Comment faire vendre les pages de catégories de commerce électronique ? 7 exemples en direct
Publié: 2017-08-22La majorité des propriétaires de magasins de commerce électronique passent le plus clair de leur temps soit à optimiser la page d' accueil , soit à créer des pages de produits bien organisées et améliorées.
Bien que les pages mentionnées ci-dessus soient certainement importantes, il existe un autre type de page, dont le potentiel est souvent ignoré et négligé par les marchands en ligne.
Je parle des pages de catégorie .
Fondamentalement, il s'agit de pages Web individuelles qui structurent la taxonomie des sites Web . Dans les boutiques en ligne, les catégories et sous-catégories sont normalement utilisées pour classer les produits ou services en les regroupant en un seul endroit.
Les pages de catégorie aident à améliorer la navigation en magasin , la convivialité et les mécanismes de recherche internes , ce qui améliore l'expérience d'achat globale des clients. De plus, tout en jouant le rôle de point de transit, une page catégorie peut être optimisée pour solidifier l'intention d'achat des visiteurs et les convertir en acheteurs.
À partir de cet article, vous apprendrez comment éviter les erreurs les plus courantes lors de la création de pages de ce type. Nous vous expliquerons également comment améliorer l'efficacité de vos catégories et sous-catégories de sites existantes.
Table des matières
- Contenu de la page de catégorie
- Types de contenu
- Placement de contenu
- Qualité du contenu
- Optimisation des images
- N'utilisez pas de photos de héros qui occupent tout le 1er écran
- Soyez cohérent avec les images que vous utilisez pour les catégories
- Utiliser .Gif / Aperçus vidéo
- Conclusion
Contenu de la page de catégorie
La triste vérité est que la plupart des pages de catégorie de commerce électronique manquent de contenu. Dans la majorité des cas, il n'y a qu'une liste de produits et une petite quantité de contenu (qui provient généralement des pages de produits réelles).
Pendant ce temps, y injecter du contenu utile et unique peut améliorer le classement de ces pages et vous apporter une partie supplémentaire du trafic ciblé.
De plus, étant optimisées, les pages de catégories vous permettront d'en dire plus aux visiteurs de votre magasin sur votre produit et votre marque , de répondre aux questions fréquemment posées et de les guider dans l'entonnoir de conversion .
 Types de contenu
Types de contenu
Il est généralement admis que le maximum de ce qui peut être ajouté sur les pages de catégorie est une description détaillée.
Cependant, un grand nombre de sites Web de commerce électronique ont prouvé que vous pouvez y utiliser avec succès pratiquement n'importe quel type de contenu.
Ainsi, les pages de catégorie peuvent contenir :
- une description détaillée des produits de la catégorie,
- images de héros eye-candy,
- curseurs d'image attrayants,
- des bannières qui annoncent des soldes ou des offres spéciales en magasin dans le monde entier,
- des sections avec des produits et services en vedette,
- une rubrique 'Nouveautés',
- des vidéos qui expliquent comment sélectionner le produit de la catégorie la plus adaptée ou comment l'utiliser correctement,
- cas d'utilisation,
- études de cas,
- une rubrique 'Avis d'Experts',
- FAQ,
- et même la narration.
Vous trouverez ci-dessous quelques exemples expliquant comment utiliser les types de contenu mentionnés ci-dessus sur les pages de catégorie.
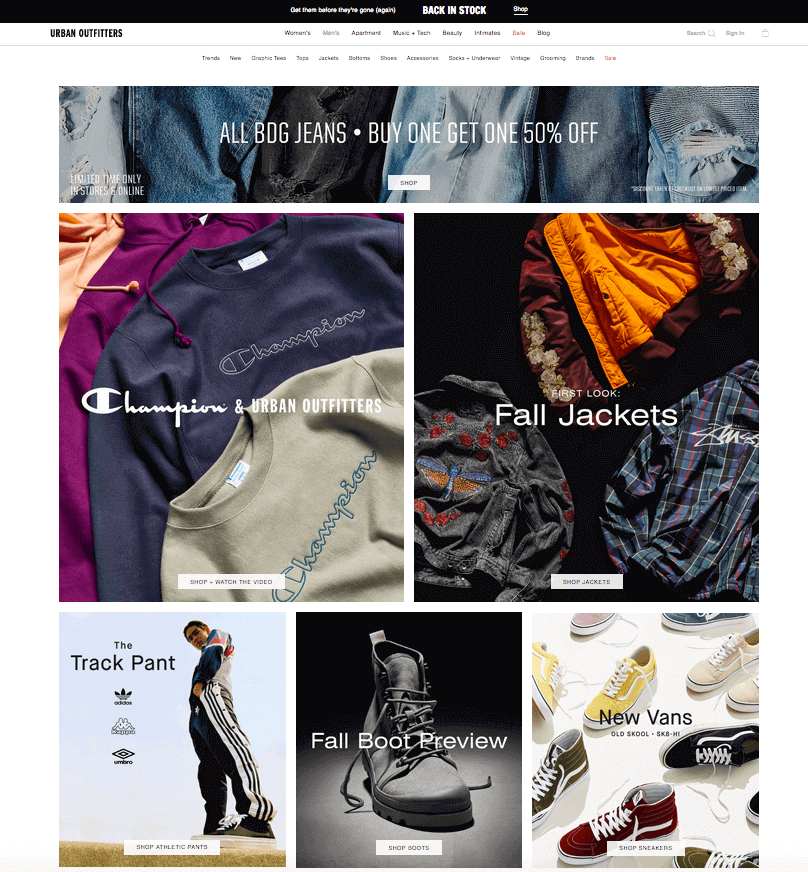
Dans la catégorie principale, Urban Outfitters utilise des images attrayantes pour présenter différentes marques et types de vêtements. L'image est cliquable.

De plus, en bas de cette page, ils ont des sections « Nouveautés » et « Maintenant en vente ».
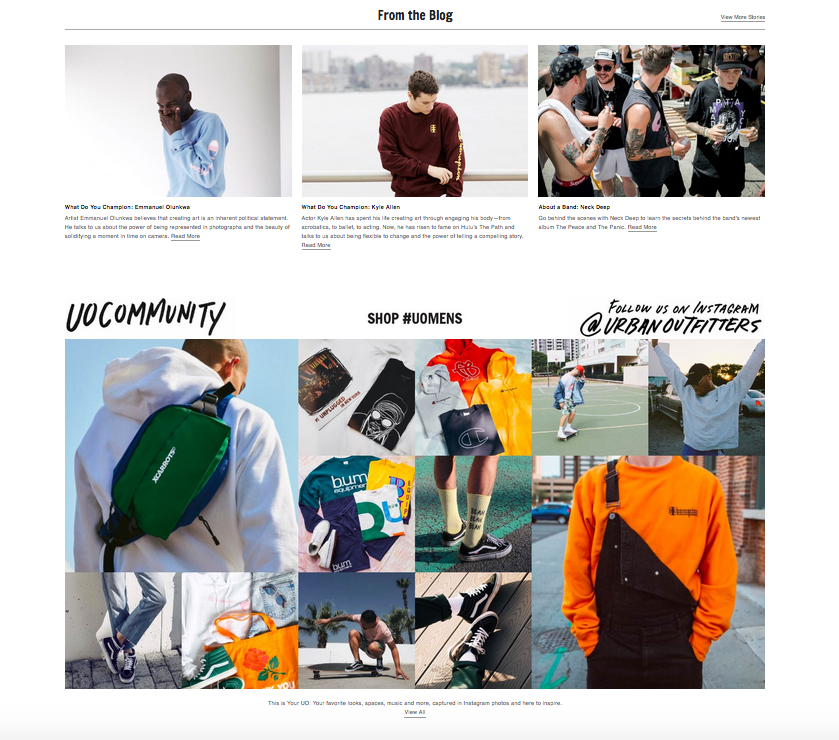
Mais le plus intéressant se trouve tout en bas de la page. Là, il y a une section avec des articles de blog pertinents et du contenu généré par les utilisateurs - un flux de publications Instagram avec le hashtag de marque de l'entreprise.
Ainsi, la marque crée quelque chose qui unit tous ses clients — une communauté dévouée de ses fans . Dans la communauté, chacun peut partager sa propre histoire et obtenir des commentaires de personnes partageant les mêmes idées.

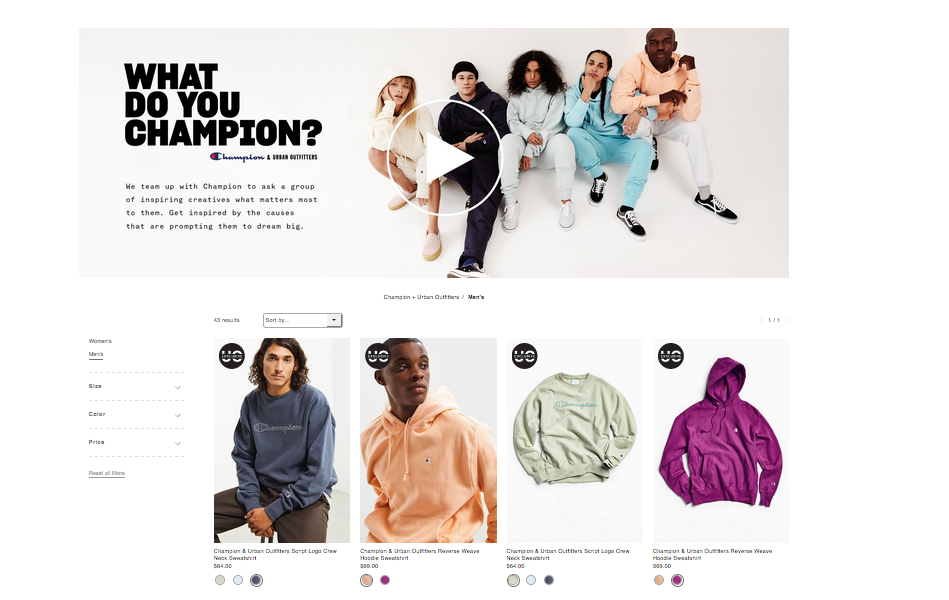
Si vous accédez au niveau de la sous-catégorie, vous verrez un excellent exemple d' utilisation de contenu vidéo .

Dans les vidéos, Urban Outfitters interviewe ses clients réguliers et leur demande leur avis sur une certaine marque.
En ajoutant tout ce contenu supplémentaire, Urban Outfitters vise à interagir avec les visiteurs du site et les clients, en les éduquant et en leur fournissant toutes les informations possibles sur le groupe de produits choisi.
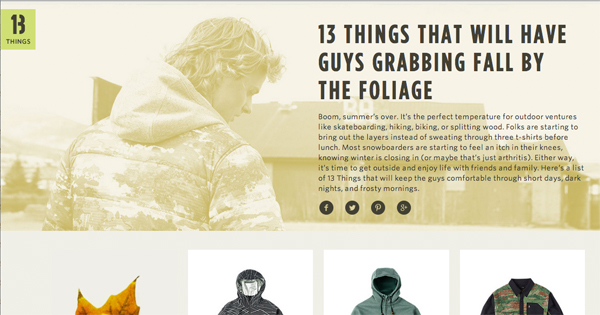
Un autre excellent exemple d'utilisation du contenu des pages de catégorie provient de 13 Things .
Ces gars ont réussi à utiliser avec succès la narration directement sur les pages de catégorie. Leurs histoires se fondent nativement avec la mise en page de la catégorie, même si elles sont placées en haut de celle-ci.

Placement de contenu
Le plus grand défi auquel vous pouvez être confronté lors de l'ajout de contenu sur des pages de catégorie est de trouver le bon endroit pour celui-ci.
D'une part, mettre trop de contenu au-dessus de la grille de produits peut pousser les produits de la catégorie vers le bas de la page. Cela peut dérouter les acheteurs et réduire les taux de conversion de cette page. D'autre part, si vous ajoutez du contenu en bas d'une telle page , personne ne le trouvera jamais.
À vrai dire, il n'y a pas de recette universelle pour trouver un emplacement idéal pour le contenu d'une page de catégorie .
Le placement dépend de la mise en page et du type de contenu que vous souhaitez ajouter. Ci-dessous, quelques exemples.
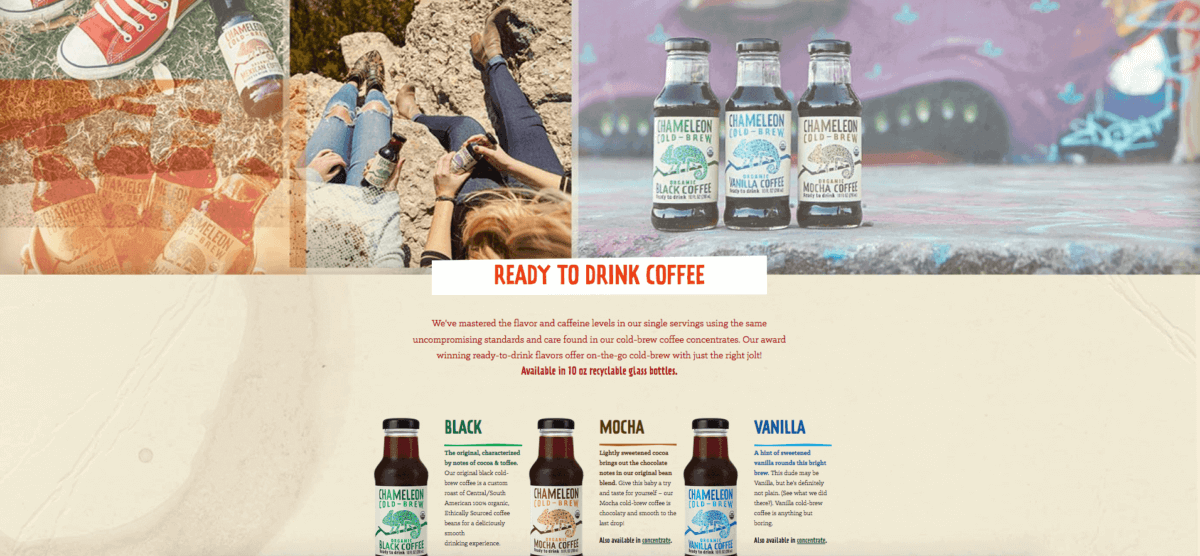
Il est préférable d'afficher les photos de héros lumineuses en haut de cette page . Il en va de même pour les curseurs d'image et les bannières avec des offres spéciales. (cliquable)
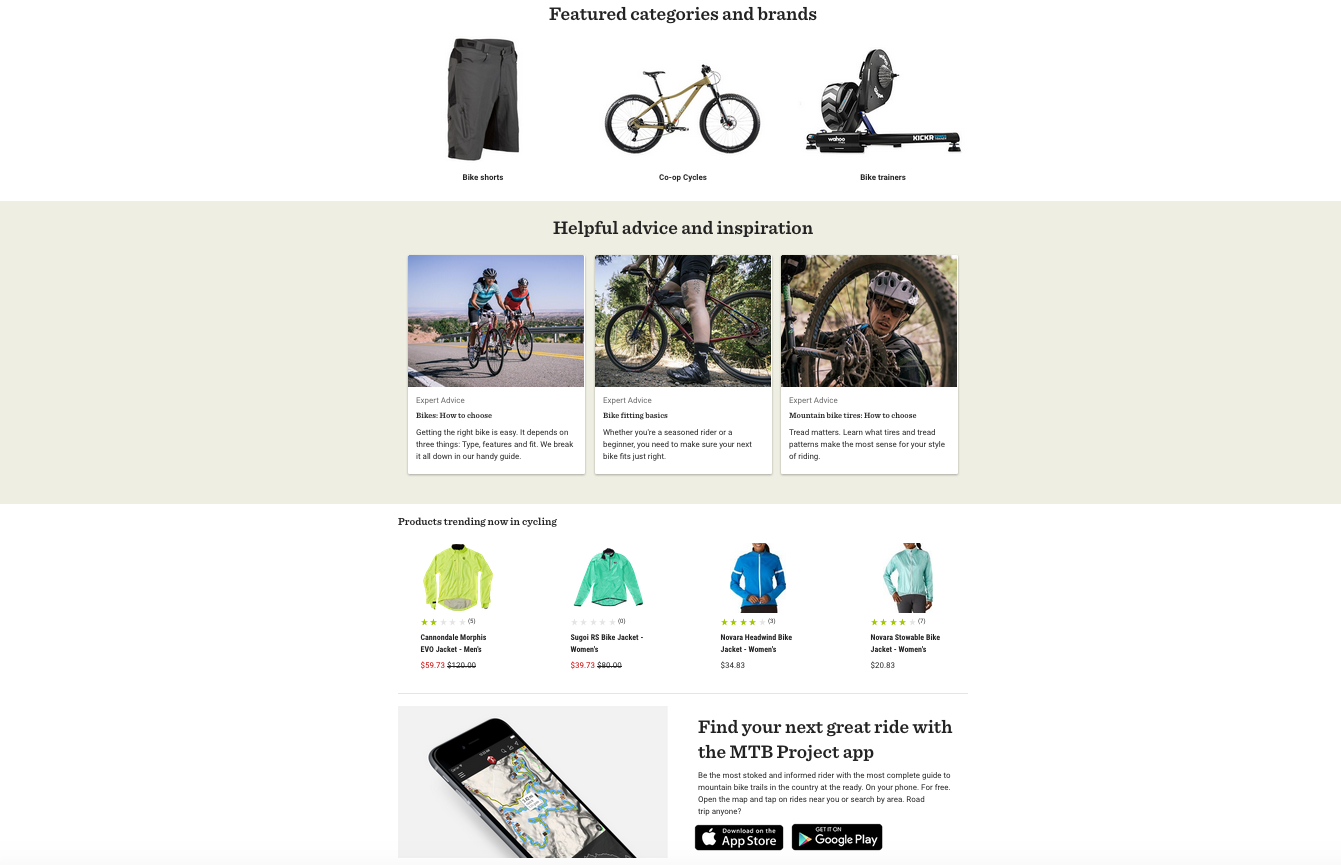
 Quant aux produits et marques vedettes , vos annonces d'applications mobiles, elles peuvent être placées soit en haut, soit au milieu de votre page de catégorie. Là, ils ne détournent pas l'attention des visiteurs du contenu principal et n'y ajoutent pas de précieux détails supplémentaires.
Quant aux produits et marques vedettes , vos annonces d'applications mobiles, elles peuvent être placées soit en haut, soit au milieu de votre page de catégorie. Là, ils ne détournent pas l'attention des visiteurs du contenu principal et n'y ajoutent pas de précieux détails supplémentaires.

Les cas d'utilisation de produits, les conseils d'experts et les sections de la FAQ s'affichent mieux au milieu ou au bas de cette page .
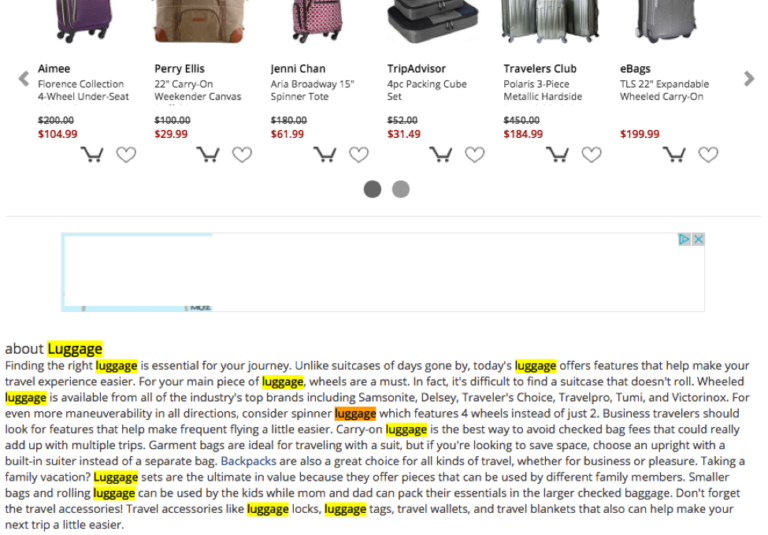
Si vous envisagez d'ajouter une description textuelle détaillée d'un certain groupe de produits (en pensant au référencement), il est généralement conseillé de l'ajouter au bas d'une page de catégorie , afin de ne pas détourner l'attention des produits que vous vendez.
C'est ainsi que nous l'avons fait sur le site MageWorx (cliquable).


Qualité du contenu
Quel que soit le contenu que vous créez pour votre site Web, la qualité est toujours le facteur clé . Le contenu des pages de catégorie ne fait pas exception.
Même si vous allez rédiger une description générique pour votre catégorie, gardez à l'esprit que vous créez du contenu pour les humains , et non une copie de filtre pour les moteurs de recherche .
Vous trouverez ci-dessous les bons et les mauvais exemples d'une description de page de catégorie.
Mal
"Vous êtes dans la catégorie [CATEGORYNAME] ! Ici, vous pouvez trouver [CATEGORYTAGS] et d'autres excellents produits [CATEGORY_NAME].
Bien
[STORENAME] propose une large gamme de [PRODUCTNAME], allant des options d'entrée de gamme à moins de 50 USD (par exemple, [BRANDNAME], [BRANDNAME]) à des solutions avancées et de pointe à partir de 500 USD et conçues par [BRANDNAME], [BRANDNAME] .
Avec un choix aussi vaste, choisir la bonne option peut être une tâche ardue. C'est pourquoi nous avons créé un guide d'achat [PRODUCTNAME] (lien) qui décrit toutes les solutions tendances, leurs fonctionnalités et leurs prix.
Ne vous contentez pas de gaspiller de l'espace sur votre page de catégorie en y ajoutant du contenu inutile.
Au lieu d'un nuage de textes contenant des mots-clés pour les robots des moteurs de recherche :

ajoutez quelque chose que vos clients peuvent vraiment apprécier.
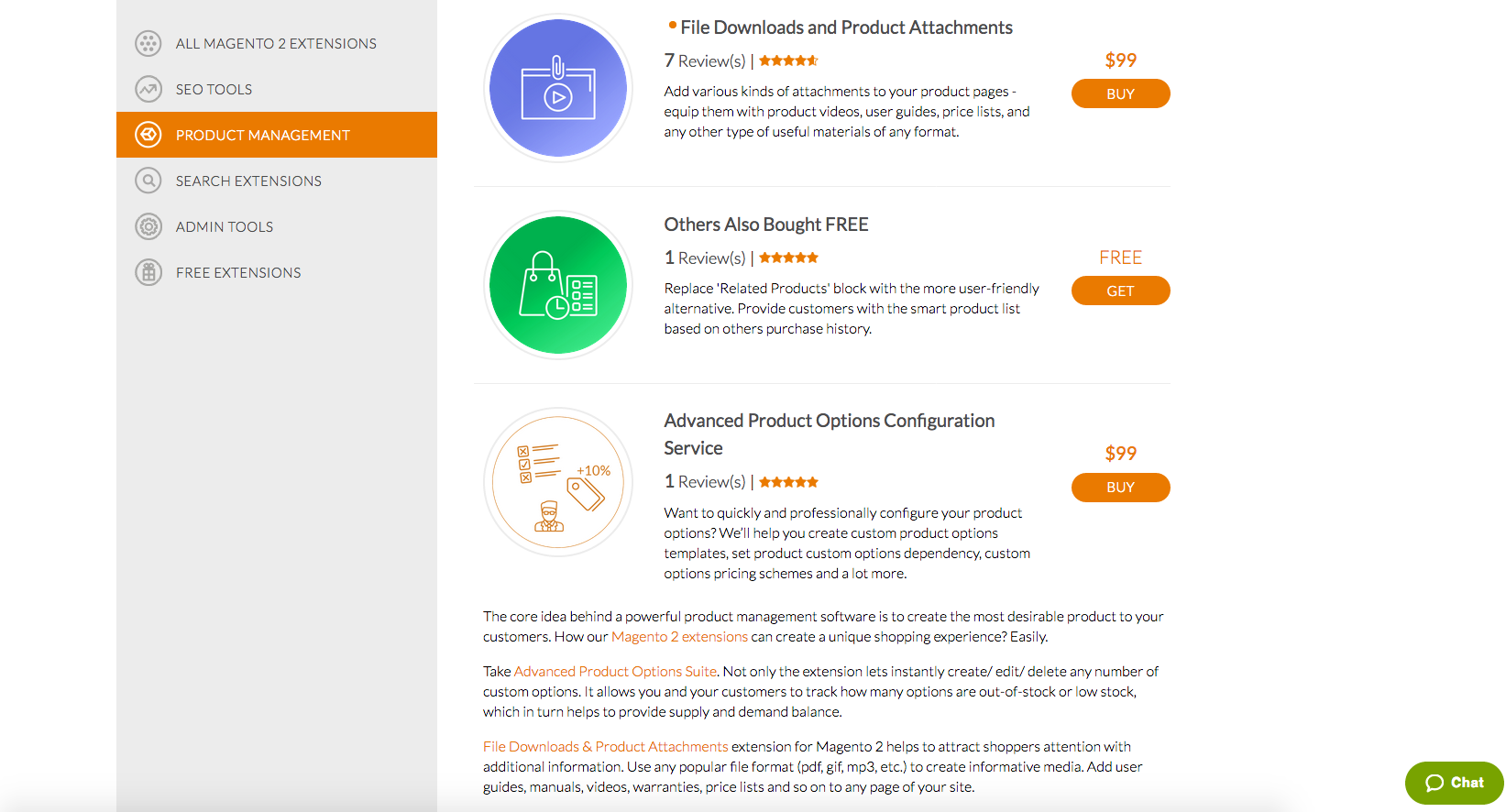
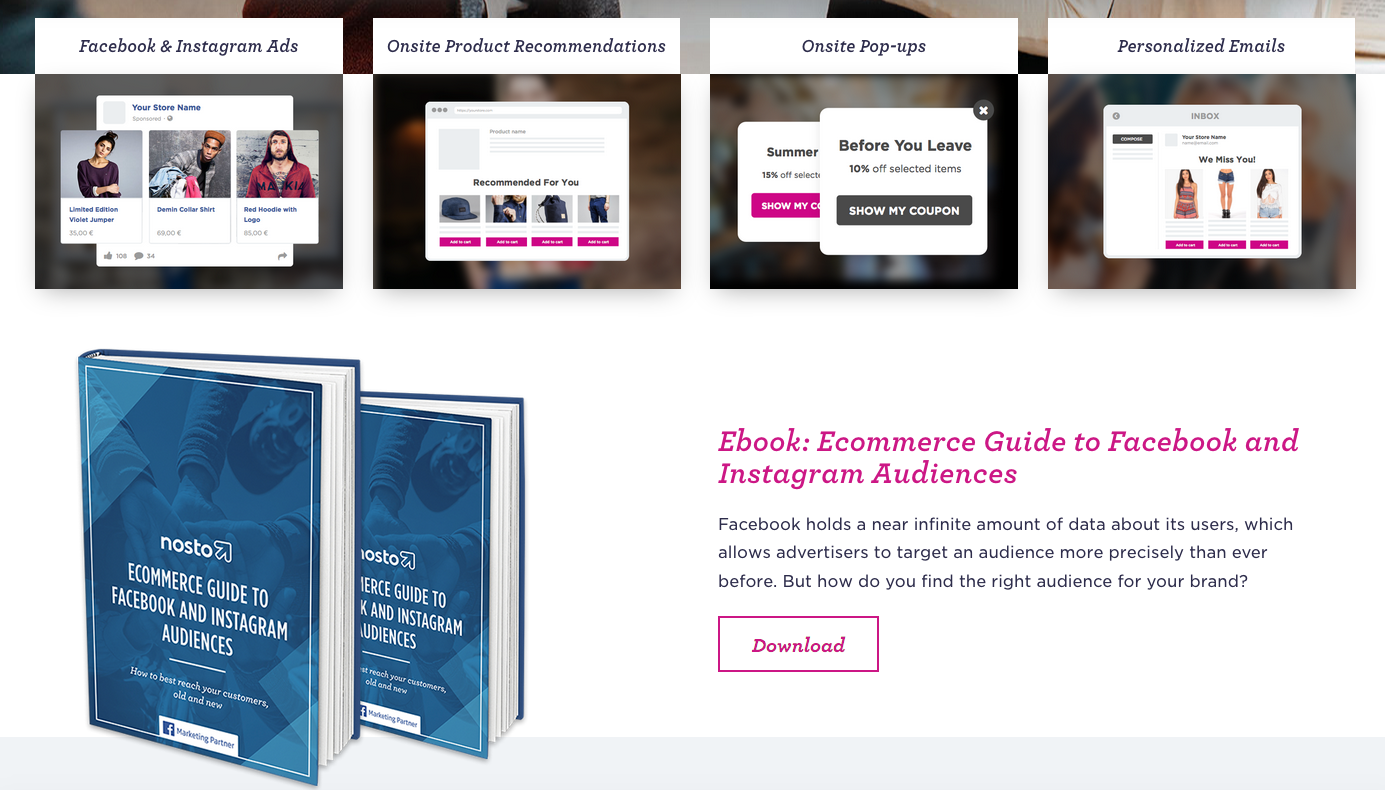
Nosto , par exemple, utilise la zone sous la liste de leurs services pour promouvoir leur eBook : (cliquable)

Ce faisant, ils font d'une pierre deux coups. Premièrement, ils éduquent les visiteurs du site, les aident à mieux comprendre leurs services. Deuxièmement, ils capturent les e-mails des clients potentiels.
Ainsi, quel que soit le contenu que vous pouvez ajouter aux pages de catégories de votre magasin, assurez-vous qu'il apporte de la valeur à vos visiteurs et clients.
Optimisation des images
Lorsque vous visitez des magasins physiques, vous avez peut-être remarqué qu'ils utilisent activement des panneaux et des bannières qui traînent dans différents départements. Ces aides visuelles aident à attirer l'attention des clients sur quelque chose d'important ou à les informer de leur emplacement actuel.
Les images sur les pages de catégorie de commerce électronique jouent un rôle similaire.
Les graphiques de catégorie peuvent être utilisés efficacement pour :
- dire aux clients où ils se trouvent,
- informer les visiteurs du site sur les remises, les offres spéciales ou les avantages du programme de fidélité ,
- informer les clients de vos offres de produits ( nouveautés, produits vedettes , etc.),
- ajoutez du poli et du professionnalisme à votre site.
Ainsi, les images sur les pages de catégorie peuvent améliorer la navigation globale du site et multiplier leurs taux de conversion.
Cependant, s'ils sont utilisés de manière incorrecte, les graphiques de catégorie peuvent complètement gâcher l'expérience d'achat de vos clients. Vous trouverez ci-dessous les éléments à prendre en compte lors de l'ajout de visuels sur les pages de catégorie eCommerce.
N'utilisez pas de photos de héros qui occupent tout le 1er écran
Comme indiqué ci-dessus, les images sur les pages de catégorie doivent améliorer la navigation et aider les clients à comprendre où ils se trouvent .
L'utilisation de photos de héros trop grandes pousse le contenu de la page de la catégorie principale vers le bas, de sorte que les visiteurs du site peuvent être confus (en particulier sur leur mobile). Les grandes images poussent vers le bas le contenu principal, il n'est donc pas clair ce qu'une telle page offre.
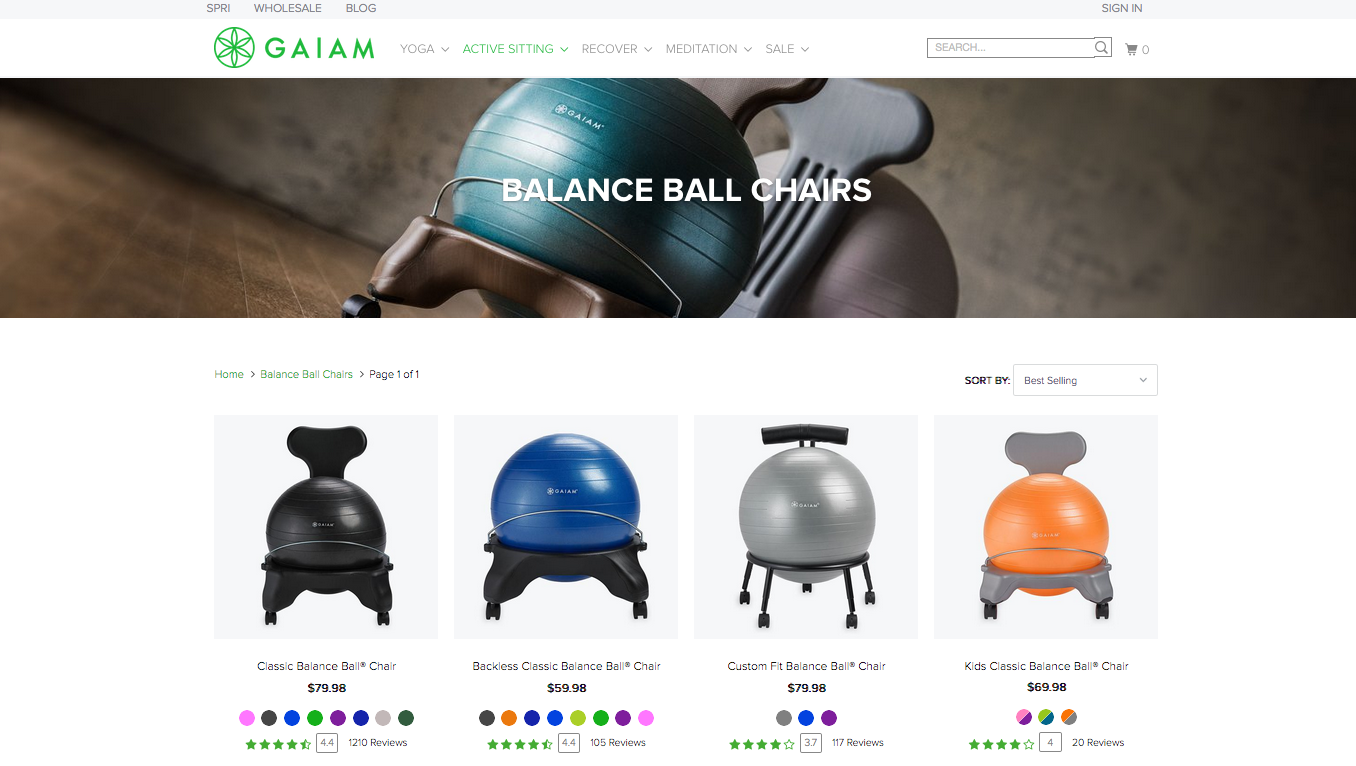
Idéalement, les images de héros de catégorie ne devraient pas couvrir plus de 2/3 du 1er écran à la fois sur les appareils mobiles et de bureau (afin qu'au moins certains produits puissent être visibles sur le 1er écran) et illustrer de manière vivante ce qu'est une catégorie ci-dessous.
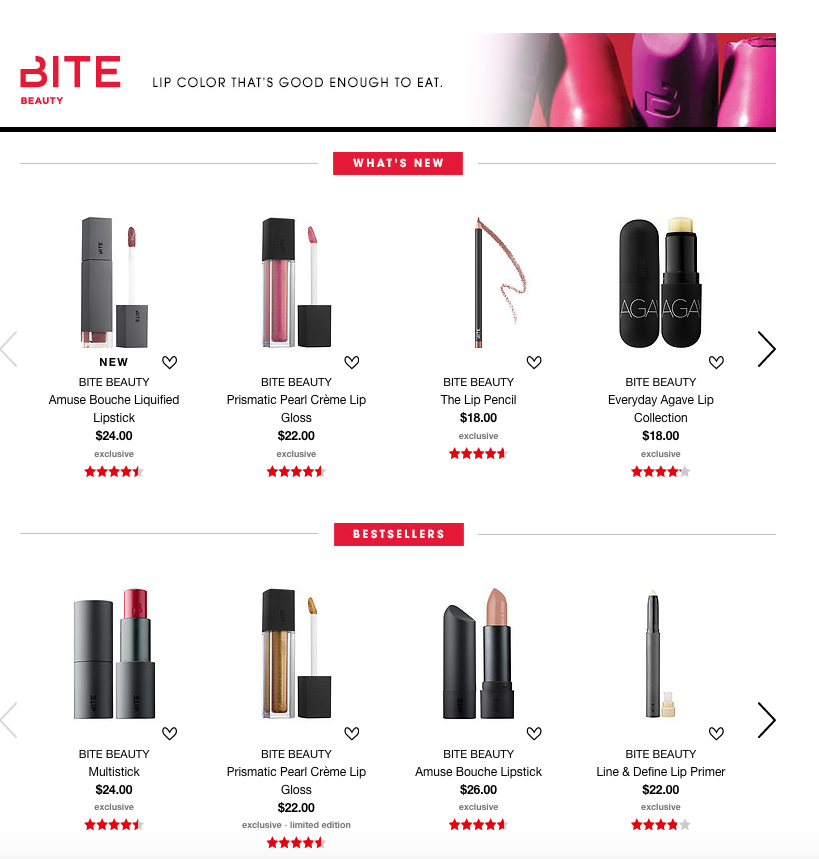
Gaiam et Sephora sont de bons exemples d'utilisation d'images de héros sur les pages de catégorie. Le premier montre clairement ce qu'un client trouve en bas de la page. Ce dernier laisse immédiatement comprendre qu'il s'agit d'une page de certaines marques de cosmétiques - ils affichent le logo de la marque, la devise et les principaux produits de l'entreprise juste au-dessus du flux de produits.
Les images sont cliquables.


Soyez cohérent avec les images que vous utilisez pour les catégories
Psychologiquement, une page de catégorie est perçue par un visiteur du site comme une unité perceptive . Par conséquent, lorsqu'il s'agit de le remplir d'images, des facteurs tels que la cohérence , la propreté et l'organisation deviennent d'une importance cruciale.
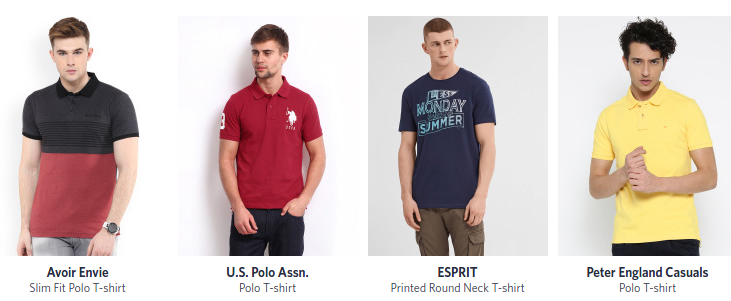
Comparez simplement cet exemple :

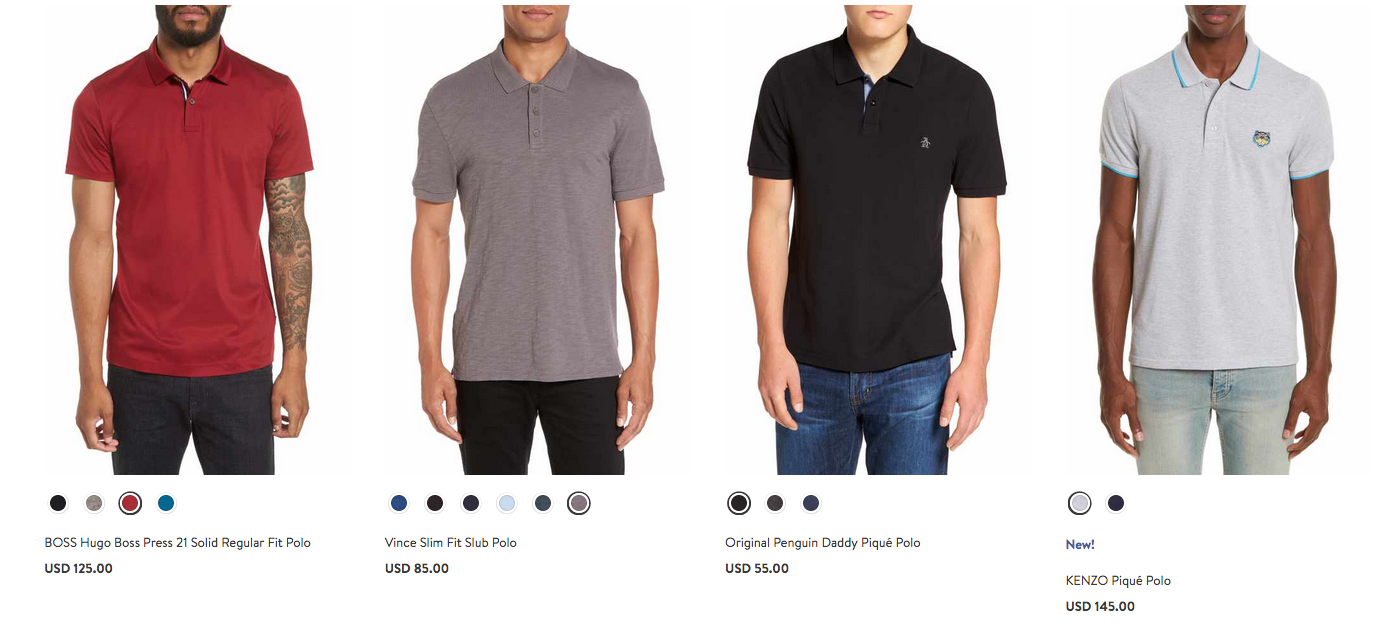
avec celui-ci:

Dans le premier cas, nous voyons des images avec différents modèles masculins qui prennent des poses différentes. Ils portent des T-shorts de différentes marques, coupes, styles de cou et types de graphiques. On dirait que ces photos ont été prises à des moments différents, dans des environnements différents. Tout cela rend cette page de catégorie assez incohérente.
Dans ce dernier exemple, au contraire, nous pouvons voir une gamme bien organisée et cohérente de produits de la même coupe et du même style de cou, le tout posé sur un fond homogène. Une telle approche améliore définitivement l'apparence d'une page de catégorie de commerce électronique et facilite la perception de son contenu visuel.
Bien que ce dernier cas ne soit pas obligatoire dans tous les magasins de commerce électronique (car certains magasins peuvent avoir des conceptions, des mises en page, etc. uniques), c'est certainement un bon exemple à suivre.
Utiliser .Gif / Aperçus vidéo
Vous avez probablement entendu parler (ou utilisez peut-être déjà) d'un aperçu d'image de produit avec zoom arrière . Cette fonctionnalité permet aux clients de regarder de plus près un produit choisi en ajustant sa taille d'image.
Vidéo ou . L'aperçu Gif vous permet d'étendre davantage cette fonctionnalité et d'afficher n'importe quel produit en action. De plus, de cette façon, vous pouvez afficher n'importe quel produit sous différents angles.
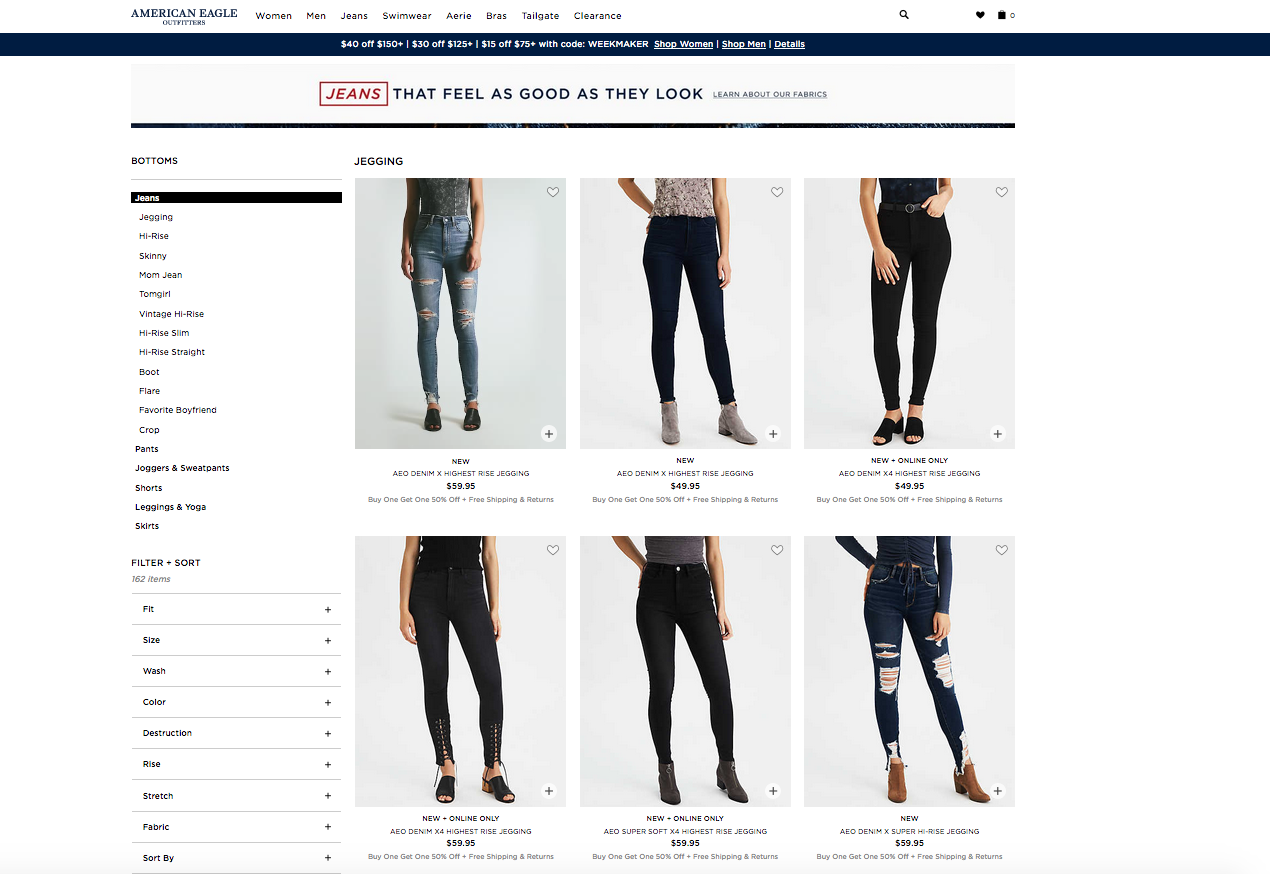
Les aperçus vidéo des produits peuvent être affichés au passage de la souris, directement dans le catalogue de produits. Voici comment American Eagle a implémenté cela :

Conclusion
En ajoutant le contenu et les images appropriés aux catégories de votre site, vous aiderez vos visiteurs à avoir une idée claire de ce que vous vendez et de ce qu'ils peuvent obtenir sur votre site Web. De plus, ils pourraient trouver des produits qu'ils ne connaissaient pas auparavant.
Dans le prochain article , nous vous expliquerons comment optimiser les catégories de magasins en termes de référencement et de mobile .
Consultez les mises à jour sur notre blog - l'article "Optimisation des pages de catégorie pour le référencement et le mobile" paraîtra la semaine prochaine .
