Optimisation des images dans Magento 2 : bonnes pratiques
Publié: 2021-08-11Table des matières
Les performances affectent directement votre résultat net, et puisque les images sont le type de ressource le plus fréquemment demandé sur le Web, l'optimisation des images devrait être la première étape à laquelle vous devriez penser lorsque vous essayez d'améliorer le taux de conversion de votre boutique Magento.
Dans ce tutoriel, nous allons vous montrer comment optimiser les images dans votre boutique Magento.
Images de produits à taille unique
Vous pouvez optimiser vos images de produits en masse en exécutant la compression sur les fichiers image dans /media/catalog/product/ .
Voici quelques outils que vous devriez utiliser : GIFSicle , JPEGTran , OptiPNG . Ces lignes de commande réécriront vos images actuelles dans une version optimisée sans changer le nom du fichier. Toutes les images mises en cache seront également optimisées sans que vous ayez à actualiser le cache.
- Images PNG : utilisation d'OptiPNG
optipng -o7 -strip tous les médias/catalogue/produit/*.png - Images JPEG : Utilisation de JPEGTran
trouver media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - Images GIF : Utilisation de GIFSicle
gifsicle --batch --optimize=3 média/catalogue/produit/*.gif
Utilisez le bon format d'image
L'utilisation du bon format d'image permet également de réduire la taille de fichier de vos images. Certains formats d'image comme JPEG et PNG, par exemple, sont mieux utilisés pour les photos et les images Web, tandis que les formats d'image tels que GIF et BMP avec leurs couleurs limitées (256) conviennent mieux aux fichiers de petite résolution comme les logos, les boutons, les icônes.
Pour une meilleure compréhension du format d'image à utiliser pour vos besoins d'image, reportez-vous au tableau ci-dessous :
| Objectif | Meilleur(s) format(s) |
| Images du produit | JPEG, PNG |
| Logos | SVG |
| Boutons; Icônes | GIF |
Remplacer les GIF par des vidéos
GIF est un moyen sympa de rendre votre contenu plus intrigant, mais ce n'est peut-être pas la meilleure option si vous souhaitez optimiser la vitesse de chargement de votre page. Alors, qu'est-ce qu'une méthode alternative?
Avec des vidéos !
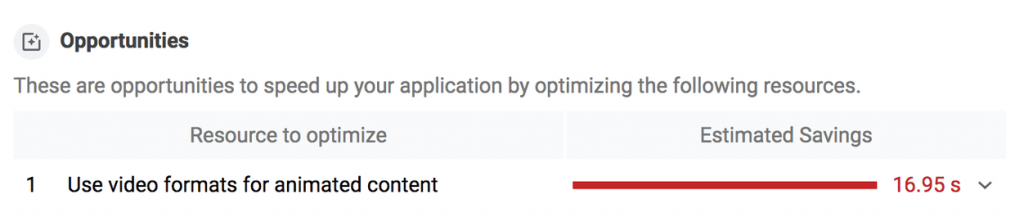
Vous pouvez convertir votre GIF en vidéo MP4 ou WebM. Mais vous devriez vérifier s'il est possible de le faire en utilisant Google Lighthouse. Si vous avez des GIF qui peuvent être convertis, vous devriez voir une suggestion "Utiliser des formats vidéo pour le contenu animé":

La prochaine étape consiste à convertir votre GIF. Pour obtenir une vidéo MP4, il est recommandé d'utiliser FFmpeg. Exécutez la commande suivante dans votre console :
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Cela indique à FFmpeg de prendre my-animation.gif comme entrée, signifiée par le drapeau -i , et de la convertir en une vidéo appelée my-animation.mp4 .
Si les dimensions de votre GIF sont impaires, incluez un filtre de recadrage comme ci-dessous :

ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Pour la vidéo WebM, exécutez cette commande dans votre console :
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Remarque : bien qu'une vidéo WebM soit plus petite qu'une vidéo MP4, tous les navigateurs ne prennent pas en charge le format car il est relativement nouveau.
Convertir des images en WebP
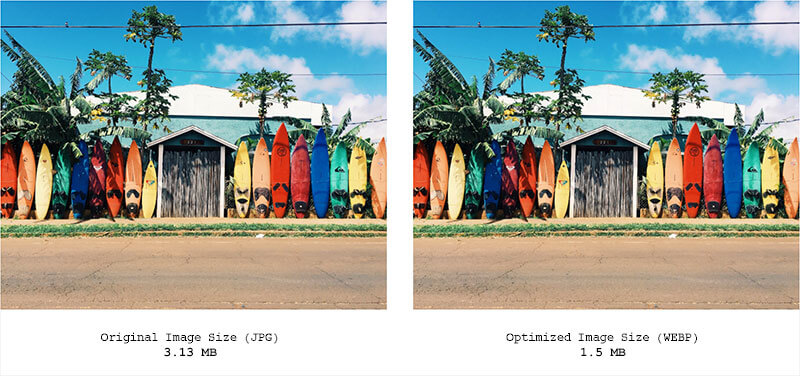
WebP est un format d'image de nouvelle génération qui offre un rapport qualité d'image/taille de fichier exceptionnel. Par rapport aux JPG et PNG, les images WebP sont en moyenne 25 à 35 % plus petites avec une perte de qualité d'image quasi nulle.

Cependant, comme le format d'image est encore relativement nouveau, il ne reçoit aucun support dans Magento 2 et un support limité dans les navigateurs tels que Safari. Pour utiliser WebP dans votre boutique Magento, vous devrez utiliser des extensions telles que Magento 2 Convert Images to WebP pour permettre la conversion automatique de toutes vos images en WebP.
Utilisez des images réactives
Ne vous contentez pas d'une approche "taille unique" si vous voulez les meilleures performances de page. Au lieu de cela, essayez de fournir différentes tailles d'image pour différents appareils.
Il existe plusieurs outils qui peuvent vous aider dans cette tâche, mais le package sharp npm et les outils ImageMagick CLI sont peut-être les plus populaires.
Sharp (pour le redimensionnement automatique)
Pour utiliser sharp en tant que script Node, enregistrez ce code en tant que script séparé dans votre projet, puis exécutez-le pour convertir vos images :
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (pour un redimensionnement d'image unique)
Pour redimensionner une image à 54 % de sa taille d'origine, exécutez la commande suivante dans votre terminal :
convertir -redimensionner 54% image.jpg image-petite.jpg
Pour redimensionner une image afin qu'elle tienne dans les 500 pixels de large sur 300 pixels de haut, exécutez la commande suivante :
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Remarque : le nombre recommandé de tailles d'image est de 3 à 5. Bien sûr, plus vous créez de tailles, mieux elles s'affichent sur un appareil, mais cela peut prendre plus de place sur votre serveur.
Utiliser un CDN
Un CDN est un autre moyen d'optimiser vos images à la volée, sans avoir à altérer les images sources. Pour Magento, la recommandation officielle est Fastly car elle est étroitement intégrée à Magento et apporte des avantages de sécurité supplémentaires, ainsi que des solutions de mise en cache pleine page.
Intégrer des extensions tierces
Une autre façon d'optimiser vos images est d'utiliser une extension Magento. L'extension fera le travail pour vous afin de s'assurer que vos images ne ralentissent pas la vitesse de chargement de la page.
Voici quelques extensions utiles qui peuvent convenir à votre boutique Magento :
Optimiseur d'image pour Magento 2 par Mageplaza
Cette extension prend en charge les administrateurs de magasin pour compresser différents types d'images, notamment PNG, JPG, GIF, TIF et BMP, et vous permet même de définir le niveau de compression. De plus, la compression peut être activée fréquemment, vous n'avez donc pas à vous en soucier.
Lazy Load pour Magento 2 par Amasty
Avec l'extension Lazy Load, les informations sur le produit ne sont remplies que lorsqu'un utilisateur fait défiler les pages, accélérant ainsi le rendu initial de la page. Il dispose également d'outils d'optimisation supplémentaires : compression d'image et optimisation de la structure du code pour fournir les meilleures performances de page.
J'espère que cela t'aides!
