Conception de site web responsive : qu'est-ce que c'est et comment ça marche ?
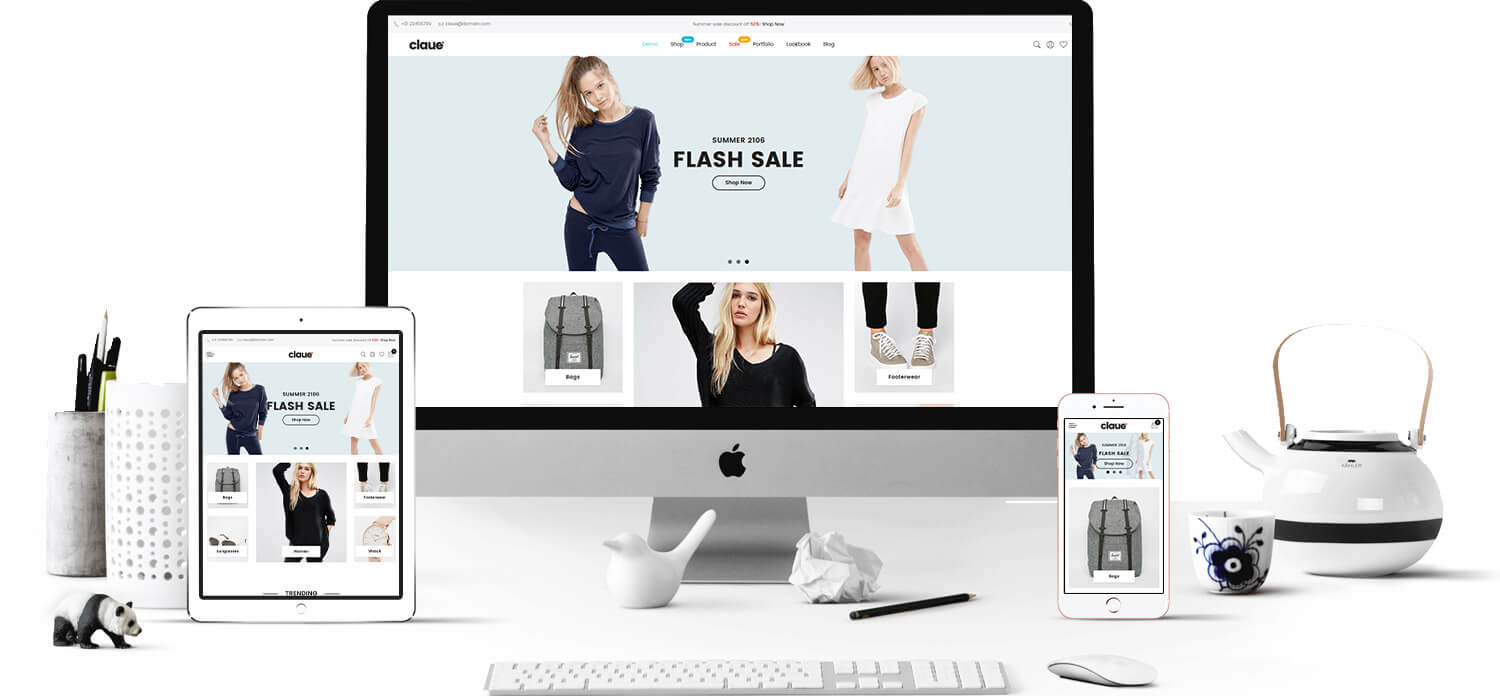
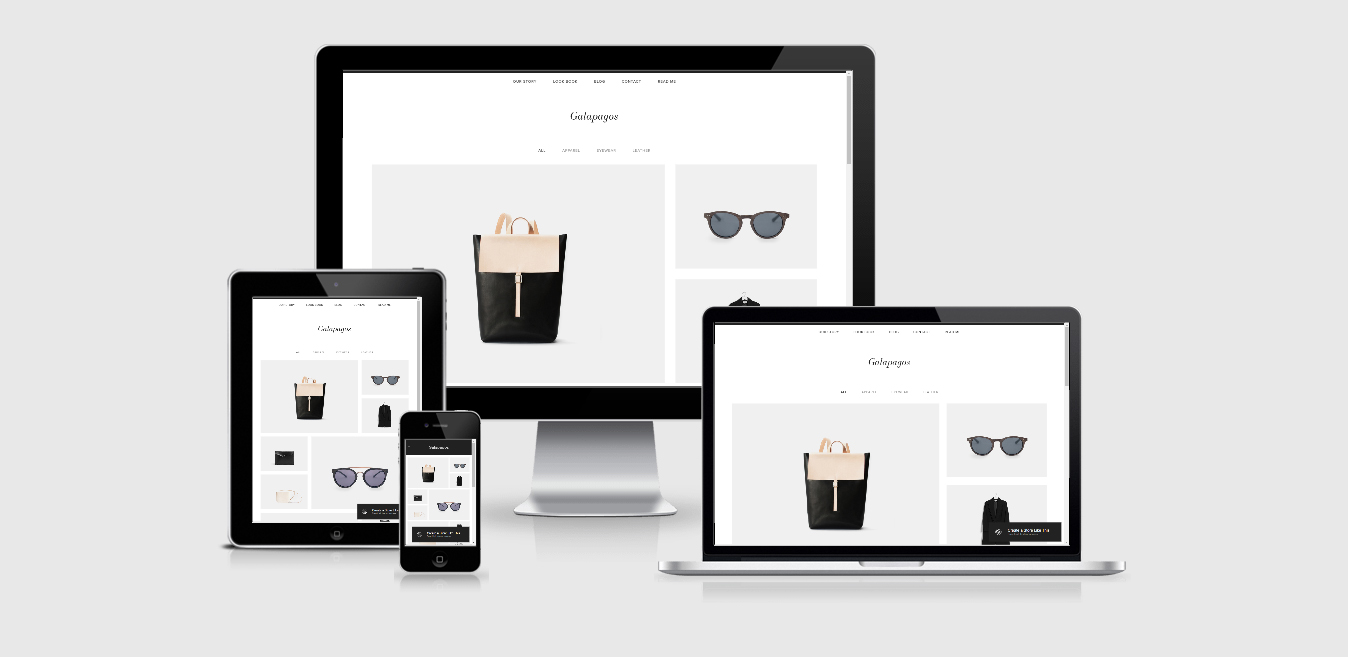
Publié: 2020-10-29La conception de site Web réactif fait référence à un site Web conçu avec des fonctions, du contenu et des médias adaptés aux mobiles. Les sites Web réactifs changent et s'adaptent à tout appareil qu'un utilisateur peut utiliser, comme les smartphones, les tablettes et les ordinateurs de bureau. La conception Web réactive n'est plus une recommandation, c'est un investissement essentiel pour renforcer la notoriété de votre marque, améliorer votre expérience utilisateur (UX) et augmenter les conversions.
CHAUD!! La version 2.0 de Claue est sortie

Voir la démo
Claue Magento Theme 2. 0 a été publié avec de nombreuses améliorations de performances et des fonctionnalités exclusives. En particulier, nous avons complété le bundle pour Free avec One step Checkout Extension M2 , l'extension permet aux clients de passer à la caisse en une seule étape ! Voici un aperçu de quelques-uns des changements qui nous intéressent le plus
- Être basé sur le thème Luma.
- Gratuit avec le paiement intelligent en une étape (économisez plus de 200 $)
- Répondre à toutes les normes du thème Magento
- Amélioration significative des performances
- Compatible avec la plupart des extensions tierces.
- Entièrement compatible avec Magento 2.4.x
Cette deuxième version avancée se différencie complètement de la précédente. Ainsi, si vous utilisez la version 1 de Claue et que vous souhaitez mettre à jour vers la version 2 de Claue, vous ne pouvez que reconstruire un nouveau site Web plutôt que de mettre à jour à partir de l'ancienne version. Maintenant, revenons au sujet principal
D'un point de vue technique, la conception de sites Web réactifs est basée sur des pourcentages. Une société de conception Web réactive attribue des pourcentages d'ajustement aux proportions et aux dimensions des éléments du site Web tels que les images, les colonnes et les zones de texte. Grâce aux pourcentages qu'ils attribuent à ces éléments, la mise en page du site Web réactif s'adapte automatiquement et met à l'échelle tout sur le site Web d'origine pour s'adapter à l'écran de l'appareil de l'utilisateur.
1. Pourquoi la conception de sites Web réactifs est-elle cruciale pour votre entreprise ?
La conception de site Web réactif permet aux concepteurs Web, aux concepteurs d'interface utilisateur et aux développeurs Web de travailler jour et nuit pour créer des sites Web pour chaque appareil existant. Pour les propriétaires d'entreprise, cela vous permet d'atteindre un public plus large et plus engagé où et comment ils choisissent de naviguer.
Voici les principaux avantages :
- Conception optimale pour l'appareil : avec l'approche de conception Web réactive, toutes les images, polices et autres éléments HTML seront mis à l'échelle de manière appropriée, maximisant la taille de l'écran du spectateur.
- Pas besoin de redirections : d'autres options de conception pour plusieurs appareils nécessitent l'utilisation de redirections pour envoyer le spectateur vers la version appropriée d'un site Web. Sans avoir besoin de redirections, les téléspectateurs peuvent accéder au contenu qu'ils souhaitent consulter, le plus rapidement possible.
- Garde les utilisateurs sur votre site Web plus longtemps : les taux de rebond du site Web sur les smartphones sont de près de 42 % (contre seulement 26 % pour les tablettes). De plus, une page Web qui se charge en cinq secondes ou moins garantit des sessions de visionnage 75 % plus longues.
- Améliorer votre classement Google : Son indexation mobile d'abord peut en fait avoir un impact sur le classement de votre site Web et peut le faire chuter sur les pages de résultats des moteurs de recherche (SERP) en faveur de sites Web qui offrent aux utilisateurs une conception adaptée aux mobiles.
- Renforce la reconnaissance positive de la marque et la confiance des consommateurs : 57 % des acheteurs déclarent qu'ils ne recommanderont probablement pas une entreprise avec un site Web mobile mal conçu.
- Gagnez du temps et de l'argent : la conception de sites Web réactifs est également efficace du point de vue des prix. Il vous aide à gérer facilement un site Web car il s'agit d'un site contre deux. Vous n'avez pas à faire des changements deux fois. Au lieu de cela, vous pouvez travailler à partir d'un seul site Web et le mettre à jour.
2. Comment fonctionne le responsive web design ?
Un concepteur Web réactif utilisera un mélange de mises en page et de grilles flexibles, l'utilisation de requêtes multimédia CSS et d'images. Lorsqu'un spectateur passe d'un écran plus grand à des écrans plus petits d'un téléphone mobile ou d'un iPad, les sites Web réactifs s'adaptent automatiquement à la résolution, aux capacités de script et à la taille de l'image. Ainsi, le concepteur du site Web utilise une technologie qui répond automatiquement aux préférences de l'appareil du spectateur.
Les développeurs utilisent différentes techniques telles que des mises en page flexibles, des grilles flexibles, des requêtes multimédias, etc. pour créer une conception de site Web réactif.

- Un système de grille fluide : il s'agit d'un système de grille de feuilles de style en cascade (CSS) intuitif et réactif avec 24 colonnes prenant en charge le navigateur. Il vous aide à gagner du temps et de l'argent en permettant aux concepteurs de mettre à jour une version du site plutôt que plusieurs
- Images flexibles : elles sont également appelées images adaptatives. Les considérations de dimensionnement qui ne seraient pas nécessaires pour que les images s'affichent correctement sur une taille d'affichage fixe deviennent nécessaires pour les sites Web mobiles.
- Media Queries : Il s'agit d'un module qui permet au contenu de s'adapter en fonction de la résolution de l'écran.
En utilisant trois ingrédients techniques, une société de développement de sites Web réactifs peut utiliser des tests de conception Web réactifs pour s'assurer que les utilisateurs ont la meilleure expérience de navigation possible.
Problèmes liés
Souris contre tactile : Concevoir pour une conception de site Web réactif soulève également les problèmes de souris contre tactile. Sur les ordinateurs de bureau, le visiteur dispose généralement d'une souris pour se déplacer et choisir des éléments. Sur un smartphone ou une tablette, l'utilisateur utilise principalement ses doigts et touche l'écran. Ce qui peut simplement être choisi avec une souris peut être difficile à sélectionner avec un doigt sur un petit point sur un écran.
Graphiques et vitesse de téléchargement : Il existe également des graphiques, des publicités et une vitesse de téléchargement. Sur les appareils mobiles, il peut être nécessaire d'afficher moins de graphiques que pour les vues de bureau afin qu'un site Web ne prenne pas une éternité à se charger sur un smartphone. Il peut être nécessaire de remplacer les grandes tailles d'annonces par des annonces plus petites.
Applications et « versions mobiles » : dans le passé, vous avez peut-être pensé à créer une application pour votre site Web, par exemple une application iPad ou une application Android. Ou vous auriez une version mobile spécifiquement pour BlackBerry. Mais avec tant d'appareils différents aujourd'hui, il devient plus difficile de créer des applications et différentes versions pour chaque appareil et plate-forme d'exploitation.
3. Comment faire une conception de site Web réactif
Il est possible de créer votre propre design de site Web réactif avec CSS et HTML. Mais c'est comme prendre de longues routes secondaires lorsqu'une autoroute est disponible. Dans ce cas, l'autoroute serait une plate-forme CMS ou un constructeur de site Web. Un CMS (système de gestion de contenu) est un logiciel qui vous aide à créer votre site Web sans connaissances de codage, notamment savoir coder pour une conception réactive. La conception de sites Web réactifs peut être réalisée à l'aide d'un CMS ou d'un constructeur de sites qui facilitent les conceptions réactives. Voici quelques choix courants.
Magento

Claue
Magento est un CMS de commerce électronique open source et une plate-forme conviviale pour l'optimisation des moteurs de recherche. Il s'agit d'une plate-forme très réactive permettant au site Web de fonctionner avec une qualité parfaite sur les PC et les appareils mobiles. L'un des moyens les plus simples de personnaliser l'apparence de votre boutique de commerce électronique Magento consiste à utiliser les thèmes Magento. Vous pouvez même télécharger gratuitement des thèmes Magento réactifs, optimisés pour tous les appareils, des PC aux smartphones.
Wordpress

WordPress est le CMS le plus populaire au monde et maintient ce superlatif en fournissant l'un des créateurs de sites Web les plus simples. WordPress est livré avec des milliers de thèmes et de modèles avec un design réactif. ( Trouvez des thèmes WordPress plus réactifs ici)
Espace carré

Squarespace est un constructeur de site populaire qui propose des conceptions de site attrayantes et des outils puissants. Squarespace fournit 65 modèles optimisés pour les mobiles. Dans l'éditeur Squarespace, vous pouvez également passer de l'ordinateur de bureau à la tablette à l'affichage mobile pour vous assurer que vos conceptions répondent de manière transparente à différents appareils.
Avec autant de consommateurs qui achètent et naviguent sur leurs appareils mobiles, la conception de sites Web réactifs est un must absolu pour votre entreprise de commerce électronique. Sans cela, vous pourriez manquer des prospects, des clients et des revenus. Commencez dès aujourd'hui avec la conception Web réactive.
