Comment personnaliser notre widget de vente pour le site Web de votre agence
Publié: 2023-03-30Votre agence est unique. C'est raffiné, un cran au-dessus de la concurrence, et vous choisissez soigneusement le style et la formulation lorsque vous interagissez avec les clients et les prospects. Alors, n'est-il pas logique que vos outils de vente pour votre site Web respectent les mêmes normes ?

Chez Advice Local, nous voulions développer un outil de génération de ventes pour des agences comme la vôtre, avec une personnalisation et un contrôle total disponible dès le départ. C'est précisément ce que nous avons fait, et maintenant nous aimerions vous apprendre à mieux personnaliser votre nouveau widget de vente pour un usage quotidien !
Premiers pas - Un premier aperçu du widget du site Web de l'outil de vente
Avant de nous plonger dans un aperçu étape par étape des possibilités de personnalisation, examinons d'abord l'outil de vente de Advice Local pour votre site Web. Nous commencerons par explorer son apparence extérieure et ses utilisations pour le visiteur de votre site Web.
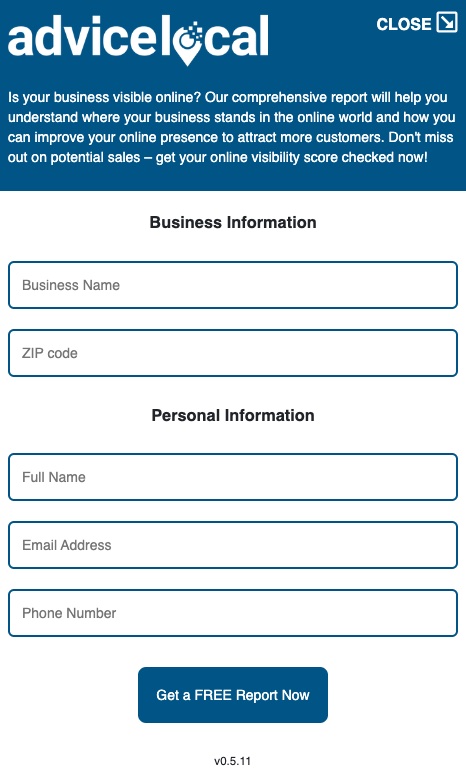
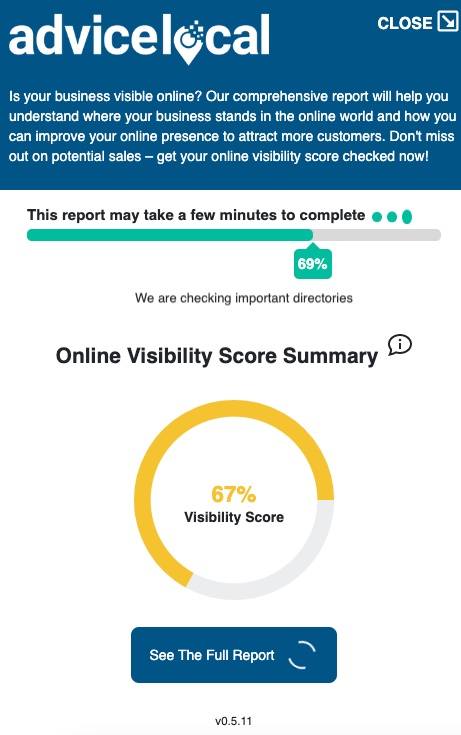
Voici le widget de vente dans son état réduit et développé.

Le widget de vente est assez simple. Lors de l'expansion du widget à partir du site Web ou de la page d'accueil de votre agence, le prospect sera accueilli avec votre logo et votre copie. En dessous, ils peuvent renseigner leurs informations professionnelles et personnelles avant de générer un rapport de visibilité en ligne gratuit.

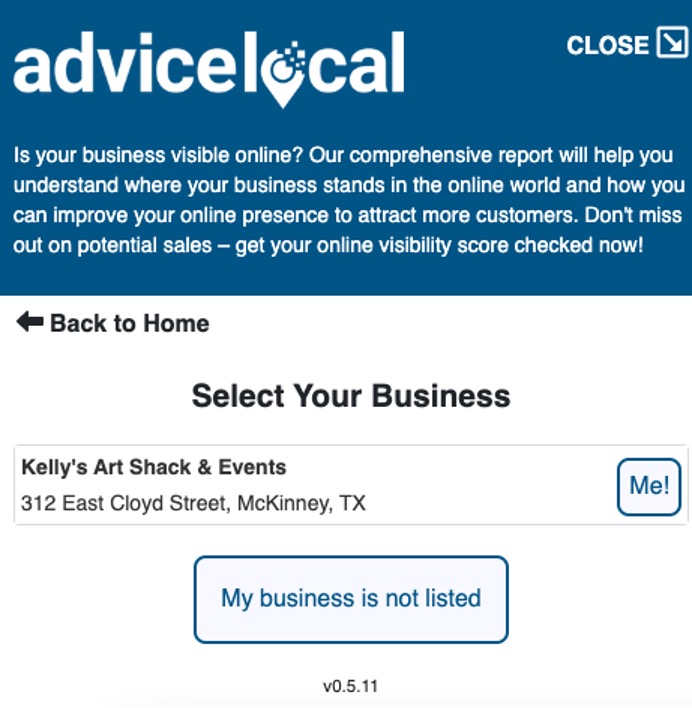
Une fois que le prospect a sélectionné "Obtenir un rapport GRATUIT maintenant", le widget extrait les informations commerciales nécessaires. Le prospect sélectionnera ensuite son emplacement spécifique dans la liste des options disponibles ou sélectionnera "Mon entreprise n'est pas répertoriée".

À partir de là, le widget commencera le processus d'exécution du rapport de visibilité en ligne gratuit. À l'écran, le prospect se verra présenter un aperçu du score de visibilité et aura la possibilité de cliquer sur "Voir le rapport complet" à l'écran.
S'ils choisissent d'afficher le rapport à l'écran, une nouvelle fenêtre de navigateur s'ouvre dans laquelle ils peuvent examiner le rapport. Sinon, le rapport est envoyé directement à l'adresse e-mail du prospect, avec votre libellé personnalisé et les informations de l'agence incluses. De cette façon, le client potentiel est préparé pour un futur contact avec votre équipe.

Les résultats du rapport de visibilité en ligne apparaîtront également dans votre tableau de bord de partenaire Advice Local, permettant à votre équipe de vente d'accéder aux informations clés nécessaires pour réaliser une vente rapide. Le prospect recevra alors un e-mail avec son rapport de visibilité et toute autre information que vous avez fournie dans votre modèle d'e-mail.
Dans l'ensemble, c'est un moyen extrêmement simple et efficace de recueillir des informations sur les ventes sans gaspiller de main-d'œuvre ou de ressources.
Maintenant que nous avons couvert l'expérience du visiteur du site utilisant l'outil de vente que nous avons créé pour votre site Web, discutons de l'endroit où vous pouvez accéder à cet outil de vente pour le personnaliser en fonction de la marque de votre agence.
Accéder au widget Ventes dans le tableau de bord de votre agence
Avant de vous plonger dans la personnalisation de votre nouveau widget de vente, vous devez le localiser dans le tableau de bord des partenaires. Et de par sa conception, comme tout ce qui concerne le widget, c'est simple !
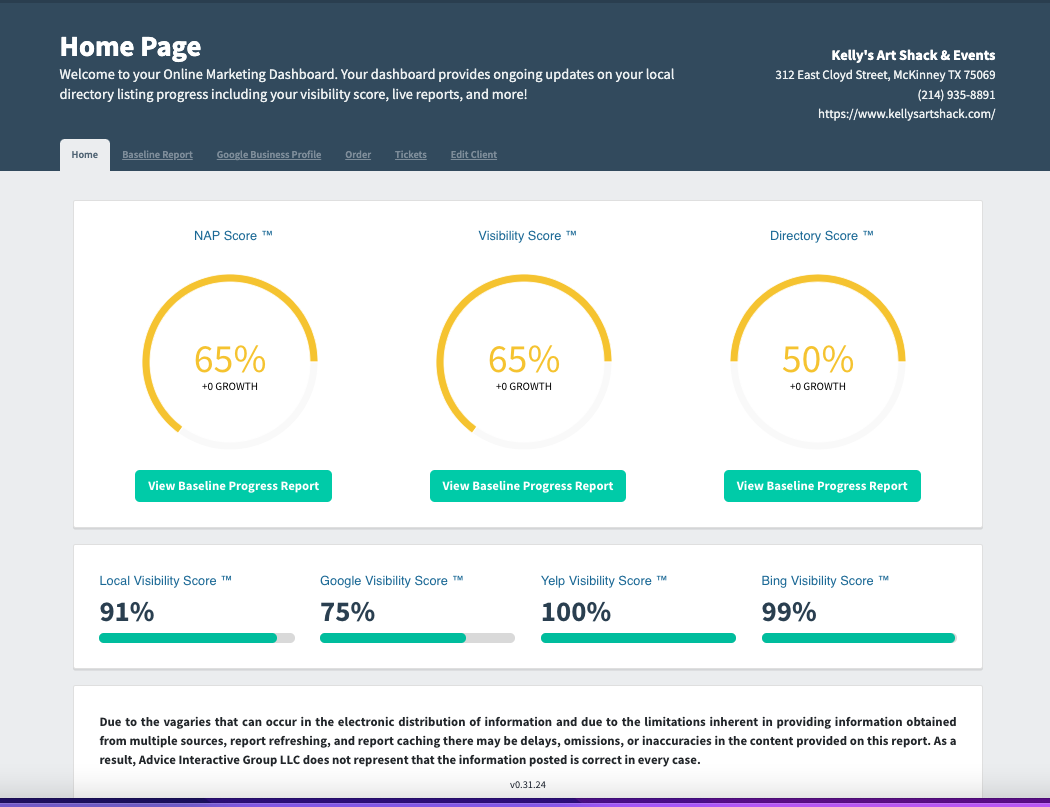
Tout d'abord, connectez-vous à votre tableau de bord partenaire via le site Web Advice Local. Vous commencerez sur la page principale du tableau de bord, qui ressemblera à l'exemple ci-dessous.

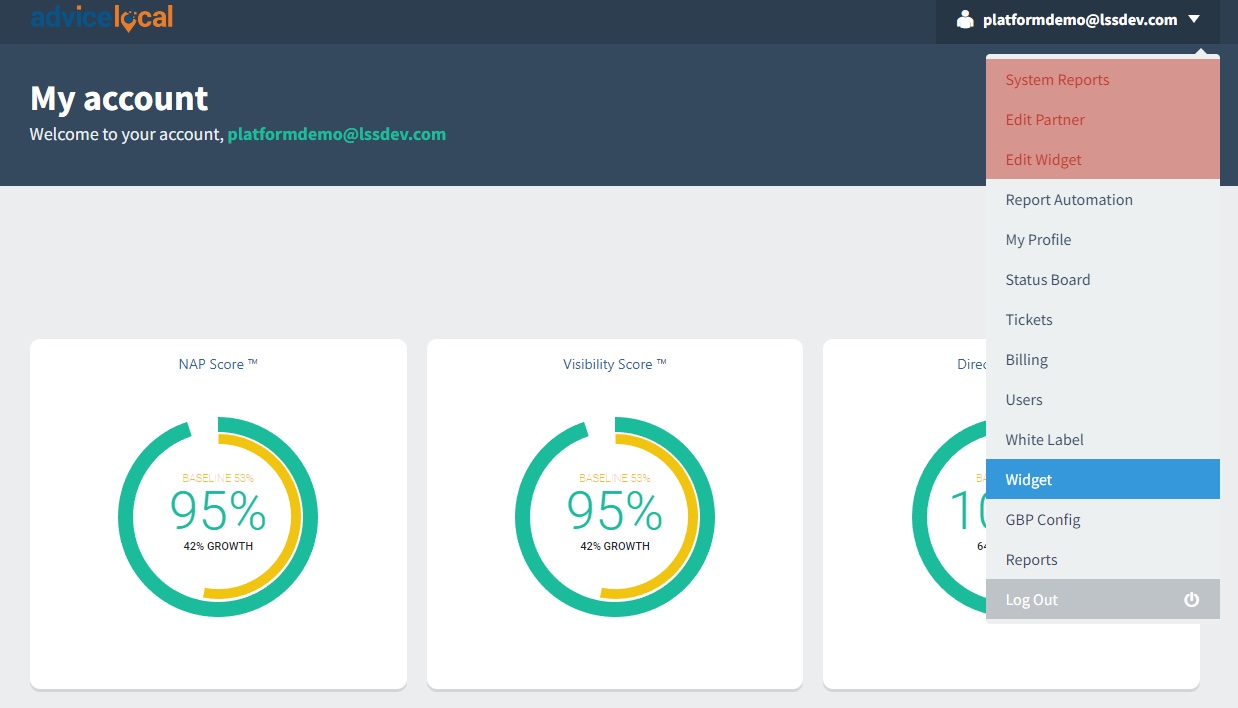
Regardez dans le coin supérieur droit - vous verrez votre adresse e-mail. Cliquez ici et ouvrez la liste déroulante du panneau d'administration pour accéder à des informations supplémentaires, des commandes, des rapports et des outils. Cliquez sur l'élément qui dit "Widget".

Une fois que vous avez cliqué sur la fonction widget, vous aurez accès à l'éditeur de widget de vente. Ici, vous pouvez personnaliser votre widget de vente et accéder au code vous permettant d'implémenter le widget sur votre site Web.
Nous allons maintenant passer à la personnalisation du widget de vente étape par étape.
Personnalisation du widget de vente pour le site Web de votre agence
Avec une compréhension de base du fonctionnement du widget de vente, voyons comment personnaliser votre nouveau widget avant de le mettre en ligne sur votre site Web.
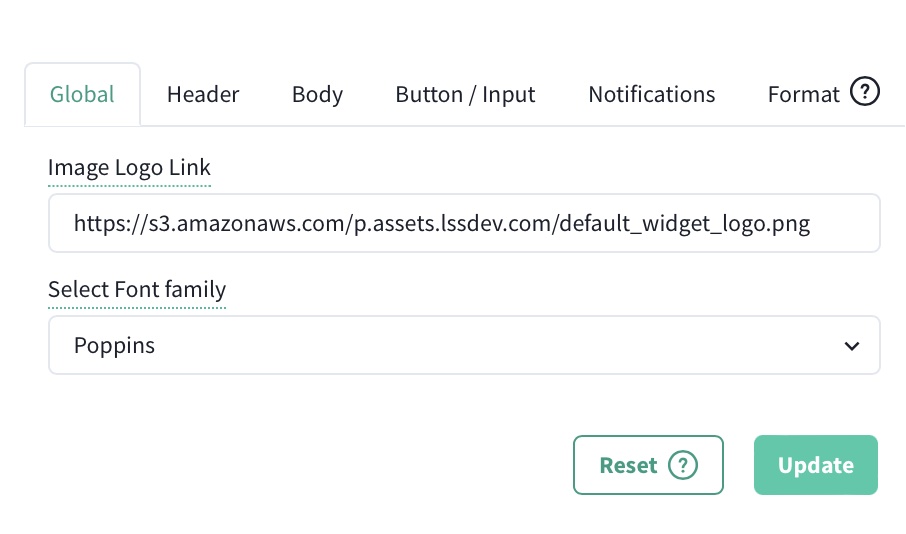
La personnalisation et l'image de marque peuvent être considérées comme les caractéristiques les plus importantes du widget de vente. Pour cela, accédez à la catégorie "Global" , où vous pouvez insérer le logo de votre agence et sélectionner le type de police que vous souhaitez utiliser. Cela ressemble à l'image ci-dessous.

À l'endroit qui indique Image Logo Link, ajoutez le lien vers votre logo que vous avez téléchargé sur le site Web de votre agence.
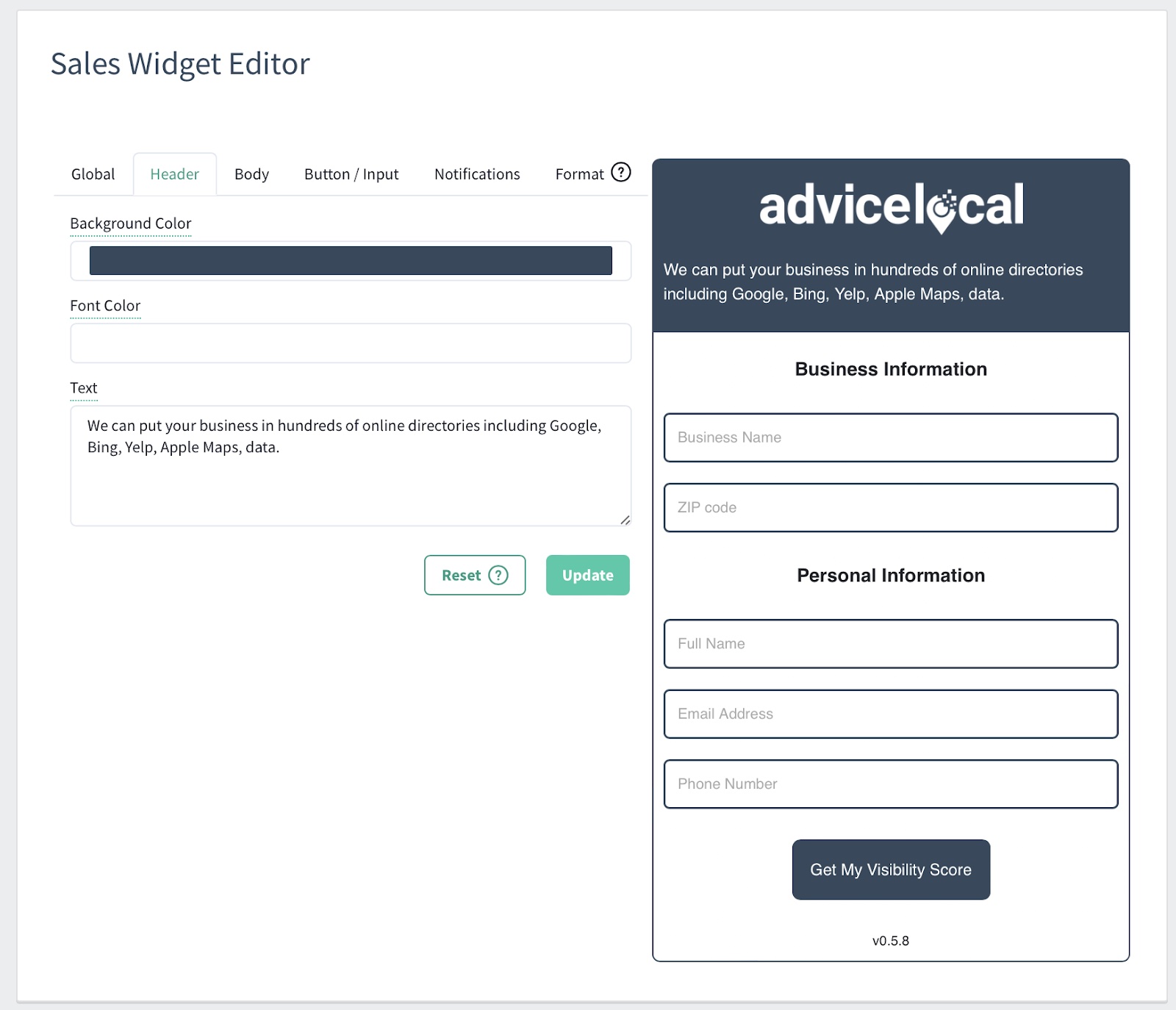
Passons maintenant à l'onglet "En-tête" . Dans cette section, vous pouvez sélectionner la couleur d'arrière-plan principale du widget. Cette couleur apparaît derrière votre logo tout en haut du widget de vente lui-même. Vous pouvez également changer la couleur de la police si vous le souhaitez.

Lorsque vous utilisez le navigateur Chrome, vous disposez de davantage d'options de préférence de couleur, notamment la possibilité de saisir les codes de couleur exacts que vous utilisez sur votre site Web. Dans Safari, vous aurez le choix entre un sélecteur de couleurs (ou utilisez le compte-gouttes pour sélectionner une couleur parmi quelque chose d'autre déjà à l'écran).

Dans l' onglet "En-tête" , la zone de texte est l'un des composants les plus importants. Vous pouvez insérer une copie personnalisée liée à votre agence, à votre énoncé de mission ou à la manière dont vous souhaitez aider les clients. Ce message apparaîtra sur votre site Web lorsque le visiteur du site développera le widget pour générer son rapport gratuit.
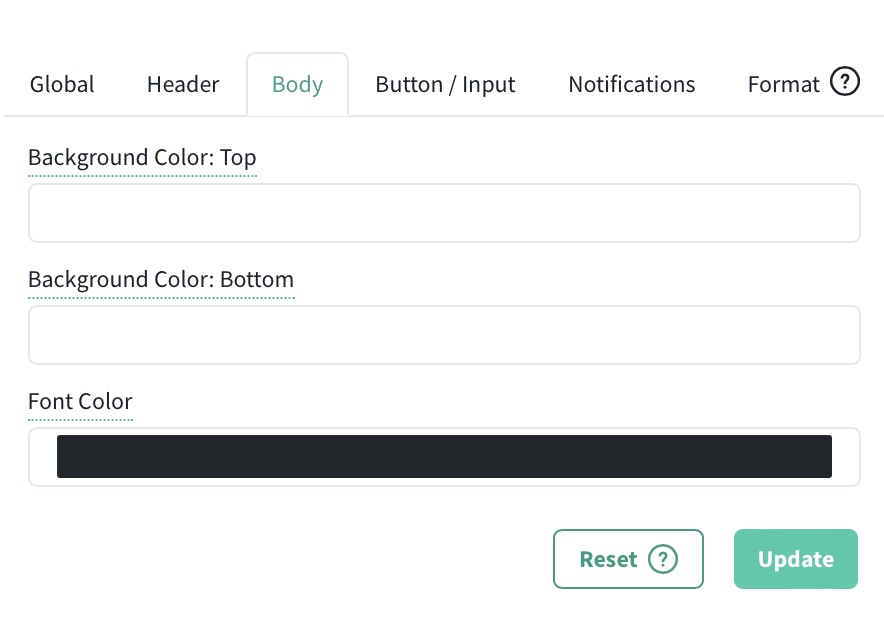
Ensuite, accédez à l'onglet "Corps" . Dans cette section, vous aurez la possibilité de modifier la couleur d'arrière-plan du corps principal du widget de vente. Nous vous recommandons de choisir une couleur agréable à l'œil et facile à lire, car les prospects saisiront du texte dans cette section.
De plus, vous pouvez également modifier la police et la couleur d'arrière-plan de la section inférieure.

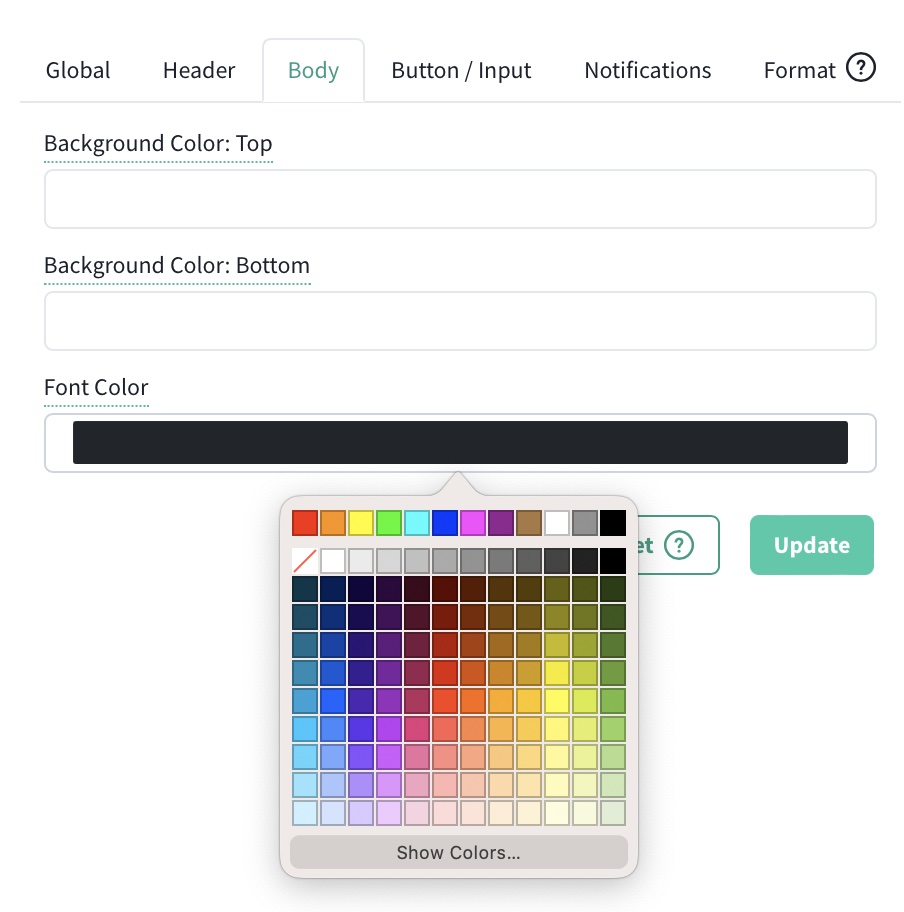
Mais que se passe-t-il si vous n'avez pas de couleur spécifique en tête ? Vous pouvez choisir parmi les options de couleurs populaires en utilisant la liste déroulante. Cliquez sur la section de couleur de police et choisissez ce qui vous convient le mieux dans le sélecteur de couleurs.

Une fois que vous avez sélectionné les couleurs importantes qui distinguent votre agence de la concurrence et attirent l'attention sur vous, il est temps de choisir la formulation parfaite pour votre widget de vente.
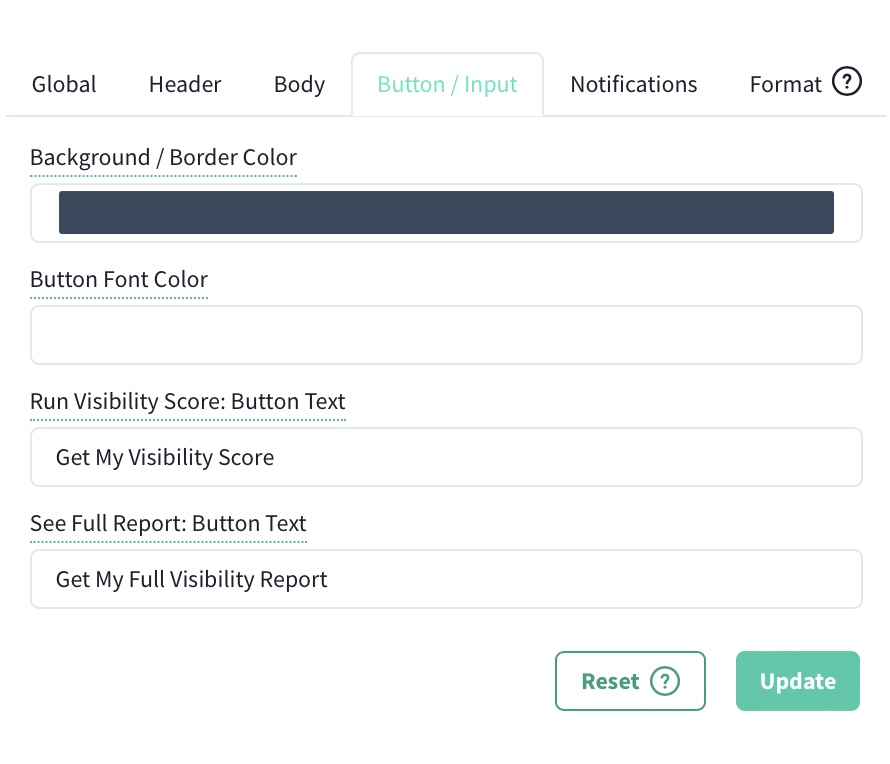
Préparez-vous à configurer l'onglet "Bouton/Entrée" . Cela inclut la couleur d'arrière-plan/de bordure du bouton lui-même, la couleur de la police du bouton, le texte inclus sur le bouton - et le texte pour afficher le rapport complet. Vous pouvez personnaliser chaque aspect de celui-ci pour l'adapter au mieux à la formulation préférée de votre agence.

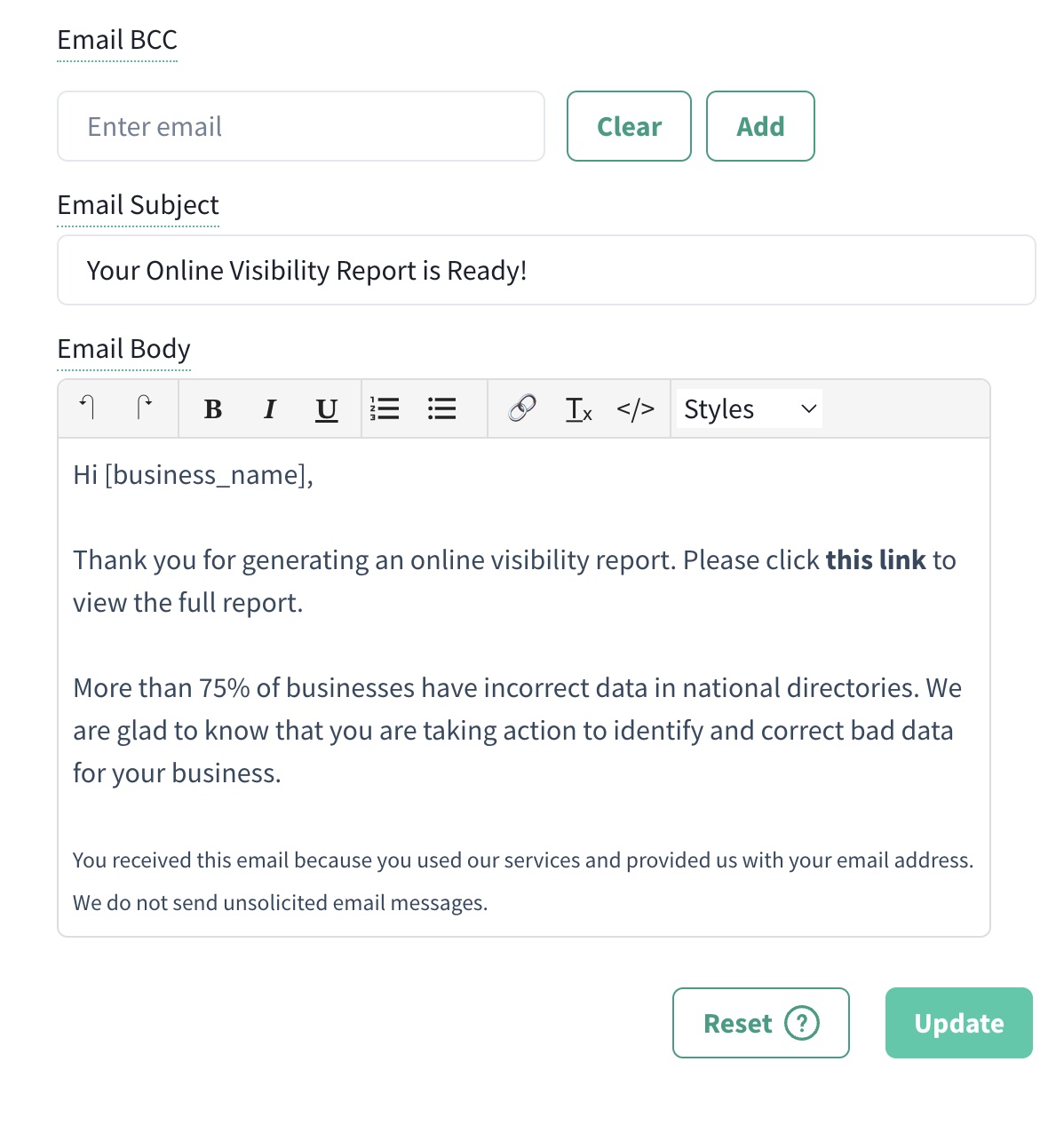
Ensuite, nous avons l' onglet "Notifications" , qui comporte un e-mail BCC, une ligne d'objet et un corps d'e-mail. Nous vous recommandons d'ajouter votre adresse e-mail dans le Cci, afin que vous sachiez immédiatement lorsqu'un rapport gratuit a été généré via le site Web de votre agence.

Vous pouvez rendre le contenu du corps de l'e-mail aussi personnel ou professionnel que vous le souhaitez - c'est à vous de travailler avec et de le modeler comme bon vous semble.
Vous remarquerez que le corps de l'e-mail commence par "Salut [business_name]". Il est préférable d'inclure ce code pour s'assurer que le widget extrait le nom de l'entreprise des informations fournies par le prospect.
Si vous ne voulez pas utiliser "Salut", changez-le en quelque chose de plus à votre goût. Vous pouvez ajouter un « Hey » ou un « Comment ça va » (et ainsi de suite) pour répondre à vos besoins. Il est très important de laisser le texte "ce lien" intact, car nous y avons un code qui reliera le rapport gratuit au tableau de bord de votre partenaire pour le prospect.
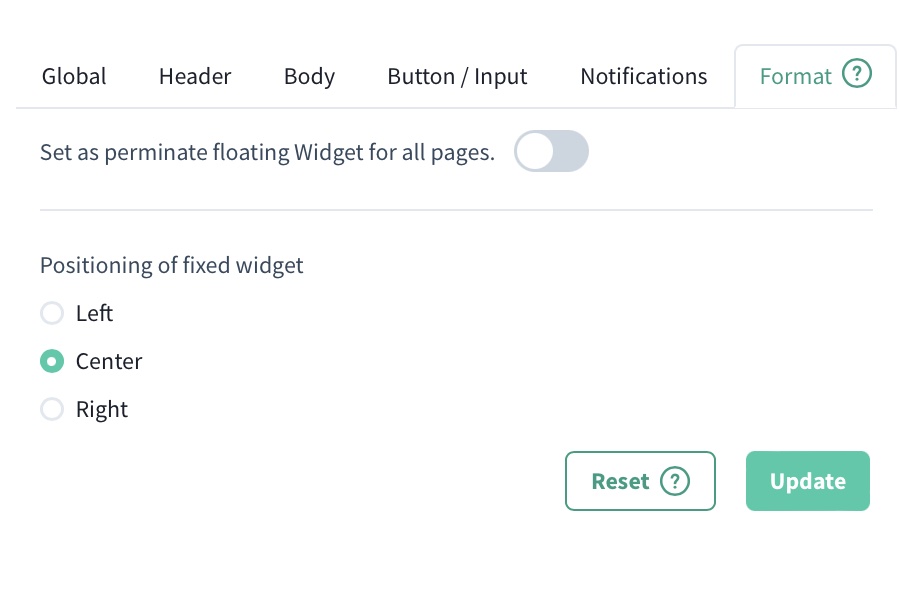
Et enfin, nous avons l' onglet "Format" . À partir de ce dernier onglet, vous pouvez choisir de faire flotter ou non en permanence votre widget de vente sur chaque page de votre site Web. Vous pouvez également modifier le positionnement (de gauche, du centre ou de droite) en fonction de votre espace et de l'endroit où vous souhaitez que le widget apparaisse pour mieux attirer l'attention.

Insertion de votre widget de vente personnalisé
Une fois que vous avez entièrement personnalisé le widget de vente, il est temps d'ajouter le widget sur votre site Web.
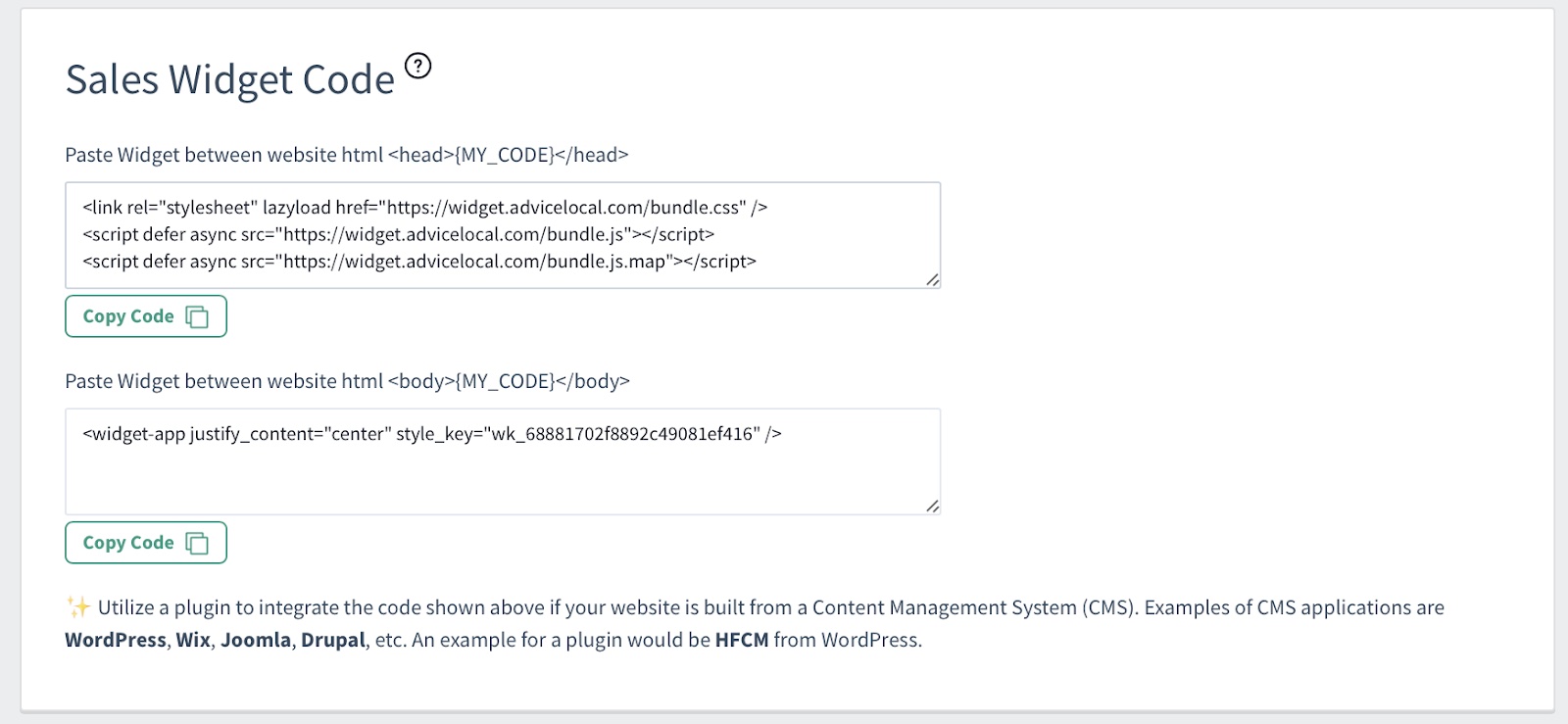
À partir du tableau de bord Advice Local (dans la même zone que les outils de personnalisation), vous trouverez le code du widget de vente. Ce code change au fur et à mesure que vous saisissez vos différentes personnalisations. Par conséquent, avant de copier/coller le code sur votre site Web, il est préférable d'attendre d'avoir téléchargé votre logo, d'avoir fini de sélectionner la couleur et la police, d'avoir ajusté les autres paramètres, etc.

Comme vous pouvez le voir, selon le type de système de gestion de contenu (CMS) utilisé par votre site Web, vous avez quelques options. Par exemple, si vous avez un site Web WordPress, vous pouvez installer un plugin pour gérer l'implémentation du code pour vous. Google Tag Manager est également une option pour ajouter le code dans le fichier header.php sur votre site Web.
Une autre méthode consiste à copier et coller le code du widget du site Web de l'outil de vente directement dans le fichier header.php de votre site Web dans les balises <head> et <body>.
Et une fois que vous avez ajouté le code à votre site Web et cliqué sur Enregistrer, votre widget apparaîtra sur le site Web de votre agence, directement sur la page d'accueil, pour un accès facile ! Si vous ne pouvez pas voir le widget immédiatement, vous devrez peut-être vider le cache de votre site Web et de votre navigateur.
