Comment concevoir votre site Web de commerce électronique pour réussir : un guide complet
Publié: 2021-11-29Table des matières
À l'ère des achats en ligne où chaque marque essaie de faire progresser sa présence en ligne et de gagner plus de ventes, comment votre boutique en ligne peut-elle triompher des autres ? De nombreux facteurs essentiels contribuent au succès d'un site Web de commerce électronique, tels que la qualité des produits, les coûts de livraison, le service client, etc. Cependant, une chose souvent négligée mais très essentielle pour que les clients restent dans votre magasin est de présenter une excellente conception Web.
On sait depuis longtemps que les utilisateurs ne passent qu'environ 0,05 seconde pour se faire une opinion sur votre site Web et déterminer s'ils resteront ou partiront. Par conséquent, il est essentiel d'envelopper votre site Web de commerce électronique dans des designs sympas et attrayants qui peuvent facilement attirer l'attention des utilisateurs, tout en offrant une expérience d'achat satisfaisante et sans friction. Plongeons-nous dans les meilleures pratiques de conception de votre site Web de commerce électronique en suivant le parcours client pour vous assurer qu'ils peuvent profiter de la meilleure expérience d'achat dans votre boutique en ligne.
Liste de contrôle pour la conception d'un site Web de commerce électronique
Qu'est-ce qui fait la réussite d'une conception de magasin de commerce électronique ? Passons en revue cinq fonctionnalités principales considérées comme incontournables pour un site en ligne.
1. Confiance et sécurité
Avant tout, les clients doivent sentir qu'ils peuvent faire confiance à votre marque, en particulier ceux qui visitent pour la première fois. Ils n'ont encore rien appris sur votre site et n'ont aucune idée de votre magasin, de la qualité des produits ou de votre service client, de sorte que leur première impression sur votre marque peut dépendre uniquement de ce que votre site Web leur présente. Les résultats d'Adobe ont révélé que 71 % des consommateurs britanniques effectueront davantage d'achats auprès de marques en lesquelles ils ont confiance et abandonneront les marques auxquelles ils ne font pas confiance. Par conséquent, il est essentiel de concevoir un magasin où les clients sentent que leur confidentialité et leurs informations de paiement sont protégées, et qu'ils peuvent faire confiance à votre site et à votre produit.
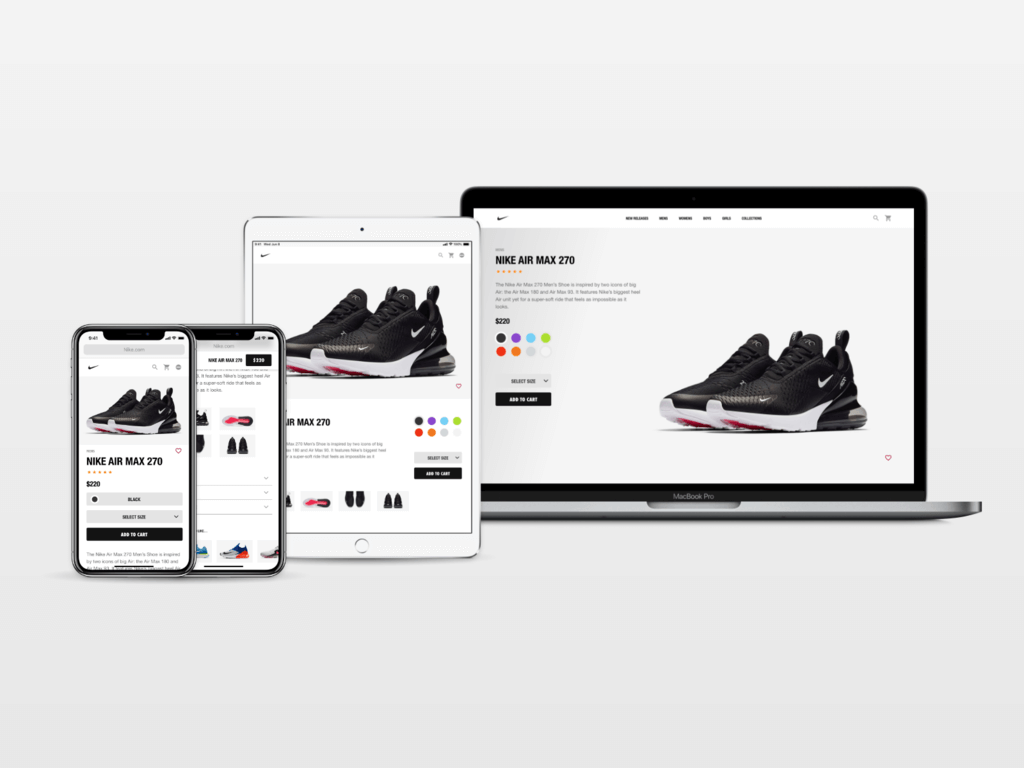
2. Format réactif
L'idée que les clients ne parcourent les sites Web et les boutiques en ligne que sur des ordinateurs de bureau appartient au passé, car les clients aiment désormais rechercher des informations sur les produits et effectuer des achats sur des appareils intelligents. En fait, près de 62% des propriétaires de smartphones utilisent des appareils mobiles pour faire leurs achats, ce qui signifie qu'il est indispensable de rendre votre site de commerce électronique réactif à tous les appareils. Votre magasin doit être conçu pour être compatible avec différents appareils intelligents et tailles d'écran, qu'il s'agisse d'un ordinateur de bureau, d'une tablette ou d'un smartphone.

3. Conception visuelle attrayante
L'attrait visuel est apparemment le principal, voire le seul moyen, d'aider les clients à imaginer votre produit et à décider d'effectuer ou non un achat dans votre magasin. Vendre en ligne signifie que les clients n'ont pas la possibilité de toucher, goûter, sentir, porter ou essayer votre produit avant de l'acheter, donc de beaux visuels, tels que des images et des vidéos présentées dans un cadre intelligent, seront sûrement l'arme pour inciter les clients à rester plus longtemps. . Envisagez d'utiliser le configurateur de produits de commerce électronique pour mieux présenter vos produits et permettre aux clients de configurer les articles comme ils le souhaitent.
4. Navigation facile à suivre
La navigation est un terme générique faisant référence à tous les éléments de l'interface utilisateur ou aux composants de navigation qui aident les utilisateurs à se déplacer sur votre site Web ou dans une catégorie de produits spécifique. Une navigation facile à suivre est ce dont les clients ont besoin pour parcourir votre site et trouver ce dont ils ont besoin sans aucune difficulté, ce qui leur permet de gagner du temps et d'améliorer leur expérience d'achat. Le choix du meilleur thème de navigation peut dépendre fortement de vos types de produits et de la taille de votre catalogue, alors assurez-vous d'analyser votre entreprise avant de décider d'un style de navigation approprié.
5. Excellente expérience utilisateur/interface utilisateur
Les clients ne veulent rien de plus que de profiter d'un design de site Web en ligne attrayant et d'une expérience d'achat fluide. Pour ce faire, il est essentiel de mettre en place une conception UX/UI intelligente qui accompagne le flux d'achat des clients, de prêter une attention particulière à l'expérience utilisateur et d'adhérer aux meilleures pratiques de conception de sites Web de commerce électronique que nous explorerons dans la prochaine partie.
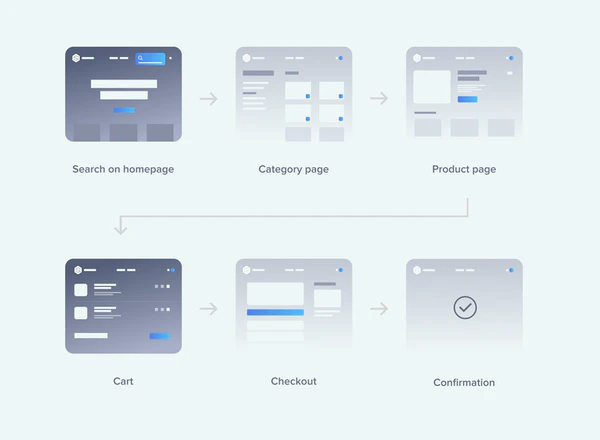
Meilleures pratiques pour une conception de site Web de commerce électronique réussie
La meilleure façon de préparer au succès la conception de votre site Web de commerce électronique est d'optimiser chaque page de votre site après le parcours d'achat du client. En concevant intelligemment chaque étape de la feuille de route de la manière dont les clients potentiels interagissent avec votre entreprise, vous pourriez non seulement convertir des clics potentiels en transactions réelles, mais également persuader les clients de revenir plusieurs fois sur votre site. En bref, un excellent site Web de commerce électronique devrait pouvoir amener un nouveau visiteur qui ne connaît rien à votre entreprise à acheter vos produits et même à devenir un client fidèle à l'avenir.

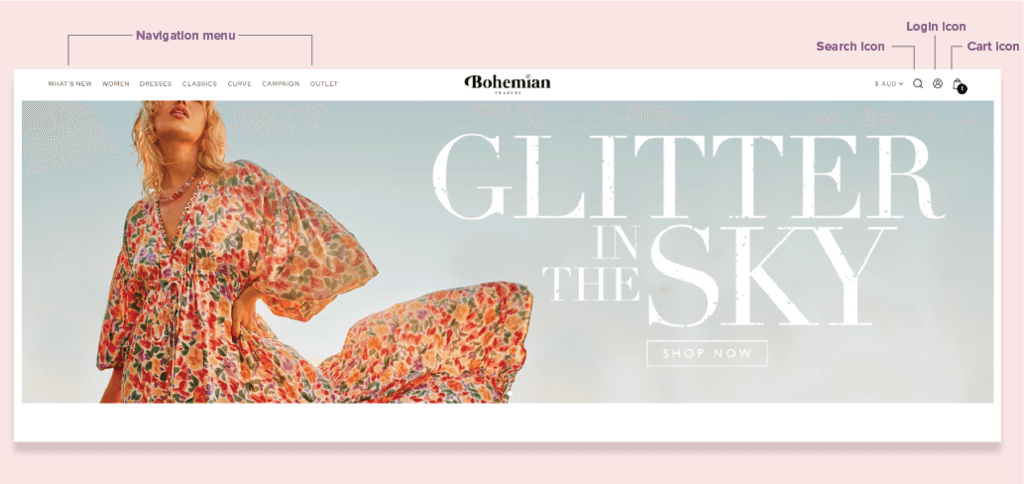
1. Éléments de navigation
La première tâche importante de la conception de vos sites Web en ligne consiste à déterminer la structure et la composition de votre site. Ceci est non seulement crucial pour permettre aux clients de se déplacer sur votre site Web sans aucune entrave, mais une navigation bien structurée est également un facteur décisif contribuant au classement SEO de votre site. Votre navigation doit être intuitive avec une démonstration claire pour aider les visiteurs à rechercher sans effort les informations souhaitées et à accéder aux pages de leur choix à tout moment au cours de leur processus d'achat.
Une astuce simple mais puissante lorsqu'il s'agit de concevoir le menu de navigation est de le rendre simple. Ne soyez pas trop fantaisiste, sauf si vous voulez que vos visiteurs se perdent et quittent votre site sans trouver d'informations précieuses.

– Menus
Un menu de navigation facile à suivre doit présenter tous les ensembles de catégories proposés par votre site. Toutes vos pages principales doivent occuper le niveau supérieur du menu déroulant. En fonction de vos types de produits, regroupez vos articles en sous-catégories pour qu'ils apparaissent sous les menus de niveau supérieur.
– Recherche de produit
Les icônes de recherche de produits doivent être visibles sur chaque page de votre site Web de commerce électronique. Qu'achèteront vos clients s'ils ne trouvent pas les articles qu'ils recherchent ? Par conséquent, vous devez investir du temps et des efforts dans la construction de votre recherche de produits avec des fonctions utiles qui aident les clients à trouver ce qu'ils recherchent en un clin d'œil.
- Prend en charge tous les types de requêtes de recherche : la fonction de recherche doit impliquer tous les types de requêtes que les clients pourraient proposer, telles que les noms d'articles, la catégorie de produits et les mots clés pertinents.
- Barre de recherche alimentée par l'IA : dans le passé, les magasins de commerce électronique utilisaient souvent un exemple de requête de recherche dans l'entrée pour suggérer aux clients le type d'informations qu'ils pouvaient rechercher. Avec les progrès de l'IA, vous pouvez désormais placer un outil de recherche alimenté par l'IA pour compléter automatiquement les requêtes de recherche des clients. Cette fonction permet aux utilisateurs de trouver plus facilement exactement ce qu'ils recherchent, car le terme suggéré peut également conduire à un résultat plus précis dans votre boutique en ligne.
– Icône du panier
En plus de la barre de recherche, l'icône de votre panier doit également être omniprésente sur chaque page de votre site. Cela aide les clients à savoir combien d'articles ils ont ajoutés à leur panier et à les consulter facilement lorsqu'ils cliquent sur le bouton du panier. Une idée plus avancée consiste à activer le mode aperçu lorsqu'ils survolent l'icône du panier. Un simple clic sur l'icône du panier amène les acheteurs directement à la page de paiement pour terminer leur achat à tout moment.
– Icône de connexion
Cette icône permet à votre utilisateur de cliquer pour se connecter ou visiter son compte. Semblable à l'icône du panier, ce bouton doit également être placé de manière visible sur chaque page de votre site en ligne afin que les clients puissent cliquer dessus à chaque fois qu'ils le souhaitent. Même lorsque vous n'exigez pas que vos clients se connectent pour voir les articles ou effectuer un achat, il est toujours avantageux à long terme de les inviter à se connecter, car vous pouvez collecter plus facilement leurs informations telles que l'e-mail et la date d'anniversaire. Il s'agit d'une tactique simple mais puissante pour convertir les visiteurs ponctuels en clients fidèles auxquels de nombreux magasins en ligne n'ont pas encore pensé.
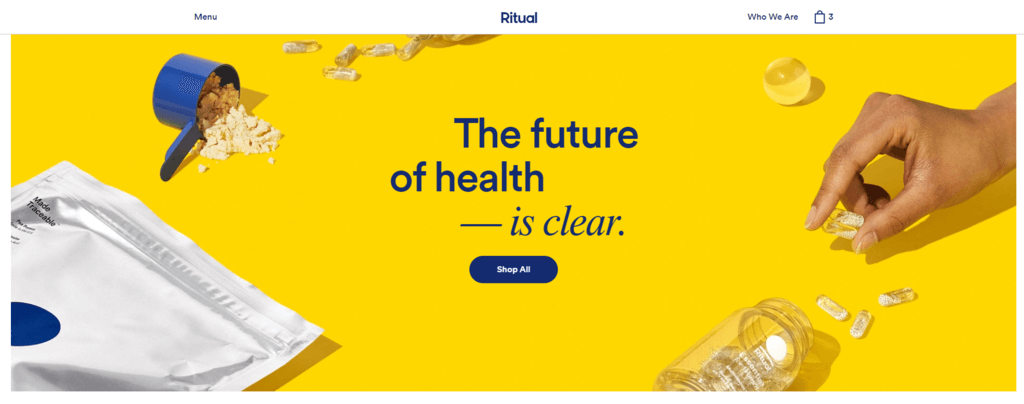
2. Page d' accueil
Imaginez que votre site Web de commerce électronique est comme une maison et que les visiteurs sont des invités qui viennent chez vous pour la première fois. La page d'accueil est comme votre salon, et vous voudrez peut-être l'aménager pour qu'ils aient une bonne impression de vous et de votre maison. Concevez votre page d'accueil non seulement pour impressionner les nouveaux visiteurs, mais aussi pour les aider à comprendre votre entreprise en quelques secondes. Voici quelques idées sur la façon dont vous pouvez concevoir la page d'accueil de votre site Web de commerce électronique pour faire une bonne impression immédiate :
- Image livrant vos idées d'affaires
Devez-vous utiliser des images de haute qualité sur chaque page de votre site ? Bien sûr. Mais l'image sur votre page d'accueil est plus spéciale, car elle doit pouvoir représenter clairement votre marque et évoquer la confiance des clients. Profitez de cette occasion pour montrer aux clients votre professionnalisme et encore une fois, faites une forte impression dans l'esprit des clients. Après tout, une image vaut mille mots.
- Titre accrocheur
Beaucoup d'entre nous se concentrent souvent sur les images et les graphiques plutôt que sur le texte lors de la conception, mais en réalité, les deux sont tout aussi importants lorsqu'il s'agit de planifier l'en-tête de votre page d'accueil. Votre titre devrait attirer l'attention des visiteurs en quelques secondes et mettre immédiatement en évidence ce que propose votre entreprise.
- Appel à l'action au-dessus de la ligne de flottaison
Il est vrai que peu de clients décident d'effectuer un achat après avoir atterri sur votre site de commerce électronique pendant quelques secondes, mais c'est toujours une bonne pratique de mettre un CTA bien en vue qui est pertinent pour vos produits. Cela encourage vos clients à agir après avoir fait défiler votre site, ou ils pourraient revenir une deuxième fois et trouver facilement le bouton CTA sur lequel cliquer. Pour de nombreux utilisateurs paresseux, un CTA audacieux et clair qui les amène directement à la page de catégorie est une bonne idée.

- Présenter les meilleures ventes et les produits vedettes
Placez les produits les plus vendus sur votre page d'accueil pour capter l'attention des clients. Votre page d'accueil est l'endroit où vous présentez les visiteurs de votre site et essayez de faire bonne impression, alors ne jetez pas tout ce que vous avez devant eux. Essayez de ne sélectionner que les articles les plus recherchés ou les produits vedettes pour les événements spéciaux et les occasions.

- Aperçu rapide du produit
La vue rapide du produit affiche les détails les plus essentiels du produit dans une fenêtre modale pour aider les clients à visualiser tout produit souhaité en quelques secondes sans avoir à charger une nouvelle page. Cette fonctionnalité n'est peut-être pas encore largement adoptée, mais de nombreux détaillants de mode et de vêtements ont profité de la vue rapide des produits pour éliminer les chargements de page inutiles, ce qui aide les lèche-vitrines à vraiment profiter de l'expérience d'achat. N'essayez pas de montrer tous les détails de votre produit, incluez plutôt un lien vers la page du produit, et n'oubliez pas d'inclure les boutons "Ajouter au panier" et "Enregistrer dans la liste de souhaits". La vue rapide du produit peut être placée soit sur votre page d'accueil, soit sur la page de catégorie, soit sur les deux, en fonction de vos intentions commerciales.

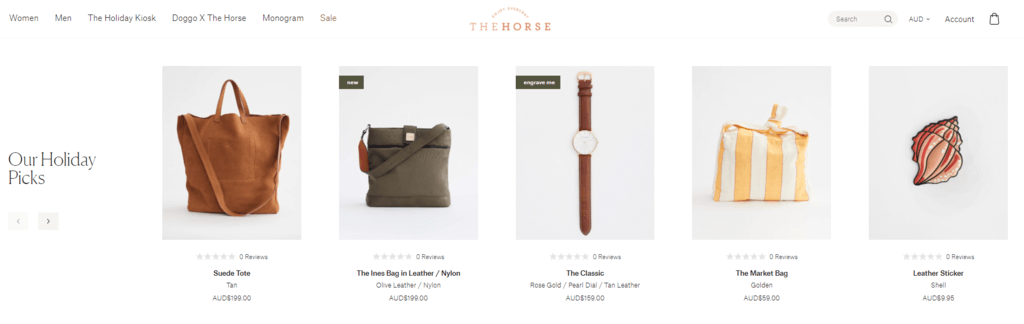
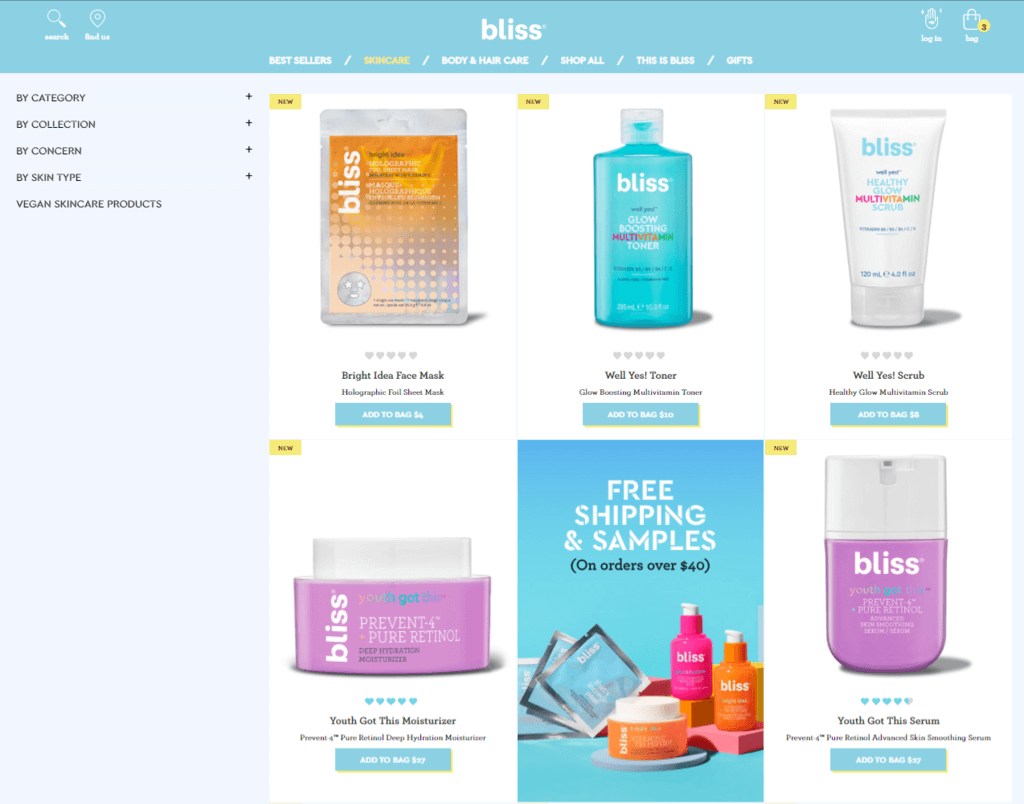
3. Page de catégorie
La page de catégorie ou de liste de produits est l'endroit où chaque produit de votre magasin est répertorié sous la catégorie de produits que vous avez définie. Par exemple, une marque de soins de la peau peut avoir plus de centaines de produits, mais ils sont classés sous la page "visage", "corps", "mains", etc. L'objectif principal de la page de catégorie est d'aider les visiteurs à trouver facilement ce qu'ils veulent acheter parmi des centaines voire des milliers d'articles sur votre site. La tâche de recherche de produits peut être pénible pour les utilisateurs si vous ne parvenez pas à concevoir une page de catégorie claire et utile.
Si votre magasin ne vend que quelques produits, il n'est pas nécessaire de les diviser en petits groupes et vous pouvez placer tous vos articles sur la page de liste des produits. Cependant, la plupart des sites de commerce électronique devront normalement diviser les produits en plusieurs catégories. Vous pouvez donc rendre votre page de liste de produits efficace en vous concentrant sur le groupement de catégories de produits et la fonction de filtrage.
- Nom de la catégorie : le nom de votre catégorie doit être clair et mettre immédiatement en évidence tous les produits que les clients peuvent trouver dans cette section. Essayez d'utiliser des noms universels, plutôt que des noms de marque ou trop spécifiques pour les catégories.
- Fonctions de filtrage et de tri : Sur chaque catégorie, il y a encore des centaines d'articles que les clients doivent parcourir. Même à l'intérieur d'une même catégorie, les fonctions de filtrage et de tri sont toujours essentielles pour aider les clients à rechercher un produit spécifique. Laissez-les trier les résultats en fonction de divers critères (gamme de prix, taille, couleur, marques, notation du produit, etc.).
- Disponibilité des stocks : il est préférable d'afficher le panneau "rupture de stock" à l'avance, plutôt que de laisser les clients savoir quand ils ont décidé de passer à la caisse. En outre, la disponibilité des stocks peut vous aider à mettre en évidence les articles en rupture de stock ou sur le point d'être en rupture de stock, ce qui motive les clients à les acheter rapidement.
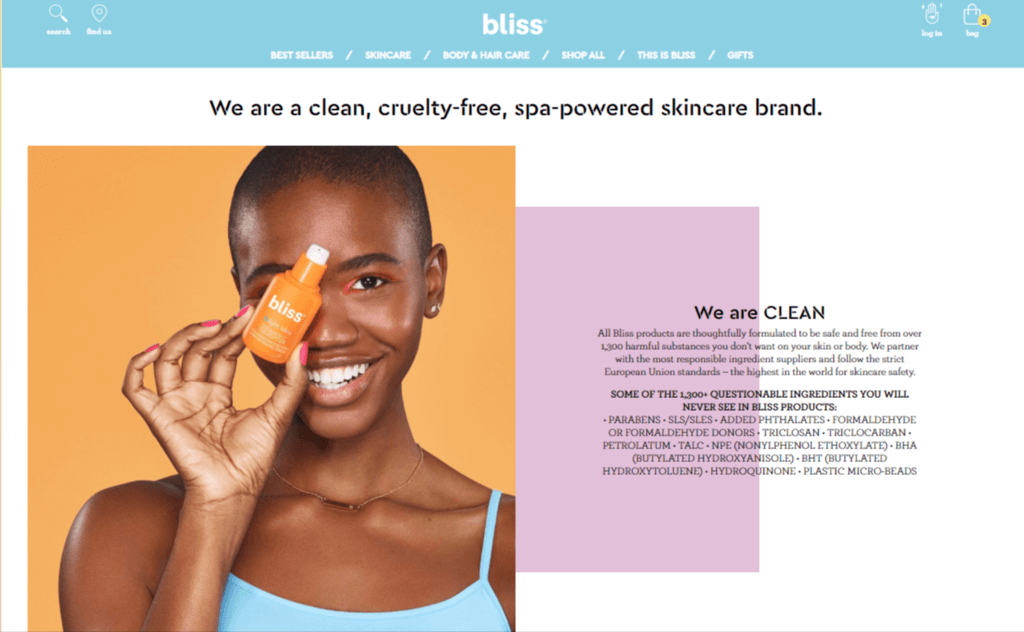
Un excellent exemple de conception de page de catégorie est celui de Bliss, une marque de produits de beauté et de soins de la peau. Tout ce que les clients ont besoin de trouver est présenté clairement et magnifiquement dans une vue en grille.

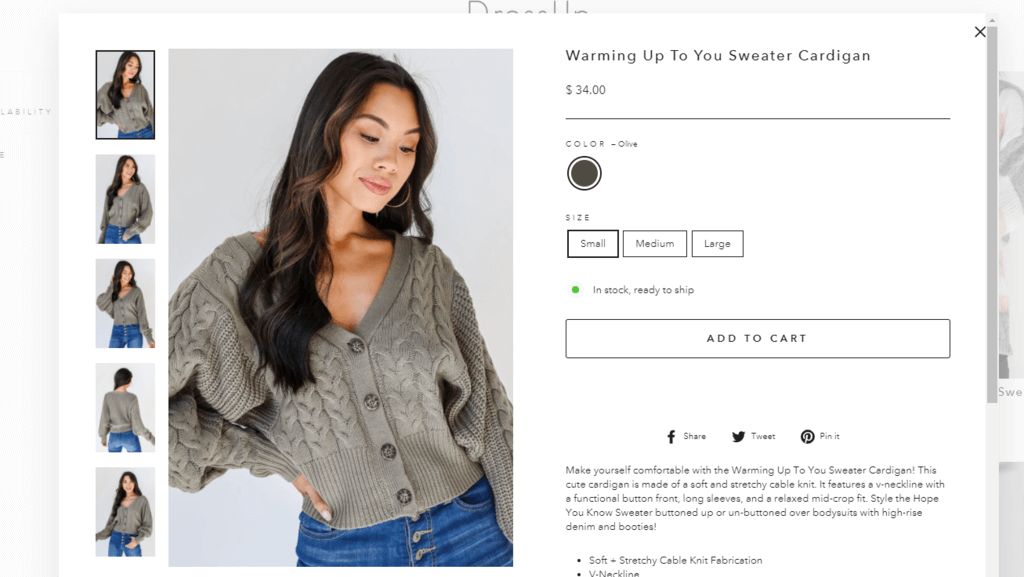
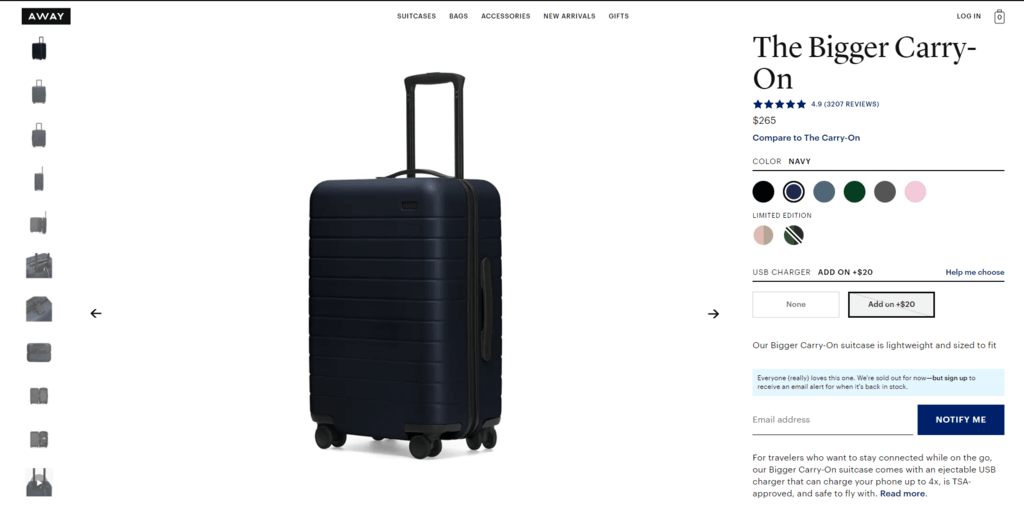
4. Fiche produit
À ce stade, les clients ont réussi à trouver le produit qu'ils souhaitaient et ont décidé de cliquer sur un article spécifique pour obtenir plus d'informations et décider d'effectuer ou non un achat. Comme les achats en ligne signifient que les clients ne peuvent pas physiquement voir, toucher ou essayer un article, ils ne peuvent se fier qu'à ce que vous proposez sur la page du produit pour visualiser ce qu'ils vont acheter. Par conséquent, votre page de produit individuelle doit être aussi descriptive et informative que possible pour créer une expérience d'achat en personne. Voici quelques pratiques que vous pouvez appliquer pour concevoir votre page produit :
– Visualisation du produit
- Fond blanc : le fond doit faire ressortir votre produit. Un fond blanc fonctionne mieux avec presque n'importe quel jeu de couleurs, il aidera donc les clients à voir clairement votre produit.
- Images de haute qualité : de bonnes images aident les clients à mieux visualiser ce qu'ils vont acheter. Des images de haute qualité et attrayantes sous tous les angles du produit donneront une idée plus complète du produit. Envisagez d'utiliser un diaporama de photos avec une fonction de zoom avant pour aider les clients à voir les détails de votre produit.
- Configurateur de produits : offrez aux clients un outil efficace pour configurer ce qu'ils veulent acheter et avoir une visualisation vivante des produits en dimensions 2D ou 3D.
Vidéo du produit : une vidéo peut fournir plus d'informations en peu de temps et elle a la capacité de montrer le produit en cours d'utilisation et des informations fonctionnelles.

– Descriptifs des produits
Les clients ont besoin d'informations détaillées sur tout ce qui concerne le produit, y compris les options de tailles et de couleurs, le tableau des tailles, le coût total, le délai de livraison estimé, la politique de retour, etc. Plus les clients comprennent votre produit, plus ils sont susceptibles d'effectuer un achat dans votre magasin.
Bien que la description de votre produit doive être aussi détaillée que possible, vous ne voudrez peut-être pas confondre les clients avec trop d'informations au premier coup d'œil. Essayez d'inclure un résumé à côté de l'image du produit et fournissez des détails après le bouton "Ajouter au panier". Ce faisant, les clients ne seront pas submergés et ils pourront obtenir des descriptions détaillées en cas de besoin.
– Bouton « Ajouter au panier »
Le bouton "Ajouter au panier" doit être au centre de la page de votre produit. Il doit être grand, bien en vue et contrasté avec les autres couleurs de la page. La meilleure pratique pour concevoir le bouton "Ajouter au panier" est de le rendre simple mais de se démarquer afin que les clients n'aient pas à chercher ailleurs lorsqu'ils souhaitent effectuer un achat.

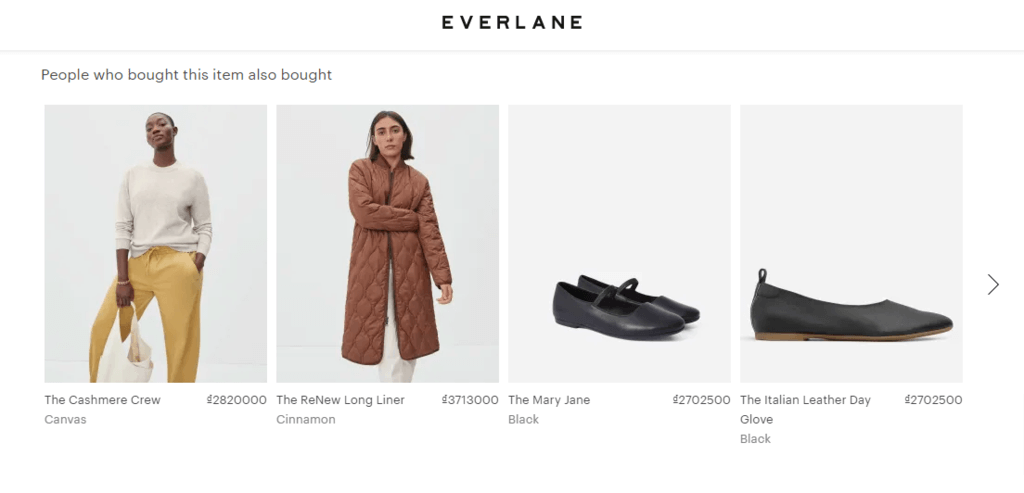
– Produits recommandés
La page de détail de votre produit est un endroit idéal pour vendre des articles connexes. Le simple fait de placer une section de produits connexes ou recommandés sur la page du produit démontrera en douceur ce dont les clients pourraient avoir besoin et les encouragera potentiellement à continuer leurs achats. Cependant, cette stratégie n'est efficace que si vos produits suggérés sont pertinents et capables de répondre aux demandes des clients.

– Avis et témoignages clients
L'objectif ultime de la page produit est de persuader les clients de passer une commande. Ainsi, des avis et témoignages de clients fiables peuvent aider les clients à obtenir une vue fiable de votre produit. La section des avis clients peut se présenter sous différents styles, mais n'oubliez pas de la garder courte et de fournir des avis authentiques des clients.
5. Panier
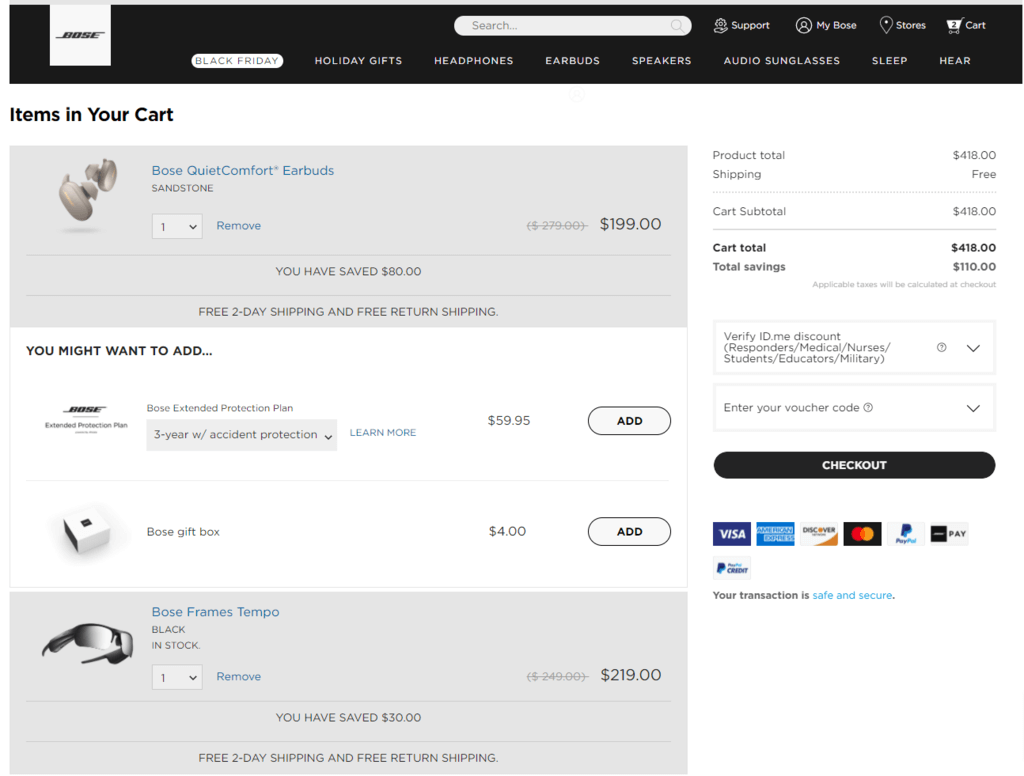
Le panier est l'endroit où les clients examinent leurs commandes, prennent la décision finale sur ce qu'ils vont acheter et passent enfin à l'écran de paiement. Afin de diriger les clients du panier à l'écran de paiement, il existe certaines pratiques pour créer un panier convivial :
- Informations adéquates : dans le panier, les clients doivent pouvoir consulter quatre éléments obligatoires : informations sur les produits avec photos, quantité de produits, prix individuel et total. Ces éléments doivent être disposés clairement sans aucune confusion. N'oubliez pas de lier les produits du panier aux pages détaillées des produits afin que les clients puissent trouver plus de détails si nécessaire.

- Facilement modifiable : les acheteurs peuvent souhaiter apporter des ajustements ou des modifications à la quantité, à la couleur ou à la taille du produit après avoir examiné leur panier. En outre, il est essentiel qu'ils puissent supprimer des articles ou enregistrer leur panier pour un examen ultérieur sans aucune difficulté.
- Effacer l'appel à l'action (CTA) : Une fois que les clients ont fini d'examiner les articles, ils passeront à l'écran de paiement. Semblable au bouton "Ajouter au panier", le CTA doit être simple à utiliser et simple avec des couleurs exceptionnelles.
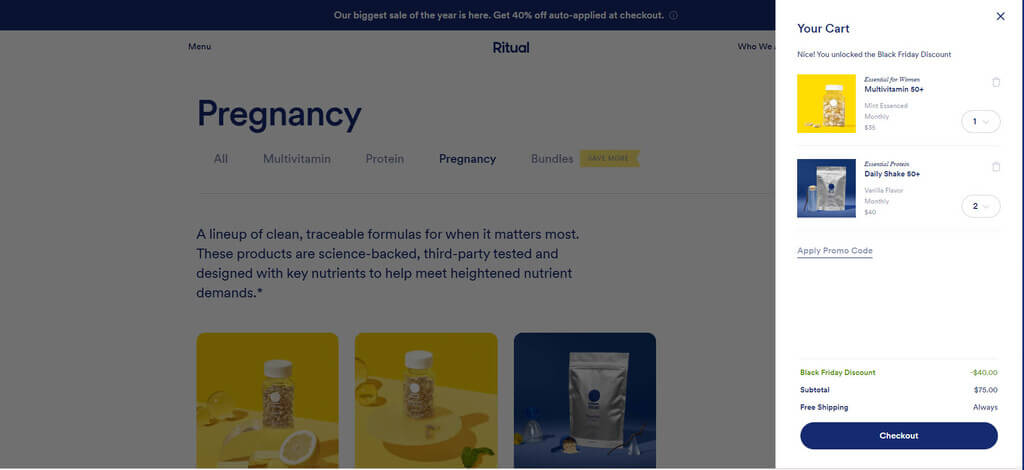
- Widget mini-panier : le panier ne doit pas interrompre le flux d'achat des clients, mais plutôt être une fenêtre pour aider les clients à vérifier facilement ce qu'il y a dans leur panier et à revenir faire leurs achats s'ils le souhaitent. Un mini widget de panier permet aux acheteurs de naviguer, d'ajouter des produits et d'examiner rapidement les articles directement à partir de la page du produit.

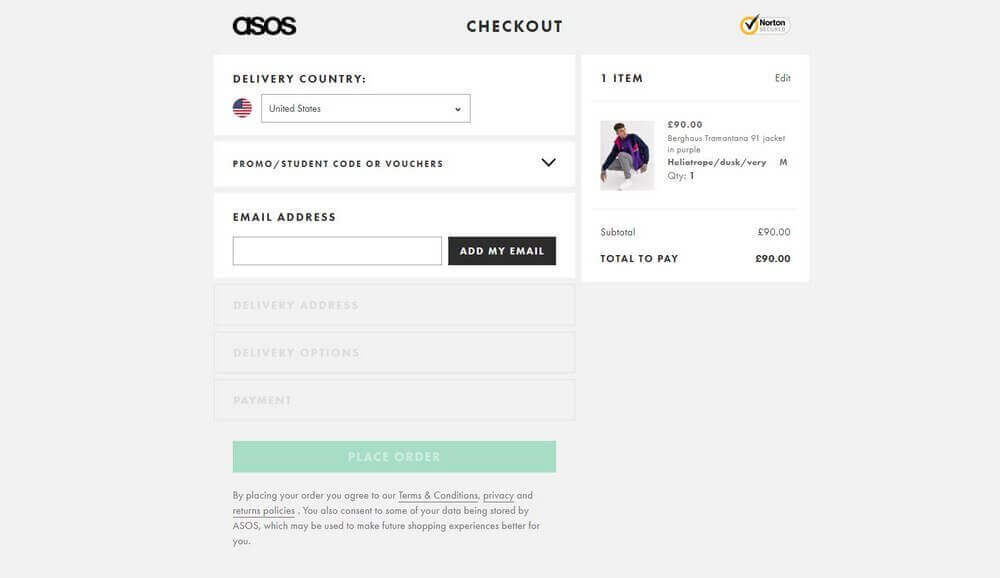
6. Page de paiement
La dernière étape pour finaliser les achats des clients dans votre boutique en ligne consiste à passer une commande à l'écran de paiement. Normalement, le flux de paiement contient souvent 4 sections essentielles :
- Informations sur la livraison
- Mode de livraison
- Mode de paiement
- Confirmation de commande
Pour chaque section et l'ensemble du processus de chẹkout en général, de nombreux facteurs contribuent à un écran de paiement réussi qui aideront votre magasin à se convertir :
- Rendre l'inscription facultative : de nombreux acheteurs préfèrent effectuer des achats sans se connecter, alors ne les obligez pas à créer un compte pour terminer les commandes s'ils ne le souhaitent pas. Laissez l'enregistrement leur choix. Si vous souhaitez les encourager à créer un compte sur votre boutique en ligne, présentez clairement les avantages dont ils peuvent bénéficier, tels que des réductions sur les frais de livraison, des offres exclusives ou des cadeaux supplémentaires.
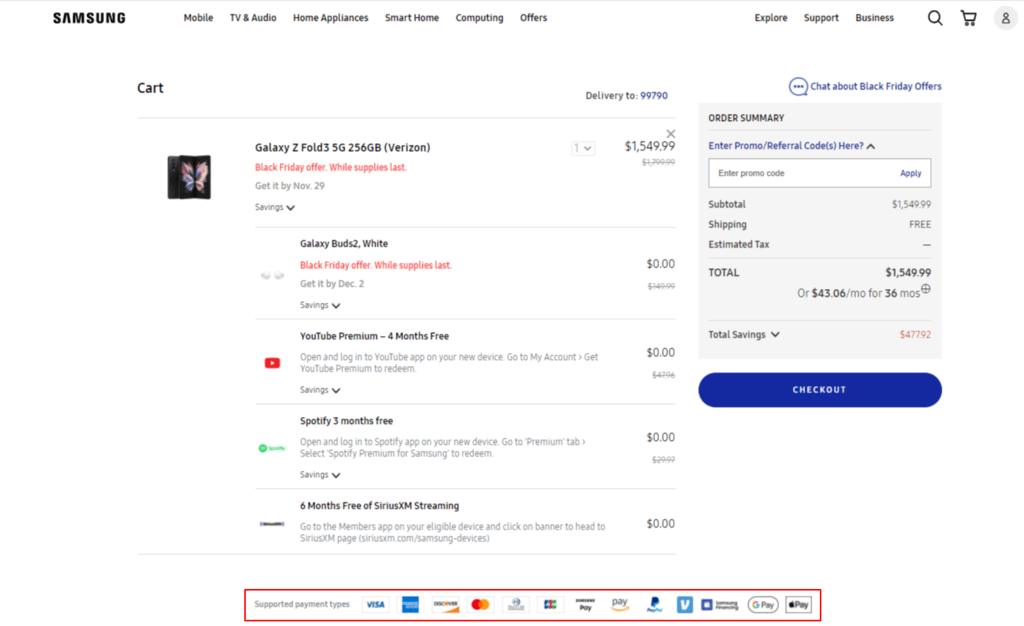
- Inclure divers modes de paiement : fournir aux utilisateurs les options de paiement multiples devraient être une tendance du commerce électronique qui continuera de croître fortement dans un avenir proche. Comme les clients ont aujourd'hui diversifié leurs modes de paiement avec les portefeuilles numériques, les cartes de crédit, le COD, etc., il est essentiel que vous leur proposiez plusieurs options de financement à l'écran de paiement.

- Utilisez le paiement sur une page : l'écran de paiement traditionnel sur plusieurs pages n'est plus avantageux lorsque les clients souhaitent une expérience d'achat rapide et transparente. Le paiement sur une page rend le processus de paiement beaucoup plus pratique pour les clients, en particulier ceux qui achètent sur mobile, et il peut éviter la frustration d'un chargement long et lent comme lors de l'utilisation du paiement multi-pages.

- Utilisez des indicateurs d'erreur clairs : de nombreux clients trouveront frustrant de ne pas pouvoir soumettre un formulaire, mais ne savent pas quelle information ils ont mal fournie. Plutôt que d'afficher toutes les erreurs une fois que les clients ont soumis leurs formulaires, il est préférable d'afficher les erreurs en temps réel qui doivent être corrigées afin qu'ils puissent faire des ajustements immédiatement.
Jusqu'à présent, nous avons parcouru toutes les pages de votre site Web qui accompagnent le parcours client dans vos magasins de commerce électronique, ainsi que les meilleures pratiques pour les concevoir. Dans les parties suivantes, nous examinerons d'autres pages de votre site qui ne sont pas étroitement liées à l'achat du client, mais qui contribuent néanmoins de manière essentielle au succès de votre site de boutique en ligne. La plupart des pratiques ci-dessous concerneront la conception de votre site pour présenter votre marque, instaurer la confiance et vous connecter avec vos clients.
7. À propos de nous
À propos de nous est l'endroit où les clients peuvent en savoir plus sur votre marque et son histoire, votre équipe et vos visions commerciales. Il est toujours bon d'établir des liens humains avec les clients, surtout lorsque toute leur expérience d'achat se déroule en ligne. De plus, en affichant clairement toutes les informations commerciales et les contacts sur plusieurs canaux sociaux sur À propos de nous, les utilisateurs auront un sentiment de confiance, car votre marque est transparente dans vos canaux de communication.

À propos de nous est également le premier arrêt de nombreux nouveaux visiteurs, en particulier lorsqu'ils n'ont pas une idée claire de votre marque ou qu'ils veulent témoigner si votre marque est suffisamment digne de confiance pour prendre d'autres mesures. La conception de votre page À propos de nous est aussi importante que votre page d'accueil lorsque vous essayez de faire bonne impression. Cela pourrait être fait en mettant l'accent sur les valeurs de votre entreprise et en racontant vos idées inspirantes derrière votre marque, par exemple.
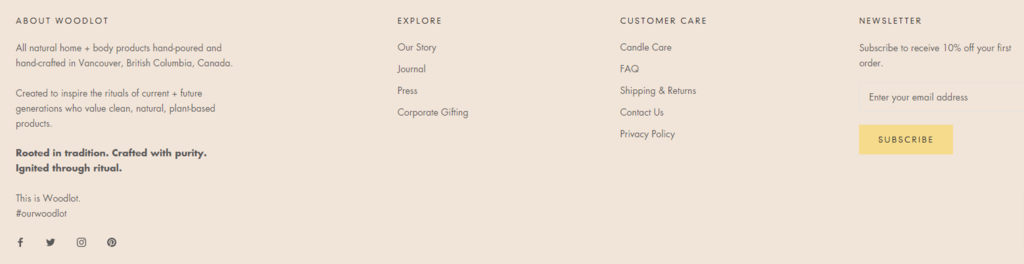
8. Pied de page du site Web
Après tout le temps et les efforts que vous avez consacrés à la conception de votre boutique de commerce électronique, il peut être facile de négliger le pied de page du site Web, car beaucoup pensent qu'aucun client ne viendra au bas de votre site Web lorsqu'il y a de nombreuses parties intéressantes au-dessus. Cependant, bien que le pied de page Web puisse être placé à la fin de votre boutique, ce n'est pas la fin de l'expérience client. Cet endroit peut vous aider à collecter les e-mails des clients, à vous connecter avec les clients via plusieurs canaux de médias sociaux et à fournir des informations supplémentaires aux clients.
- Icônes sociales attrayantes : présentez toutes les icônes de vos canaux de médias sociaux pour encourager les utilisateurs à se connecter avec vos marques. De nombreux utilisateurs n'ont aucune idée de la façon dont ils peuvent trouver vos comptes de médias sociaux authentiques, alors affichez-leur toutes vos chaînes.
- Politique de confidentialité et de retour : Liez ces deux pages avec votre pied de page. Bien que peu de clients recherchent ce type d'informations lorsqu'ils visitent votre site pour la première fois, ils peuvent essayer d'en savoir plus sur ces politiques lorsqu'ils décident d'effectuer un achat dans votre magasin.
- Brèves informations sur l'entreprise : placez une brève description des informations sur votre entreprise afin que les clients puissent avoir une idée rapide de ce qu'est votre entreprise. Ces informations commerciales peuvent être courtes, mais elles sont essentielles pour ceux qui n'ont pas beaucoup de temps pour faire défiler votre page À propos de nous, et il est pratique d'avoir cette section sur chaque page pour que les utilisateurs puissent la voir lorsqu'ils atteignent la fin de votre boutique en ligne. .

Conseils généraux pour la conception de sites Web de commerce électronique
Dans cette section, nous passerons en revue certaines pratiques générales qui peuvent être appliquées à l'ensemble du processus de conception de site Web afin de présenter votre boutique sous son meilleur jour et de tirer parti de l'expérience d'achat. Ces tactiques peuvent sembler similaires, car vous en avez entendu parler plusieurs fois auparavant, mais toutes les entreprises de commerce électronique n'ont pas utilisé ces conseils avec succès.
1. Restez simple
L'une des principales règles que vous devez garder à l'esprit lors du processus de conception Web est de rester simple. Plus vous avez d'éléments sur la page, plus vos clients peuvent être distraits. Beaucoup pensent que placer une large gamme de bannières publicitaires et de pop-ups de différentes couleurs peut attirer l'attention des clients, mais en fait, les clients peuvent être submergés par trop d'informations et ne savent pas sur quoi se concentrer. En outre, la mise en page désordonnée du site Web avec des polices et des styles incohérents créera une mauvaise expérience utilisateur. Par conséquent, gardez votre conception sur chaque page simple, propre et claire - et gardez toujours l'accent sur le produit.
2. Utilisez un design persuasif
La conception persuasive fait référence à la compréhension des déclencheurs psychologiques et du comportement de l'utilisateur afin d'améliorer l'expérience utilisateur. Cela peut être fait en rendant un site facile à utiliser et en engageant les utilisateurs à agir. Une conception simple et persuasive utilise les connaissances de la psychologie humaine dans les modèles de conception du site Web pour encourager les utilisateurs à prendre rapidement une décision d'achat. La conception persuasive peut être utilisée dans la conception de sites Web de commerce électronique sous de nombreuses formes, telles que les sections de produits recommandés, les témoignages de clients ou les preuves sociales et le bouton CTA. Tous ces éléments ont profité des connaissances psychologiques humaines pour persuader les clients qu'ils doivent passer une commande immédiatement sans trop réfléchir.
Si la méthode de conception persuasive est utilisée correctement sur chaque destination du parcours client, vos utilisateurs s'engageront naturellement davantage dans votre magasin et prendront une décision plus rapidement.
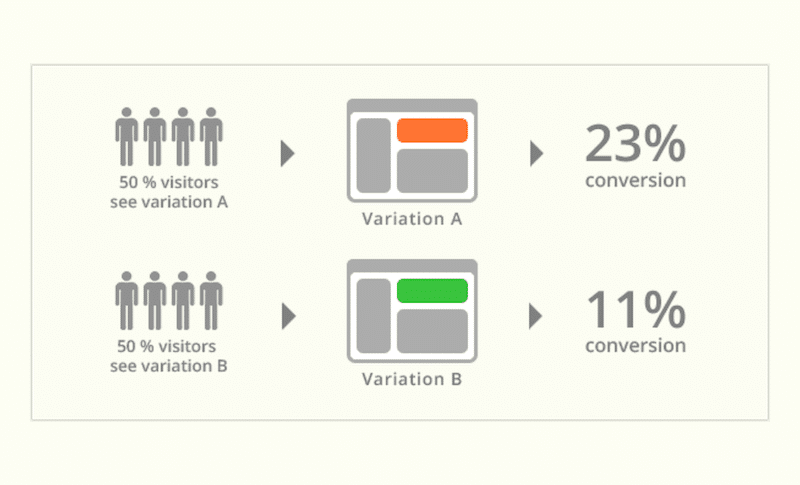
3. Utilisez les tests A/B
Lors de la conception de votre site Web en ligne, de nombreuses options peuvent rendre difficile le choix de celle qui conviendra le mieux à votre boutique en ligne. À ce stade, vous pouvez toujours utiliser les tests A/B pour décider des mises en page de sites Web qui convertissent mieux. Les tests A/B signifient que vous utilisez simultanément deux mises en page de sites Web différentes. Après un certain temps, vous pouvez comparer les métriques de chaque version pour déterminer quelle mise en page de site Web obtient le taux de conversion le plus élevé, et vous pouvez finaliser pour présenter cette version à tous les utilisateurs venant sur votre site.

Comme il existe de nombreuses parties différentes dans un site Web en ligne, et que même de petits changements dans la conception peuvent avoir des impacts significatifs sur l'expérience client dans votre magasin, il est essentiel que vous exécutiez des tests A/B pour obtenir une vue globale de votre conception actuelle et apporter des améliorations si nécessaire.
Exemples inspirants de conception de sites Web de commerce électronique
Lors de la conception de votre site Web de commerce électronique, il est essentiel d'être conscient qu'il n'y a pas qu'une seule façon de faire de votre site un succès. Toutes les meilleures pratiques ci-dessus sont définies pour vous aider à avoir une idée générale de l'apparence de votre boutique en ligne et garantir que les clients puissent profiter d'une expérience d'achat confortable lorsqu'ils visitent votre site. Cependant, il y a toujours de la place pour la créativité, et cela pourrait vous obliger à faire quelque chose de différent afin de vous démarquer dans cette compétition féroce. Vous trouverez ci-dessous quelques-unes des marques de commerce électronique qui ont conçu avec succès leurs sites pour une excellente expérience utilisateur et ont donné une ambiance inspirante.
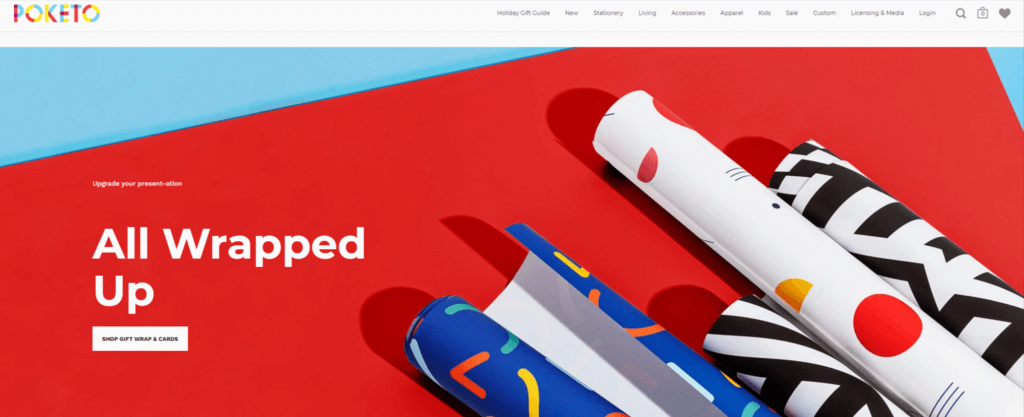
1. Pokéto

Poketo, une marque qui conçoit des articles de papeterie et distribue des articles ménagers, des vêtements et des accessoires, a combiné avec succès diverses couleurs vives et vibrantes pour offrir le thème de leurs produits et leur valeur commerciale. Utiliser autant de couleurs vives dans une mise en page n'est jamais facile, mais Poketo a fait un excellent travail en utilisant la couleur blanche pour le texte et le bouton d'appel à l'action, faisant ressortir le contenu même parmi de nombreuses teintes vibrantes.
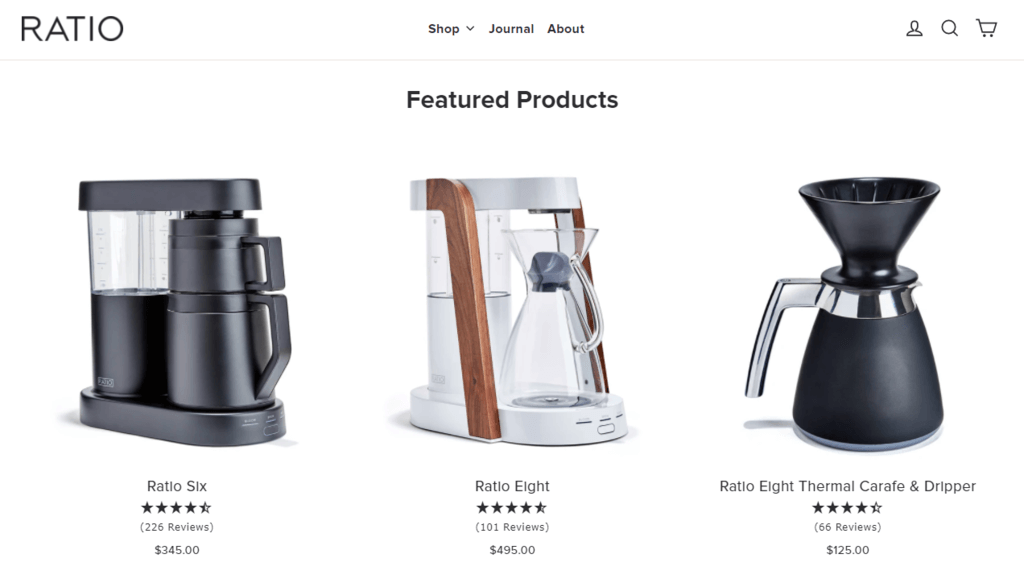
2. Rapport

Ratio est une marque basée en Thaïlande qui vend des machines à café haut de gamme, en particulier pour les amateurs de café. Leur conception Web vise la simplicité et l'élégance, mais donne toujours une ambiance de grande classe lorsque les utilisateurs arrivent pour la première fois sur leur site. Comme ils n'ont pas beaucoup de produits, leur page d'accueil se concentre sur la présentation de leurs caractéristiques exceptionnelles pour les amateurs de café et les témoignages de clients provenant de sources fiables. La conception Web Ratio est un exemple parfait de la pratique «Simple est la meilleure».
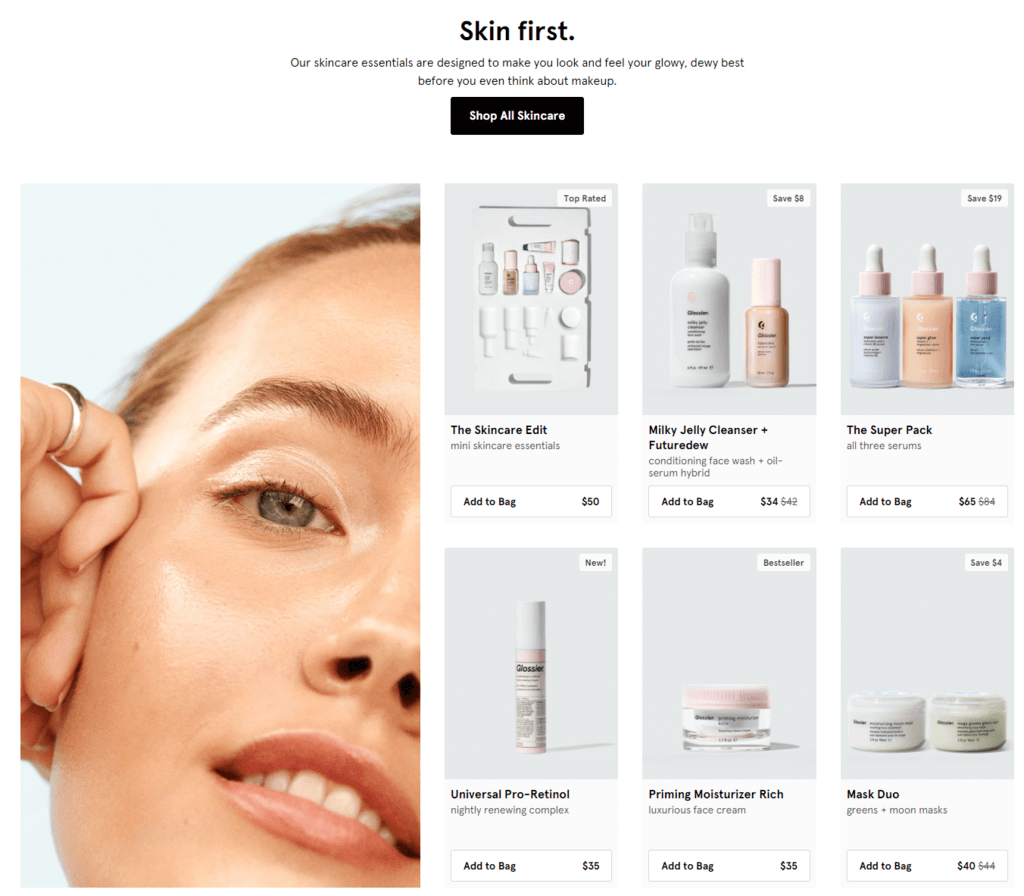
3. Plus brillant

Les sites Web de marques de soins de la peau et de beauté regorgent toujours de produits de différentes catégories, il peut donc sembler désordonné de présenter trop d'articles sur la page d'accueil. Par conséquent, Glossier a divisé les produits de soin et de maquillage en deux catégories distinctes sur la page d'accueil afin que les clients puissent facilement sélectionner ce qu'ils veulent. Le site Glossier représente toutes les meilleures pratiques que nous avons mentionnées ci-dessus avec suffisamment d'espace blanc, de superbes photos de produits et une navigation facile à utiliser.
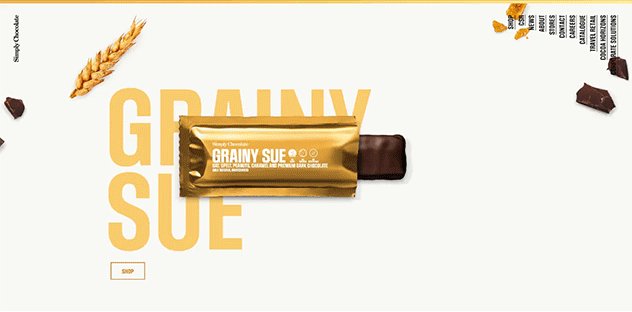
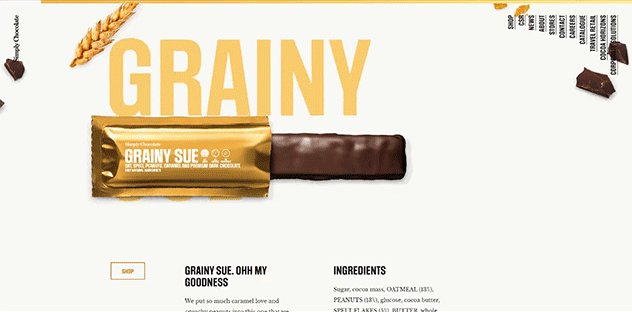
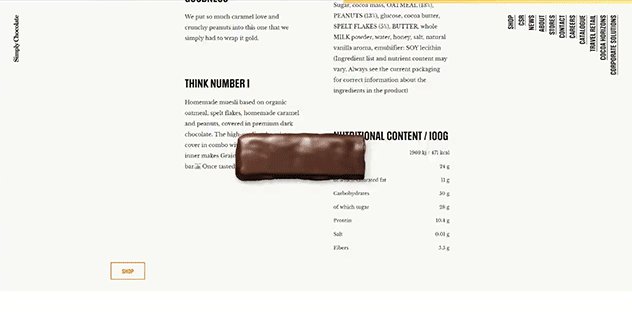
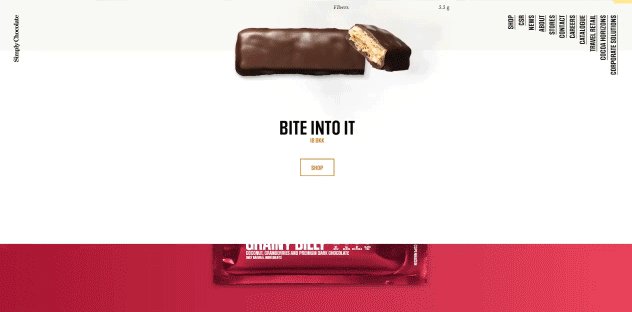
4. Tout simplement du chocolat

Simply Chocolate est une entreprise de chocolat basée à Copenhague, au Danemark. Bien que la conception de Simply Chocolate n'ait pas suivi beaucoup de pratiques de conception que nous avons mentionnées jusqu'à présent, elle est toujours incluse dans cette liste pour la créativité. Lorsque vous faites défiler le site, une nouvelle barre de chocolat flottera au milieu de la page, avec tous les ingrédients répertoriés et un bouton "Magasin". La couleur d'arrière-plan changera pour correspondre à chaque type de chocolat introduit, et la façon dont nous déballons la barre de chocolat lorsque nous faisons défiler la page du produit transforme l'expérience d'achat en une activité amusante.

Concevez votre site Web de commerce électronique avec SimiCart
Dans cet article, nous vous avons fourni les directives et pratiques les plus détaillées ainsi que les meilleurs exemples pour vous aider à concevoir votre boutique de commerce électronique avec succès. Il y a toujours des tonnes de thèmes de sites Web prêts à l'emploi parmi lesquels vous pouvez choisir, y compris des thèmes gratuits pour presque toutes les plateformes. Mais si vous souhaitez ignorer les modèles prédéfinis pour créer votre site de commerce électronique pour une UX transparente et d'excellentes performances, n'hésitez pas à nous contacter. SimiCart a plus de 10 ans d'expérience dans le développement du commerce électronique. Nous avons fourni des sites Web hautement efficaces à plus de 1000 petites et grandes entreprises à travers le monde, et nous nous engageons à concevoir pour vous un site de commerce électronique qui vaut votre investissement.
