5 conseils super utiles pour créer un site Web pour un portail d'actualités en ligne
Publié: 2021-12-15Lancer votre propre portail d'actualités en ligne demande beaucoup d'efforts. En plus de garantir des reportages et des articles de fond authentiques et intéressants, vous devez également prendre en compte d'autres facteurs tels que le référencement, la configuration du domaine, etc. L'une des choses les plus importantes à faire à cet égard est de garantir un site Web convivial. , et c'est là que beaucoup de gens luttent le plus.
La façon dont vous concevez et structurez le site Web peut faire ou défaire votre portail d'actualités. Plus le design et la convivialité sont bons, plus il attirera de public. Vous pouvez également générer plus de revenus grâce aux publicités de cette façon.
D'un autre côté, un portail d'information en ligne qui ne respecte pas ces normes ne parviendra pas non plus à attirer un public. Les gens perdront leur intérêt à rester sur votre site Web s'ils ont du mal à y naviguer ou à consommer le contenu que vous fournissez. Ainsi, même avec beaucoup de contenu de qualité, vous ne pouvez pas attirer leur attention à cause de la façon dont vous le présentez sur votre site. Cela vous obligera à perdre beaucoup de revenus publicitaires, car vous ne pouvez pas amener les gens à venir sur votre portail d'actualités.
Ainsi, faire un site d'information convivial et durable est difficile, mais nécessaire. Donc, pour vous aider, voici quelques conseils sur la façon de créer un site Web pour un portail d'actualités en ligne.
- 1. Rendez-le réactif
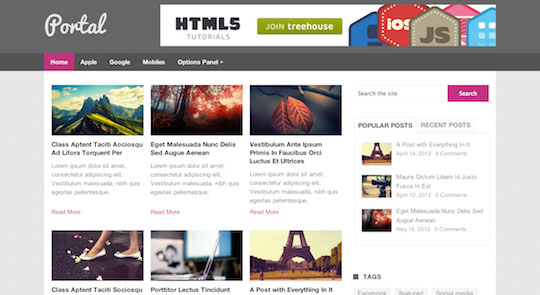
- 2. Divisez la page d'accueil en grilles
- 3. Avoir une barre de navigation facile à comprendre
- 4. Utilisez des widgets et des API
- 5. Placez vos annonces à bon escient
- Derniers mots
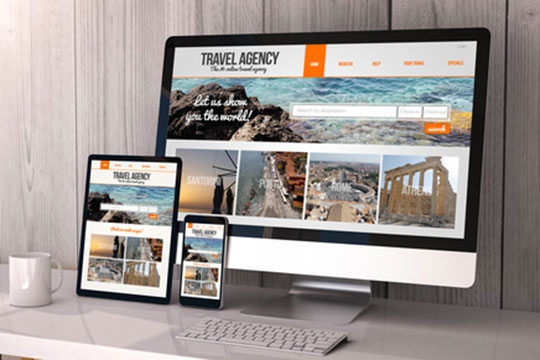
1. Rendez-le réactif

En 2017, Fortune a rapporté que 85 % des adultes américains lisaient les informations sur leur téléphone portable, alors qu'il n'y a qu'un an en 2016, ce n'était que 73 %. Entre 2013 et 2018, la consommation d'informations sur les appareils mobiles et autres appareils portables a augmenté de 300 %. En février 2021, il a été constaté que 68% de la population britannique consomme des informations sur les smartphones.
Ainsi, il est facile de comprendre pourquoi les portails d'actualités en ligne doivent être réactifs. Les sites Web d'actualités ne peuvent plus s'adresser qu'aux navigateurs de bureau. Pour une meilleure portée et une meilleure expérience utilisateur, vous devez vous assurer de la réactivité de votre site d'information, tout en maintenant certaines normes qui garantissent plus de convivialité.
L'utilisation d'un framework comme Bootstrap pour gérer la réactivité de votre site Web peut vous faciliter la tâche. Bootstrap vous fournira tous les outils et extraits de code nécessaires pour rendre votre site Web réactif. Des éléments Web et des paramètres de style aux différents thèmes de site Web, Bootstrap a tout pour plaire. Ceux-ci sont faciles à installer et à intégrer sur n'importe quel site Web.
Bootstrap fournit également des instructions détaillées sur la façon dont vous pouvez utiliser et personnaliser ces éléments et paramètres de style. Ainsi, tout est emballé de manière pratique pour les développeurs Web. Donc, c'est entièrement à vous si vous ne pouvez pas utiliser Bootstrap ou tout autre cadre réactif pour assurer la réactivité de votre site Web.
Recommandé pour vous : Liste de contrôle de maintenance du site Web pour éviter les problèmes techniques.
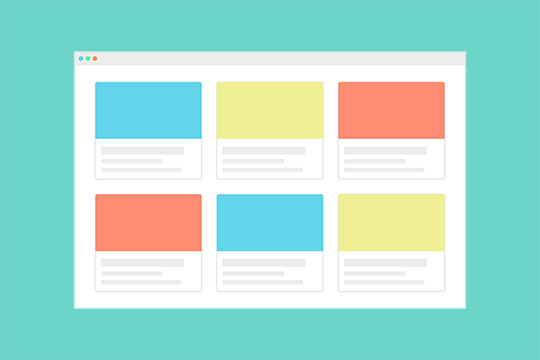
2. Divisez la page d'accueil en grilles

Briser la page principale de votre site Web permettra aux utilisateurs de savoir où chercher lorsqu'ils recherchent un type d'actualité spécifique. Par exemple, vous pouvez diviser l'intégralité de la mise en page de votre page d'accueil en trois colonnes, les deux premières s'adressant spécifiquement aux actualités grand public, et la troisième pouvant couvrir les sports ou présenter des actualités.
Il y a aussi un besoin de plusieurs sections, et chaque section peut avoir sa mise en page. Cependant, ne rendez pas les choses désordonnées. Définissez des normes que vous allez maintenir tout au long de la page d'accueil. Donc, si vous commencez avec trois colonnes, gardez-le ainsi, tout en divisant la page en plusieurs sections.
La grille d'un article ou d'un reportage devrait cependant être plus simple. Normalement, vous devriez avoir deux ou trois grilles pour une page d'article. La grille principale de l'histoire doit couvrir 60 à 70 % de la page. Vous pouvez utiliser les grilles restantes pour les publicités ainsi que des suggestions ou des liens vers d'autres histoires. Vous pouvez également enfreindre cette règle dans certains cas. Par exemple, disons que vous faites une histoire qui s'appuie fortement sur des images ou des visualisations de données. Dans ce cas, vous pouvez consacrer 80 à 90 % des grilles (ou la page entière) à l'histoire tout en évitant les placements d'annonces.
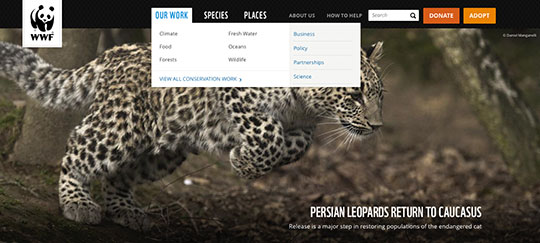
3. Avoir une barre de navigation facile à comprendre

Votre barre de navigation ou de menu est ce qui va guider vos lecteurs vers la section ou le type de nouvelles souhaité. C'est pourquoi il doit être organisé avec prudence. Assurez-vous que toutes vos sections ou suppléments supérieurs sont liés à la barre de navigation. Chaque section peut avoir plusieurs sous-sections.

Dans ce cas, vous pouvez utiliser des menus déroulants pour ces sections spécifiques. En cliquant sur les sections, les visiteurs seront redirigés vers l'URL spécifique. Là, vous pouvez à nouveau suivre les grilles, diviser les sections et même avoir des mises en page complètement différentes si vous le souhaitez. Idéalement, il est préférable de maintenir l'uniformité. Cependant, parfois, cela ne fera pas de mal d'être un peu créatif avec la conception de vos pages.
La configuration des liens sur votre barre de navigation est de la plus haute importance lors de la création d'un site Web. Chaque type de site Web nécessite une approche différente de la manière dont vous organisez les liens.
Les portails d'actualités en ligne ont également certaines normes que vous devez respecter. Idéalement, vous devriez mettre en évidence les sujets de conversation importants sur la barre de navigation, comme les actualités, les dernières nouvelles, les actualités nationales, les actualités internationales, les sports et les divertissements. Après cela, concentrez-vous sur des numéros spéciaux ou des suppléments hebdomadaires et mettez-les sur la barre. Alternativement, vous pouvez avoir une section entière dédiée à la présentation de vos articles. Et dans la section des fonctionnalités, vous pouvez répertorier davantage les suppléments et les problèmes spéciaux.
Vous aimerez peut-être : Un guide pour créer un excellent site Web pour votre cabinet d'avocats.
4. Utilisez des widgets et des API

Un portail d'actualités a généralement besoin de quelques widgets et API pour le rendre plus dynamique, attrayant et augmenter sa portée.
Commencez avec une API météo pour les prévisions météorologiques. Votre site peut utiliser cette API pour l'analyse des données météorologiques. De cette façon, vous pouvez fournir des prévisions météorologiques précises au jour le jour, ainsi que montrer aux visiteurs des données sur la qualité de l'air. Il peut également les avertir des tempêtes à venir ou d'autres conditions météorologiques défavorables. En plus de tout cela, les API météo sont également accompagnées de visuels et d'animations incroyables. Ces visuels peuvent donner au site un aspect attrayant, ce qui attirera sûrement les visiteurs.
Le site aura en outre besoin d'une API de partage social et d'une API de comptage des partages afin que les visiteurs puissent partager les articles sur diverses plateformes de médias sociaux et savoir quel article a été partagé combien de fois. L'API de partage social est un must sur tous les portails d'actualités en ligne. Il est simplement plus pratique d'appuyer sur le bouton de réseau social de votre choix et de partager l'article directement là-bas que de copier-coller le lien en visitant le site social.
Vous pouvez également installer une API d'abonnement afin que les visiteurs puissent s'abonner à votre portail d'actualités et recevoir des actualités quotidiennes dans leur boîte de réception.
5. Placez vos annonces à bon escient

La quasi-totalité de vos revenus proviendra des publicités en ligne. Plus vous leur offrez d'espace, plus ils paieront. En plus de cela, vous pouvez facturer plus une fois que vous gagnez en popularité. Cependant, ce n'est pas parce que vous pouvez leur donner beaucoup d'espace sur votre site d'actualités que vous devriez le faire. Pensez-y du point de vue de votre public. Être bombardé d'annonces les dissuadera, et la plupart d'entre elles cliqueront sur votre portail.
Ainsi, vous devez être intelligent avec vos annonces. Lorsque vous entrez dans le domaine principal ou une sous-section, vous pouvez avoir une fenêtre modale (300 x 250 px) avec une publicité. Vous pouvez alors avoir des publicités sur le côté d'un article, ainsi que de fines bannières (728 x 90 px) entre quelques paragraphes. Essayez de limiter le nombre de ces bannières, idéalement une pour 500 à 600 mots dans un article. Cela vous assurera d'avoir ces revenus publicitaires sans ennuyer vos visiteurs.
De nos jours, la plupart des navigateurs ont activé les bloqueurs de publicités. Ainsi, de nombreuses annonces que vous diffusez (principalement celles qui proviennent de Google Ads) seront bloquées. Les visiteurs utilisant des bloqueurs de publicités verront des espaces vides partout où vous placez de telles publicités. Les bloqueurs de publicités vont donc entraver vos revenus publicitaires.
Ainsi, pour votre bénéfice, vous pouvez intégrer un 'détecteur de bloqueurs de publicités' sur votre portail. Vous pouvez les obtenir sous la forme de widgets ou d'API. Lorsque vous lancez un « détecteur de bloqueur de publicités », il avertit le visiteur qu'il utilise un bloqueur de publicités et l'empêche de voir entièrement l'histoire ou l'article. Ainsi, pour continuer à lire l'article, ils devront d'abord désactiver leurs bloqueurs de publicités pour votre portail d'actualités, puis actualiser la page.
Vous pourriez également aimer : 10 types de sites Web que vous pouvez créer avec WordPress.
Derniers mots

Une fois que vous avez réglé tout cela, vous pouvez vous concentrer sur d'autres problèmes tels que le référencement et le contenu. La prise en compte de ces conseils garantira un portail d'actualités en ligne incroyable, que les gens apprécieront de consulter, tant pour les actualités que pour d'autres types d'articles. Dans le même temps, vous pouvez être assuré que vous obtenez suffisamment de visiteurs et d'annonces pour assurer le bon fonctionnement du côté commercial de votre portail d'actualités en ligne.
