Interface Magento 2
Publié: 2015-11-23Magento 2 est livré avec un ensemble distinctif d'approches frontales améliorées par rapport à son prédécesseur Magento 1.X, aujourd'hui nous allons regarder sous le capot du moteur frontal Magento 2.0. Et décrivez les parties les plus intéressantes en détails.
CHAUD!! La version 2.0 de Claue est sortie

Voir la démo
Claue - Clean, Minimal Magento 2 & 1 Theme est un excellent modèle pour une boutique de commerce électronique moderne et propre avec plus de 40 mises en page de page d'accueil et des tonnes d'options pour les mises en page de magasin, de blog, de portefeuille, de localisateur de magasin et d'autres pages utiles. La version 2. 0 de Claue est livrée avec un tas de fonctionnalités exclusives, notamment :
- Être basé sur le thème Luma.
- Répondre à toutes les normes du thème Magento
- Amélioration significative des performances
- Compatible avec la plupart des extensions tierces.
- Entièrement compatible avec Magento 2.4.x
Cette deuxième version avancée se différencie complètement de la précédente. Ainsi, si vous utilisez la version 1 de Claue et que vous souhaitez mettre à jour vers la version 2 de Claue, vous ne pouvez que reconstruire un nouveau site Web plutôt que de mettre à jour à partir de l'ancienne version. Maintenant, revenons au sujet principal
La grande différence est que le frontend est maintenant mis à jour avec des technologies plus récentes telles que HTML5, CSS3 et jQuery. Il existe également des changements / améliorations significatifs dans la manipulation globale de la mise en page, la structure des fichiers et une toute nouvelle introduction à la bibliothèque d'interface utilisateur Magento fortement basée sur le préprocesseur LESS avec compilateur intégré.
L'un des principaux objectifs, outre les performances et l'évolutivité, était de servir RWD immédiatement. Dans cet article, je vais essayer de couvrir certaines des principales différences, de plonger dans le développement et de montrer quelques exemples pratiques.
Bibliothèque d'interface utilisateur Magento
La bibliothèque d'interface utilisateur Magento est une bibliothèque frontale flexible basée sur LESS conçue pour aider les développeurs de thèmes Magento. Il utilise un ensemble de mixins pour les éléments de base afin de faciliter le développement et la personnalisation du thème frontal.
Composants fournis par la bibliothèque d'interface utilisateur
La bibliothèque d'interface utilisateur Magento offre la possibilité de personnaliser et de réutiliser les éléments et propriétés d'interface utilisateur suivants :
- barre d'outils actions
- chapelure
- boutons
- listes déroulantes
- formes
- Icônes
- disposition
- chargeurs
- messages
- pagination
- fenêtres contextuelles
- évaluations
- sections
- tablatures et accordéons
- les tables
- info-bulles
- typographie
- liste des variables de thème
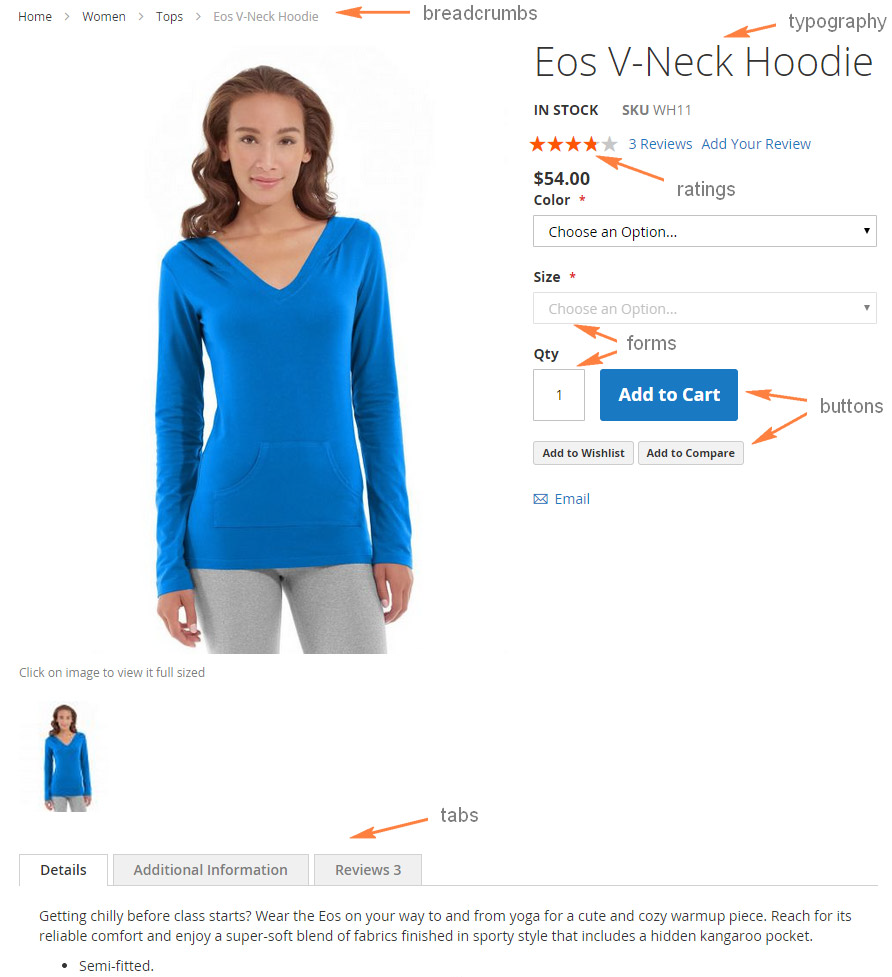
L'illustration suivante montre une page de produit vitrine contenant certains des éléments précédents :

Lieu de mixage
Vous pouvez trouver la bibliothèque de l'interface utilisateur Magento sous lib/web/css . Les fichiers source .less de la bibliothèque sont stockés dans le répertoire source , chaque fichier contient des mixins pour configurer un certain élément, et dans la plupart des cas, l'élément coïncide avec le nom du fichier :
bibliothèque/web
├── css/
│ ├── docs/ (documentation de la bibliothèque)
│ ├── source/
│ │ ├── lib/ (Fichiers source de la bibliothèque)
| | | ├── variables/ (Variables prédéfinies pour chaque mixin)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.moins
│ │ │ ├── _boutons.moins
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _loaders.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigation.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _resets.less
│ │ │ ├── _responsive.moins
│ │ │ ├── _sections.less
│ │ │ ├── _tables.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _typography.moins
│ │ │ ├── _utilities.less
│ │ │ └── _variables.less
│ │ └── _extend.less
│ │ └── _theme.less
│ │ └── _variables.less
│ └── styles.moins
├── polices/
│ └── Blank-Theme-Icons / (Police d'icônes personnalisées de la bibliothèque)
├── images/
│ └── blank-theme-icons.png (Sprite d'icônes de bibliothèque)
└── jquery/ (fichiers javascript de la bibliothèque)Variables prédéfinies
Si votre thème hérite d'un thème Magento prêt à l'emploi, par exemple Blank, vous pouvez facilement personnaliser n'importe quel élément d'une page de magasin sans modifier le code CSS ou les modèles. La personnalisation peut être effectuée en modifiant simplement dans votre thème les valeurs des variables prédéfinies utilisées dans la bibliothèque d'interface utilisateur ou les mixins de thème parent.
La liste complète de ces variables et leurs valeurs par défaut sont stockées dans lib/web/css/source/lib/variables . Ce répertoire contient un ensemble de fichiers, correspondant à l'ensemble des éléments de la bibliothèque d'interface utilisateur, et chacun des fichiers répertorie les variables spécifiques à l'élément. Par exemple, lib/web/css/source/lib/variables/_breadcrumbs.less contient des variables utilisées dans le mixin breadcrumbs() .
Pour modifier les valeurs des variables de bibliothèque par défaut, spécifiez les nouvelles valeurs des variables requises dans le <theme_dir>/web/css/source/_theme.less .
Veuillez noter que votre <theme_dir>/web/css/source/_theme.less remplace _theme.less du thème parent (si votre thème a un parent). Donc, si vous souhaitez hériter des valeurs de variable du thème parent en plus de vos modifications, ajoutez également le contenu de _theme.less du parent à votre fichier.
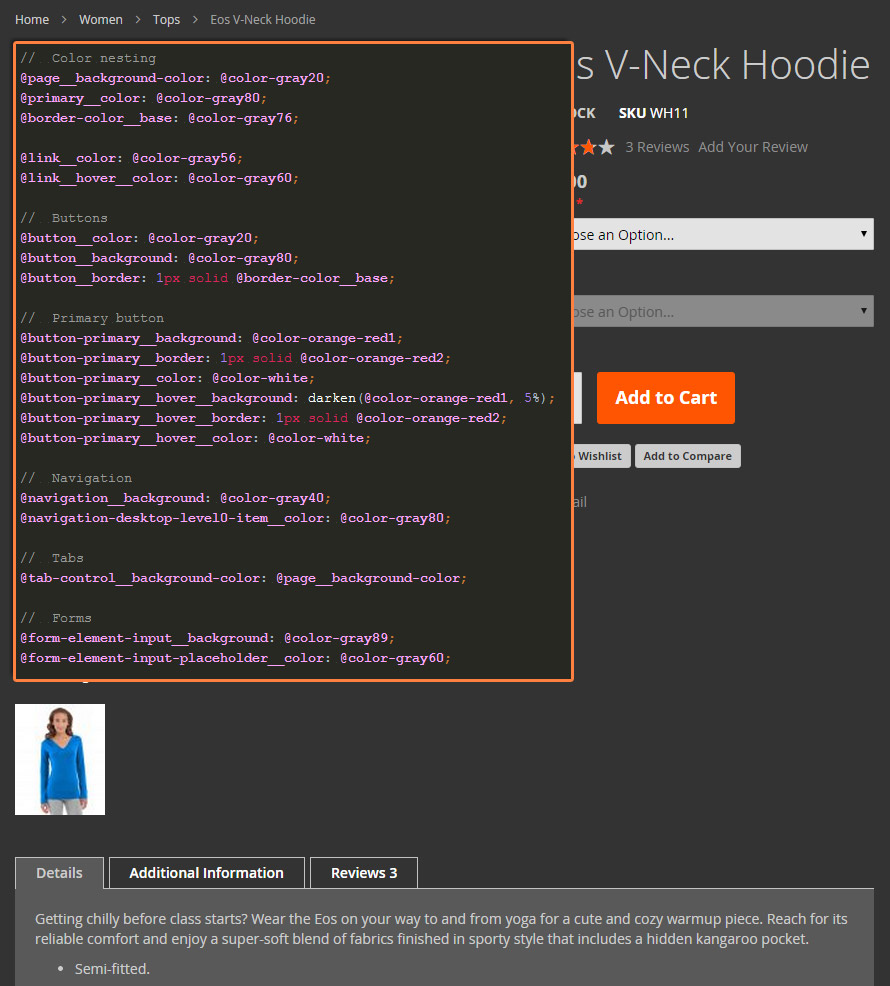
La figure suivante montre la page du produit présentée précédemment dans cette rubrique, après l'application d'un thème personnalisé. Le thème a personnalisé Blank en redéfinissant uniquement les variables.

Utiliser des mixins
Vous pouvez utiliser un mixin avec des valeurs de variables par défaut, ou vous pouvez les redéfinir lors de l'appel d'un mixin. Les paragraphes suivants décrivent les deux manières d'appeler un mixin.
Pour utiliser un mixin avec des valeurs par défaut, appelez le mixin sans spécifier de paramètres. Par example:
.chapelure {
.chapelure();
}Pour appeler un mixin avec des valeurs de paramètres différentes de celles par défaut, définissez ces valeurs lors de l'appel du mixin, comme dans l'exemple suivant :
.exemple-bouton {
.bouton(
@_button-padding : @button-padding,
@_button-color : #fff,
@_button-color-hover : #ccc
);
} Les variables commençant par @_ sont des variables de mixin privées utilisées uniquement dans ce mixin. Les variables commençant par @ (sans le trait de soulignement) sont globales et sont répertoriées dans lib/web/css/source/lib/variables/ .
Documentation de la bibliothèque d'interface utilisateur
Vous pouvez trouver des informations détaillées sur la bibliothèque d'interface utilisateur Magento dans la documentation fournie avec le code :
-
lib/web/css/docs/source/README.md: décrit la structure de la bibliothèque de l'interface utilisateur Magento, les conventions de nommage et le style de code. -
lib/web/css/docs: contient un ensemble de fichiers.htmlavec des informations détaillées sur les mixins de la bibliothèque. Chaque fichier porte le nom du mixin qu'il décrit et contient une description détaillée du mixin et des contrôles de navigation pour accéder à la documentation des autres mixins. La documentation est disponible dans une vue HTML pratique à l'emplacement suivant de votre installation Magento :pub/static/frontend/Magento/blank/en_US/css/docs/index.html
Dans la suite de l'article, je voudrais vous décrire la nouvelle structure thématique de la plateforme Magento 2.

Structure du thème Magento 2
La structure du thème Magento 2 a subi des changements importants :
L'ensemble du thème est désormais organisé relativement à « app/design ». Le dossier "skin" n'existe plus. De plus, il y a une nouvelle approche pour la personnalisation des modules : maintenant dans le dossier avec le thème, chaque unité de module aura son propre catalogue _ avec sa représentation, il contiendra des templates, JS et CSS/LESS. C'est une approche très conviviale et pragmatique. Nous avons une structure confortable, où tout est trié de manière très pratique.
i18n
Ce dossier contient les fichiers de traduction .csv.
thème.xml
Il est utilisé pour initialiser le thème. Le nom du thème, la version du thème, le modèle parent du thème, l'image d'aperçu du thème doivent y être définis. Soit dit en passant, Magento 2 prend désormais en charge l'héritage de plusieurs thèmes.
1 2 3 4 5 6 sept 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
compositeur.json
Les thèmes Magento 2 sont organisés en packages de composition.
Afin de transformer votre propre thème en un package composer, vous devrez ajouter le fichier de configuration composer.json dans le dossier du thème, et également enregistrer votre package sur https://packagist.org
Mises à jour/améliorations de la mise en page
En ce qui concerne la manipulation de la mise en page, il existe de nouvelles améliorations vraiment intéressantes et intéressantes.
Avant de plonger dans des exemples pratiques, il est important de mentionner que les fichiers de mise en page sont désormais divisés en parties plus petites. Pratiquement expliqué - ce qui était autrefois une poignée de mise en page est maintenant un fichier séparé.
L'intention était probablement de simplifier la maintenance.
Magento 2 introduit le tout nouveau concept pour les actions de redimensionnement des images produit/média dès la mise en page. Le fichier de mise en page view.xml est responsable et doit être placé dans le répertoire app/design/frontend/vendorName/newTheme/etc/ . Voici un exemple de redimensionnement des images de catalogue de produits en action.
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >Bien que je présume que l'objectif principal était de simplifier le processus de redimensionnement réel pour les développeurs, il échouera certainement dans la majorité des situations de conception réactive. Par exemple, nous ne voulons pas diffuser de grandes images pour les utilisateurs de smartphones sur une connexion en périphérie. Le redimensionnement à partir de fichiers modèles offrait un meilleur moyen de servir plusieurs sources pour différents profils d'utilisateurs finaux. En ce moment, en inspectant un thème vierge, je ne vois qu'une situation avec juste une réduction d'échelle des images en html.
L'un des grands changements, et plus que bienvenu, est l'introduction d'un wrapper de conteneur , successeur d'un type de bloc core/text_list qui servait de bloc structurel dans les versions précédentes du système. Ce qui est vraiment intéressant, c'est la possibilité de passer des attributs comme htmlTag , htmlClass , htmlId directement à partir des fichiers de mise en page.
Mon préféré est l'introduction de la méthode de déplacement . C'est une sorte de méthode d'action raffinée set/unsetChild mais maintenant le processus est beaucoup plus intuitif. Par exemple, si nous devons insérer le bloc source1 dans le bloc2 destination, voici comment nous pouvons le faire :
Il fait automatiquement du bloc source 1 un enfant d'un bloc destination 2 .
Il est important de mentionner que Magento 2 offre un système de validation pour les fichiers XML en utilisant des schémas xml pour les fichiers de mise en page individuels et fusionnés.
Le système frontal de Magento 2 a été considérablement amélioré, il est maintenant plus avancé sur le plan technologique et beaucoup plus facile à utiliser. Malheureusement, il est impossible de couvrir tous les changements et innovations de Magento 2 dans un seul article. Dans les prochains articles, Magesolution approfondira certainement le sujet, et nous entrerons plus en détail dans le monde technologique de Magento 2.
Source : magento.com
