Comment mettre en œuvre Clerk.io pour Magento PWA : un guide étape par étape
Publié: 2023-05-25L'intégration de Clerk.io à votre application Web progressive (PWA) Magento vous permet de proposer des recommandations personnalisées et de suivre efficacement les ventes. Cet article de blog vous guidera à travers les étapes pour implémenter de manière transparente Clerk.io pour Magento PWA, vous permettant d'améliorer l'engagement client et de stimuler les conversions.
Pourquoi l'intégration Clerk.io avec Magento PWA ?
L'intégration de Clerk.io avec Magento PWA apporte plusieurs avantages clés à votre boutique en ligne :
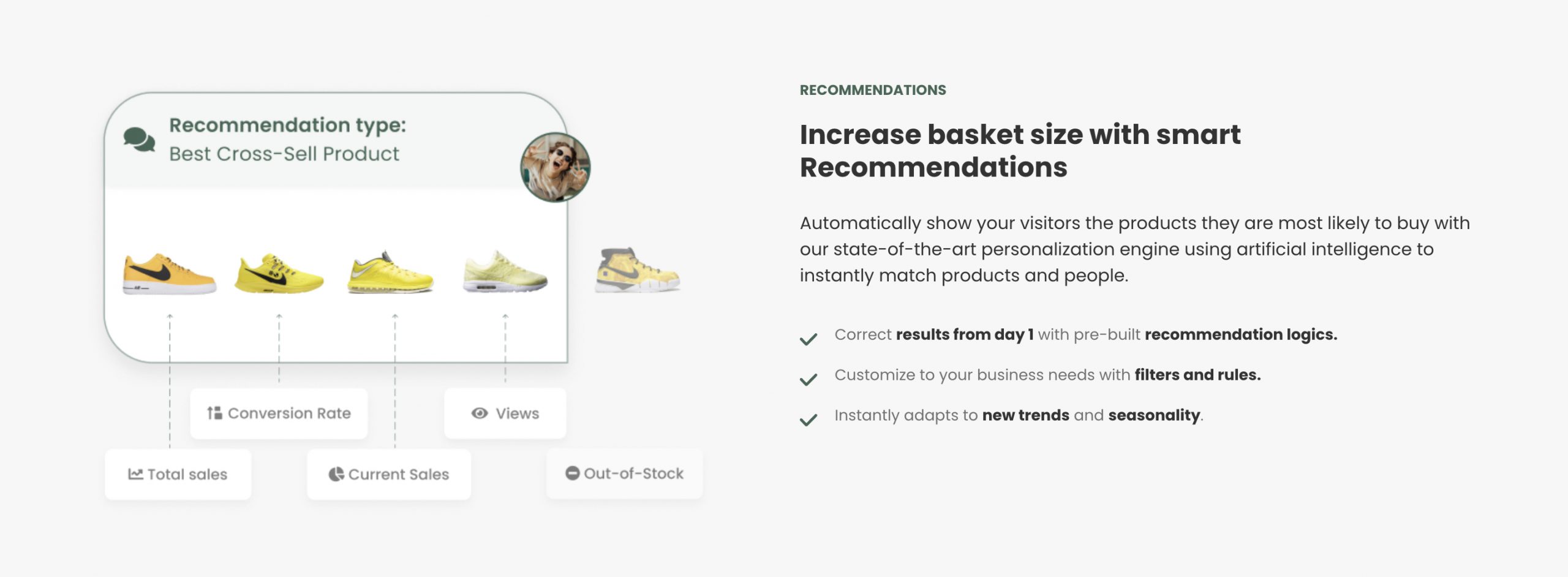
- Recommandations personnalisées : Clerk.io fournit de puissants widgets de recommandation qui peuvent être intégrés de manière transparente dans votre page de panier, votre page de catégorie et votre page de produit. Ces widgets vous permettent d'afficher des recommandations de produits personnalisées à vos clients, améliorant ainsi les opportunités de vente croisée et de vente incitative.
- Suivi des ventes amélioré : Clerk.io offre de solides capacités de suivi des ventes, vous permettant de recueillir des informations précieuses sur le comportement des clients et de mesurer l'efficacité de vos campagnes marketing. En suivant les données de vente, vous pouvez optimiser vos stratégies et stimuler la croissance des revenus.
Fonctionnalités clés pour l'intégration
Avant de plonger dans le processus de mise en œuvre, explorons les principales fonctionnalités offertes par Clerk.io pour une intégration transparente avec Magento PWA :

- Widget de recommandations : le widget de recommandations vous permet d'afficher dynamiquement des recommandations de produits personnalisées. Mettez-le en œuvre sur les pages de panier, de catégorie et de produit pour stimuler l'engagement et les conversions des clients.
- Synchronisation des données du magasin : Clerk.io fournit un processus de synchronisation pour garantir que votre Magento PWA est connecté de manière transparente, permettant à la plate-forme de récupérer et d'utiliser efficacement les données pertinentes.
7 étapes pour implémenter Clerk.io pour Magento PWA
1. Créez un compte de commis et connectez-vous
Commencez par créer un compte Clerk.io et connectez-vous au tableau de bord Clerk.io.
2. Ajouter un magasin

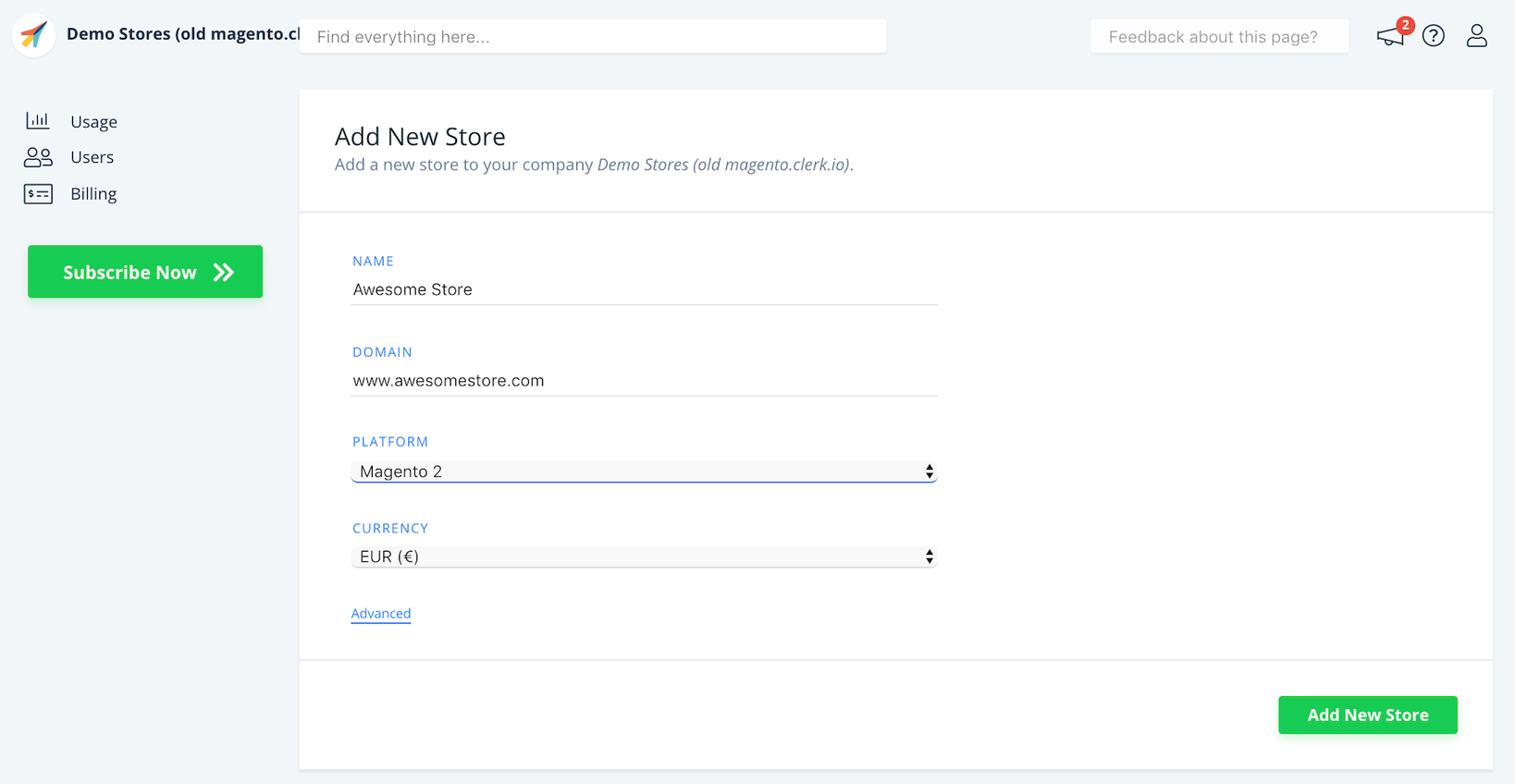
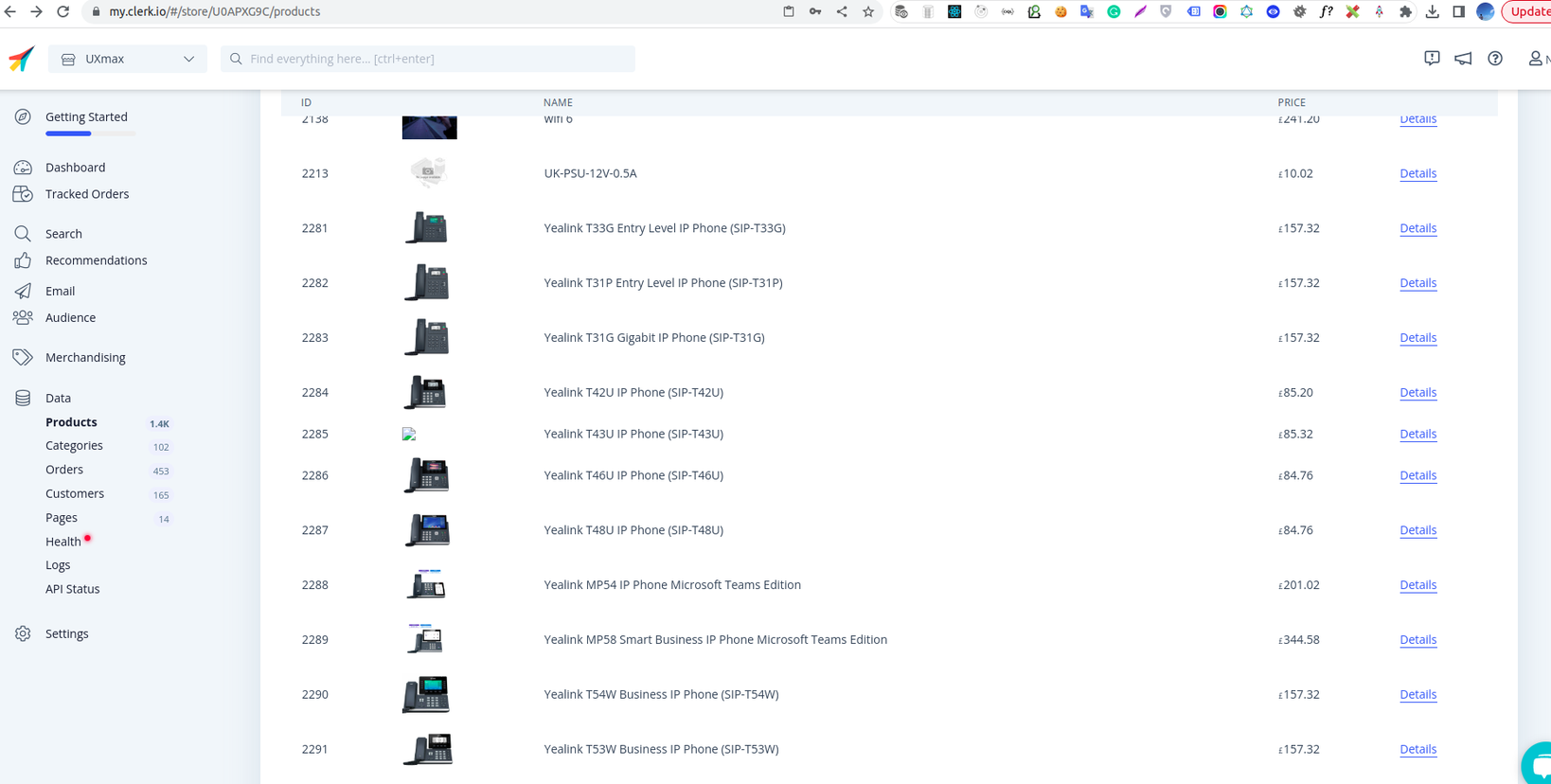
Après vous être connecté à my.clerk.io, la première étape consiste à ajouter votre boutique :
- Indiquez le nom et le domaine de votre boutique en ligne
- Choisissez Magento 2 comme plateforme
- Sélectionnez votre devise
- Cliquez sur Ajouter un nouveau magasin pour continuer
3. Installer et configurer l'extension
Pour intégrer Clerk.io à votre PWA Magento, vous devez installer et configurer l'extension Clerk.io. Suivez ces étapes:
- Exécutez les commandes suivantes dans votre terminal :
le compositeur a besoin d'un commis/magento2 module php bin/magento : activer Clerk_Clerk configuration de php bin/magento : mise à niveau Configuration de php bin/magento : di : compile
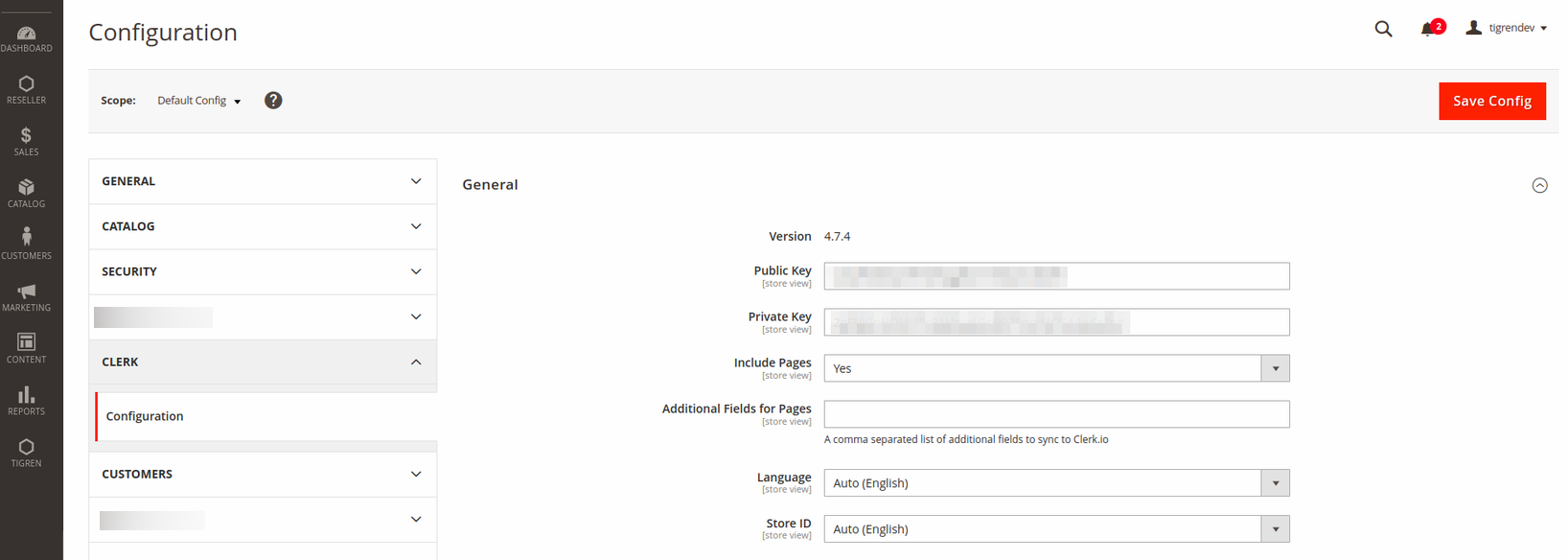
- Une fois l'extension installée, configurez-la en accédant à Store → Configuration → Clerk et en saisissant votre clé API Clerk.io.

4. Synchronisez votre boutique
Après avoir configuré l'extension, il est important de synchroniser votre boutique Magento avec Clerk.io :

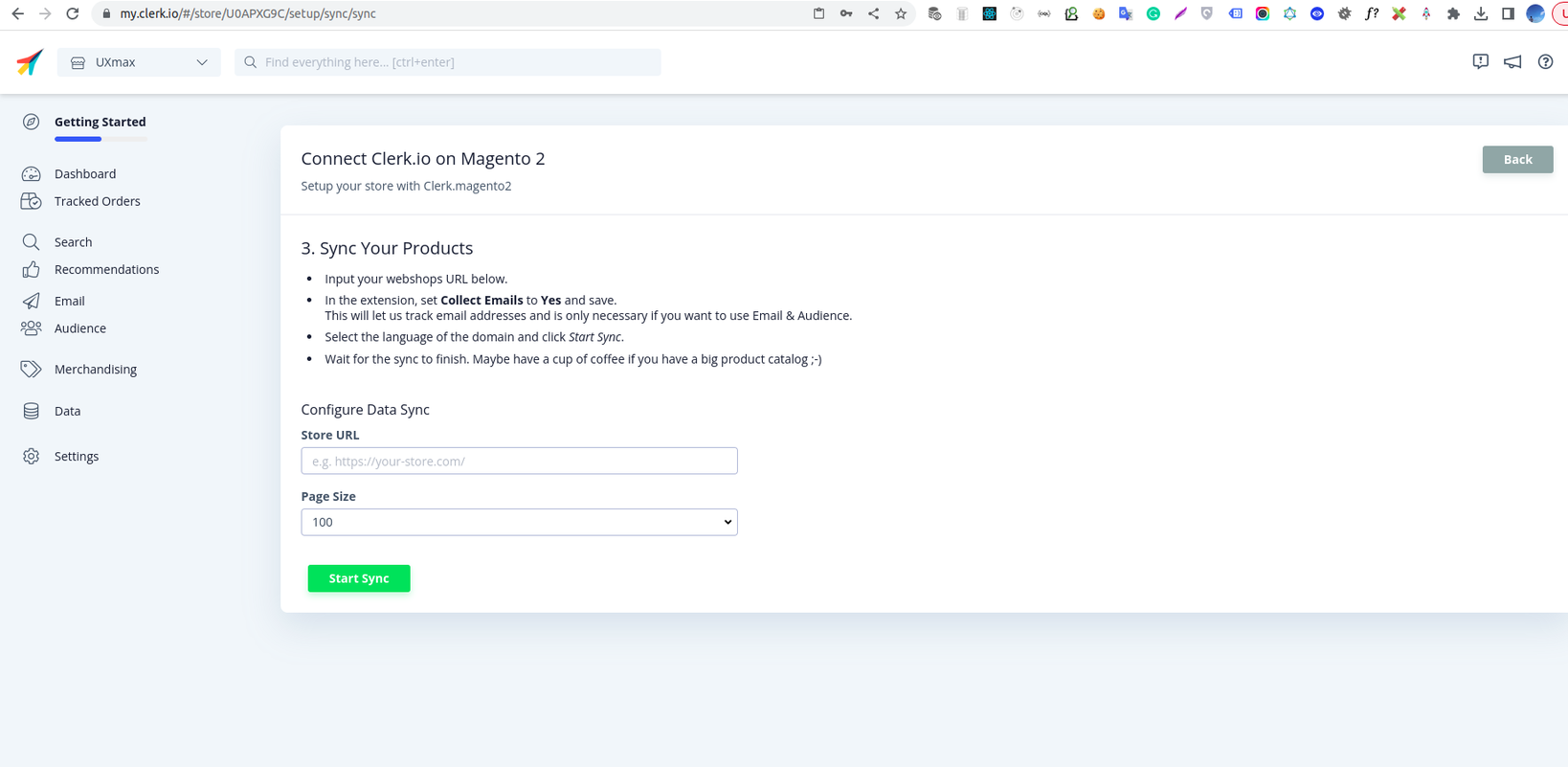
- Revenez au Guide de configuration dans le tableau de bord Clerk.io et cliquez sur Synchroniser vos données .
- Entrez les détails de votre boutique et cliquez sur Démarrer la synchronisation pour lancer le processus de synchronisation. Cette étape garantit que les données de votre magasin sont connectées à Clerk.io.

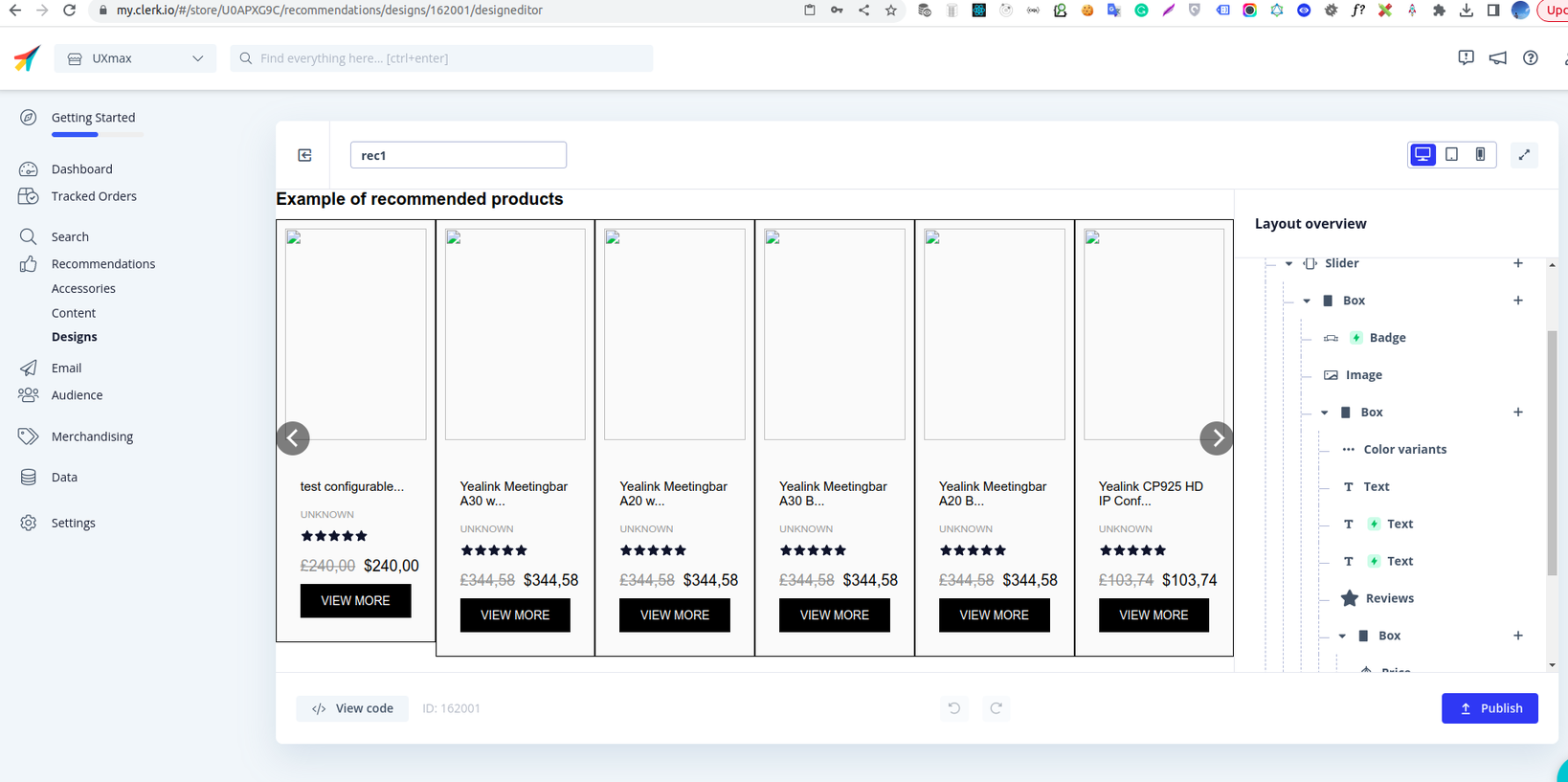
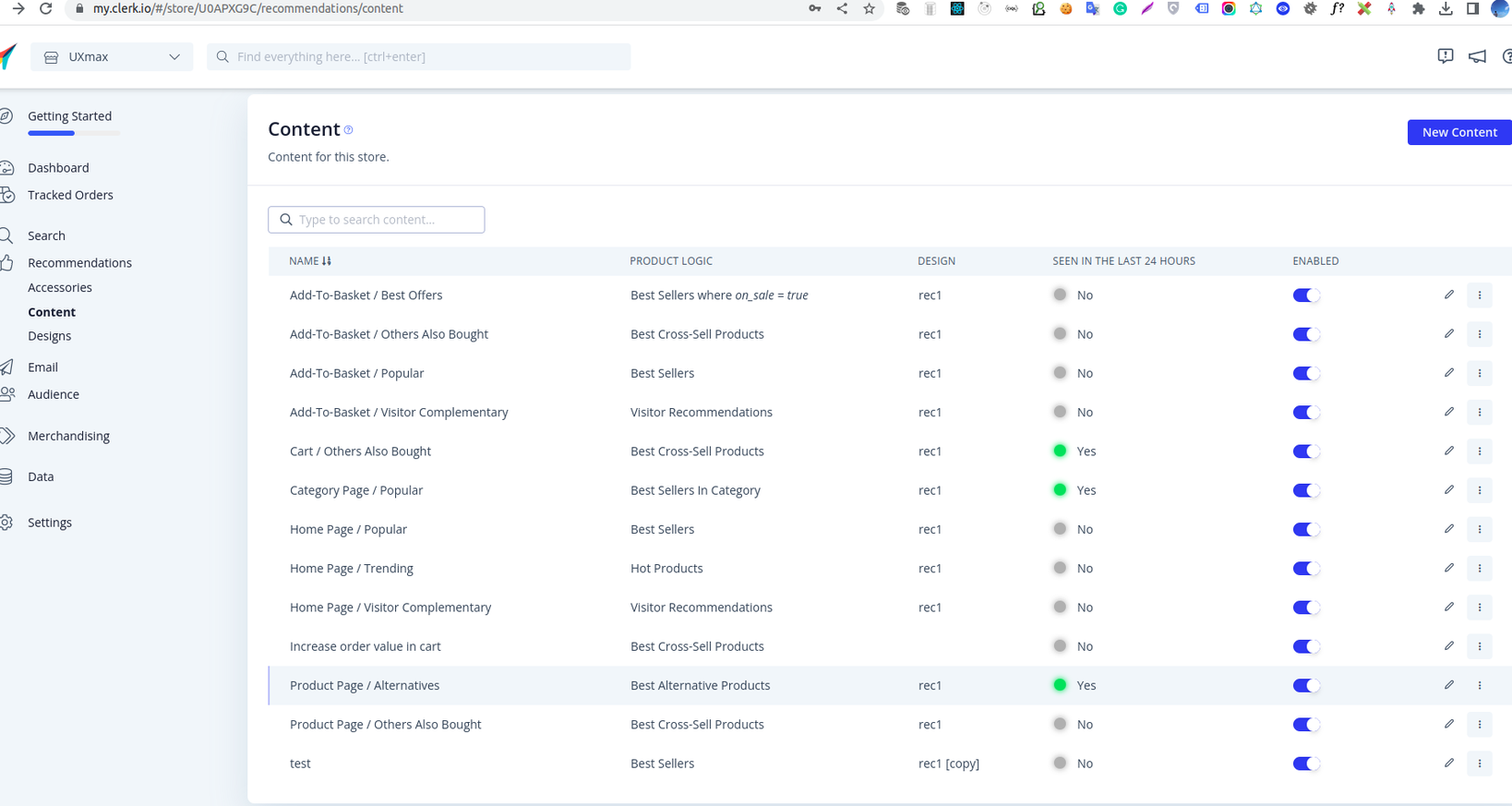
5. Configurer et configurer le widget Recommandations
Reportez-vous à la section Premiers pas avec les recommandations sur Magento 2 pour :
- créer des curseurs de recommandation
- définir le contenu du widget
- configurer l'affichage du contenu via le backend Magento


6. Afficher par programmation le widget Recommandations
Pour afficher par programmation le widget de recommandations sur les pages de panier, de catégorie et de produit, vous devez effectuer les étapes suivantes :
Créez un module pour récupérer la configuration du contenu du widget depuis le backend Magento.
- Définissez les variables de configuration dans le fichier di.xml .
- Créez le fichier schema.graphqls avec les champs requis pour la récupération de l'API.
Développer un module complémentaire pour PWA pour interroger les données de configuration du magasin et récupérer le contenu du widget.
- Requête GraphQl pour récupérer les données de configuration du magasin.
- Certains crochets personnalisés pour interroger le point de terminaison de l'API Clerk
https://api.clerk.io/v2?payload=pour récupérer les données de contenu du widget. - Composants étendus du composant principal PWA, avec des intercepteurs ciblables par programmation qui appellent les crochets personnalisés et insèrent des données de contenu en fonction de la configuration.
- Quelques feuilles de style pour correspondre au thème actuel.
Code associé :

<!-- Définissez la variable de configuration dans le fichier di.xml. -->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<arguments>
<argument name="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">clerk/general/public_key</item>
<item name="clerk_category_enabled" xsi:type="string">employé/catégorie/activé</item>
<item name="clerk_category_content" xsi:type="string">employé/catégorie/contenu</item>
<item name="clerk_product_enabled" xsi:type="string">employé/produit/activé</item>
<item name="clerk_product_content" xsi:type="string">employé/produit/contenu</item>
<item name="clerk_cart_enabled" xsi:type="string">commis/panier/activé</item>
<item name="clerk_cart_content" xsi:type="string">employé/panier/contenu</item>
</argument>
</ arguments>
</type> //Créer le fichier schema.grapqls
tapez StoreConfig {
Clerc_general_public_key : chaîne @doc(description : "clé publique du commis")
Clerk_category_enabled : booléen @doc(description : "état du contenu de la catégorie de commis")
Clerk_category_content : chaîne @doc(description : "Classe de contenu de la catégorie Clerk")
Clerc_product_enabled : booléen @doc(description : "statut du contenu du produit de l'employé")
Clerk_Product_Content : chaîne @doc(description : "Classe de contenu du produit Clerk")
Clerk_cart_enabled : booléen @doc(description : "statut du contenu du panier de l'employé")
Clerk_cart_content : chaîne @doc(description : "statut du contenu du panier de l'employé")
} // Requête GraphQl pour récupérer les données de configuration du magasin.
export const GET_STORE_CONFIG_DATA = gql`
requête getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-available
storeConfig {
code_magasin
greffier_général_clé_publique
greffier_category_enabled
greffier_category_content
greffier_product_enabled
commis_product_content
greffier_cart_enabled
greffier_cart_content
}
}
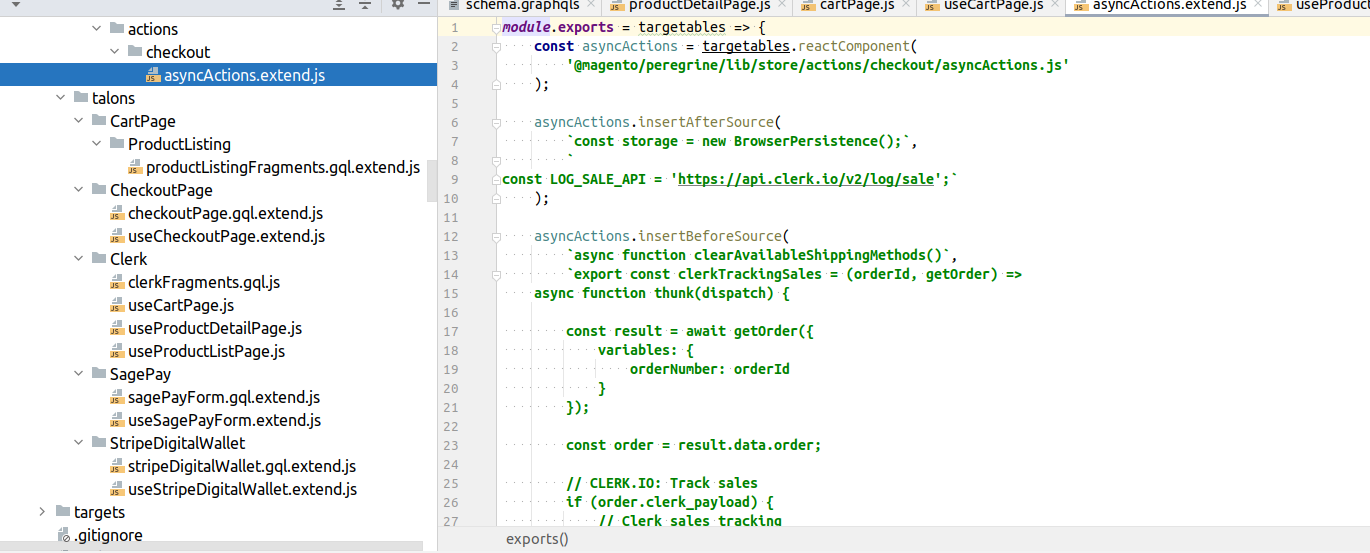
`;7. Activer le suivi des ventes par programme
Pour implémenter le suivi des ventes avec Clerk.io dans votre PWA Magento, suivez les étapes ci-dessous :
- Créez des composants et des serres pour étendre les fichiers de thème principaux de Venia et gérer les appels d'API pour le suivi des ventes vers le point de terminaison de Clerk.io
https://api.clerk.io/v2/log/salevers le vendeur après qu'une commande a été passée. - Étendez les fichiers thématiques liés à vos méthodes de paiement, tels que SagePay et Stripe, pour intégrer le suivi des ventes.
- Étendez
@magento/peregrine/lib/store/actions/checkout/asyncActions.jspour intégrer les fonctionnalités nécessaires.

En suivant ces étapes, vous pouvez intégrer avec succès Clerk.io à votre Magento PWA et tirer parti de ses puissantes fonctionnalités pour améliorer l'expérience d'achat de vos clients.
Un exemple de vitrine
Pour une représentation visuelle de l'intégration de Clerk.io en action, visitez notre site de démonstration.
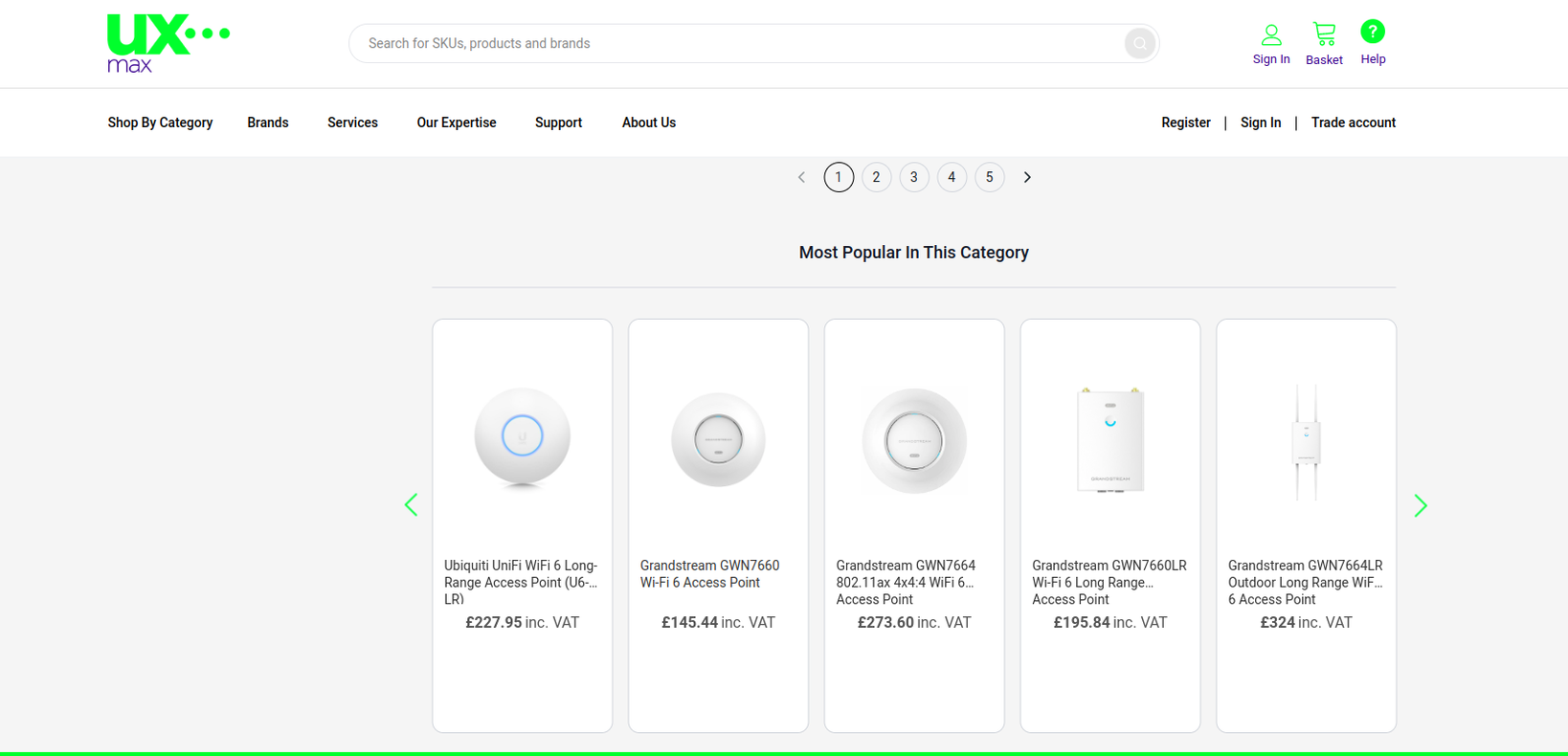
- Page de catégorie

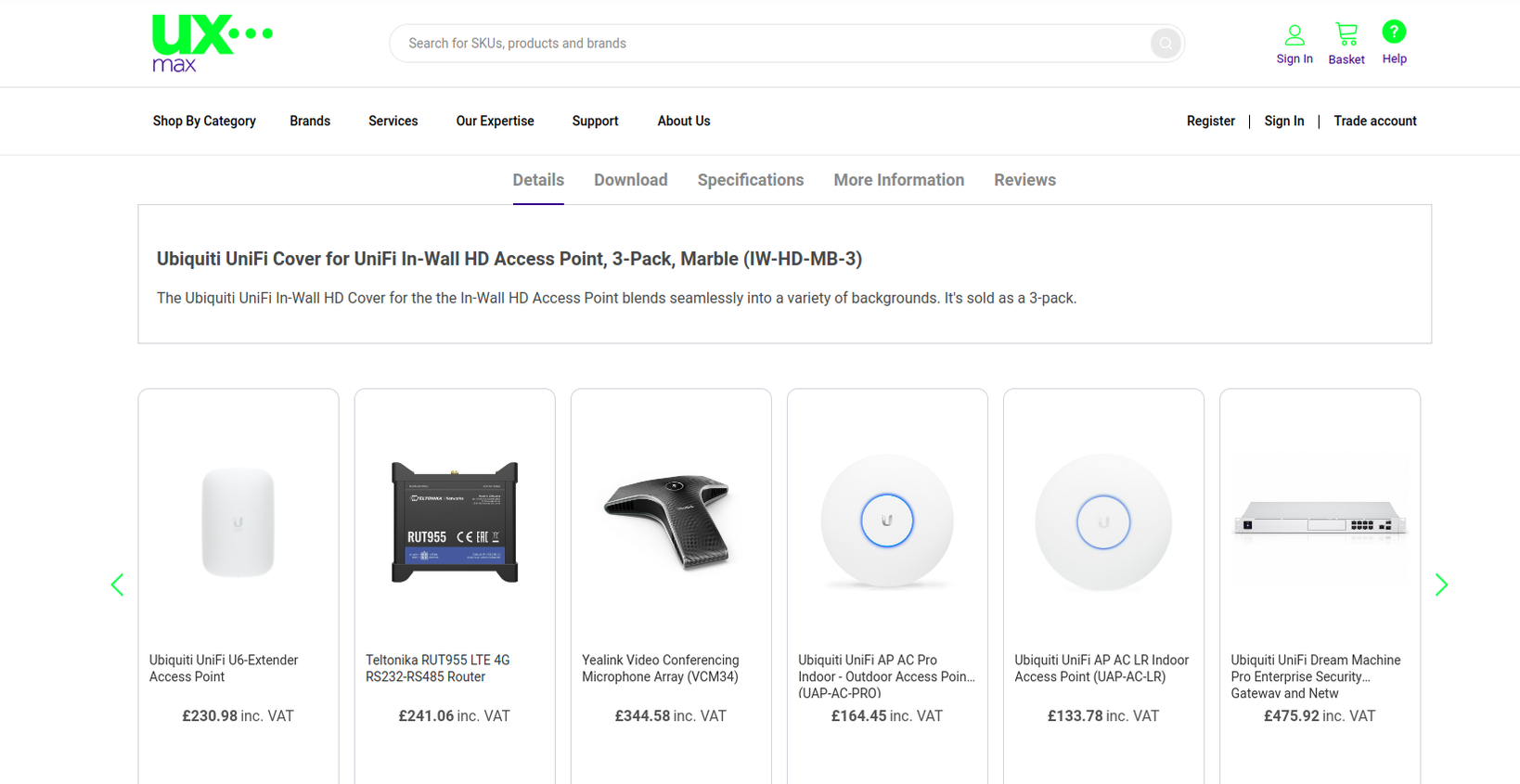
- Fiche produit

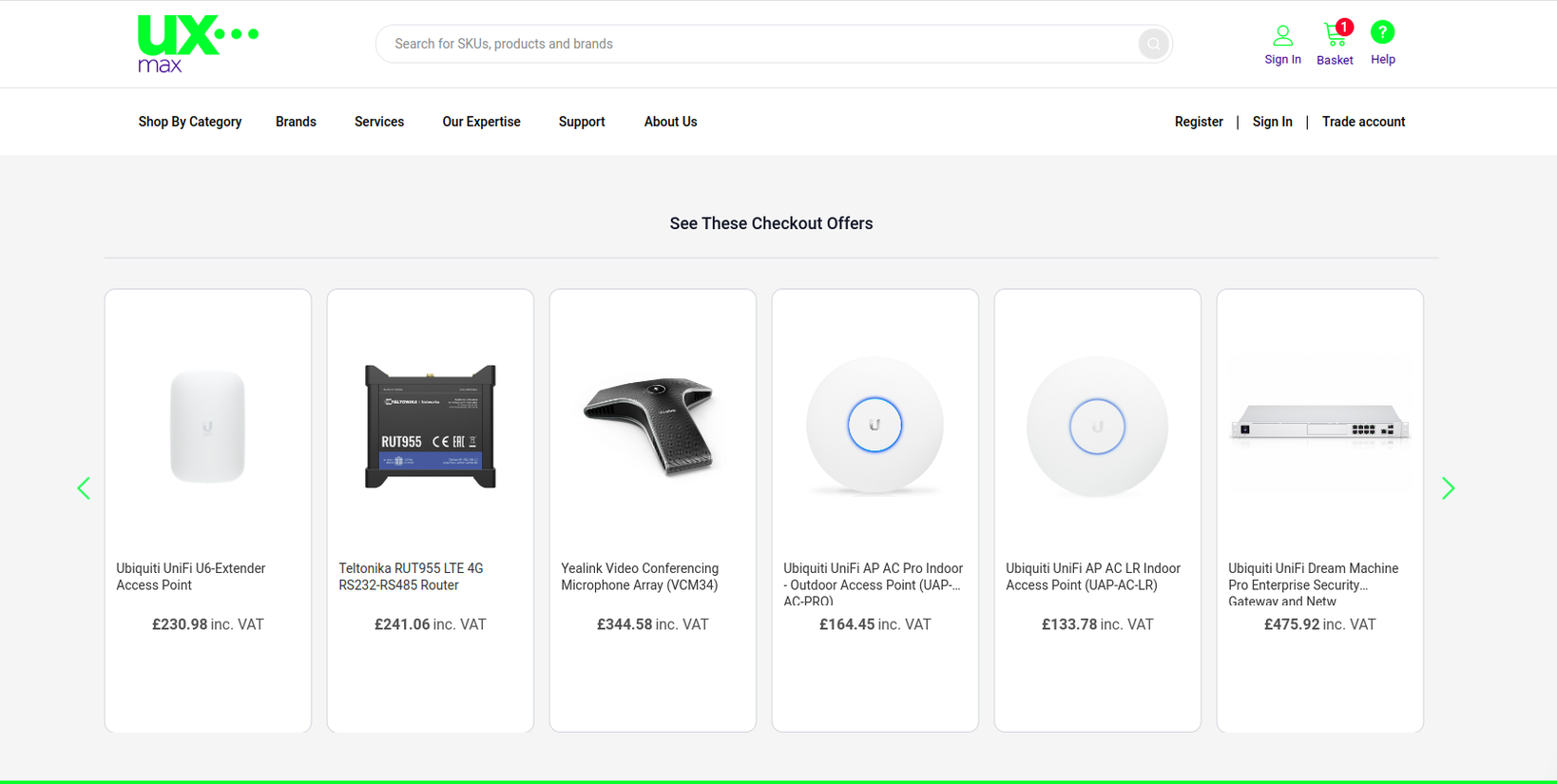
- Page du panier

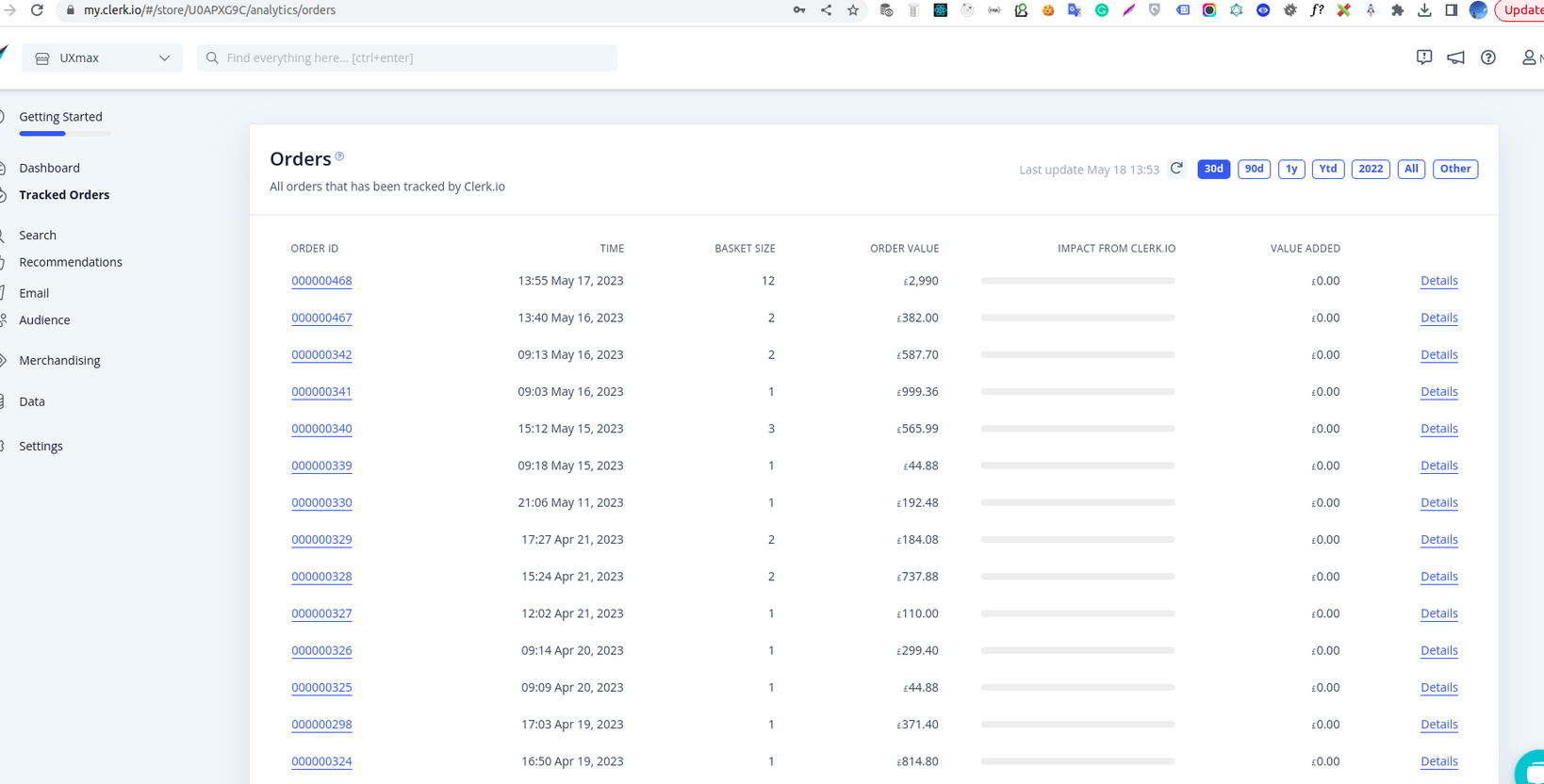
- Suivi des ventes

Derniers mots
L'intégration de Clerk.io avec Magento PWA offre de puissants avantages pour votre boutique en ligne. En suivant les étapes fournies, vous pouvez implémenter Clerk.io de manière transparente et profiter de recommandations personnalisées et d'un suivi efficace des ventes.
Si vous rencontrez des difficultés lors du processus d'intégration ou si vous préférez que des experts s'en occupent pour vous, l'équipe Tigren est là pour vous aider. Avec plus de 5 ans d'expérience dans le développement Magento PWA, nous avons une connaissance et une expertise approfondies pour vous aider. Que vous ayez besoin de créer une puissante PWA Magento à partir de zéro, d'utiliser un thème Magento PWA ou de l'intégrer à un logiciel tiers, notre équipe est prête à fournir des solutions sur mesure pour répondre à vos besoins spécifiques.
N'hésitez pas à contacter l'équipe Tigren pour une assistance experte afin de maximiser le potentiel de votre Magento PWA et d'assurer une intégration transparente avec Clerk.io.
Articles Similaires:
Impossible de prévisualiser une campagne dans Magento PWA Content Staging ? Voici comment y remédier
