Comment configurer le suivi du commerce électronique GA4 sur Shopify ? Guide étape par étape
Publié: 2022-09-13- Comment installer Google Tag Manager (GTM) sur Shopify ?
- Phase 1 : Ajoutez le code du conteneur GTM et le script des détails du client au theme.liquid sous <head>.
- Phase deux : Ajoutez le code du conteneur GTM et le script des détails du client à la page de paiement.
- Créer une variable de couche de données sur le GTM
- Créer une balise de vue de page GA4 sur GTM
- Suivre view_item et acheter en tant qu'événement et transmettre les détails de l'utilisateur ainsi que les détails liés au produit à GA4
- Phase 1 : Ajoutez la couche de données view_item sur Shopify.
- Phase deux : créer un déclencheur GTM pour l'événement view_item et acheter.
- Phase 3 : Créer une balise GTM.
- Télécharger la recette GTM
Comment installer Google Tag Manager (GTM) sur Shopify ?
Phase 1 : Ajoutez le code du conteneur GTM et le script des détails du client au theme.liquid sous <head>.
- Connectez-vous à votre compte Gmail.
- Accédez à Google Gestionnaire de balises.
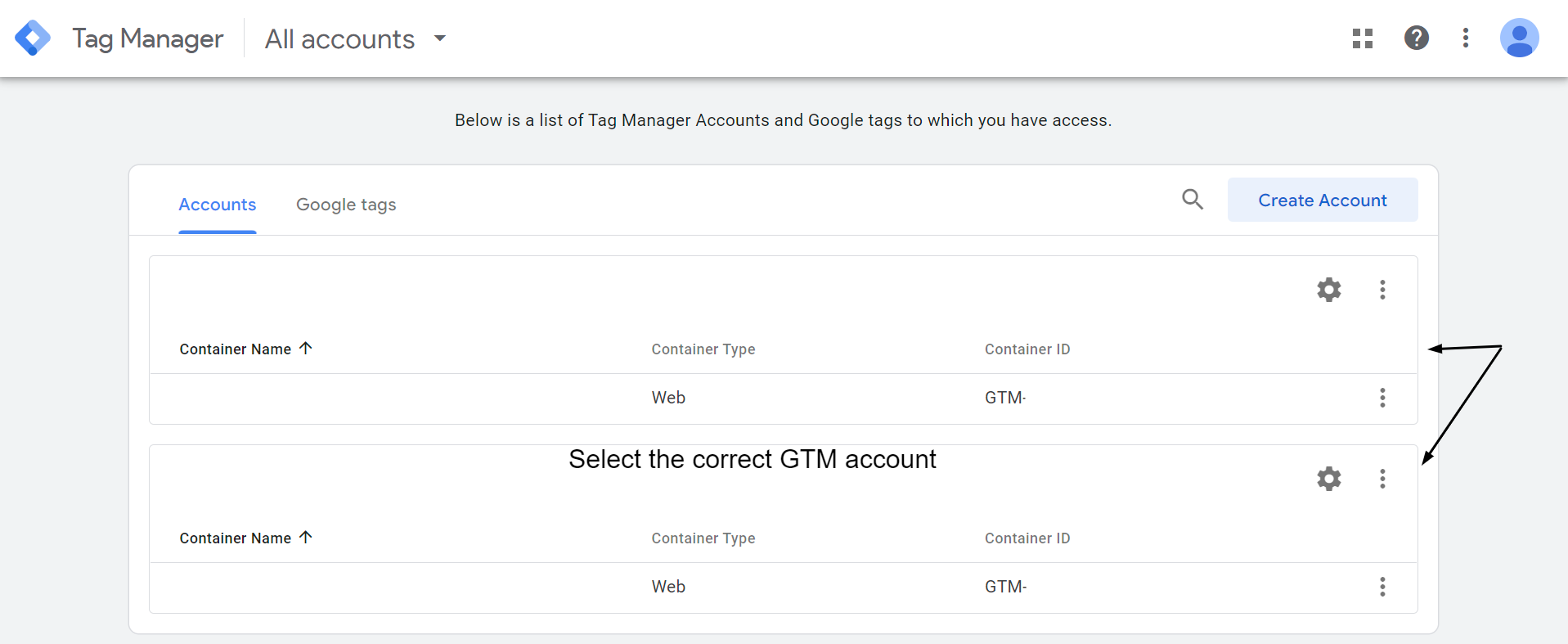
- Sélectionnez le bon compte GTM.
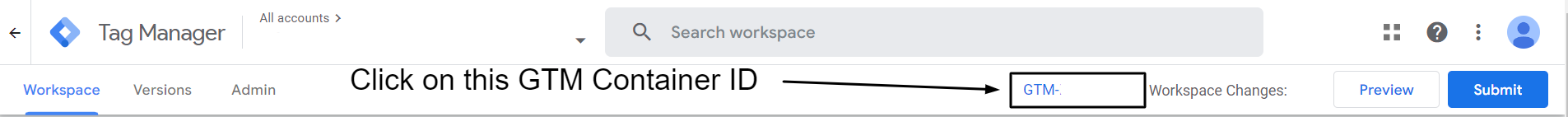
- Cliquez sur l' ID de conteneur GTM .
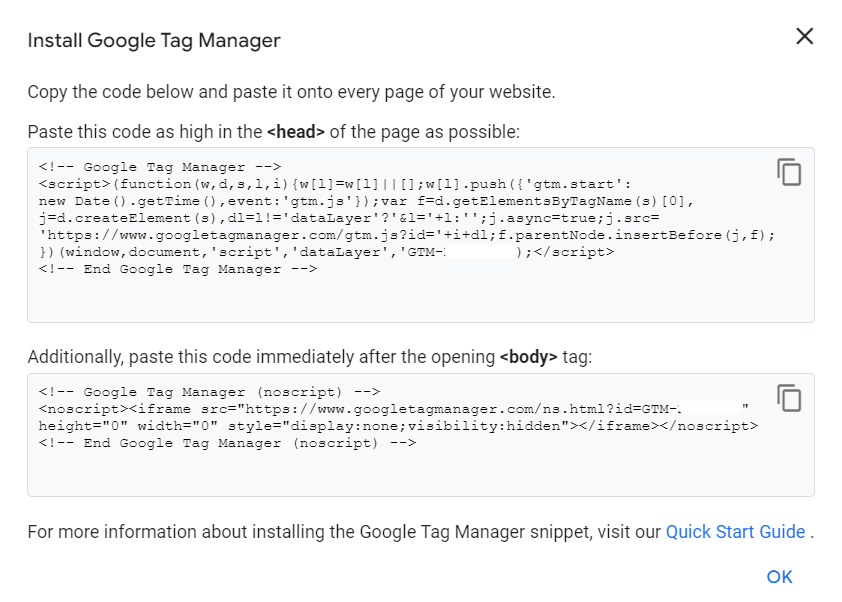
- Copiez le premier script du code du conteneur GTM qui inclut des instructions pour coller le code dans la section <head>.
- Connectez-vous à votre boutique Shopify et cliquez sur Thèmes sous Boutique en ligne sur le côté gauche du panneau de navigation.
- Cliquez sur Modifier le code sous le menu déroulant Actions .
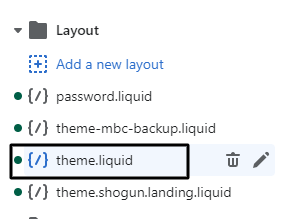
- Cliquez sur le theme.liquid sous Layout.
- Collez le code de conteneur GTM copié (à l'étape 5) aussi haut que possible dans l'<head> de la page.
- Copiez le script de détails du client mentionné ci-dessous et collez-le dans la section <head>, au-dessus du code du conteneur GTM .
- Cliquez sur Enregistrer sur le theme.liquid vers le coin supérieur droit.
Étape 1 : Connectez-vous à votre compte Gmail.
Étape 2 : Accédez à Google Tag Manager en suivant ce lien : https://tagmanager.google.com/
Étape 3 : Sélectionnez le bon compte GTM

Étape 4 : Cliquez sur l'ID du conteneur GTM

Étape 5 : copiez le premier script du code du conteneur GTM qui comprend des instructions pour coller le code dans la section <head> .

Étape 6 : Connectez-vous maintenant à votre boutique Shopify et cliquez sur Thèmes sous Boutique en ligne dans le panneau de navigation de gauche.

Étape 7 : Cliquez sur Modifier le code sous le menu déroulant Actions .

Étape 8 : Cliquez sur theme.liquid sous Layout.

Étape 9 : collez le code de conteneur GTM copié (à l'étape 5) aussi haut que possible dans l'<en-tête> de la page.
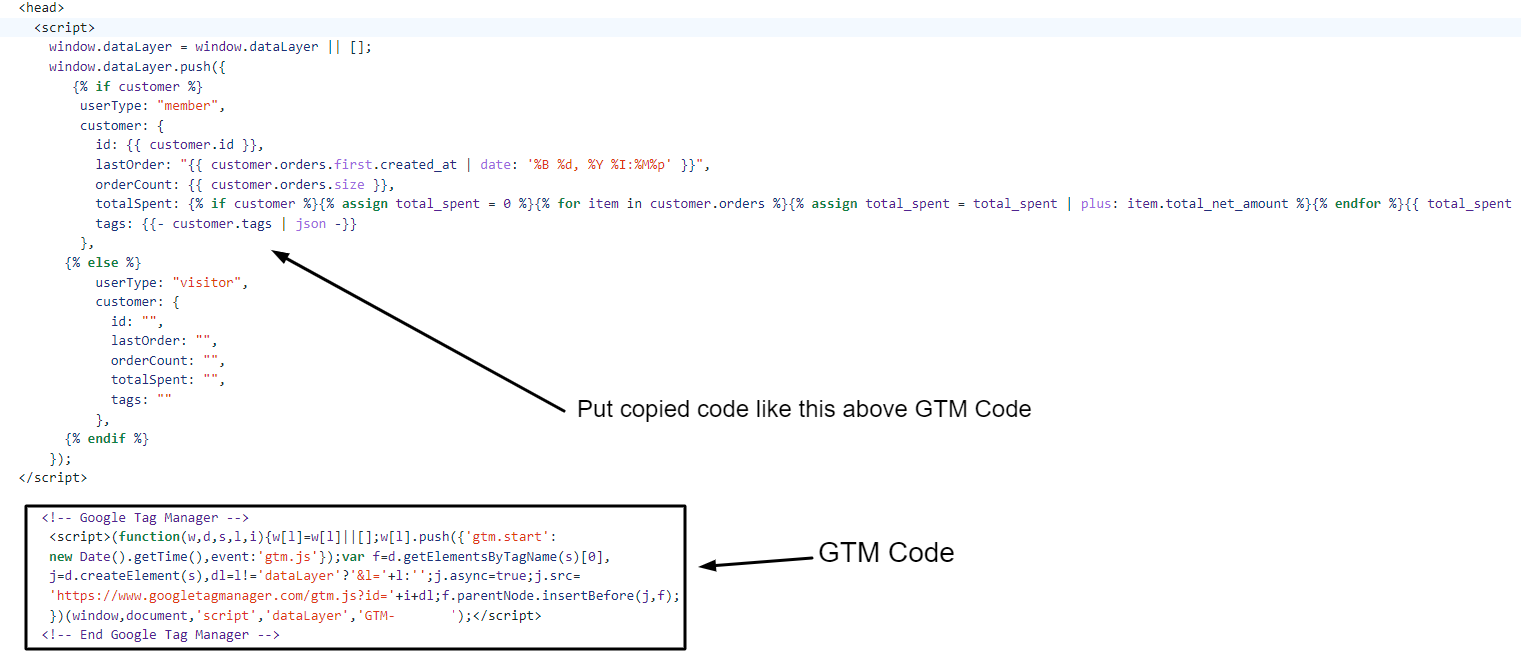
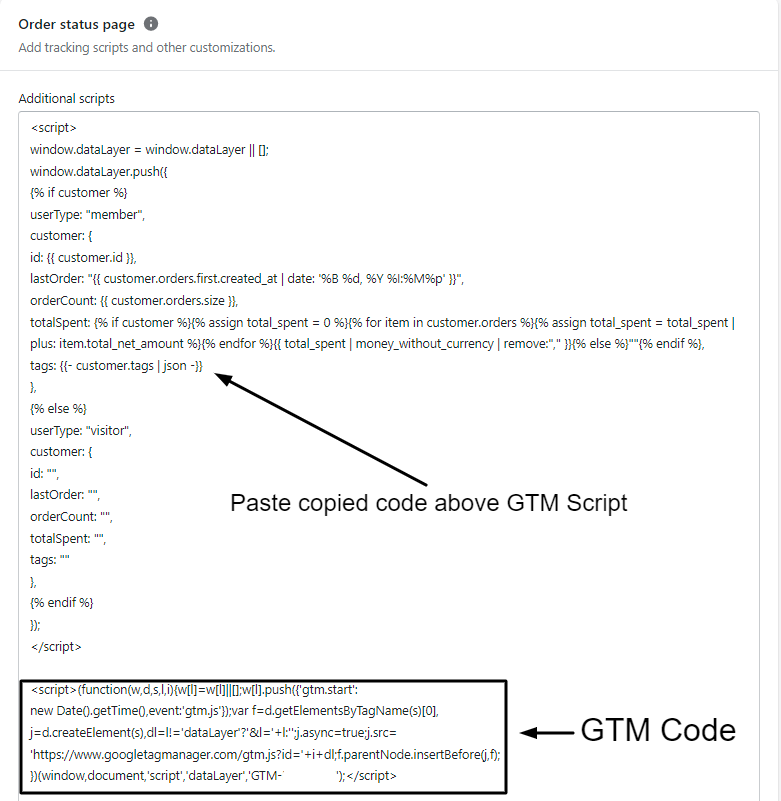
Étape 10 : Copiez le script de détails client suivant. Maintenant, collez-le dans la section <head> au-dessus du code du conteneur GTM, comme indiqué dans l'image ci-dessous. Ce script aidera à transmettre les données de portée USER au GA4.
<script>
window.dataLayer = fenêtre.dataLayer || [] ;
window.dataLayer.push({
{% si client %}
userType : "membre",
client: {
identifiant : {{ client.id }},
lastOrder : "{{ customer.orders.first.created_at | date : '%B %d, %Y %I:%M%p' }}",
orderCount : {{ client.commandes.taille }},
totalSpent : {% if customer %}{% assign total_spent = 0 %}{% for item in customer.orders %}{% assign total_spent = total_spent | plus : item.total_net_amount %}{% endfor %}{{ total_spent | argent_sans_devise | supprimer : "," }}{% else %}""{% endif %},
balises : {{- client.tags | json -}}
},
{% autre %}
userType : "visiteur",
client: {
identifiant: "",
dernière commande: "",
orderCount : " ",
totalSpent: "",
Mots clés: ""
},
{% fin si %}
});
</script>

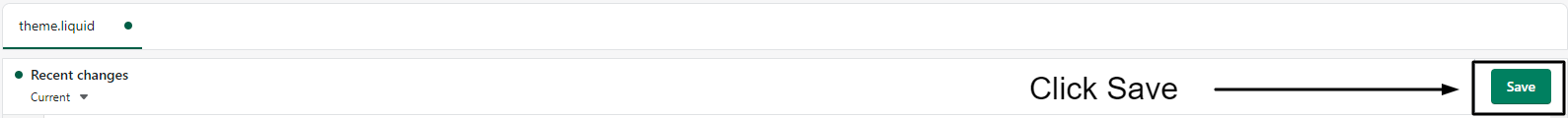
Étape 11 : Cliquez sur Enregistrer sur le theme.liquid vers le coin supérieur droit.

Bien fait !!
Vous avez terminé la première phase d'ajout du code de conteneur GTM à Shopify. Ensuite, vous devrez ajouter un code de conteneur GTM , un script de détails client et acheter Data Layer sur la page de paiement.
Phase deux : Ajoutez le code du conteneur GTM et le script des détails du client et achetez Data Layer sur la page de paiement.
- Dans l'administrateur de la boutique Shopify, cliquez sur Paramètres dans le coin inférieur gauche.
- Cliquez sur Paiement et comptes
- Faites défiler vers le bas et recherchez les scripts supplémentaires sous l'ordre dans le bloc d'état.
- Collez d'abord le code du conteneur GTM. Maintenant, copiez le script de détails client suivant et collez-le au-dessus du code du conteneur GTM.
- Copiez et collez la couche de données d'achat suivante entre le script des détails du client et le code du conteneur GTM.
Étape 1 : Sur l'administrateur de la boutique Shopify, cliquez sur Paramètres dans le coin inférieur gauche.

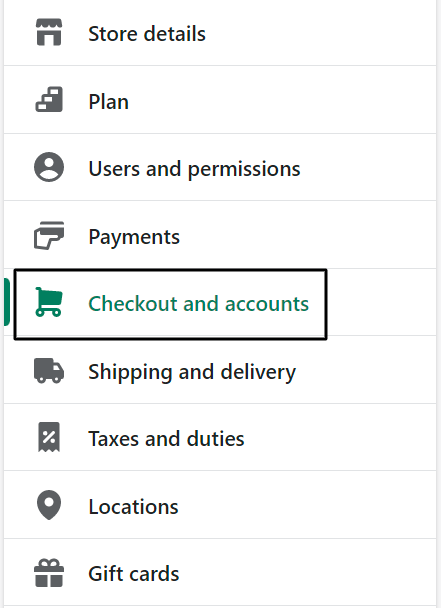
Étape 2 : Cliquez sur Paiement et comptes.

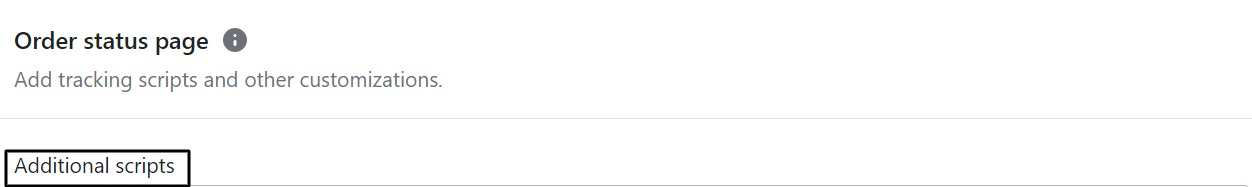
Étape 3 : faites défiler vers le bas et recherchez les scripts supplémentaires sous l'ordre dans le bloc d'état.

Étape 4 : Collez d'abord le code du conteneur GTM. Maintenant, copiez le script de détails client suivant et collez-le au-dessus du code du conteneur GTM.

Étape 5 : Copiez et collez la couche de données d'achat suivante entre le script des détails du client et le code du conteneur GTM.
<script>{% si first_time_accessed %}
window.dataLayer.push({
'type_page' : 'achat',
'event': 'purchase', /* créer un événement personnalisé dans GTM */
'transaction_id' : '{{ order.name || commande.numéro_commande }}',
'valeurtotale' : {{ prix_total | argent_sans_devise | remove:',' }}, // Inclut les taxes et les frais d'expédition
'subtotalValue' : {{ subtotal_price | argent_sans_devise | retirer:',' }},
'taxe' : {{ prix_taxe | argent_sans_devise | retirer:',' }},
'livraison' : {{ prix_livraison | argent_sans_devise | retirer:',' }},
'currency' : '{{ shop.currency }}',
'payment_type' : '{{ order.transactions[0].gateway }}', //paramètre facultatif
'commerce électronique': {
'checkout_currency' : '{{ checkout.currency }}',
'value' : '{{ checkout.total_price | argent_sans_devise | remove:',' }}', // total de la commande (prix de tous les produits + frais de port)
'tax' : '{{ checkout.tax_price | argent_sans_devise | supprimer :',' }}', // taxe
'livraison' :'{{ checkout.shipping_price | argent_sans_devise | supprimer :',' }}', // frais de port
'transaction_id' : '{{ transactions[0].id }}', // identifiant de transaction
'éléments': [
{% pour line_item dans line_items %}
{
'nom_article' : '{{ line_item.product.title | remplacer : "'","##@@[email protégé]@##" }}'.replace("##@@[email protégé]@##", "'"),
'id_item' : '{{ line_item.sku || line_item.product.id }}',
'prix' : {{ line_item.final_price | argent_sans_devise | retirer:',' }},
'item_brand' : '{{ line_item.vendor }}',
'quantité' : {{ line_item.quantity }},
'item_variant' : '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% fin si %}
</script>Étape 6 : Cliquez sur Enregistrer dans le coin inférieur droit.
Toutes nos félicitations! Vous avez ajouté avec succès le code de conteneur GTM sur Shopify. Nous allons maintenant continuer et créer des variables de couche de données sur le GTM avant de créer une balise de vue de page GA4. Lorsque la balise de vue de page est chargée, ces variables nous permettent de collecter et de transmettre des données utilisateur à GA4.
Créer des variables de couche de données sur le GTM
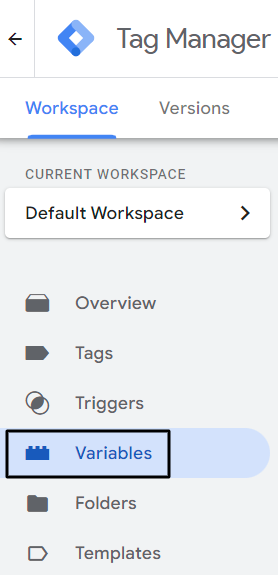
- Cliquez sur Variables dans le panneau de navigation de gauche sur GTM.
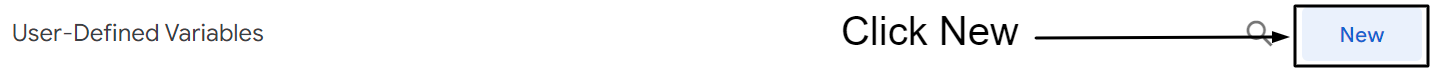
- Cliquez sur Nouveau sous Variables définies par l'utilisateur.
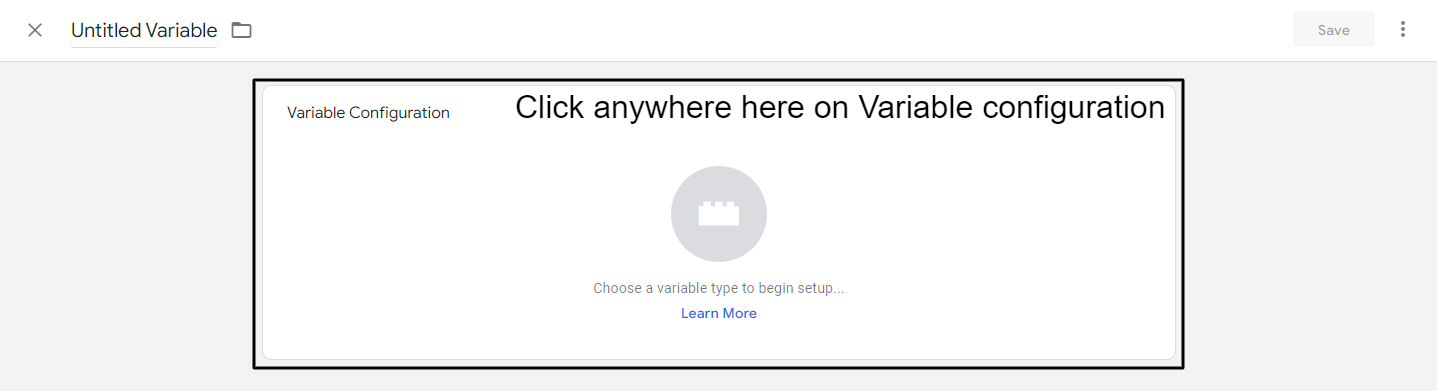
- Cliquez n'importe où sur Configuration des variables .
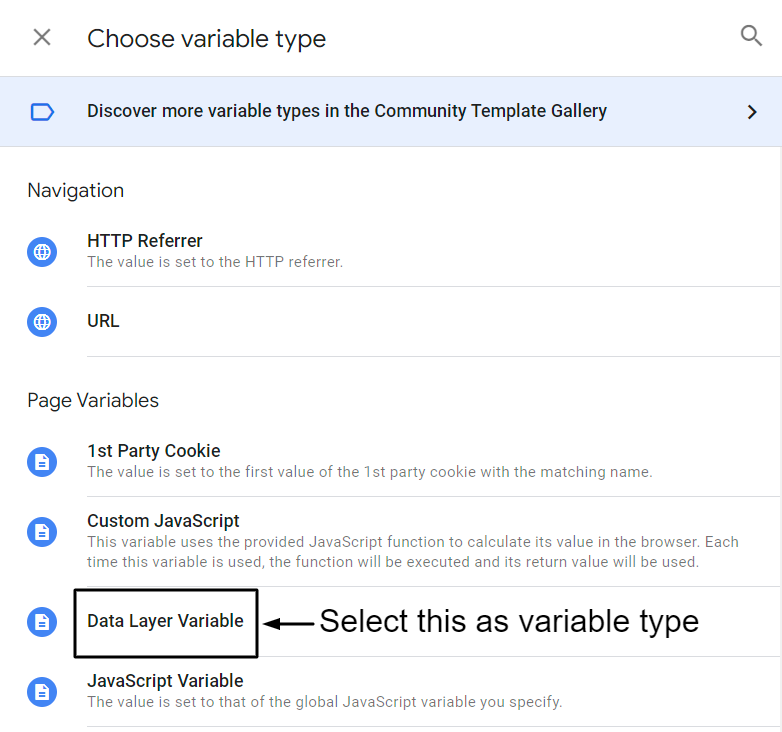
- Sélectionnez Variable de couche de données sous Variables de page.
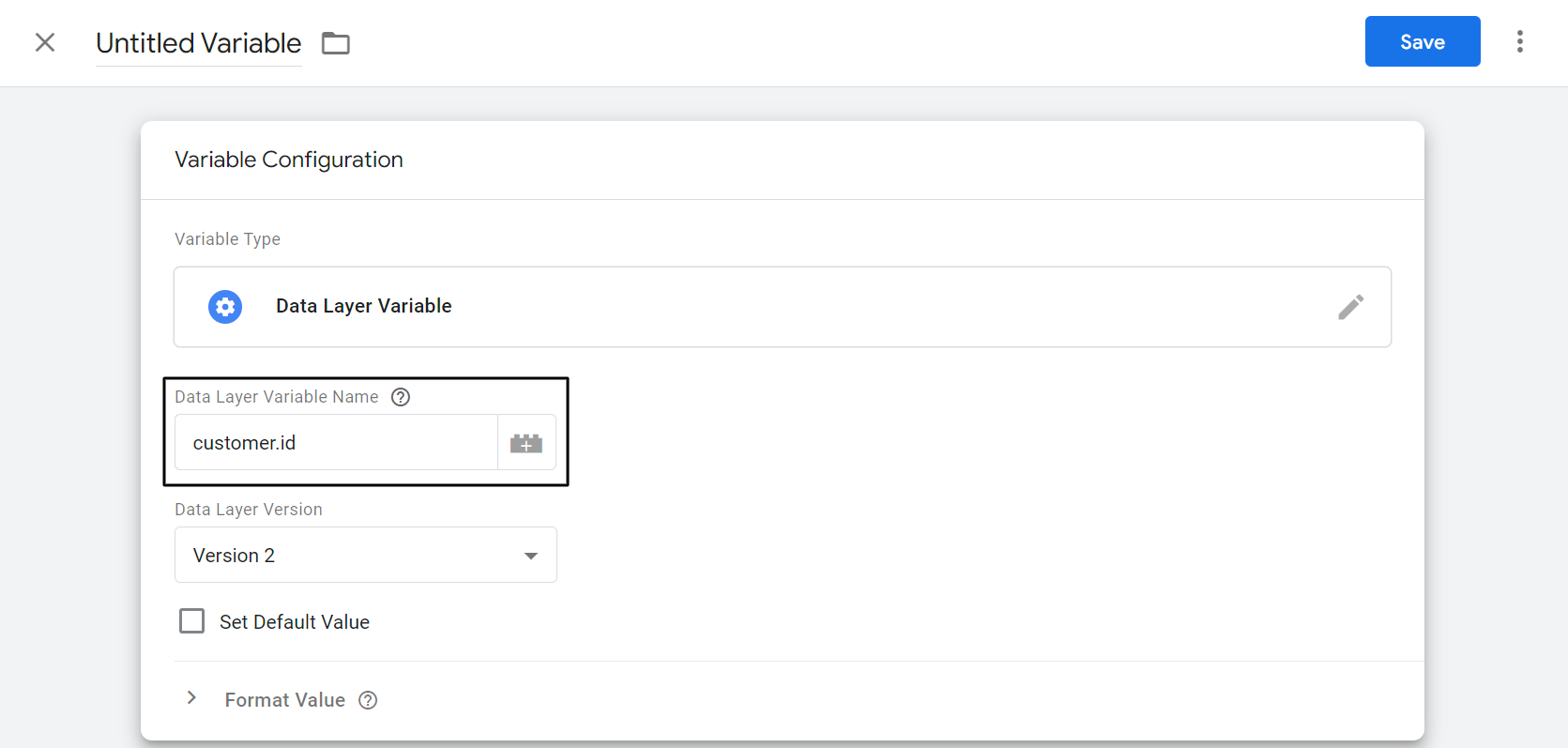
- Attribuer un nom de variable de couche de données .
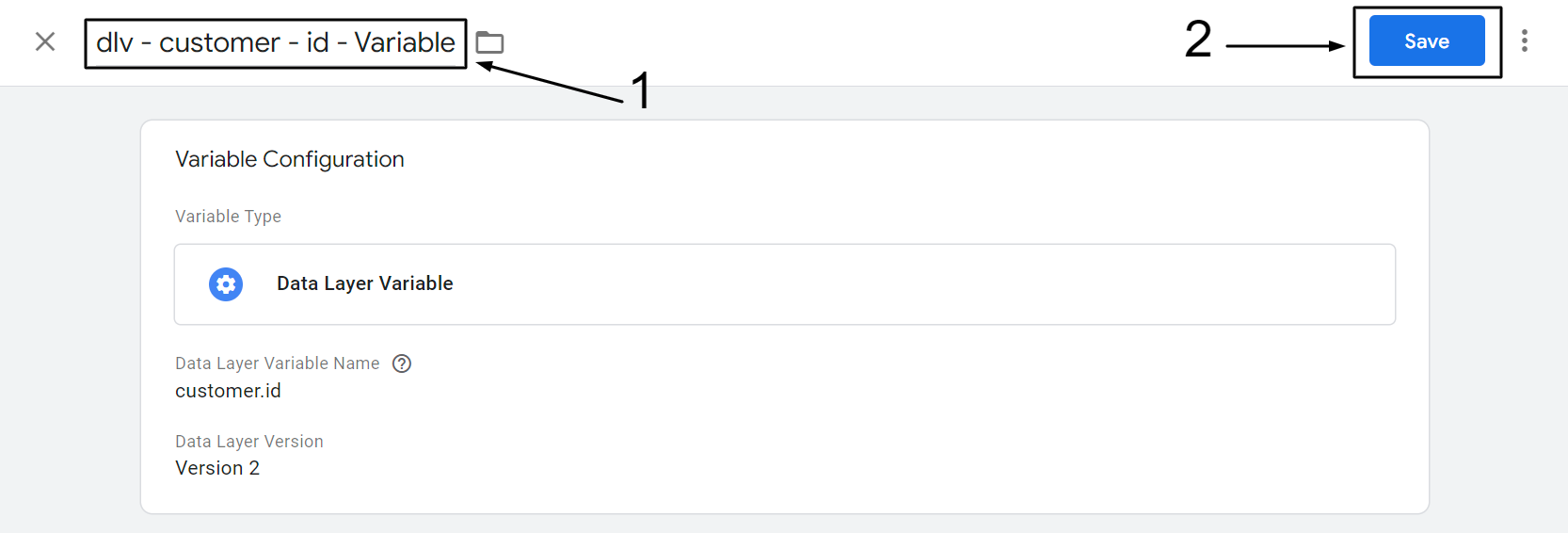
- Renommez la variable et cliquez sur Enregistrer.
Étape 1 : Cliquez sur Variables dans le panneau de navigation de gauche sur GTM.

Étape 2 : Cliquez sur Nouveau sous Variables définies par l'utilisateur.

Étape 3 : Cliquez n'importe où sur la configuration des variables.

Étape 4 : sélectionnez Variable de couche de données sous Variables de page.

Étape 5 : Attribuer un nom de variable de couche de données .

Étape 6 : Renommez la variable et cliquez sur Enregistrer .

En suivant les étapes mentionnées ci-dessus, créez les variables de couche de données mentionnées ci-dessous.
| Nom de la variable de la couche de données : | Renommer la variable |
|---|---|
| identifiant d'utilisateur | "dlv - client - identifiant - variable" |
| client.dernièreCommande | "dlv - client - dernière commande - variable" |
| client.orderCount | "dlv - client - orderCount - Variable" |
| customer.tags | "dlv - client - balises - variable" |
| client.totalSpent | "dlv - client - totalSpent - Variable" |
| client.userType | "dlv - client - type d'utilisateur - variable" |
| un événement | "dlv - événement - variable" |
Créer une balise de vue de page GA4 sur GTM
- Accédez à Google Analytics et sélectionnez la propriété GA4. https://analytics.google.com/
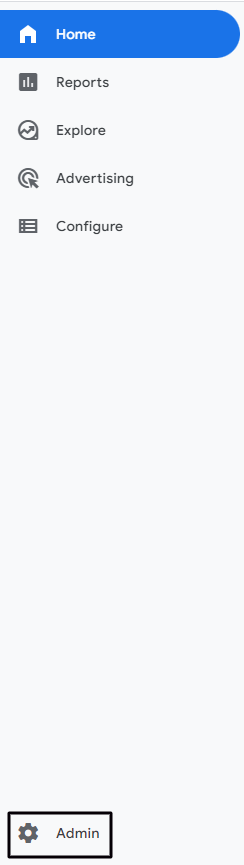
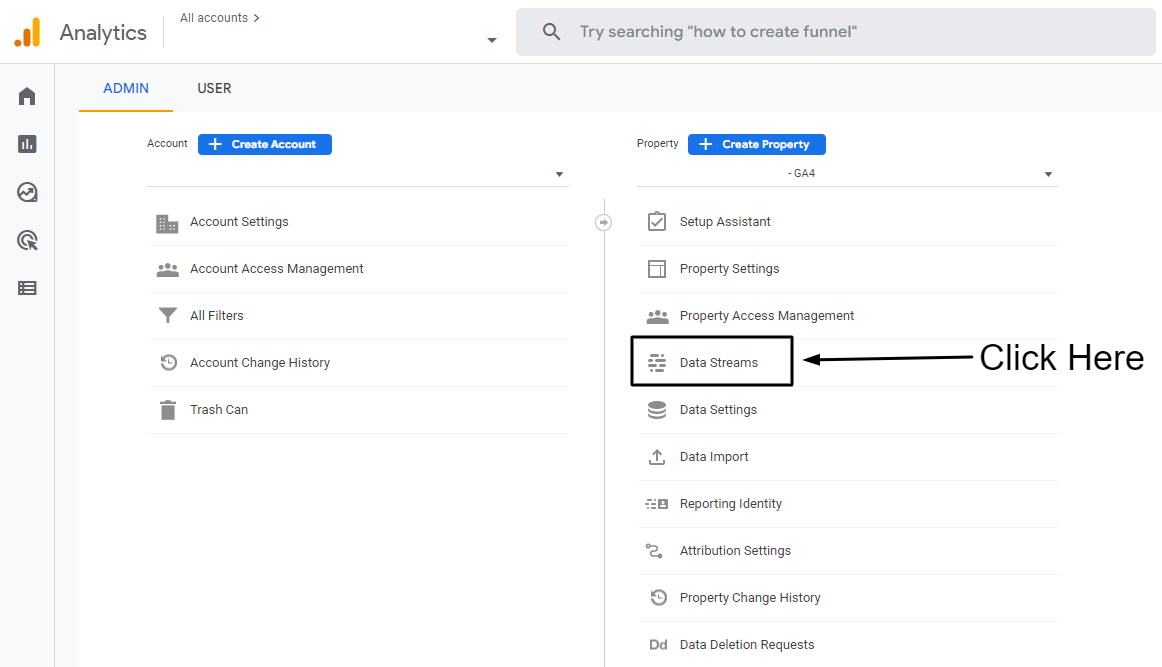
- Cliquez sur l'icône d'engrenage en bas à gauche.
- Cliquez sur le flux de données sous le niveau de la propriété.
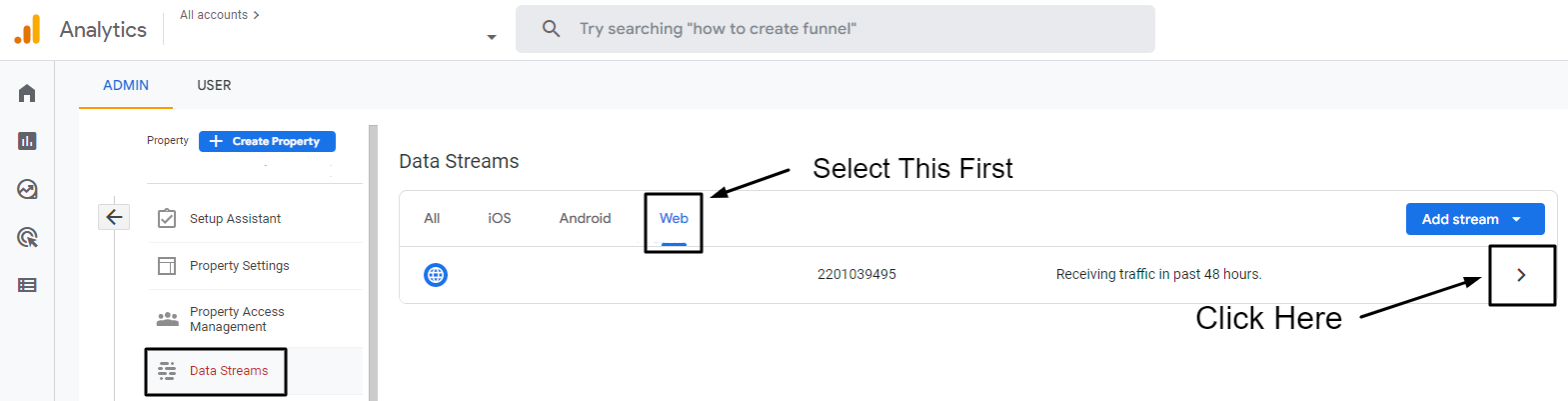
- Sélectionnez le flux Web et cliquez sur la flèche (>).
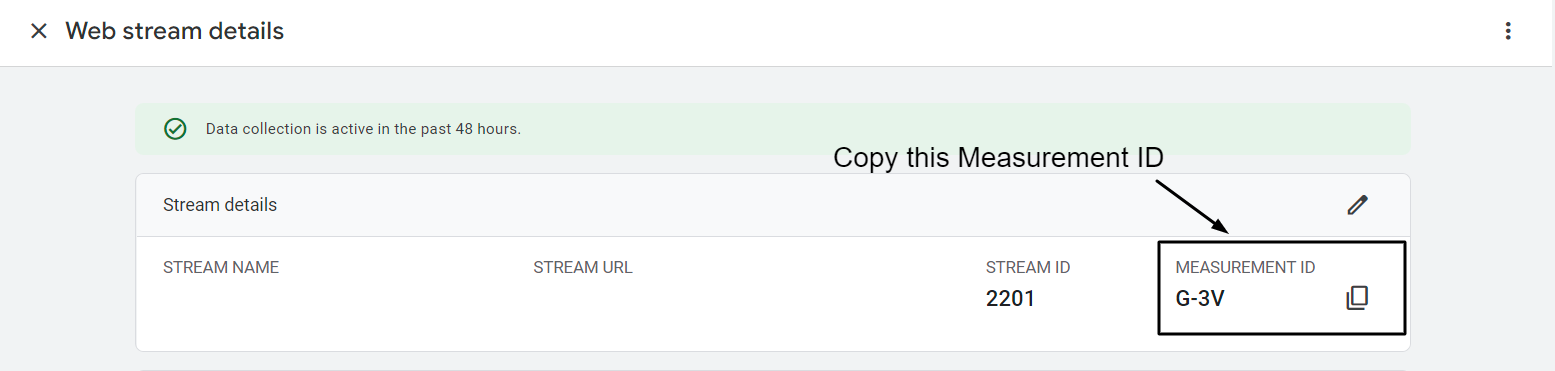
- Copiez l'ID de mesure GA4.
- Accédez à Google Gestionnaire de balises. https://tagmanager.google.com/
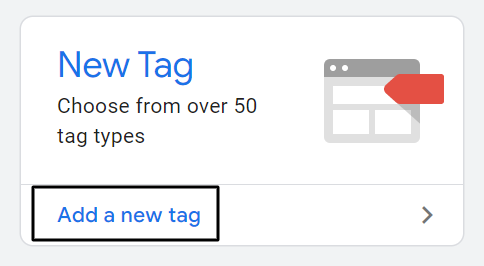
- Cliquez sur Ajouter une nouvelle balise.
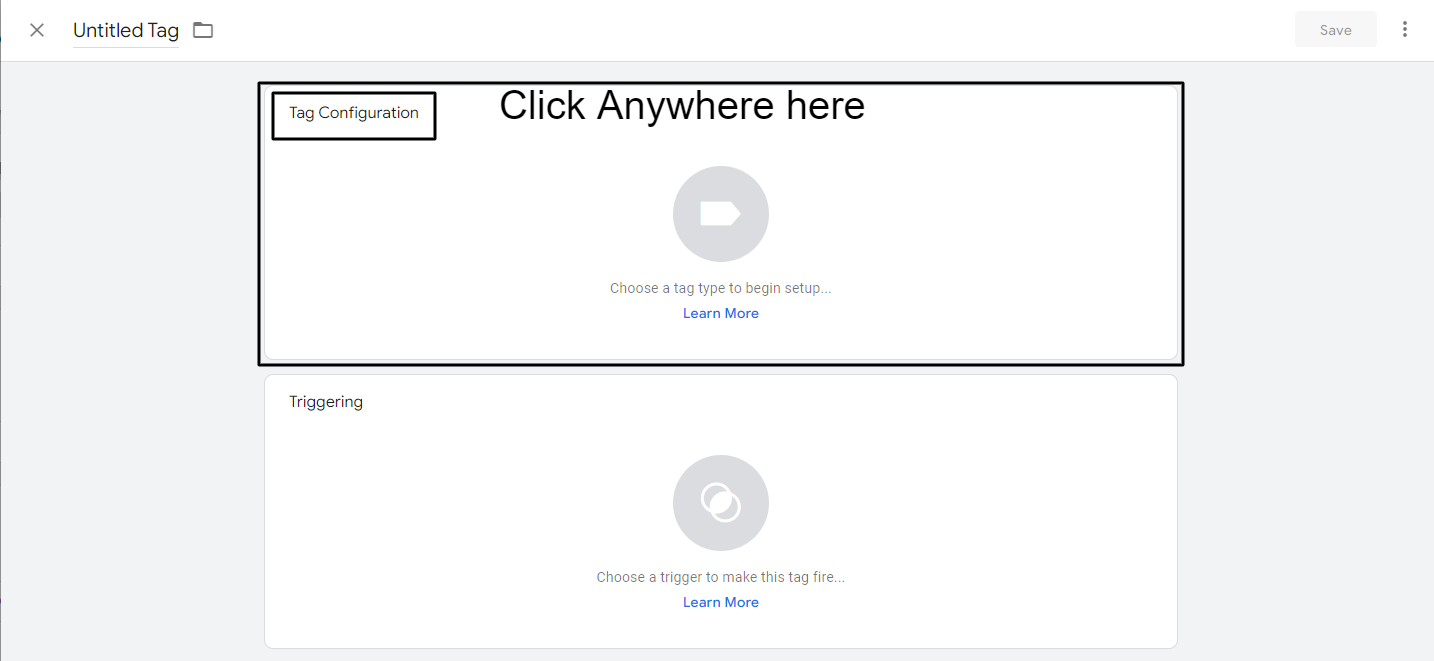
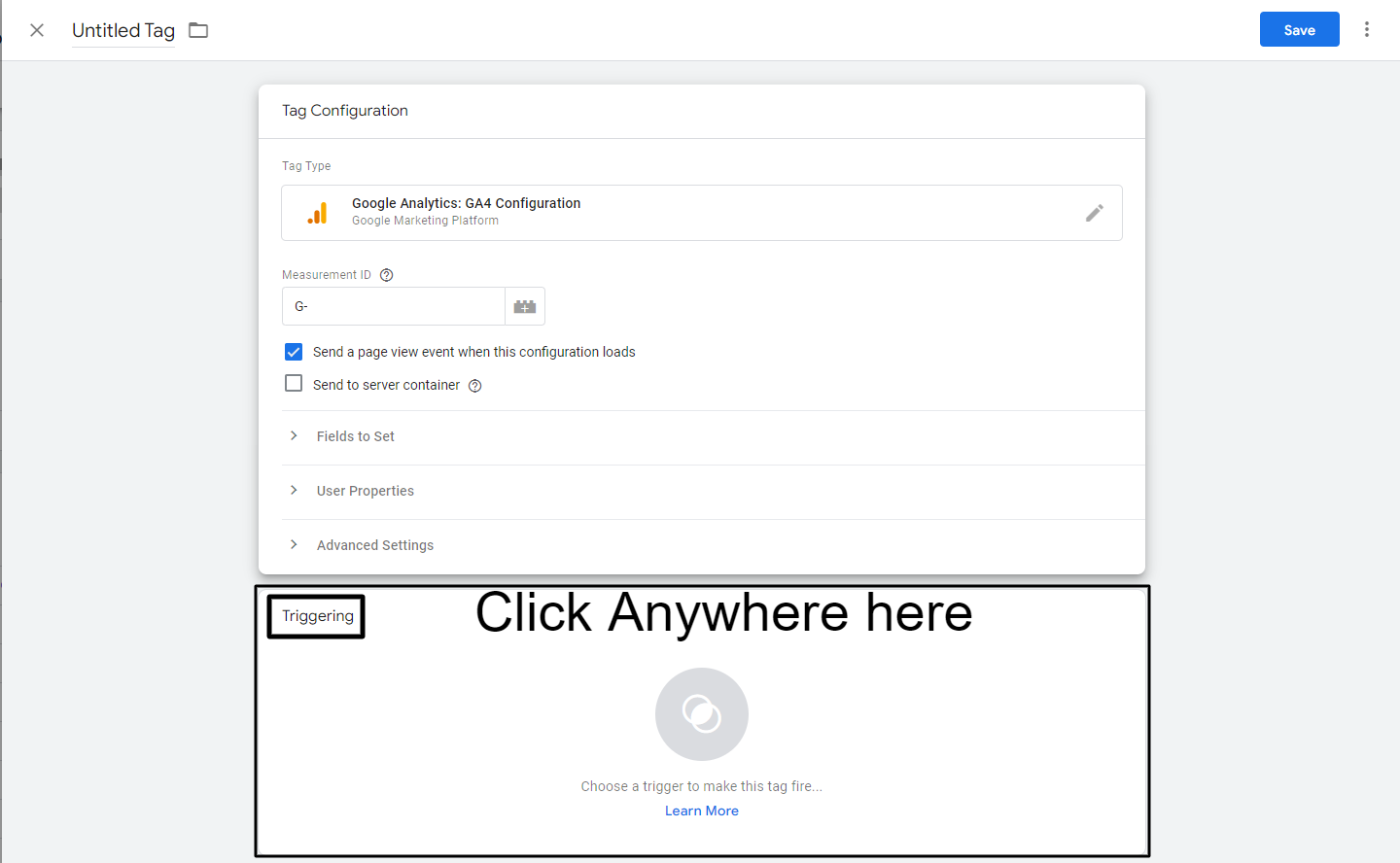
- Cliquez n'importe où sur la configuration de la balise.
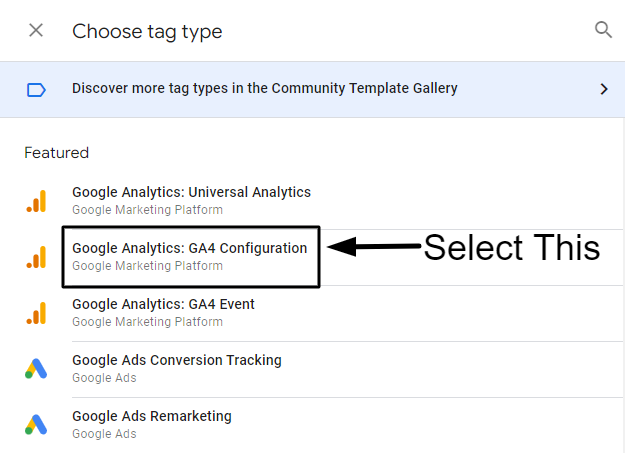
- Sélectionnez Google Analytics : configuration GA4.
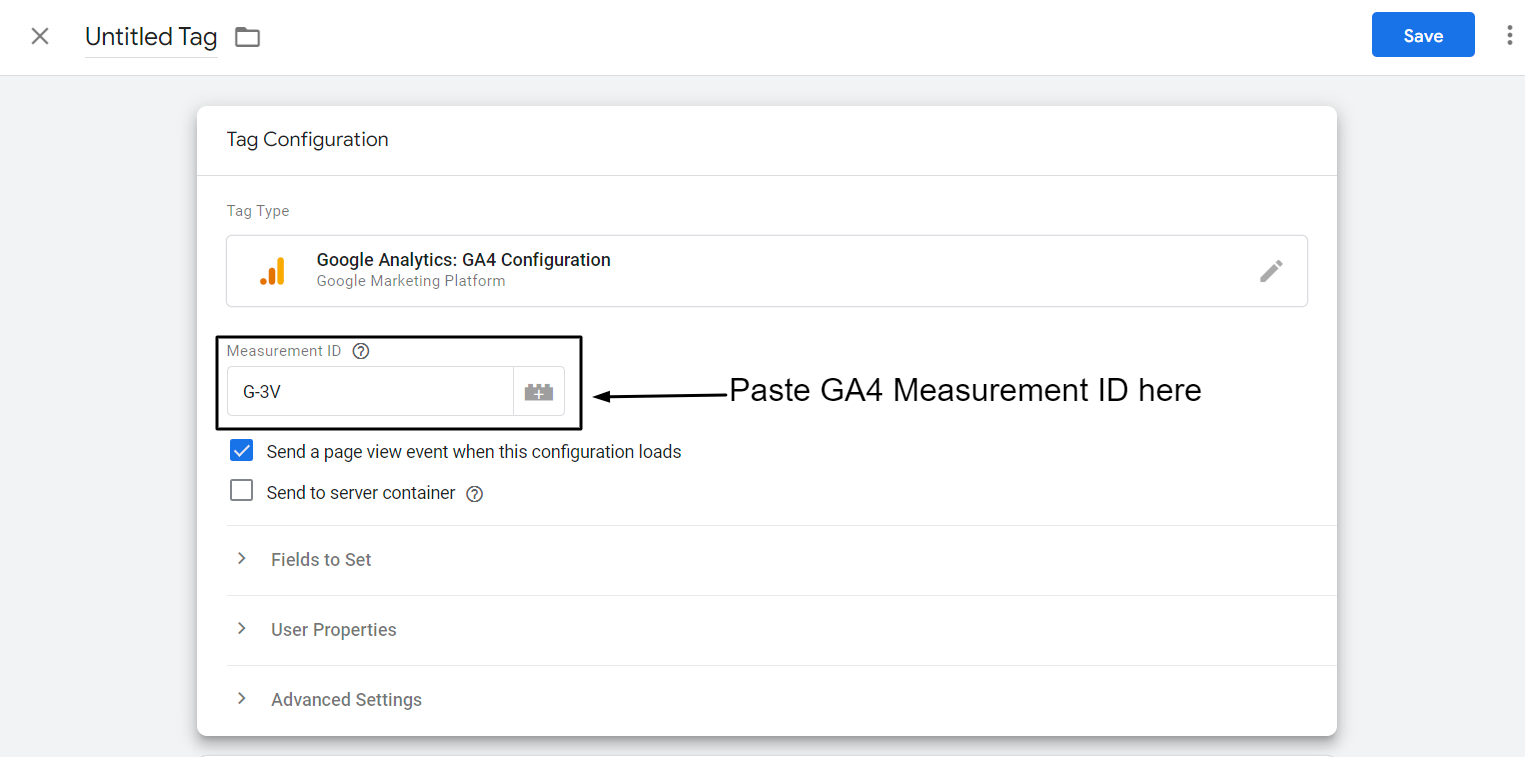
- Collez l'ID de mesure GA4 précédemment copié sous la case "ID de mesure".
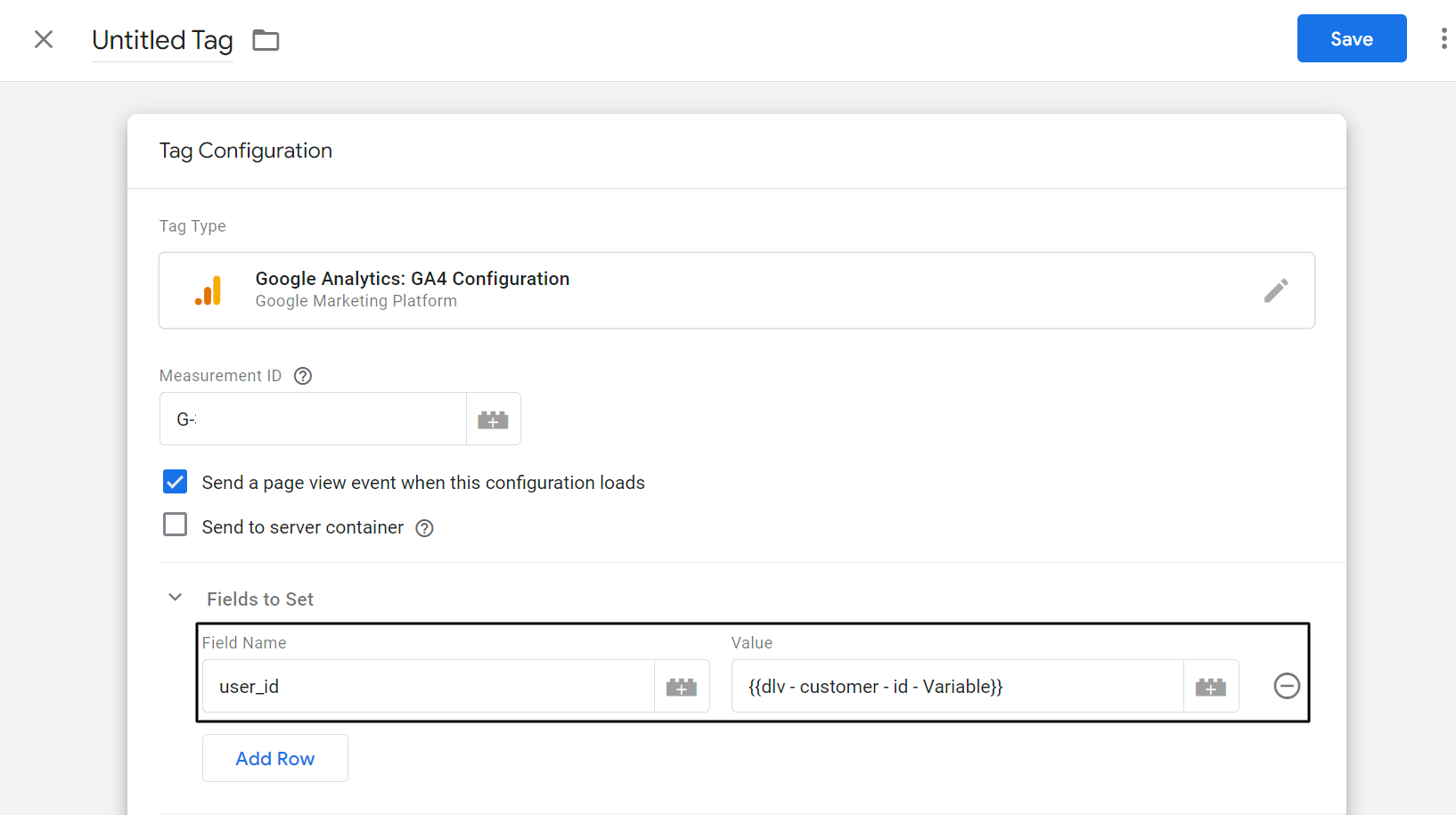
- Sous Champs à définir, cliquez sur la ligne d'ajout, puis ajoutez le nom du champ et sa valeur.
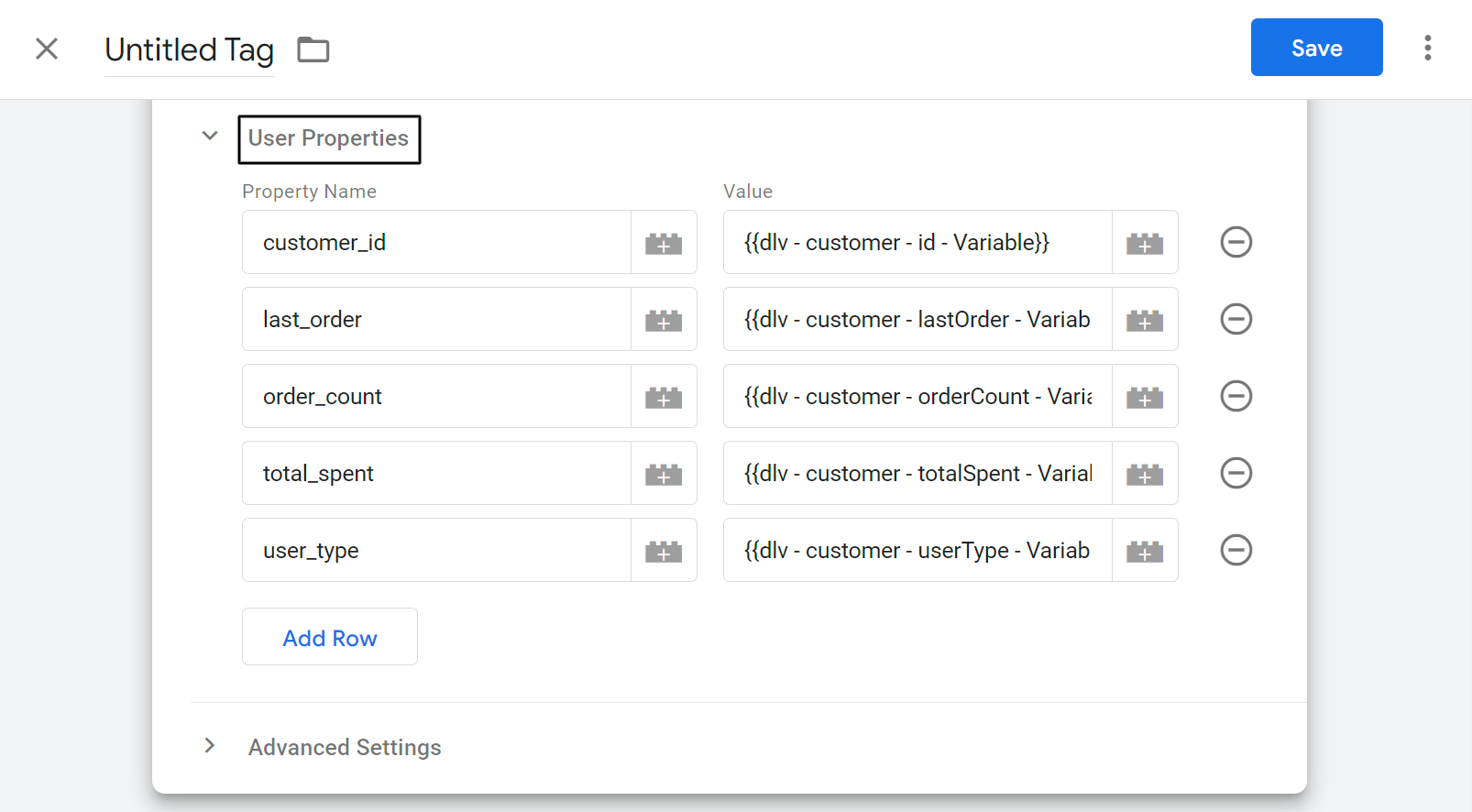
- Sous Propriétés utilisateur, ajoutez les éléments suivants en tant que nom et valeur de la propriété.
- Cliquez n'importe où sur le déclencheur.
- Sélectionnez Toutes les pages comme déclencheur.
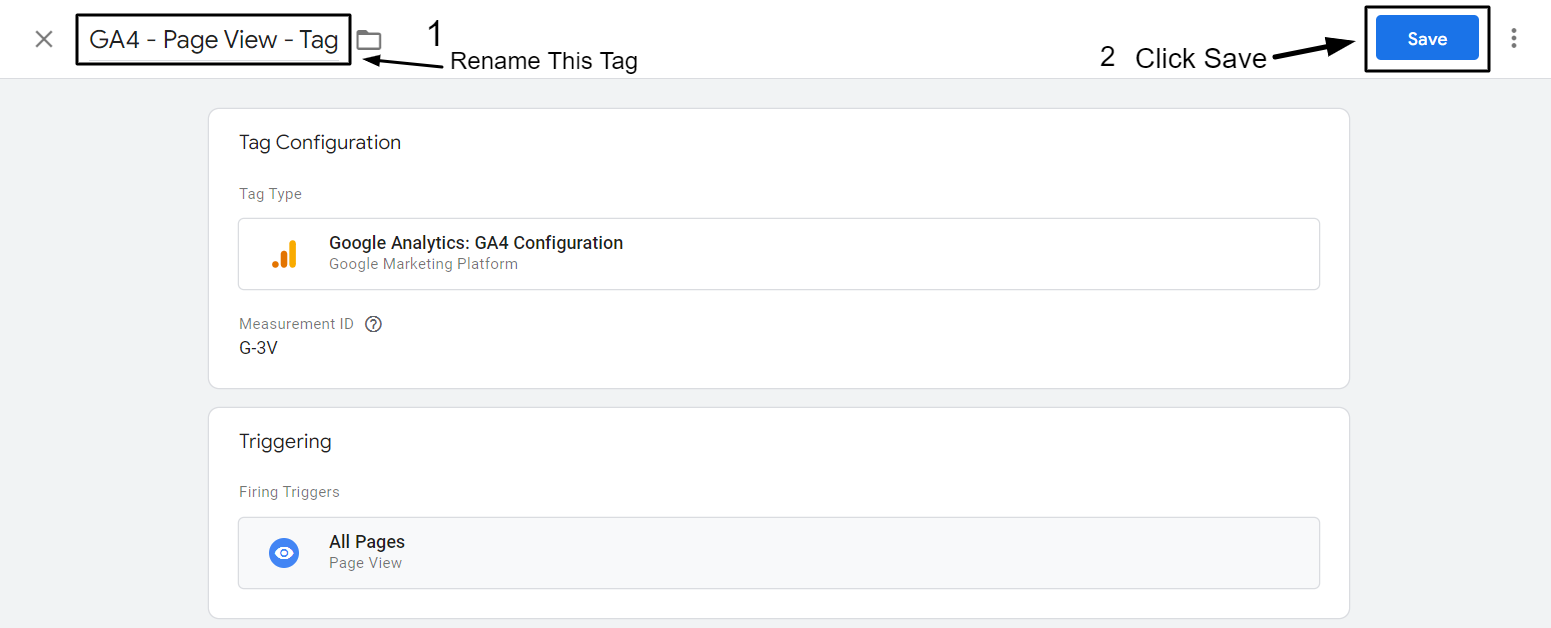
- Renommez la balise et cliquez sur enregistrer.
Étape 1 : Accédez à Google Analytics et sélectionnez la propriété GA4. https://analytics.google.com/
Étape 2 : Cliquez sur l'icône d'engrenage en bas à gauche.

Étape 3 : Cliquez sur les flux de données sous le niveau de propriété.

Étape 4 : Sélectionnez le flux Web et cliquez sur la flèche (>)

Étape 5 : Copiez l'ID de mesure GA4.

Étape 6 : Accédez à Google Tag Manager. https://tagmanager.google.com/
Étape 7 : Cliquez sur Ajouter une nouvelle balise.

Étape 8 : Cliquez n'importe où sur la configuration de la balise.

Étape 9 : Sélectionnez Google Analytics : Configuration GA4.

Étape 10 : Collez l'ID de mesure GA4 précédemment copié sous la case « ID de mesure ».

Étape 11 : Sous Champs à définir, cliquez sur la ligne d'ajout, puis ajoutez le nom du champ et sa valeur comme indiqué ci-dessous :
Nom du champ : id_utilisateur
Valeur : {{dlv – client – id – Variable}}


Étape 12 : Sous Propriétés de l'utilisateur, ajoutez le nom et la valeur de la propriété comme indiqué ci-dessous.
| Nom de la propriété | Évaluer |
|---|---|
| N ° de client | {{dlv – client – identifiant – Variable}} |
| dernière commande | {{dlv – client – dernière commande – Variable}} |
| order_count | {{dlv – client – nombre de commandes – Variable}} |
| total_spent | {{dlv – client – total dépensé – Variable}} |
| type d'utilisateur | {{dlv – client – type d'utilisateur – Variable}} |

Étape 13 : Cliquez n'importe où sur le déclencheur.

Étape 14 : Sélectionnez Toutes les pages comme déclencheur.

Étape 15 : Renommez la balise.

Génial!
Vous avez maintenant créé la balise de vue de page GA4.
Voyons maintenant comment suivre l'événement view_item au fur et à mesure que quelqu'un consulte la page du produit et transmettre les détails nécessaires au GA4.
Suivre et transmettre view_item et acheter des données d'événement à GA4.
Ajoutez la couche de données view_item sur Shopify.
- Connectez-vous à votre boutique Shopify et cliquez sur Thèmes sous Boutique en ligne dans le panneau de navigation de gauche.
- Cliquez sur Modifier le code sous le menu déroulant Actions.
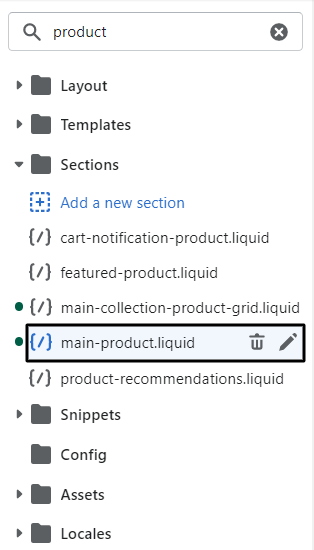
- Cliquez sur main-product.liquid sous Sections.
- Copiez et collez le script de couche de données mentionné ci-dessous.
- Cliquez sur Enregistrer sur le main-product.liquid vers le coin supérieur droit
Étape 1 : Connectez-vous à votre boutique Shopify et cliquez sur Thèmes sous Boutique en ligne dans le panneau de navigation de gauche.

Section 2 : Cliquez sur Modifier le code sous le menu déroulant Actions.

Section 3 : Cliquez sur main-product.liquid sous Sections.

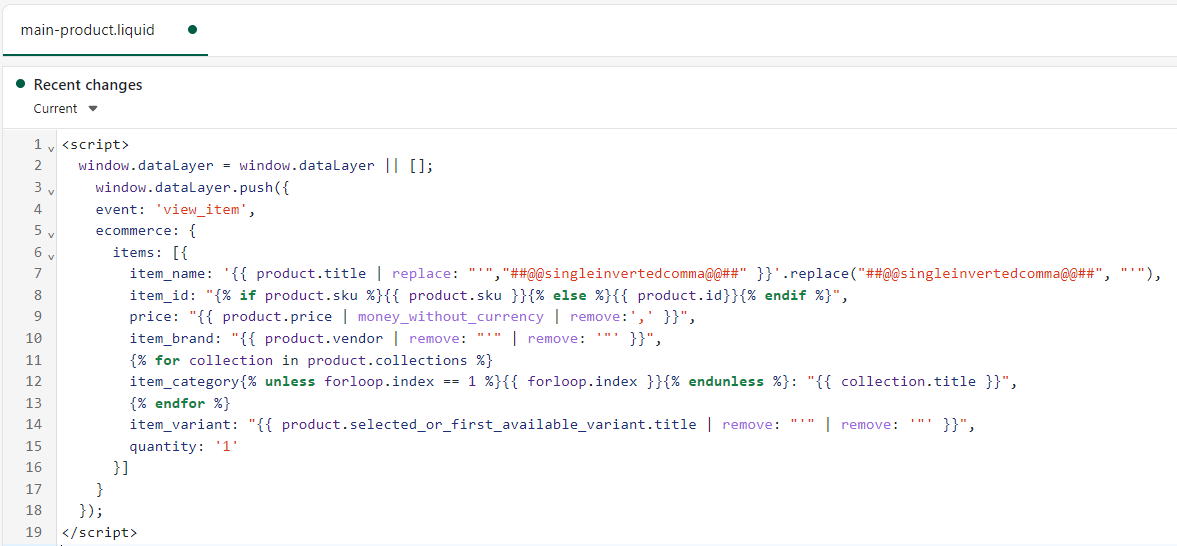
Étape 4 : Copiez et collez le script de couche de données mentionné ci-dessous.
<script>
window.dataLayer = fenêtre.dataLayer || [] ;
window.dataLayer.push({
événement : 'view_item',
commerce électronique: {
éléments: [{
nom_article : '{{ produit.titre | remplacer : "'","##@@[email protégé]@##" }}'.replace("##@@[email protégé]@##", "'"),
item_id : "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
prix : "{{ product.price | money_without_currency | remove:',' }}",
item_brand : "{{ produit.vendor | supprimer : "'" | supprimer : '"' }}",
{% pour la collection dans product.collections %}
item_category{% until forloop.index == 1 %}{{ forloop.index }}{% endunless %} : "{{ collection.title }}",
{% endfor %}
item_variant : "{{ product.selected_or_first_available_variant.title | supprimer : "'" | supprimer : '"' }}",
quantité: 1'
}]
}
});
</script> 
Étape 5 : Cliquez sur Enregistrer sur le main-product.liquid vers le coin supérieur droit.

Créez un déclencheur GTM pour l'événement view_item et buy.
- Accédez à Google Gestionnaire de balises.
- Cliquez sur Déclencheur dans le panneau de navigation de gauche.
- Cliquez sur Nouveau.
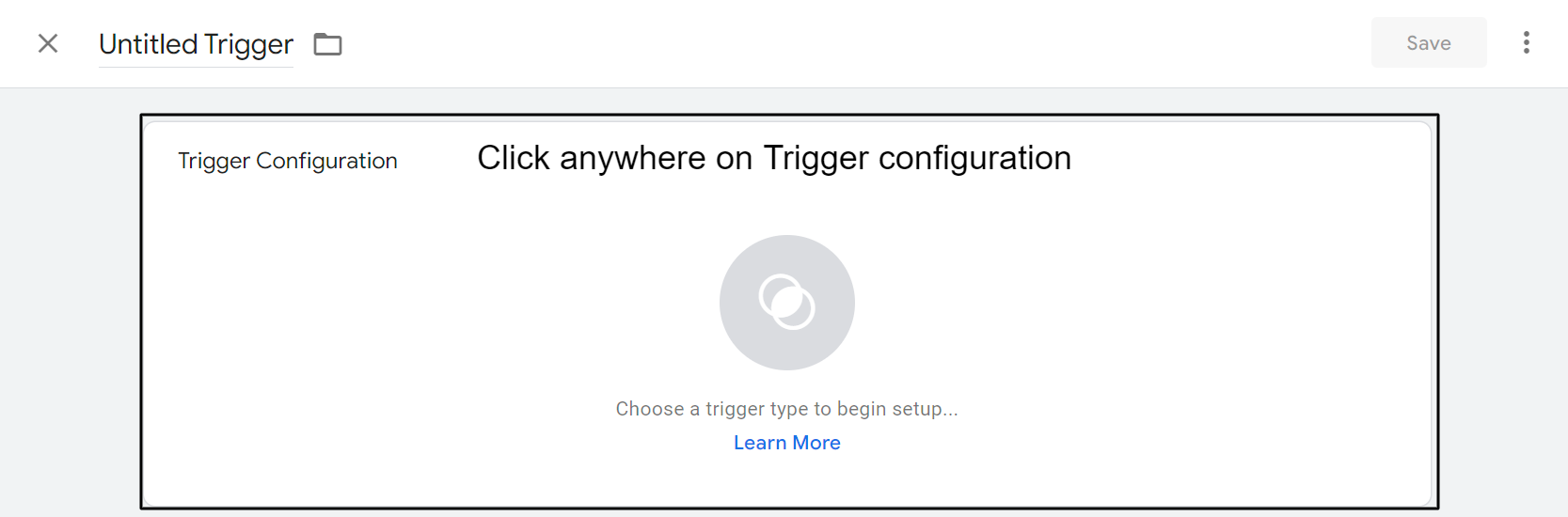
- Cliquez n'importe où sur la configuration du déclencheur.
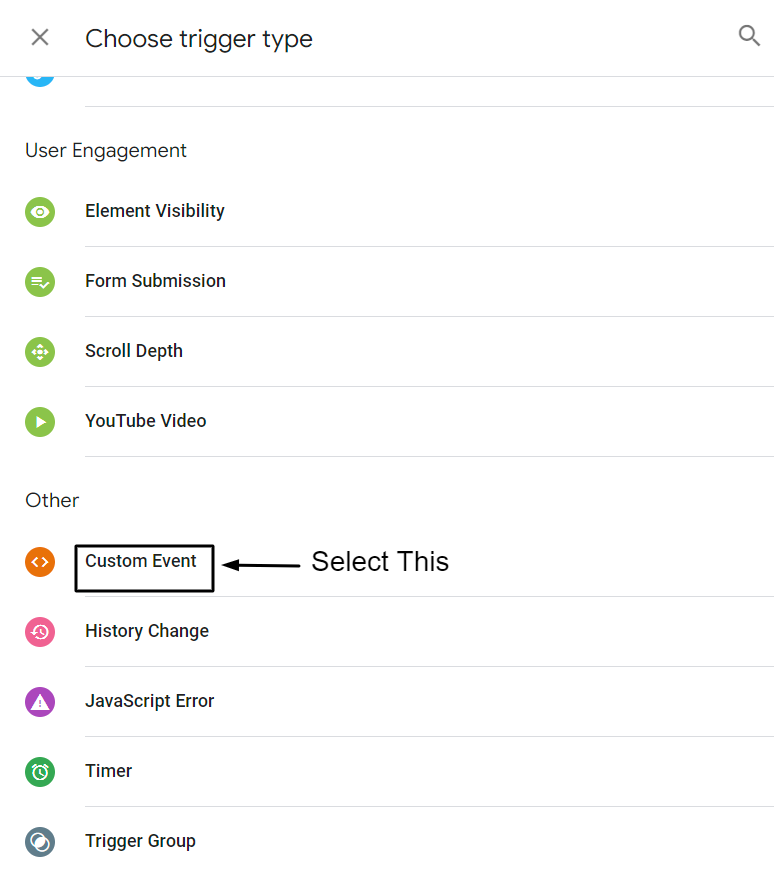
- Sélectionnez Événement personnalisé sous Autre.
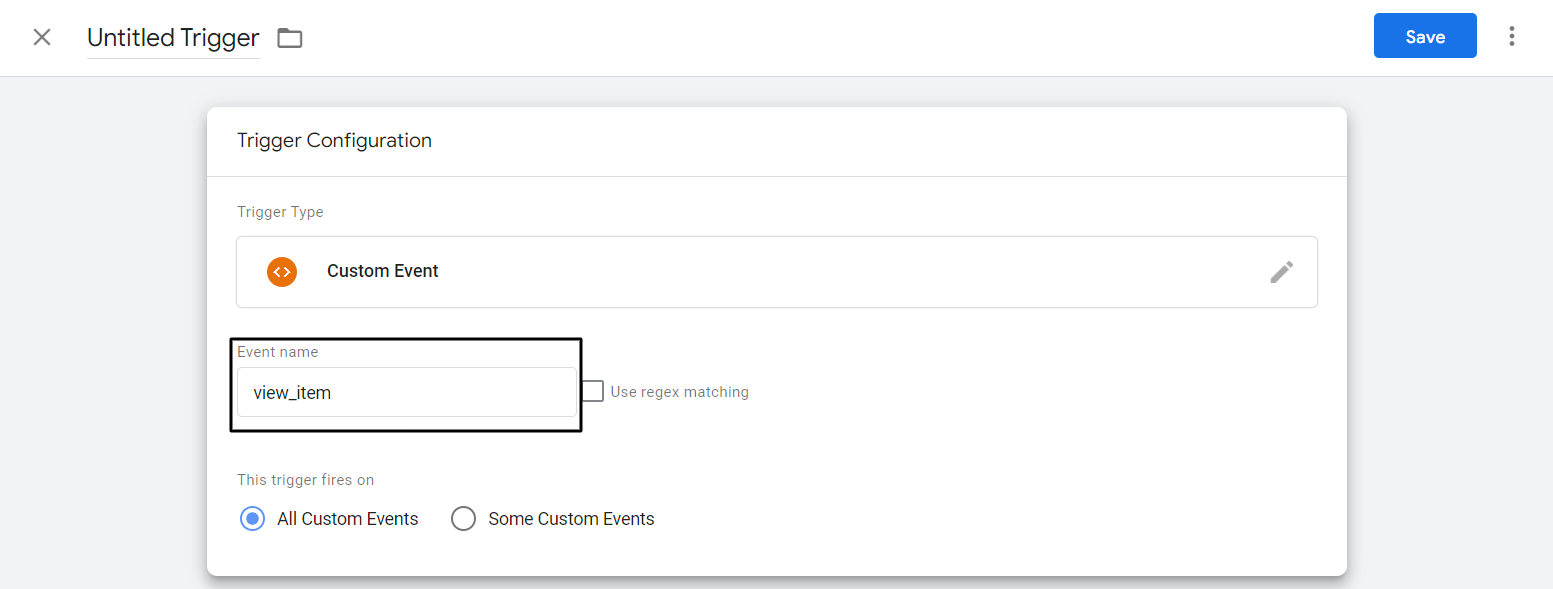
- Affectez le nom de l'événement view_item.
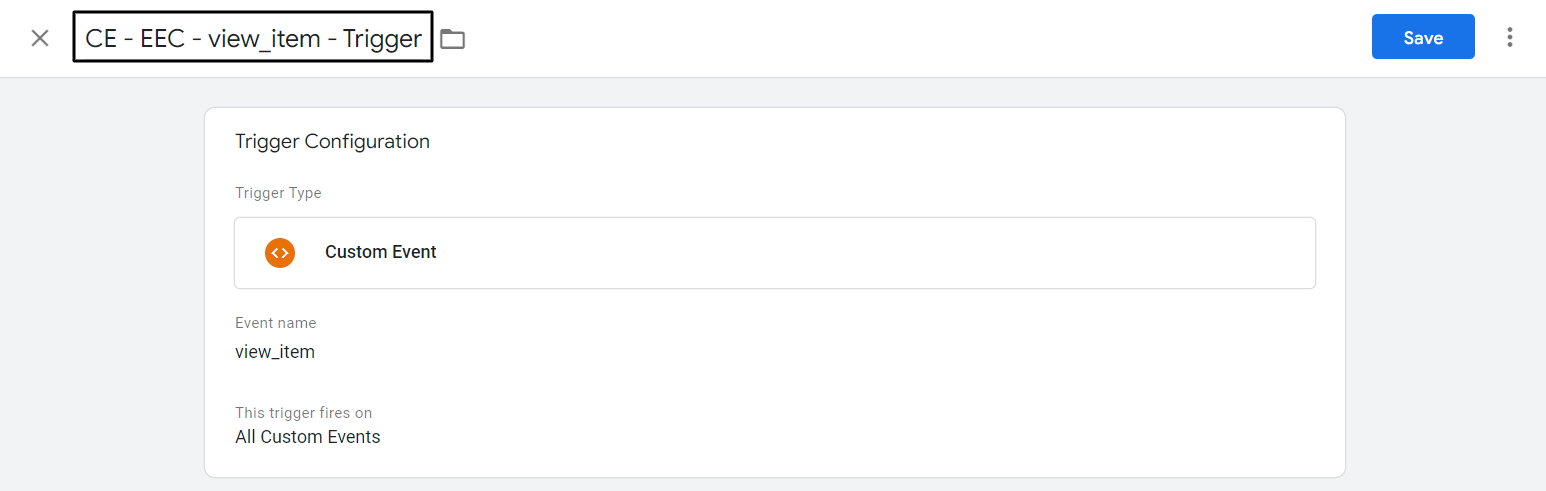
- Renommez le déclencheur CE – EEC – view_item – Trigger et cliquez sur Enregistrer.
REMARQUE:
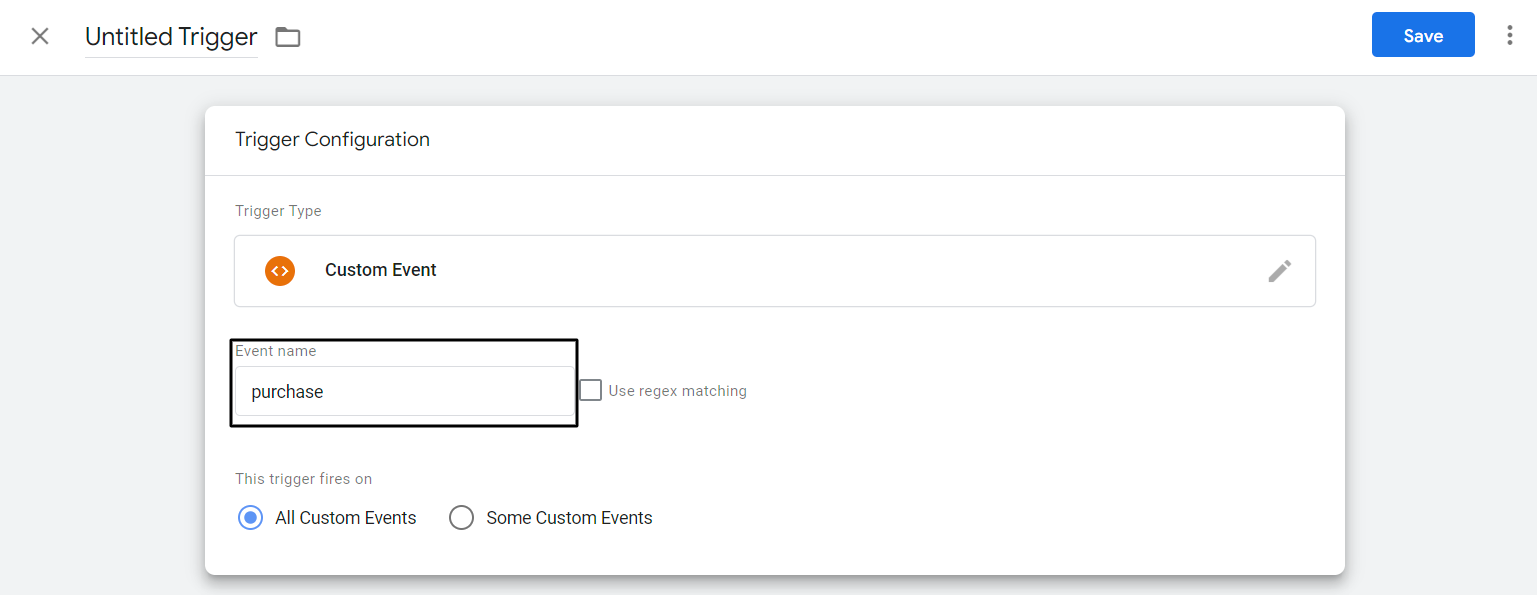
- Attribuer le nom de l'événement à l'achat
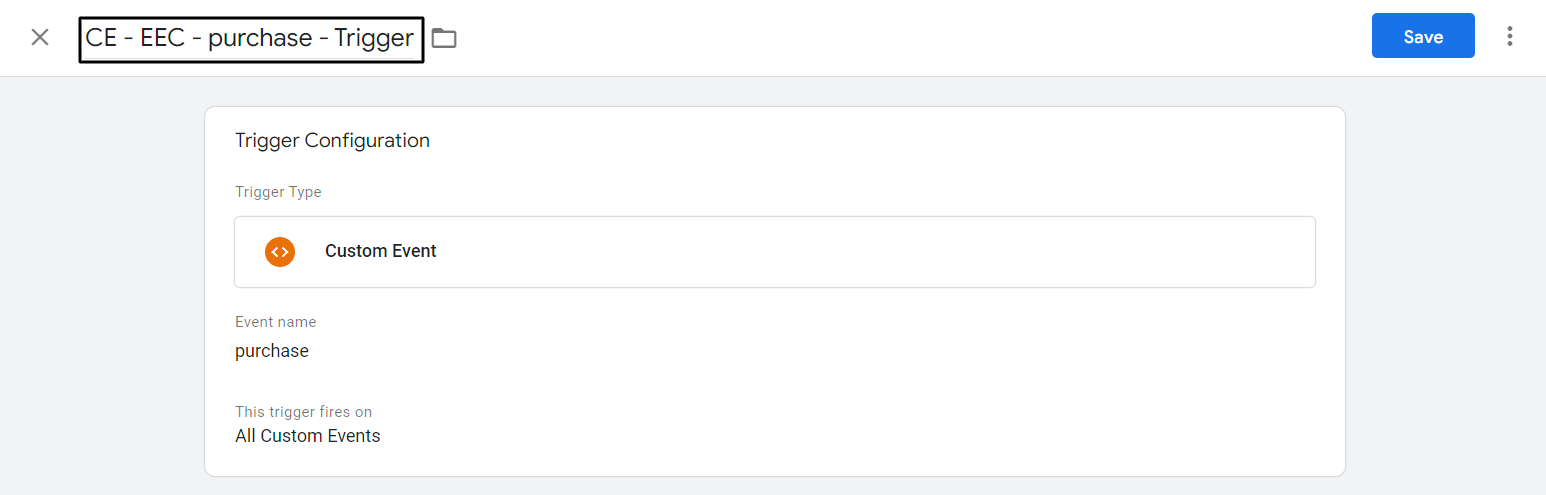
- Renommez le déclencheur CE – EEC – achat – Déclencheur et cliquez sur Enregistrer.
Étape 1 : Accédez à Google Tag Manager.
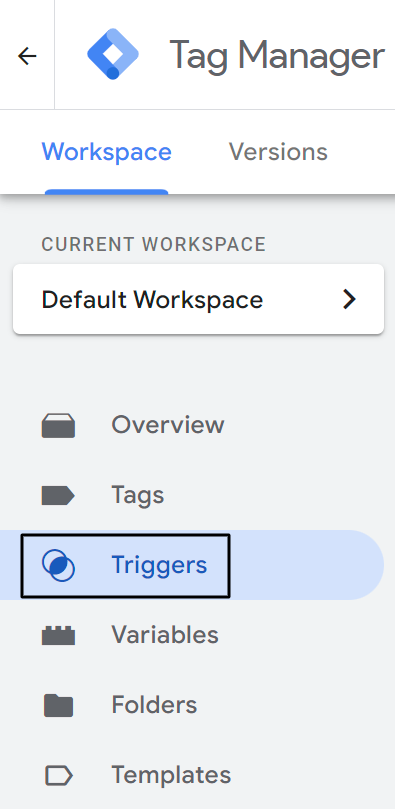
Étape 2 : Cliquez sur Déclencheur dans le panneau de navigation de gauche.

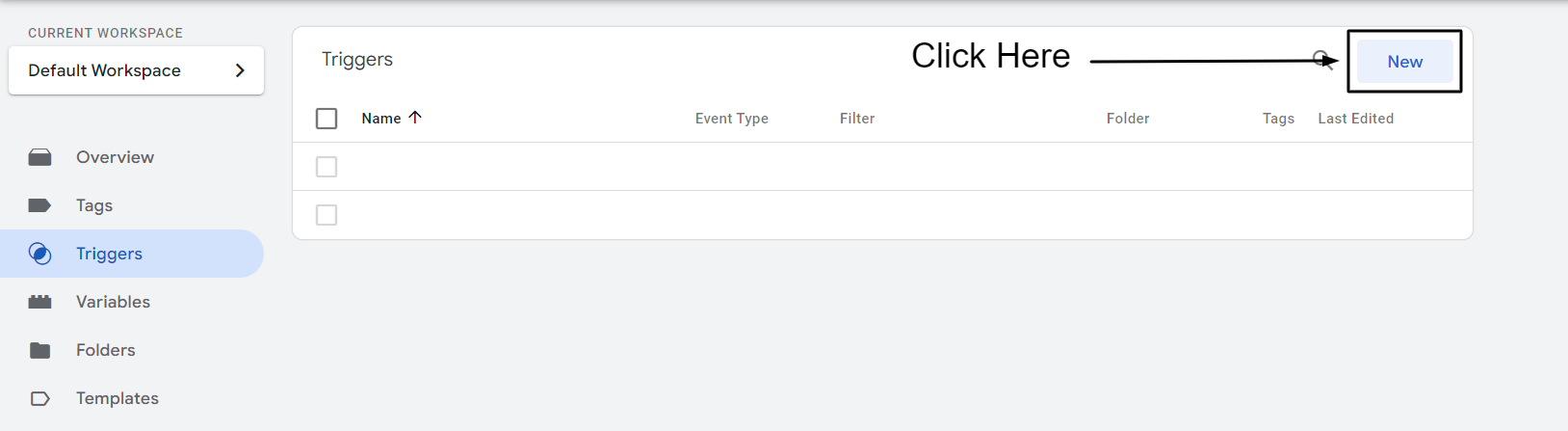
Étape 3 : Cliquez sur Nouveau.

Étape 4 : Cliquez n'importe où sur la configuration du déclencheur.

Étape 5 : Sélectionnez Événement personnalisé sous Autre.

Étape 6 : Attribuez le nom de l'événement view_item.

Étape 7 : Renommez le déclencheur CE – EEC – view_item – Trigger et cliquez sur Enregistrer.

Avec ces étapes, vous avez créé le déclencheur d'événement view_item. Vous devrez maintenant créer un déclencheur d'événement d'achat. Pour déclencher un événement d'achat, suivez les 5 premières étapes ci-dessus.
Étape 8 : Attribuez le nom de l'événement à l' achat

Étape 9 : Renommez le déclencheur en CE – EEC – achat – Déclencheur et cliquez sur Enregistrer.

Si vous avez suivi toutes les étapes, vous avez presque tout fait pour collecter view_item et acheter des données liées aux événements de votre boutique Shopify avec les données de portée utilisateur. Voyons maintenant comment transmettre ces informations à GA4 à l'aide de Google Tag Manager.
Créez une balise GTM pour l'événement view_item et buy.
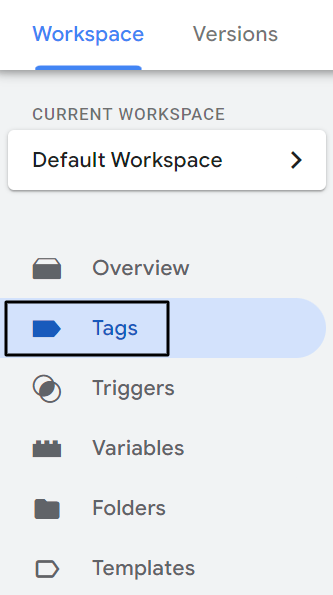
- Cliquez sur Tag dans le panneau de navigation de gauche.
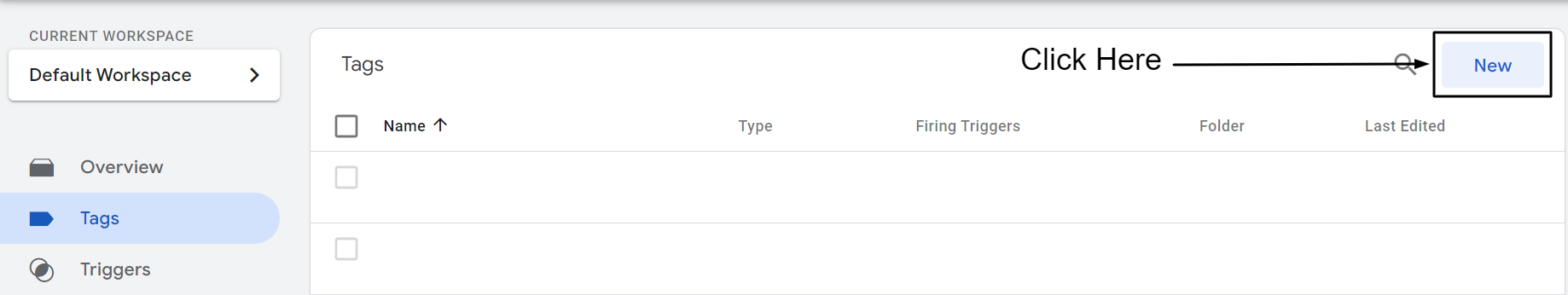
- Cliquez sur le Nouveau.
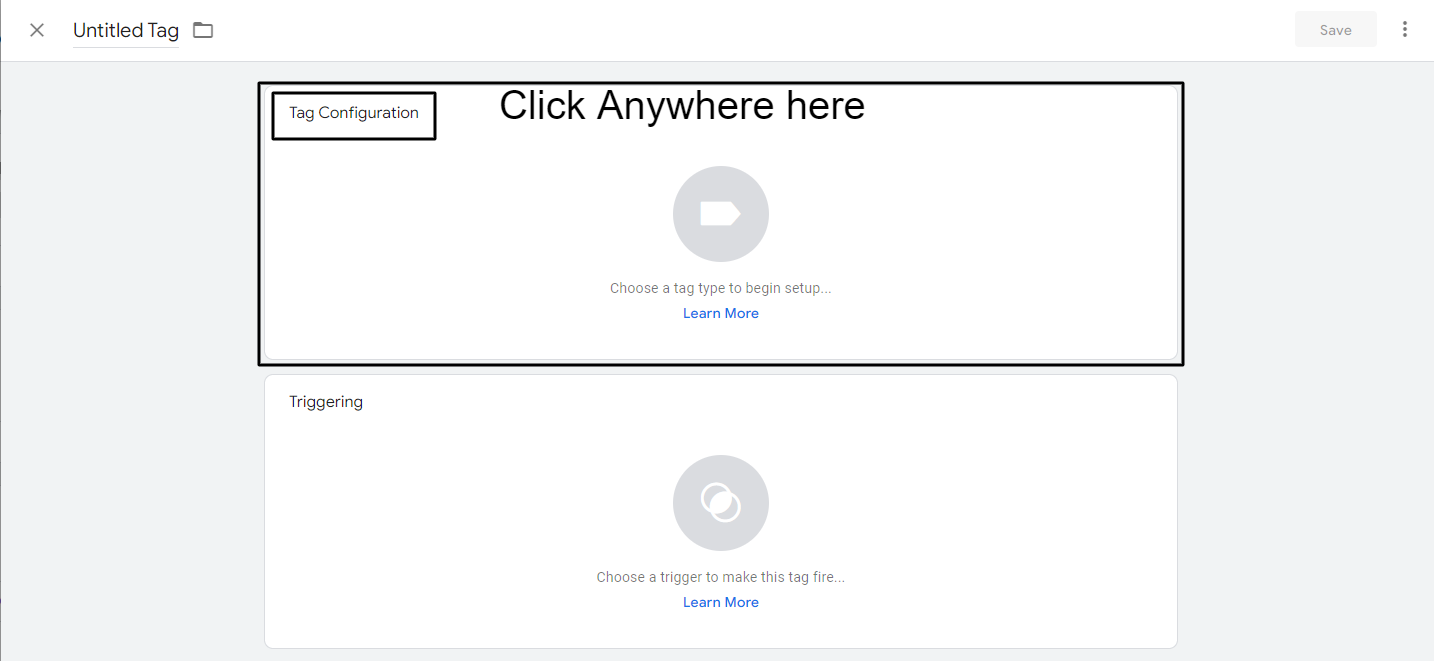
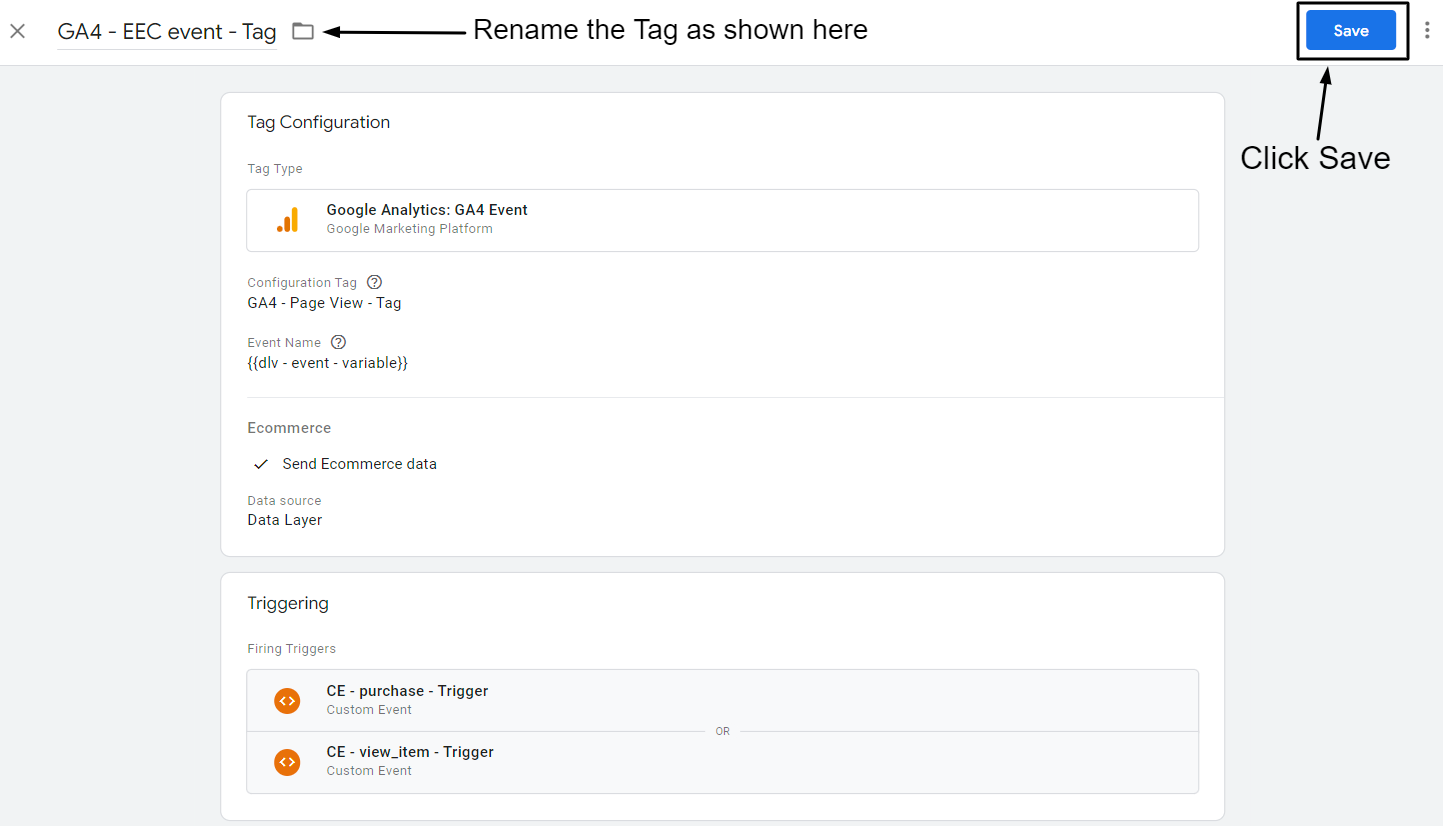
- Cliquez n'importe où sur la configuration de la balise.
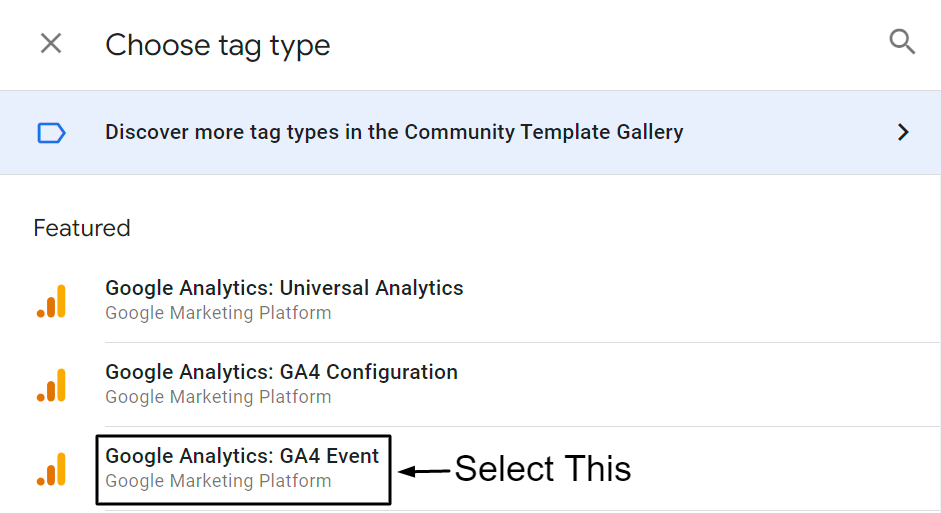
- Sélectionnez "Google Analytics : événement GA4" sous la balise en vedette.
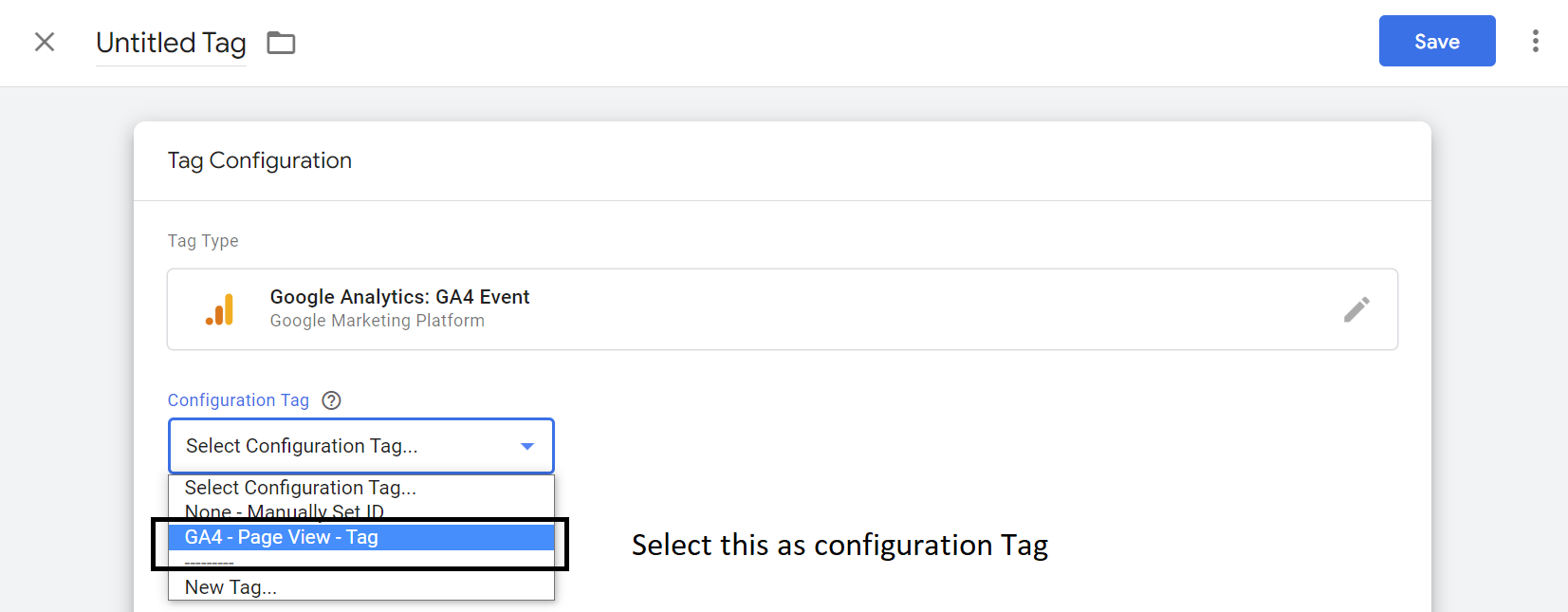
- Dans Balise de configuration, sélectionnez "GA4 - Affichage de la page - Balise" dans le menu déroulant.
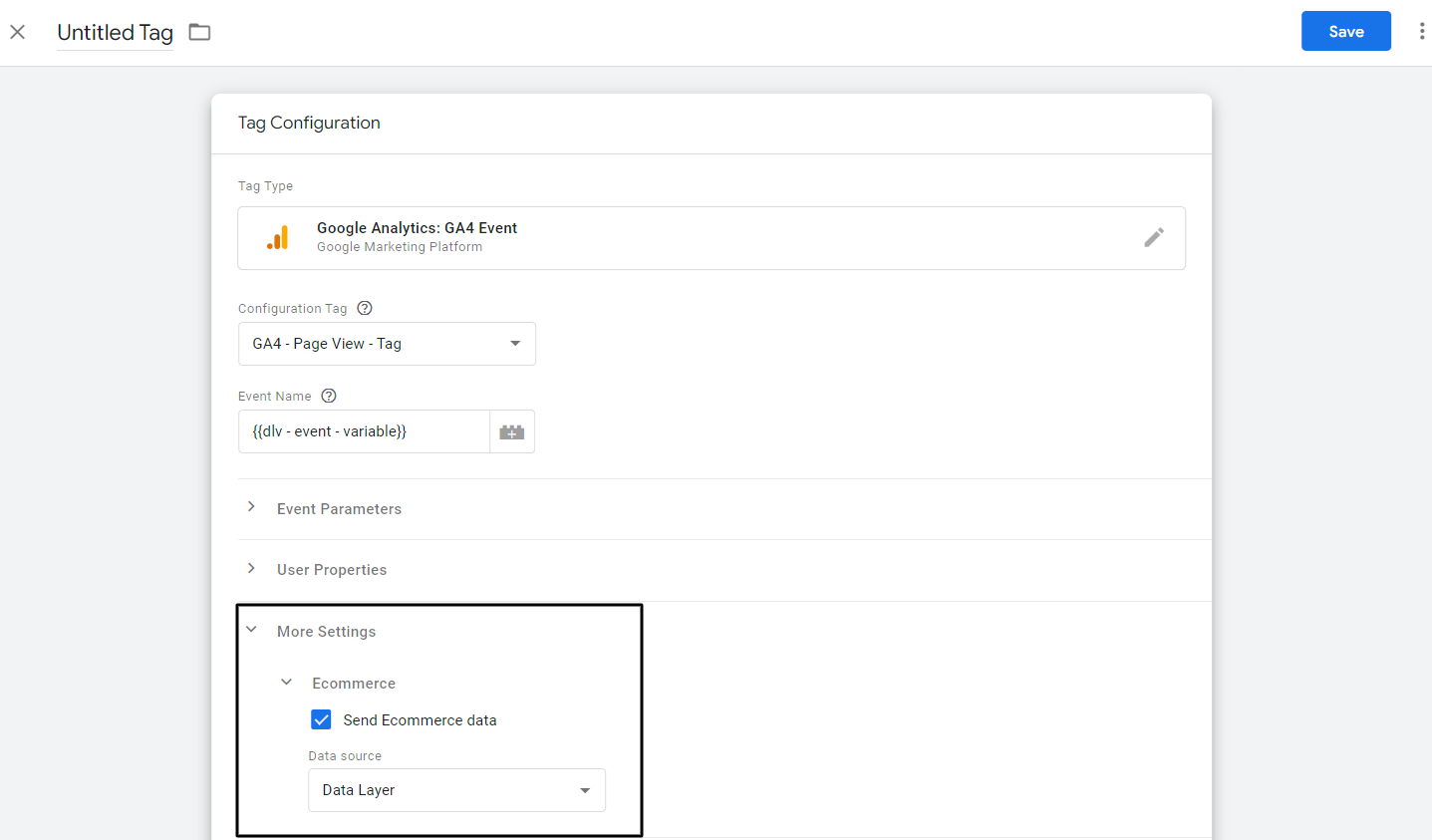
- Attribuez un nom d'événement. Sélectionnez la variable dataLayer créée précédemment – {{dlv – event – variable}}
- Cliquez sur Plus de paramètres et sélectionnez Envoyer des données de commerce électronique sous E-commerce. Sélectionnez Couche de données comme source de données.
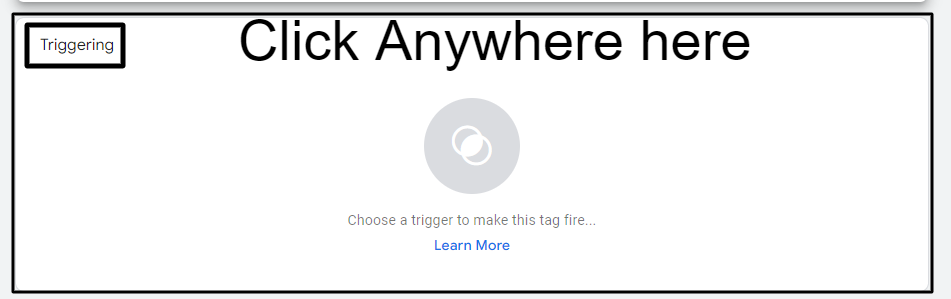
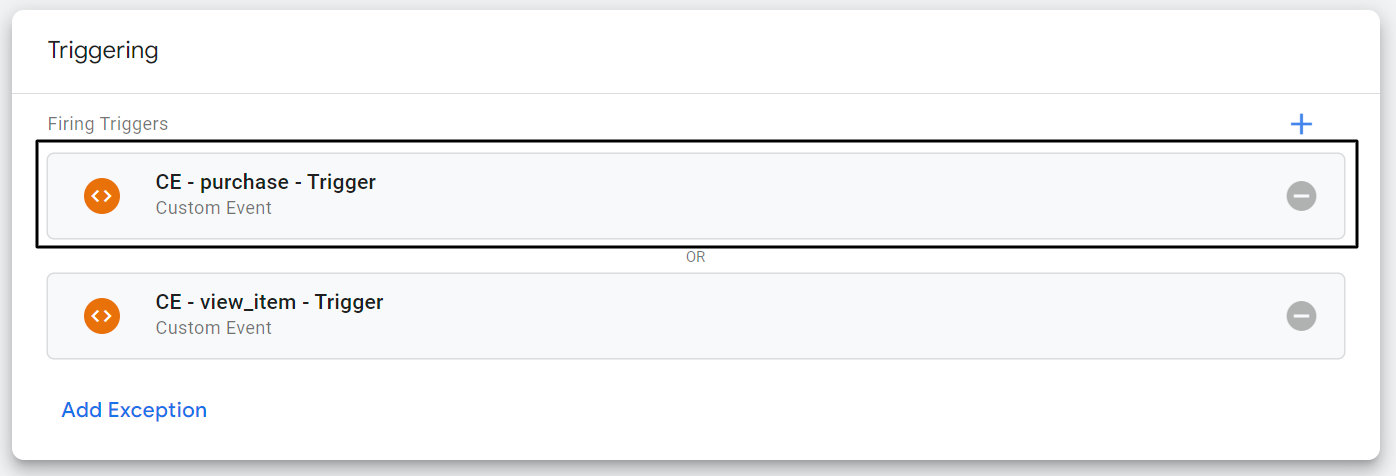
- Cliquez n'importe où sur Déclenchement.
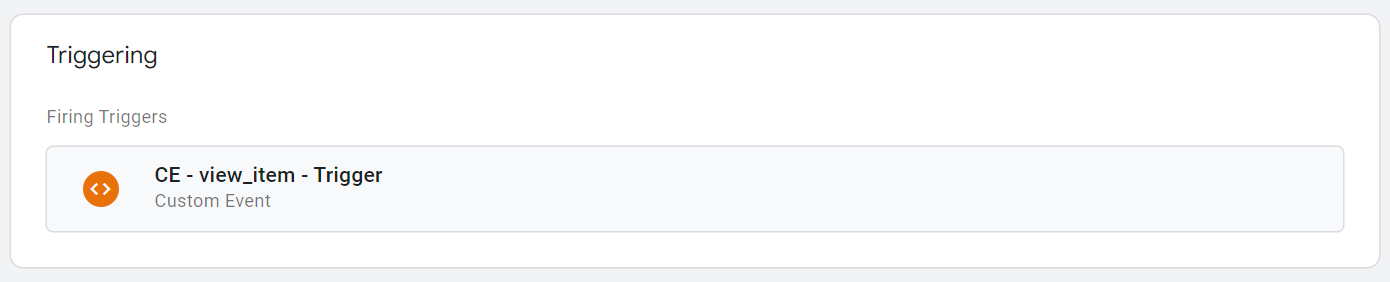
- Sélectionnez le déclencheur créé précédemment "CE - EEC - view_item - Trigger" pour l'événement view_item.
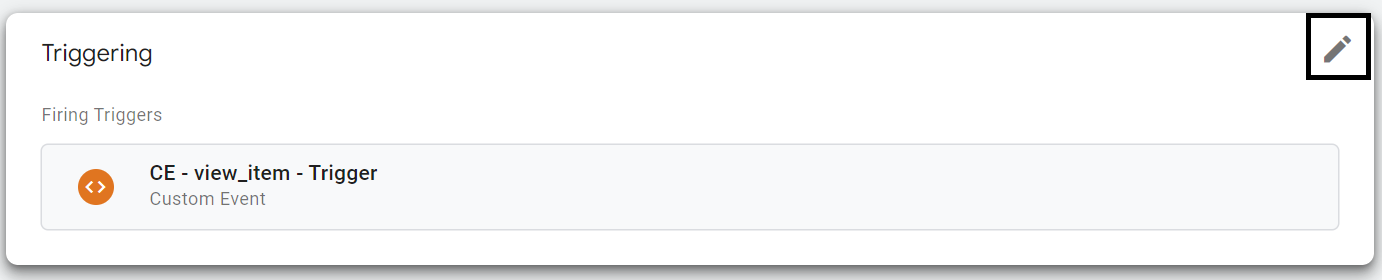
- Survolez le coin supérieur droit de la section Déclencheur et cliquez sur l'icône en forme de crayon.
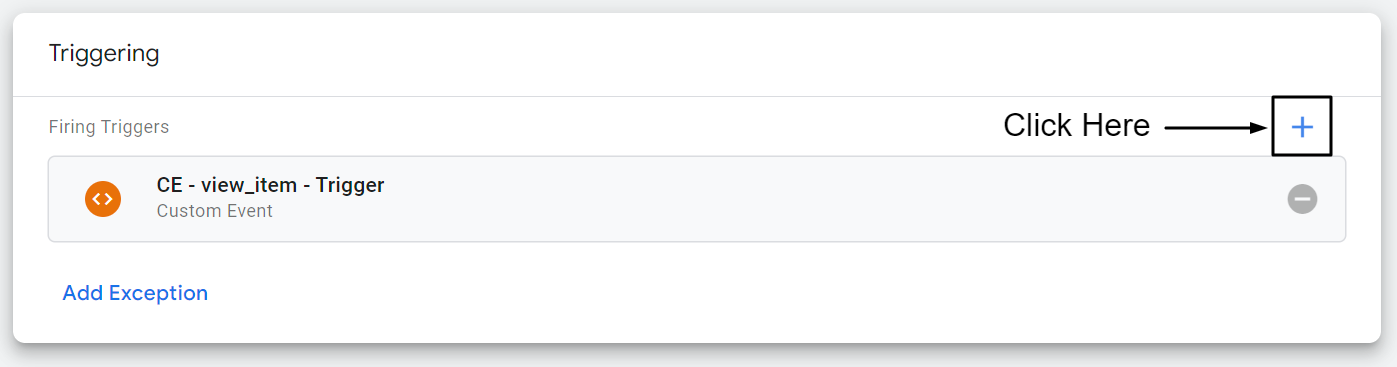
- Cliquez sur l'icône plus maintenant.
- Sélectionnez le déclencheur d'événement d'achat nommé "CE - achat - Déclencheur".
- Renommez la balise : « GA4 – EEC event – Tag » et cliquez sur Save.
Étape 1 : Cliquez sur Tag dans le panneau de navigation de gauche.

Étape 2 : Cliquez sur Nouveau.

Étape 3 : Cliquez n'importe où sur la configuration de la balise.

Étape 4 : Sélectionnez "Google Analytics : événement GA4" sous la balise en vedette.

Étape 5 : Dans Balise de configuration, sélectionnez "GA4 - Affichage de la page - Balise" dans le menu déroulant.

Étape 6 : Attribuez un nom d'événement. Sélectionnez la variable de couche de données créée précédemment - {{dlv - événement - variable}}

Étape 7 : Cliquez sur Plus de paramètres et sélectionnez Envoyer les données de commerce électronique sous E-commerce. Sélectionnez Couche de données comme source de données.

Étape 8 : Cliquez n'importe où sur Déclenchement.

Étape 9 : Sélectionnez le déclencheur créé précédemment "CE - EEC - view_item - Trigger" pour l'événement view_item.

Étape 10 : Survolez le coin supérieur droit de la section Déclencheur et cliquez sur l'icône en forme de crayon.

Étape 11 : Cliquez maintenant sur l'icône plus.

Étape 12 : Sélectionnez le déclencheur d'événement d'achat nommé "CE - achat - Déclencheur".

Étape 13 : Renommez la balise : « GA4 – Événement EEC – Balise » et cliquez sur Enregistrer.

Toutes nos félicitations
Avec ce guide, vous pouvez désormais suivre l'affichage des produits et acheter des données d'événements sur GA4. Vous pouvez également afficher les rapports sur GA4 en suivant ces étapes.
Première étape : Accédez à la propriété GA4.
Deuxième étape : cliquez sur les rapports dans le panneau de navigation de gauche.
Troisième étape : cliquez sur la monétisation, puis sur les achats en ligne.
Si vous souhaitez obtenir le conteneur GTM prêt à l'emploi pour ce guide, je vous recommande fortement de télécharger la recette GTM.
Télécharger la recette GTM
Conclusion
Avec ce guide étape par étape, j'ai tout mis en œuvre pour traiter et résoudre le problème brûlant de tous les propriétaires de magasins Shopify. Le suivi du commerce électronique peut avoir de nombreuses nuances et il est difficile de l'aborder avec un seul article de blog. Si vous avez des questions, n'hésitez pas à me contacter sur LinkedIn et à y poser vos questions.
