Comprendre la validation des formulaires Magento
Publié: 2021-05-31Table des matières
Dans notre article d'aujourd'hui, nous allons découvrir la validation des formulaires dans Magento 2 et la meilleure façon d'implémenter la validation des formulaires dans votre boutique Magento.
Modules de validation de formulaire
Dans Magento, il existe trois principaux modules de validation de formulaire basés sur et étendant la validation jQuery.
-
/lib/web/jquery/jquery.validate.js: la validation jQuery de base -
/lib/web/mage/validation.js: inclut les fonctions de validation et d'ajout jQuery de base telles que$.validator.addMethodqui peuvent être utilisées pour ajouter des règles de validation personnalisées -
/lib/web/mage/validation/validation.js: inclutmage/validation.jset ajoute quelques règles supplémentaires au validateur
Règles de validation des formulaires
Par défaut, les règles disponibles dans Magento sont stockées dans /validation/rules.js . Cependant, ce ne sont pas toutes les règles que vous pouvez utiliser. Comme les principaux modules de validation de formulaire sont basés sur jQuery, vous pouvez utiliser les méthodes de validation intégrées de jQuery.
Mode d'emploi
Créer des règles personnalisées
Comme mentionné ci-dessus, vous pouvez créer des règles personnalisées en créant un mixin JavaScript pour le module mage/validation et en appelant le $.validator.addMethod , comme ceci :
$.validator.addMethod(
'nom-de-règle',
fonction(valeur, élément) {
// Renvoie vrai ou faux après vérification de la règle de validation
},
$.mage.__('Message d'erreur à afficher si la validation échoue')
)Et le code suivant ajoutera une règle de validation au mixin pour vérifier si un champ de saisie n'a que cinq mots.
Fournisseur/Module/view/frontend/requirejs-config.js
var config = {
configuration : {
mixins : {
'mage/validation' : {
'Vendor_Module/js/validation-mixin' : vrai
}
}
}
}Fournisseur/Module/vue/frontend/web/js/validation-mixin.js
définir(['jquery'], fonction($) {
'utiliser strictement';
fonction de retour() {
$.validator.addMethod(
'valider-cinq-mots',
fonction(valeur, élément) {
valeur de retour.split(' ').length == 5;
},
$.mage.__('Veuillez entrer exactement cinq mots')
)
}
});Modifier un message de validation existant
L'objet messages peut être utile lorsque vous devez uniquement modifier un message de validation existant sans changer la règle de validation.
Par exemple, dans le code ci-dessous :
$('#form-to-validate').mage('validation', {
messages: {
'nom-entrée' : {
'validation-rule-1': 'Message de validation 1',
'validation-rule-2' : 'Message de validation 2',
},
}
}); input-name est la clé de l'objet et sa valeur est une liste de règles de validation. Ces règles de validation ont pour valeur des messages de validation, que vous pouvez librement modifier à votre guise.
Créer des validations de formulaire personnalisées
Avec la bibliothèque mage/validation , vous pouvez créer des validations de formulaire personnalisées avant de les soumettre au serveur.
Étape 1 : Lancer les validations
Il existe deux façons d'initier la validation du formulaire :
Utilisation de l'attribut data-mage-init
<form data-mage-init='{"validation": {}}'>
...
</form> Utilisation de la balise de type de script text/x-magento-init
<script type="text/x-magento-init">
{
"#mon-formulaire": {
"validation": {}
}
}
</script>Étape 2 : Définir des règles de validation pour un champ de formulaire
Il existe différentes manières de définir des règles de validation de formulaire dans Magento

En tant qu'attribut
<entrée ... requis="true"/>
En tant qu'attribut avec arguments
<input ... required="true" minlength="15"/>
Comme nom de classe
<input ... class="input-text required-entry"/>
En tant que nom de classe avec arguments
<input ... class="input-text required-entry" minlength="15"/>
En tant qu'attribut data-validate :
<input ... data-validate='{"required":true}'/> En tant qu'attribut de data-validate avec arguments
<input ... data-validate='{"required":true, "minlength":10}'/> Utilisation data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form> Utiliser data-mage-init avec des arguments
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>Exemples
Ici, nous allons essayer de créer des champs de formulaire, ainsi que des formulaires de validation pour chaque champ en utilisant différentes méthodes de validation.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="nom du champ requis">
<label class="label" for="field-1"><span>Champ 1 (en utilisant data-validate)</span></label>
<div class="control">
<input name="field-1" title="Champ 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="nom du champ requis">
<label class="label" for="field-2"><span>Champ 2 (utilisant l'attribut)</span></label>
<div class="control">
<input name="field-2" title="Champ 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="nom du champ requis">
<label class="label" for="field-3"><span>Champ 3 (en utilisant le nom de la classe)</span></label>
<div class="control">
<input name="field-3" title="Champ 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="nom du champ requis">
<label class="label" for="field-4"><span>Champ 4 (en utilisant data-mage-init)</span></label>
<div class="control">
<input name="field-4" title="Champ 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primaire">
<button type="submit" title="Soumettre" class="action submit primary">
<span>Soumettre</span>
</bouton>
</div>
</div>
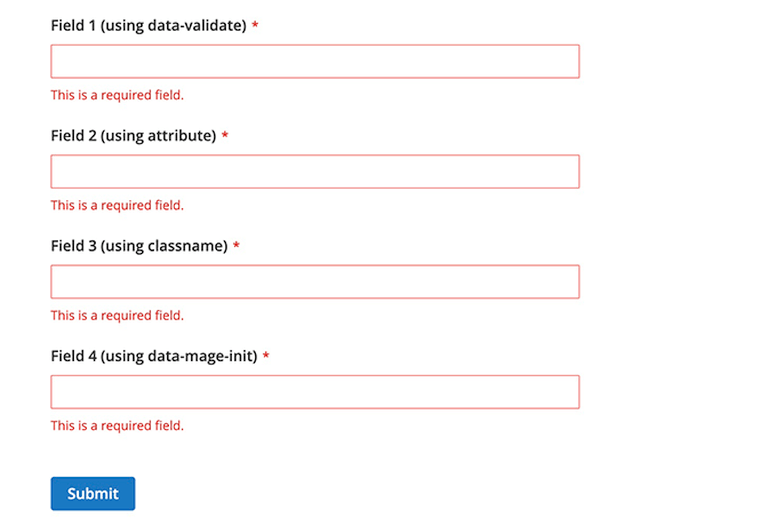
</form>En utilisant les champs ci-dessus et les validations de formulaire, votre résultat devrait ressembler à ceci :