4 caractéristiques essentielles de la conception de sites Web modernes que vous ne devriez pas ignorer
Publié: 2021-01-14Vous souvenez-vous de l'époque où avoir un site internet performant n'était pas indispensable au succès d'une marque ?
Ces jours sont révolus depuis longtemps.
Dans un monde où, selon Statista, 50 % de la population mondiale a accès à Internet, avoir une forte présence en ligne n'est plus un avantage supplémentaire. Au lieu de cela, c'est une nécessité.
Maintenant, les gens ne s'attendent pas seulement à ce que les entreprises soient en ligne ; ils s'attendent à ce que la conception Web soit sans faille.
Selon Econsultancy, les sites Web à chargement lent finissent par coûter aux détaillants plus de 1,7 milliard USD en termes de ventes perdues. De plus, Sweor rapporte que les utilisateurs forment des impressions sur le site Web en seulement 0,05 seconde.
Étant donné que la plupart des décisions d'achat commencent en ligne et que les consommateurs recherchent presque toujours des sites Web avant d'acheter des produits ou des services auprès d'une entreprise, vous devez développer un site Web moderne et sans faille pour exceller dans le monde concurrentiel en ligne d'aujourd'hui.
Voici les caractéristiques clés que chaque développeur devrait inclure dans une conception de site Web moderne.
Minimalisme
Selon une étude menée par Adobe, plus de 40 % des visiteurs du site arrêtent de s'engager avec un site Web s'ils le perçoivent comme « minable ». Et surtout, les sites Web extrêmement encombrés correspondent bien à cette description.
Vous avez peut-être remarqué une tendance clé dans le comportement des consommateurs - les consommateurs d'aujourd'hui souhaitent le minimalisme en tout.
Cela s'étend également aux conceptions Web. En d'autres termes, vous devez créer un site Web élégant qui communique davantage avec moins d'éléments de conception . Incluez suffisamment d'espaces pour faire ressortir vos messages clés.
En plus d'avoir une première impression favorable, les conceptions Web minimalistes sont plus faciles à naviguer pour les visiteurs du site. Ils aident également à augmenter la vitesse de votre page, qui est une mesure très importante pour les gens.
En fait, selon CXL, un simple délai supplémentaire d'une seconde dans le chargement de la page peut entraîner une perte de conversion de 7 %.

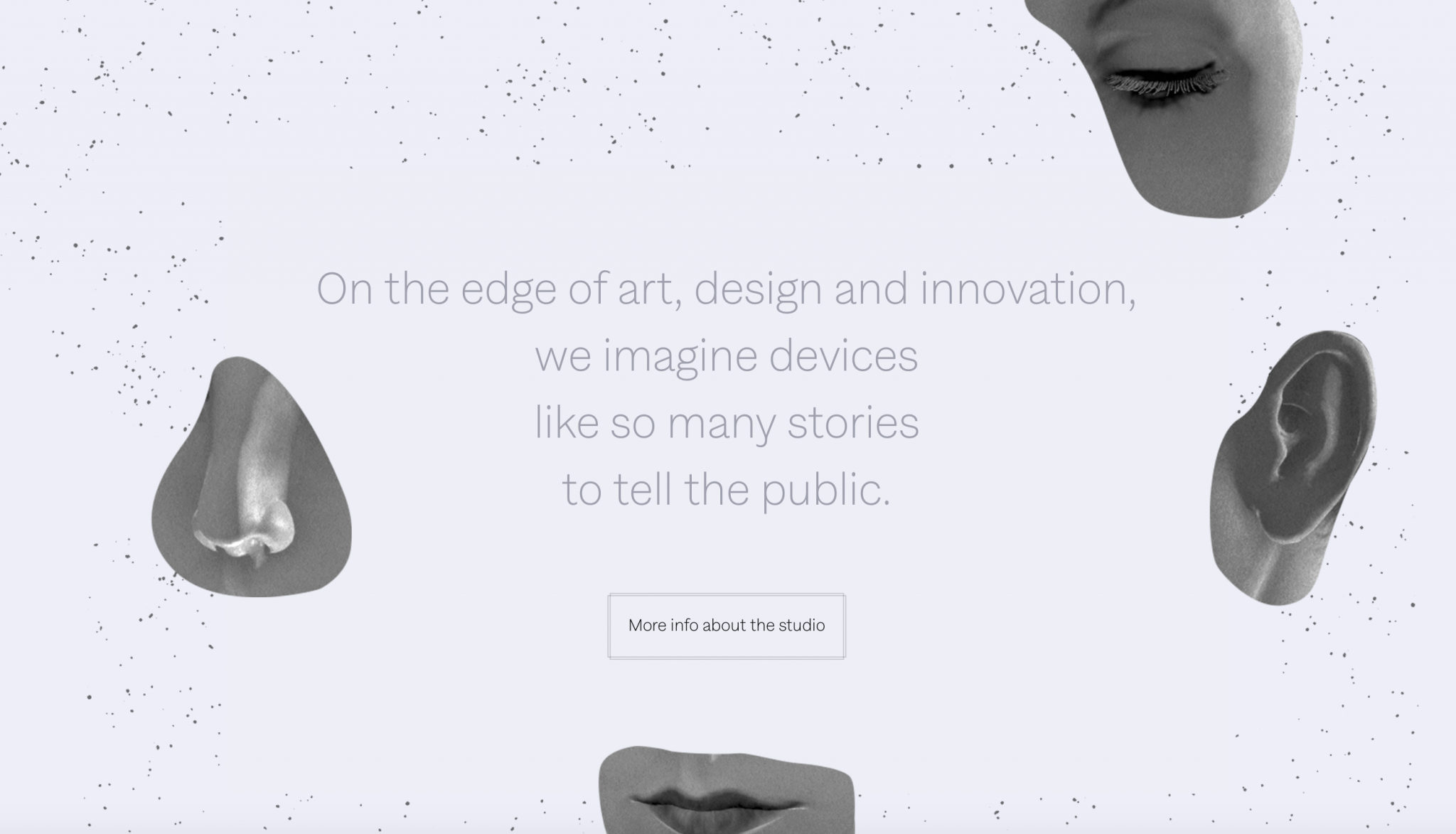
Vous trouverez diverses marques incorporant cette caractéristique dans leur conception de sites Web. Par exemple, Femme Fatale, un studio de création basé à Paris, propose un site Web qui s'appuie sur des visuels clés pour faire passer son message.
Accessibilité Web
Pew Internet Project a mené des recherches pour évaluer la consommation d'Internet des personnes handicapées. Il a découvert que plus de 54 pour cent des adultes handicapés en Amérique vont en ligne .
Un site web moderne doit être accessible à tous, quels que soient les maux ou les handicaps auxquels ils peuvent être confrontés. Après tout, le monde d'aujourd'hui est synonyme d'inclusion.
Comment assurer l'accessibilité du Web ?
Pour commencer, votre site doit inclure une fonction de synthèse vocale. Il doit avoir le bon contraste pour une lisibilité facile du texte par tous. Et chaque image doit être accompagnée d'une courte description écrite de l'image.
N'oubliez pas qu'il existe divers autres handicaps autres que la déficience visuelle. Il est impératif de répondre à tous les handicaps. Dès lors, la tâche peut sembler ardue. C'est pourquoi il est souvent conseillé de se faire aider par des professionnels pour le faire.
Par exemple, l'outil d'accessibilité Web Accessible propose des solutions d'accessibilité Web automatisées personnalisées pour les sites Web.
Il utilise la technologie de l'IA ainsi que des informations sur le marché pour développer des conceptions qui présentent une UX fluide qui ne modifie pas le site Web, mais se connecte plutôt à des technologies d'assistance alimentées par une interface pour ceux qui en ont besoin.


Vous trouverez différents sites Web offrant une expérience utilisateur accessible.
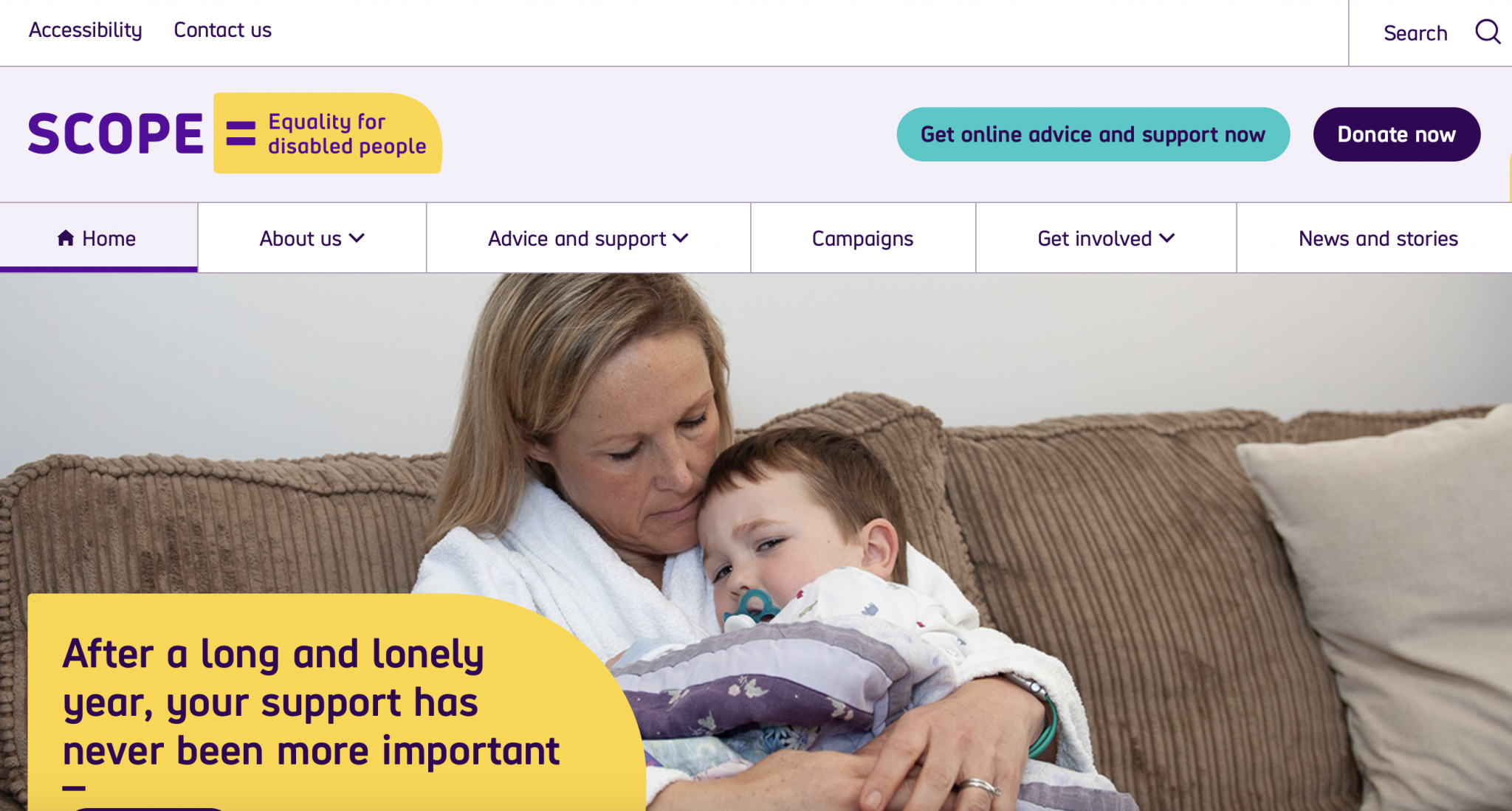
Par exemple, Scope.org.uk, un site Web caritatif pour la promotion de l'égalité pour les personnes handicapées, offre une excellente accessibilité au clavier. Son option "passer au contenu principal", qui se reflète en haut, les styles de transition et les grandes images haute résolution visent à rendre le site convivial pour tous.
Attrait visuel
Un livre intitulé "Psychologie de l'expérience utilisateur" de Phil Turner a révélé que 46% des visiteurs du site évaluent la crédibilité et l'authenticité d'un site Web en fonction de son esthétique.
Même dans les temps modernes, peu importe à quel point votre produit est révolutionnaire et à quel point votre contenu est captivant ; vous pourriez toujours perdre des visiteurs si votre site n'est pas visuellement attrayant.
Il y a trois éléments esthétiques que votre site doit perfectionner. Cela inclut la typographie, la couleur et le ton.
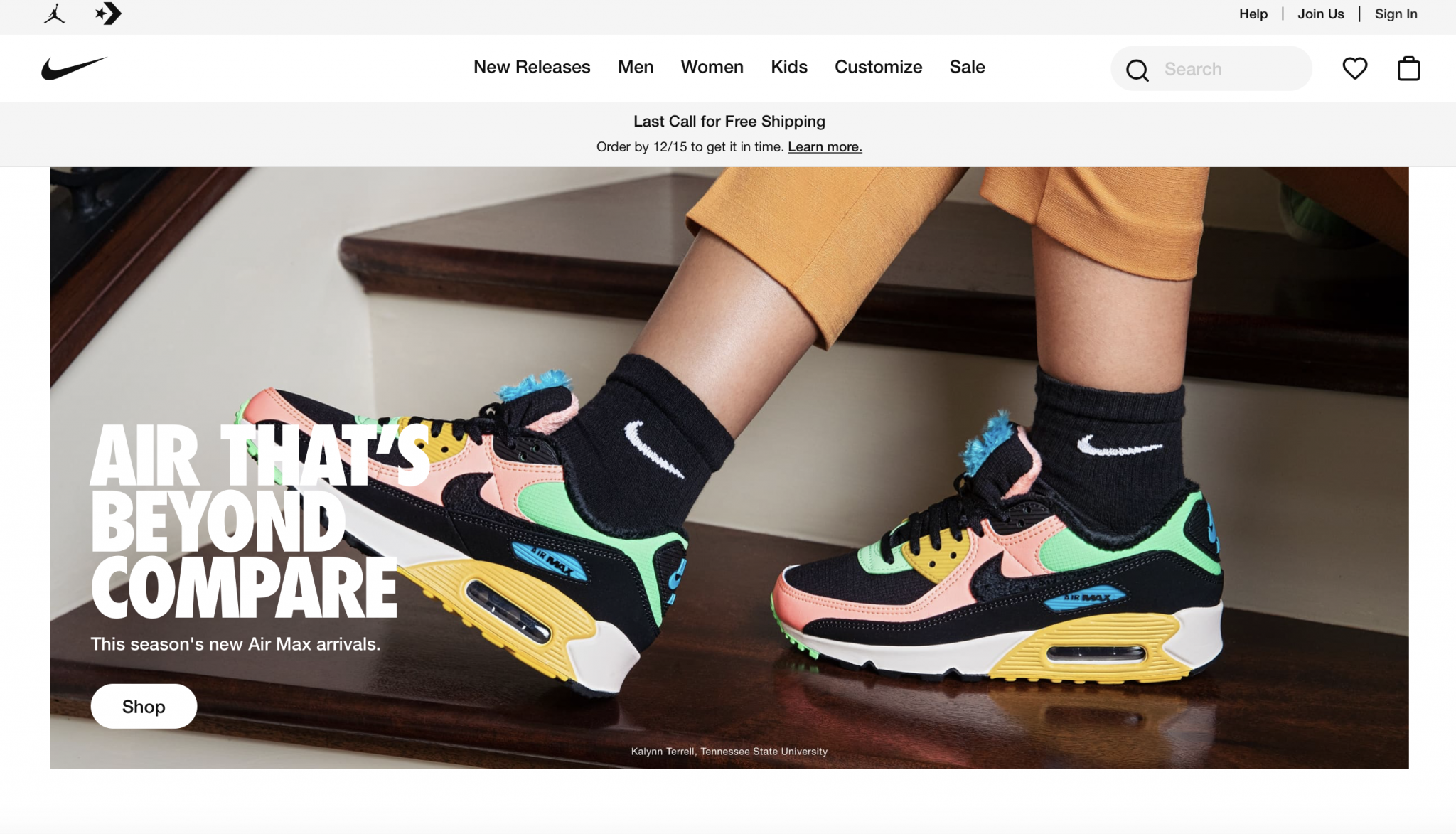
La palette de couleurs que vous sélectionnez doit être cohérente avec votre marque. Selon Forbes, une telle cohérence contribue à augmenter les revenus de 33 %. Nike, dont la palette de couleurs est le noir et blanc, propose la même palette sur son site Web.

De plus, la typographie aide à établir le ton de votre site. Pour commencer, les polices cursives comme ornate ont tendance à relayer une image sophistiquée, plus en phase avec les produits féminins, tandis que Sans Serif donne une touche moderne.
Visuels de haute qualité
L'époque où vous pouviez vous en sortir avec des images de qualité inférieure sur votre site Web est révolue depuis longtemps. Désormais, les gens s'attendent à ce que des visuels de haute qualité soient présents sur le site.
Cependant, dans le même temps, cela ne devrait pas se faire au prix d'un temps de chargement élevé. En fait, selon HubSpot, 39 % des visiteurs du site arrêtent de s'engager avec un site Web si ses images prennent trop de temps à charger.
Par conséquent, la clé est de trouver l'équilibre optimal entre la qualité de l'image et la vitesse de chargement des pages.
De plus, alors qu'auparavant, les visuels ne signifiaient que des images, il s'agit désormais d'un terme générique utilisé pour désigner également les vidéos et les infographies.

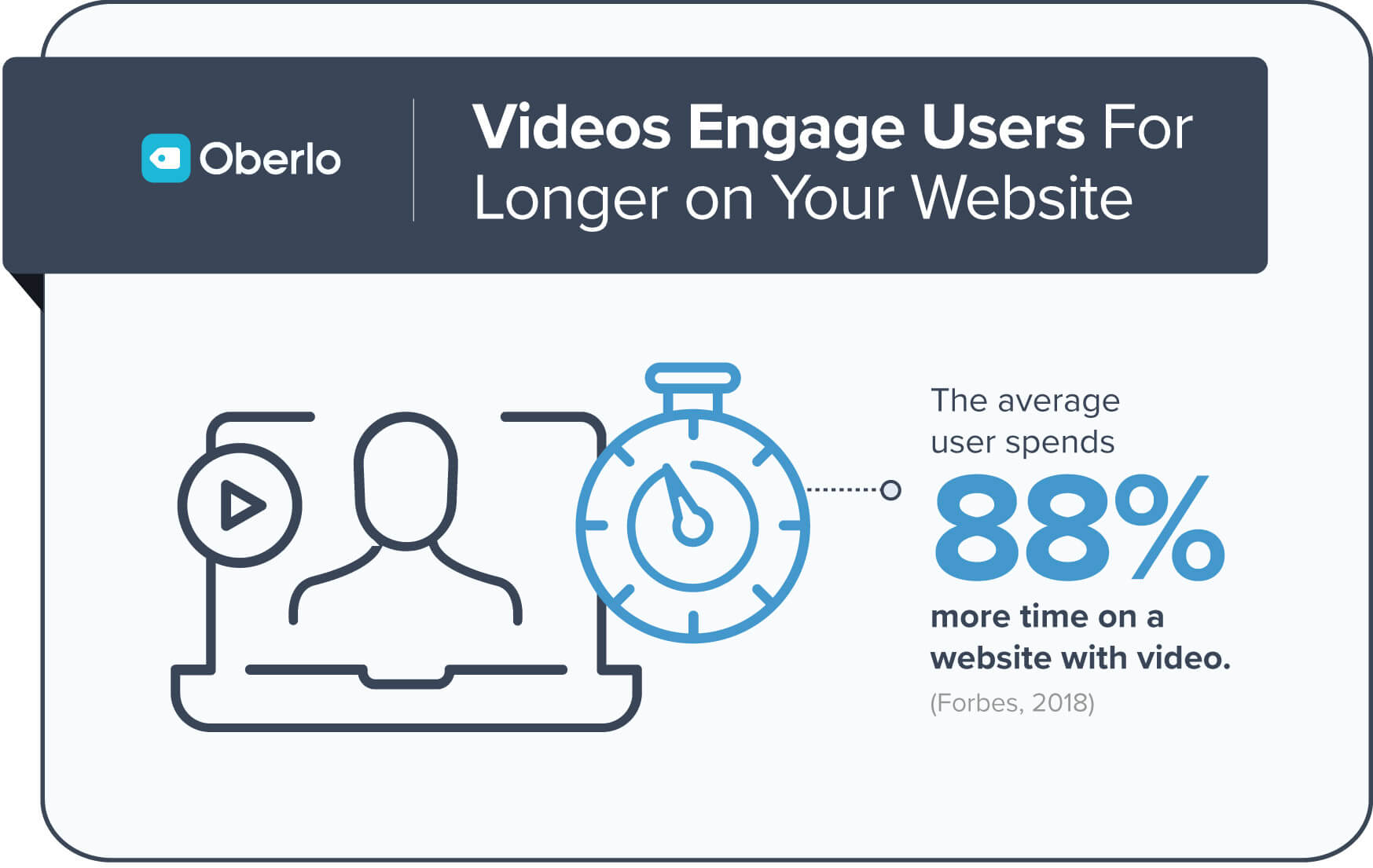
Les recherches menées par Inc. révèlent qu'un pourcentage stupéfiant de 92 % des clients B2B regardent d'abord des vidéos de produits avant de finaliser un achat. Par conséquent, inclure des vidéos pertinentes et tournées par des professionnels est une caractéristique fondamentale des sites Web modernes.
De plus, personne n'aime lire le contenu verbeux d'un site, quelle que soit la manière dont il a été conçu avec brio. Au lieu de cela, les gens trouvent que l'infographie est un moyen beaucoup plus simple et rapide d'obtenir des informations clés. Incluez toutes ces variétés de visuels sur votre site.
Pensées d'adieu
Tous les sites Web modernes ne sont pas efficaces. Menez vos recherches pour comprendre ce que font les autres acteurs majeurs de votre créneau. Ne les copiez pas, mais utilisez leurs idées pour perfectionner davantage votre site Web. Pendant que vous y êtes, mettez en œuvre les quatre éléments fondamentaux de la conception Web.
Lorsque vous le faites, vous remarquerez une différence significative dans le trafic, l'engagement et les taux de conversion de votre site.
Ne pas avoir un site Web pour le plaisir. Considérez-le comme un moyen important de vous connecter avec votre public. Ce n'est que lorsque vous comprendrez son importance que vous pourrez développer un design qui fonctionne !
Vous avez aimé lire le blog ? Inscrivez-vous à notre newsletter bimensuelle pour recevoir des actualités et des conseils marketing .
