Comment améliorer l'accessibilité du Web
Publié: 2020-04-09Dans un autre article on parle déjà de l'accessibilité web en format vidéo. Dans cet article, notre collègue Marien vous expliquait ce qu'est l'accessibilité web, les avantages et les astuces à prendre en compte lors de la conception et du développement d'un site web. Si vous ne l'avez pas vu, nous vous encourageons à le voir en premier, car cet article était une introduction. Cet article que nous vous présentons aujourd'hui est plus intermédiaire.
Avoir une bonne accessibilité Web implique essentiellement que les sites Web soient conçus et développés de manière à ce que les personnes handicapées puissent les utiliser.
L'initiative W3C Web Accessibility Initiative (WAI) développe des spécifications, des directives, des techniques et des ressources d'assistance qui décrivent les solutions d'accessibilité. Ils sont considérés comme des normes internationales d'accessibilité du Web.

Lors de la conception de l'architecture et de la conception du Web, il est plus qu'ouvert à l' accessibilité. Autrement dit, vous devez développer des sites Web en gardant à l'esprit l'accessibilité, afin de ne pas avoir à apporter de corrections inutiles ultérieurement.
Une fois le site web mis en page, vous devez faire plusieurs analyses sur l'accessibilité du web. En plus d'analyser manuellement tous les points importants pour une évaluation correcte, nous allons également nous aider avec des outils externes pour la réalisation de plusieurs tests afin de vérifier leur niveau d'accessibilité. Pourtant, aucun outil ne peut à lui seul déterminer si un site Web respecte les directives d'accessibilité. Il faut faire une évaluation humaine avec des connaissances suffisantes pour déterminer si un lieu est accessible.
Des outils peuvent nous aider, mais il faudra toujours l'intervention d'un œil expert en accessibilité pour déterminer et appliquer les solutions finales. Une autre idée et option consiste à tester les utilisateurs présentant des conditions particulières (daltonisme, cécité et autres handicaps) pour confirmer qu'ils peuvent naviguer sans aucun problème.
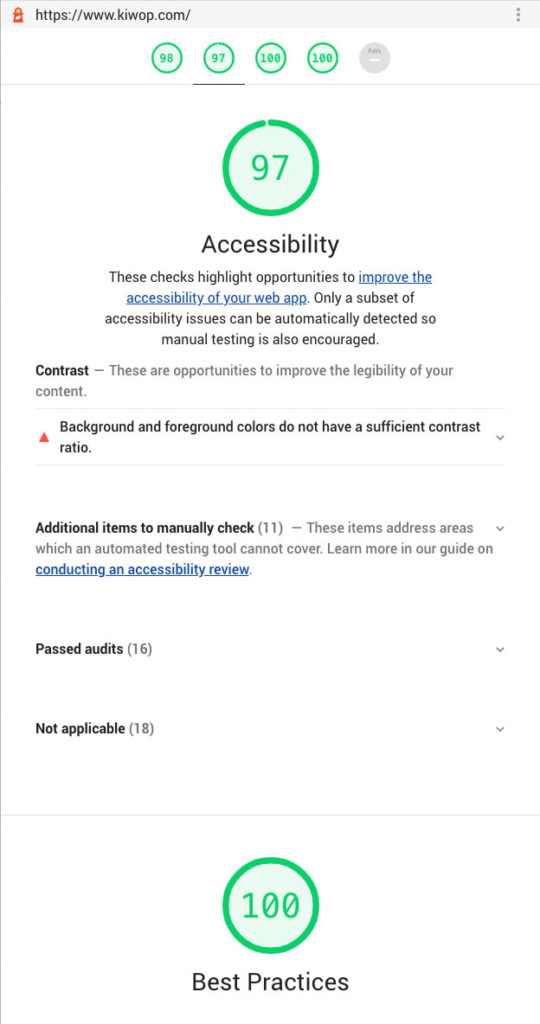
Des exemples d'outils gratuits pourraient être :
- Amélioration du site
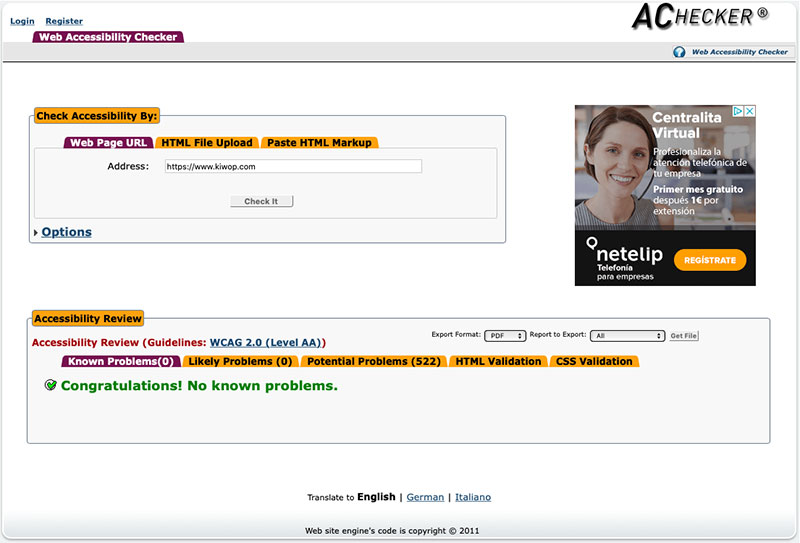
- AChecker
- Parmi beaucoup d'autres…

Il est important de noter que bien qu'ils aient une relation, l'accessibilité et la convivialité d'un site Web ne sont pas les mêmes. Bien que les deux souhaitent améliorer l'expérience utilisateur des visiteurs Web, ils n'ont pas le même objectif. Il faut donc savoir les différencier.
Pour concevoir une architecture et un design prenant en compte l'accessibilité web, il est important de :
4 points de conception accessible
Perceptibilité
Alternatives textuelles pour le contenu non textuel
Tout contenu non textuel doit avoir des alternatives textuelles. Par contenu non textuel, nous ne nous référons pas uniquement aux images, avec leur attribut « alt » correspondant. On parle aussi d'icônes, de boutons, de graphiques, de champs de formulaire, de contenus visuels (audio, vidéo et multimédia), de schémas, d'illustrations, etc.
Les alternatives textuelles doivent transmettre le but ou la fonction de l'élément qui offre une expérience utilisateur équivalente. Par exemple, une alternative textuelle appropriée pour un bouton de recherche serait de "rechercher" n'importe où dans la "loupe". Ceci est un exemple clair où les outils d'analyse de l'accessibilité le donneraient valide (puisqu'il aurait un attribut alt), mais un expert verrait qu'il s'agit d'une erreur claire puisque la fonction de l'icône est "rechercher", même si "louper" est un description fidèle de l'image.
Nous éviterons autant que possible les images avec du texte intégré dans l'image elle-même , car ni les moteurs de recherche ni les aides à la lecture ne peuvent encore lire les textes dans les images.
Il sera important d'ajouter l'attribut label à tous les champs des formulaires.
Les liens devront avoir un sens en dehors de leur contexte. Des expressions telles que « cliquez ici », « plus », « plus d'informations », etc., sont ambiguës lorsqu'elles sont lues hors contexte. Nous utiliserons des phrases appropriées pour les liens.

Sous-titres et autres alternatives multimédias
Nous proposerons des alternatives aux contenus dépendants du tempo (audio, vidéos et multimédia) tels que la description audio, les sous-titres, etc…
Le contenu peut être présenté de différentes manières
Nous allons créer un contenu qui peut être présenté de différentes manières sans perdre d'informations ou de structure. Répondre à cette exigence permet de lire correctement le contenu à haute voix, de le développer ou de l'adapter pour répondre aux besoins et aux préférences de différentes personnes. Par exemple, il peut être présenté en utilisant des combinaisons de couleurs, différentes mesures de texte ou différents styles pour faciliter la lecture.

Le contenu est facile à voir et à écouter
Nous rendrons la présentation visuelle la plus facile à percevoir pour les personnes handicapées, c'est-à-dire que les éléments tels que les boutons, les lecteurs vidéo ou autres seront parfaitement identifiables et exécutables.
Le respect de cette exigence permet de séparer le texte de l'arrière-plan, afin de rendre les informations plus distinctes. Par exemple, de nombreuses personnes daltoniennes n'utilisent aucun outil particulier et s'appuient sur un design adapté qui offre un contraste de couleur suffisant entre le texte et son environnement. Pour d'autres, par exemple, si le son d'une ressource audiovisuelle était lu automatiquement, cela pourrait interférer avec votre lecteur de texte ou vos appareils d'écoute assistée.

Opération
Les fonctionnalités Web sont disponibles à partir du clavier
Toutes les fonctionnalités doivent être accessibles au clavier, c'est-à-dire que vous pouvez naviguer sur le Web sans souris. De nombreuses personnes ne savent pas utiliser la souris et se fient au clavier pour interagir avec le Web. Pour cela, vous devez pouvoir accéder à toutes les fonctionnalités Web disponibles via le clavier, y compris les contrôles de saisie de formulaire et d'autres composants de l'interface utilisateur.
Donner aux utilisateurs suffisamment de temps pour lire et utiliser le contenu
Le contenu ne provoque pas de convulsions ni de réactions physiques
Nous n'utiliserons aucun contenu susceptible de perturber l'utilisateur. Par exemple, il faut éviter les effets visuels avec des changements de couleurs très marqués ou avec des formes et des couleurs différentes qui a priori pourraient être très bonnes, mais qui pourraient provoquer des crises d'épilepsie entre autres.
Les utilisateurs peuvent facilement parcourir, trouver du contenu et déterminer où ils se trouvent
Nous fournirons aux utilisateurs une aide continue pour la navigation, la localisation du contenu et la position. Les fils d'Ariane sont très importants pour les utilisateurs, car ils placent la page sur laquelle ils se trouvent dans un contexte spécifique du Web.
Compréhensibilité
Le contenu textuel doit être lisible et compréhensible. Vous devez éviter l'utilisation de mots inhabituels ou, à tout le moins, fournir des définitions ou un glossaire d'aide de ceux-ci.
Nous présenterons le contenu de manière prévisible, ainsi qu'une navigation simple, intuitive et facile. Un bon exemple est de toujours garder le même menu principal sur toutes les pages, afin de ne pas confondre l'utilisateur. Et si des menus différents sont nécessaires selon les pages, faites-le sous forme de menus secondaires.
Il doit également éviter d'éventuelles erreurs fréquentes de la part des utilisateurs. Nous devons leur donner des directives et de l'aide lorsque nous avons besoin de leurs actions. Un bon exemple serait que les formulaires soient vérifiés quels champs sont obligatoires avant que l'erreur typique de champ obligatoire n'apparaisse.
Robustesse
Nous devons assurer la compatibilité avec tous les navigateurs Web, sur tous les appareils et avec toutes les technologies. Nous ferons des études pour déterminer s'il y a des erreurs sur un appareil ou un navigateur spécifique. Tous les nouveaux horaires que nous ajoutons passeront par un processus de compatibilité avec tous les navigateurs et appareils avant de les appliquer.
À ce stade, il est important de noter que le Web doit être accessible non seulement pour les appareils et les navigateurs typiques, mais également pour les appareils spéciaux qui utilisent une sorte de technologie d'assistance. On parle de technologies telles que JAWS (Job Access With Speech) : un lecteur d'écran commercial fourni par Freedom Scientific, ou NVDA : un lecteur d'écran open source, ONCE Zoomtext ou encore des extensions de navigateur.
Comment on travaille l'accessibilité chez Kiwop
Une fois le site web développé en tenant compte des 4 points de conception accessibles mentionnés ci-dessus, dans Kiwop nous procéderons à la rédaction d'un rapport avec tous les problèmes rencontrés et leurs solutions possibles. On dit possible car pour un même problème d'accessibilité il peut y avoir plusieurs solutions valables. Nous recommanderons toujours la meilleure solution en tenant compte de l'identité corporative de chaque client et avec notre expérience dans le design accessible.

Une fois que nous avons approuvé ce rapport d'accessibilité, nous procédons à la correction et le réexaminons pour déterminer que nous avons effectivement résolu tous les problèmes soulevés. Nous répétons ce processus jusqu'à ce que tous les éléments Web aient au moins le double niveau d'accessibilité A marqué comme cible.
Une fois que tous les éléments ont le niveau d'accessibilité minimum requis, nous analysons les exigences des éléments pour atteindre le niveau d'accessibilité triple A, et modifions les éléments qu'il est possible d'améliorer.
Besoin d'un audit d'accessibilité ? Contactez-nous!
