10 meilleures extensions Chrome pour les graphistes pour créer facilement des graphismes époustouflants
Publié: 2022-11-19Le travail d'un graphiste ne consiste pas seulement à créer des designs attrayants et visuellement agréables. Ils ont besoin des bons outils pour trouver l'histoire de couleur parfaite, gérer les conceptions, s'inspirer, fournir des solutions aux histoires de marque complexes et gérer tout cela tout en évitant le blocage de la créativité. Phew! Ça semble beaucoup. Aussi simple que cela puisse paraître, le travail d'un graphiste consiste à visualiser toute l'histoire de la marque et à proposer des graphiques appropriés pour transmettre le message de la marque.
Quoi de mieux que certains outils qui nous facilitent la tâche ? Et si vous pouviez facilement extraire toutes les couleurs du site Web de votre concurrent ou de toute autre page Web souhaitée en un clic ? Sonne comme un soulagement. Examinons quelques extensions Chrome essentielles pour les concepteurs qui facilitent la conception graphique, l'inspiration et la gestion des clients. Ne passez plus des heures à trouver la bonne police ou la bonne couleur, cela en un seul clic sans avoir à passer d'un onglet à l'autre.
Extensions Chrome essentielles pour les graphistes
- CouleurZilla
- Peeper CSS
- Superbe capture d'écran et enregistreur d'écran
- Texmage
- Mouzli 2
- Photo Mania
- QuelleFont
- Règle de page
- Sumopain
- Palette de sites
Extensions Chrome essentielles pour les graphistes
De l'inspiration à la création d'une histoire de marque complète avec vos graphiques, les extensions Chrome peuvent vous aider dans de nombreuses tâches en tant que graphiste. Il ne se limite pas à trouver la bonne police ou la bonne palette de couleurs. Vous pourriez surmonter votre blocage de créativité et améliorer votre productivité. Plus besoin de jongler entre dix sites et vingt applications. Faites tout cela à partir d'une seule page en quelques clics. Voici quelques-unes des meilleures extensions Chrome pour vous aider à rendre votre travail de graphiste plus facile et plus efficace :
CouleurZilla
Note : 4.4
Idéal pour : Obtenir la lecture des couleurs

ColorZilla est une extension populaire qui fournit une pipette avancée, un sélecteur de couleurs, un générateur de dégradés et bien plus encore. ColorZilla vous permet de prendre une lecture de couleur à partir de n'importe quel endroit de votre navigateur, de la modifier instantanément, puis de la coller dans un autre programme. Avec un sélecteur de couleurs sophistiqué, vous pouvez obtenir la couleur de chaque pixel sur la page (similaire à Photoshop). Avec 7 palettes préinstallées, vous obtenez le meilleur générateur de dégradé CSS et visualiseur de palette.
En quelques clics, vous pouvez acquérir une palette de couleurs pour n'importe quel site Web ainsi qu'un historique des couleurs récemment sélectionnées. Vous récupérez également des informations sur les éléments telles que le nom de la balise, la classe, l'identifiant, la taille, etc. Les couleurs peuvent être facilement extraites des objets flash à n'importe quel niveau de zoom.
Peeper CSS
Note : 4.7
Idéal pour : inspection du style d'un site Web

CSS Peeper est un lecteur CSS conçu spécifiquement pour les concepteurs. Avec cette extension Chrome, vous pouvez accéder aux styles essentiels. Il permet aux concepteurs de se concentrer sur la conception tout en consacrant le moins de temps possible au codage. Il n'y aura plus de recherche dans le code. Inspectez les styles de manière simple, bien organisée et visuellement attrayante.
Vous êtes-vous déjà demandé quelle est la hauteur de ligne, la taille de la police ou la taille des boutons d'un site Web ? Alors c'est l'instrument idéal pour satisfaire votre curiosité. L'extension vous permet d'inspecter le code aussi simplement que possible. Il vous aide également à examiner le style CSS caché des objets, des couleurs et des matériaux du site.
Superbe capture d'écran et enregistreur d'écran
Note : 4.6
Idéal pour : capturer et enregistrer l'écran

Awesome Screenshot and Screen Recorder est un enregistreur d'écran, une capture d'écran et une extension Chrome de capture d'écran populaires qui peuvent enregistrer des affichages en résolution 720p, 1080p ou 4K. Il est très utile pour la cause de tout designer. Ses principales caractéristiques comprennent :
- Enregistreur d'écran local 2 en 1 et enregistreur d'écran cloud.
- Capture d'écran, capture d'écran et enregistreur d'écran tout en un.
- Partagez instantanément des enregistrements avec Jira, Slack, Trello, Asana et GitHub à l'aide d'un lien partageable.
- Prenez un instantané du site Web sur lequel vous vous trouvez, qu'il s'agisse de la page entière, d'un emplacement spécifique ou d'une partie visible.
- Brouillez les données sensibles sur votre capture d'écran.
Texmage
Note : 4,5
Idéal pour : créer des texmages créatifs

L'extension Texmage Chrome est votre aide lorsque vous souhaitez convertir une image en texmage en ajoutant le texte souhaité. Commencez par choisir une image de votre choix et déposez-la dans l'outil, c'est là que toute la magie se produira. Alternativement, vous pouvez également commencer par coller l'URL de l'image.
De la police, de la taille de police, de l'alignement, du style de police et de l'opacité au texte/couleur d'arrière-plan, vous pouvez jouer avec tous les éléments pour créer de superbes images de texte. Il propose 5 familles de polices et 12 options de couleur pour l'arrière-plan. Tout au long de l'outil, vous pouvez facilement partager l'image en un clic. Faire des images de texte n'a jamais été aussi simple !
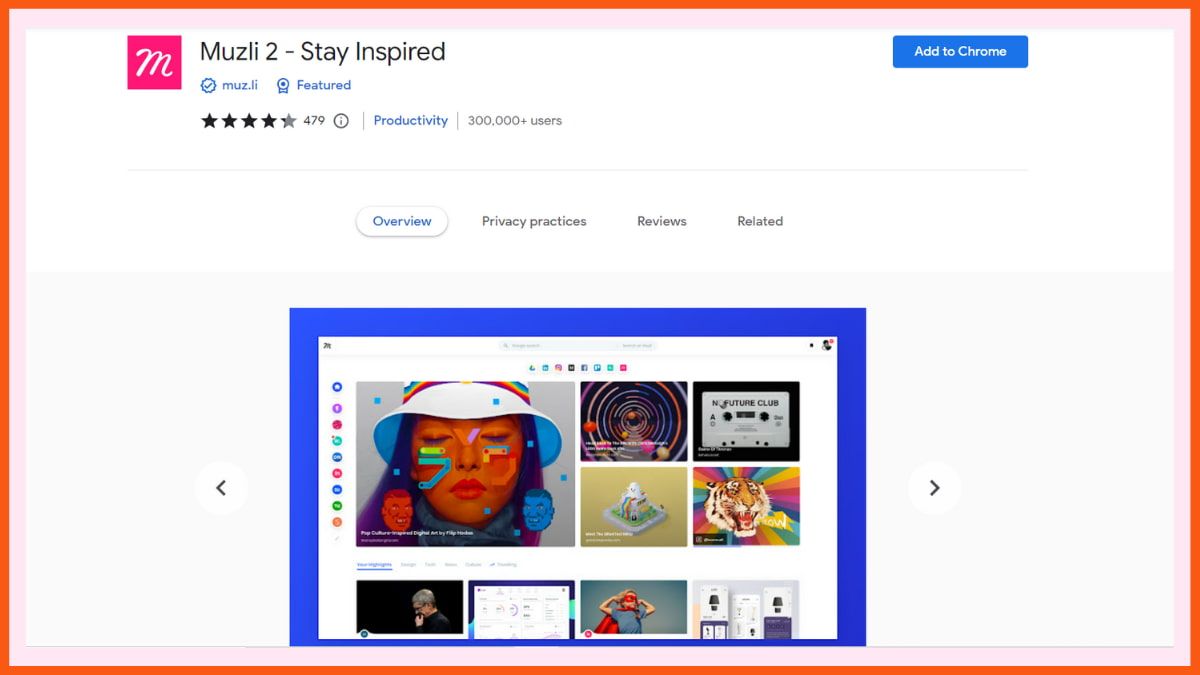
Mouzli 2
Note : 4.3
Idéal pour : obtenir des idées de conception

Muzli 2 est votre solution de bout en bout pour rester à jour et ne jamais manquer d'inspiration. Installez simplement l'extension pour obtenir de nouvelles idées de conception, de nouvelles images et vidéos et d'autres graphiques directement sur votre onglet par défaut. Il remplace votre ancienne page Web ennuyeuse par des inspirations de conception. C'est comme Pinterest directement sur votre navigateur.

Vous obtenez également des flux triés sur le volet sur le panneau sur votre gauche. Vous pouvez choisir les flux à afficher et créer un tableau d'inspiration personnalisé. Vous obtenez du contenu trié sur le volet de Dribble, Behance, The Verge et bien plus mis à jour toutes les heures pour vous tenir au courant.
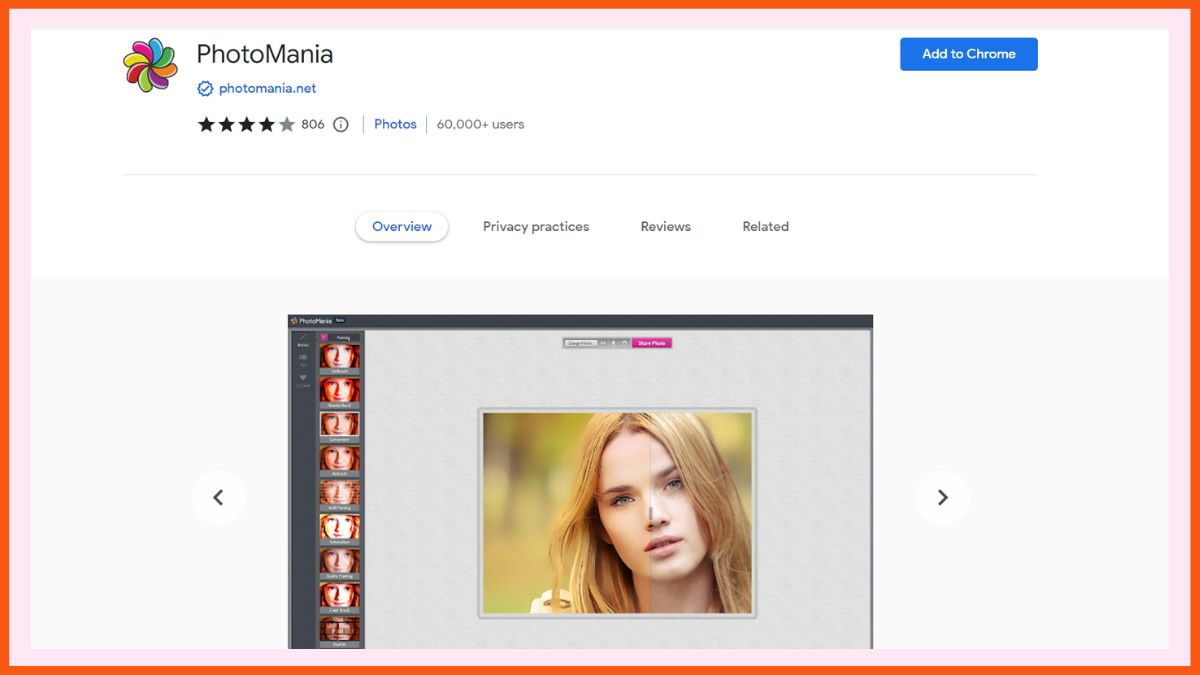
Photo Mania
Note : 4
Idéal pour : éditer des images en ligne

PhotoMania est votre studio pour éditer et convertir vos images en magnifiques cartes électroniques, cadres et bien plus encore. Vous pouvez commencer à éditer la photo d'un simple clic dans le coin supérieur droit de l'image Google souhaitée. Par la suite, vous obtenez des centaines d'options pour améliorer l'image.
Vous pouvez ajouter des filtres et des cadres, modifier la conception et voir instantanément les modifications avant-après. Sans avoir à exécuter votre image via une application d'édition professionnelle, vous pouvez presque instantanément modifier l'image souhaitée et la partager/sauvegarder.
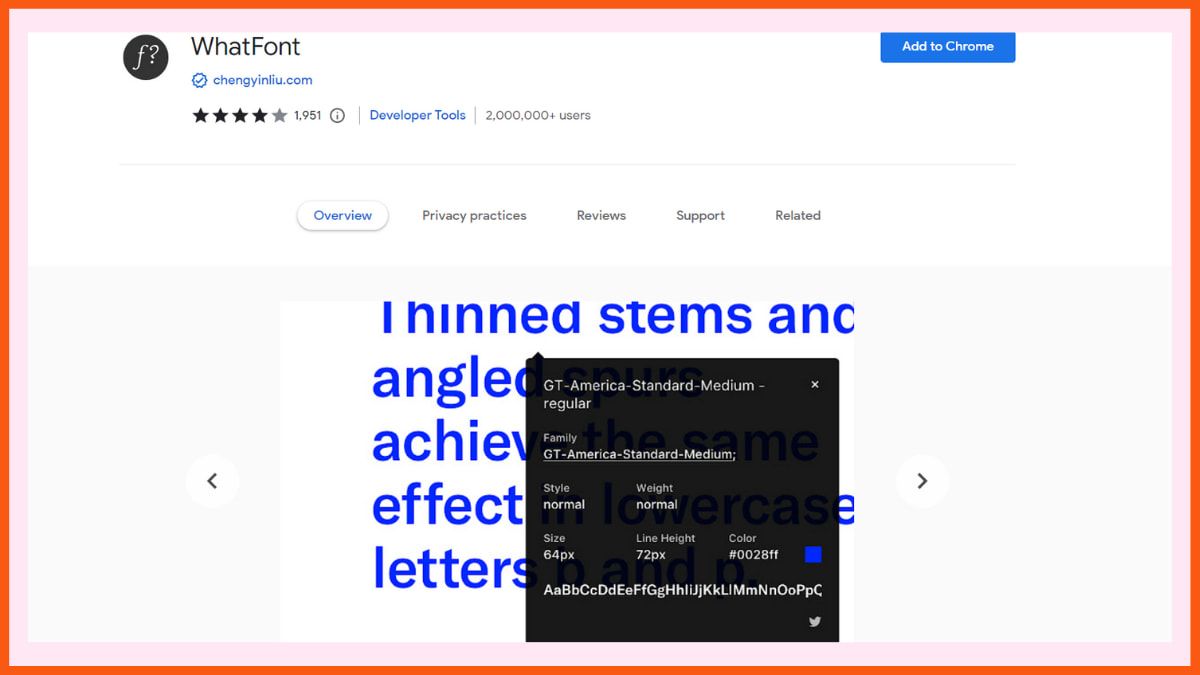
QuelleFont
Note : 4
Idéal pour : Reconnaissance des polices sur les pages Web

WhatFont est une extension Chrome pour vous aider à identifier la police d'une page Web. Par exemple, si vous aimez la police d'une page web, disons la police de ce blog (même s'il s'agit d'une police de base), et que vous souhaitez utiliser la même pour la vôtre. Un développeur peut facilement déployer Firebug et Webkit Inspector, mais pour les autres, cette extension est une véritable économie. Plus besoin de se battre sur Internet pour trouver la bonne police de page Web.
En tant que graphiste, vous pouvez parcourir certaines pages Web pour trouver une police que vous aimez et utiliser cet outil pour identifier la police en un seul clic. De plus, il vous informe sur les services utilisés pour servir les polices Web souhaitées. Choisir des polices pour votre page Web devient plus facile que jamais.
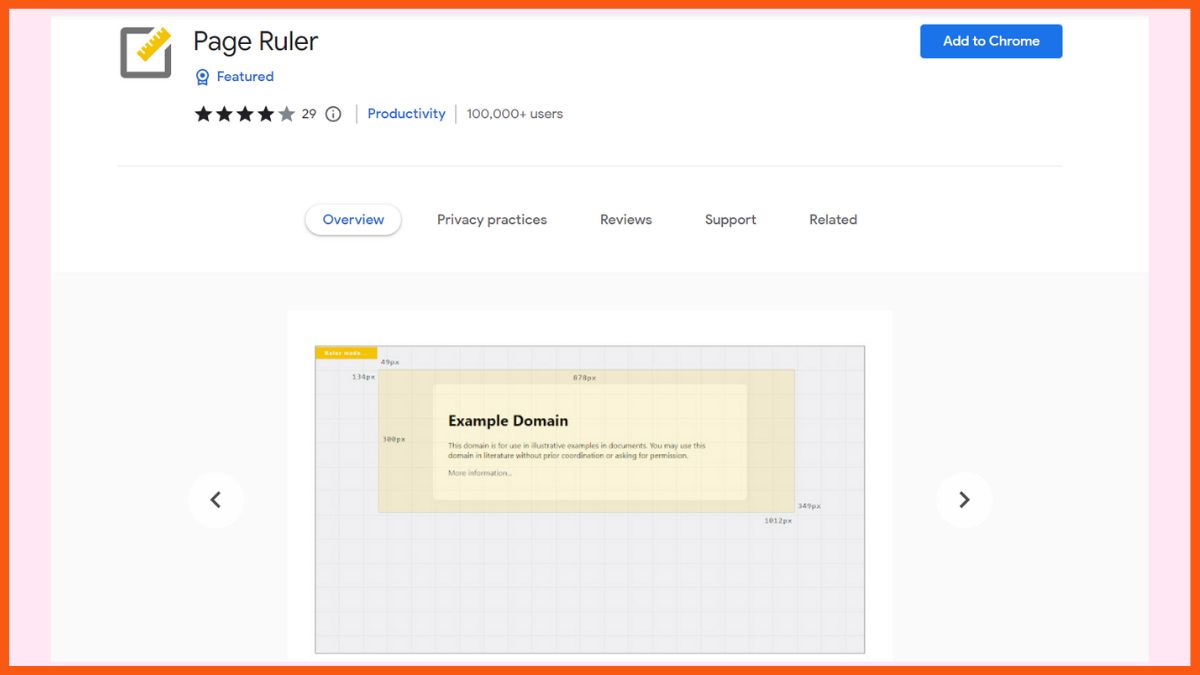
Règle de page
Note : 3.9
Idéal pour : Mesurer les éléments de la page

L'extension Page Ruler Chrome vous permet de mesurer les distances (en pixels) sur une page Web. À l'aide d'une règle facile à utiliser, déterminez la taille des éléments de la page en pixels.
Lorsque vous déplacez votre souris sur la page, elle dessine une règle rectangulaire. La largeur, la hauteur, le début et la fin de la règle sont tous étiquetés avec des mesures correspondantes en pixels. Lorsque vous déplacez votre curseur, le rectangle se rétrécit et tous les chiffres sont mis à jour. Touchez simplement le bouton de la barre d'outils une fois pour activer l'extension. De même, pour désactiver l'extension, appuyez à nouveau sur le bouton de la barre d'outils. Dans les PC de bureau, cet addon fonctionne avec des clics de souris. Vous pouvez utiliser le toucher pour dessiner le rectangle dans la page sur les appareils tactiles.
Sumopain
Note : 3,7
Idéal pour : peindre et éditer des images

Sumopaint est une extension Chrome qui vous permet de peindre et de modifier des images. La peinture Sumo vous permet de créer des calques avec prise en charge de l'annulation dans 11 modes de fusion et effets de calque classiques. Lors de la rotation, de la rotation, du zoom et du panoramique de l'image, vous pouvez rapidement dupliquer, fusionner et aplatir les calques. Vous recevez 20 filtres et effets dans les catégories - Flou, Distorsion, Bruit, Pixélisation, Netteté, Postérisation et Seuil.
Vous recevez également des outils de peinture professionnels comprenant plus de 300 pinceaux, des fonctionnalités complexes telles que la gravité et le lissage des courbes de Bézier en temps réel, des pinceaux animés, des outils de saturation, etc. Vous pouvez améliorer les photos à l'aide d'outils tels que :
- Masque flou.
- Contraste/luminosité.
- Équilibre des couleurs.
- Température de couleur.
- Un outil de tampon clone avec plus de 300 pinceaux permettant la dispersion et la rotation aléatoire.
Palette de sites
Note : 2,6
Idéal pour : Extraction de couleur

Site Palette est un plugin de navigateur gratuit pour créer des palettes de couleurs. Il s'agit d'un outil indispensable pour les graphistes et les développeurs frontaux pour rassembler les couleurs de n'importe quel site Web. Parmi les fonctionnalités figurent :
- Prise en charge de plusieurs générateurs de palettes.
- Liens partageables générés.
- Aperçu de l'image de la palette disponible en téléchargement.
- La prise en charge d'Adobe Swatch a été introduite.
- Utilisez Google Art Palette pour affiner les palettes.
- Des styles d'impression ont été ajoutés : imprimez des palettes ou enregistrez-les au format PDF.
Un module complémentaire de navigateur pour créer des palettes étendues. Un outil indispensable pour les développeurs et les concepteurs front-end. L'extraction du schéma de couleurs est entièrement gratuite.
Conclusion
Ces extensions Chrome valent la peine d'être essayées et ajoutées à votre liste pour une productivité accrue en tant que concepteur. Au lieu de passer des heures à regarder votre écran ou à basculer entre les applications, vous pouvez faire beaucoup de choses en un seul clic.
Notre préféré est CSS Peeper, qui s'occupe des aspects techniques de la conception visuelle afin que vous puissiez vous concentrer sur votre travail.
FAQ
Quelles sont les meilleures extensions Chrome pour les graphistes ?
Certaines des meilleures extensions Chrome pour les graphistes sont :
- QuelleFont
- Texmage
- CouleurZilla
- Peeper CSS
- Mouzli 2
- Photo Mania
Existe-t-il une extension Chrome pour trouver l'inspiration en matière de design ?
Muzli 2 est une extension Chrome populaire pour vous aider à vous inspirer du design sur le Web.
Que fait l'extension WhatFont ?
WhatFont est une extension Chrome pour vous aider à identifier la police d'une page Web. De plus, il vous informe sur les services utilisés pour servir les polices Web souhaitées.
