Conception Web adaptative ou adaptative : qu'est-ce qui est préférable pour la flexibilité de votre site Web ?
Publié: 2020-01-09Teneur
- Qu'est-ce que la conception Web réactive ?
- Pourquoi utiliser le responsive design ?
- Quand utiliser le responsive design ?
- Avantages et inconvénients du responsive design
- Qu'est-ce que la conception Web adaptative ?
- Pourquoi utiliser la conception adaptative ?
- Quand utiliser la conception adaptative
- Avantages et inconvénients de la conception adaptative
- Comment la conception réactive et adaptative se comparent-elles ?
- Exemples de conception Web adaptative ou réactive
- Exemples de conception réactive
- Exemples de conception adaptative
- Comment choisir entre une conception Web réactive ou adaptative ?
- Dernières pensées
Pourquoi le design statique n'est plus pertinent ? Premièrement, les appareils mobiles ont longtemps été utilisés comme plate-forme principale pour accéder à Internet. De plus, Google a introduit l'indexation mobile first le 1er juillet 2019. Ainsi, désormais, l'optimisation SEO d'une version de site Web mobile est plus importante que celle de bureau. Si vous n'avez pas de version mobile, votre site Web peut ne pas apparaître du tout dans les résultats de recherche Google.
Il existe deux solutions : une conception Web réactive ou adaptative pour qu'elle apparaisse bien sur n'importe quelle taille d'écran. Les deux types peuvent préparer votre site Web de commerce électronique pour une utilisation mobile. Pourtant, il y a une différence entre eux. Ils répondent aux différents besoins des sites Web. En outre, ils diffèrent en ce qui concerne les coûts.
Parlons-en Avez-vous un projet en tête?
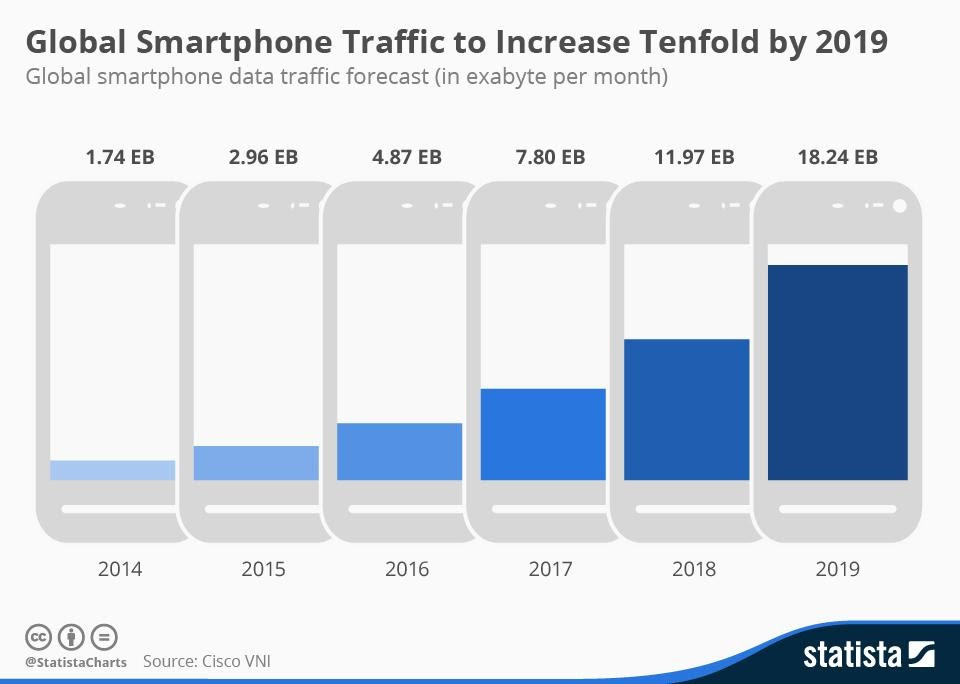
Il est vital pour les entreprises de rendre leur site Web facilement consultable sur les smartphones et les tablettes. Sinon, vous générerez moins de trafic et perdrez des visiteurs.

Source : Statista
A partir de cet article, vous pourrez découvrir :
- Qu'est-ce qu'une conception Web réactive ?
- Qu'est-ce qu'une conception Web adaptative ?
- Exemples de conception de sites Web adaptatifs ou réactifs ;
- Quel design choisir pour votre site web : adaptatif ou responsive.
Qu'est-ce que la conception Web réactive ?

Source : weidert.com
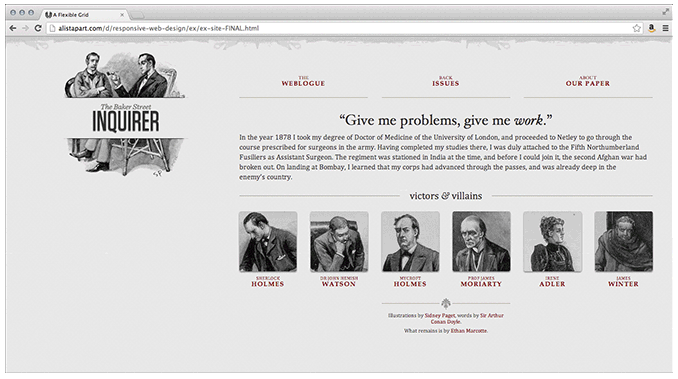
La mise en page réactive s'ajuste en fonction des différentes tailles d'écran.
En 2010, le designer et développeur Ethan Marcotte a utilisé pour la première fois le terme Responsive Design dans son livre du même nom « Responsive Web Design ».
La conception Web réactive répond à la taille de n'importe quelle taille d'écran de périphérique cible. Les sites Web avec une telle conception ajustent la mise en page et les fonctionnalités aussi bien aux navigateurs de 300 px ou 30 000 px de large. Cet ajustement est possible en raison de la mise en page « fluide », du support CSS et de la grille « fluide ». La conception réactive permet à la page de redimensionner sa hauteur et sa largeur et de s'afficher correctement sur n'importe quel écran.
Pour quelle raison les concepteurs de sites Web utilisent-ils des techniques de conception de sites Web réactifs ? Notre équipe affirme que ce type est simple à développer et demande moins de travail à mettre en œuvre. La conception réactive permet moins de contrôle sur la conception de chaque taille d'écran. Il utilise des règles CSS basées sur un pourcentage pour modifier le style en fonction de la taille de l'écran.
Aujourd'hui, c'est une méthode privilégiée pour développer de nouveaux sites Web. La plupart des modèles prêts à l'emploi pour CMS comme Magento ou Shopware ont un design réactif par défaut.
Lisez plus loin notre guide: Meilleurs thèmes électroniques Magento et Shopware pour les sites Web de commerce électronique
Notre équipe crée une apparence unique d'un site Web qui sera utilisé pour tous les écrans. La première chose qu'ils produisent est le milieu de la résolution. Ensuite, ils déterminent l'ajustement pour l'extrémité inférieure et supérieure de l'échelle de résolution. Ensuite, une telle conception se traduit par l'écran de n'importe quel appareil. Du point de vue de l'expérience utilisateur, une telle conception uniforme offre aux clients et aux visiteurs du site Web un voyage fluide et fluide.
Pourquoi utiliser le responsive design ?
Il est important d'admettre que la conception réactive est plus simple et nécessite moins de travail à mettre en œuvre. Il offre moins de contrôle sur votre conception sur chaque taille d'écran. Néanmoins, actuellement, c'est la méthode de choix pour créer de nouveaux sites Web. Cela pourrait également avoir quelque chose à voir avec un grand nombre de modèles bon marché accessibles pour la plupart des systèmes de gestion de contenu.
Quand utiliser le responsive design ?
Au cas où vous hésiteriez, nous vous fournirons une considération finale lorsque vous déciderez de choisir un design réactif :
- Pour les petites et moyennes entreprises qui ont besoin de mettre à niveau leurs sites existants, la conception réactive est une option idéale ;
- Pour les entreprises qui ont besoin de créer un nouveau site Web, un design réactif est également un choix parfait ;
- Il est recommandé d'utiliser la conception réactive pour les industries de services, car elles se composent principalement de texte et d'images ;
- Enfin, un point important est que le responsive design est économique. Cela signifie qu'il est possible d'obtenir un site Web entièrement fonctionnel à un coût abordable.
Avantages et inconvénients du responsive design
En fonction de l'espace de navigation disponible, la conception réactive permet aux concepteurs d'afficher le contenu. Il assure la cohérence entre ce qu'un site affiche sur un bureau et ce qu'il affiche sur un appareil portable. La conception réactive est une approche plus populaire aujourd'hui et est considérée comme une variante «traditionnelle».
Parmi les avantages du responsive design nos experts définissent les points suivants :
- Il est homogène et uniforme, ce qui signifie avoir une bonne UX ;
- Modèles de multiplicité à utiliser ;
- Être optimisé pour le référencement ;
- Il est généralement plus facile à mettre en œuvre.
Et maintenant, examinons les inconvénients du responsive design. Parmi ses inconvénients, notons :
- Il offre moins de contrôle sur la conception de la taille de l'écran ;
- Il devient possible pour les éléments de se déplacer ;
- Publicités perdues à l'écran ;
- Le téléchargement sur mobile prend plus de temps.
Qu'est-ce que la conception Web adaptative ?

Source : weidert.com
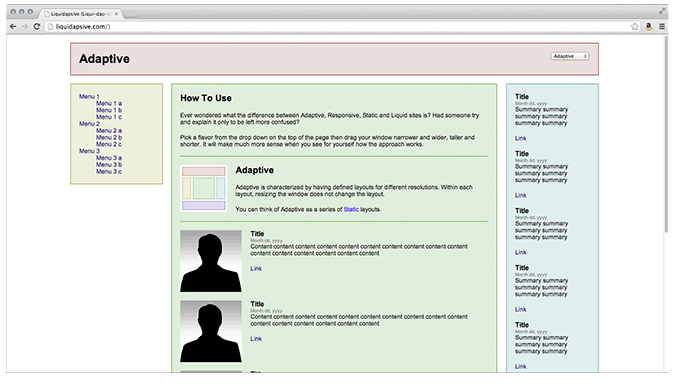
La conception adaptative utilise plusieurs dispositions pour s'adapter à différentes tailles d'écran.
La principale différence entre la conception Web adaptative et réactive réside dans le fait que les pages Web adaptatives ont plusieurs mises en page qui conviennent à des tailles d'écran particulières de différents appareils. En d'autres termes, un concepteur de sites Web doit développer des plans spécifiques pour les téléphones mobiles, les tablettes et les ordinateurs de bureau.
Comment ça marche? Le site Web détecte l'appareil utilisé et fournit la mise en page prédéfinie pour ce type d'appareil particulier.
Parlons-en Avez-vous un projet en tête?
De cette façon, la conception adaptative offre aux visiteurs du site Web la meilleure expérience puisque tous les éléments du site Web conviennent à une interface particulière. Alors que les écrans de sites Web réactifs « fluent » d'une taille d'écran à une autre, la conception adaptative offre des solutions sur mesure. L'animation ci-dessous montre que la conception adaptative s'enclenche lorsqu'elle passe d'une disposition prédéfinie à une autre à mesure que la taille de l'écran change.

Le bloc supérieur est réactif et le bloc inférieur est adaptatif.
Source : css-tricks.com
Pour nous, en tant qu'équipe de développement, il est important de montrer aux utilisateurs que nous comprenons leurs besoins en matière de convivialité. Par conséquent, nous faisons de notre mieux pour rendre chaque écran tactile réactif. Nous développons plusieurs conceptions autonomes de votre futur site Web pour nous assurer que chaque élément de la mise en page est au bon endroit. La conception adaptative diffère de la conception réactive, qui nécessite l'utilisation de règles CSS basées sur des pourcentages. Alors que la conception adaptative utilise une disposition statique pour chaque point d'ancrage. Lorsque le point d'ancrage a été détecté, il s'adapte à la taille de l'écran.
Nous commençons le processus de développement de la conception adaptative à partir de la version la plus basse résolution de votre site Web. Ensuite, nous passons au plus haut et créons plusieurs rendus du même design. La norme actuelle consiste en six conceptions adaptatives pour différentes largeurs d'appareils : 320px, 480px, 760px, 960px, 1200px et 1600px. Cependant, en fonction des données des visiteurs de votre site Web, vous pourriez avoir besoin de moins de conceptions.
Bien que la conception réactive fonctionne parfaitement pour les sites Web simples, nous vous recommandons vivement d'utiliser le modèle adaptatif pour les versions mobiles des boutiques en ligne et des sites avec une mise en page composée de nombreux éléments. De plus, les sites adaptatifs fonctionnent 2 à 3 plus rapidement que les sites réactifs, ce qui peut être utile pour augmenter le nombre de conversions.
Pour plus de détails sur la conception de sites Web de commerce électronique : 5 conseils pour une conception de sites Web de commerce électronique magnifique
Pourquoi utiliser la conception adaptative ?
Théoriquement, la conception adaptative sera en mesure de fournir la meilleure expérience utilisateur en fonction de l'appareil utilisé par l'utilisateur pour l'interface. La conception adaptative propose des solutions sur mesure et c'est la différence avec la conception réactive où un écran « flue » de la conception du bureau vers un appareil plus petit.

Un avantage substantiel de la conception adaptative est d'être plus pertinent pour l'expérience utilisateur contemporaine. À son tour, la conception réactive a une approche plus axée sur le bureau (les exigences des autres appareils occupant une place secondaire, presque passive).
Quand utiliser la conception adaptative
Si vous êtes déterminé à sélectionner une conception adaptative, nous vous fournissons quelques derniers points dont vous devez vous souvenir. Parmi eux se trouvent :
- La conception adaptative est considérée comme un choix idéal pour les sites Web existants qui ont besoin d'une version mobile ;
- Il est conseillé de sélectionner une conception adaptative pour les sites dépendants de la vitesse ;
- La conception adaptative est un choix parfait pour une expérience hautement ciblée qui peut être adaptée à l'emplacement de quelqu'un, à la vitesse de connexion, etc.
- La conception adaptative est une solution parfaite pour les personnes qui cherchent à avoir plus de contrôle sur la façon dont leur site est diffusé à divers utilisateurs sur divers appareils.
Avantages et inconvénients de la conception adaptative
Le design adaptatif a été inventé en 2011 et il est plus adapté au fait que le concepteur a quelques tailles de mise en page fixes. Ce type de conception est une alternative à l'approche « taille unique qui s'étend à tous ».
Parlons donc des avantages de la conception adaptative. Parmi ses atouts figurent :
- Il permet aux concepteurs de créer la meilleure UX pour l'appareil concerné ;
- Il devient possible pour les appareils mobiles de définir l'environnement de leur utilisateur ;
- Il devient possible pour les concepteurs d'optimiser les publicités en fonction des données utilisateur des appareils intelligents.
Et y a-t-il des inconvénients à la conception adaptative ? Certainement. Parmi les inconvénients de la conception adaptative, les experts de Dinarys définissent les éléments suivants :
- La création prend beaucoup de temps, car la majorité des conceptions adaptatives améliorent les sites traditionnels pour leur donner plus d'accessibilité ;
- Des problèmes peuvent survenir dans les netbooks et les netbooks avec la configuration du site, car il s'agit du smartphone ou du bureau ;
- C'est un défi pour le référencement. La raison en est la complexité pour les moteurs de recherche de reconnaître un contenu identique sur plusieurs sites.
Comment la conception réactive et adaptative se comparent-elles ?
Eh bien, si vous recherchez une option rentable et pratique pour créer une expérience utilisateur hautement fonctionnelle et pratique, la conception Web réactive est le meilleur choix. De plus, il est nécessaire de fournir moins de maintenance et d'entretien pour les sites réactifs.
Néanmoins, le choix d'une conception adaptative présente également de nombreux avantages. Parmi eux, une expérience utilisateur plus personnalisée et ciblée.
Ainsi, pour faire un choix ultime, vous devez comprendre et planifier vos objectifs, vos besoins et votre budget, maintenant comme dans le futur.
Exemples de conception Web adaptative ou réactive
Allons plus loin car nous allons vous montrer d'excellentes illustrations de sites Web réactifs et adaptatifs.
Exemples de conception réactive
Source de l'image : Dropbox
1. Dropbox Dropbox a un excellent site Web réactif. En plus des visuels flexibles et de la grille fluide, le site modifie la version de couleur avant pour s'adapter à la couleur d'arrière-plan et à l'orientation de l'image. Les utilisateurs peuvent accéder au site Web en utilisant le formulaire d'inscription, caché derrière un bouton d'appel à l'action. Ainsi, Dropbox offre aux utilisateurs une expérience pratique sur chaque appareil.
Source de l'image : Dribble
2. Dribbble La conception Web réactive du site Web de Dribbble est devenue l'une des caractéristiques de l'entreprise. Outre une grille flexible, la conception réactive de ce site Web modifie le menu de navigation de cinq colonnes sur les ordinateurs de bureau à deux colonnes sur les appareils mobiles et les tablettes. L'entreprise, pour rendre la version réactive encore plus conviviale, a supprimé la barre de recherche et caché un menu derrière une icône de hamburger.

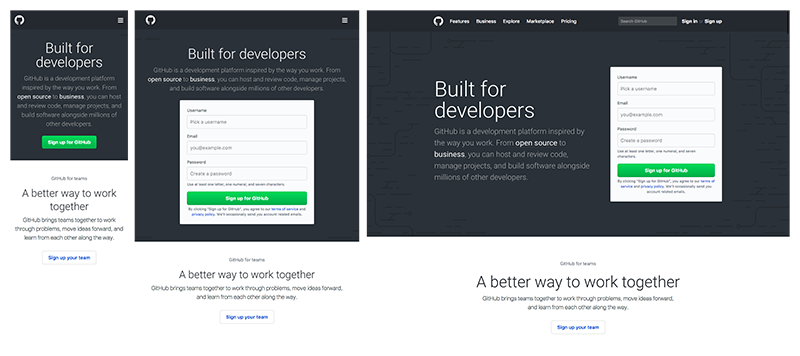
Source de l'image : GitHub
3. GitHub GitHub est une autre société qui utilise un design réactif pour les versions de sites Web mobiles. Pour offrir une expérience cohérente sur tous les appareils, ils ont changé la zone au-dessus du pli de deux colonnes à une disposition à une seule colonne. Pour réduire l'encombrement sur les appareils mobiles, GitHub a supprimé la barre de recherche et masqué le menu derrière une icône de hamburger.
Exemples de conception adaptative

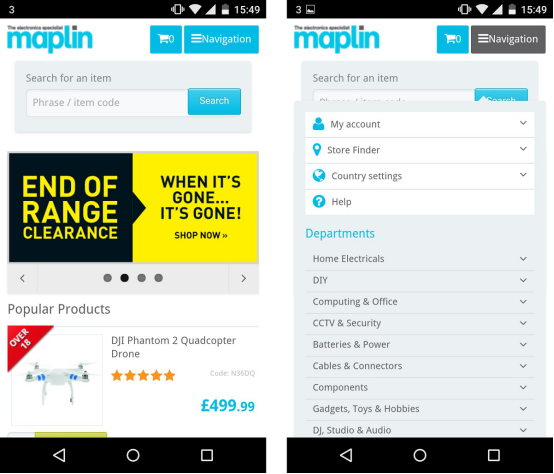
Source de l'image : Maplin
1. Maplin
Le premier exemple est le détaillant britannique Maplin. L'entreprise a choisi d'utiliser le site Web adaptatif sans URL unique pour la version mobile. Le site Web de Maplin détecte l'appareil mobile du visiteur et propose une version différente du site. Comme vous pouvez le constater, la conception du site Web permet aux acheteurs de parcourir les produits et de faire des achats de manière confortable et conviviale.

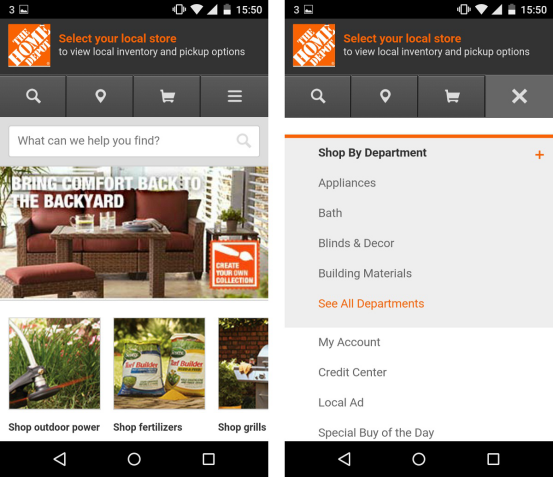
Source de l'image : Home Depot
2. Dépôt à domicile
Home Depot, un détaillant d'appareils électroménagers, propose un parcours en douceur sur sa version adaptative de son site Web. Une telle fonctionnalité, comme le partage de position, montre aux acheteurs mobiles le magasin le plus proche. La conception adaptative du site Web comprend également les détails du produit et l'accès à l'inventaire du magasin en temps réel.

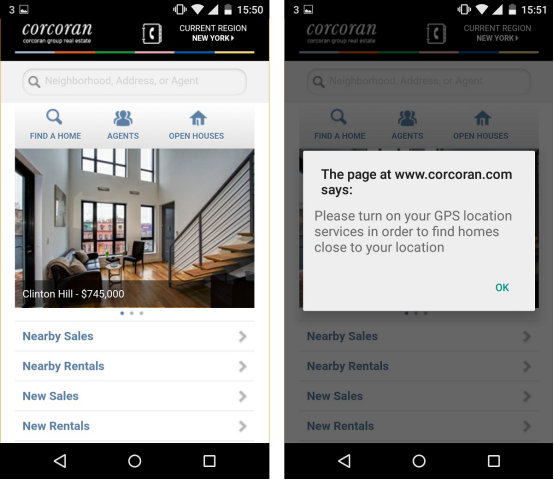
Source de l'image : Corcoran
3. Corcoran
La société Corcoran a également choisi d'utiliser la conception de sites Web adaptatifs. Le site Internet de cette société immobilière présente aux locataires et acheteurs potentiels une liste des commodités à proximité des appartements et maisons recherchés.
Parlons-en Avez-vous un projet en tête?
Comment choisir entre une conception Web réactive ou adaptative ?
La conception Web réactive et adaptative vise à fournir aux utilisateurs d'appareils mobiles des interactions simples. Cependant, il faut moins d'efforts pour créer un design réactif, par rapport à une version de site Web adaptative. Alors, lequel choisir ? Est-ce que responsive est meilleure qu'adaptative ? Considérez certains faits mentionnés ci-dessous et vous pourrez trouver la réponse.
- Si votre site Web est développé avec un CMS (Système de gestion de contenu) populaire, comme Magento ou Shopware, vous pouvez acheter un thème avec un design Web réactif intégré ;
- Si votre site Web est une solution sur mesure avec de multiples fonctionnalités, vous devez embaucher l'équipe de développement pour créer la conception adaptative pour divers appareils et écrans ;
- Si vous souhaitez vous classer plus haut dans les résultats des moteurs de recherche, vous pouvez opter pour le design réactif. De cette façon, votre contenu sera parfaitement visible sur les téléphones mobiles et les modèles, ce qui entraîne un trafic mobile élevé ;
- Si votre site Web comprend beaucoup de contenu, de nombreux boutons et d'autres éléments de conception, votre option est une conception adaptative. Pour le mettre en œuvre, vous devez engager une équipe de développement. Ils développeront un ensemble fixe de modèles à afficher sur différentes tailles d'écran sur de nombreux appareils.
La conception Web réactive semble être une option plus sûre car elle fonctionne bien avec toutes les tailles d'écran. De plus, cela améliore le temps de chargement du site Web et coûte moins cher que la conception adaptative.
Pourtant, dans certains cas, la conception Web adaptative est une meilleure option. Ce type de plan nécessite de développer une version plus petite d'un site Web avec différentes mises en page pour s'adapter à différents appareils.
Un autre facteur à prendre en compte est l'intention des visiteurs du site Web mobile. S'il est différent des visiteurs de bureau (ils réservent un service plutôt que d'afficher un catalogue de produits), vous devez choisir la conception Web adaptative.
Dernières pensées
Les utilisateurs mobiles utilisent leurs appareils pour visiter des sites Web et acheter en ligne. Le trafic mobile ne peut pas être ignoré. Votre site doit avoir une conception réactive ou adaptative, pour que le parcours du visiteur reste fluide et simple. Ces deux options aident vos clients et visiteurs à naviguer facilement sur votre site Web ou une boutique en ligne.
Nous vous recommandons de développer la conception réactive en cas de temps et de budget limités et s'il n'y a pas de différence dans la visualisation et l'interaction avec le site Web sur un ordinateur de bureau ou un appareil mobile.
Dans le même temps, la conception adaptative l'emporte lorsque la vitesse de chargement est cruciale et que les utilisateurs utilisent les versions de sites Web de bureau et mobiles à des fins différentes.
Pourtant, il n'y a pas de réponse unique sur ce qu'il faut choisir entre une conception de site Web réactive ou adaptative. Nous pensons que chaque cas doit être considéré individuellement.
Si vous avez besoin d'une consultation supplémentaire sur la version de conception à utiliser pour votre site Web, ou si vous êtes à la recherche d'une agence de développement et de conception Web, nous sommes là pour vous aider, contactez-nous simplement avec la description de votre projet.
