Meilleures pratiques et exemples de conception de commerce électronique mobile
Publié: 2023-09-13La conception de commerce électronique mobile est un équilibre délicat entre le développement mobile et la conception de commerce électronique.

Avec tous les facteurs qui peuvent entrer en jeu dans chacun d’eux – visuels, rédaction, codage, entonnoirs de vente, marketing – il pourrait être difficile d’identifier les tendances utiles et les meilleures pratiques qui profitent à votre entreprise.
La conception de commerce électronique mobile fait référence à la création délibérée d'une application capable de vendre des produits tout en étant optimisée pour les appareils mobiles. En plus d'afficher les articles vendus, une application de commerce électronique est capable d'accepter des paiements en intégrant un système de traitement des paiements, et même en coopération avec les équipes de programmation, de créations visuelles, de rédaction et de marketing d'entonnoir.
À l’ère du numérique, la conception mobile du commerce électronique continue de devenir plus importante que jamais. L’utilisation d’appareils et d’applications mobiles atteint un niveau sans précédent, non seulement pour les activités de navigation mais aussi pour le commerce électronique lui-même. Dans l’ensemble, il existe de bonnes raisons de créer une application de commerce électronique au profit de votre entreprise.
Meilleures pratiques pour la conception de commerce électronique mobile
Plusieurs faits concernant le développement d’applications mobiles soulignent l’importance de suivre les meilleures pratiques. Les statistiques sur l'utilisation des applications mobiles, le nombre d'applications que les acheteurs potentiels ont sur leur téléphone et le pourcentage d'applications sur les magasins d'applications qui ne sont pas téléchargées montrent que n'importe quelle application mobile ne parvient pas à conquérir le cœur (et le portefeuille) des utilisateurs d'applications. En fin de compte, vous souhaitez que votre application de commerce électronique dispose de fonctionnalités propices à des transactions réussies et à une utilisation accrue de l'application.
1. Optimiser pour les appareils mobiles.
Pour les conceptions mobiles de commerce électronique, l'optimisation de la plate-forme peut avoir un impact énorme sur l'utilisation des applications, les téléchargements d'applications, les évaluations des applications et, en fin de compte, la conversion des clients :
- Une application qui se charge lentement amène les utilisateurs à abandonner leur panier au point de vente.
- Une mise en page qui omet des boutons cruciaux conduit à des prospects confus ou frustrés qui cherchent ensuite d'autres endroits pour acheter votre produit.
- L'optimisation mobile est si importante que même Google récompense les sites Web adaptés aux mobiles sur son moteur de recherche.
Nous constatons que l’esprit de plateforme est à la base même d’une bonne conception de commerce électronique. Tout comme le géant des médias sociaux Facebook propose des sites mobiles m.facebook.com et mbasic.facebook.com distincts de son site de bureau www.facebook.com, un site Web de commerce électronique bénéficie grandement d'une version mobile.
Cela garantit que votre application mobile possède l'affichage et les fonctionnalités appropriés, adaptés à la plate-forme sur laquelle elle est consultée.
Un site optimisé pour les appareils mobiles possède :
- Navigation claire.
- Aucun problème visuel critique tel que du texte et des images ne s'adaptant pas à l'écran.
- Une vitesse de chargement décente.
Bien que cela soit basique, plusieurs sites Web en ligne ne disposent toujours pas de ce facteur essentiel.
Étape d'action : effectuez un audit de la conception de votre application mobile de commerce électronique (ou d'un plan si elle est encore en cours de développement initial). Vérifiez s'il y a des problèmes de navigation, de mise en page et de vitesse de chargement. Regardez les menus, les catégories et les balises. Vérifiez la navigation à partir de la page d'accueil du magasin, de la page de profil de l'utilisateur, des pages de catégorie ou de résultats de recherche et des pages de produits. Dessinez une carte si nécessaire et identifiez les éventuelles erreurs de navigation.
2. Utilisez un design réactif.
Bien entendu, rien ne vaut la réactivité mobile. Mis à part les modes portrait et paysage, un site qui s'affiche superbement sur un Samsung Galaxy S23 Ultra aurait un aspect différent sur un LG G6.
Il est inefficace d'avoir des sites différents pour chaque rapport hauteur/largeur - ce que même Facebook ne ferait pas - et c'est là qu'interviennent les fonctionnalités adaptées aux mobiles.
Ce n’est pas que les tailles d’écran n’ont pas de proportions standard. Historiquement, les proportions standard elles-mêmes changent avec le temps, conduisant à ce qui est initialement considéré comme des affichages étranges dans les nouveaux téléphones. Pour rester au courant de cet aspect en constante évolution, nous avons conçu notre site pour qu'il soit adapté aux mobiles, et vous le pouvez aussi.

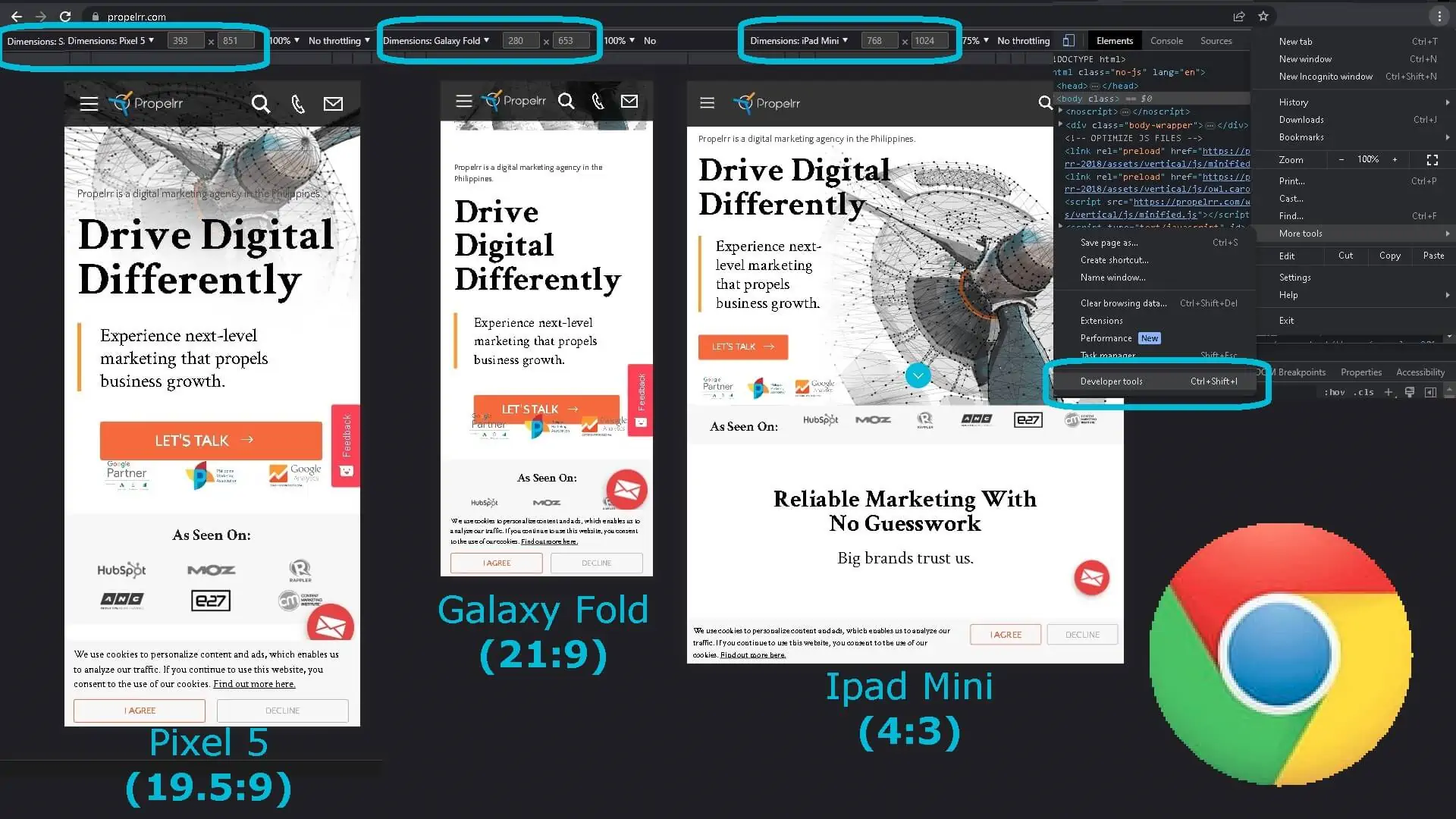
Étape d'action : Essayez-le. Affichez le même site Web sur différents appareils. Alternativement, si vous êtes actuellement sur un ordinateur de bureau, accédez aux outils de développement sur Google Chrome, activez l'affichage mobile, vérifiez que les dimensions sont définies comme réactives, puis faites glisser et déposez les dimensions comme vous le souhaitez.
Un site Web qui n'a pas été optimisé pour les mobiles resterait statique, tandis que des sites comme Propelrr font preuve d'une conception d'expérience utilisateur (UX) extrêmement réactive, quelle que soit la taille de l'écran de l'appareil du prospect.
N'oubliez pas que les proportions n'affectent pas seulement l'affichage de votre application. Cela affecte également ses fonctionnalités et son UX.
3. Donnez la priorité à l'expérience utilisateur.
En parlant d'UX, une expérience utilisateur positive est l'objectif final des meilleures pratiques telles que l'incorporation d'une conception adaptée aux mobiles. Voici quelques étapes à suivre pour créer une conception de site propice à une expérience utilisateur de qualité.
4. Faites attention au pli et aux faux fonds.
Cela a à voir avec la mise en page. « Le pli » est un terme emprunté à l'édition traditionnelle. Les nouvelles les plus importantes sont placées au-dessus de la partie pliée du journal, de sorte que le contenu soit visible au premier coup d'œil même lorsque le journal est plié. Dans les formats numériques, « le pli » fait référence au bas de l'écran.
Il y a une différence clé ici. Sur papier, veiller au pli signifie placer des éléments de contenu importants « au-dessus du pli ». Le lecteur du journal ne peut pas emporter le grand format avec lui à moins qu'il n'envisage de l'acheter, de sorte que seuls les éléments situés au-dessus de la ligne de flottaison lui seront visibles. Cependant, pour le numérique, les utilisateurs d’applications peuvent accéder au contenu « en dessous de la ligne de flottaison » partout où ils transportent leur appareil mobile.
Ainsi, s’occuper du pli dans le format numérique consiste moins à tout placer au-dessus du pli dans la mise en page. Il s'agit plutôt de garantir que le spectateur descende votre page en dessous de la ligne de flottaison grâce à une expérience de défilement agréable ou à un design attrayant. Évitez les « faux fonds » grâce à l’utilisation de dégradés, de diagonales et d’indices directionnels.
5. Tirez parti des fonctionnalités mobiles intégrées telles que le GPS, l’appareil photo et le microphone.
Un microphone permet la recherche vocale, une caméra permet la recherche d'images et la localisation facilite la personnalisation.
Il est révolu le temps où le texte était le seul moyen de recherche et les données démographiques collectées manuellement le moyen de personnaliser l'expérience client.
Contrairement aux appareils de bureau dotés de boutons d’alimentation externes pour la caméra et le microphone, les appareils mobiles offrent une plus grande accessibilité à ces fonctionnalités. Culturellement, les utilisateurs d’appareils sont également plus susceptibles d’utiliser quotidiennement leur appareil photo, leur microphone et leur GPS sur mobile. C'est du gaspillage de sous-utiliser autant de fonctionnalités spécifiques à la plateforme mobile.
La localisation des utilisateurs bénéficierait à votre entreprise en vous permettant d'effectuer des personnalisations en fonction de la localisation. La recherche d'images et la recherche vocale rendent votre application de commerce électronique plus accessible en éliminant les problèmes liés à la maîtrise de la langue, à la nouveauté des produits et à l'accessibilité. Les utilisateurs n'ont plus besoin de savoir comment s'appelle un produit, et encore moins comment l'épeler, et de pouvoir toujours acheter votre produit.
6. Soutenez les gestes de base.
Laissez vos utilisateurs mobiles zoomer en pinçant ou appuyez deux fois pour ajouter un article à votre liste de souhaits ou l'ajouter au panier. C'est pratique sur les appareils mobiles, plus qu'un double-clic sur un ordinateur, alors utilisez-le.
N'oubliez pas d'utiliser une sorte d'indication indiquant qu'un article a été ajouté/supprimé à la liste de souhaits ou au panier de l'utilisateur, afin que les utilisateurs sachent que c'est par leurs propres actions. Cette indication peut être un changement de couleur du bouton ou une animation en fondu. Faites simplement attention à la vitesse de chargement de votre page.
7. Faites attention à la zone du pouce.
Comme le pli, cela a à voir avec la mise en page ou l'endroit où les éléments de la page apparaissent à l'écran. Inventée par l'expert UX mobile Steven Hoober, la zone du pouce est la zone facilement accessible par les pouces des utilisateurs de l'écran. Il s'agit d'une intersection de la zone atteinte par le pouce pour les utilisateurs gauchers et pour les droitiers, et elle se rétrécit plus haut sur l'écran. Pour travailler avec la zone du pouce, placez-y des boutons d'appel à l'action (CTA). Rendre les boutons CTA faciles à exploiter.
8. Fournissez des suggestions dans les champs de recherche.
Vous voulez éviter de laisser vos utilisateurs changer d’onglet. Suggérez des requêtes de recherche sur votre application de commerce électronique afin qu'ils n'aient pas à consulter leur application de notes ou l'historique de leur moteur de recherche. Même si ce que recherchent vos utilisateurs n'est pas aussi compliqué à mémoriser que les modèles de téléphone ou X Æ A-12, les requêtes intelligentes suggérées permettent aux clients potentiels d'effectuer plus facilement des transactions sur votre application de commerce électronique.
9. Utilisez des messages clairs et concis.
Les utilisateurs sur leurs appareils mobiles sont plus facilement distraits que ceux sur leurs ordinateurs de bureau. Non seulement les utilisateurs mobiles peuvent se trouver dans des situations de distraction telles que les transports en commun plutôt que dans un environnement propice à la concentration comme une bibliothèque, un bureau ou une table d'étude à la maison, mais l'utilisation mobile est moins compartimentée que les ordinateurs de travail. Les appareils mobiles sont utilisés à la fois pour la socialisation, la communication, les recherches quotidiennes et les loisirs.
Ainsi, les utilisateurs mobiles veulent une messagerie qui va au-delà du simple affichage à l'écran. Au lieu de cela, ils veulent des messages faciles à digérer, même en transit, en file d'attente et dans des situations similaires associées au multitâche et à la distraction.

Étapes d'action : Raccourcissez le texte sans perdre en spécificité. Par exemple, vous pouvez remplacer un bouton « cliquez ici pour en savoir plus » par ce qui signifie simplement « en savoir plus ». Pour raccourcir le texte, vous pouvez faire appel aux compétences de rédacteurs. Pour vérifier la clarté, vous pouvez demander des commentaires aux clients et aux testeurs.
10. Incorporez des images et des vidéos de haute qualité.
Informer les prospects sur les caractéristiques et les dimensions de votre produit n'est que le strict minimum. Les images et vidéos de haute qualité sont des caractéristiques cruciales qui peuvent transmettre les émotions, les caractéristiques et les expériences que vous souhaitez que les prospects associent aux produits que vous vendez.
Étapes d'action : Faites un inventaire des caractéristiques physiques de votre produit de près, de loin, sous un éclairage qui éclaire sa surface ou en cours d'utilisation. À partir de là, identifiez les traits ou les sentiments que l’apparence de votre produit véhicule. Vous pouvez également noter les types de clients auxquels ils peuvent faire appel.
Par exemple, un téléphone élégant séduit les clients qui trouvent positifs les adjectifs chic, urbain ou technophile. Un gros plan de ce téléphone peut transmettre la texture du boîtier qui séduit les clients qui aiment les produits de luxe. Un zoom arrière sur ce téléphone peut montrer à quel point il rentre facilement dans les poches des clients toujours en déplacement.
11. Rationalisez le processus de paiement.
Un processus de paiement qui prend trop de pages peut gêner le paiement. Qu'il s'agisse de l'impatience des utilisateurs, de problèmes de connectivité, du contexte utilisateur en direct ou de la vitesse de chargement, un plus grand nombre de pages pourrait entraîner un risque plus élevé de transactions incomplètes. Vous voudriez qu’il y ait le moins de barrière à l’entrée possible entre vous et l’achat d’un prospect.
12. Offrez une variété d’options de paiement.
Bien entendu, même après avoir rationalisé le processus des transactions, des facteurs externes peuvent faire obstacle. Un certain portefeuille électronique peut être en panne ou le compte de votre prospect dans une banque peut rencontrer des problèmes. Offrir plusieurs options de paiement garantit que les prospects qui désirent le produit que vous vendez et qui ont la capacité de payer peuvent finaliser leur transaction.
Pensez également à inclure des options de paiement mobile. Les utilisateurs d'appareils mobiles peuvent se trouver à l'extérieur de leur domicile et se trouver dans des environnements susceptibles de les empêcher de finaliser leur transaction. Pour garantir le bon déroulement des transactions, facilitez-les en autorisant le paiement via des portefeuilles mobiles tels que Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay, etc. Il y a de fortes chances qu'ils utilisent déjà ces modes de paiement pour leurs achats mobiles.
13. Utilisez la preuve sociale et les avis des clients.
À l’ère du numérique, les prospects sont plus sceptiques quant aux allégations des vendeurs et des produits. Même si vous pouvez avoir confiance dans les avis positifs en raison de la qualité de votre produit, laisser les prospects rechercher des avis sur les moteurs de recherche peut les distraire, voire même trouver un autre commerçant qui vend un produit similaire au vôtre.
Les prospects peuvent de toute façon rechercher des avis, vous pouvez donc aussi bien inclure des preuves sociales et des avis de clients sur la conception mobile de votre commerce électronique elle-même. De cette façon, une fois qu'ils ont fini de lire les avis, ils peuvent procéder au paiement sans jamais quitter votre application.
14. Utilisez l'analyse pour suivre le comportement des utilisateurs.
Bien sûr, lorsque les prospects dans leur ensemble quittent votre application ou affichent un comportement négatif, vous voudriez être en mesure de savoir pourquoi : que s'est-il passé avant l'action de l'utilisateur, qu'est-ce que plusieurs utilisateurs ont en commun, quels sont les goulots d'étranglement et lesquels certains aspects de l’application pourraient être améliorés pour donner de meilleurs résultats. Dans le même ordre d'idées, vous voudriez également savoir ce qui fonctionne afin de pouvoir le reproduire et maintenir un comportement d'utilisateur positif, tel qu'une utilisation fréquente de l'application ou des achats rapides et réussis.
De plus, le suivi du comportement des utilisateurs peut vous donner un aperçu des autres produits qui pourraient les intéresser en fonction du produit qu'ils ont commandé ou de leur situation dans le parcours client. Sur cette base, vous seriez en mesure de tout personnaliser, des recommandations de produits précises aux promotions, messages et rappels exclusifs, limités dans le temps ou conditionnels, que vous pourriez envoyer à vos clients.
C’est l’une des nombreuses fonctionnalités sans précédent du marketing numérique. L'utilisation de l'analyse pour fournir un marketing basé sur les données est si puissante que vous pouvez promouvoir votre magasin et vos produits avec moins de chances qu'ils soient considérés comme du spam et avec de plus grandes chances d'achats complémentaires en raison de la plus grande pertinence de vos recommandations de produits basées sur l'analyse.
En suivant ces bonnes pratiques, vous serez en mesure de tirer parti de la plate-forme mobile au profit de votre activité en ligne, depuis votre mise en page et vos visuels jusqu'à votre messagerie, vos analyses et même vos partenariats avec des plateformes de traitement des paiements. Tous ces éléments servent à combler le petit écart entre vous et les transactions de commerce électronique réussies des prospects.
Tendances de conception pour le commerce électronique mobile
Ici, nous examinerons certaines tendances en matière de conception de commerce électronique mobile qui prennent d'assaut Internet car elles sont des applications des meilleures pratiques décrites ci-dessus. Laissez-vous inspirer en parcourant ces idées d’interface utilisateur (UI) pour visualiser votre propre application mobile.
1. Minimalisme et simplicité.
L'espace libre, le minimalisme et la simplicité mettent en valeur ce que vous vendez, dites ou proposez comme action. Vous le remarquerez le plus dans les photographies de produits placées sur des arrière-plans de couleur unie, sur des mises en page utilisant l'espace blanc et sur des boutons d'action faciles à trouver. Cette idée d’interface utilisateur permet d’obtenir une messagerie visuelle claire et ciblée.
2. Conception en mode sombre.
Non seulement bon pour l’efficacité de la batterie des téléphones OLED, le mode sombre est également agréable pour les yeux. Il aide à soulager la fatigue oculaire, une maladie courante dans un monde de plus en plus axé sur les écrans.
3. Pages produits dynamiques.
Les pages de produits dynamiques sont des fonctionnalités étonnantes qui vous permettent d'afficher des mises à jour des informations en temps réel. Bien qu'elles soient couramment utilisées pour transmettre les changements des conditions météorologiques et des cours des actions, les pages de produits dynamiques sont particulièrement utiles pour le commerce électronique lorsqu'il s'agit de mettre à jour le nombre d'articles disponibles en stock, ainsi que de recommandations de produits personnalisées et de ventes flash à durée limitée.
Sans fonctionnalités dynamiques, il peut y avoir un écart entre les attentes des clients et une capacité raisonnable à fournir. En utilisant des pages de produits dynamiques, vous n'avez pas besoin de masquer les articles presque ou actuellement en rupture de stock, ni d'avoir une page promotionnelle distincte pour un article en vente à durée limitée.
4. Visualisation interactive du produit.
La visualisation interactive des produits est un excellent moyen de capter l'attention de vos prospects, de graver vos produits dans leur mémoire et même de réduire l'hésitation des acheteurs grâce au principe éprouvé « ce que vous voyez est ce que vous obtenez » en permettant aux prospects de voir eux-mêmes les caractéristiques du produit.
Certaines applications pour cette idée d'interface utilisateur incluent :
- Montrer différents angles d’un produit.
- Adaptation des dimensions du produit à l'utilisateur et à son environnement.
- Situer d'autres caractéristiques visuelles du produit par rapport à l'environnement utilisateur (par exemple couleur, motif, texture, silhouette, forme 3D).
5. Personnalisation et personnalisation.
Dans le commerce électronique, les fonctionnalités de personnalisation peuvent être un excellent moyen d'augmenter la valeur de chaque client pour vous. Au lieu qu'ils n'achètent qu'un produit à 80 $, par exemple, vous pouvez augmenter leur achat à 120 $ grâce à des modules complémentaires pertinents. Les recommandations de produits personnalisées sont beaucoup plus susceptibles d'inciter un client à acheter un module complémentaire qu'une recommandation générique qui peut être un hasard lorsqu'il s'agit d'identifier des produits qui correspondent aux besoins et aux intérêts de l'acheteur.
6. Gamification et incitations.
La gamification et les incitations incitent les utilisateurs à être davantage actifs sur votre application. Alors que des incitations plus directes telles que des systèmes de points de récompense et des remises les incitent à dépenser plus, des incitations indirectes telles que les récompenses de connexion peuvent faire de la connexion à votre application de commerce électronique, du lèche-vitrines et de l'ajout d'articles au panier une habitude.
Points clés à retenir
Ces tendances en matière de design sont bien plus que de simples modes. Ce sont des applications de différentes bonnes pratiques pour créer des conceptions de commerce électronique spécialement pour les appareils mobiles. La navigation sur Internet étant de plus en plus concentrée sur les téléphones mobiles, il serait négligent de votre part de ne pas optimiser l'expérience.
Avec cela, gardez à l’esprit ce qui suit :
- Développez la meilleure application possible en pensant à votre utilisateur. Qu'il s'agisse de fournir des visuels de qualité, des visualisations interactives de produits, d'améliorer l'expérience utilisateur via la personnalisation ou d'inciter les utilisateurs de l'application à se familiariser avec l'utilisation de l'application en gamifiant l'utilisation de l'application, tout cela aide la conception de votre application mobile de commerce électronique à être la meilleure possible.
- N'hésitez pas à demander l'aide dont vous avez besoin. À l’heure actuelle, vous pourriez être ravi que votre équipe développe une application de commerce électronique pour votre entreprise. Pensez à utiliser ces outils de développement d'applications mobiles pour les débutants ou, si vous préférez externaliser la programmation, engagez une agence réputée pour vos besoins de développement d'applications mobiles.
- Ne sacrifiez jamais la réactivité mobile. Une application qui ne peut pas être utilisée est un raté, en fin de compte. Chaque fois que vous réfléchissez à la nouvelle fonctionnalité que vous pouvez intégrer, gardez à l’esprit que si cela se fait au détriment de la convivialité, alors vous feriez mieux de vous en passer.
Vous avez trouvé cet article perspicace ? Assurez-vous de partager ceci avec votre réseau sur Facebook, X ou LinkedIn pour les mises à jour.
Recevez des conseils directs sur le développement du commerce mobile dans votre boîte de réception et abonnez-vous à la newsletter Propelrr dès aujourd'hui.
