SEO JavaScript : assurez-vous que votre site est indexable
Publié: 2023-09-08JavaScript est un élément crucial du Web moderne, donnant vie aux pages Web avec des fonctionnalités interactives qui peuvent améliorer l'expérience utilisateur. Mais si vous n'y faites pas attention, JavaScript peut ralentir votre site Web, provoquer des problèmes d'indexation et nuire à la capacité de classement de votre site. Alors, pouvez-vous toujours être bien classé et utiliser JavaScript ? Bien sûr! Voici ce que vous devez savoir sur le référencement pour JavaScript afin de mieux optimiser votre site.
Qu’est-ce que le référencement JavaScript ?
Le référencement JavaScript consiste à optimiser le JavaScript d'un site Web afin de maximiser la capacité du site Web à être classé dans les moteurs de recherche comme Google. Puisque nous optimisons les éléments de la page et que cela affecte directement les mesures techniques du référencement, le référencement JavaScript entre généralement dans la catégorie du référencement technique.
JavaScript est-il mauvais pour le référencement ?
Il existe de nombreux sites JavaScript. Et bien que JavaScript offre de nombreux avantages, il peut également avoir un impact négatif sur le référencement. JavaScript n'est pas intrinsèquement mauvais pour le référencement, mais s'il est mal mis en œuvre, il peut rendre plus difficile l'exploration et l'indexation des pages par Googlebot. De plus, une utilisation excessive de JavaScript peut augmenter les temps de chargement, nuisant directement à la capacité de classement et à l’expérience de navigation des utilisateurs.
Tous les sites n'utilisent pas JavaScript de la même manière. Alors que certains sites utilisent JavaScript dans leur code ici et là, d'autres utilisent JavaScript pour alimenter les frameworks et fonctionnalités de base.
Par exemple, les frameworks JavaScript comme Angular et React peuvent aider les développeurs à créer des applications Web plus efficacement. Ces frameworks nécessitent également un code JavaScript beaucoup plus étendu et complexe que le site Web moyen.
Les sites créés à l'aide de ce modèle de shell d'application, où l'interface utilisateur et les modules de données sont séparés, nécessitent l'exécution de code JavaScript pour afficher le contenu essentiel à la fois aux visiteurs et aux robots de recherche. Ainsi, certains sites sont plus exposés que d’autres aux problèmes de référencement liés à JavaScript. Les sites qui dépendent de JavaScript pour charger le contenu sur la page peuvent rencontrer des problèmes de référencement si ce contenu se charge correctement pour les visiteurs mais pas pour les robots de recherche.
Comment Google gère-t-il JavaScript ?
Avant de plonger dans l'optimisation, examinons d'un peu plus près la façon dont Google gère réellement JavaScript.

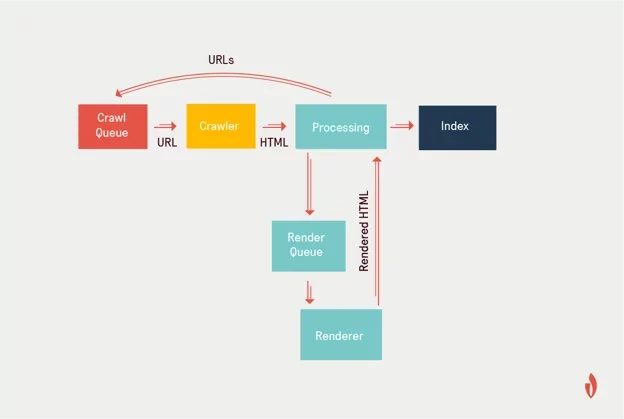
Google traite JavaScript en trois phases : exploration, rendu et indexation. Googlebot commence le processus en explorant les URL dans sa file d'attente. Il envoie une requête au serveur à l'aide d'un agent utilisateur mobile et extrait le code HTML du site. Google ne dispose que d'une quantité limitée de ressources informatiques et ne peut en allouer qu'un nombre limité à l'exploration d'un site donné (son budget d'exploration). Google traite d'abord les ressources HTML pour enregistrer les ressources d'exploration et diffère les ressources JavaScript de la page pour une exploration ultérieure en les plaçant dans une file d'attente de rendu.
Le rendu permet à Googlebot d'exécuter du code JavaScript et de voir ce qu'un utilisateur verrait s'il parcourait le site, permettant ainsi à Googlebot de l'indexer correctement. Lorsqu'il s'agit de sites qui utilisent beaucoup JavaScript, et en particulier les sites qui utilisent le modèle shell d'application pour afficher des informations critiques en JavaScript, Googlebot doit d'abord exécuter et restituer le code JavaScript pour en savoir plus sur le contenu de la page.
Ce processus de rendu crée un délai lorsque le code JavaScript est envoyé dans la file d'attente des services de rendu Web, où il attend son traitement. Bien que ce processus prenait beaucoup de temps, Google a récemment déclaré que le délai de rendu n'était en réalité que de 5 secondes en moyenne, 90 % des sites étant traités en quelques minutes. Malheureusement, ce n’est pas l’expérience des référenceurs. Une étude a montré qu'il fallait neuf fois plus de temps à Google pour explorer JavaScript que HTML. De plus, les erreurs, les délais d'attente ou les paramètres du fichier robots.txt peuvent toujours empêcher Googlebot d'afficher et d'indexer une page.
La nécessité de restituer du JavaScript amène Googlebot à indexer la page en deux vagues. Après avoir utilisé un Chromium sans tête pour restituer le JavaScript, Googlebot analyse à nouveau le HTML rendu et ajoute toutes les URL nouvellement découvertes à la liste pour une exploration plus approfondie. Il utilise ensuite le HTML rendu pour indexer le site.
Rendu JavaScript
Ce n'est pas seulement Googlebot qui doit afficher vos pages. Le rendu prend le code de votre site et le génère visuellement afin que les visiteurs puissent le visualiser sur leur navigateur. De nombreux problèmes d'indexation liés à JavaScript se produisent en raison du type de rendu utilisé par un site pour afficher son contenu. Il existe plusieurs options différentes pour le rendu de vos pages JavaScript, et certaines conviennent mieux aux robots de recherche que d'autres.
Rendu côté serveur
Comme son nom l'indique, le rendu côté serveur (SSR) se produit lorsque le processus de rendu se produit directement sur le serveur. Après le rendu, la page Web HTML finale est ensuite transmise au navigateur, où les visiteurs peuvent la visualiser et les robots peuvent l'explorer.
Le rendu côté serveur est considéré comme un bon choix pour le référencement car il peut réduire les temps de chargement du contenu et empêcher les changements de mise en page. L'approche côté serveur permet également de garantir que tous vos éléments sont réellement rendus et que la technologie côté client ne les ignore pas.
Cependant, le rendu côté serveur peut également augmenter le temps nécessaire à une page pour accepter les entrées de l'utilisateur. C'est pourquoi certains sites qui s'appuient fortement sur JavaScript préfèrent utiliser SSR sur les pages Web qui comptent vraiment pour le référencement, mais pas sur les pages où une fonctionnalité solide est essentielle.
Rendu côté client
Le rendu côté client (CSR) déplace la charge de travail de rendu du serveur vers le client (le navigateur). Au lieu de recevoir le code HTML entièrement rendu directement du serveur, l'utilisateur reçoit du code HTML simple ainsi qu'un fichier JavaScript à restituer par son propre navigateur.
Étant donné que le navigateur lui-même doit gérer la charge de rendu, le rendu côté client est généralement plus lent que le rendu côté serveur. Cela peut entraîner des problèmes de référencement évidents, car la vitesse des pages est l'un des nombreux signaux techniques de référencement que Google utilise pour classer les pages. De plus, des vitesses de chargement plus lentes peuvent également augmenter le taux de rebond, et bien que le taux de rebond ne soit pas un signal en soi, un taux élevé pourrait être le signe d'une mauvaise expérience de navigation et de visiteurs frustrés du site. Si vous cherchez à augmenter la vitesse du site, abandonner le rendu côté client n'est peut-être pas une mauvaise idée.
Rendu dynamique
Le rendu dynamique utilise à la fois le rendu côté client et côté serveur à des moments différents. Les requêtes provenant des navigateurs recevront la version côté client de la page, tandis que les requêtes provenant de robots susceptibles d'avoir des problèmes avec JavaScript obtiendront la version côté serveur. Cela protège les fonctionnalités des pages les plus importantes tout en permettant aux robots de recherche d'accéder plus facilement à celles qui nécessitent une indexation.

Un site avec beaucoup de contenu dynamique qui doit être fréquemment mis à jour et réindexé peut bénéficier de ce style de rendu plus flexible. Cependant, même si le rendu dynamique peut sembler une solution solide à vos problèmes de rendu, ce n'est en réalité pas celle que Google suggère. En fait, la page centrale de recherche Google pour JavaScript avertit spécifiquement que le rendu dynamique est une « solution de contournement » et « pas une solution à long terme » en raison de complexités supplémentaires et des besoins en ressources. Cela dit, cela peut toujours constituer une solution à court terme en cas de besoin.
Rendu statique
Le rendu statique, également appelé pré-rendu, implique la génération du contenu HTML d'une page pendant le processus de création ou de déploiement plutôt qu'au moment de l'exécution. Les fichiers HTML pré-rendus sont ensuite servis directement au navigateur ou au client sur demande.
En rendu statique, le serveur génère les fichiers HTML avec tout le contenu et les données nécessaires à la page, y compris les éléments dynamiques. Cela signifie que le navigateur ou le client reçoit une page HTML entièrement restituée sans qu'il soit nécessaire de procéder à un traitement supplémentaire ou à l'exécution de JavaScript.

Les fichiers HTML pré-rendus sont facilement explorables par les robots des moteurs de recherche, permettant une meilleure indexation du contenu du site Web. De plus, le rendu statique peut améliorer considérablement les temps de chargement des pages puisque le contenu est déjà présent dans le fichier HTML et ne nécessite pas de rendu supplémentaire côté client.
Quel type de rendu est le meilleur pour le référencement ?
Google recommande d'utiliser le rendu côté serveur, le rendu statique ou de combiner le rendu côté client et côté serveur via la réhydratation (un peu similaire au rendu dynamique). Google n'interdit pas le rendu côté client, mais comme cela peut être plus problématique, ce n'est pas vraiment préféré. À mesure que la quantité de JavaScript dans l'application ou sur la page augmente, cela peut affecter négativement l'interaction de la page avec la prochaine peinture (INP, qui fera partie de Core Web Vitals en mars 2024) lorsqu'elle est rendue côté client. En ce qui concerne le JavaScript côté client, Google conseille d'adopter l'approche consistant à « servir uniquement ce dont vous avez besoin, quand vous en avez besoin ».
Conseils pour réduire les problèmes de référencement JavaScript
Rendre le JavaScript de votre site convivial pour le référencement ne doit pas nécessairement être très compliqué, mais il existe plusieurs bonnes pratiques que vous devez suivre pour obtenir d'excellents résultats. Voici quelques conseils SEO JavaScript pour vous aider, vous et votre équipe de développement, à élaborer une stratégie JavaScript qui ne nuira pas à votre classement.
1. Assurez-vous que Google indexe le contenu JavaScript
Ne croyez pas que Google restituera et indexera automatiquement votre contenu JavaScript. Prenez le temps de vérifier par vous-même en effectuant une recherche sur le site pour une chaîne de texte spécifique sur votre page définie entre guillemets (site : votredomaine.com « texte spécifique »). Si la page apparaît, vous pouvez être assuré qu'elle est indexée.
Vous pouvez également utiliser plusieurs outils Google différents (URL Inspection Tool, Mobile-Friendly Test) et des outils tiers (Screaming Frog, JetOctopus) pour creuser un peu plus et tester votre implémentation JavaScript. Consultez la section « Tests et dépannage » au bas de ce guide pour en savoir plus sur l'utilisation de ces outils pour vérifier les erreurs d'indexation liées à JavaScript.
Enfin, n'oubliez pas que robots.txt peut empêcher les robots de recherche d'accéder à des pages spécifiques. Si Google ne veut tout simplement pas indexer une page, assurez-vous que le fichier robots.txt ne l'interdit pas. Google ne recommande pas d'utiliser robots.txt pour bloquer les fichiers JavaScript, car cela peut affecter la capacité de Googlebot à afficher correctement le contenu de la page et à indexer la page.
2. Suivez les meilleures pratiques de référencement sur la page
Ce n’est pas parce que vous travaillez avec JavaScript au lieu de HTML que le processus de référencement sur la page va changer. Toutes les optimisations techniques et on-page habituelles (balises, titres, attributs, etc.) restent indispensables. Google a en fait suggéré aux développeurs d'éviter d'utiliser JavaScript pour créer ou gérer des balises canoniques.
3. Utilisez des liens internes efficaces
Sans liens internes, les robots de recherche ne peuvent pas trouver toutes les pages de l'architecture de votre site et auront du mal à les explorer ou à les classer. À des fins de référencement JavaScript, il est préférable d'avoir des liens en HTML plutôt qu'en JavaScript afin qu'ils puissent être explorés immédiatement plutôt qu'après le rendu.
Si vous utilisez JavaScript pour saisir des liens de manière dynamique dans votre code, assurez-vous de toujours les configurer en utilisant le balisage HTML approprié. Je recommande également d'utiliser l'outil d'inspection d'URL de Google pour vérifier si le texte d'ancrage est présent dans le HTML rendu final. De plus, Google recommande d'éviter de créer des liens avec des gestionnaires d'événements JavaScript ou des éléments HTML tels que <div> ou <span>, car ils peuvent causer des problèmes à Googlebot et l'empêcher d'explorer le lien.
4. Éloignez-vous des hachages dans les URL
SPA (applications monopage) peut utiliser des URL fragmentées pour charger différentes vues. Cependant, Google souhaite que les administrateurs Web évitent d'utiliser des hachages dans des URL fragmentées, ce qui suggère que vous ne devriez pas compter sur eux pour travailler avec Googlebot. Au lieu de cela, ils recommandent d'utiliser l'API History pour charger différents contenus en fonction de l'URL.
5. Utilisez des images à chargement paresseux
Le chargement différé est la pratique consistant à retarder le chargement des éléments de page moins importants ou non visibles. C'est courant pour optimiser les performances et l'UX. Mais si vous ne faites pas attention à ce que vous retardez et à la manière dont vous le faites, vous risquez de vous retrouver avec des problèmes d'indexation.
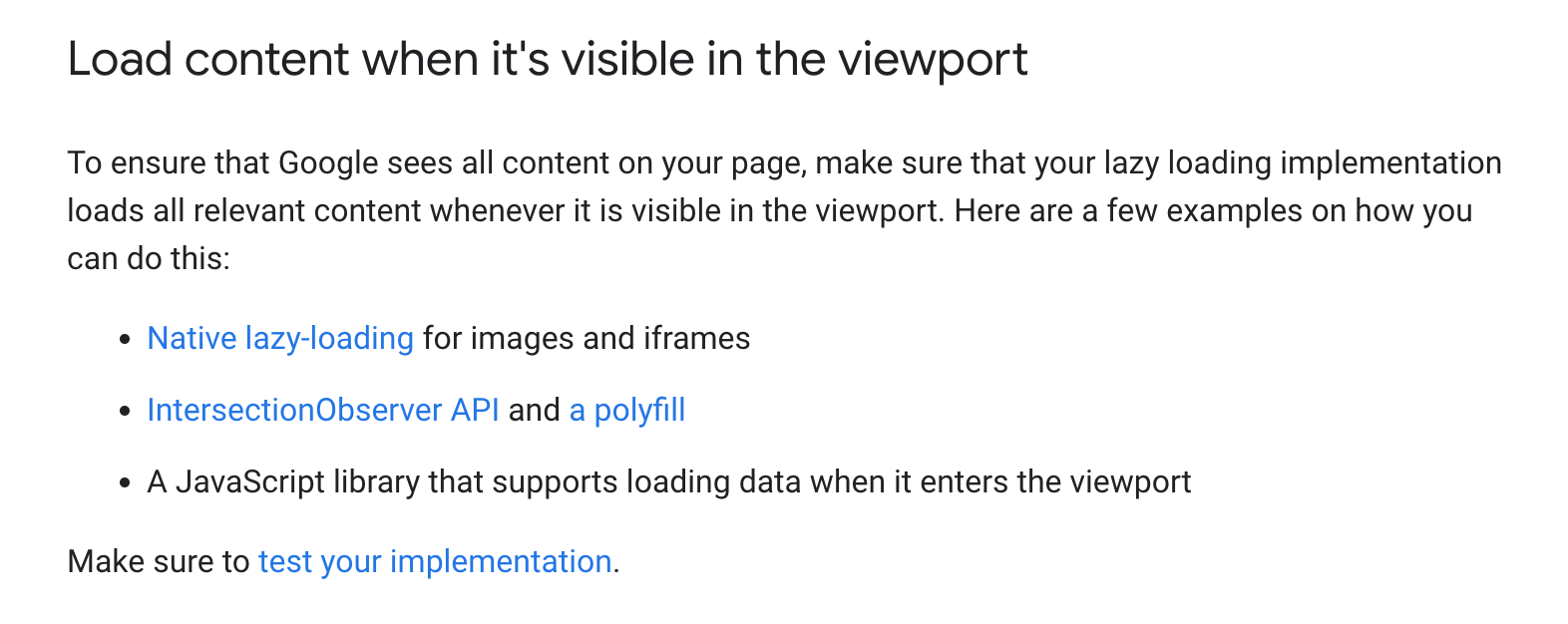
Googlebot ne fait pas défiler lorsqu'il consulte le contenu ; il redimensionne simplement sa fenêtre d'affichage. Cela signifie que les événements de défilement scriptés peuvent ne pas se déclencher et que le contenu peut ne pas être rendu. Google suggère plusieurs façons différentes de s'assurer que tout le contenu de votre page est chargé lors d'un chargement différé.

Il est probablement préférable de laisser le chargement paresseux pour vos images. Le chargement paresseux du contenu est risqué car il peut expirer et finir par ne pas être indexé.
6. Corriger le contenu en double
Google déclare que le contenu dupliqué ne justifie pas une action manuelle, sauf s'il est de nature malveillante ou trompeuse. Mais cela peut toujours gruger votre budget d'exploration, retarder l'indexation et amener vos pages à entrer en concurrence les unes avec les autres pour le classement. JavaScript a tendance à créer plusieurs URL pour le même contenu, alors décidez quelle version vous souhaitez indexer et appliquez des balises canoniques et noindex au reste.
7. Effectuez des audits réguliers du site
À mesure que le volume et la complexité du code JavaScript d'une page augmentent, il est important de vérifier qu'il est correctement rendu et indexé. Des audits de site régulièrement programmés peuvent vous aider à repérer tout ce que vous avez pu manquer lors de votre première série de tests de mise en œuvre, alors n'oubliez pas d'intégrer le référencement JavaScript à votre liste de contrôle SEO habituelle.
Tests et dépannage
Il existe plusieurs outils différents que vous pouvez utiliser pour tester si Google a du mal à indexer le JavaScript sur votre site Web ou si vos récents correctifs Google JavaScript SEO fonctionnent.
Votre premier arrêt devrait être les outils Web de Google, en particulier l'outil d'inspection d'URL et l'outil de test d'optimisation mobile. Ces outils ne sont pas parfaits, car ils génèrent une version de votre page à partir des ressources disponibles en temps réel, et non la même version en cache que celle utilisée par le moteur de rendu. Mais ils peuvent toujours vous donner un aperçu assez précis de la façon dont Google gère votre JavaScript.
L'outil de test adapté aux mobiles vous permet de naviguer entre le code de votre page et une capture d'écran de ce que Google voit, afin que vous puissiez comparer les deux pour JavaScript qui pourrait ne pas s'exécuter correctement. Vous pouvez accéder à cette fonctionnalité en cliquant sur « Afficher la page testée » une fois le test terminé. En cliquant sur l'onglet « Plus d'informations », vous verrez également tous les messages d'erreur potentiels provenant de la console JavaScript et plus d'informations sur les ressources de page qui n'ont pas pu être chargées et pourquoi.
De même, l'outil d'inspection d'URL de Google vous fournit une capture d'écran de la façon dont Googlebot voit vos pages afin que vous puissiez inspecter visuellement ses éléments. Il affiche également l'état d'indexation de vos pages afin que vous puissiez rapidement repérer si l'une de vos pages contenant beaucoup de scripts n'a pas été indexée et peut nécessiter une attention.
En plus de ces outils Web, il existe plusieurs outils tiers que vous pouvez utiliser pour les tests et le dépannage. Les outils d'exploration comme Screaming Frog et JetOctopus peuvent tous deux restituer des captures d'écran JavaScript de vos pages. Cependant, gardez à l’esprit que ces rendus ne sont pas nécessairement les mêmes que ceux que Googlebot produirait puisque d’autres robots les génèrent.
Obtenez de l'aide d'experts techniques en référencement
Le référencement JavaScript comporte de nombreuses pièces mobiles. Avec un partenaire dédié, vous n’êtes pas obligé de résoudre seul ces problèmes techniques de référencement. Victorious peut vous aider, vous et votre équipe de développement, à garantir que votre site est correctement optimisé et que vos efforts de référencement contribuent à vos objectifs commerciaux. Contactez-nous pour une consultation gratuite pour en savoir plus.
