Principales erreurs de conception et de développement d'applications mobiles Magento que nous rencontrons sans cesse
Publié: 2020-10-30Le commerce électronique mondial a généré 3,54 billions de dollars en 2019 et atteindra 6,54 billions de dollars d'ici 2022. Comme vous vous en doutez, les webmasters avertis veulent une part du gâteau, et ils parient sur des plateformes de commerce électronique de premier ordre pour le plaisir.
Dans cet article, nous vous présenterons Magento 2 et pourquoi il est souvent choisi dans le commerce électronique, nous vous expliquerons les oublis typiques qui se produisent au cours du développement d'applications sur la plate-forme, ainsi que des conseils sur ce qu'il faut éviter quand il s'agit du bloc de conception.
Que trouverez-vous dans cet article ?
Quelques mots sur Magento 2
Des erreurs fréquentes avec le développement et la conception d'applications Magento
1. UI bourrée et UX médiocre
2. Ne pas construire pour iOS et Android ni avoir de PWA
3. Mauvais tests utilisateurs
4. Mauvaise expérience de paiement
5. Vitesse de chargement
Conclusion
Ça a l'air bien? Plongeons-nous !
Quelques mots sur Magento 2
Bien que Magento ne soit pas la plate-forme logicielle de commerce électronique la plus couramment utilisée à ce jour, les services de développement Magento connaissent actuellement une augmentation de la demande. Pour commencer, la plate-forme est hautement personnalisable et peut être essentiellement « taillée » en fonction des besoins spécifiques de l'entreprise, en particulier si le magasin est complexe et à grande échelle. De plus, la plate-forme croît trois fois plus vite que ses pairs. Sans compter qu'avec l'arrêt du support de la première version de Magento à la mi-2020, le difficile processus de migration vers la deuxième version de la plateforme est tout simplement inévitable.
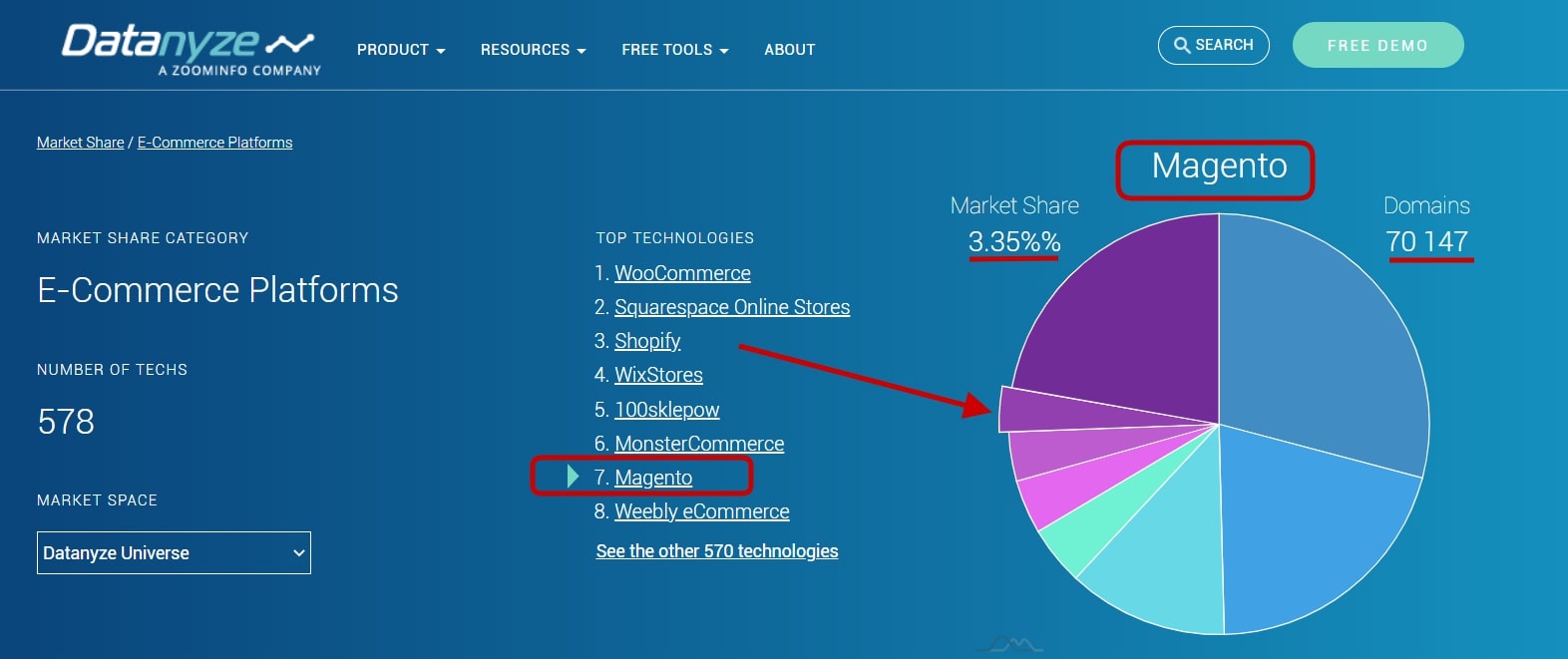
Selon Datanyze et comme on le voit sur la capture d'écran ci-dessous, Magento se situe derrière d'autres plateformes en termes de part de marché et de numéro de domaine. Il est actuellement derrière WooCommerce, Squarespace et Shopify, son pourcentage de part de marché est de 3,35 % avec plus de 70 000 domaines.
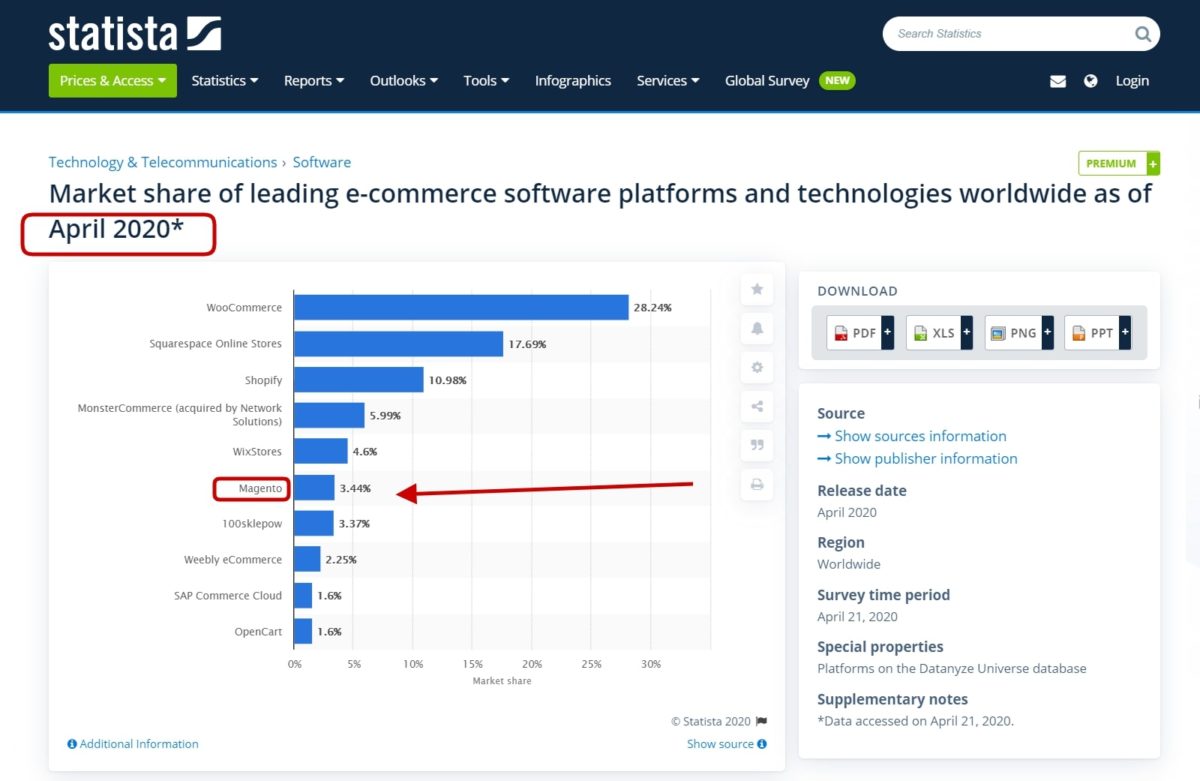
D'autres données recueillies par Statista suggèrent qu'au printemps 2020, Magento occupe la 6e position parmi les principales plateformes de commerce électronique dans le monde avec une part de marché de 3,44 %.
Mais ne vous précipitez pas pour l'instant avec des conclusions sur sa position dans les listes. Tout au long de la période de 4 ans de 2016 à 2020, la base de marchands de Magento a augmenté de 200 %. Ce qui est assez impressionnant si l'on considère qu'il a augmenté de 100% de 2017 à 2018 seulement. Plus encore, il convient de noter que Magento fait partie des meilleures plateformes de commerce électronique B2B.
Et comme cela a déjà été brièvement mentionné ci-dessus, c'est un excellent choix pour les grands magasins hautement personnalisables qui ne veulent pas s'en tenir aux modèles de modèles «standard». Oui, cela implique donc la portée du travail des développeurs et des concepteurs professionnels pour la construction du magasin (par opposition à la modification des blocs de glisser-déposer prêts à l'emploi).
C'est pourquoi, revenant sur les nombreuses années de développement sur Magento 1 et Magento 2, nous aimerions parler de ce qu'il ne faut pas faire pour réussir un projet Magento.
Des erreurs fréquentes avec le développement et la conception d'applications Magento
Le développement de Magento nécessite de solides compétences techniques et une compréhension très approfondie de ses principes de navigation pour créer des conceptions appropriées. Ainsi, tout le monde n'est pas rose avec la plate-forme. Les développeurs et les concepteurs d'applications mobiles Magento commettent des erreurs qui leur coûtent des conversions et des bénéfices. Explorons ces erreurs et comment elles peuvent être corrigées.
1. UI bourrée et UX médiocre
Les éléments encombrants peuvent tuer la conception de votre application mobile Magento avant même de commencer. Alors, gardez la conception simple.
Lorsqu'ils font des achats en ligne, les gens passent environ quatre minutes sur leur mobile. Mais ils passent cinq minutes ou plus sur le bureau. Par conséquent, vous disposez d'un minimum de temps pour faire votre marque sur un acheteur potentiel. Ne tuez pas vos chances avec le fouillis.
Par tous les moyens, vous ne voulez pas créer un design fade. C'est contre-productif aussi. Il faut équilibrer les choses. Plus précisément, vous souhaitez que les utilisateurs de votre application bénéficient d'une expérience interactive qui les amène à effectuer un achat.
Alors, comment trouver un équilibre ? Comment obtenir une interface utilisateur interactive et éviter l'encombrement ? Comment concevez-vous des expériences utilisateur qui obtiennent le clic ?
Voici quelques bonnes pratiques de l'industrie que vous pouvez utiliser.
La conception doit prendre en charge le double appui et le pincement pour zoomer
Dans une étude, le Baymard Institute a découvert ce qui suit :
« 40 % des sites de commerce électronique n'offraient pas de fonctionnalités de zoom telles que le double appui ou le pincement d'image. »
Par conséquent, ces sites Web ont connu des taux de rebond élevés. Selon l'étude, même les sites qui donnaient des versions rapprochées de leurs images de produits, mais ne prenaient pas en charge les gestes de zoom, souffraient de mauvaises conversions.
Un autre problème est l'utilisation d'images à faible résolution. Ils sont égaux à rien car les utilisateurs ne peuvent pas voir les détails du produit. Tant que les images sont de haute qualité et optimisées en termes de taille, vous êtes sur la bonne voie.
Plus encore, les développeurs experts de Magento et les concepteurs d'applications mobiles indiquent clairement que des fonctionnalités de zoom sont présentes. L'étude du Baymard Institute a montré que 50% des applications qui offraient la fonctionnalité n'indiquaient pas qu'elles l'avaient fait.
Prise en charge de la fonctionnalité "Enregistrer l'article" ou "Enregistrer le panier"
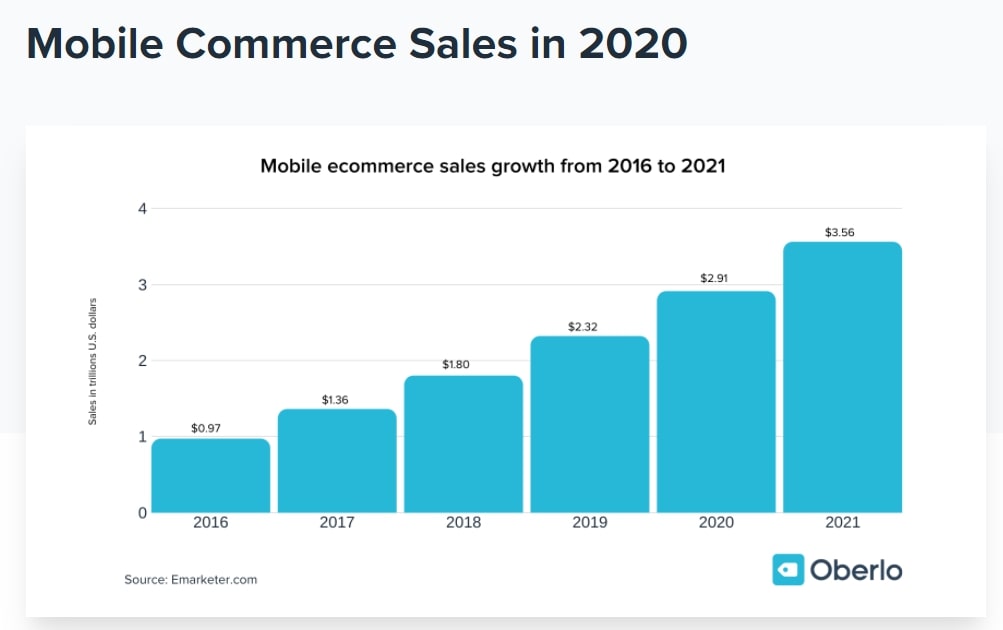
Sur la base des statistiques Oberlo 2020 sur les ventes M-Commerce, le nombre de ventes réalisées à partir d'appareils mobiles ne cesse de croître, cela est clairement visible dans la capture d'écran ci-dessous.
Bien que les appareils mobiles génèrent le plus de trafic vers une boutique en ligne, les acheteurs retournent souvent à leur ordinateur de bureau pour terminer l'achat. C'est là qu'intervient une fonctionnalité « Enregistrer les éléments » ou « Liste de souhaits ».
L'intégration de la fonctionnalité « Enregistrer le panier » (également appelée panier d'achat perpétuel) dans votre application de commerce électronique Magento peut s'avérer utile dans de nombreux cas. Comme parfois les acheteurs ne sont pas encore prêts à acheter, ils souhaitent conserver le panier pour plus tard. Vous souhaitez également envoyer des e-mails de rappel à intervalles réguliers à ces acheteurs pour terminer leurs achats. Plus encore, il est logique de mettre un affichage de rappel sur la version de bureau pour les encourager à terminer les étapes de paiement.
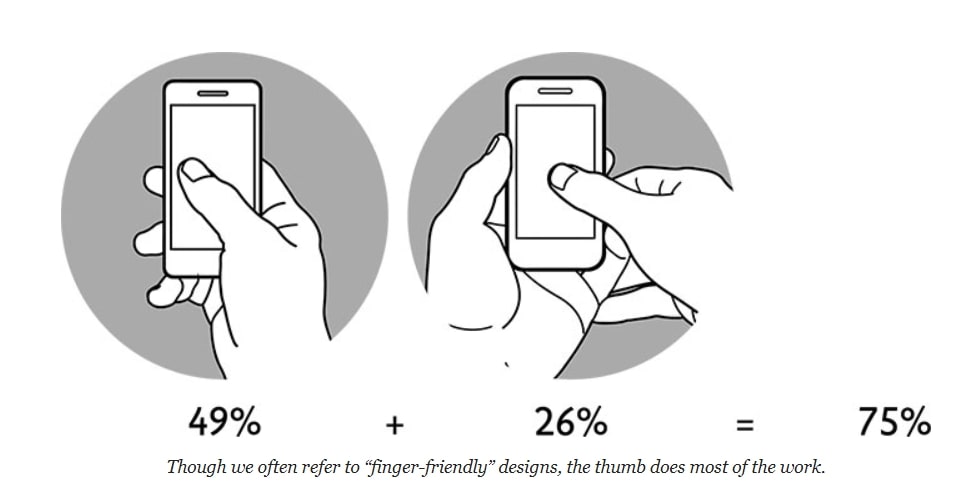
Conception pour le pouce
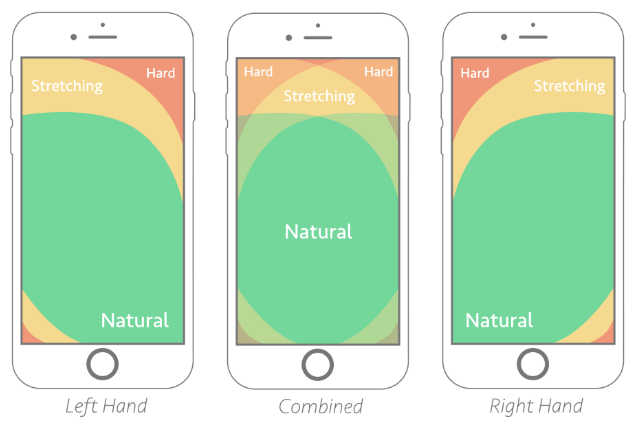
Environ 75 % des utilisateurs de téléphones mobiles se fient à leurs pouces lorsqu'ils interagissent avec leurs appareils. Ainsi, la conception de votre site mobile doit s'aligner sur ce comportement de l'utilisateur.
La conception en mettant l'accent sur le pouce stimule la conversion, améliore l'engagement des utilisateurs et facilite la navigation. C'est deux fois plus pertinent lorsque vous travaillez sur la conception progressive de votre application Web.
Plus encore, vous voulez que votre conception place des éléments utilisateur critiques dans la zone naturelle de la « Zone du pouce ». Vos utilisateurs ne devraient pas avoir de difficulté à accéder à tout ce que vous voudriez faire sur votre application.

Capture d'écran du magazine Smashing
Ce comportement d'utilisateur est une raison de plus pour désencombrer la conception de votre application mobile Magento. Vous voulez que les utilisateurs se concentrent sur quelques choses à la fois, car cela correspond à la façon dont ils utilisent leurs téléphones mobiles. À ce stade, notez que la taille des appareils mobiles ne cesse de croître. C'est pourquoi placer des boutons, des listes de menus et d'autres éléments plus près du bas de l'écran du mobile est considéré comme une pratique courante.
Tirez parti des microinteractions pour améliorer l'expérience utilisateur
Ce point sur l'utilisation des microinteractions s'appuie sur le précédent sur la conception pour le pouce.
Regardez la vidéo ci-dessus. Ce sont les microinteractions en action. Un utilisateur veut voir à quoi ressemble le produit dans une couleur, une taille différente, avec une fonctionnalité supplémentaire, etc. Les microinteractions aident les acheteurs à découvrir le produit dans son intégralité, sans trop d'effort.
Mais ce type d'expérience utilisateur ne s'arrête pas aux fonctionnalités du produit. Les acheteurs peuvent profiter des avantages des microinteractions s'ils peuvent facilement évaluer, aimer ou comparer un produit.
Le but ici est de fournir à l'utilisateur l'expérience la plus intuitive possible.
Créez des formulaires qui correspondent aux meilleures pratiques UX
De nombreux concepteurs et développeurs d'applications mobiles Magento ne font pas attention aux éléments de formulaire. Sans surprise, cela nuit à leurs conversions.

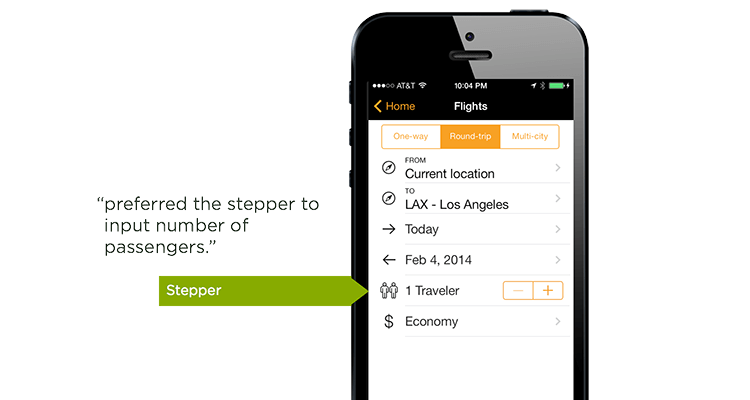
Par exemple, la plupart des développeurs utilisent encore des listes déroulantes dans leurs formulaires. Mais une étude de test utilisateur montre que les steppers fonctionnent mieux sur les formulaires.
Cela ne s'arrête pas là. Voici quelques autres bonnes pratiques UX pour la conception de formulaires :
- Soyez bref. Limitez le nombre de champs de formulaire que les utilisateurs doivent remplir ou qu'ils voient même pas du tout. Vous pouvez activer le remplissage automatique invisible si vous souhaitez collecter des données supplémentaires, sans que les utilisateurs ne les remplissent manuellement.
- Placez les étiquettes des champs de formulaire au-dessus des champs de formulaire. Vos utilisateurs verraient les étiquettes plus facilement et cela réduirait le risque d'erreur.
- Utilisez des explications courtes. Utilisez de petits explicateurs pour expliquer aux utilisateurs pourquoi vous collectez des informations spécifiques. Cela peut également augmenter les conversions de formulaires.
- Rendez les claviers intuitifs. Si un champ de formulaire est réservé aux chiffres, comme les numéros de carte de crédit et les numéros de téléphone portable, laissez un pavé numérique s'afficher intuitivement. Vous pouvez ainsi réduire les erreurs et améliorer l'expérience utilisateur.
- Déplacez les champs de formulaire non remplis vers le haut de l'écran. Créez des formulaires pour faire défiler jusqu'au prochain champ de formulaire vide comme une fois que l'utilisateur a rempli un champ. Laisser les champs de formulaire défiler automatiquement vers le haut pour révéler le champ de formulaire non rempli suivant réduit les efforts et augmente le taux de remplissage de votre formulaire.
Automatisez la saisie de données avec des visuels
Pour cette fonctionnalité, vous souhaitez utiliser la recherche d'adresses, la suggestion automatique et la détection automatique pour aider vos utilisateurs à remplir des formulaires et à effectuer des activités de saisie de données plus rapidement.
Les utilisateurs de votre application peuvent indiquer leur adresse plus rapidement à l'aide de la fonction de recherche d'adresse. Des plates-formes telles que Google Places et USPS proposent des API ouvertes qui peuvent vous aider à cette fin.
Les auto-suggestions sont partout. Tu les connais. Google les utilise pour suggérer des requêtes de recherche avant que vous ayez fini de taper votre expression de recherche, et votre téléphone l'utilise pour vous suggérer des mots pour les fonctionnalités de correction automatique.
Les concepteurs avertis utilisent cette fonctionnalité pour aider les chercheurs à trouver des produits plus rapidement dans leurs magasins de commerce électronique. La détection automatique aide votre utilisateur à vérifier que les données qu'il a saisies sont correctes. Par exemple, votre client peut voir le type de carte de crédit qu'il a saisi lors du paiement.
Réflexions finales sur les erreurs d'interface utilisateur et d'expérience utilisateur
Sans aucun doute, c'est la section la plus longue ici. Mais il en est ainsi pour une raison. La plupart des erreurs de concepteur et de développeur proviennent d'erreurs d'interface utilisateur et d'expérience utilisateur.
Une autre erreur majeure de l'expérience utilisateur est de ne pas donner la priorité à la recherche Magento. Rendez le contenu de l'application hautement consultable et l'interface conviviale pour la recherche.
Enfin, sécurisez l'application, sinon rien d'autre ne fonctionnera. Les utilisateurs sont plus préoccupés par la sécurité qu'autre chose lorsqu'ils font leurs achats via leur appareil mobile. Vos utilisateurs ne devraient pas avoir à deviner si leurs données sont sécurisées ou non. La sûreté et la sécurité doivent être écrites partout dans l'application. Alors vous voulez :
- Utiliser des badges de confiance
- Appliquer des symboles de verrouillage
- Utilisez des mots de sécurité tels que « Sécurisé » et « Crypté » tout au long de l'expérience de l'acheteur
- Tirer parti de la psychologie des couleurs
- Avoir un SSL valide
Par conséquent, puisque vous êtes responsable de la sécurité des données des clients, assurez-vous avant tout de faire un effort supplémentaire en matière de sécurité et de protection des données, surtout si vous voulez éviter d'énormes amendes ou poursuites judiciaires.
2. Ne pas construire pour iOS et Android ni avoir de PWA
Vous pouvez avoir de véritables raisons de vous concentrer sur une plate-forme, et c'est très bien si c'est bon pour votre entreprise. Mais certains concepteurs et développeurs d'applications Magento qui choisissent de se concentrer sur une seule plate-forme n'ont pas d'analyse de rentabilisation pour leurs décisions.
Idéalement, vous souhaitez construire pour s'adapter à la croissance et permettre à vos utilisateurs de faire leurs achats partout où ils se sentent à l'aise. Alors construisez pour plus d'une plate-forme. Après tout, avoir votre application sur iOS et Android est suffisant dans la plupart des cas. Presque tout le monde utilise ces deux plateformes mobiles.
Envie de reprendre votre jeu et d'évoluer vers une approche plus moderne ? Allez dans une autre direction et choisissez en faveur des PWA plutôt que des applications natives. Étant rapides, conviviales et dotées des fonctionnalités exceptionnelles d'une application native sans avoir besoin d'être réellement téléchargées, les applications Web progressives sont actuellement la prochaine grande nouveauté du M-Commerce.
3. Mauvais tests utilisateurs
Les tests ont permis à LukeW Ideation + Design de découvrir le type de formulaire qui se convertit le mieux. Si vous ignorez les tests utilisateur, vous pourriez optimiser le contenu à l'infini et sans rien à montrer.
Certains concepteurs et développeurs d'applications mobiles Magento écartent les tests utilisateurs. Mais différents publics ont des besoins et des préférences uniques. Les tests vous aident à découvrir ce que votre public veut et attend. Pensez donc à investir un peu de temps dans les tests.
4. Mauvaise expérience de paiement
Une grande partie des cas d'abandon de panier se produisent directement à l'étape de paiement de la commande. Grosse honte. Mentionner les erreurs d'expérience de paiement qui peuvent coûter cher à votre entreprise incluent :
- Un processus de paiement écrasant. Avoir un processus de paiement long et compliqué.
- Cacher la valeur du panier. Obscurcir le coût total de votre commande pendant que les boutiques des utilisateurs nuisent à vos ventes. Il en va de même pour les frais cachés.
- Faible confiance. Ne pas montrer de fiabilité (badges de sécurité, icônes de verrouillage et autres défaillances psychologiques). Qui veut acheter dans une application ou un magasin potentiellement dangereux ? Notez que « danger potentiel » est un danger suffisant.
- Création de compte forcée. Forcer les utilisateurs à créer un compte avant de passer à la caisse. Dans une étude, 60 % des participants ont eu du mal à trouver le paiement des invités d'une application. Facilitez l'achat chez vous, ne poussez pas les clients potentiels à faire ce qu'ils ne veulent pas.
- Paiement lent de Magento et ajout au panier. Si les étapes sont trop longues à traiter, il y a de fortes chances que votre client quitte le magasin sans rien acheter.
- Application buggy. Si votre magasin a des erreurs ou s'il plante, vous encouragez vos acheteurs potentiels à partir. Alors, réparez-le si vous le devez et faites-le vite.
- Modes de paiement limités. Fournissez plusieurs options de paiement, en fin de compte, il est dans votre intérêt de permettre aux gens de vous payer. Cela ne devrait pas être une raison pour ne pas terminer la commande.
Comme vous pouvez le deviner, le danger est immense. Autrement dit, sur dix acheteurs qui visitent un site de commerce électronique, sept n'achètent pas. Mais une meilleure conception de caisse entraîne une augmentation de 35% des taux de conversion. C'est une matière à réflexion.
Découvrez comment optimiser les paiements mobiles dans notre guide.
5. Vitesse de chargement
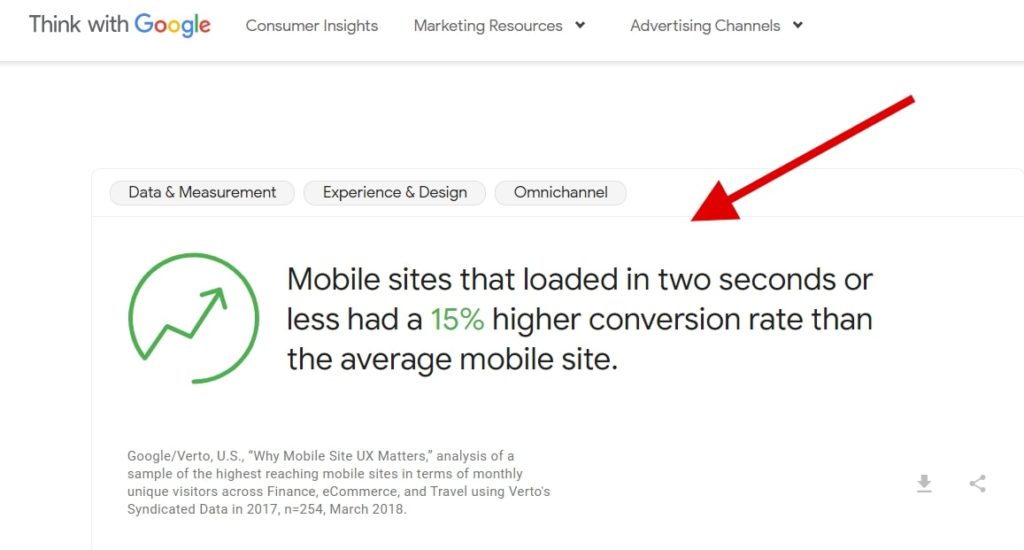
Enfin et surtout, selon une étude de Google/Verto, aux États-Unis, les spécialistes du marketing s'accordent à dire que l'augmentation de la vitesse de leurs sites et applications mobiles a amélioré leurs taux de conversion de 15 %. Cette statistique ne devrait pas surprendre, car les pages Web mobiles prennent beaucoup plus de temps à charger que les pages de bureau. Ainsi, la compression du code et du poids des fichiers de votre application peut améliorer considérablement vos bénéfices.
En savoir plus sur la vitesse du site Web et comment l'améliorer ici.
Conclusion
Le design détermine le succès de l'entreprise. Selon les propos des chercheurs de l'Institut Baymard dont l'étude a été mentionnée dans le guide,
"Nos recherches suggèrent qu'un site de commerce électronique moyen peut améliorer son taux de conversion de 35% uniquement grâce à des améliorations de conception du processus de paiement."
Donc, si vous faites ou avez fait l'une de ces erreurs de conception et de développement d'applications mobiles Magento, vous pouvez les corriger. Les clés sont entre vos mains. Utilise les.
Biographie de l'auteur :

Alex Husar , CTO chez Onilab avec plus de 8 ans d'expérience dans Magento et Salesforce. Il est diplômé de l'Université technique tchèque et a obtenu un baccalauréat en génie logiciel informatique. L'expertise d'Alex comprend à la fois des compétences de développement complètes et une forte capacité à fournir des conseils critiques au projet à l'ensemble de l'équipe.
Curieux de connaître les principales tendances du commerce électronique pour 2020 ?
Ils sont répertoriés dans notre ebook gratuit : obtenez l'examen ultime de TOUTES les tendances du commerce électronique 2020 pour les connaître tous. 2020 est déjà là - mieux vaut obtenir votre copie dès que possible