Mise à jour de Google Core Web Vitals et comment les entreprises peuvent bénéficier de PWA
Publié: 2021-05-19Table des matières
Si vous connaissez Magento (ou recherchez plus d'informations sur cette plate-forme), assurez-vous que vous connaissez Magento PWA. Le développement de la technologie PWA apporte aux propriétaires de magasins d'énormes avantages, elle les aide à augmenter les ventes, ainsi qu'à améliorer les performances Web, l'expérience client et la sécurité.
La technologie PWA permet aux entreprises de garder une longueur d'avance sur les mises à jour importantes d'autres acteurs géants comme Google. Récemment, Magento a organisé un webinaire (Optimisez les performances de votre site avec des applications Web progressives) expliquant les prochaines mises à jour de Google pour leur système de classement et comment PWA peut optimiser les performances Web.
Le webinaire est animé par M. John Knowles, directeur de la technologie chez JH et M. Salvatore Denaro, consultant principal en écosystème Web chez Google gTech.

Voici les résumés, ainsi que les faits saillants du webinaire :
Les principaux éléments vitaux Web de Google
Les Core Web Vitals sont les mesures de vitesse qui font partie des signaux Page Experience de Google utilisés pour mesurer l'expérience utilisateur.
L'expérience de la page commencera à rouler de la mi-juin 2021 jusqu'à la fin août dans le cadre du système de classement de Google. De plus, des étiquettes peuvent être ajoutées dans les résultats de recherche, indiquant quelles pages offrent une bonne expérience utilisateur, mais cela reste une possibilité pour le moment.
Le signal "expérience de la page" combine Core Web Vitals avec les signaux suivants :
- Convivialité mobile
- Navigation sûre
- Sécurité HTTPS
- Consignes interstitielles intrusives
1. Composants essentiels de Web Vital
Les nouveaux éléments vitaux Web de base comprennent :
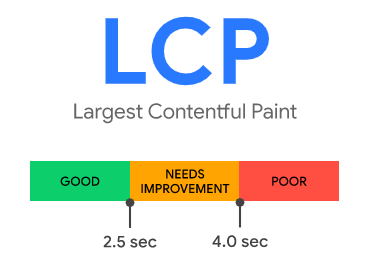
LCP (Largest contentful paint) : l'heure du plus grand élément de contenu dans la fenêtre d'affichage devient visible.

Comme vous pouvez le voir, si LCP se produit dans les 2,5 secondes suivant le début du chargement de la page, le site Web offrira une bonne expérience. Si le temps est compris entre 2,5 et 4 secondes, il faudrait l'améliorer et tout ce qui dépasse 4 secondes est considéré comme médiocre.
Les causes les plus courantes d'un mauvais LCP sont :
- Temps de réponse du serveur lent
- JavaScript et CSS bloquant le rendu
- Temps de chargement des ressources lents
- Rendu côté client
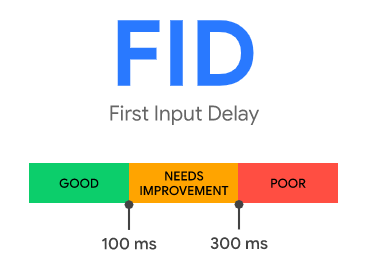
FID (premier délai d'entrée) : le temps entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur répond réellement à cette interaction.

Ce composant est lié à la première impression qu'un utilisateur a d'un site Web. Une bonne expérience utilisateur doit être fournie si le FID est de 100 millisecondes ou moins.
Il s'agit d'une métrique de champ et ne peut être mesurée qu'avec l'interaction réelle d'un utilisateur. Dans un environnement de laboratoire, le temps de blocage total (TBT) est une mesure recommandée pour aider à mesurer le FIB.
Un FID médiocre est généralement le résultat d'une exécution intensive de JavaScript.
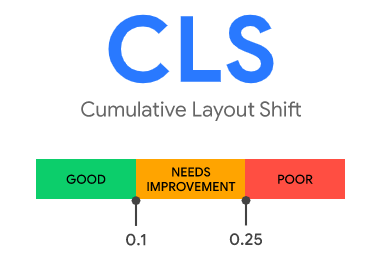
CLS (Cumulative Layout Shift): combien de contenu visible a été décalé dans la fenêtre d'affichage et la distance à laquelle les éléments impactés ont été décalés.

Les changements de mise en page sont distrayants et ennuyeux pour les utilisateurs, et cela se produit plus que souvent pour de nombreux sites Web. Alors maintenant, Google mesurera bientôt cette métrique dans le cadre de l'expérience de la page.
Pour envoyer des signaux indiquant qu'elles peuvent offrir une bonne expérience utilisateur, les pages doivent maintenir un CLS de 0,1. ou moins.
Un mauvais CLS peut survenir à cause de :
- Images sans dimensions
- Annonces, intégrations et iframes sans dimensions
- Contenu injecté dynamiquement
- Polices Web causant FOIT/FOUT
- Actions en attente d'une réponse réseau avant de mettre à jour DOM
2. Outils pour mesurer les Core Web Vitals
Les Core Web Vitals peuvent être mesurés par des outils de terrain et des outils de laboratoire.
Outils de terrain
Les données de terrain sont générées à partir des performances rencontrées par l'interaction d'un utilisateur réel avec un site Web.
Les Core Web Vitals peuvent être mesurés à l'aide d'outils tels que :
- Aperçu de la vitesse des pages Google
- Console de recherche Google
- Rapport sur l'expérience utilisateur Chrome
- Bibliothèque JavaScript Web Vitals
- Web.dev
- Extension vitale Web
* Notez que dans certains cas, vous pouvez rencontrer " aucune donnée disponible " lors de la mesure avec la Search Console ou le tableau de bord CrUX. Cela signifie soit que votre propriété est nouvelle dans la Search Console, soit qu'il n'y a pas suffisamment de données disponibles dans le rapport CrUX pour fournir des informations significatives pour le type d'appareil choisi.
Outils de laboratoire
Les données de laboratoire sont collectées à partir d'un environnement contrôlé et sont extrêmement utiles pendant le processus de développement et pour attraper la régression de la page avant qu'elle ne se produise.
Les entreprises peuvent mesurer les métriques dans un environnement de laboratoire avec :
- Phare
- Outils de développement Chrome
- WebPageTest
*Ces outils de laboratoire mesurent le TBT au lieu du FID comme mentionné ci-dessus.
Avantages de la PWA par rapport à la mise à jour de Google
La rapidité
Pour obtenir un bon score de LCP et FID, la vitesse de chargement du site Web est le facteur clé. Et en ce qui concerne la vitesse, un site Web PWA fonctionne exceptionnellement bien. C'est l'une des fonctionnalités les plus importantes de PWA.
Chargement rapide
Les PWA sont construites avec une amélioration progressive comme principe de base, ce qui permet à l'application de se charger instantanément lors de visites répétées. Tirant parti du cache au niveau de l'appareil, les PWA minimisent la quantité de données nécessaires pour répondre rapidement à l'interaction de l'utilisateur.
Expérience d'une seule page

PWA se charge plus rapidement que les sites Web normaux grâce à la technologie Service Workers. Il est rapide au premier chargement et encore plus rapide lors des deuxièmes chargements, car il pré-cache tous les contenus et les diffuse en cas de besoin.

Cela explique pourquoi les utilisateurs peuvent découvrir un site Web d'une seule page avec PWA, éliminant ainsi le problème d'attendre que les pages se chargent comme les pages traditionnelles.
Interactif rapidement
Plus un site Web peut réagir rapidement à l'interaction de l'utilisateur, meilleur est son score d'IDE.
Une fois chargées, les PWA peuvent réagir instantanément aux interactions des utilisateurs avec des transitions fluides et soyeuses. Son temps de chargement instantané permet à l'application de réduire l'encombrement, permettant aux utilisateurs d'accomplir rapidement les tâches souhaitées et facilitant ainsi leur conversion.
Site Web fiable
Déconnecté de travail
La disponibilité hors ligne est également rendue possible grâce à la technologie Service Workers. Avec les travailleurs de service correctement intégrés, tous les contenus sont préchargés la première fois que vous visitez la PWA et sont ensuite livrés à l'aide de Javascript, faisant de la PWA la nouvelle approche incontournable pour les sites Web dont l'expérience ininterrompue est un must.
De plus, les mises à jour sont instantanément disponibles sur les sites Web PWA dès que l'appareil est connecté à un réseau.
Internet sécurisé
Une PWA doit être séparée via un protocole sécurisé, HTTPS. Cela garantit une communication sécurisée entre l'utilisateur et le serveur et en retour, garantissant une expérience sans risque.
L'utilisation de HTTPS pour l'ensemble du site permet de protéger les transactions de paiement, de sécuriser les comptes des utilisateurs, de préserver la confidentialité de leurs communications, de leur identité et de leur navigation.
De plus, avec HTTPS activé, il sera automatiquement marqué comme sécurisé par le navigateur, et cela est visible par tout visiteur de votre PWA. Montrer aux visiteurs que la PWA est sécurisée peut renforcer la confiance de vos clients, améliorant ainsi les ventes et la conversion en conséquence.
Multi-navigateur/appareil

Les PWA fonctionnent sur plusieurs navigateurs, offrant un accès universel à tous les utilisateurs. Ils peuvent naviguer vers n'importe quel navigateur et accéder instantanément à l'application.
Une PWA bien conçue et bien construite peut garantir que les utilisateurs obtiennent la meilleure expérience possible lors de la navigation, quel que soit leur appareil - tablette, ordinateur de bureau ou mobile.
Expérience utilisateur engageante
Fonctionnalités avancées
Les sites Web PWA sont alimentés par une gamme de fonctionnalités avancées qui visent à faciliter l'engagement pour les magasins de commerce électronique.
Ils peuvent gagner une place sur l'écran d'accueil, permettant un accès répété rapide sans avoir besoin de lancer un navigateur et de saisir l'adresse. La commodité d'accéder à l'application Web directement depuis l'écran d'accueil de l'utilisateur permet à PWA d'atteindre le taux de réengagement élevé d'une application native.
Conseils pour améliorer les scores Core Web Vitals
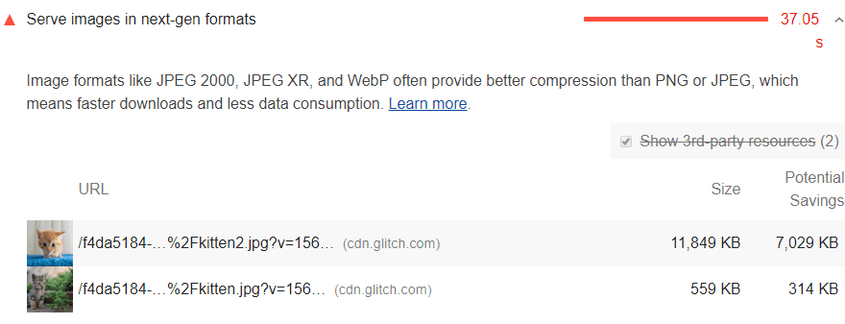
- Compression d'images

Cela reste une étape basique mais essentielle pour améliorer vos performances web. Après avoir été compressées, les images prendraient moins de place et augmenteraient la vitesse de chargement de votre page.
Si possible, servez vos images en JPEG 2000, JPEG XR et WebP. Ces formats d'image ont des caractéristiques de compression et de qualité supérieures par rapport à leurs homologues JPEG et PNG plus anciens.
Un autre conseil est d'éviter d'ajouter des images non pertinentes à vos pages.
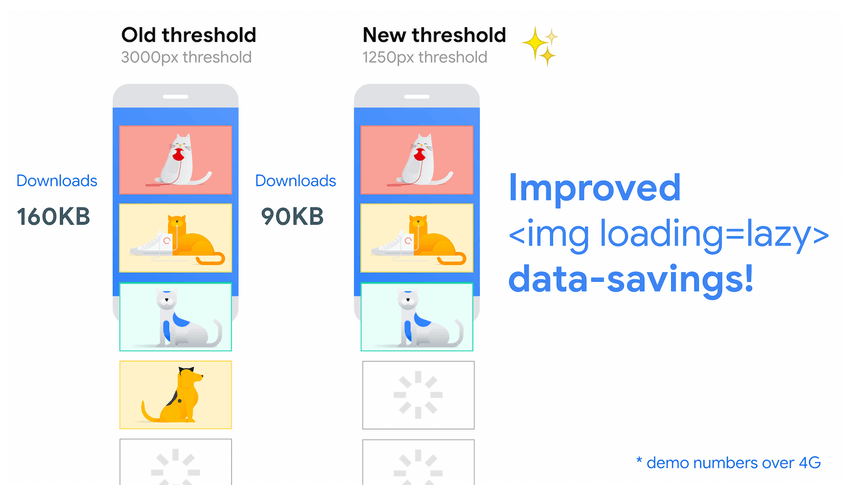
- Chargement paresseux

Le chargement différé est une méthode par laquelle vous identifierez certaines ressources comme non bloquantes (non critiques) et le navigateur ne les chargera qu'en cas de besoin. Ainsi, vous pouvez raccourcir la longueur du chemin de rendu critique, ce qui se traduit par des temps de chargement de page réduits.
- Précharger les ressources clés
En préchargeant une certaine ressource, vous indiquez au navigateur que vous souhaitez la hiérarchiser et la récupérer plus tôt que le navigateur ne la découvrirait autrement sur la page actuelle.
- Minimiser les tâches longues
Toute tâche dont l'exécution prend plus de 50 ms est considérée comme une tâche longue.
Des événements tels que l'exécution de JavaScript et l'analyse CSS peuvent provoquer un blocage du thread principal, entraînant le gel des pages et l'absence de réponse.
Vous pouvez réduire la charge utile JavaScript en utilisant le fractionnement du code, en réduisant et en compressant votre code JavaScript, en supprimant le code inutilisé et en suivant le modèle PRPL. Réduisez le temps passé à analyser les CSS en minimisant ou en différant les CSS non critiques, ou en supprimant les CSS inutilisés.
- Réserve d'espace pour les images et les intégrations à charger
Les utilisateurs trouvent cela déroutant lorsqu'ils essaient de cliquer sur un élément (un bouton/une image/une vidéo) et que l'élément se déplace. Cela affectera le score CLS de votre site et enverra des signaux indiquant que les pages peuvent offrir une mauvaise UX.
Réduisez le CLS en ajoutant les attributs de largeur et de hauteur des images et des vidéos. Vous pouvez également réserver l'espace requis avec des boîtes de rapport d'aspect CSS. Cela garantit que le navigateur réservera la bonne quantité d'espace pour les images et les vidéos.
Avec les intégrations, vous pouvez empêcher le changement de mise en page en précalculant suffisamment d'espace pour les intégrations avec un espace réservé ou un remplacement.
- Concevoir des interstitiels qui n'obstruent pas le contenu important
Les interstitiels peuvent être frustrants lorsqu'ils recouvrent des éléments importants d'une page.
Pour visualiser comment les interstitiels agissent sur vos pages, passez en revue manuellement sur différents appareils ou utilisez des outils tels que la fonction de capture d'écran de Chrom DevTool.
Si des interstitiels ou des fenêtres contextuelles semblent obstruer le contenu principal des pages, vous devriez envisager de les reconcevoir pour offrir une meilleure expérience utilisateur.
Conclusion
En résumé, les propriétaires de sites devraient déjà avoir travaillé à l'amélioration de leur score pour les métriques Core Web Vitals - LCP, FID et CLS. Bien que ces mesures ne provoquent pas de changements drastiques dans le classement, elles fournissent aux sites Web des conseils pour une bonne expérience utilisateur.
Concernant la mise à jour de Google, les sites Web PWA ont des avantages par rapport aux sites traditionnels. Grâce à sa technologie, les PWA offrent d'excellentes performances Web avec un chargement rapide, une expérience utilisateur fiable et attrayante.
En outre, certaines pratiques peuvent être appliquées facilement pour une meilleure expérience utilisateur, du préchargement des ressources à la réservation d'espaces pour les images et les intégrations. Les entreprises doivent suivre régulièrement leurs performances Web à l'aide de données de terrain et de laboratoire pour maintenir la cohérence de l'expérience utilisateur et prévenir d'éventuels problèmes.
Pour les marchands Magento souhaitant optimiser vos performances Web avec PWA, chez SimiCart, nous sommes une équipe d'agence de développement PWA qualifiée par Google, prête à transformer votre boutique Magento.
