9 fonctionnalités indispensables d'une application Web progressive (PWA) pour le commerce électronique
Publié: 2019-01-02Table des matières
Le commerce électronique est l'un des secteurs les plus dynamiques pour les applications Web progressives (PWA). Les PWA permettent aux entreprises d'offrir une excellente expérience de type application sur le Web pour engager et convertir efficacement les clients. En raison de ses performances élevées, les entreprises en ligne de toutes tailles trouvent que les PWA sont les mieux adaptées pour remplacer leurs sites Web lents et encombrants. Le nombre d'adoptions de PWA augmente parmi les sites de commerce électronique, mais tous ne génèrent pas réellement de valeur ajoutée pour leurs boutiques en ligne.
Lecture recommandée : Saviez-vous ce qu'est la PWA ?
Avoir une PWA pour votre entreprise est la bonne décision à prendre, mais cela ne garantit pas nécessairement le succès.
Pendant ce temps, les entreprises avec les vitrines PWA les plus performantes ont une chose en commun : elles s'engagent à améliorer l'expérience client en enrichissant leurs boutiques en ligne avec des fonctionnalités innovantes.
Alors…
Ne soyez pas en reste !
Et après?
Si vous envisagez de créer votre magasin basé sur PWA ou si vous avez déjà un PWA en direct, assurez-vous que ces fonctionnalités indispensables sont incluses pour offrir une expérience d'achat solide qui a finalement un impact sur vos résultats.
La liste a été réduite à 9 fonctionnalités indispensables d'une application Web progressive (PWA) pour le commerce électronique
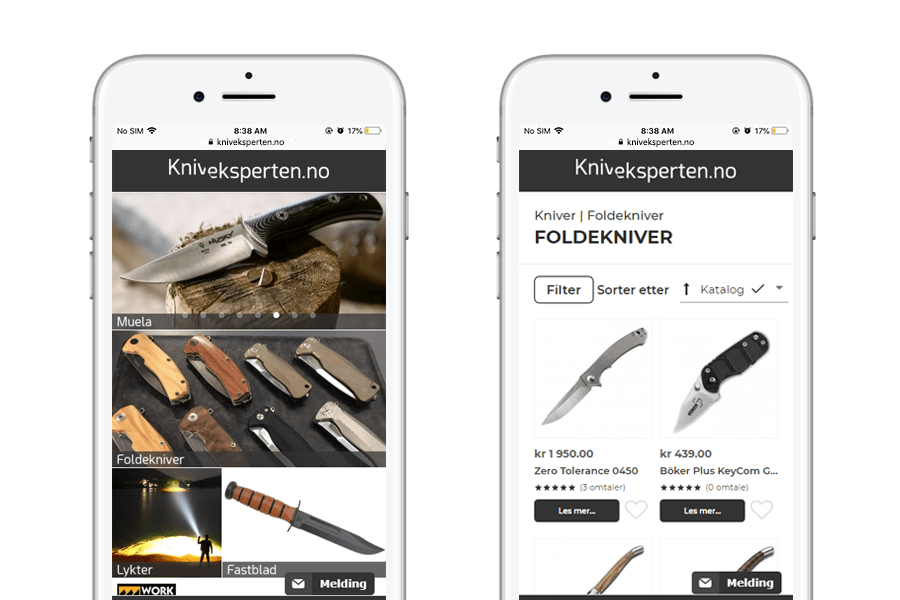
1. Interface mobile d'abord
Conçues principalement pour le mobile, les PWA nécessitent une approche axée sur le mobile en ce qui concerne la conception de l'interface utilisateur. En alignant ses composants sur les fonctionnalités uniques de l'appareil mobile, vous pouvez adapter l'interface PWA aux utilisateurs mobiles. Il est important d'oublier la conception Web conventionnelle lors de la conception pour une PWA.
En termes d'expérience, une PWA ressemble beaucoup à une application native typique du point de vue de l'utilisateur. Il est donc formidable de prendre la conception d'applications natives comme source d'inspiration et de référence pour créer une interface de type application. Votre PWA doit être construite autour des attentes des utilisateurs d'une application native pour atteindre son plein potentiel et offrir une première expérience mobile dans votre boutique en ligne.
Si vous avez besoin de quelque chose d'inspirant pour créer votre propre PWA, consultez notre liste des meilleurs exemples de PWA.

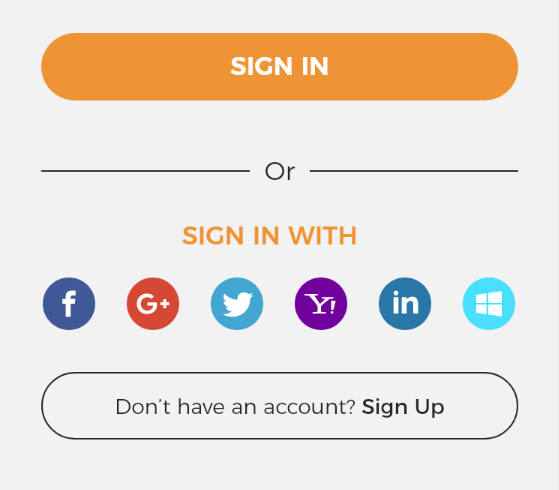
2. Intégration sociale
Les intégrations avec les réseaux sociaux préférés de vos clients sont idéales pour l'acquisition et l'engagement de votre PWA. En utilisant les plateformes de médias sociaux, vous pouvez rationaliser le processus d'inscription pour les nouveaux utilisateurs en leur permettant de se connecter rapidement via le compte social préféré. Il supprime les tracas de remplir un long formulaire avant de profiter des avantages des clients inscrits.
L'intégration sociale offre à vos utilisateurs en ligne des moyens encore plus significatifs d'interagir avec votre marque : elle permet aux clients de partager leur liste de souhaits, leurs commandes et leurs avis via les réseaux sociaux. Ils peuvent aimer vos produits et catégories et publier des commentaires sur les pages de produits de votre boutique. Toutes ces capacités conduisent finalement à une plus grande visibilité de la marque sur les réseaux sociaux, ce qui est très efficace pour attirer de nouveaux utilisateurs de haute qualité pour votre boutique en ligne.

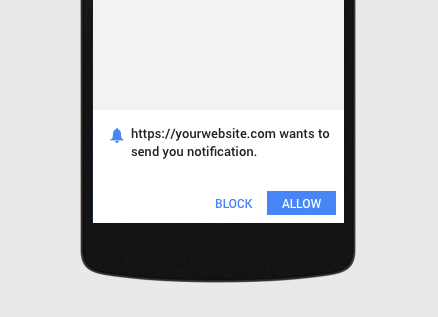
3. Notification Web Push
Pour les entreprises qui cherchent à engager plus d'utilisateurs dans leur boutique PWA, la notification push Web sera l'une de leurs fonctionnalités les plus utilisées. Les notifications push offrent le canal le plus personnel pour se connecter avec les clients en temps réel, sur leurs smartphones.
Avec un simple clic d'inscription directement depuis la PWA, un message push ciblé peut être envoyé à l'appareil de l'utilisateur en fonction de son emplacement ou de son comportement. Ces notifications ressemblent à celles de l'application native, même si le navigateur n'est pas en cours d'exécution. Selon des études de cas de Google, les messages push Web ont considérablement accru l'engagement et la rétention des utilisateurs push.

Les entreprises prospères utilisent ce canal comme un élément crucial de leur stratégie d'engagement mobile, car il a un impact précieux sur leurs résultats.
4. Rapports et analyses
Une autre caractéristique que toutes les meilleures PWA ont en commun est Analytics. La meilleure façon d'optimiser les performances de votre PWA est d'avoir un système d'analyse complet intégré à l'application Web.
Grâce aux analyses intégrées, vous pouvez avoir une vue d'ensemble sur les modèles d'utilisateurs et les performances globales de votre PWA. Pour y parvenir, le système d'analyse collecte et rapporte des données afin que vous puissiez donner un sens à l'expérience utilisateur dans l'application Web et identifier les domaines à améliorer.
Tout en offrant des fonctionnalités uniques comme le mode hors ligne, PWA peut être plus compliqué pour suivre ses événements si les utilisateurs sont hors ligne. Pour faire face à cela, des systèmes d'analyse populaires comme Google Analytics, Mixpanel, ... ont adopté la capacité de collecter des données indépendamment de l'état d'Internet. Les événements hors ligne peuvent être mis en file d'attente et envoyés au système lorsque le réseau est disponible.
Le suivi régulier de ces données vous permet d'optimiser votre PWA pour un engagement plus profond et une meilleure conversion, qui se traduisent finalement par une croissance des ventes.

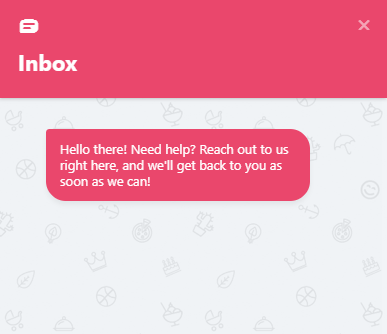
5. Chat en direct

En tant que canal de support préféré, offrir un chat en direct sur la boutique PWA est un must pour toute entreprise centrée sur le client. Pour votre entreprise en ligne, le chat en direct est le meilleur moyen de rester en contact avec les clients et de les aider à surmonter leurs difficultés.
Pour les clients, l'utilisation du chat en direct est le moyen le plus pratique d'accéder à un agent de support en ligne et d'obtenir une réponse instantanée à leurs demandes dès qu'ils parcourent votre PWA.
En contactant de manière proactive et en résolvant rapidement les problèmes, les entreprises en ligne peuvent mieux gérer l'expérience d'engagement et établir des relations client plus précieuses. Il a été prouvé que cette fonctionnalité incontournable augmente les achats, fidélise les clients et diffuse une expérience positive de la marque par le bouche-à-oreille.
6. Paiement amélioré
Permettre aux utilisateurs de terminer rapidement la tâche souhaitée est le principal avantage d'une PWA. Parce que les PWA de commerce électronique consistent à effectuer des achats en ligne, le paiement est le principal domaine d'optimisation si vous souhaitez générer d'importants revenus pour votre entreprise. Pour y parvenir, un ensemble de caractéristiques et de fonctionnalités permettant aux clients de finaliser leur paiement rapidement et facilement est nécessaire.
Selon les besoins particuliers de votre entreprise, vous pouvez vous tourner vers les fonctionnalités de saisie semi-automatique, de paiement sur une page ou d'achat en un clic pour rationaliser l'expérience des acheteurs en ligne. Grâce à ces améliorations de paiement, les entreprises peuvent créer un chemin rapide et transparent pour terminer la commande qui maximise la conversion et les revenus. Le processus de paiement simplifié est bien adapté à une PWA où la conversion des ventes est l'objectif le plus important.

7. Paiements Web
La demande de paiement est une fonctionnalité parfaite pour optimiser les PWA pour une exécution rapide des tâches. La nouvelle API de Google - Demande de paiement promet d'améliorer l'expérience de paiement des internautes à partir de zéro. Il élimine le formulaire de paiement pour les acheteurs en ligne en combinant les informations d'expédition, de facturation et le mode de paiement en une seule étape. La norme permet un traitement des paiements rapide et transparent qui permet aux clients de payer facilement via son interface utilisateur native. Prenant en charge divers systèmes de paiement, la demande de paiement facilite l'intégration de tout type de méthode de paiement pour répondre aux préférences de l'utilisateur et à la demande de l'entreprise.
Découvrez comment la demande de paiement fonctionne sur les sites d'achat dans la vidéo ci-dessous :
8. Sécurité
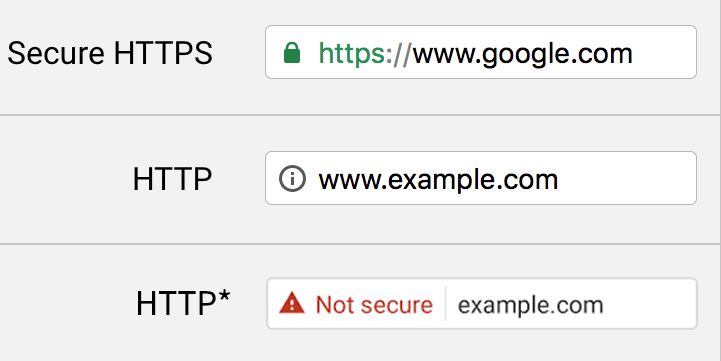
La sécurité devrait être une priorité absolue pour toutes les entreprises en ligne. Avoir le contrôle de la sécurité de votre site est nécessaire pour qu'il soit reconnu comme PWA. Pour être plus précis, vous devez servir votre application Web via HTTPS avec un certificat de sécurité. Il garantit que tous les utilisateurs en ligne disposent d'une connexion sécurisée à votre PWA en protégeant tout transfert de données entre eux et le serveur.
L'utilisation de HTTPS pour l'ensemble du site permet de protéger les transactions de paiement, de sécuriser les comptes des utilisateurs, de préserver la confidentialité de leurs communications, de leur identité et de leur navigation.
Avec HTTPS activé, il sera automatiquement marqué comme sécurisé par le navigateur, qui est visible par tout visiteur de votre PWA. Montrer aux visiteurs que la PWA est sécurisée peut renforcer la confiance de vos clients, améliorant ainsi les ventes et la conversion en conséquence. De plus, les sites utilisant HTTPS recevront un bon coup de pouce dans leur classement de recherche par Google.

9. Optimisation des moteurs de recherche
En faveur de la découvrabilité, les PWA peuvent être indexées par les moteurs de recherche, ce qui rend une expérience de type application accessible à partir des résultats de recherche.
Cependant, une PWA n'est pas conviviale pour les moteurs de recherche par défaut.
Il existe plusieurs défis techniques pour s'assurer que la PWA est détectable. En règle générale, les moteurs de recherche traitent PWA comme un site basé sur JavaScript, ce qui entraîne certains problèmes susceptibles d'affecter ses performances de référencement. Lorsque le référencement est correctement optimisé, PWA peut offrir aux entreprises de grands avantages en termes de visibilité et d'acquisition de clients.
Pour vous assurer que votre PWA est indexée de manière appropriée, consultez quelques conseils de référencement PWA courants, tels que recommandés par Google :
- Fournissez une balise canonique lors de la diffusion de contenu provenant de diverses sources en ligne pour éviter la duplication.
- Utilisez l'outil Fetch as Google pour tester la façon dont Google indexe votre PWA.
- Assurez-vous que la page n'utilise pas d'identifiants fragmentés (tout après le symbole dièse dans son URL) car Google les ignorera.
- Utilisez les métadonnées Schema.org qui correspondent au contenu de votre page pour améliorer son apparence dans les moteurs de recherche
Applications Web progressives SimiCart
Avec plus de huit ans de travail dans le domaine du commerce électronique, SimiCart a développé des applications Web progressives avec le commerce électronique à l'esprit. En conséquence, SimiCart PWA prend en charge toutes les fonctionnalités indispensables d'une PWA pour le commerce électronique mentionnées ci-dessus, et plus encore.
Un client de SimiCart, Shopkees, a obtenu des résultats incroyables depuis le lancement de sa vitrine PWA :
- 124 % d'augmentation de la vitesse de chargement des pages
- Augmentation de 20 % de la conversion sur mobile
- 36 % de revenus en ligne en plus
SimiCart est là pour répondre à toutes vos questions et besoins liés aux PWA. Et en particulier pour les marchands en ligne à la recherche d'une solution PWA parfaite pour votre boutique en ligne Magento, nous proposons une solution complète et rentable pour vous et votre boutique.
