Astuces de conception pour améliorer la qualité de votre contenu
Publié: 2021-12-24Des courts appels à l'action aux images, vidéos et conception globale, l'optimisation du contenu est essentielle pour améliorer l'expérience utilisateur.
Un site Web peut augmenter son taux de conversion, réduire le taux de rebond et prolonger les sessions utilisateur en fournissant un contenu de haute qualité. Cependant, l'optimisation de la conception d'un site Web implique de nombreux aspects. Ainsi, il peut être difficile de faire le premier pas.
Pour vous aider à démarrer, cet article couvrira sept astuces de conception pour améliorer la qualité de votre contenu. Plongeons dedans.
- 1. Utilisez l'espace blanc
- 2. Utilisez des images optimisées
- 3. Gardez les couleurs cohérentes
- 4. Créez des appels à l'action convaincants
- 5. Faites attention à la structure du contenu
- 6. Choisissez la bonne typographie
- 7. Mettez les éléments essentiels au-dessus du pli
- Conclusion
1. Utilisez l'espace blanc

Un design minimaliste permet aux visiteurs de se concentrer sur les éléments essentiels d'un site. Avoir beaucoup d'espace blanc fait ressortir une image ou une barre latérale. Il en va de même pour le contenu écrit. Ce style de conception de votre contenu permet aux visiteurs de parcourir facilement un article, car il minimise les distractions.
WordPress a des dizaines de thèmes minimalistes gratuits dans son répertoire. Cependant, un peu de codage peut être nécessaire pour ajuster l'espace blanc afin de répondre aux besoins de votre site.
L'utilisation d'un constructeur par glisser-déposer, comme Zyro, est une excellente solution, car la plate-forme permet aux utilisateurs de personnaliser leurs sites sans codage. Pour obtenir la quantité parfaite d'espace blanc, il leur suffit de se déplacer autour de chacun des éléments du modèle.
De nombreux créateurs de sites Web proposent des modèles conçus par des concepteurs qui peuvent être modifiés pour n'importe quel secteur d'activité. Au lieu de créer un site Web à partir de zéro, cela vous fait gagner du temps et des efforts. Cela s'applique beaucoup aux personnes non techniques, celles qui n'ont jamais créé de site Web auparavant.
Recommandé pour vous : L'utilité du marketing de contenu et de la stratégie de contenu.
2. Utilisez des images optimisées

L'utilisation d'aides visuelles sur un site Web est cruciale pour maintenir l'engagement des visiteurs. Cependant, des fichiers multimédias sous-optimisés peuvent nuire à l'expérience utilisateur d'un site. Outre l'amélioration de la qualité globale du site Web, les images complètent l'expérience utilisateur, éliminant les taux de rebond et convertissant mieux les prospects.
L'affichage d'images pixélisées rend un site Web moins professionnel. D'un autre côté, des fichiers multimédias trop volumineux peuvent ralentir un site Web ou ne pas s'afficher en cas de mauvaise connexion Internet.
Pour les raisons ci-dessus, l'optimisation des images est essentielle pour conserver d'excellentes performances du site.
L'une des meilleures pratiques consiste à conserver tous les fichiers multimédias sous 2 Mo. Si la taille de l'image que vous allez télécharger est plus grande que cela, utilisez un outil de compression sans perte comme Kraken.io pour réduire la taille sans perte de qualité.
De plus, l'utilisation de carrousels peut nuire aux performances de votre site Web. Cela pourrait attirer l'attention des visiteurs en regardant la première diapositive, mais ils seront alors moins intéressés à prendre d'autres mesures. De plus, les carrousels affecteront également la vitesse de chargement de la page, ce qui affectera également le classement du site Web.
3. Gardez les couleurs cohérentes

Les couleurs peuvent transmettre des émotions, des messages et des expériences, ce qui en fait un élément de marque crucial. Par exemple, la couleur rouge illustre la passion et l'excitation, tandis que le bleu représente la fiabilité et la sécurité.
Lorsqu'elles sont utilisées sur un site Web, les couleurs déterminent souvent les premières impressions des visiteurs du site. Ils peuvent encourager ou décourager les nouveaux visiteurs à interagir avec votre site Web.
Regardons ces conseils pratiques pour choisir la combinaison de couleurs parfaite pour un site Web :
- Tenez compte de la personnalité de votre marque. Les propriétaires de sites doivent réfléchir à l'ambiance générale de leurs produits ou services. Cela aide à déterminer la meilleure couleur primaire pour leur site Web.
- Gardez la combinaison simple. Cinq couleurs devraient suffire pour créer une palette de couleurs unique. Un jeu de couleurs compliqué peut dérouter les visiteurs du site. N'oubliez pas non plus de choisir une ou deux couleurs focales pour mettre en évidence les informations importantes.
- Utilisez différentes nuances de la même couleur. Il aide les visiteurs à reconnaître une marque plus rapidement, renforçant ainsi son identité.
Un générateur de palette de couleurs, comme Muzli Colors, peut aider à générer de beaux schémas de couleurs en un instant. Tout ce que les utilisateurs ont à faire est de taper le nom de la couleur dans la barre de recherche et de cliquer sur Entrée.
4. Créez des appels à l'action convaincants

Les appels à l'action sont des éléments qui incitent les visiteurs à agir immédiatement, comme un bouton ou un lien. Comme ils affectent les taux de conversion, ils font partie des éléments les plus cruciaux d'un site Web, car ils peuvent contribuer à augmenter les ventes et les prospects de votre site Web.
Le choix du bon appel à l'action doit être adapté au type de page Web et à son contenu. La bonne stratégie gagnera plus de clics sur la page. Quelques exemples de CTA incluent les boutons Créer un compte et Ajouter au panier. Voici quelques conseils pour faire ressortir votre CTA :
- Profitez des couleurs vives. Cette stratégie permet de séparer un CTA du reste du contenu de la page Web.
- Utilisez des mots d'action forts. Les commandes sont la meilleure structure pour un CTA. Des expressions telles que S'abonner à notre newsletter ou Télécharger l'eBook encouragent les visiteurs du site à effectuer l'action souhaitée.
- Créer un sentiment d'urgence. Les délais peuvent être le meilleur ami d'un spécialiste du marketing de contenu. Au lieu d'utiliser Obtenez votre essai gratuit sur un CTA, Obtenez votre essai gratuit aujourd'hui encourage les gens à cliquer, ce qui donne de meilleurs résultats.
Vous aimerez peut-être : Qu'est-ce qui vient en premier : contenu ou conception de site Web ?
5. Faites attention à la structure du contenu

La structure du contenu concerne la façon dont un article est organisé. Ses principaux éléments sont le titre, les en-têtes et la catégorie de l'article. Ils permettent d'établir une hiérarchie entre les sujets et d'améliorer la lisibilité.

En plus de cela, une recherche approfondie de mots-clés est essentielle lors de la création de contenu de haute qualité.
Avoir des mots clés et des phrases clés dans un article aide les moteurs de recherche à mieux comprendre de quoi il s'agit. Les articles riches en mots clés permettent également aux moteurs de recherche de faire correspondre plus facilement le contenu d'un article à l'intention de recherche de l'utilisateur.
Les titres de vos publications et de vos pages doivent également refléter l'intention de recherche des utilisateurs. Ils contribuent à améliorer le taux de clics de l'article, car les lecteurs savent à quoi s'attendre. Pour les titres, l'utilisation des mots-clés ciblés de l'article permet de fournir une navigation claire et d'optimiser l'article pour le référencement.
En ce qui concerne l'organisation de la structure de conception, garder la page simple fournira un meilleur contenu scannable, ce qui signifie avoir les informations essentielles et supprimer les éléments inutiles. Cela signifie également que la page se chargera plus rapidement, ce qui améliorera automatiquement le référencement.
6. Choisissez la bonne typographie

Comme les couleurs, la typographie est un élément de marque essentiel. Chaque police a ses propres caractéristiques, qui reflètent l'ambiance générale d'un site Web.
Lors de la création d'un combo de polices, limitez votre choix à trois variétés, au maximum. Cela évite de submerger vos lecteurs avec les nombreuses conceptions de polices différentes.
Comme choisir la bonne typographie peut être délicat, voyons quelques conseils pour savoir comment le faire :
- Choisissez deux polices et n'en ajoutez une autre que si nécessaire. Les outils d'appariement de polices, tels que FontJoy, peuvent vous aider à trouver la combinaison de polices parfaite pour votre site.
- Assurez-vous d'utiliser la taille et la forme appropriées. Le premier aide à créer une hiérarchie visuelle sur le contenu de votre site. Ce dernier établit un sentiment sur les éléments du contenu, tels que le professionnalisme ou la sophistication. Par exemple, l'utilisation d'une police sans serif pour concevoir des en-têtes de contenu peut avoir un impact plus puissant que la famille serif.
- En cas de doute, combinez les polices de la même famille de caractères. Des variations telles que fin/épais et condensé/étendu peuvent aider à créer un contraste. Par exemple, ce n'est pas un problème si vous souhaitez coupler Arial avec Arial Black.
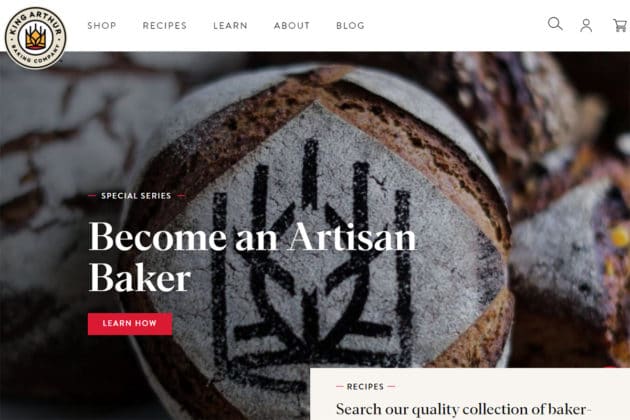
7. Mettez les éléments essentiels au-dessus du pli

Source de l'image : KingArthurBaking.
Le contenu au-dessus de la ligne de flottaison est ce que les visiteurs du site voient immédiatement après avoir atterri sur un site Web. Un tel contenu doit être en mesure de transmettre ce qu'est un site Web. Lorsqu'il est fait correctement, le contenu au-dessus de la ligne de flottaison d'un site peut présenter la proposition de valeur d'un site Web au public cible.
Voici quelques conseils pour optimiser la conception au-dessus de la ligne de flottaison d'un site :
- Gardez la conception simple. La partie au-dessus de la ligne de flottaison d'un site Web ne doit pas être trop bruyante. Les webmasters n'ont besoin que d'un titre fort et d'un slogan unique pour présenter leur site aux visiteurs. Faites également attention à votre choix de couleur.
- Fournir une navigation claire. L'un des éléments fondamentaux au-dessus du pli est une barre de menus. Gardez vos visiteurs engagés en ne fournissant que les éléments essentiels. En plus de maintenir la simplicité de la conception, cela évite également la fatigue décisionnelle des visiteurs du site.
- Affichez un visuel captivant. L'ajout d'une image, d'un GIF ou d'une vidéo en vedette est un excellent moyen d'attirer l'attention des visiteurs.
- Évitez un faux fond. De nombreux sites Web ont un excellent contenu au-dessus de la ligne de flottaison. Cependant, certains d'entre eux peuvent donner l'impression qu'il n'y a pas d'autres informations sur la page. Pour éviter cela, rendez le contenu sous le pli partiellement visible ou ajoutez des indices directionnels subtils pour encourager les visiteurs à faire défiler.
Vous pourriez également aimer : Comment éviter le problème de contenu en double pour Google ?
Conclusion

Voici un bref récapitulatif des sept astuces de conception simples que nous avons répertoriées dans cet article pour vous aider à améliorer la qualité de votre contenu :
- Utilisez un espace blanc pour mettre en évidence les informations importantes.
- Utilisez des images optimisées pour maintenir une vitesse de site Web et une expérience utilisateur excellentes.
- Gardez les couleurs cohérentes afin que votre public cible puisse reconnaître votre marque rapidement.
- Créez des appels à l'action convaincants en utilisant des couleurs vives, des mots d'action forts et un sentiment d'urgence.
- Faites attention à la structure du contenu, y compris les mots-clés, le titre et les sous-titres.
- Choisissez bien la typographie, car elle aide à créer une hiérarchie visuelle et à inciter les visiteurs à lire votre contenu.
- Mettez du contenu de haute qualité au-dessus du pli pour attirer votre public cible.
En appliquant les stratégies ci-dessus, vous améliorerez l'expérience utilisateur et les chances du site Web d'être bien classé sur les pages de résultats des moteurs de recherche.
De plus, suivre les tendances du marketing numérique vous aidera à garder une longueur d'avance sur vos concurrents. Par conséquent, n'arrêtez pas d'apprendre et bonne chance !
