Comment modifier votre carrousel BigCommerce
Publié: 2021-02-26Bien que vous n'ayez pas nécessairement besoin d'utiliser la fonctionnalité de carrousel BigCommerce, elle offre une grande valeur intégrée aux sites Web de commerce électronique et peut améliorer considérablement l'expérience utilisateur de votre conception Web de commerce électronique.
Ce n'est pas non plus sorcier. Le carrousel BigCommerce est simplement un système d'images rotatives, potentiellement liées à d'autres pages, qui s'affiche sur votre page d'accueil, changeant toutes les quelques secondes afin que vos visiteurs aient une idée de ce que votre entreprise fait ou fournit. Entre autres choses, votre carrousel BigCommerce peut :
- Dirigez le trafic vers des pages axées sur la conversion.
- Rationalisez l'expérience de navigation de l'utilisateur sur votre site Web.
- Favorisez les conversions pour les catégories les plus vendues.
- Présenter des opportunités de ventes croisées.
C'est une excellente occasion de présenter à vos utilisateurs des photographies attrayantes et originales de produits ou d'entreprises, mais cela peut également être un excellent moyen de promouvoir des services ou des offres spéciales. Mieux encore, ce n'est pas une fonctionnalité trop difficile à utiliser. Même sans concepteur Web BigCommerce, vous pouvez créer un carrousel de base.
Voici ce que vous devez faire :
1. Connectez-vous à votre portail d'administration BigCommerce
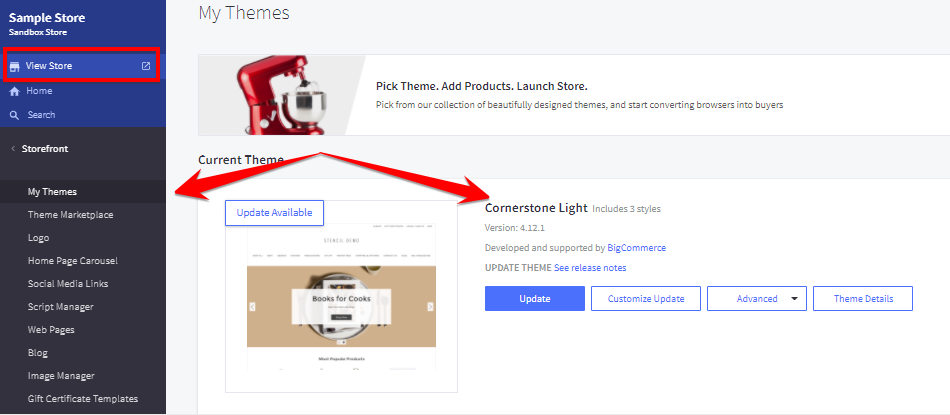
Dans l'image ci-dessous, vous pouvez voir le portail d'administration d'un magasin BigCommerce. Ce magasin utilise le thème Cornerstone Light, qui dans ce cas, est un thème par défaut. Le thème que vous utilisez aura potentiellement un impact sur la présence ou l'apparence de votre carrousel, alors gardez cela à l'esprit. De plus, si vous envisagez de changer, mettre à jour ou modifier votre thème BigCommerce actuel, veuillez consulter notre blog sur ce sujet dans le lien précédent.

Il existe plusieurs façons d'apporter des modifications et des ajustements à votre carrousel BigCommerce, mais pour les besoins de ce didacticiel, nous allons vous montrer l'une des façons les plus conviviales de le faire. Avant de modifier réellement le carrousel, vous pouvez choisir de cliquer sur "Afficher le magasin" comme indiqué dans l'image ci-dessus. Voici à quoi ressemble votre vitrine pour les visiteurs de votre boutique en ligne. Dans cet exemple par défaut, le carrousel comporte deux diapositives et affiche des images de stock de produits de bureau. Puisque 1Digital Ⓡ Agency est, eh bien, une agence de marketing digital et ne vend pas de lampes, nous souhaitons faire évoluer notre carrousel pour être plus en phase avec ce que nous proposons.
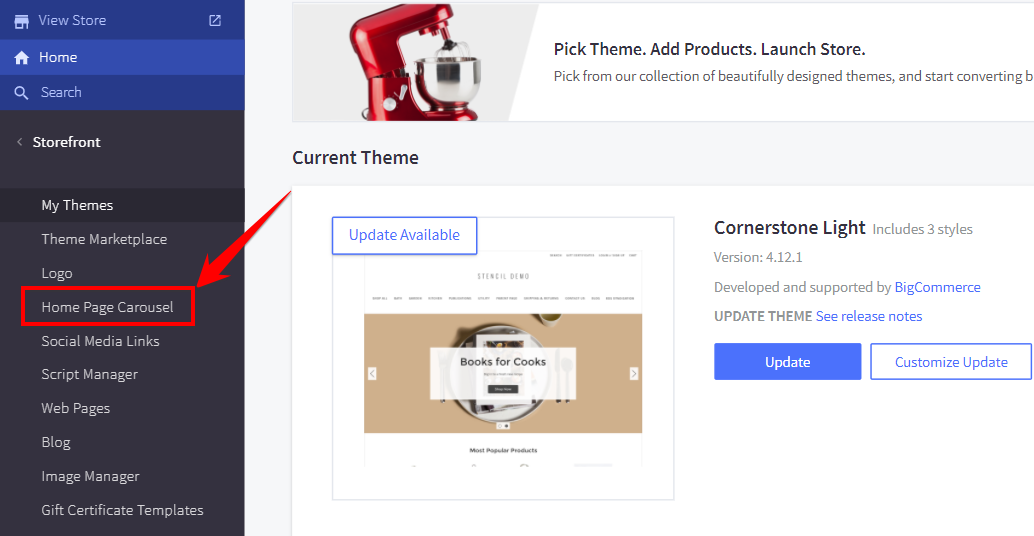
2. Cliquez sur "Storefront" puis sur "Home Page Carousel"
De retour dans le portail d'administration, dans le menu de gauche, vous verrez "Storefont". Cliquez sur "Storefront" et vous verrez un certain nombre d'options, y compris "Theme Marketplace", "Logo" et "Homepage Carousel", comme indiqué dans l'image ci-dessous. Heureusement, BigCommerce est assez convivial et vous permet d'effectuer une variété de modifications, de modifications et de personnalisations sans connaître aucun code.

3. Téléchargez des images sur votre carrousel
Bien que vous puissiez modifier le carrousel de votre page d'accueil dans l'ordre de votre choix, nous allons commencer par les images. Nous pouvons ensuite revenir en arrière et modifier le nombre de diapositives, d'en-tête, de texte, de boutons, de liens et de texte alternatif, ainsi que la durée d'affichage d'une diapositive avant la rotation.
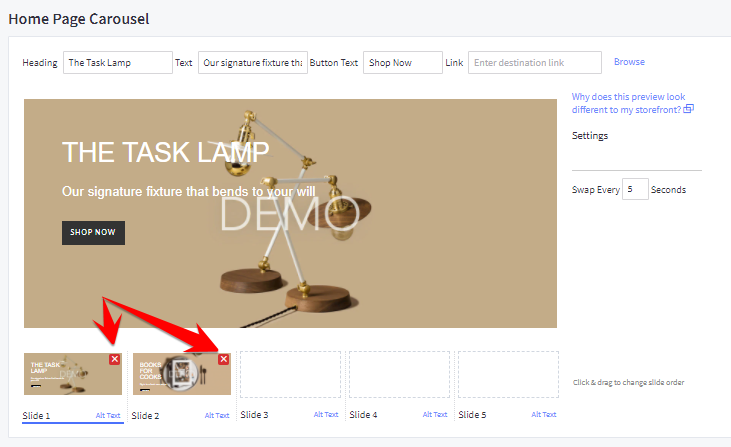
Tout d'abord, nous allons nous débarrasser des images qui ont rempli par défaut cet exemple de carrousel en cliquant sur les X rouges dans le coin, comme indiqué dans l'image ci-dessous.

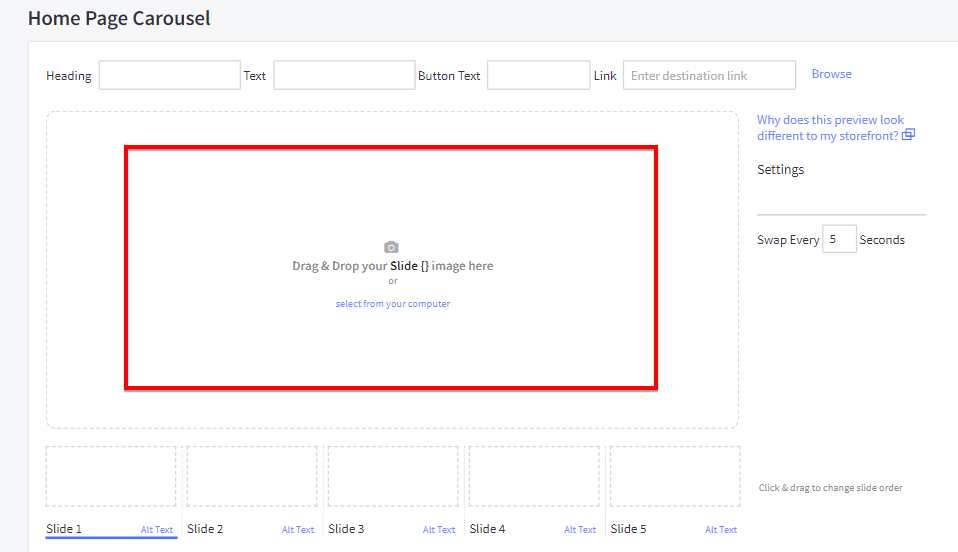
Une fois que vous avez supprimé les images, vous verrez une section vous invitant à faire glisser et déposer des photos ou à les sélectionner à partir de votre ordinateur, comme on peut le voir dans l'image ci-dessous.

Comme vous pouvez le constater, vous disposez de deux options pour ajouter des images à votre carrousel : faites un glisser-déposer ou sélectionnez-les dans les fichiers de votre ordinateur. À des fins d'illustration, nous allons utiliser des graphiques représentant certains de nos services piliers : marketing numérique, conception et développement du commerce électronique. Nous allons en utiliser trois, mais vous pouvez en sélectionner jusqu'à cinq.
Voici à quoi ressemblera le bâtiment du carrousel une fois que vous aurez téléchargé les images que vous souhaitez utiliser :

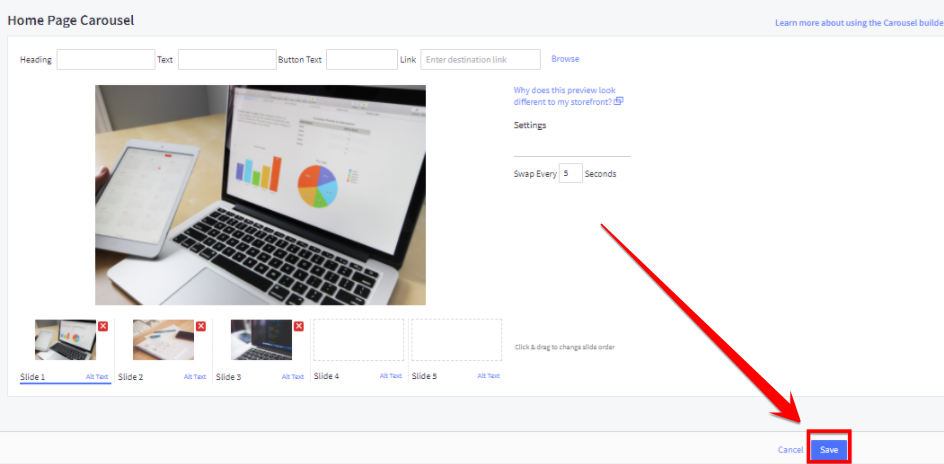
Vous remarquerez qu'il existe des zones vides importantes, telles que le titre, le texte, le texte alternatif et les textes des boutons. Il n'y a pas non plus de liens, que nous modifierons dans un instant. Les diapositives sont également préréglées pour tourner toutes les 5 secondes, ce que nous laisserons de côté, mais vous pouvez changer si vous le souhaitez. Avant d'aller plus loin, cliquez sur Enregistrer dans le coin inférieur droit.
4. Ajouter des titres, du texte, du texte de bouton et des liens
Pour améliorer l'apparence de notre diaporama, nous allons ajouter des titres et du texte pour chaque image. Pour notre diapositive sur le marketing numérique, nous choisirons le marketing numérique comme titre - et ajouterons un CTA.
Tout d'abord, nous allons vous montrer un exemple de la façon d'ajouter un titre et du texte à l'aide de l'outil Carrousel de page d'accueil dans le back-end avant de procéder aux personnalisations à l'aide du générateur de page.
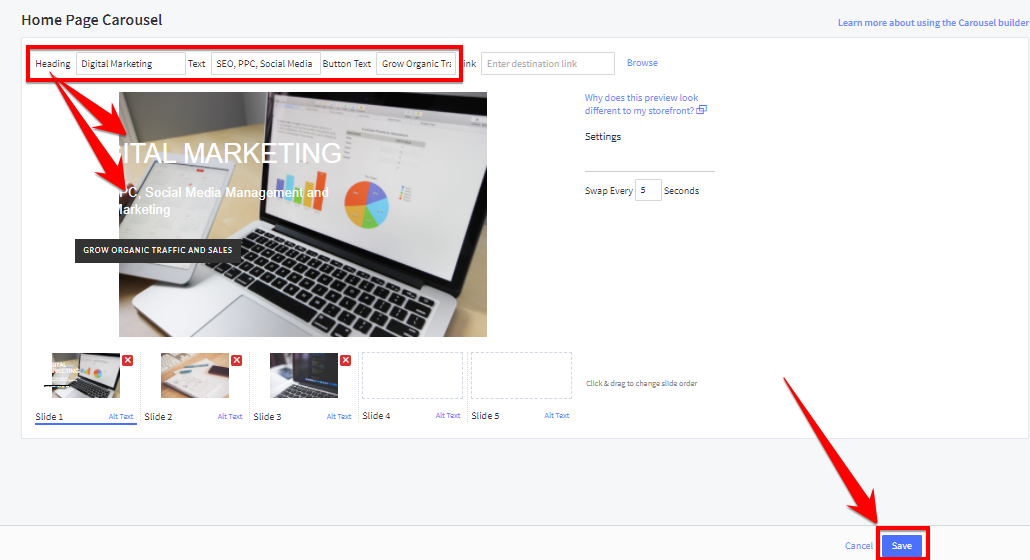
Pour la diapositive présentée ci-dessous, nous allons utiliser l'en-tête "Marketing numérique" et le texte descriptif "SEO, PPC, gestion des médias sociaux et marketing par e-mail", car il donne un assez bon résumé de nos services. Saisissez ce texte dans les deux cases indiquées en haut de la page.


Comme vous pouvez le voir dans notre exemple, le texte n'est pas beau sur la diapositive, mais ne paniquez pas encore ! Nous allons vous montrer comment y apporter quelques modifications mineures supplémentaires à l'aide de Page Builder. Avant d'en arriver là, ajoutons un bouton avec un lien vers notre page pilier de marketing numérique en utilisant un appel à l'action clair.
Que signifie "Grow Organic Traffic and Sales" ? Utilisons ça. Tapez-le dans la case en haut de l'image ci-dessus où il est écrit "Texte du bouton". Entrez ensuite l'URL de la page vers laquelle vous souhaitez diriger le trafic. Pour nous, il s'agit de notre page pilier de marketing numérique. Après cela, vous verrez ce que nous avons dans l'image précédente (nous l'avons déjà entré).
Cliquez à nouveau sur enregistrer (en bas à droite de la page comme indiqué dans l'image). Nous allons maintenant prévisualiser ces ajustements sur le site Web et effectuer des ajustements fins à l'aide de l'outil Page Builder. À gauche du portail d'administration, cliquez sur "Afficher le magasin".
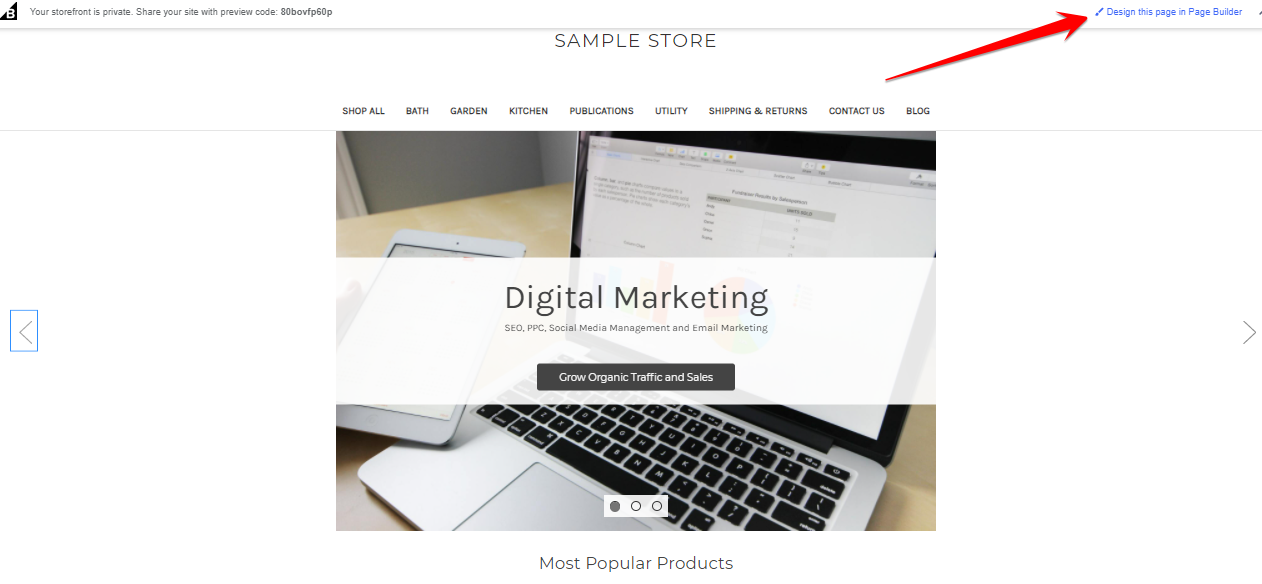
Comme vous pouvez le voir, le front-end est bien meilleur que le back-end, et le texte blanc bizarre et mal aligné a été remplacé et l'alignement corrigé. Cependant, la présentation reste un peu fade. Pour faire des ajustements fins au carrousel, cliquez sur « Concevoir cette page dans Page Builder », qui vous montrera ceci :

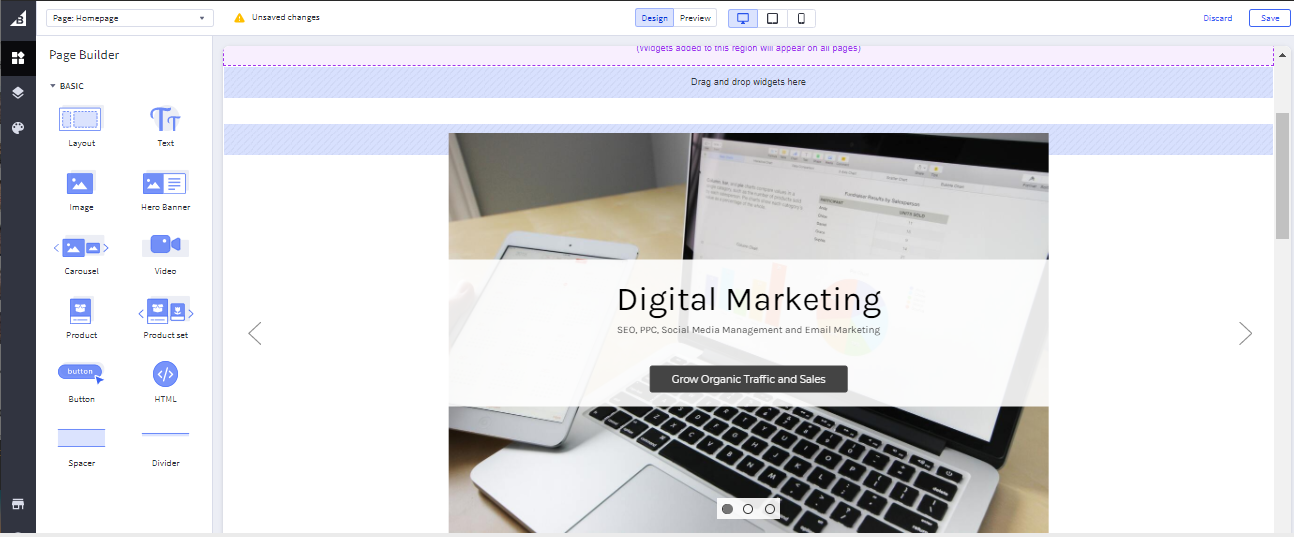
Cela vous ramènera à cette page :

Nous allons maintenant vous montrer comment apporter quelques modifications à la couleur du texte qui apparaît ici sur l'affichage du carrousel. Cependant, il est important de noter que le thème contrôle la police du texte, la position du texte et la taille de l'image, donc si vous n'aimez pas son apparence, vous devrez installer un nouveau thème ou travailler avec un BigCommerce développeur pour apporter des modifications avancées.
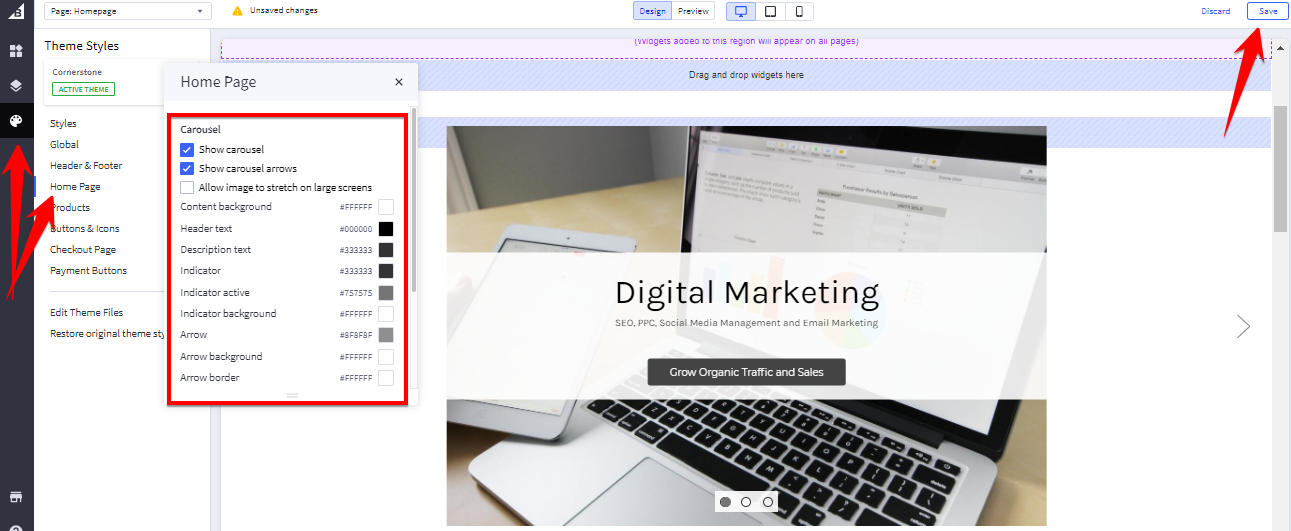
Voir l'image ci-dessous et cliquez sur "Styles de thème" (où indiqué, c'est une palette) puis sur "Page d'accueil" où vous pouvez faire quelques ajustements à la couleur du texte sur le carrousel.

Ici, vous pouvez voir que vous pouvez apporter quelques ajustements mineurs à la couleur du texte sur votre carrousel si vous le souhaitez. Assurez-vous simplement de cliquer sur "Enregistrer" comme indiqué en haut de l'image afin que vos modifications ne soient pas perdues.
Vous venez de créer un carrousel BigCommerce pour votre boutique en ligne - mais il y a un autre ajout que vous voudrez peut-être apporter à votre carrousel avant de l'appeler un jour - vous devez ajouter un texte alternatif approprié aux images de la diapositive. Revenez à l'outil « Carrousel de la page d'accueil » où vous avez commencé.
5. Bonus : Améliorez votre référencement BigCommerce en ajoutant du texte alternatif à votre carrousel
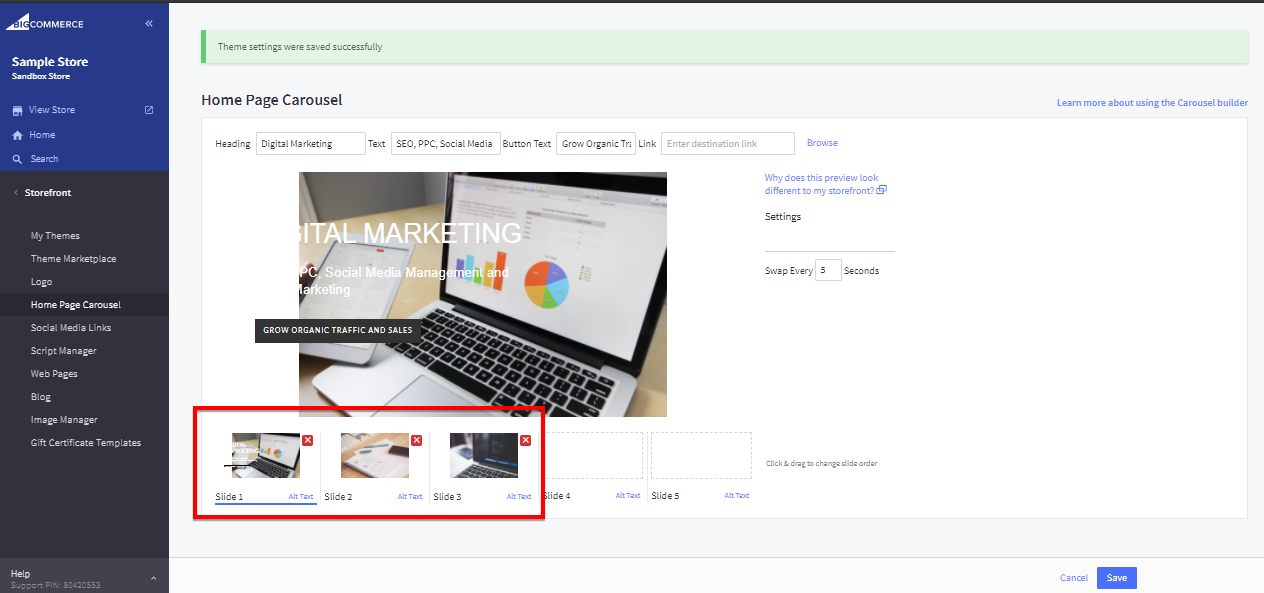
Regardez l'image ci-dessous, où vous pouvez voir le carrousel que nous venons de créer.

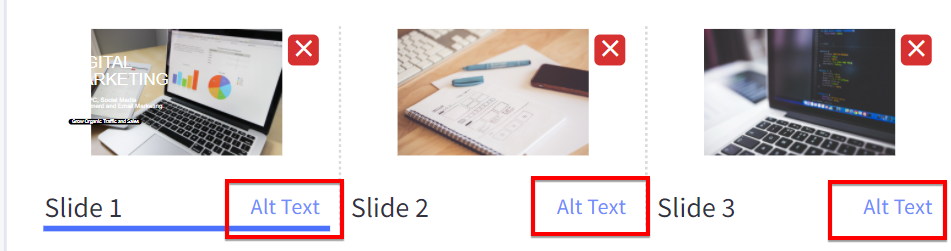
Si vous zoomez sur la région indiquée, vous verrez que cet outil vous donne la possibilité d'ajouter du texte alternatif à votre carrousel.

Il y a une raison principale pour laquelle vous voudrez le faire avant de terminer : cela peut améliorer la valeur SEO de votre site Web. C'est ce qu'on appelle un texte alternatif car c'est un texte qui peut être affiché à la place d'une image comme alternative au visuel. Pour optimiser correctement votre carrousel avec Alt Text, vous devrez effectuer une recherche de mots-clés, mais dans ce cas, pour nos services de marketing numérique, nous pourrions saisir « marketing numérique », « SEO » ou « services de marketing », juste comme un bref Exemple.
Bien fait! Vous venez de créer votre premier carrousel BigCommerce et vous avez même un peu augmenté votre score de référencement sur la page avec un texte alternatif de bon goût et bien documenté pour vos images de carrousel. Vous êtes sur la bonne voie pour une expérience de magasinage exceptionnelle et un site Web de commerce électronique à l'image de l'optimisation des moteurs de recherche.
Toutefois, si vous souhaitez apporter des modifications avancées à la conception de votre site Web de commerce électronique et que vous avez une image très spécifique en tête pour votre marque, un partenaire BigCommerce peut vous aider à apporter les modifications difficiles à apporter à l'aide des outils de BigCommerce.
Que vous recherchiez un concepteur BigCommerce pour faire passer votre carrousel et l'ensemble de votre UX au niveau supérieur, ou pour une société de référencement de commerce électronique pour optimiser les méta descriptions, les articles de blog, les titres de page et les pages de produits de votre site Web dans le cadre d'un SEO de génie. stratégie, 1Digital Ⓡ Agency est là pour vous aider.
Consultez simplement notre portefeuille de clients de commerce électronique pour une preuve visuelle du type de génie créatif que nous pouvons réaliser - puis appelez-nous au 888-982-8269 pour que cela se produise pour votre site Web.
Il y a peut-être beaucoup de concepteurs BigCommerce, mais il n'y a qu'un seul Digital Ⓡ .
