Comment créer un formulaire d'inscription en ligne dans WordPress
Publié: 2021-07-14Vous cherchez un moyen de transformer facilement les visiteurs de votre site WordPress en abonnés et clients potentiels ? Un formulaire d'inscription en ligne est l'une des solutions les mieux adaptées au travail.
Dans cet article, vous apprendrez comment créer et ajouter un formulaire en ligne à votre site Web WordPress sans stress. Et sans rien connaître du CSS, du HTML ou du Javascript.
Attachez-vous !
Quel est le problème avec les formulaires d'inscription en ligne ?
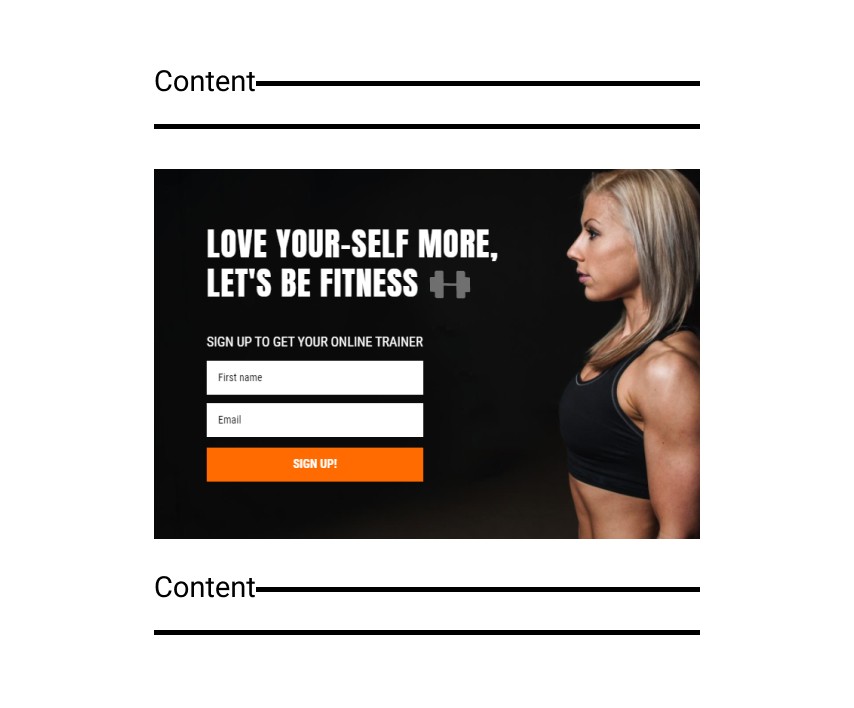
Les formulaires d'inscription en ligne, tout simplement, sont des formulaires que vous intégrez quelque part au milieu – ou en haut/en bas dans certains cas – d'un article ou d'une page.
En tant que tels, les visiteurs peuvent les voir lorsqu'ils ont fait défiler une certaine distance.
Ils ressemblent à quelque chose comme ça :

Vous savez, seuls les visiteurs engagés peuvent faire défiler vos pages Web. Ainsi, le meilleur moyen de les convertir en abonnés est de planter un formulaire d'inscription en ligne le long de leur parcours.
Raisons d'utiliser un formulaire d'inscription en ligne
D'accord, peut-être que vous n'êtes pas vraiment intéressé à capturer plus d'abonnés, mais plutôt à inciter autant de personnes que possible à s'inscrire à votre webinaire. Devinez quoi? Un formulaire en ligne peut également aider dans un tel cas.
De plus, vous pouvez également l'utiliser : voici quelques autres raisons d'utiliser un formulaire d'inscription en ligne :
- Pour promouvoir une offre commerciale
- Pour attirer les visiteurs avec des coupons et des réductions
- Pour inciter les clients potentiels à réserver une démo
Adoric : Le meilleur plugin de formulaire en ligne pour WordPress
Adoric facilite la création et la publication d'un formulaire d'inscription en ligne sur votre site Web WordPress. C'est parce que vous n'avez pas besoin de connaître un peu le codage pour le faire, grâce à l'éditeur intuitif de glisser-déposer d'Adoric.
Même si vos compétences en conception graphique sont plutôt médiocres, vous pouvez toujours éliminer un formulaire d'inscription bien conçu.
C'est parce que nous avons une énorme bibliothèque de formulaires préconçus que vous pouvez utiliser et modifier à votre guise, vous évitant ainsi la peine de créer un formulaire à partir de zéro. Chacun de ces formulaires a été soigneusement conçu pour améliorer l'UX de votre site Web.
En plus de cela, Adoric dispose de nombreuses fonctionnalités puissantes que vous pouvez exploiter pour rendre vos formulaires d'inscription en ligne vraiment efficaces et mieux convertir. Ils incluent:
- Des tests A/B pour vous permettre de créer des formulaires performants
- Ciblage d'audience précis qui garantit que seules les bonnes personnes voient votre formulaire
- Paramètres d'accessibilité pour rendre vos campagnes accessibles aux utilisateurs à mobilité réduite
Et si vous pensez qu'un formulaire en ligne n'est pas ce dont vous avez besoin pour votre campagne, vous pouvez essayer nos fenêtres contextuelles, nos formulaires coulissants et nos barres flottantes.
Ils fonctionnent comme un charme. Nous en avons une pour chaque type de campagne que vous souhaitez promouvoir : soldes d'été, soldes de printemps, promotions de la rentrée, offres Cyber Monday, pour n'en nommer que quelques-uns.
Bon, passons aux choses sérieuses.
Comment créer un formulaire en ligne dans WordPress avec Adoric, facilement
Voici les étapes pour créer et publier un formulaire en ligne sur votre site Web WordPress sans transpirer.
Étape 1 : Créez un compte
Tout d'abord : créez un compte avec Adoric. La bonne chose à ce sujet est que vous pouvez commencer gratuitement, surtout si vous cherchez à tester les eaux.
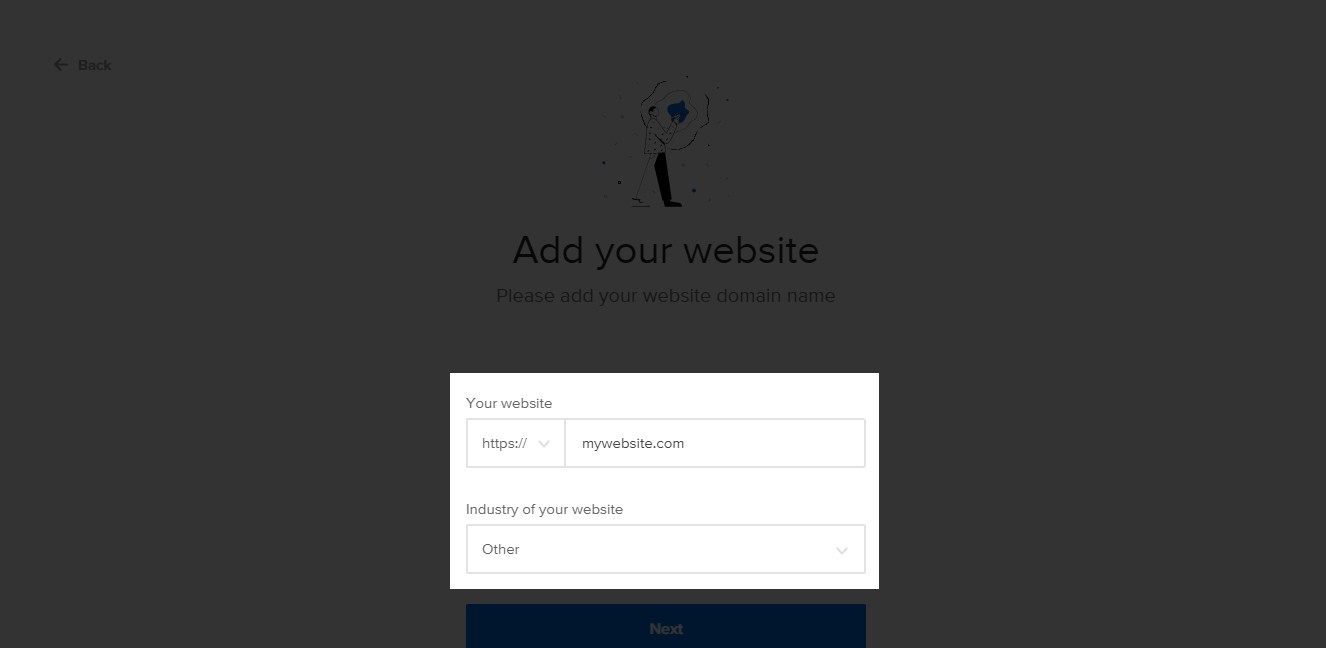
Au cours du processus d'inscription, il vous sera demandé de fournir l'URL de votre site Web. Faites-le et assurez-vous qu'il n'y a pas d'erreurs dans l'URL que vous avez saisie.

Sur la page suivante, il vous sera demandé d'installer Adoric sur votre WordPress. Cela nous amènera à l'étape 2.
Étape 2 : Installez Adoric sur votre site Web
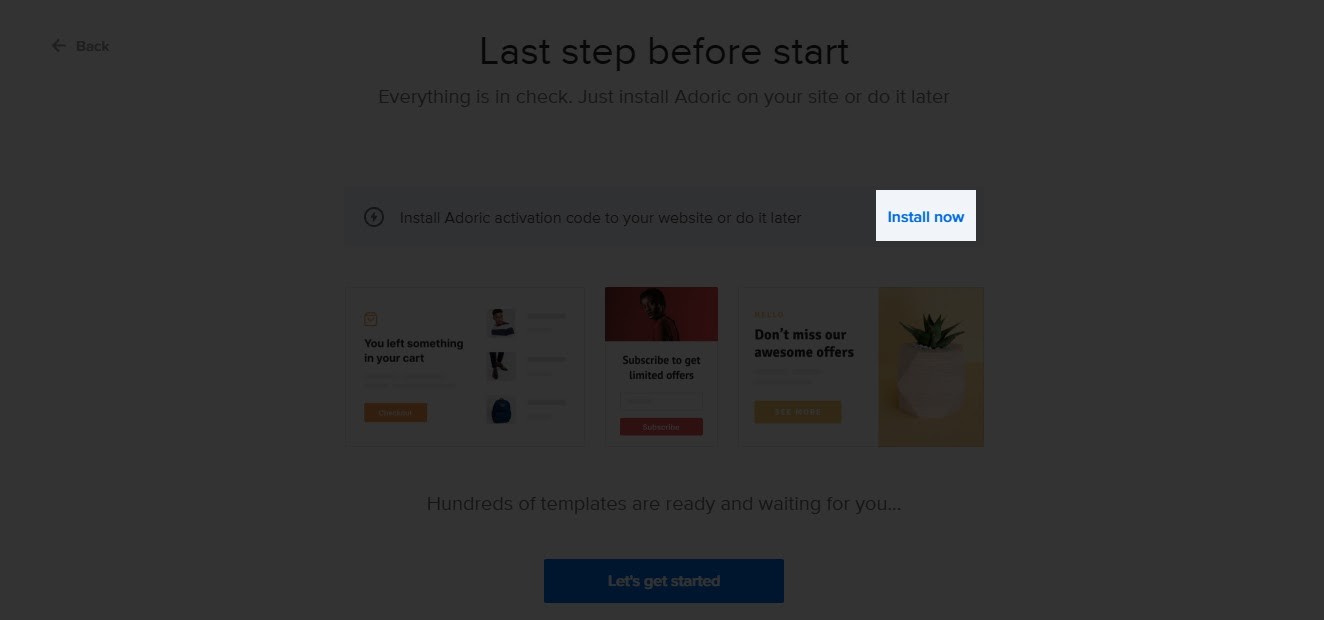
Cliquez sur le lien Installer maintenant comme indiqué ci-dessous

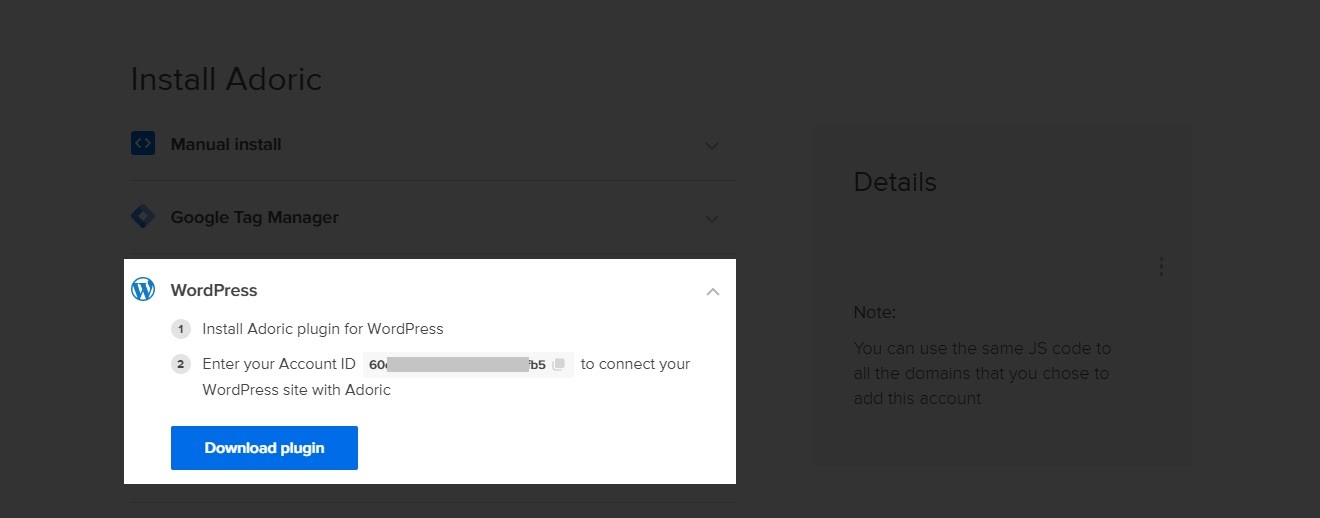
En cliquant, vous serez dirigé vers la page d'installation du plugin. Avant de cliquer sur le bouton Télécharger le plugin , notez votre identifiant de compte . Si possible, copiez-le dans un endroit sûr.

Ensuite, téléchargez, installez et activez le plugin sur votre site Web. Après cela, la prochaine étape consiste maintenant à connecter le plugin à votre compte.
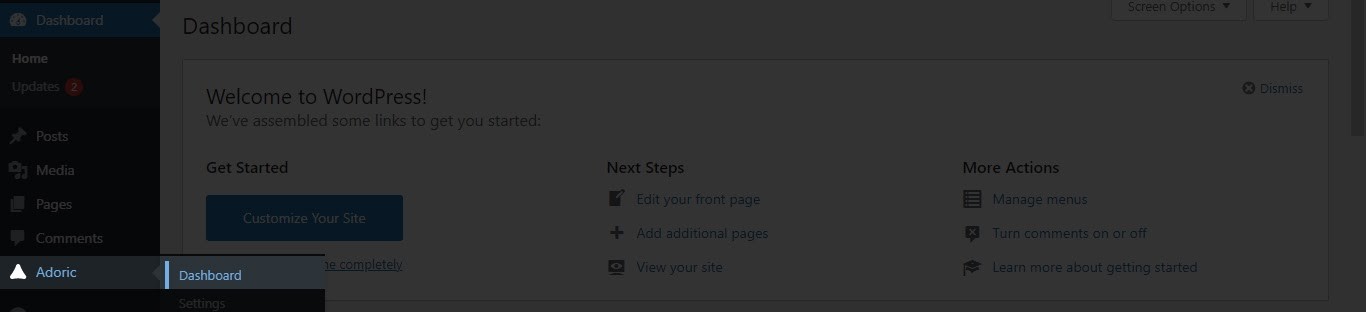
Pour ce faire, depuis votre tableau de bord WordPress, accédez à Adoric >> Tableau de bord

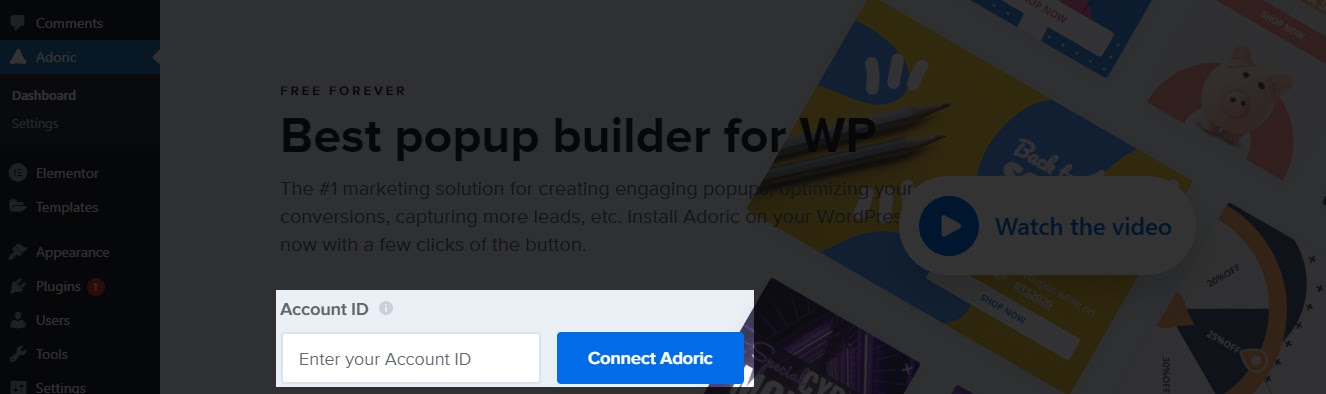
Après avoir cliqué, il vous sera demandé de saisir votre identifiant de compte. Faites-le et cliquez sur le bouton Connect Adoric .

Et vous avez terminé ! Vous êtes maintenant prêt à ajouter un formulaire d'inscription en ligne à votre site Web.
Étape 3 : créez votre formulaire en ligne
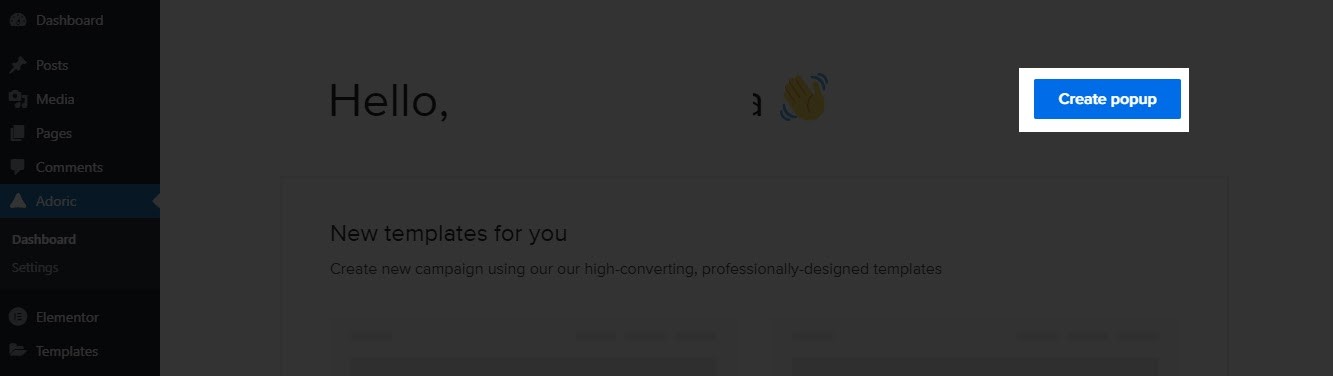
Pour démarrer le processus de création d'un formulaire d'inscription en ligne, cliquez sur le bouton Créer une fenêtre contextuelle de votre tableau de bord WordPress Adoric.


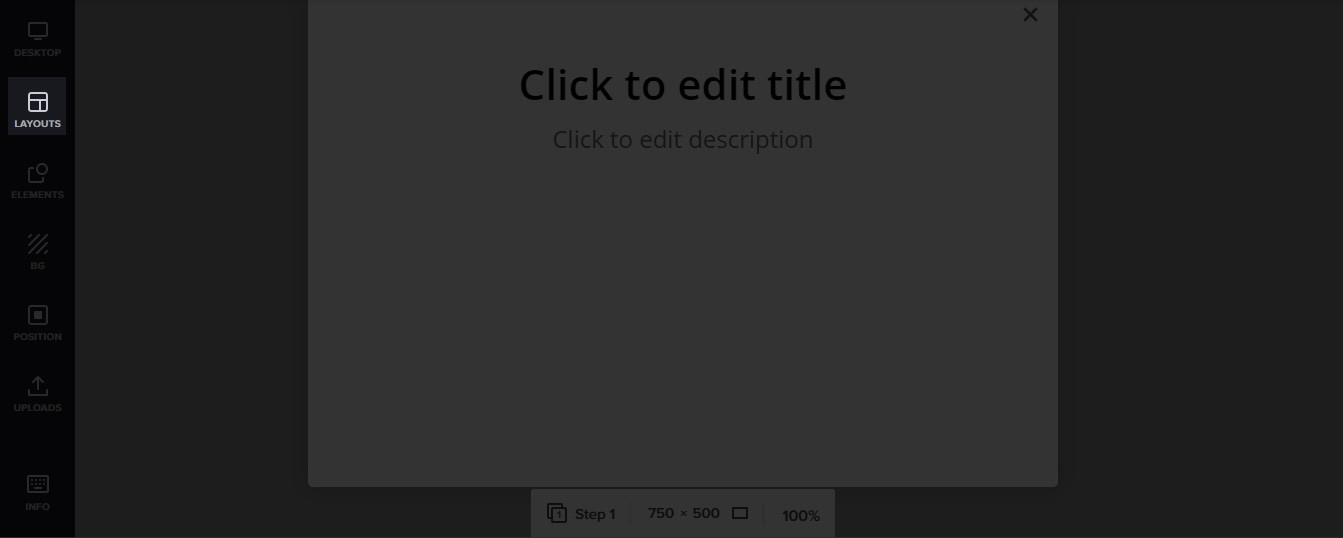
En cliquant sur ce bouton, vous accédez à la page de l'éditeur de conception. C'est là que vous allez construire le formulaire.
Pour accélérer un peu les choses, nous allons utiliser un modèle et l'éditer. Bien sûr, vous pouvez toujours construire à partir de zéro si vous le souhaitez.
Toujours sur la page de l'éditeur de conception, cliquez sur l'onglet Mises en page .

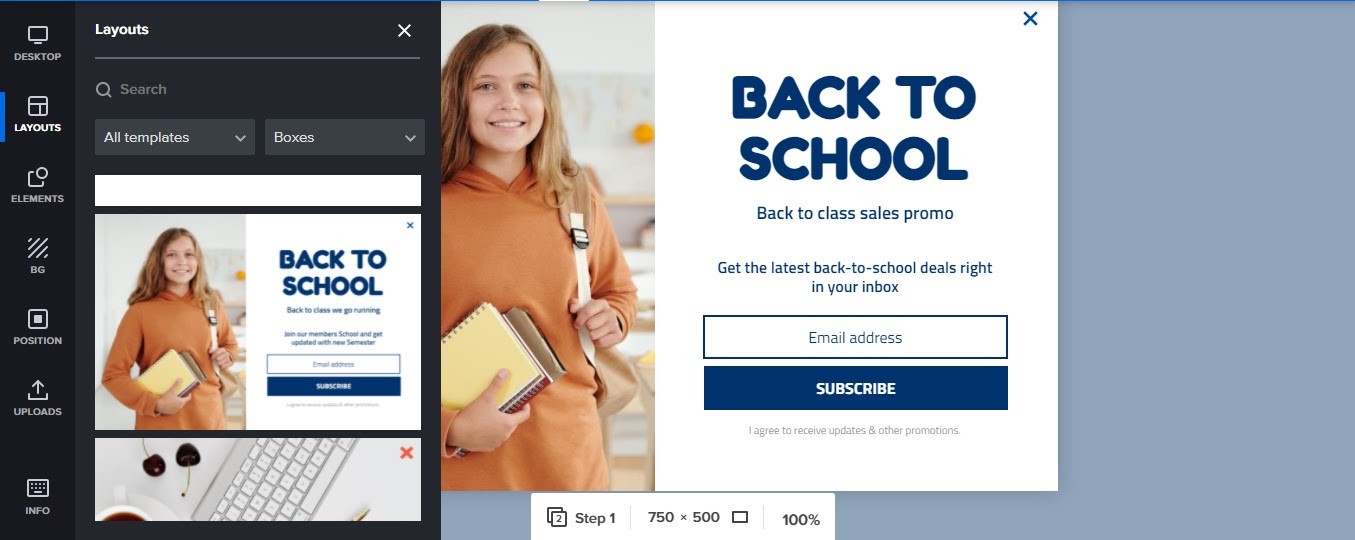
En cliquant, vous verrez une pléthore de modèles prédéfinis que vous pouvez utiliser. Trouvez celui qui correspond le plus à vos goûts en matière de design et sélectionnez-le.
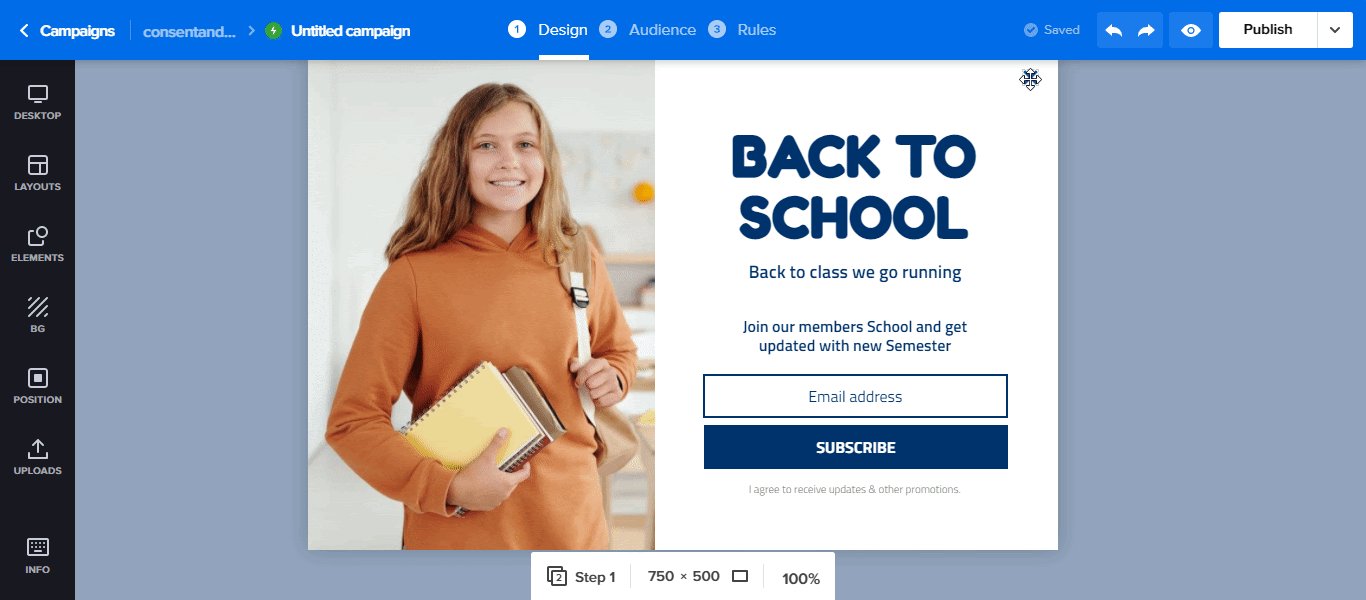
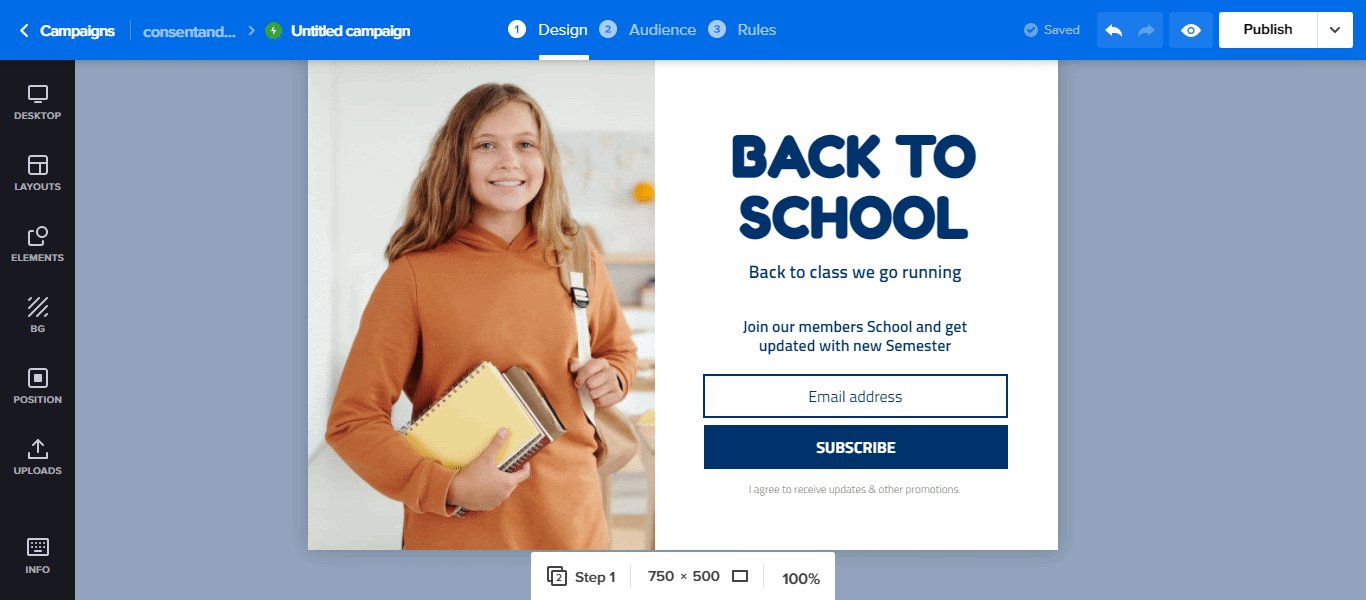
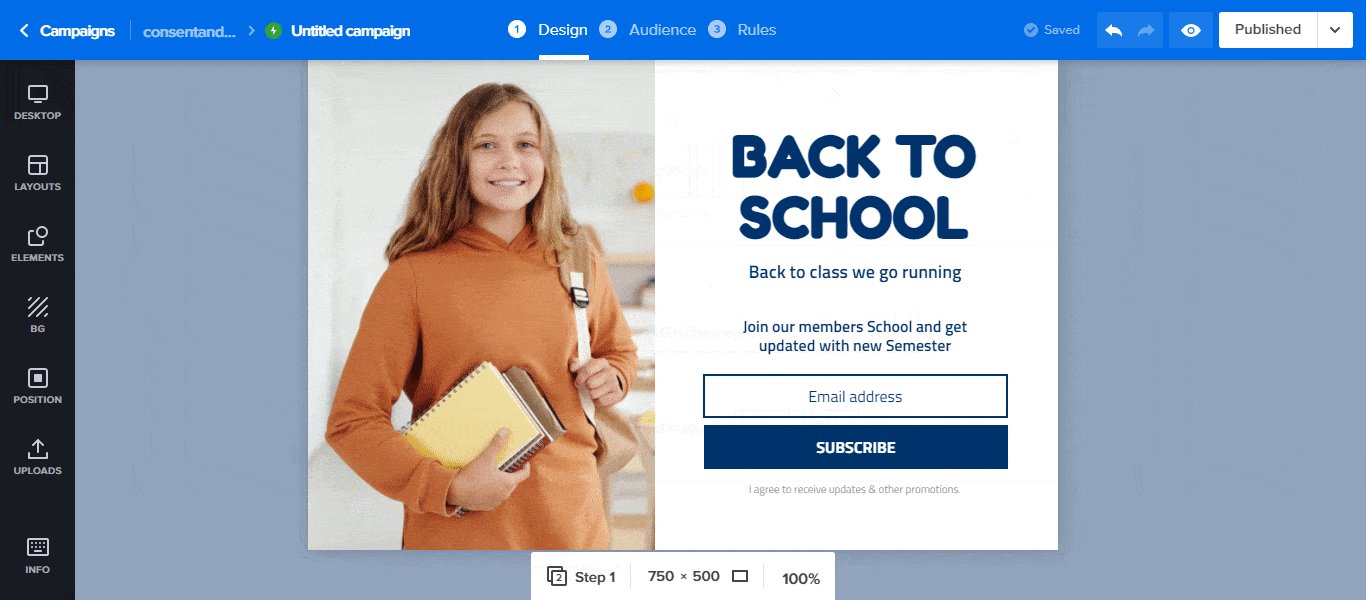
Utilisons ce joli formulaire d'inscription pour la rentrée.

Vous pouvez toujours modifier le texte, la couleur, le style de police, l'image, etc. du formulaire comme vous le souhaitez directement dans l'éditeur de conception.
Votre design étant prêt, il est temps que vous l'ajoutiez à votre article/page sur votre site WordPress.
Étape 4 : ajoutez le formulaire à votre page/postez et publiez
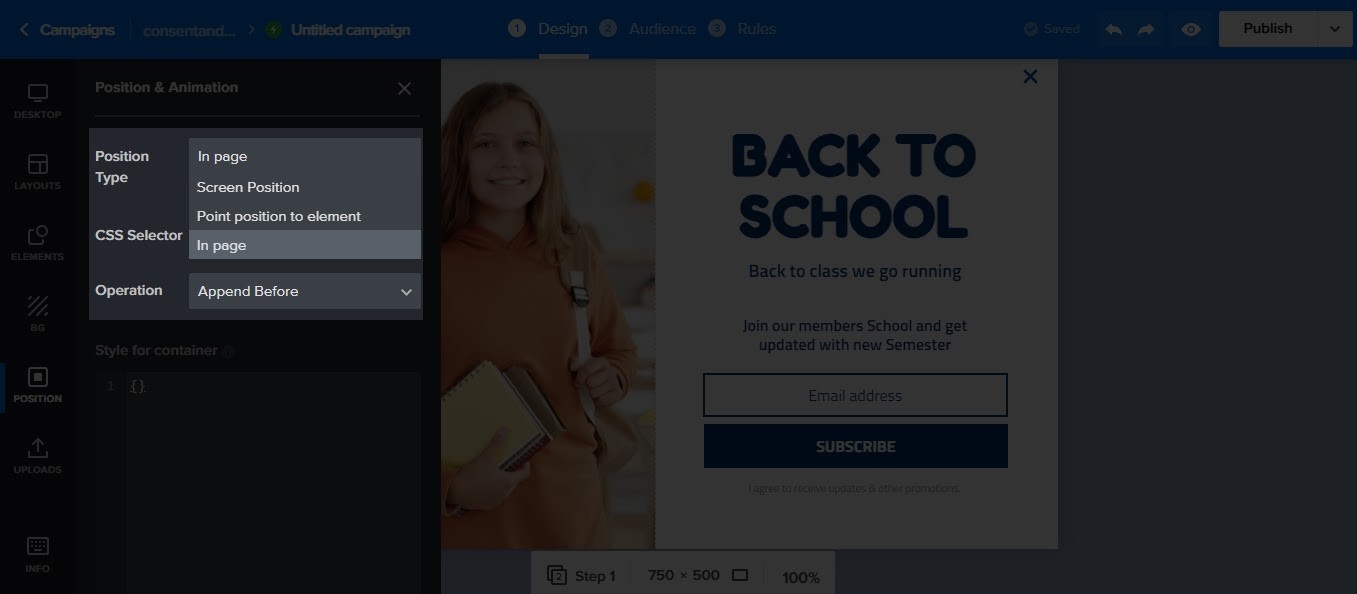
Après tout le travail acharné de conception de votre formulaire, il est maintenant temps de l'intégrer dans votre page ou votre publication. Pour ce faire, à partir de la page de l'éditeur de conception, cliquez sur l'onglet Position dans le panneau de gauche.

Ensuite, sélectionnez Dans la page dans la zone de sélection Type de poste .

Après cela, cliquez sur le bouton de sélection bleu adjacent au sélecteur CSS. Une fois cela fait, une page d'aperçu s'ouvrira. Par défaut, c'est la page d'accueil de votre site Web que vous verrez.
Mais que se passe-t-il si vous souhaitez que le formulaire d'inscription s'affiche ailleurs et non sur votre page d'accueil ? Ce n'est pas un problème avec Adoric.
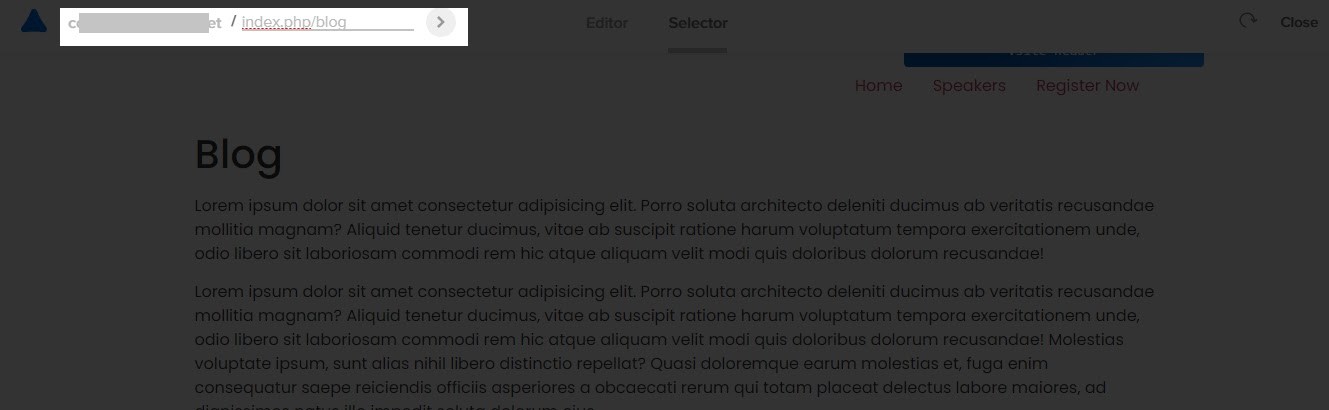
Tapez simplement l'URL de la page ou de la publication dans laquelle vous souhaitez que le formulaire soit intégré. Par exemple, je souhaite que ce formulaire apparaisse sur la page de blog de mon site Web. Donc, ce que je vais faire est de taper la sous-URL comme ceci :
index.php/blog

Appuyez ensuite sur le bouton fléché suivant que vous voyez dans l'image ci-dessus. Cela vous amènera à la page que vous cherchez à cibler.
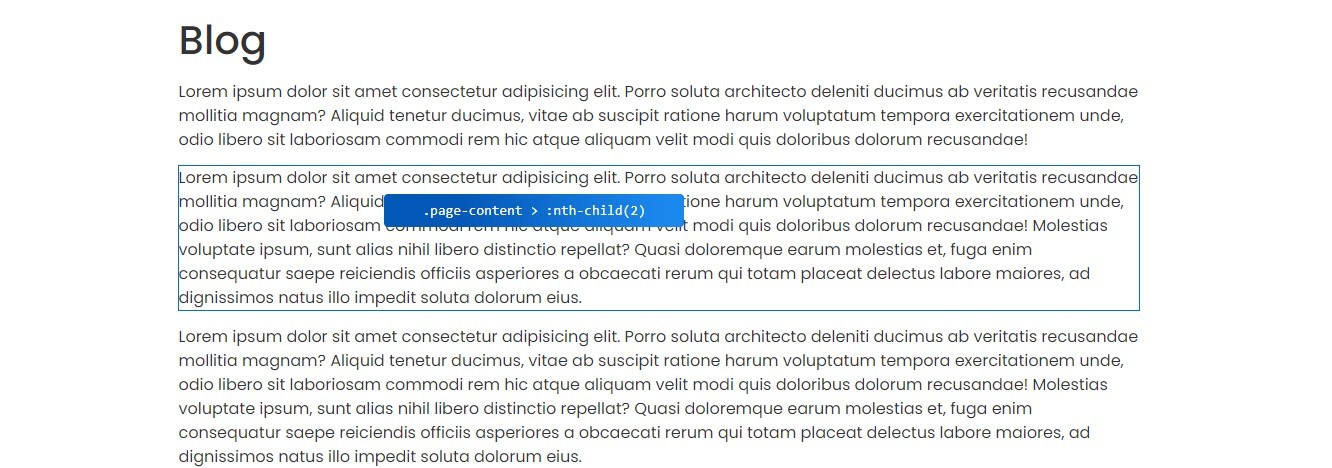
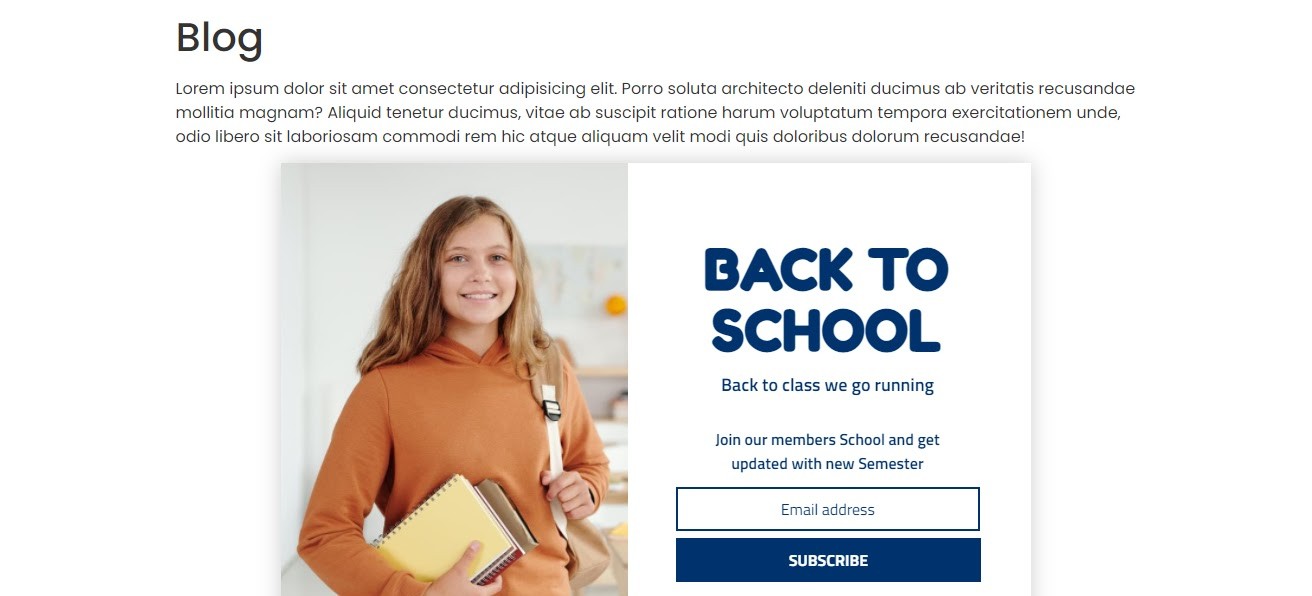
Une fois sur la page, sélectionnez l'élément sous lequel vous souhaitez que le formulaire apparaisse. Par exemple, je veux que le formulaire s'affiche sous le deuxième paragraphe de ma page de blog. Voici je suis allé sur la sélection:

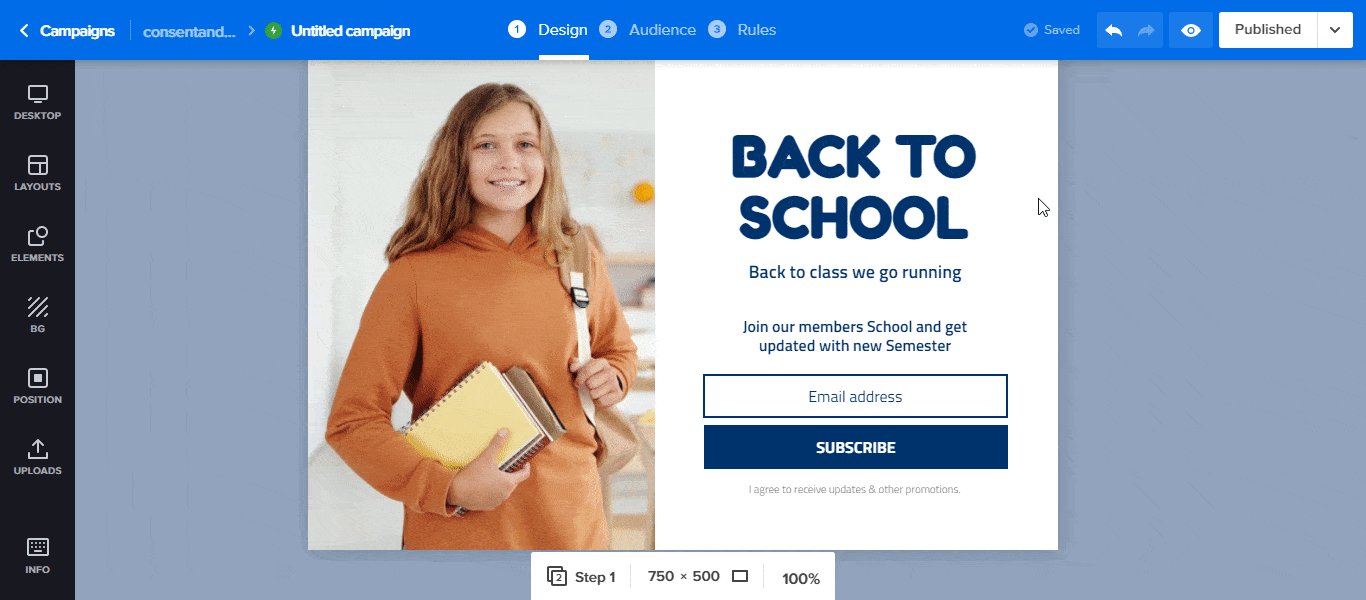
Dès que vous sélectionnez l'élément de référence, vous serez automatiquement redirigé vers l'éditeur de conception. C'est ici que vous pouvez publier le formulaire.
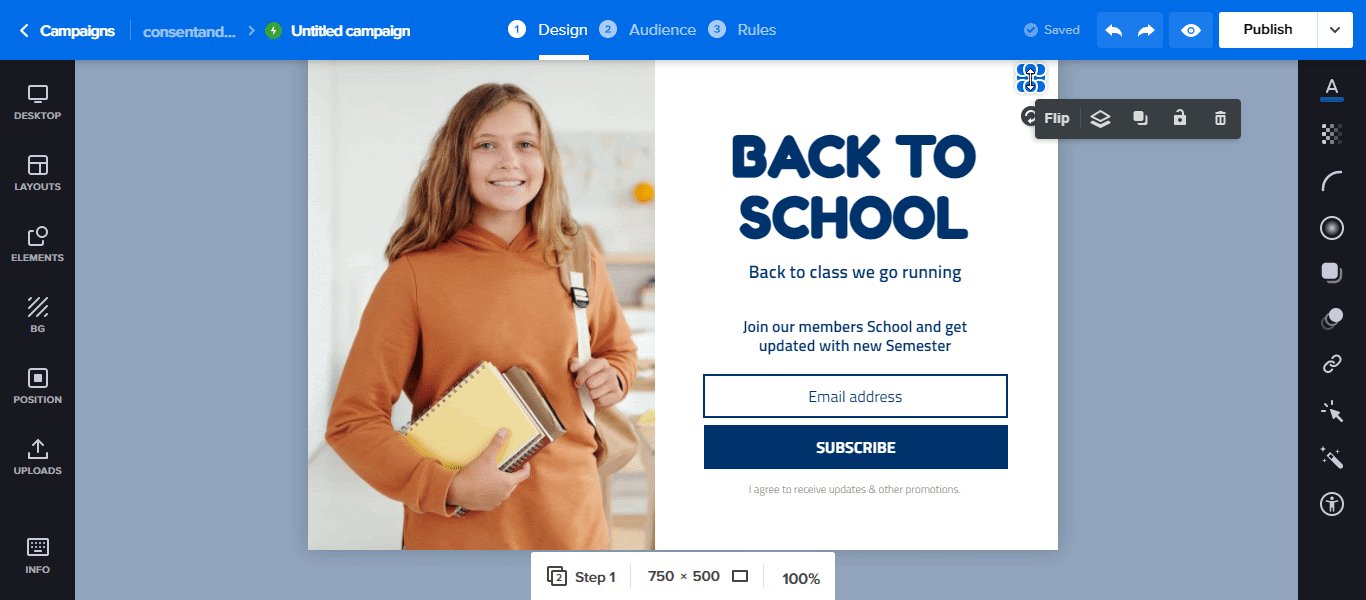
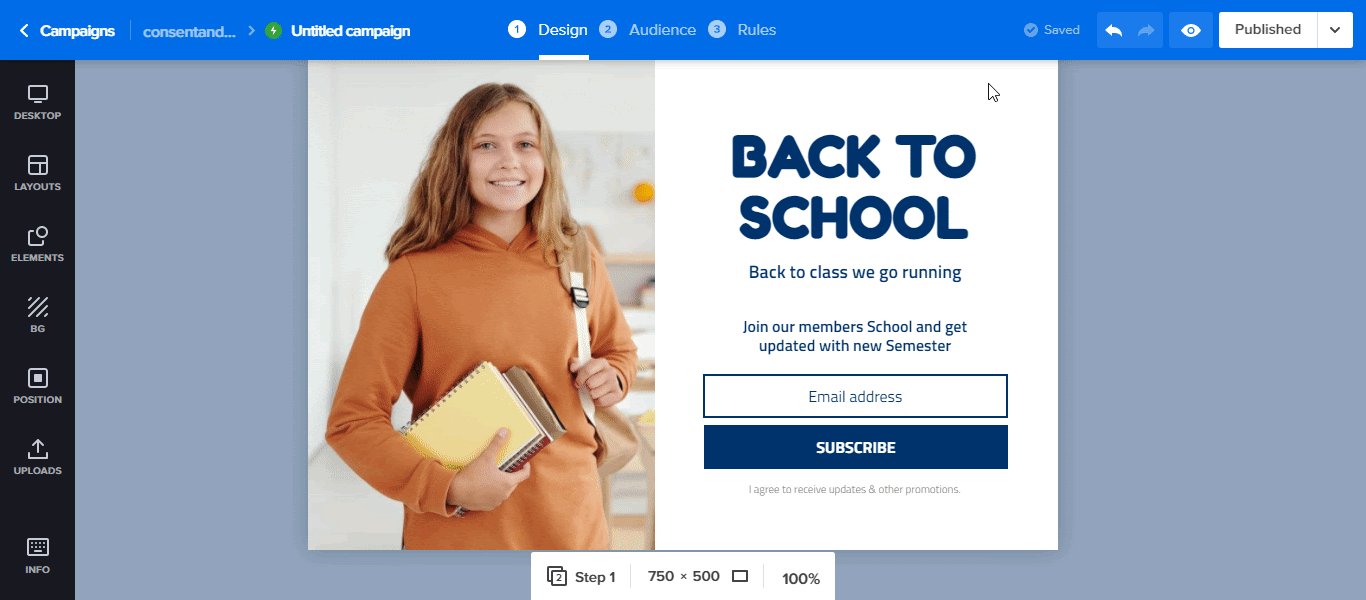
Mais avant de publier, il y a quelques tâches ménagères à faire. L'un supprime le bouton de fermeture du formulaire comme suit :

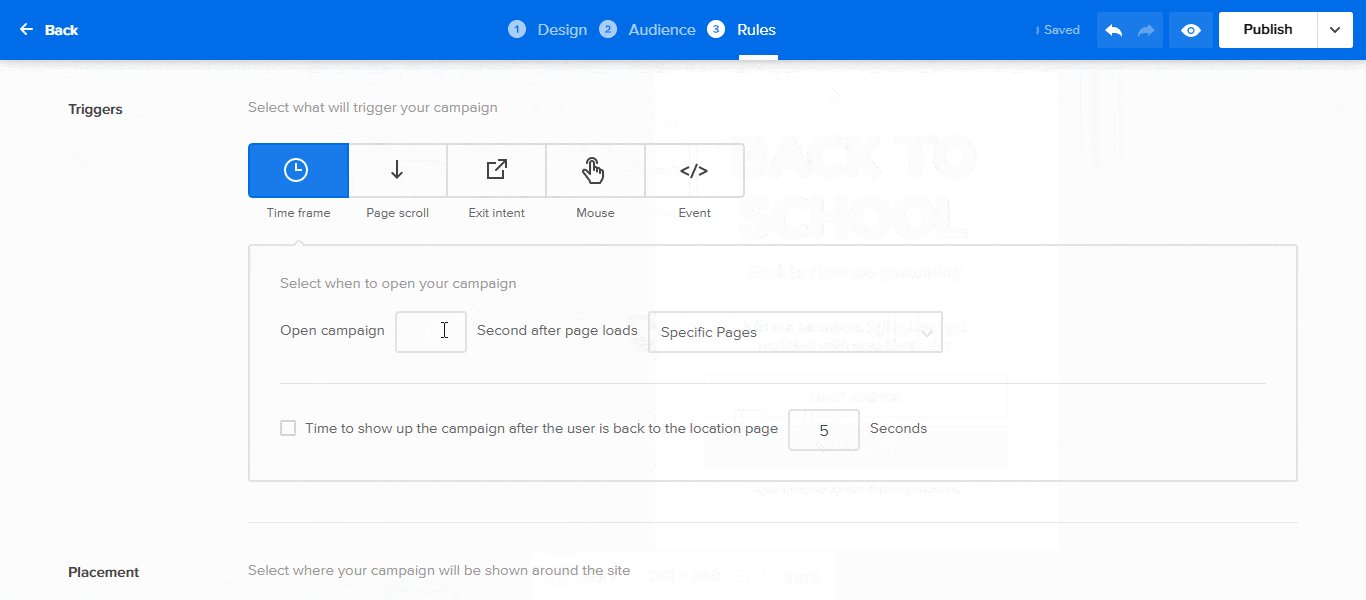
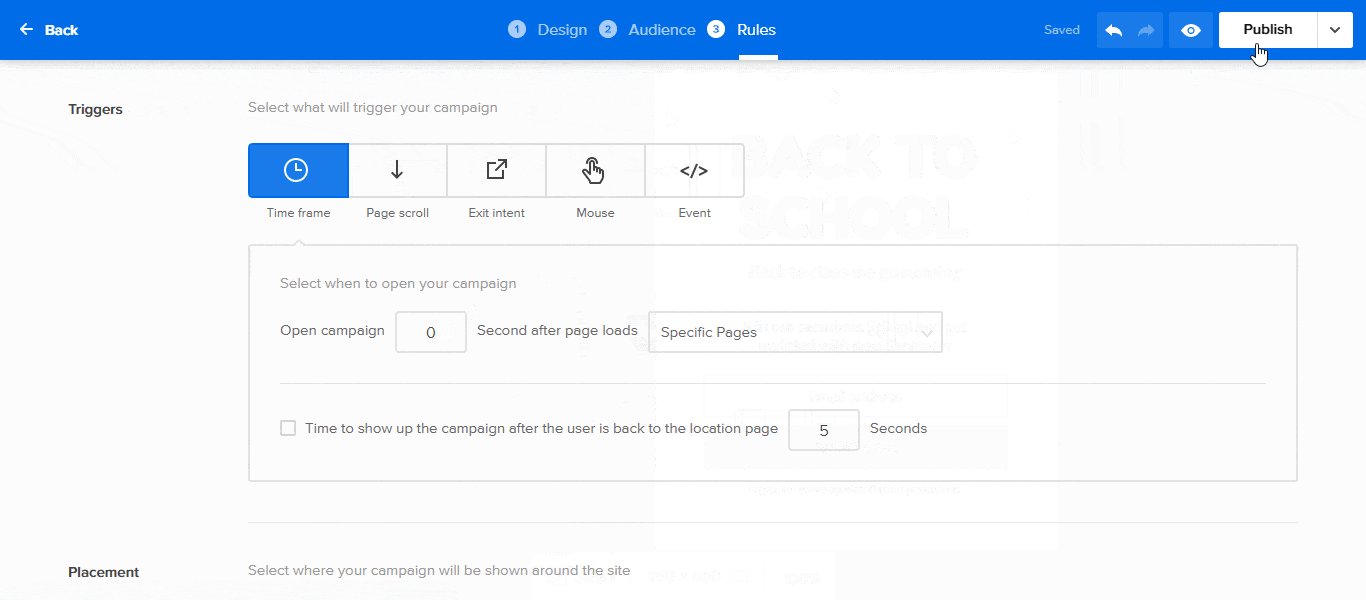
La seconde consiste à régler le délai de chargement de la page à zéro. C'est-à-dire le temps qu'il faudra au formulaire pour apparaître après le chargement de la page. Par défaut, il est défini sur 5 secondes.

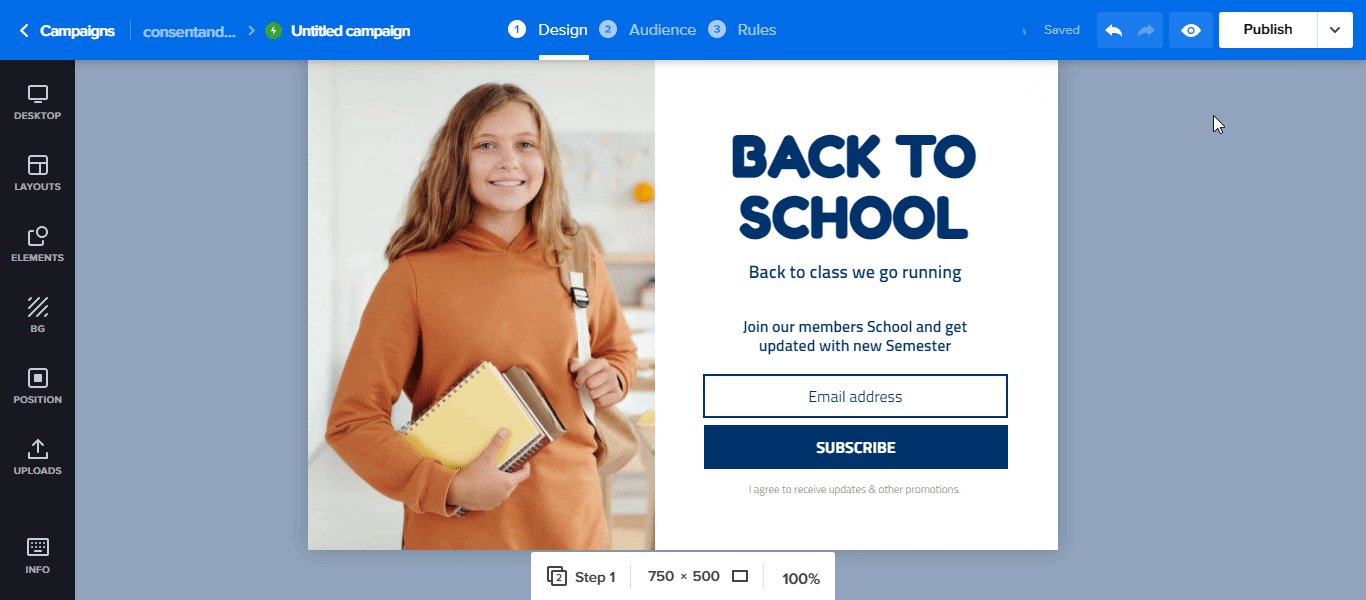
Enfin, appuyez sur le bouton Publier dans le coin supérieur droit de l'éditeur de conception. Et juste comme ça, le formulaire apparaîtra exactement là où vous le vouliez.

Étape 5 : Intégrez votre CRM
Par défaut, toutes les pistes capturées par votre formulaire seront enregistrées dans votre compte Adoric. Cependant, si vous préférez utiliser un CRM comme Mailchimp ou Hubspot, vous pouvez l'intégrer à votre compte.
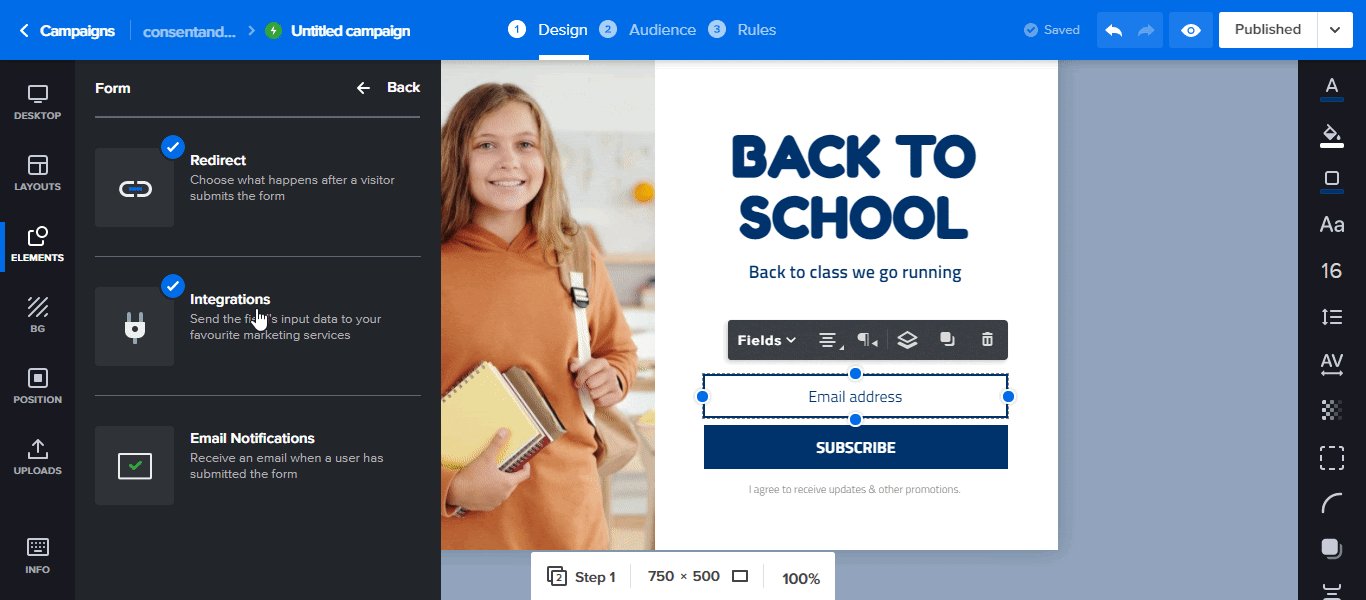
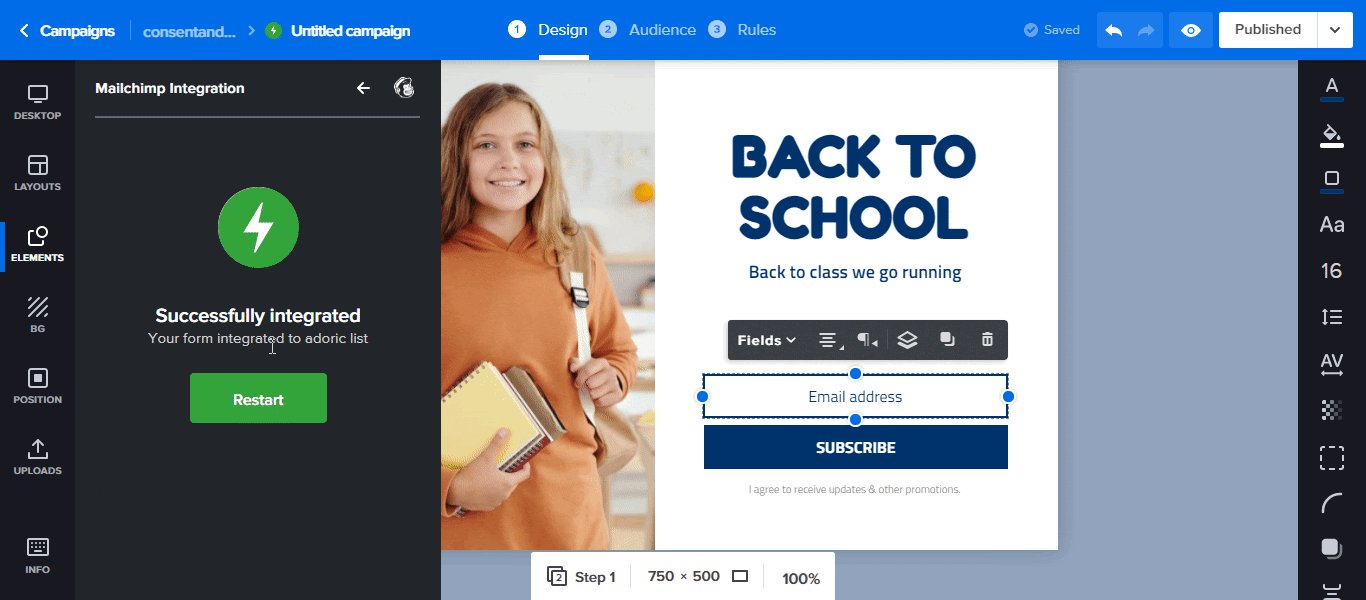
Pour ce faire, cliquez sur le formulaire d'inscription par e-mail, puis sur Intégrations , sélectionnez votre CRM préféré, puis cliquez sur Redémarrer .

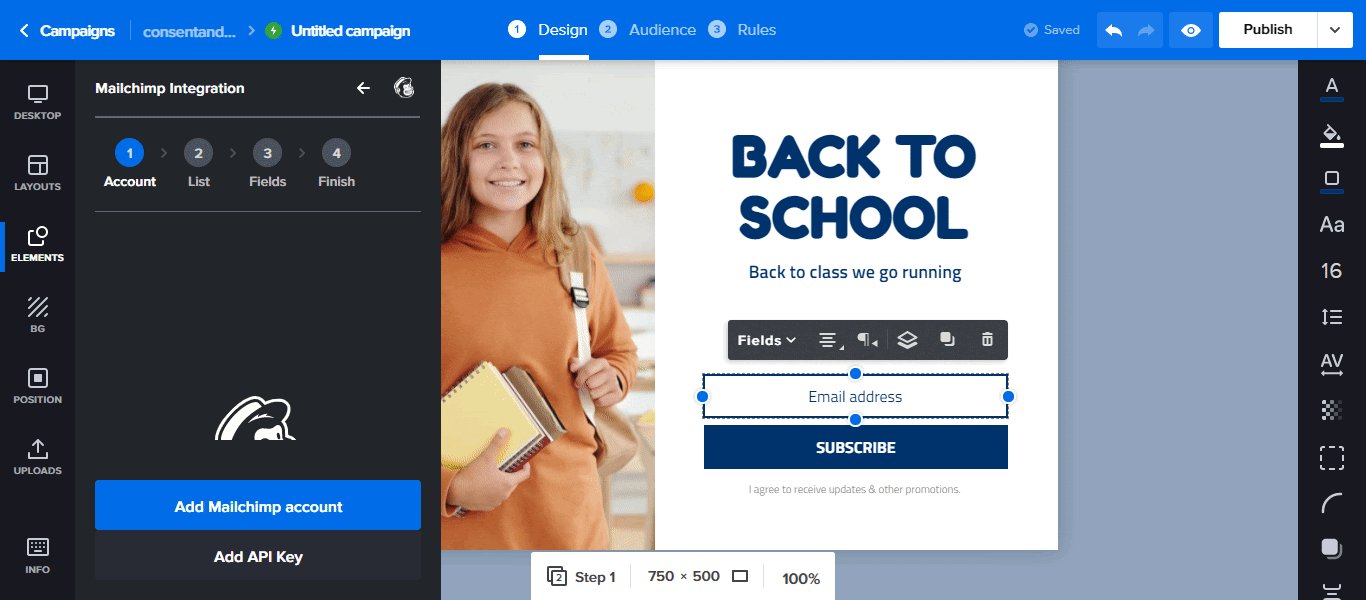
Si vous utilisez Mailchimp, par exemple, procédez à la connexion à votre compte en ajoutant vos clés API, puis en suivant les étapes suivantes.
Si cela représente trop de travail, cliquez sur le bouton Ajouter un compte Mailchimp . Une nouvelle fenêtre de navigateur s'ouvrirait. Connectez-vous ensuite à votre compte Mailchimp pour y lier Adoric.
Envelopper
Alors voilà : 5 étapes faciles pour créer un formulaire d'inscription en ligne – ou en page, si vous préférez l'appeler – sur votre site Web WordPress.
Essayez Adoric gratuitement
