Plus de 25 exemples de portfolios de rédaction étonnants pour inspirer le vôtre
Publié: 2023-04-04Si vous êtes un rédacteur en herbe essayant de trouver la meilleure façon de créer votre site Web de rédaction pour présenter votre travail et attirer plus de clients, je ne peux pas penser à une meilleure approche que d'analyser ce que les rédacteurs réussis font déjà sur certains de les meilleurs sites Web de rédacteurs.
Après tout, cela n'a aucun sens de réinventer la roue alors que tant de personnes ont déjà parcouru cette route et enduré tous les essais et erreurs pour vous, n'est-ce pas ?
Dans cet article, je partagerai plus de 25 des meilleurs exemples de portfolio de rédaction que j'ai trouvés. Considérez ceci comme votre chance de raccourcir considérablement votre courbe d'apprentissage.
Prêt? Allons creuser !
Exemples de portfolio de rédaction
Exemples de pages d'accueil :
Commençons par regarder les pages d'accueil d'un certain nombre de sites de rédacteurs.
La page d'accueil peut être l'endroit où se trouvent toutes les informations de base sur l'entreprise, avec des liens vers d'autres pages, y compris une page Portfolio distincte. Ou le rédacteur peut utiliser son portfolio comme page d'accueil. Aucune des deux manières n'est correcte ou meilleure que l'autre.
Il s'agit de savoir si vous souhaitez présenter votre travail au premier plan ou si vous souhaitez qu'un visiteur du site ait une première impression de votre entreprise dans son ensemble avant de consulter des exemples de votre travail.
Voici quelques excellents exemples de pages d'accueil des deux types.
Je vous encourage à prendre des notes lorsque vous consultez ces sites. Je suis sûr que vous allez avoir une tonne de bonnes idées!
Exemple de portefeuille 1
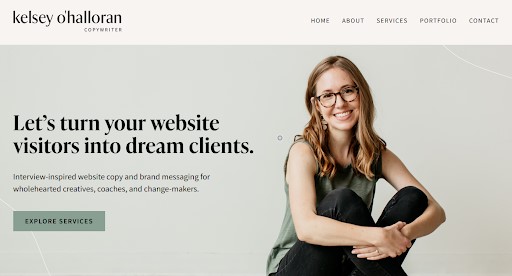
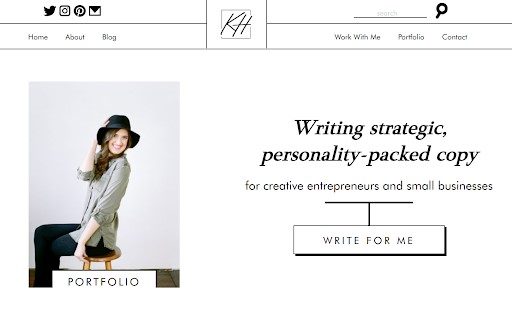
Kelsey O'Halloran
Commençons par une excellente page d'accueil globale, celle du rédacteur de site Web basé à Portland, Kelsey O'Halloran.

Ma première impression du site de Kelsey était à quel point il est visuellement attrayant. La palette de couleurs vert / beige / or est cohérente partout. Les photos sont professionnelles et montrent Kelsey (toujours souriante) dans une variété de poses détendues. La combinaison donne l'impression d'une compétence amicale.
Le territoire au-dessus du pli sur sa page d'accueil accomplit beaucoup avec peu de mots. Il y a une barre de navigation en haut qui vous permet d'accéder à ses pages À propos, Services, Portfolio et Contact en un clic.
Son titre et son sous-titre vous indiquent ses domaines d'intérêt et identifient ses clients idéaux.
Sous le pli, nous trouvons plusieurs sections qui vous en disent plus sur ce qu'elle fait et qui servent à accroître sa crédibilité. Ceux-ci inclus:
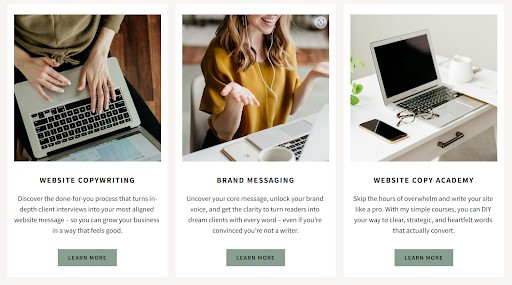
- Des liens vers ses deux principales catégories de services - la rédaction de sites Web et la messagerie de marque - ainsi qu'un lien vers sa Website Copy Academy, où elle vend un cours sur la rédaction de pages d'accueil.
- Quelques témoignages qui louent non seulement la qualité du travail de Kelsey mais aussi à quel point il est agréable de travailler avec elle.
- Une courte biographie avec un lien vers sa page À propos pour en savoir plus.
- Un appel à l'action pour programmer un appel de copie.

Dans l'ensemble, il s'agit d'un excellent modèle pour tout rédacteur cherchant à créer un site Web professionnel pour son entreprise.
Exemple de portefeuille 2
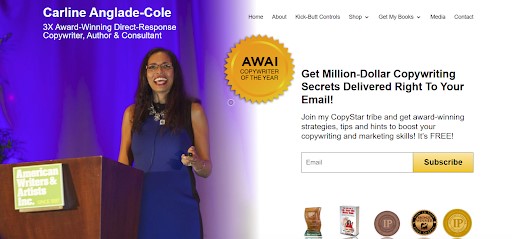
Carline Anglade-Cole
OK, si vous êtes un rédacteur publicitaire en herbe qui vient de démarrer dans votre entreprise, je veux que vous preniez une profonde respiration avant de regarder celui-ci.
Carline Anglade-Cole est une rédactrice vétéran primée (principalement sur des sujets de santé alternative) qui est considérée comme l'une des meilleures du secteur. J'inclus son site ici pour vous montrer certaines des possibilités qui s'offrent à vous si vous restez dans l'entreprise pendant plusieurs années. Bien sûr, personne ne s'attend à ce que vous arriviez à ce point tout de suite.
Avec cette clause de non-responsabilité à l'écart, regardons comment Carline construit sa page d'accueil.

La quasi-totalité de la page d'accueil concerne la crédibilité et le positionnement de Carline en tant que rédacteur de premier plan.
De haut en bas, voici les éléments de preuve que vous verrez :
- Un formulaire d'inscription pour s'inscrire à sa liste de diffusion "Million Dollar Copywriting Secrets" (qui dit, sans le dire, que sa copie a rapporté des millions à ses clients)
- Une longue liste de podcasts sur lesquels elle a été présentée
- Mentions de ses apparitions dans le magazine Oprah et dans l'émission Dr. Oz
- Publicités pour deux de ses livres
- Une vidéo d'elle acceptant le prix de la rédactrice de l'année 2015 (le "Academy Award" de la rédaction) de l'American Writers and Artists Institute
- Tout cela avant qu'elle ne dise un mot sur qui elle est et ce qu'elle fait.
Cela semble peut-être une façon étrange de structurer une page d'accueil, et vous ne pouvez certainement pas le faire à moins d'avoir tout ce succès à présenter. Mais pensez à ce que le visiteur du site expérimente au fur et à mesure qu'il descend la page. Chaque réalisation impressionnante est surmontée de la suivante.
Au moment où ils arrivent à la section où Carline se présente, ils sont déjà vendus. Et juste au cas où ils ne le seraient pas, elle suit tout cela avec un tas de témoignages impressionnants.
Maintenant, vous n'avez peut-être pas tous les livres, récompenses, apparitions de célébrités et témoignages que Carline a, mais même si vous n'avez que quelques-uns de ces éléments, vous pouvez trouver quelques idées sur ce site sur la façon de les utiliser pour vendre votre travail à vos clients.
Exemple de portefeuille 3
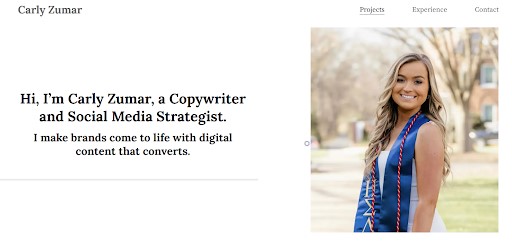
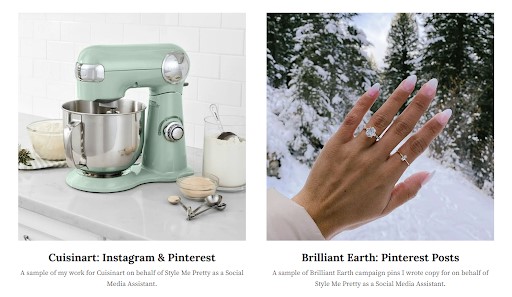
Carly Zumar
Je vous montre cet exemple immédiatement après le précédent pour une raison… parce qu'ils sont fondamentalement opposés.
Vous pouvez dire tout de suite sur sa photo que Carly est beaucoup plus jeune que Carline Anglade-Cole. Et ce n'est pas la seule façon de le dire.

Si vous regardez attentivement les descriptions de chaque projet sur sa page d'accueil (qui sert également de page Portfolio), vous verrez que la plupart de ses échantillons proviennent du travail qu'elle a effectué en tant que stagiaire en médias sociaux chez QVC, en tant qu'assistante en médias sociaux. chez Style Me Pretty et en tant que stagiaire en relations publiques chez Hemsworth Communications.

En d'autres termes, ces échantillons ne proviennent pas du travail qu'elle a effectué en tant que rédactrice indépendante établie, mais plutôt du travail effectué en équipe pendant qu'elle apprenait les ficelles du métier.
Le fait est que, même si vous débutez, vous pouvez utiliser des exemples de travail que vous avez créés pendant les stages, comme travail de spécification gratuit ou même comme exercices dans les cours de rédaction que vous avez suivis pour créer un portfolio pour votre site. Associez-les à d'excellentes photos et donnez au site un aspect propre et professionnel (comme le fait Carly) et vous pourrez rivaliser avec des rédacteurs beaucoup plus expérimentés.
Exemple de portefeuille 4
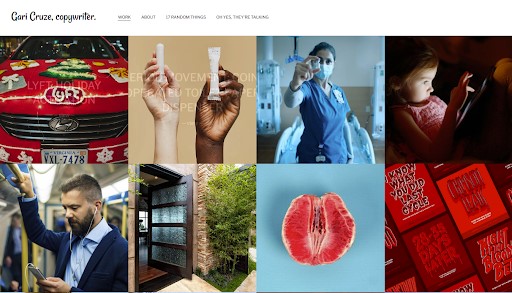
Gari Cruze
Et maintenant pour quelque chose de complètement différent…
Les pages d'accueil de la plupart des rédacteurs comportent une quantité décente de copie. Après tout, ils SONT des écrivains. Mais avec son site Web, Gari Cruze, rédacteur basé à Washington, DC, adopte une approche différente. Outre "Gari Cruze, rédacteur" et les liens de navigation en haut de la page, toute sa page d'accueil se compose d'images évocatrices.

Comme le site de Carly Zumar, la page d'accueil de Gari remplit une double fonction en tant que page Portfolio. Si vous passez votre souris sur une image, le nom du client et le type de travail s'affichent ("Slack : Campagne de marque", "NPR : Campagne d'application", "Millstone Coffee : Site Web". Et lorsque vous cliquez sur l'image, vous sont redirigés vers une page d'étude de cas pour ce projet, avec des exemples du travail qu'il a effectué pour le client.
Cette page d'accueil riche en images est-elle unique ? Oui en effet.
Est-ce efficace ? Oui. Oui c'est le cas.
Exemple de portefeuille 5
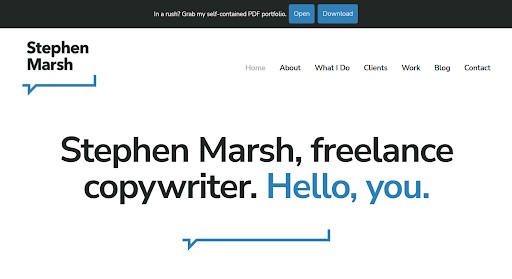
Stephen Marsh
Visuellement, ce site est l'exact opposé du site de Gari Cruze. Là où la page d'accueil de Gari contient presque toutes les images, il n'y a pratiquement aucune image sur le site de Stephen. Son ton est sans fioritures. Sa copie est tout business.
Je voudrais souligner deux éléments que Stephen inclut que la plupart des rédacteurs ne font pas.

Tout d'abord, vous remarquerez que non seulement il a une page Portfolio, mais il a également un bouton qui permet à un visiteur du site de télécharger une version PDF de son portfolio. C'est idéal pour les personnes qui souhaitent mettre le travail hors ligne et lui donner une bonne lecture.
Deuxièmement, Stephen a une page de blog où il écrit régulièrement des articles sur des sujets de rédaction. Cela lui donne une crédibilité supplémentaire - non seulement il fait de la rédaction, mais il écrit également à ce sujet.
Exemple de portefeuille 6
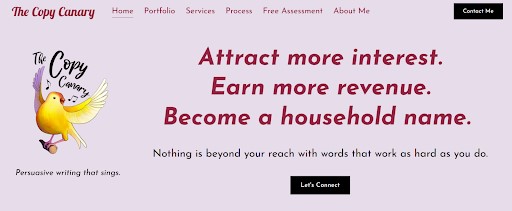
Adele, la copie canari
La principale chose qui vous saute aux yeux sur ce site est simplement son apparence. Alors que l'exemple précédent de Stephen Marsh était audacieux et austère, The Copy Canary est mignon et coquet.
Le territoire au-dessus du pli utilise un rose ludique comme couleur primaire et un joli logo canari doré au-dessus du slogan : "Une écriture persuasive qui chante" (comprenez-le ?).

Cela ne veut pas dire que ce site porno est entièrement amusant et non commercial. En faisant défiler la page, vous trouverez un témoignage, un produit vedette de son portefeuille, un aperçu de ses différents services et un appel à l'action pour demander une évaluation gratuite de la copie.
Exemple de portefeuille 7
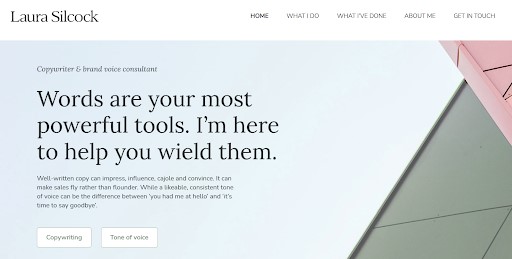
Laura Silvercock
Sur sa page d'accueil, Laura Silcock dit qu'elle est «rédactrice et consultante en voix de marque». Cela met l'accent sur son expertise : une écriture pleine de voix et de personnalité, comme en témoigne son texte d'introduction :

En fait, le langage utilisé sur son site vous montre , plutôt qu'il ne vous dit , qu'elle est fabuleuse dans ce qu'elle fait.
Comme le site de Kelsey O'Halloran, Laura a inclus tous les éléments que vous attendez d'un site de rédacteur professionnel. À partir de la barre de navigation, vous pouvez accéder à ses pages Services ("Ce que je fais"), sa page Portfolio ("Ce que j'ai fait"), sa page À propos de moi et sa page de contact ("Prendre contact").
Mais vous n'avez pas besoin de cliquer en dehors de la page d'accueil pour trouver une grande partie de ce matériel. En faisant défiler la page, vous trouvez :
- Une courte biographie
- Un témoignage d'un auteur bien connu de livres de rédaction
- Trois exemples de son travail, et
- Un appel à l'action pour se connecter.
Exemple de portefeuille 8
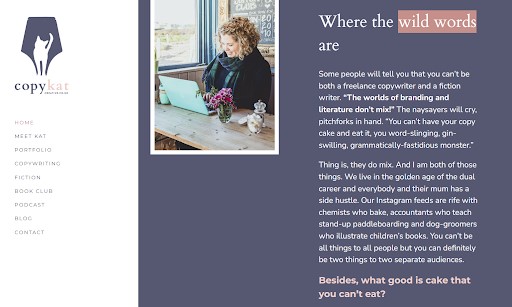
Kathryn, CopyKat Creative
Ce site est un excellent exemple d'une approche plutôt minimaliste d'une entreprise d'écriture qui est beaucoup plus maximaliste que votre entreprise de rédaction moyenne. Kathryn est à la fois rédactrice et auteur de fiction (ET elle dirige un club de lecture, ET un podcast, ET écrit un blog), mais elle a trouvé un moyen d'inclure toutes ces activités dans un seul site Web tout en facilitant la navigation.
Sur la gauche, elle fournit des liens vers toutes les pages pertinentes. Vous pouvez également accéder à toutes ces zones en cliquant sur les tuiles colorées que vous trouverez en faisant défiler la page. Vous trouverez également des liens vers trois exemples d'articles de blog, ainsi qu'un formulaire de contact au bas de la page.

En ce qui concerne strictement la rédaction, consultez la copie de Kat au-dessus du pli, où elle explique pourquoi elle pense pouvoir écrire avec succès à la fois copie et fiction. C'est un excellent exemple de rédaction pleine de voix et prédispose un client potentiel à l'embaucher pour faire sa rédaction.
Exemple de portefeuille 9
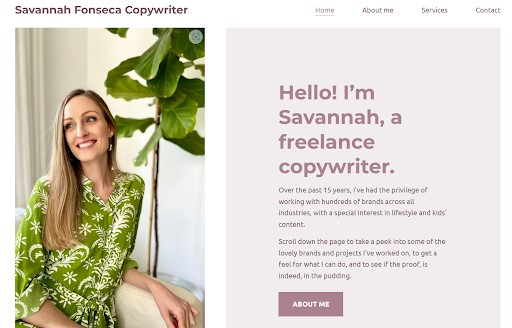
Savane Fonseca
Ceci est un autre exemple de page d'accueil qui se double d'une page Portfolio. C'est très propre et très simple - pas moyen de se perdre ici.
Au-dessus du pli, Savannah se présente comme une rédactrice indépendante, mentionne son expérience et lance un appel à l'action pour faire défiler vers le bas et découvrir son travail.

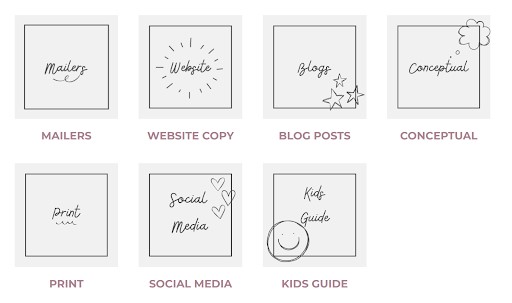
Sous le pli, vous trouverez des vignettes pour les différentes catégories de travail qu'elle a effectuées ("Mailers", "Copie de site Web", "Articles de blog", ) où vous pouvez trouver des captures d'écran de son travail et des liens vers les pages Web réelles.

Au bas de la page, elle renforce sa crédibilité en publiant quelques témoignages et logos élogieux pour les nombreuses entreprises avec lesquelles elle a travaillé.
Dans l'ensemble, un site propre et impressionnant.
Exemple de portefeuille 10
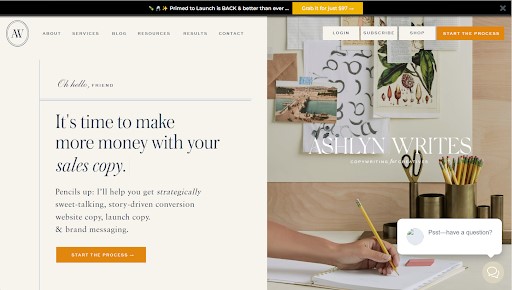
Ashlyn Carter, Ashlyn écrit
OK, j'ai gardé celui-ci pour mon dernier exemple de page d'accueil car c'est vraiment un exemple MEGA (l'exact opposé de l'approche simple montrée dans l'exemple précédent). Si vous voulez savoir à quoi ressemble un site Web entièrement étoffé pour une importante entreprise de rédaction, c'est tout.
Elle a tous les éléments habituels… une page Services avec des forfaits, un Portfolio, une page À propos… Elle a aussi un blog avec d'excellents articles pour les propriétaires d'entreprises de bricolage qui ne sont pas prêts à l'engager pour le faire à leur place.

Mais il y a tellement PLUS ici que les trucs habituels. Voici quelques choses que vous trouverez en plus de toutes les choses normales…
- Modèles de rédaction gratuits,
- Recommandations de livres,
- Un kit de démarrage pour petites entreprises d'outils logiciels,
- Une liste des outils de rédaction qu'elle utilise personnellement, et
- Outils de productivité et outils de gestion des clients recommandés.
En bout de ligne ? C'est à peu près aussi impressionnant que le site Web d'un rédacteur. De plus, la langue est pleine de… faute d'un meilleur mot… foutre. Lisez quelques pages et vous comprendrez ce que je veux dire.
Exemples de pages À propos :
OK, nous avons examiné une variété d'excellentes pages d'accueil, mais ce n'est pas l'alpha et l'oméga d'un excellent site de rédacteur.
Comme nous l'avons vu, un rédacteur peut adopter deux approches pour faire une excellente première impression sur les visiteurs du site : (1) utiliser une structure de page d'accueil traditionnelle qui commence par un titre accrocheur et la proposition de valeur du rédacteur ou (2) utiliser leur portfolio comme page d'accueil pour mettre leur travail au premier plan.
Si l'une ou l'autre approche réussit, c'est-à-dire que la première impression laisse le visiteur du site en vouloir plus, généralement la prochaine chose qu'il veut faire est d'en savoir plus sur la personne derrière l'entreprise. Et c'est là qu'intervient la page À propos.
Encore une fois, il y a plus d'une façon de le faire. La plupart des rédacteurs ont une page À propos distincte liée dans la barre de navigation. D'autres incluent des informations biographiques quelque part sur la page d'accueil. Et beaucoup proposent à la fois une courte biographie sur la page d'accueil et un lien vers une page À propos plus détaillée.
Quelle que soit l'approche que vous décidez d'adopter, les exemples suivants devraient vous donner une abondance d'idées.
Exemple de portefeuille 11
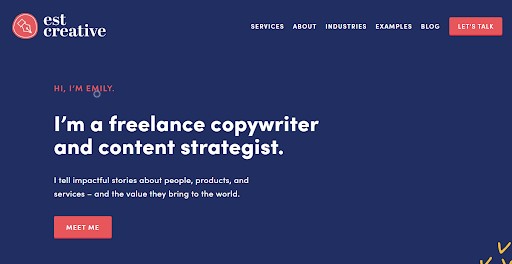
Emily chez EST Creative

Commençons par un exemple simple et simple.
Cette page À propos est propre et attrayante, avec les couleurs de la marque bleu et orange équilibrées par beaucoup d'espace blanc.

Ce qui est unique dans cet exemple, c'est qu'Emily vous donne trois bios du haut de la page vers le bas.
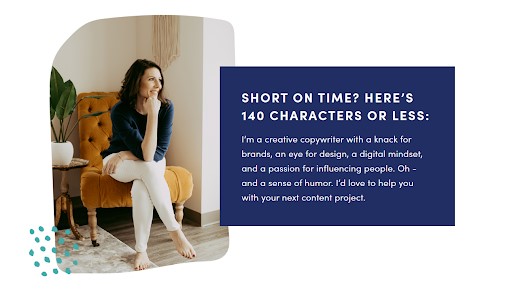
En haut, vous obtenez juste un texte de présentation - 27 mots au total. Faites défiler vers le bas et vous obtenez la version de longueur moyenne : « Short on Time ? Voici 140 caractères ou moins…”

Et si vous voulez en savoir encore plus, faites défiler vers le bas pour trouver "The Real Bio", qui compte trois paragraphes. Un peu comme une approche de page "Choisissez votre propre aventure". Intéressant!
Exemple de portefeuille 12
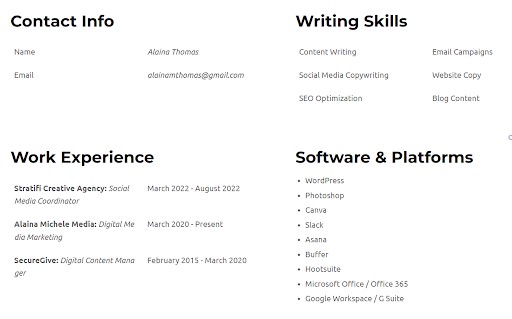
Alaina Thomas
Sur cette page À propos, vous verrez une approche complètement différente de l'exemple précédent. En fait, Alaina n'écrit pas un seul paragraphe de copie pour décrire son parcours et ses qualifications.
Au lieu de cela, elle opte pour nous donner deux regards diamétralement opposés sur qui elle est :
1. Tout d'abord, elle nous donne une liste de « faits amusants » sur sa vie personnelle (je suis ici pour votre choix de virgule d'Oxford, Alaina !) À côté d'une jolie photo d'elle faisant un signe de paix.

2. En dessous, elle va à l'autre extrême et fournit un CV "rien que les faits, madame".

Pour moi, le contraste fonctionne.
Exemple de portefeuille 13
Kayla Hollatz
J'ai choisi cette page À propos pour mettre en évidence une autre approche intéressante. Kayla commence sa page avec un slogan qui renforce sa proposition de valeur depuis sa page d'accueil. Elle fournit également une belle photo, un lien vers son portfolio et un appel à l'action pour entrer en contact. Tous assez standard…

Mais ensuite ça devient intéressant. Au lieu d'entrer dans sa biographie, la section suivante de Kayla s'intitule "A Little About You". Ici, elle s'adresse directement à son client idéal et démontre qu'elle comprend très bien ses défis et pourquoi il a besoin d'un rédacteur pour se débarrasser d'une partie du stress.
Ce n'est qu'ensuite qu'elle entre dans une section bio plus traditionnelle ("A Little About Me") où elle parle d'elle-même. Mais même ici, elle offre un mélange de textes sur qui elle est et ce qu'elle fait, équilibré par une section de "faits amusants" sur ses bizarreries personnelles (à la Alaina Thomas - ils partagent même un amour pour la virgule d'Oxford !).
Exemple de portefeuille 14
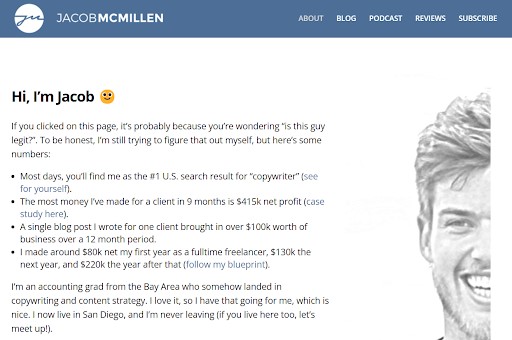
Jacob Mc Millen
Dans cet exemple, nous voyons encore une autre approche de la page À propos. Au lieu de diriger avec les informations biographiques habituelles, Jacob met en avant les résultats qu'il a obtenus pour ses clients, ce qui, à son tour, lui donne une grande crédibilité aux yeux de quiconque cherche à embaucher un rédacteur dont le travail sera payant à froid, argent comptant.

Jacob revient ensuite en arrière et raconte comment il s'est lancé dans la rédaction et comment il a développé son entreprise de rédaction.
Mais il ne s'arrête pas là. Vers la fin de la page, nous découvrons qu'il a également créé une entreprise d'éducation qui propose une formation en rédaction en ligne. Le fait qu'il ne soit pas seulement un rédacteur à six chiffres lui-même, mais aussi qu'il enseigne aux autres comment réussir dans le domaine ne fait qu'ajouter à sa crédibilité.
(Au fait, le croquis en demi-visage en noir et blanc à la place du portrait traditionnel est plutôt cool aussi.)
Exemple de portefeuille 15
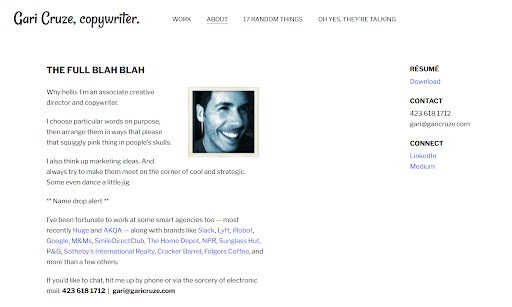
Gari Cruze
Vous vous souvenez de Gari ? Nous avons parlé de sa page d'accueil unique plus tôt. Eh bien, il sert un peu plus d'unicité avec sa page À propos (en fait pages , pluriel).
Tout d'abord, nous avons sa page À propos, où il mélange une position effacée ("The Full Blah Blah Blah") avec une voix pleine d'esprit (où les mots et les idées marketing se rencontrent au coin de la rue et dansent un peu la gigue) et où il "nomme gouttes » une liste de clients vraiment impressionnante.

Tout cela serait suffisant pour l'inclure dans notre liste d'excellents exemples, mais il passe ensuite au niveau supérieur en incluant, en substance, une deuxième page À propos intitulée "17 choses aléatoires" qui nous fournit une liste de faits personnels. , opinions, et... appelons-les simplement "bizarreries". (Il m'a presque perdu à "Go Yankees" mais son amour pour David Bowie a sauvé la situation.)
Exemple de portefeuille 16
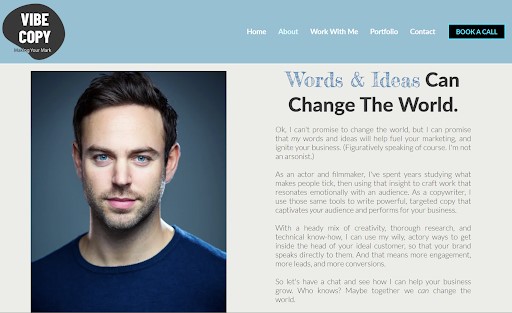
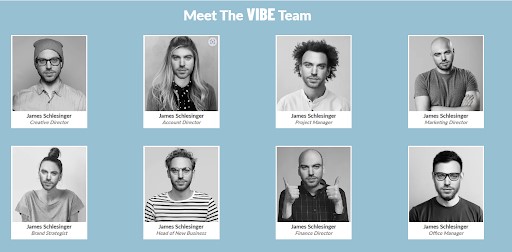
James Schlesinger, copie d'ambiance
Enfin, nous avons la page À propos de James. En haut, il a une jolie photo (mais passez votre souris dessus pour rire) et une section assez classique expliquant qui il est et ce qu'il fait. L'angle unique ici est qu'il met l'accent sur son expérience d'acteur et de réalisateur et sur la façon dont cette expérience lui permet de faire un meilleur travail que la plupart des rédacteurs pour comprendre le public et comment l'atteindre émotionnellement.

Mais la principale raison pour laquelle j'ai inclus cette page À propos dans ma liste est la galerie de photos "Rencontrez l'équipe VIBE" sous le pli. Ici, nous trouvons huit portraits de James dans des vêtements variés et une variété de perruques, se faisant passer pour différentes personnes de l'entreprise. C'est la façon la plus cool de dire « Je porte tous les chapeaux dans ce métier » que j'aie jamais vue !

Exemples de la page Portefeuille réel :
Maintenant que nous avons examiné quelques superbes pages d'accueil et pages À propos, examinons un certain nombre d'approches différentes pour la page Portfolio elle-même (lorsque la page Portfolio est séparée de la page d'accueil).
Exemple de portefeuille 17
Kayla Dean, The Literary Co.
J'admets ne pas être un fan de l'en-tête marron foncé sur cette page Portfolio, mais une fois que j'ai fait défiler la page jusqu'à la section "Copy Library" de la page, j'ai été très impressionné par l'apparence des exemples de portfolio.
Il y a un très bon équilibre visuel pour chaque exemple - une image, une capture d'écran d'une partie de la copie et un petit texte décrivant le projet, avec un bouton pour cliquer sur une page d'étude de cas où vous pouvez voir tous les livrables.

Exemple de portefeuille 18
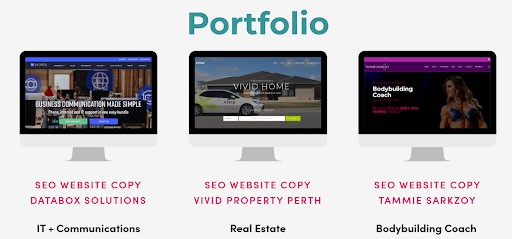
Dayarne Smith, Hello Copy Co.
Encore une fois, je ne suis pas fou du haut de cette page, car une grande partie du territoire important au-dessus du pli est occupée par une image d'en-tête assez générique et le titre ennuyeux, "Portfolio".
Une fois que vous faites défiler vers le bas, cependant, vous voyez une approche intéressante à trois colonnes pour répertorier les différents projets de copie. Une capture d'écran de chaque projet est affichée sur une maquette d'écran d'ordinateur, avec le type de projet répertorié ci-dessous et un bouton pour "Visiter le site Web".

Malheureusement, si vous cliquez sur les boutons, ils vous éloignent de son site Web plutôt que de s'ouvrir dans un autre onglet, ce qui n'est pas une bonne pratique.
Exemple de portefeuille 19
Anna Rogan
Encore une fois, je ne suis pas fan de l'aspect général de cette page (vous sentez un thème ici ?). La couleur d'arrière-plan qui change lorsque vous faites défiler d'un projet à l'autre est gênante, visuellement peu attrayante et ne permet pas une image de marque cohérente.
Cela dit, il y a quelques choses que j'aime sur cette page. Alors qu'Anna utilise des vignettes de pages Web comme dans l'exemple précédent (moins le cadrage de l'ordinateur), elle ajoute ici quelques touches agréables. D'une part, lorsque vous survolez l'image, la page défile à l'intérieur du cadre, vous pouvez donc voir une mini version de la page entière si vous le souhaitez. Plutôt cool.

De plus, au lieu d'avoir des boutons qui vous éloignent de son site, les boutons d'Anna indiquent "Afficher la page complète des ventes (PDF)". Si vous cliquez sur le bouton, vous obtenez l'étude de cas du projet sous forme de PDF que vous pouvez lire à l'écran ou imprimer pour lire hors écran. Bon!
Exemple de portefeuille 20
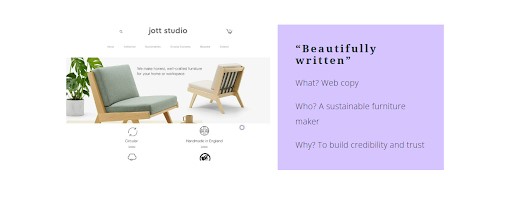
Sally M. Fox, Lumen & Fox
Ce que j'aime dans cette page : la disposition du bloc de copie à côté de la capture d'écran de chaque projet commence par quelques mots d'un témoignage, suivis d'informations concises dans un Quoi ? OMS? Pourquoi? Format.

Ce que je n'aime pas trop : si vous cliquez sur les projets, vous êtes sorti du site au lieu d'avoir l'étude de cas ouverte dans un autre onglet. Encore une fois, pas de bueno.
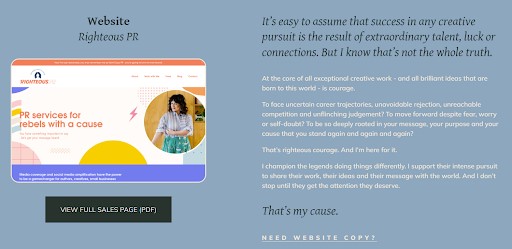
Exemple de portefeuille 21
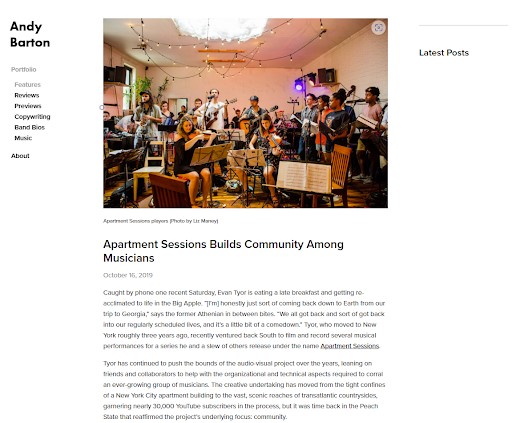
Andy Barton
Andy Barton est un écrivain et musicien de Géorgie qui fait du contenu et de la rédaction principalement pour et sur des groupes. Je voulais vous montrer sa ou ses pages de portfolio, car il adopte une approche différente de celles ci-dessus.
Au lieu de donner un court texte de présentation sur ses projets, puis de créer des liens vers des pages d'études de cas sur ou hors de son site, il crée des pages de catégorie ("Caractéristiques", "Critiques", "Band Bios") et inclut des exemples d'écriture complets de chaque catégorie.

Études de cas à l'intérieur du portefeuille de rédacteur :
L'objectif de la page Portfolio d'un rédacteur est d'amener le visiteur du site à cliquer sur des échantillons plus complets du travail de l'écrivain. En supposant qu'il fasse son travail, le visiteur atterrit sur une page d'étude de cas/un exemple de travail.
Bien sûr, la qualité du travail sur ces pages d'études de cas est la principale chose qui convaincra le visiteur de vous embaucher (ou non). Mais cela ne signifie pas que la façon dont vos pages d'étude de cas sont construites ne joue aucun rôle. Bien sûr que c'est le cas. Si les pages sont attrayantes et attrayantes, cela vous permet au moins de mettre le pied dans la porte.
Vous trouverez ci-dessous différentes manières d'assembler vos pages d'étude de cas.
Exemple de portefeuille 22
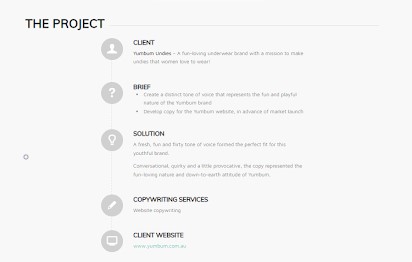
Rédactrice, Selena Hill ; Projet : Yum Bum Undies
J'adore le format épuré des pages d'études de cas de Selena Hill. Elle présente les bases de chaque projet dans un format Client > Brief > Solution > Services de rédaction > Site Web client qui donne un aperçu solide du projet sans trop ennuyer le lecteur.
Elle fournit ensuite une capture d'écran d'une page du site Web du client avec un lien vers le site Web, qui s'ouvre dans un nouvel onglet, de sorte que son site est toujours ouvert dans votre navigateur (yay !).

Et au bas de chaque page d'étude de cas, il y a un appel à l'action (avec un langage unique qui change pour correspondre au client sur cette page - très cool).

Exemple de portefeuille 23
Rédactrice, Sara Frandina ; Projet : Le Mouvement
Un autre format propre et facile à lire. Semblable à l'exemple précédent, cette étude de cas donne d'abord les bases du projet et une vignette de la page Web (que vous pouvez réellement faire défiler).

Mais ce que j'aime dans cette page, c'est qu'elle fournit également des résultats sous forme de statistiques de taux de conversion, ainsi qu'un très beau témoignage du client. Comme dans l'exemple précédent, l'étude de cas se termine par un appel à l'action pour "Commencer".
Exemple de portefeuille 24
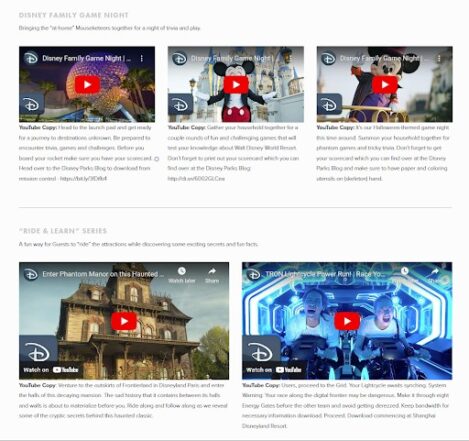
Rédacteur, John Axtell ; Projet : Disney Magic Moments
Vous cherchez une page d'étude de cas vraiment impressionnante ? Vous l'avez trouvé !
John a été embauché par Disney (impressionnant en soi) pour créer un tas de contenus à diffuser à leurs fans pendant la pandémie COVID lorsque les parcs ont dû être fermés.
Sur la page, vous trouverez des vidéos YouTube pour lesquelles John a écrit les scripts, des enquêtes Instagram Stories dont il a utilisé les résultats pour scénariser une autre vidéo, des liens vers des articles de blog, des interviews avec Disney Imagineers et une variété de contenus sur les réseaux sociaux.

Je le répète : impressionnant ! La seule chose qui manque est un appel à l'action pour contacter John. Pour ce faire, vous devez retourner en haut de la page et cliquer sur le lien "À propos de moi/Contact".
Exemple de portefeuille 25
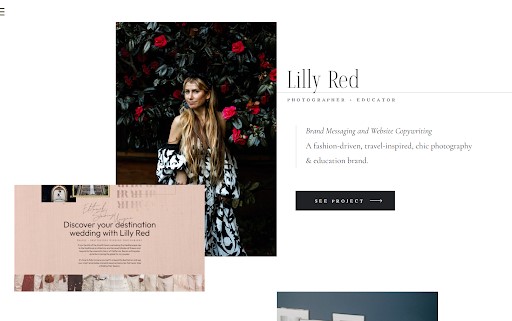
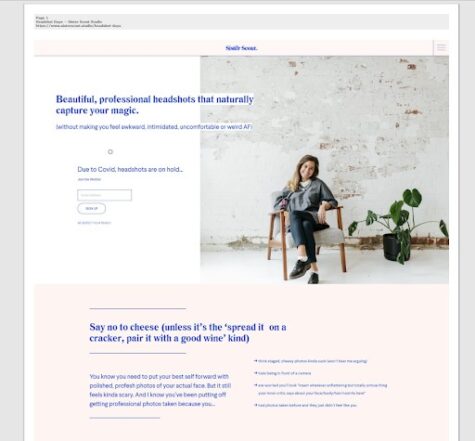
Rédactrice, Anna Rogan ; Projet : Photographie de la tête d'une sœur scoute (PDF)
Vous souvenez-vous d'Anna de l'exemple 19 ? Dans cet exemple, j'ai dit que l'une des choses que j'aimais dans son approche était que les boutons de sa page Portfolio vous amenaient à un PDF de chaque projet. Le lien ci-dessus vous amène à un exemple de l'un de ses PDF.
Il s'agit d'un projet d'écriture de site Web et vous pouvez voir l'intégralité de la page d'accueil dans le PDF (juste une partie de celle-ci illustrée ici). Certaines personnes aiment imprimer des copies papier de leur travail à tenir les unes à côté des autres lorsqu'elles prennent des décisions sur l'embauche d'un pigiste. Cette approche leur donne cette option.

Exemple de portefeuille 26
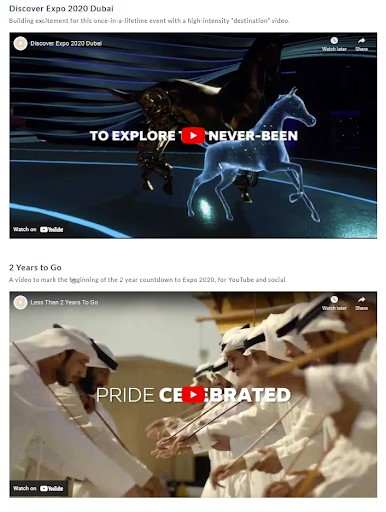
Rédacteur, Dave Harland ; Projet : Expo 2020 Dubaï
Pour mon dernier exemple, je vais partager une étude de cas d'un projet à long terme (plusieurs années). Dave a été embauché en tant que rédacteur pour travailler aux côtés de l'agence numérique de Dubaï Create Media Group afin de promouvoir l'Exposition universelle 2020 qui se tiendra à Dubaï.
Il a écrit des scripts vidéo pour des centaines de courtes vidéos et des centaines de publications sur les réseaux sociaux afin de promouvoir l'Expo. Il donne de nombreux exemples de son travail sur cette page (juste quelques-uns montrés ici).

Il est temps de créer votre propre portfolio de rédaction incroyable
Alors voilà, plus de 25 exemples de portfolios de rédaction qui peuvent servir de modèles pour votre propre site Web de rédacteur.
Étudiez ces exemples. Prenez une note particulière des fonctionnalités qui vous saisissent et résonnent avec votre sensibilité. Ensuite, agissez pour créer un site qui combine le meilleur de ces fonctionnalités avec votre propre style et personnalité.
Qui sait? La prochaine fois que quelqu'un écrira un article sur des exemples de portfolios de rédaction étonnants, il utilisera peut-être VOTRE site comme exemple.
Bonne chance!
