Pagination vs Défilement infini : Le comparatif utile pour choisir le bon
Publié: 2022-02-27Pagination ou défilement infini, qu'est-ce qui serait mieux ? De nombreux propriétaires de sites Web sont confrontés à un dilemme lorsqu'il s'agit de choisir entre l'un des modèles UX pour leur site Web. Dans cet article, nous partagerons des informations approfondies sur ces deux processus en tant que comparaison utile pour vous aider à choisir le meilleur pour votre site Web.
Dernière mise à jour : Nous venons de publier la version 2.0 du thème Claue Multipurpose Magento 2, avec de nombreuses améliorations de performances et des fonctionnalités exclusives. Découvrez ce thème maintenant : Thème Claue Magento 2. 0
Claue - Clean, Minimal Magento 2&1 Theme est un excellent modèle pour une boutique de commerce électronique moderne et propre avec plus de 40 mises en page d'accueil et des tonnes d'options pour les mises en page de magasin, blog, portefeuille, localisateur de magasin et autres pages utiles. La version 2. 0 de Claue est livrée avec un tas de fonctionnalités exclusives, notamment :
- Être basé sur le thème Luma.
- Répondre à toutes les normes du thème Magento
- Amélioration significative des performances
- Compatible avec la plupart des extensions tierces.
- Entièrement compatible avec Magento 2.4.x
Cette deuxième version avancée se différencie complètement de la précédente. Ainsi, si vous utilisez la version 1 de Claue et que vous souhaitez mettre à jour vers la version 2 de Claue, vous ne pouvez que reconstruire un nouveau site Web plutôt que de mettre à jour à partir de l'ancienne version. Maintenant, revenons au sujet principal.
Qu'est-ce que la pagination ?
La pagination est le processus qui consiste à diviser un contenu volumineux en morceaux plus petits. Il divise le contenu de votre site Web en pages discrètes et forme une numérotation séquentielle à la fin d'une page.
Avantages de la pagination
Meilleures conversions
La "conversion" est le principal facteur qui a permis aux entreprises en ligne de s'en tenir au processus de pagination. La pagination s'avère extrêmement utile pour les utilisateurs qui ont accédé à votre site Web avec un état d'esprit d'achat plutôt que de simplement parcourir le contenu.
Sujet connexe :
- Comment optimiser le taux de conversion et augmenter les ventes instantanément
- Taux de conversion : Astuces pour l'augmenter en 2020
Meilleur contrôle
Avec la pagination, vous pouvez facilement accéder au pied de page du site Web ou à la section supérieure, offrant ainsi un meilleur contrôle pour parcourir le contenu.
Selon la recherche de David Kieras sur la psychologie dans l'interaction homme-machine Atteindre un point final donne un sentiment de contrôle. La recherche précise également que lorsque les utilisateurs ont des résultats limités mais toujours pertinents, ils sont en mesure de déterminer facilement si ce qu'ils recherchent est réellement là ou non.
De plus, lorsque les utilisateurs verront le nombre total de résultats, ils pourront estimer le temps qu'il leur faudra pour trouver ce qu'ils recherchent réellement.
Suivi et mise en signet faciles
La pagination permet de suivre facilement la quantité de contenu consommée. Considérez les résultats de recherche Google ou Amazon, par exemple, si vous avez déjà parcouru certaines pages, vous n'avez pas besoin de les parcourir à nouveau. Vous pouvez accéder directement à une page spécifique et également la mettre en signet pour une utilisation ultérieure.
Inconvénients de la pagination
Brise le flux
La pagination entrave la navigation transparente. Il interrompt le flux d'un visiteur en lui demandant de naviguer vers la page suivante pour continuer à naviguer et perturbe l'expérience utilisateur.
Plus de clics et de temps de chargement
Les utilisateurs se fatiguent après avoir cliqué sur le bouton "Suivant" ou changé de page plusieurs fois. Non seulement c'est fatigant, mais les utilisateurs sont également irrités par le processus de chargement de la page.
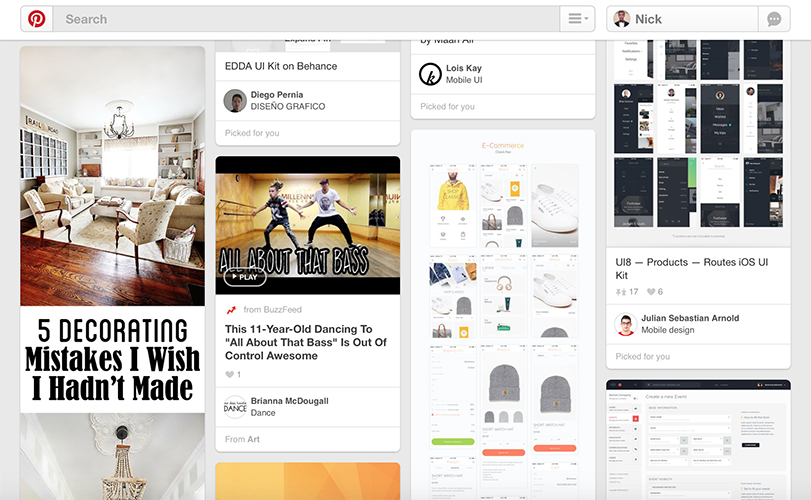
À propos du défilement infini
Le défilement infini ou le défilement continu est un défilement d'une seule page. Cela continue sans fin sans ligne d'arrivée certaine. Il charge essentiellement le contenu global sur une seule page et offre un flux de navigation continu. Avec le défilement infini, le contenu de la page suivante ou, par exemple, l'ensemble de produits suivant sont chargés automatiquement dans la même page lorsque l'utilisateur fait défiler vers le bas. Il est également connu sous le nom de chargement progressif et de défilement sans fin.
Les sites de médias sociaux comme Facebook et Instagram sont parmi les meilleurs exemples de défilement infini.
Avantages du défilement infini
Plus d'engagement des utilisateurs
Lorsque vous utilisez le défilement comme méthode principale d'exploration des données, cela peut inciter l'utilisateur à rester plus longtemps sur votre page Web et ainsi augmenter l'engagement de l'utilisateur. Avec la popularité des médias sociaux, des quantités massives de données sont consommées. Le défilement infini offre un moyen efficace de parcourir cet océan d'informations , sans clics/tapotements supplémentaires.


Le défilement infini maintient le flux d'utilisateurs et engage votre public vers votre contenu, créant ainsi plus d'engagement des utilisateurs.
Faire défiler vaut mieux que cliquer
Le défilement a un coût d'interaction inférieur à celui de cliquer/taper . Les molettes de la souris ou les écrans tactiles rendent le défilement plus rapide et plus facile que le clic. Pour un contenu continu et long, comme un didacticiel, le défilement offre une convivialité encore meilleure que le découpage du texte en plusieurs écrans ou pages distincts.

Idéal pour les utilisateurs mobiles
Le défilement infini offre une expérience de navigation incroyable aux utilisateurs mobiles, en particulier sur l'application mobile. Étant donné que la majeure partie du trafic sur le site Web est aujourd'hui générée via le mobile, le défilement infini est le meilleur choix pour votre entreprise car il est plus intuitif et convivial.
En plus du défilement infini, le choix d'un thème Magento dont la mise en page entièrement réactive et mobile est optimisée est un moyen efficace d'augmenter l'expérience des utilisateurs mobiles.
Inconvénients du défilement infini
Difficile de naviguer vers le haut
Lorsque les utilisateurs continuent de faire défiler vers le bas, ils creusent généralement profondément pour que la navigation vers le haut devienne une tâche intimidante.
De plus, les utilisateurs ne peuvent pas mettre en signet une page dans le défilement infini. Ils devront à nouveau consommer l'intégralité du contenu lors de leur prochaine visite.
Les performances de la page ralentiront de plus en plus
La vitesse de chargement des pages est primordiale pour une bonne expérience utilisateur . Plusieurs chercheurs ont montré que les temps de chargement lents incitent les personnes à quitter votre site ou à supprimer votre application, ce qui entraîne de faibles taux de conversion. Et c'est une mauvaise nouvelle pour ceux qui utilisent un défilement infini. Plus il y a d'utilisateurs qui font défiler une page, plus de contenu doit être chargé sur la même page. En conséquence, les performances de la page ralentiront de plus en plus .
Ressources limitées des appareils de l'utilisateur
Un autre problème est les ressources limitées de l'appareil de l'utilisateur. Sur de nombreux sites à défilement infini, en particulier ceux contenant de nombreuses images, les appareils dotés de ressources limitées (tels que les appareils mobiles ou les tablettes avec un matériel obsolète) peuvent commencer à ralentir en raison du grand nombre d'actifs qu'ils ont chargés.
Pagination vs défilement infini : le dernier appel
Puisque vous avez maintenant compris à la fois la pagination et le défilement infini ainsi que leurs avantages et leurs inconvénients, il est temps de décider laquelle peut être la meilleure option pour votre site Web/boutique.
Quand utiliser le défilement infini et quand utiliser la pagination ?
Compte tenu de tous les facteurs, voici mon point de vue sur la pagination par rapport au chargement progressif :
- Si l'expérience utilisateur et l'engagement de l'utilisateur sont votre priorité absolue, optez pour le défilement infini, sinon respectez la pagination.
- Si vous avez un contenu limité sur votre site Web qu'un utilisateur peut atteindre le point de terminaison après un certain temps, préférez le défilement infini. La pagination aurait du sens si vous avez un contenu large.
Quelle que soit la technique de conception UX que vous décidez d'utiliser, il est important de tester et d'optimiser. N'hésitez donc pas à tester ces deux techniques, afin d'obtenir des informations basées sur les données pour déterminer quelle option en bénéficierait le plus. En outre, si vous souhaitez obtenir de l'aide pour mettre en place votre site Web de commerce électronique ou faire passer votre entreprise de commerce électronique au niveau supérieur, pensez à nos services de développement de site Web et à notre service de conception et de développement Magento 2 . Forts d'expériences et d'expertises cultivées au fil des années passées dans le monde du commerce électronique, nous pouvons construire un modèle commercial et une feuille de route qui correspondent à vos exigences. Contactez-nous pour une consultation gratuite!
