais aussi pour les clients eux-mêmes.
Choisir une plateforme
Lorsque l'idée de créer un site internet de qualité se pose, il faut se poser la question de quelle plateforme choisir. Il existe de nombreuses variétés de CMS. Sur la base de notre vaste expérience dans le développement de commerce électronique, nous pouvons vous recommander les meilleures options pour créer votre site Web : Magento ou Shopware.
Magento et Shopware sont réputés pour être des solutions logicielles robustes et hautement évolutives qui permettent aux entrepreneurs de créer et de gérer efficacement leur e-business. En bref, Shopware est idéal pour les petites et moyennes entreprises, car il est plus facile et moins cher de travailler avec. En revanche, Magento est mieux adapté aux besoins des moyennes et grandes entreprises qui n'ont pas peur de faire des investissements financiers.
Pour comprendre ce sujet plus en détail, lisez : Shopware 6 vs Magento 2 : le nouveau joueur peut-il détrôner le leader des CMS ?
Création de sitemap/wireframe/mockup/prototype
Un plan du site constitue l'épine dorsale de tout site Web (bien conçu). Il aide les concepteurs Web à comprendre l'architecture de l'information et explique la relation entre les différentes pages et les éléments de contenu. Construire un site Web sans plan du site, c'est comme construire une maison sans plan, et il est peu probable que cela réussisse.
La prochaine étape après le plan du site consiste à créer un wireframe , qui est un plan de page détaillé en noir et blanc pour le site. Ici, la disposition des éléments est décrite, y compris les boutons, les images et le texte. Il n'exerce aucune fonction fondamentale dans le site ; il est plutôt nécessaire de déterminer quel contenu sera localisé. Le wireframe, et la discussion sur celui-ci, peuvent servir de préparation pour la boîte à outils (TK). Bien que le wireframe ne contienne aucun élément de conception final, il guide l'apparence finale du site.
Vient ensuite une maquette , qui est une version visuelle du wireframe. Avec lui, les couleurs apparaissent, les images sont sélectionnées, la typographie est prise en compte et elle évolue vers une image attrayante du site Web réel. Une maquette est nécessaire pour créer le style et l'ambiance du projet. Réfléchissez aux détails visuels et convenez-en avec le client.
Après la maquette, un prototype est créé. Il s'agit d'une version interactive du filaire qui est également en noir et blanc. Pour le prototype, plus besoin de notes sur son fonctionnement. Pour le comprendre, il vous suffit de cliquer sur la zone que vous souhaitez interroger. Le prototype est utilisé pour coordonner avec le client l'emplacement des blocs et des boutons et effectuer des tests d'utilisabilité. De plus, il est plus pratique d'écrire le TK selon le prototype que le wireframe.
Après avoir terminé chacune de ces étapes, nous pouvons passer directement à l'étape de développement :
- Mise en page et programmation : Nos spécialistes traduiront le produit original en une page HTML pour réaliser la mise en page du site. Cette procédure permet au site de s'adapter à n'importe quelle extension d'écran et navigateur qui l'ouvre. Ensuite, la programmation du site Web suit la mise en page, combinant les résultats de toutes les étapes de la création d'une page Web et donnant vie au projet développé. Ensuite, nos programmeurs mettront enfin le système en action. Ils garantissent que tous les boutons de la page sont cliqués, que les liens sont actifs et que l'utilisateur peut cliquer pour aller là où il le souhaite.
- Tests : Toutes les étapes du développement du site Web sont soumises à des tests obligatoires. Ceci est fait pour déterminer la stabilité du projet et son bon fonctionnement. Nous proposons deux types de tests de conception : les tests fonctionnels et les tests d'interface utilisateur. Au cours de cette étape, toutes les inexactitudes et erreurs sont détectées et éliminées, y compris les liens perdus, la violation de la navigation et le texte incorrect. Après les tests finaux et l'élimination de tous les défauts, le site Web est transféré sur le serveur et est accessible via le lien d'adresse correspondant. Même après cela, cependant, les pages Web continuent d'être testées. Grâce à cela, nos produits sont de haute qualité et faciles à utiliser.
Tendances de conception Web à venir pour 2022
Le succès de tout un site Web dépend de la qualité de sa conception. Il est donc essentiel de suivre les tendances dominantes pour comprendre quels outils sont devenus à la mode pour la construction de sites et lesquels sont déjà considérés comme dépassés et même devenus anti-tendances. Les tendances de conception de sites Web de commerce électronique changent, s'améliorent et se modernisent constamment. Ce qui était à la mode en 2016-2017 ralentit et cède la place à des tendances complètement nouvelles. Cela doit être pris en compte pour que le nouveau site Web soit pratique et crée la bonne impression de l'entreprise qui le possède.
Alors, lesquelles de ces tendances gagnent en importance en 2022, et lesquelles faut-il oublier ?
Parlons-en Avez-vous un projet en tête?
Meilleures nouvelles tendances de conception Web de 2022
Commençons par quelques tendances complètement nouvelles dans la conception de sites Web visuels et fonctionnels. Il s'agit d'une liste d'incontournables innovants sur votre site Web pour les deux prochaines années.
Contenu dynamique
Les utilisateurs s'attendent à une personnalisation de niveau supérieur en 2022. Vous devez ajouter du contenu dynamique (également appelé contenu réactif) à votre site Web pour y parvenir. De cette façon, tout votre contenu change en fonction des données démographiques, du comportement, des préférences et des intérêts des utilisateurs. Par exemple, si une personne change de lieu et voyage de Washington, DC à Madrid, le contenu qu'elle visualise sur votre site Web sera différent.
Grâce à cette personnalisation, vous pouvez fournir un contenu passionnant et pertinent aux utilisateurs. Avec un contenu dynamique, vous pouvez également leur fournir précisément le type d'expérience qui les motive à passer à l'étape suivante du processus d'achat.
Visualisation de données
Les gens réagissent mieux au contenu visuel qu'aux mots et aux chiffres. Par exemple, 95 % des acheteurs B2B déclarent vouloir un contenu plus court et plus visuel. Bien que la plupart d'entre nous se soucient des informations statistiques, nous ne les comprenons souvent pas si nous ne pouvons pas les visualiser. Bien sûr, montrer vaut mieux que dire, donc la solution la plus efficace serait si vous pouviez à la fois montrer et dire.
La visualisation des données ne concerne pas seulement les tableaux et les graphiques. En fonction des informations essentielles de l'utilisateur, nous pouvons sélectionner des sources de données et les présenter dans un format d'histoire visuelle fascinant.
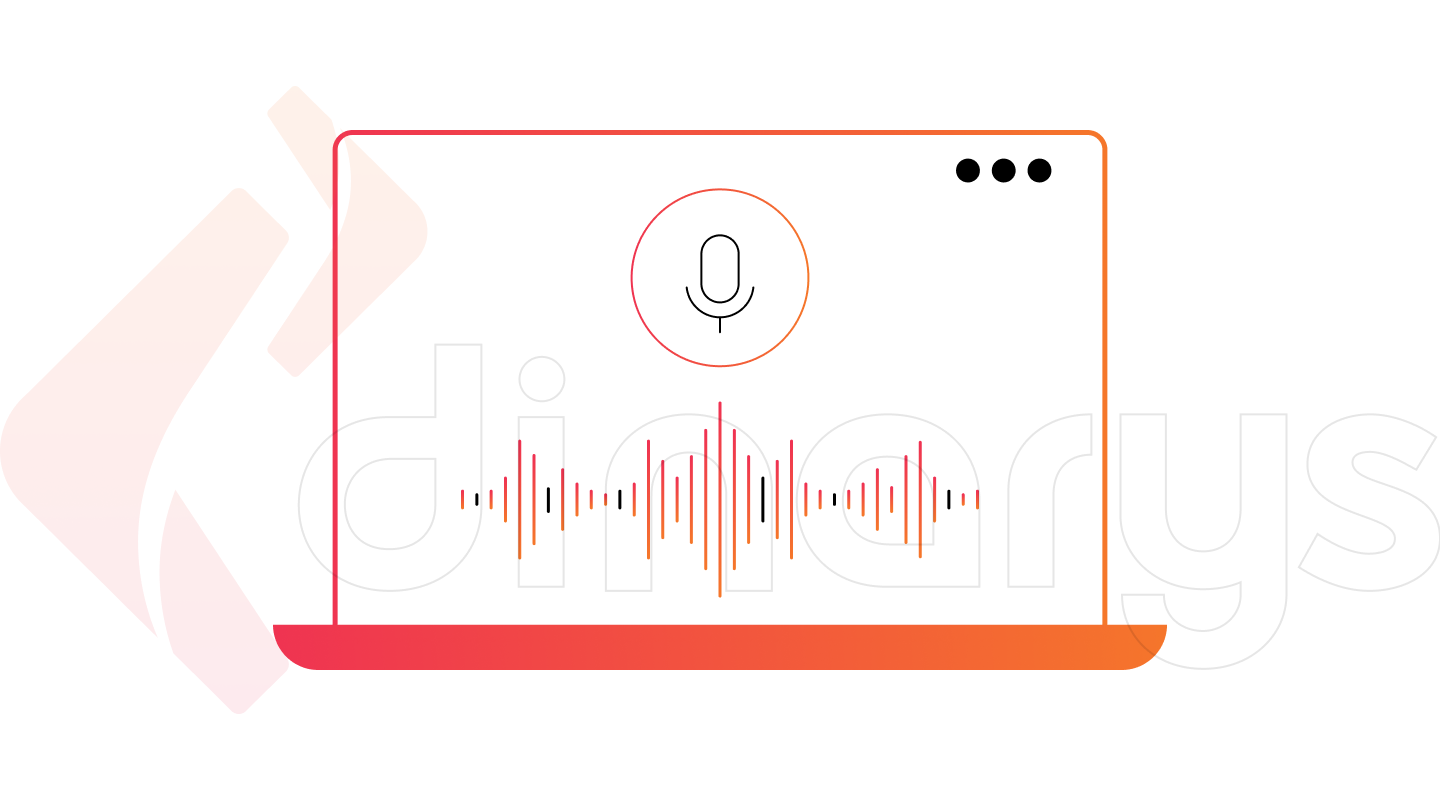
Interface vocale
Le marché mondial de la technologie vocale croît de 17,2 % par an et atteindra près de 27 milliards de dollars d'ici 2025. Cela signifie que de plus en plus de personnes utilisent des assistants vocaux pour trouver des informations sur Internet au lieu de saisir manuellement des termes de recherche dans Google ou d'autres moteurs de recherche. Au cours des deux dernières années, la saisie vocale est devenue une tendance croissante. L'introduction d'une interface vocale dans un site Web devient donc une nécessité. De plus, les technologies conversationnelles vont évoluer pour devenir de plus en plus utilisées dans la communication entre le client et l'entreprise.

Mode sombre
Twitter a été le premier réseau social à introduire cette tendance dans sa conception, puis presque tous ses pairs ont décidé de sauter dans le train du mode sombre, suivi par Apple, qui a intégré le mode sombre dans iOS. Nous pouvons donc conclure que le mode sombre est une tendance Web que davantage d'entreprises devraient adopter pour leurs sites Web.
Lisez aussi : Tendances du commerce électronique B2B en 2021-2025.
Tendances en matière de conception de sites Web
De nouvelles tendances apparaissent tout le temps. Mais qu'en est-il des tendances profondément ancrées dans le web design et qui n'ont pas bougé depuis plusieurs années ? Voici quelques tendances en matière de conception de sites Web qui existent depuis longtemps et qui ne vont nulle part de sitôt.

Formulaires de génération de leads
Votre liste de diffusion est l'un de vos atouts commerciaux les plus importants. Un site Web réussi en 2022 doit avoir un formulaire de génération de prospects bien pensé qui augmente votre liste de clients.
Gardez le formulaire simple si vous voulez que les utilisateurs le remplissent et vous le soumettent. Demandez le minimum d'informations sur le client - un nom et une adresse e-mail suffiraient ; ce n'est que dans certains cas que vous aurez besoin de l'âge, du sexe ou d'autres informations spécifiques. L'essentiel est de ne pas en faire trop avec les informations demandées.
Chatbots
Il est essentiel d'utiliser des chatbots pour les sites Web, en particulier lorsque vous exploitez une entreprise de commerce électronique. Selon une étude, 68% des consommateurs aiment les chatbots car ils fournissent des réponses rapides. Ils sont une tendance en matière de conception de sites Web depuis un certain temps maintenant et ne devraient pas disparaître de sitôt. Cependant, si vous voulez rester compétitif, vous devez rendre vos chatbots plus "vivants". Essayez de connecter des chatbots alimentés par l'IA pour une conversation plus personnalisée.
Pensez à lire : Chatbots de commerce électronique. Pourquoi en avez-vous besoin pour une boutique en ligne ?
Réalité virtuelle
Bien sûr, la réalité virtuelle (VR) n'est pas une nouvelle tendance en matière de conception de sites Web, mais son importance ne fait que croître dans tous les cas. Le boom de la réalité virtuelle a commencé en 2017 et se poursuivra jusqu'en 2022 et au-delà. Cette tendance est un accélérateur indéniable de l'expérience utilisateur. Cela crée une puissante interaction émotionnelle qui peut être utilisée pour établir une connexion plus fiable avec le public. Déplacer l'arrière-plan ou les éléments du menu principal de votre site Web à l'aide de la réalité virtuelle est toujours pertinent et ajoute de la saveur.
Minimalisme
Depuis 2017, les développeurs ont activement créé des interfaces plates et fonctionnelles qui ne sont pas surchargées de détails. Les sites Web légers attirent invariablement le public et resteront à la mode pendant longtemps. Les ressources sans éléments inutiles attireront toujours un haut niveau de fidélité parmi les utilisateurs. La raison en est psychologique : plus une conception est claire et simple, plus les utilisateurs disposent d'espace pour l'activité mentale, ce qui conduit à un plus grand désir d'explorer vos produits ou services.
3D interactif
La 3D est utilisée depuis longtemps sur différents sites Web et suscite un grand intérêt. L'utilisation de graphiques en trois dimensions contribuera à rendre un site à la mode et passionnant, et les utilisateurs voudront mieux voir les images. Cela signifie qu'ils passeront plus de temps sur votre ressource, améliorant ainsi sa position dans les résultats de recherche.
Pour approfondir le sujet des tendances et des introductions populaires sur votre site, nous vous recommandons de lire : Conseils et meilleures pratiques de conception UX pour le commerce électronique.
Webdesign anti-tendances
Les tendances de la mode s'infiltrent dans le monde numérique à la vitesse de l'éclair. Cependant, malheureusement, le mécanisme de propagation ressemble un peu au principe du domino : dès qu'un morceau tombe, le reste suit. La situation est similaire dans la conception de sites Web.
Le problème est que toutes les tendances de la mode n'offrent pas une excellente expérience utilisateur. Les entreprises ne peuvent pas chasser imprudemment les tendances et adapter leurs produits pour les suivre simplement parce qu'ils sont en demande maintenant. Il doit y avoir une analyse approfondie derrière chaque décision. Il est maintenant temps de parler de ce qui est obsolète et qui sera considéré comme une anti-tendance à l'avenir. Voici une liste de choses à éviter dans votre conception de sites Web.
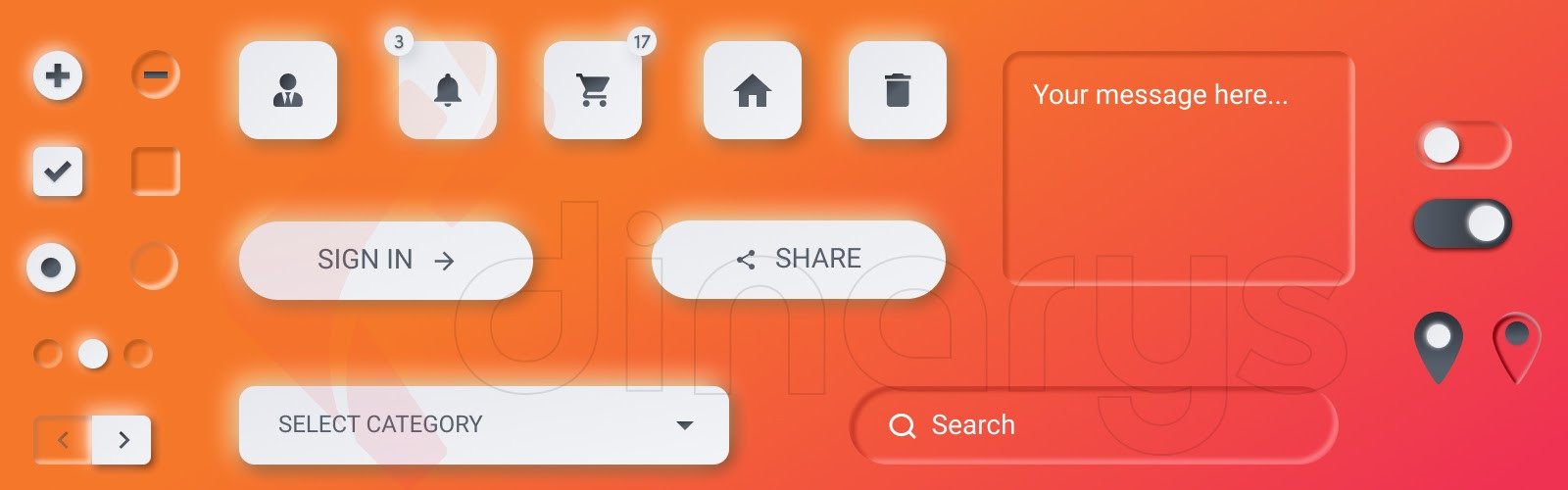
Néomorphisme
Le néomorphisme est l'une des tendances les plus controversées du design, combinant des éléments de skeuomorphisme et de style plat. Le résultat est une interface qui ressemble à des aspects du monde réel mais qui semble toujours un peu différente. En 2019, il y avait un engouement pour l'utilisation du néomorphisme dans la conception web. Cependant, ce style s'est avéré peu pratique car le coût de la traduction des idées des concepteurs en logiciels était élevé. De plus, l'ombrage subtil des motifs non amorphes les rend peu conviviaux pour l'utilisateur.
Les raisons d'éviter le néomorphisme dans la conception Web sont
- Faible fonctionnalité.
- Inadapté en plein soleil.
- Mise en œuvre de la programmation compliquée.

Luminosité et contraste supplémentaires
Les couleurs vives crient à notre cerveau : « Attention ! Danger ! » De plus, les couleurs vives détournent l'attention des informations du site, même si elles sont peu nombreuses. Le naturel est à la mode, y compris dans les couleurs. Les accents doivent être mis en utilisant des nuances contrastées mais non flashy.
Raisons d'éviter d'utiliser des couleurs vives :
- Encombrement visuel
- Fatigue oculaire accrue
- Sentiment accru de danger et d'anxiété
Défilement sans fin
Le défilement sans fin agace les visiteurs en ne leur permettant pas de voir le « sous-sol » du site, où peuvent être placées des informations importantes telles que des contacts, des liens vers des réseaux sociaux et des adresses.
Sans aucun doute, le défilement a ses avantages, mais vous devriez vous en passer sur la page d'accueil, en le laissant uniquement dans la section de contenu (par exemple, dans un blog).
Le défilement désoriente les visiteurs qui souhaitent passer à l'action, ce qui est un facteur gênant. Lorsqu'il navigue sur le Web, l'utilisateur crée mentalement des « signets », dans le but, par exemple, d'acheter un produit ou de contacter le propriétaire du site. Reste que le défilement sans fin ne permet pas de revenir rapidement sur les informations que vous avez déjà consultées.
Les raisons d'éviter le défilement sans fin sont
- Diminution des performances.
- Pied de page inutile.
- Signets problématiques et retour.
Parallaxe
Le phénomène de défilement parallaxe est apparu il y a environ quatre ans comme une technique de conception à la mode. L'essence de la méthode est élémentaire : avec le défilement parallaxe, différentes couches de contenu se déplacent à des vitesses différentes lorsqu'elles défilent. Parfois, cela peut aider à augmenter le trafic vers le site, mais cette augmentation serait de courte durée.
Le défilement parallaxe peut nuire à la promotion du site Web, car de nombreux concepteurs conçoivent désormais des pages sans fin de cette manière. Tout comme les inconvénients des pages à défilement infini évoqués plus haut, les pages à défilement parallaxe peuvent mal se charger et être tout aussi mal indexées. Les robots de recherche n'indexent pas toujours ce long contenu.
Raisons d'éviter la parallaxe :
- Retrait du produit
- Offrir un spectacle inutile
- Ralentir le site Web
Lecture automatique de vidéos et d'audio
La lecture automatique de vidéos peut être cool, cela ne fait aucun doute. Mais si votre vidéo contient de l'audio, elle sera automatiquement lue lorsque l'utilisateur préférerait probablement qu'elle ne le soit pas. Que ce soit lors d'une réunion d'affaires, dans le bus ou en classe, le son inattendu des vidéos en lecture automatique provoque la panique. Cela conduit inévitablement les utilisateurs à quitter votre site aussi rapidement qu'ils le peuvent.
En plus d'être gênantes pour les utilisateurs, les vidéos automatisées peuvent ralentir votre site Web, ce qui peut réduire les chances de votre site d'être bien classé sur Google.
Pourquoi la lecture automatique des vidéos et de l'audio devrait-elle être évitée ?
- L'utilisateur n'a pas le choix
- C'est du "marketing ennuyeux"
- Cela affecte le temps de chargement
Parlons-en Avez-vous un projet en tête?
Exemples inspirants de conception Web
Nous avons passé en revue les principales tendances en matière de conception de sites Web de commerce électronique et avons rassemblé pour vous des exemples de sites Web impressionnants. Bien sûr, l'esthétique d'un site n'est pas la seule condition pour convertir les utilisateurs, mais elle agit comme un pont pour attirer les clients et doit éviter qu'ils ne ressentent le besoin de quitter votre site. N'oubliez pas que la conception créative moderne est avant tout intuitive et simple. Les gens ne vous choisiront pas à moins que vous ne les incitiez à faire ce choix.
Découvrez et laissez-vous inspirer par la beauté de ces conceptions Web. Bon visionnage !
Adidas - CHILI 20
Si vous avez déjà commandé des vêtements en ligne, vous savez à quel point des photographies de haute qualité influencent votre choix pour d'autres achats. Mais Adidas et Foot Locker ne se sont pas arrêtés à de simples visuels. Pour la dernière version de la collection iconique CHILE 20, les designers ont créé trois espaces d'immersion avec des visualisations 3D réalistes. Regarde:

Vous pouvez sélectionner un modèle d'un simple glissement, puis faire défiler pour regarder le produit de tous les côtés et évaluer sa qualité. Il a l'air imposant. Adidas, comme toujours, ne cesse de surprendre !
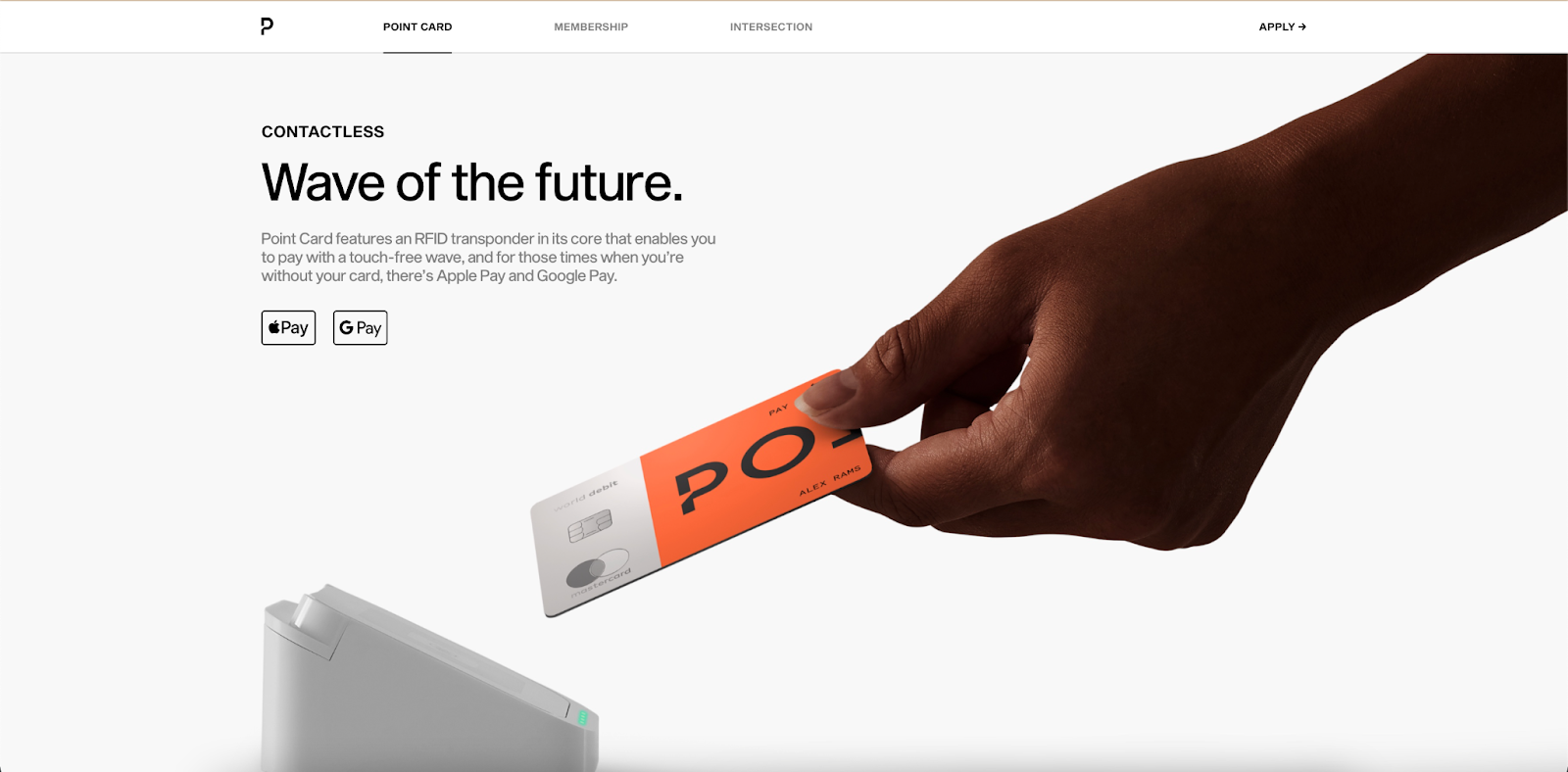
Indiquer
Point est une carte de débit et une application de récompense émise par une banque du même nom aux États-Unis. En suivant le lien, vous remarquerez comment les couleurs sont affichées, à quel point le design des cartes est attrayant et le contenu photo est bien pensé. Les impressions de l'interaction avec le site sont irréelles. Le flux est fluide et précis, ce qui permet à l'utilisateur d'interagir avec un site Web intuitif.

2°C TERRE
2°C EARTH est un guide visuel de cinq destinations touristiques populaires dont le patrimoine naturel et culturel est menacé par le changement climatique. L'auteur du projet a entrepris d'imaginer comment la Terre changerait en raison d'une augmentation de la température globale de 2 degrés Celsius et invite les utilisateurs à réfléchir aux conséquences du réchauffement climatique.

Le texte et la typographie méritent une attention particulière. Mais la principale caractéristique, bien sûr, est la façon dont le guide bascule entre le présent et le futur. Si vous faites glisser la page vers la gauche, toutes les photos sont déformées et les titres et le contenu du texte changent, par exemple :
- Forêt tropicale des océans (présent)
- Villes fantômes des océans (futur)
Site Survey 2°C EARTH est une expérience interactive volumétrique. Ce site Web mérite d'être sur une liste de sites inspirants!
Cas d'étude de conception de sites Web de commerce électronique par Dinarys
Une expérience utilisateur bien pensée et un design attrayant sont des caractéristiques essentielles de tout magasin de commerce électronique réussi. Indépendamment de cela, vous avez une bataille difficile pour augmenter les ventes. Et comment assurez-vous une excellente expérience utilisateur ? Dinarys sait comment ! Nous créons les meilleures solutions de commerce électronique, et nos projets ne font que le confirmer. Nous aimerions vous présenter deux de nos projets réussis avec des designs incroyables dont nous sommes très fiers.
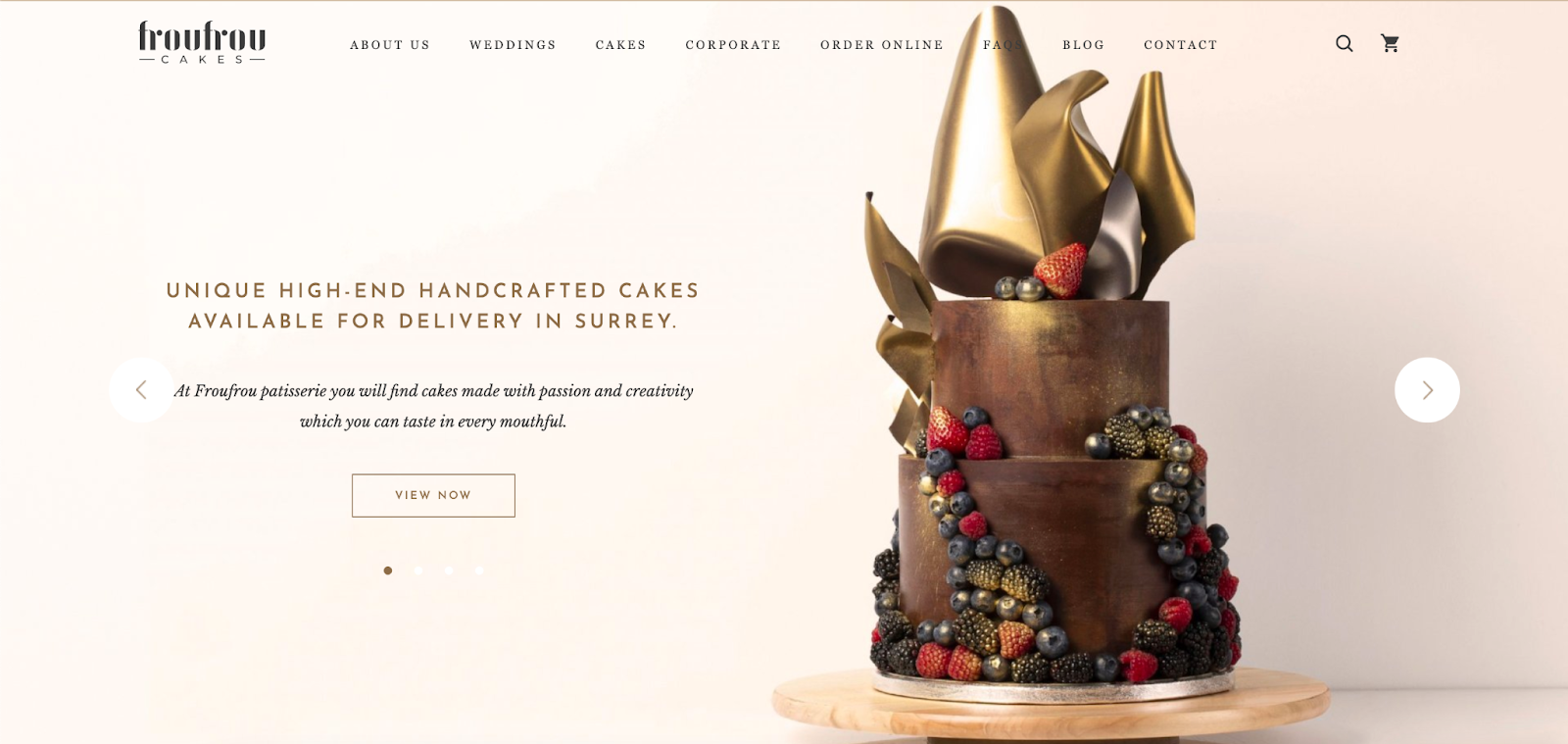
Frou Frou
Frou Frou est une boutique en ligne qui vend des gâteaux. Initialement, le client avait une entreprise hors ligne et un simple site Web pour présenter la boulangerie. Cependant, ils souhaitaient ajouter de nouvelles fonctionnalités au site Web et le repenser pour qu'il soit plus convivial et pratique.

Ce que nous avons fait:
- Mise en évidence des fonctionnalités de base nécessaires pour la boulangerie.
- Création d'un nouveau site Web (car celui existant ne pouvait pas être modifié avec les fonctionnalités requises).
- Développé un design unique avec le style et les couleurs de la marque.
En conséquence, le client a reçu une boutique en ligne entièrement fonctionnelle avec toutes les fonctionnalités requises. Nous sommes fiers de ce projet et de son design « délicieux ». Impressionnant, n'est-ce pas ?
Boudu Sushi
Budu Sushi est un restaurant asiatique à Odessa, en Ukraine, dont les propriétaires ont eu un problème avec une entreprise hors ligne qui ne générait aucun revenu. Ils voulaient établir une présence en ligne et sont venus vers nous avec l'idée de créer un service rapide et simple qui permettrait aux utilisateurs de passer facilement des commandes de nourriture et de boissons. De plus, il était nécessaire d'automatiser le traitement des données de commande pour réduire la charge du centre d'appels.
Ce que nous avons fait:
- Définition des fonctionnalités communes et nécessaires pour le site Web de livraison de nourriture.
- Création d'un design unique et simple.
- Intégré le système avec 1C pour traiter les commandes du site Web.
- Mise en place d'un programme de fidélité pour les clients.
- Intégré la fonction franchise.
- Adoption de LiqPay pour les paiements en ligne.

En conséquence, notre équipe a réussi à numériser l'activité de restauration hors ligne en développant un site Web de commande de nourriture. Nous avons un site Web intuitif basé sur toutes les normes d'expérience utilisateur.
Êtes-vous prêt pour les changements fulgurants de la conception Web en 2022 ?
Après avoir analysé toutes les informations de cet article, nous pouvons conclure que la conception Web vise principalement à augmenter le potentiel du site Web. Cela est dû aux tendances contemporaines pour que les visiteurs n'aient pas à passer des heures sur un ordinateur ou avec un gadget pour comprendre l'interface d'un portail.
En 2022, les designers seront plus précis, car toutes les tendances seront utilisées avec un maximum de fonctionnalités. En suivant et en utilisant les meilleures tendances de conception Web en 2022 pour promouvoir et créer des sites Web, Dinarys peut créer pour vous un projet de qualité avec une conception flexible et conviviale et une gestion fiable. Alors contactez-nous et discutons de vos idées d'affaires!
FAQ
La règle des 10 secondes dans la conception Web signifie qu'il faut jusqu'à 10 secondes aux visiteurs du site Web pour analyser le contenu et décider s'ils souhaitent explorer davantage. Pour cette raison, les propriétaires de sites Web doivent communiquer clairement leur proposition de valeur dans les 10 secondes pour attirer l'attention des clients potentiels, et c'est là qu'une conception Web appropriée entre en jeu.
La convivialité mobile, la vitesse de chargement des pages et la disponibilité des informations de contact sont les principaux éléments d'une excellente conception Web. Les utilisateurs souhaitent utiliser un site Web à partir de plusieurs appareils, ne pas attendre longtemps le chargement de la page et accéder facilement à une page d'informations de contact en cas de besoin.
En 2022, le contenu dynamique, les données visualisées graphiquement, les interfaces vocales et le mode sombre resteront des tendances de conception Web assez populaires. Il y aura toujours les tendances passées qui sont toujours pertinentes, y compris les formulaires de génération de leads, les chatbots utilisant l'IA, la réalité virtuelle, le minimalisme et l'utilisation d'éléments 3D dans l'interface.
Lors de la création de sites Web en 2022, gardez à l'esprit que certaines tendances sont déjà en déclin et ne peuvent qu'aggraver l'expérience utilisateur de vos visiteurs. Par exemple, méfiez-vous du néomorphisme dans votre conception, n'utilisez pas de luminosité et de contraste supplémentaires, essayez d'éviter le défilement sans fin, n'appliquez pas l'effet de parallaxe et n'ajoutez pas de vidéos et d'audio à lecture automatique à votre site Web.
