25+ meilleures polices pour site Web utilisées par les professionnels et les agences de conception Web en 2022
Publié: 2022-09-17Ainsi, il semble que vous vous heurtiez à plusieurs reprises à un mur lorsque vous choisissez une police pour votre site Web. Après tout, c'est la seule explication possible de la raison pour laquelle vous êtes ici.
Eh bien, vos prières ont été exaucées. Cet article examinera en détail tout ce qui concerne le choix d'une police ainsi que les aspects plus subtils liés au processus. Pourtant, cela ne s'arrête pas là. Il y aura également un examen de plus de vingt-cinq des meilleures polices pour les pages de sites Web disponibles actuellement.
Démangeaisons pour commencer? Très bien alors, plongeons dedans !
Qu'est-ce qu'une police exactement ?
Il n'y a pas de définition standard d'une police, bien que le terme soit un dérivé de l'historique " police de caractères " - des instruments de style de lettre pour des appareils tels qu'une machine à écrire. Maintenant, ces deux termes sont devenus synonymes l'un de l'autre.
Une police est simplement le style des lettres utilisées dans le contenu écrit. Par la suite, une page peut avoir des caractères uniformes qui s'en tiennent à une esthétique et à une taille ou à des variantes très différentes. Il appartient entièrement aux utilisateurs d'écrire le texte.
Comment choisir les polices pour un site Web ?
Plusieurs organisations compliquent les choses lors du choix des polices Web pour leurs sites. Cependant, c'est un processus relativement simple si vous comprenez les bases. Et pour mieux expliquer cela, allons-y avec une analogie :
Votre site Web est votre voix. Le contenu contenu dans les pages Web est le sujet dont vous souhaitez discuter. Maintenant, la police que vous utilisez est votre ton. C'est aussi simple que ça.
Sur cette base, vous disposez de plusieurs options lorsqu'il s'agit de sélectionner votre ton—police—personnalité , à savoir :
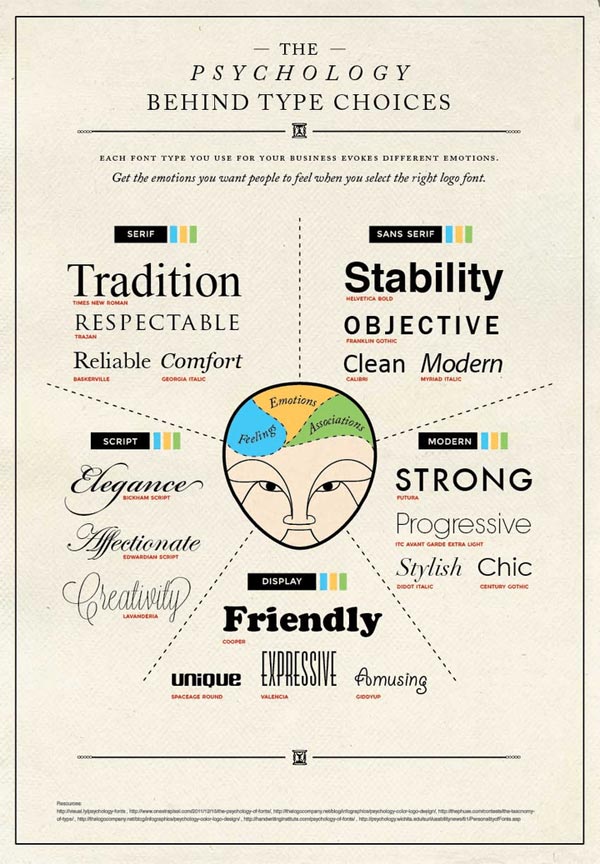
- Des polices Serif qui respirent la tradition, le confort, la fiabilité et le sens de l'autorité
- Polices sans empattement qui projettent l'objectivité et la stabilité, tendant à être minimales
- Des polices de caractères qui véhiculent élégance, créativité et un certain degré d'affection
- Affichez des polices qui relaient l'unicité et la convivialité, contribuant ainsi à l'expression globale de la marque
- Des polices modernes qui indiquent une audace mélangée à une perspective progressive

La source
Il n'y a pas de bonne réponse pour déterminer les meilleures polices pour les pages du site Web. Pourtant, il y a quelques éléments que vous pouvez utiliser pour décider du style qui vous convient le mieux.
Alors, les voici :
Identité de marque et d'audience
Chaque fois que vous parlez, votre ton correspond à ce que vous voulez dire. Il en va de même pour l'identité de votre marque et le style de police de la marque que vous choisissez. C'est aussi la première chose dont vous devez tenir compte. Un conseil utile ici consiste à examiner deux choses :
- La personnalité de votre organisation
- Le public ciblé
Une fois que vous avez une réponse pour les deux, vous les réunissez. Cela vous aidera à sélectionner quelques polices de conception Web, même si cela ne permet pas d'identifier la police exacte.
Lisibilité des polices
Quelle que soit la qualité visuelle de la police, cela ne sert à rien si personne ne peut la lire. Souvent, les concepteurs de sites Web sont trop occupés à rendre leur site beau qu'ils oublient ce qui compte : LE CONTENU .
Alors, tenez-vous en à l'idée d' élégance dans la simplicité . Cela ne signifie pas que vous ne pouvez pas incorporer quoi que ce soit d'élégant sur vos pages Web. Vous pouvez réellement. Mais assurez-vous que vous le limitez aux en-têtes et aux titres.

Prenez Hanalei, par exemple. C'est la meilleure police pour les titres d'en-tête de site Web si vous vous adressez à un public adolescent. Pourtant, les personnes âgées peuvent avoir du mal à gérer l'occupation des bords des lettres. De plus, Hanalei peut ne pas se confondre avec les autres styles que vous envisagez d'intégrer à votre site. Alors, comment résolvez-vous cela?
C'est simple : vous utilisez des outils d'association de polices. Celles-ci visent explicitement à assurer la compatibilité entre toutes vos pages Web. En bref, vous obtiendrez une liste de combinaisons de polices suggérées qui fonctionnent bien ensemble.
Certains des exemples les plus populaires de tels outils sont :
- Type de connexion
- Tapez Google
- Tapez Loup
- Coupleur de polices
Toutes les options répertoriées sont d'excellents choix en soi. Ce qui compte, c'est comment vous les exploitez.
Expérience utilisateur
Les meilleures polices pour les pages de sites Web sont celles qui permettent aux pages de votre site de se charger rapidement. Un peu confus? Il n'y a pas besoin d'être.
Dans quelques cas, le navigateur charge les fichiers HTML et CSS avant de prendre conscience de la nécessité d'afficher le style de police correct. Cela peut être dû à un conflit d'algorithme dans la hiérarchisation ou à un autre facteur.
Voici le problème : peu importe le problème de causalité. Vous devriez craindre que les visiteurs de votre site ne regardent une page visuellement discordante.
Pourtant, la police elle-même n'est pas à blâmer - L'hébergement de la page est en faute. Les polices Google en sont un exemple parfait. La plupart des concepteurs sont confrontés à une multitude de problèmes de latence. Cependant, une simple importation ou un auto-hébergement peut résoudre la plupart des problèmes.
Quelle est la meilleure taille de police de site Web ?
Maintenant que vous en savez plus sur les subtilités du choix des meilleures polices pour les pages de sites Web, examinons quelques aspects techniques qui se cachent derrière. En bref, il est temps de regarder la taille de la police.
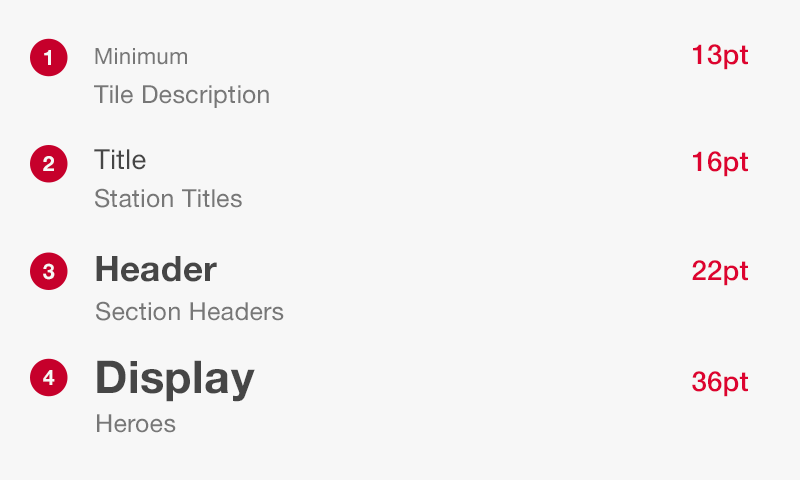
La plupart des pages auront trois aspects, principalement :
- Le titre (H1)
- La sous-rubrique (H2, H3, H4 …)
- Le contenu (P)
Comme vous le savez peut-être déjà, chacun des éléments mentionnés doit avoir des tailles différentes. Et bien qu'il n'y ait pas de règles, la plupart des concepteurs suivent des pratiques spécifiques pour les sites de bureau et mobiles.
En règle générale, vous devriez suivre quelque chose dans ce sens :
- Contenu/Taille du corps à 16 à 18 pixels
- La taille de l'en-tête est définie sur 1,96 fois plus grande que le corps, qui dans ce cas est de 35 pixels
- Taille du sous-titre définie sur 5 pixels de moins que le titre

Maintenant, ces suggestions ne sont pas gravées dans le marbre, d'autant plus que les affichages diffèrent en fonction de l'appareil utilisé. Il y a aussi le facteur de la "lourdeur de contenu" de vos pages. En d'autres termes, des tailles de police plus petites peuvent donner l'impression que la page est trop chargée s'il y a beaucoup à lire. Inversement, rendre tout sensiblement plus grand peut rendre la lecture difficile pour les utilisateurs mobiles.
Ainsi, malgré tous les articles en ligne, il n'y a pas de réponse concrète à cette question. Les tailles mentionnées, cependant, servent de ligne directrice élémentaire pour commencer. En fin de compte, cela dépend entièrement de votre compréhension de ce qui fonctionne le mieux.
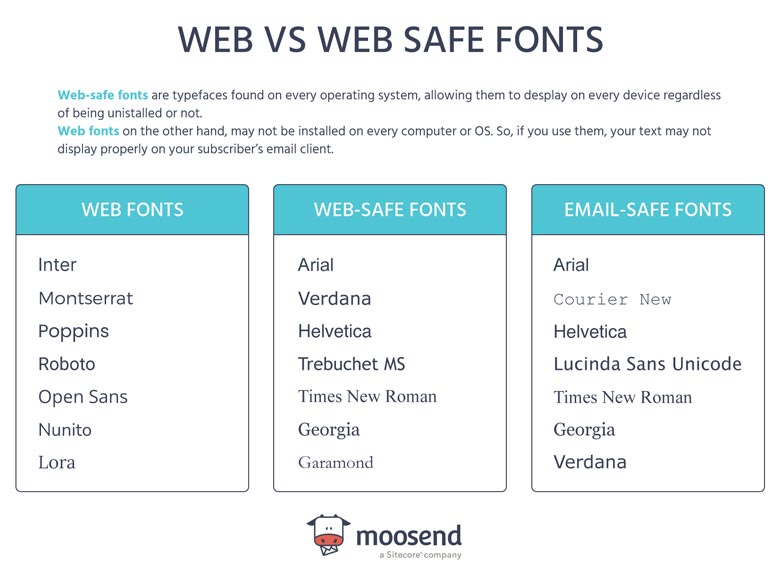
Comprendre la différence entre les polices Web sécurisées et les polices Web
Une confusion persistante parmi les concepteurs novices est liée à la différence entre les polices Web sécurisées et les polices Web. Il est essentiel de noter que l'un ne remplace pas l'autre, et une tentative de les utiliser de manière interchangeable peut conduire à des résultats désastreux.
Les polices sécurisées pour le Web sont essentiellement celles qui sont préchargées dans un système d'exploitation (OS). Et la seule raison derrière leur terminologie assignée est que leur utilisation n'entraînera aucune erreur d'affichage.
Les polices Web , cependant, ne sont pas installées sur tous les systèmes d'exploitation. Par conséquent, les utiliser pour écrire un e-mail, par exemple, peut amener le navigateur client destinataire à afficher le texte de manière incorrecte. En bref, les deux parties doivent avoir la même police Web installée pour tout contenu qu'elles souhaitent envoyer ou afficher.

Cependant, et c'est crucial, les pages Web ne souffrent pas de ce problème. La raison? Les sites sont hébergés sur un serveur et ne reposent pas sur le partage peer-to-peer. Essentiellement, vous pouvez être aussi créatif que vous le souhaitez lorsque vous choisissez les meilleures polices pour les pages de sites Web !
Les meilleures polices Web disponibles pour la conception de sites Web
Vous savez maintenant comment choisir une police, sa taille et, plus important encore, la différence entre les polices Web et les polices Web. Parlons maintenant de certaines des meilleures options disponibles.
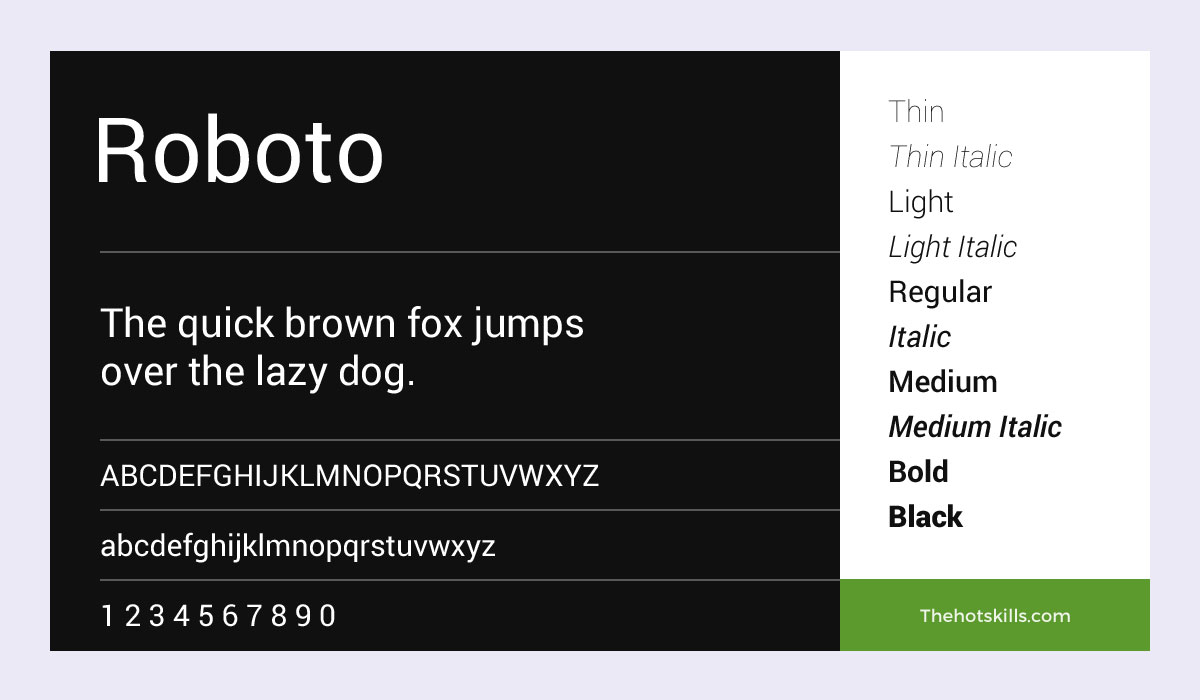
Robot

La première contribution de Google dans cette liste, le Roboto, sans ironie, est quelque peu restreint, presque comme s'il jouait son nom. Cependant, étant donné qu'il est open-source, il pourrait être en lice pour les meilleures polices gratuites.
Idéalement, vous utiliseriez ce style particulier si vous souhaitez créer une page d'information. Alors, dites contenu éditorial ou blog – quelque chose dans ce sens. Quel que soit le format, assurez-vous de ne pas l'utiliser pour autre chose que de transmettre le sujet écrit. En termes simples, évitez d'utiliser le Roboto pour répondre à l'esthétique.
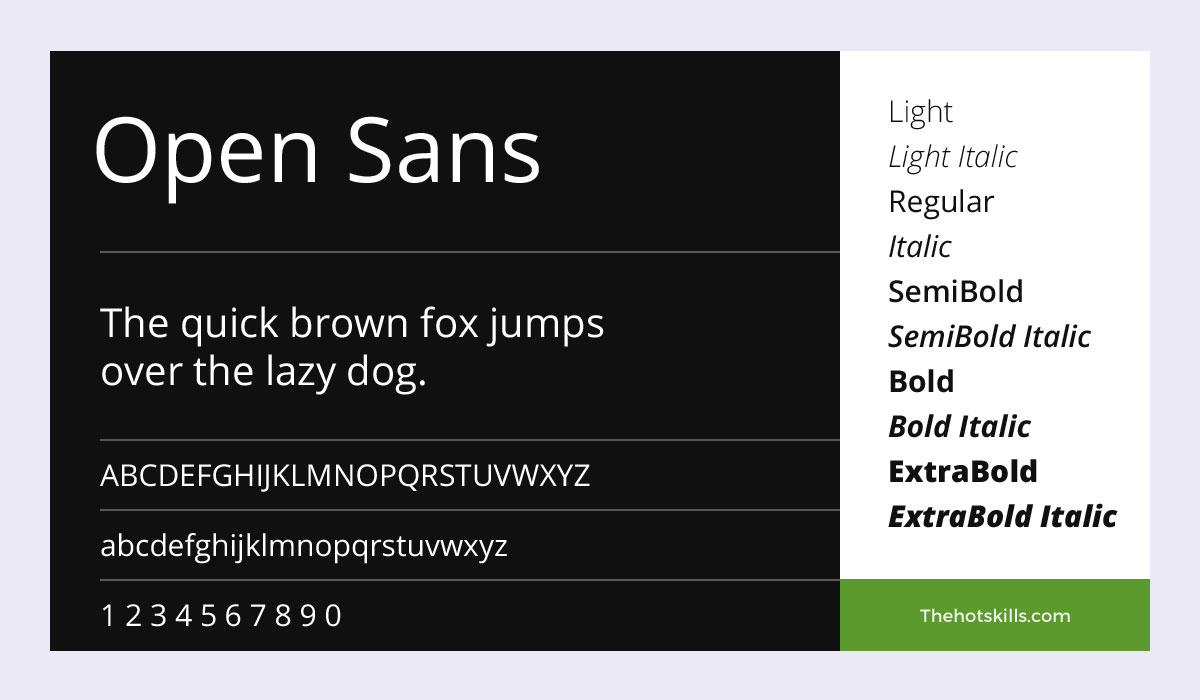
Ouvrir sans

L'Open Sans est peut-être un peu dépouillé, mais cela en fait également un excellent choix si vous prévoyez de publier des pages avec une quantité importante de contenu long.
Un exemple idéal d'utilisation est si vous prévoyez d'inclure une section Foire aux questions (FAQ) sur votre page Web. En plus de cela, vous pouvez également argumenter en faveur des descriptions de produits ou de services.
Essentiellement, tout fonctionne si ce n'est pas la première chose que voit le visiteur de votre site.
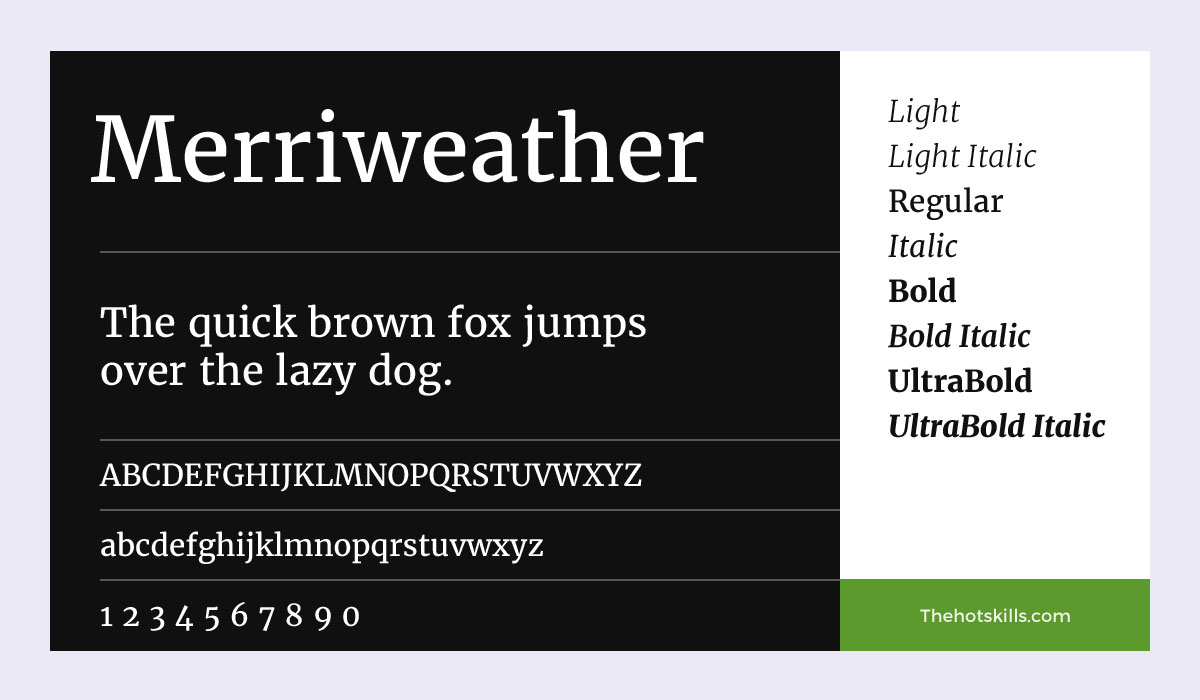
Merriweather

Il y a quelque chose de particulièrement étrange à propos du Merriweather. Ne le prenez pas mal - c'est juste qu'il ne suit pas le même schéma que ses autres cousins Google. Les bords des lettres, par exemple, ont un léger « arrondi » qui manque dans la plupart des polices de caractères angulaires.
En toute honnêteté, le style donnerait du charme à vos pages Web principales si vous le complétiez avec des tons plus clairs. Pour une raison quelconque, les arrière-plans noirs ou plus sombres ne vont pas bien avec la police de caractères.
Dans l'ensemble, Merriweather est l'une des meilleures polices serif pour les sites Web. Eh bien, du moins si vous voulez de la substance plutôt qu'un style quelque peu superficiel.
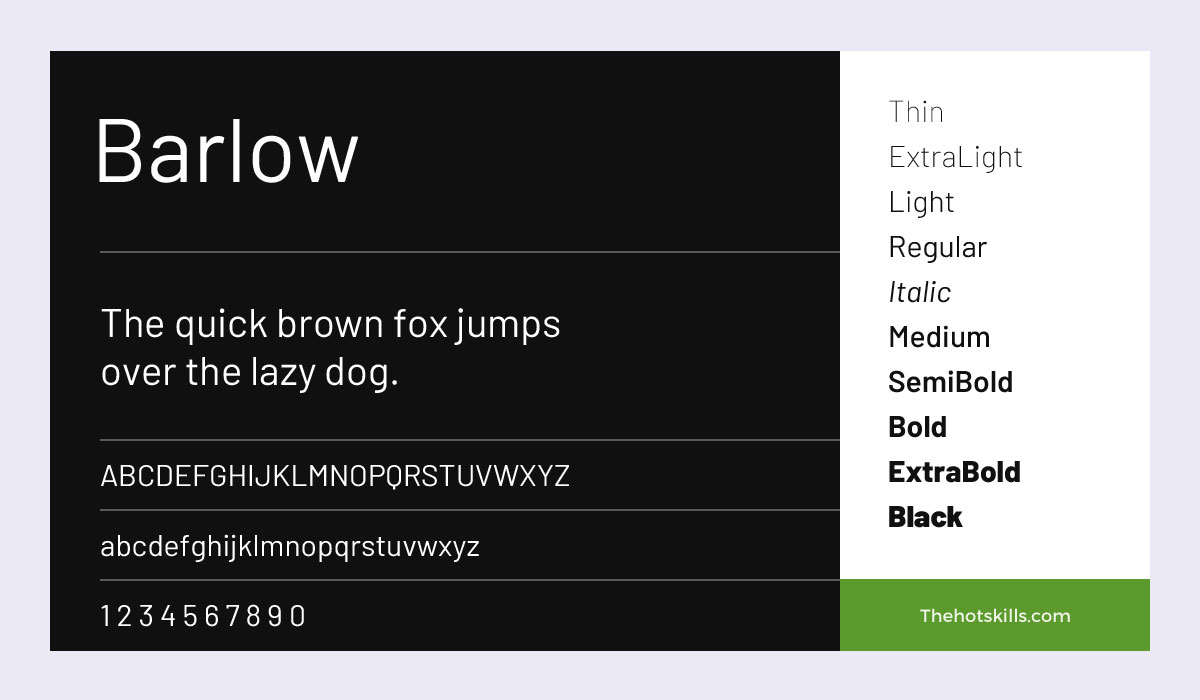
Barlow

Barlow est quelque peu indécis quant à ce qu'il veut être. Tenir; il y a une explication à venir. Mais d'abord, examinons quelque chose de très unique au style. Si vous regardez attentivement, les g ont une course plus courte à la fin. C'est surprenant, étant donné que Google tient à ne pas s'écarter des conventions de police typiques.
Quoi qu'il en soit, Barlow est un peu fade si vous décidez d'utiliser un script anglais. Passez à une autre langue, cependant, et cela devient une police entièrement différente.
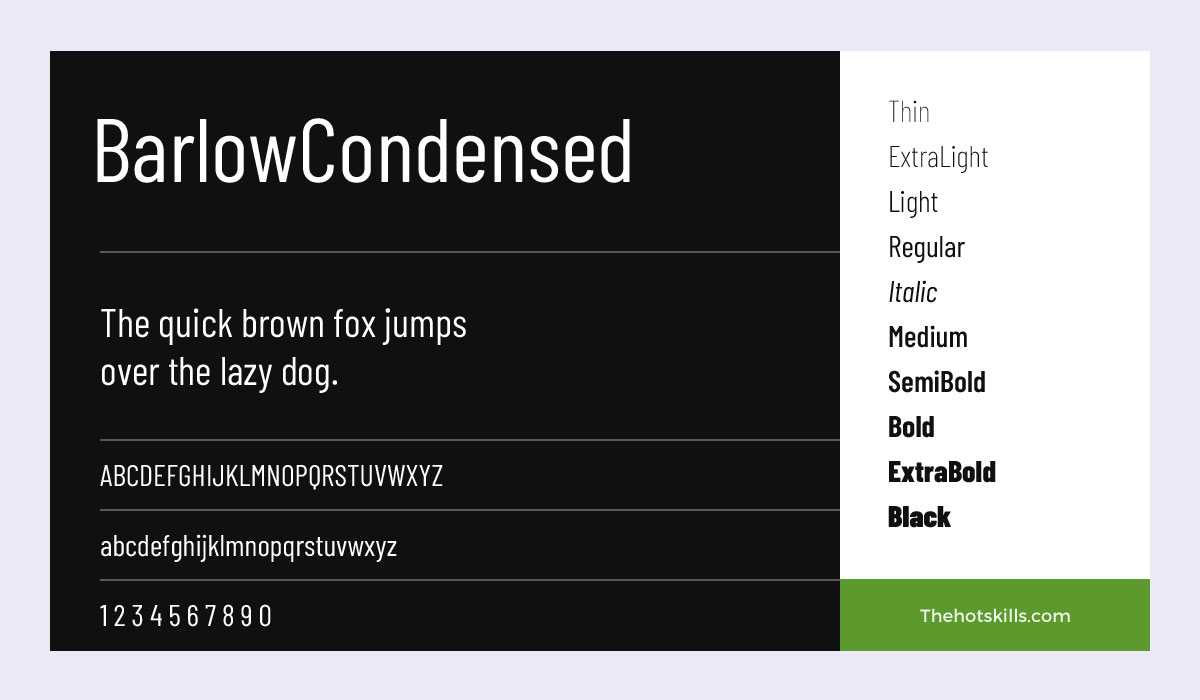
Barlow Condensé

Une bien meilleure alternative à son frère aîné légèrement inhabituel, le Barlow Condensed est élégant et se situe juste entre être angulaire et rond. Cependant, cela ne signifie pas que vous l'utilisez pour vos pages principales. Au lieu de cela, intégrez la police dans les avis des clients, les témoignages des clients, etc.
Ces types de contenu doivent avoir un facteur légèrement différentiant pour les mettre en évidence comme étant quelque chose qu'une personne a dit. Le Barlow Condensed peut parfaitement le faire.
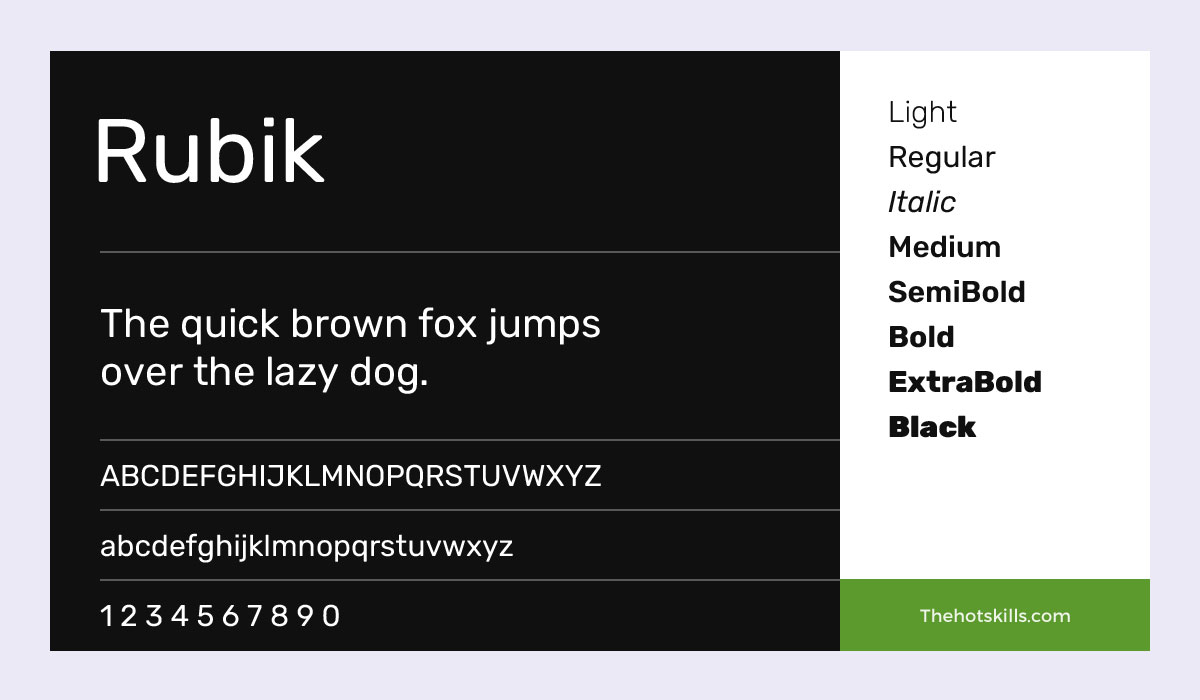
Rubik

Le Rubik est, de loin, l'une des meilleures polices pour les pages de sites Web, du moins par rapport aux autres offres de Google. Les lettres ont un design circulaire distinctif, principalement lorsqu'elles sont écrites en minuscules.
Si vous vous interrogez sur un cas d'utilisation approprié, vous n'avez pas besoin de chercher plus loin que les messages automatisés du site, les chatbots ou même les pop-ups.

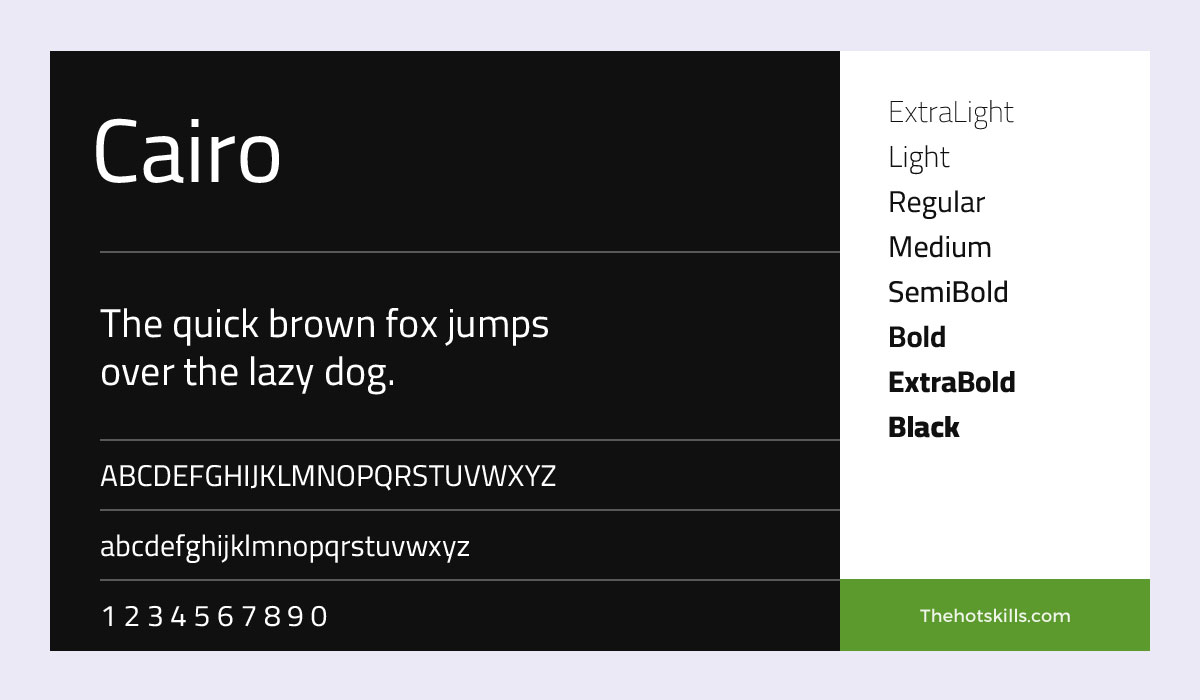
Caire

Le Caire, fidèle à son nom, fonctionne mieux lorsque vous ne comptez pas sur un script anglais. Il n'y a rien de mal avec la police, en soi. Pourtant, il perd de son charme lorsqu'il est contraint de s'en tenir aux lettres conventionnelles.
Utilisez-le pour n'importe quelle autre langue et vous le verrez se transformer sous vos yeux. Bien qu'ils ne soient pas apparents dans l'image ci-dessus, les caractères de la variante anglaise sont trop espacés.
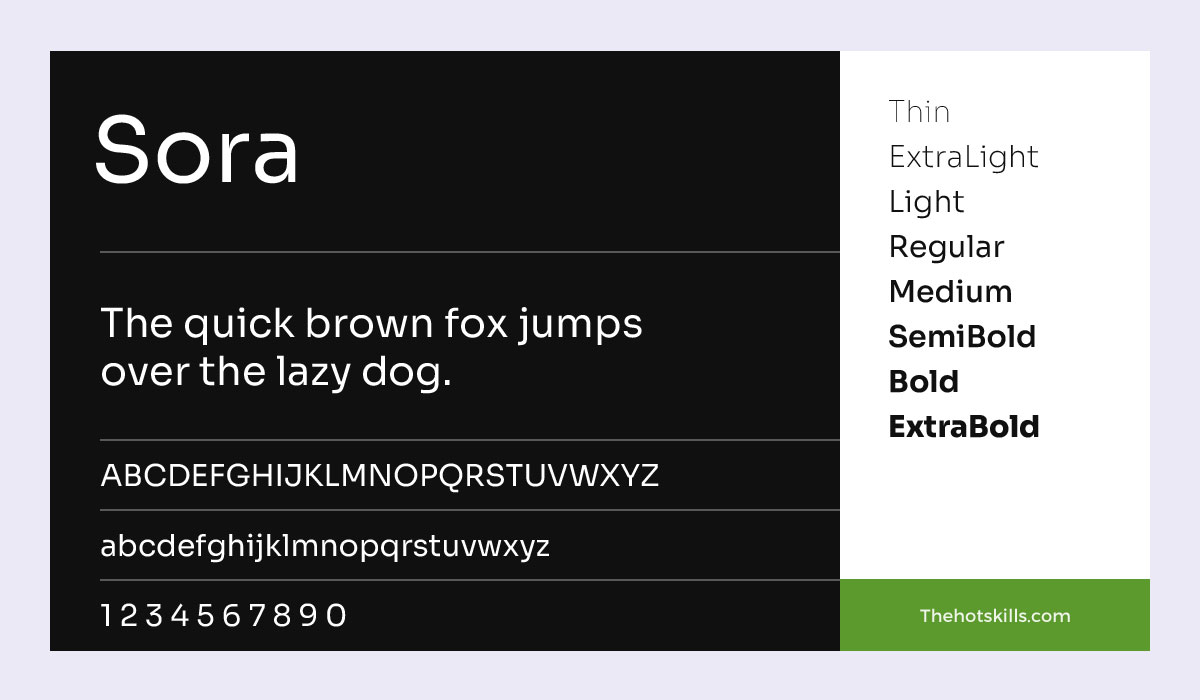
Sora

Sora est original, un peu décontracté et parfait si vous voulez des lettres plus sombres sur un fond coloré.
La plupart des traits de lettre ont des fioritures courtes, ce qui fait de la police un excellent choix pour les pages d'introduction ou les portails d'invités. Et vous êtes libre de faire preuve de créativité avec l'arrière-plan car les contours seront toujours nets, peu importe ce que vous utilisez.
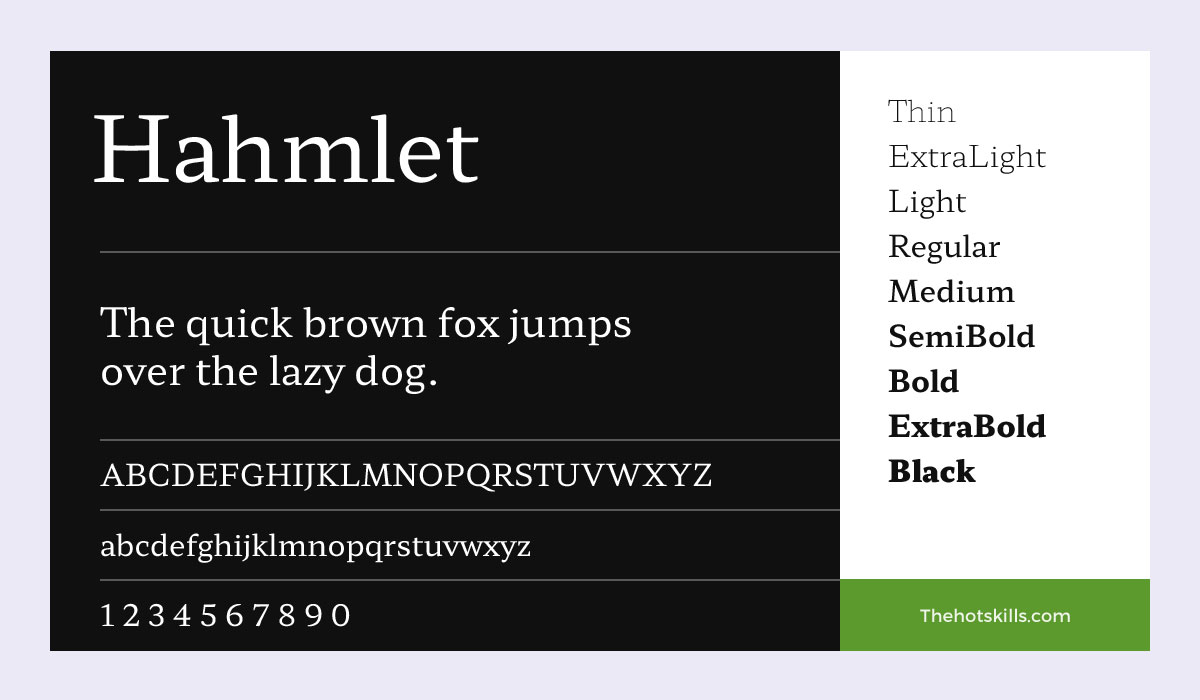
Hahmlet

Voici la chose : le Hahmlet est le mieux adapté aux pages Web régionales ou traduites. Allez-y si vous construisez quelque chose dans ce sens.
Pour aider à mieux expliquer cela, considérons l'exemple des sites d'anime ou de manga. En fait, n'importe quel script d'Asie de l'Est coule immensément bien avec cette police. Un autre cas d'utilisation possible peut être pour les sites éducatifs qui enseignent ces langues.
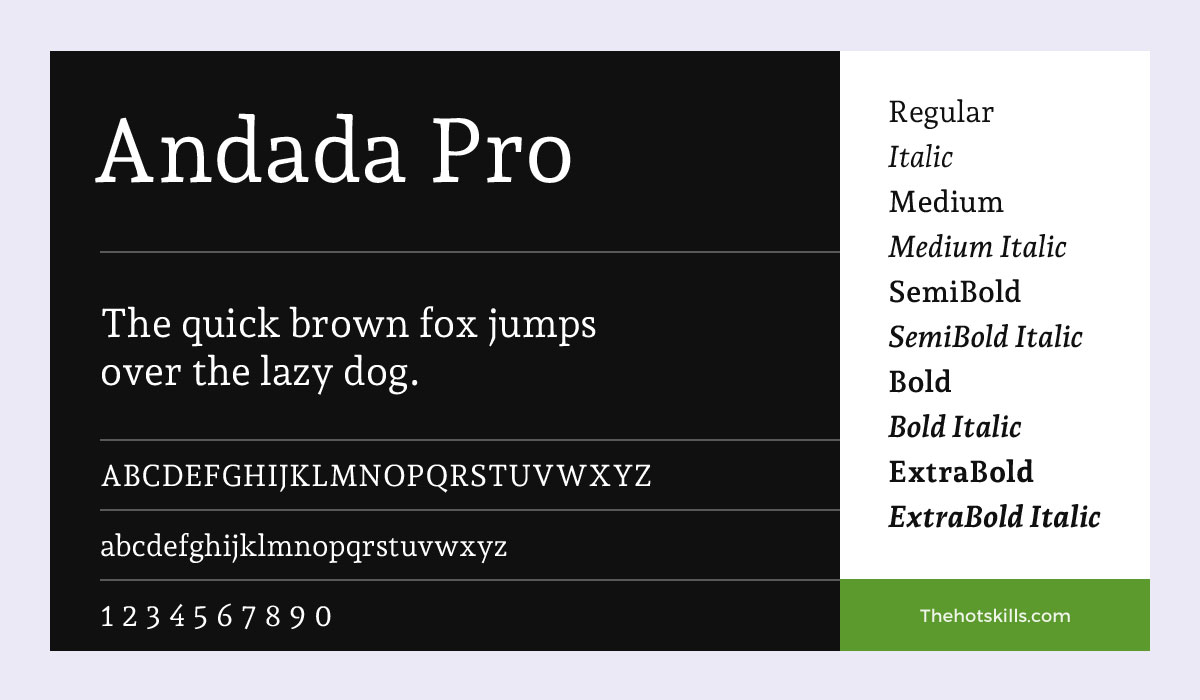
Andada Pro

Il n'y a pas d'autre moyen de le dire : l'Andada Pro est l'une de ces polices hipster qui vont bien avec le contenu artisanal. Vous souhaitez publier du contenu sur les mélanges de café ? Eh bien, l'Andada sera votre meilleur pari, alors.
Une astuce simple ici est de s'en tenir aux lettres sombres. La police de caractères fait la majeure partie du travail pour vous. Vous n'avez pas besoin d'en rajouter en jouant avec des caractères colorés.
Sans être trop direct, c'est l'une des meilleures polices pour les pages de sites Web si votre contenu doit retenir l'attention du spectateur pendant longtemps. Après tout, les grains de café ne peuvent être excitants que si longtemps.
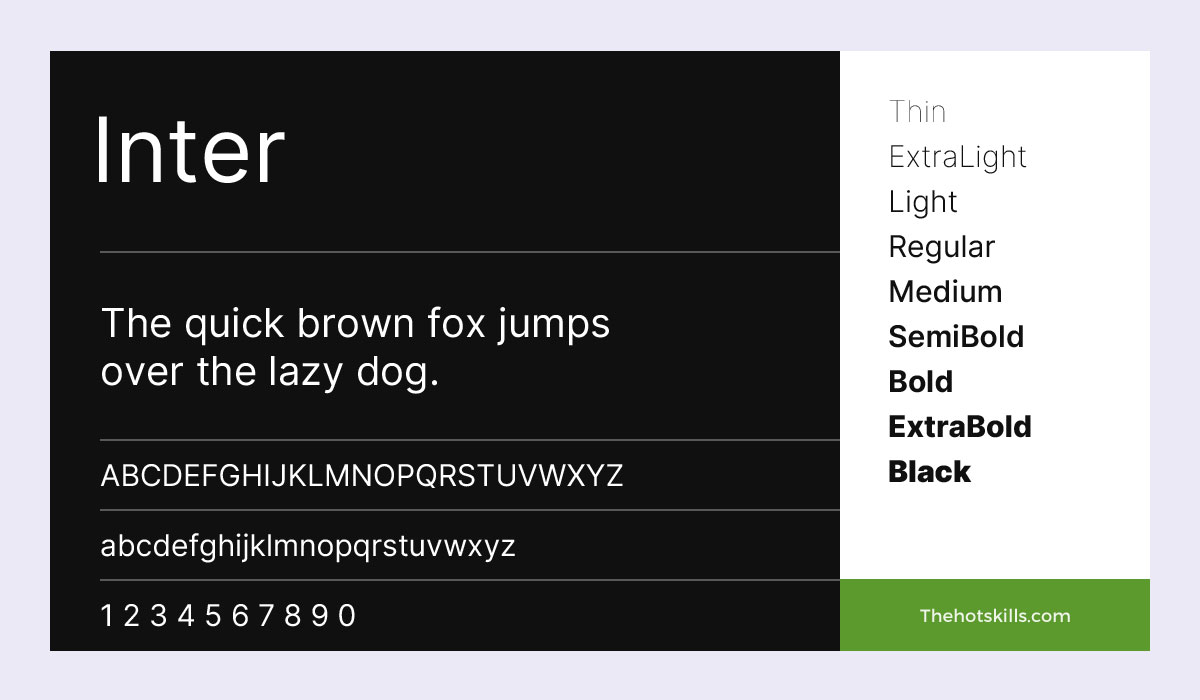
Inter

L'Inter peut avoir un nom apparemment incomplet, mais son style réel est tout sauf cela. Propre et minimaliste, cette police est un excellent choix polyvalent pour le contenu long.
Tout y passe - blogs, articles de presse, éditoriaux, etc. Cependant, avant de l'utiliser généreusement, considérez qu'il peut ne pas bien se fondre avec des polices autres que Google. Alors, disons que vous envisagez d'adopter la Pontiac. Si tel est le cas, l'Inter n'est peut-être pas la meilleure option.
Plus de polices sympas pour les sites Web
La liste ci-dessous des polices ne sont pas des polices Web. Vous devez les télécharger et les convertir en polices Web. Vous pouvez utiliser les services de générateur de polices Web en ligne.
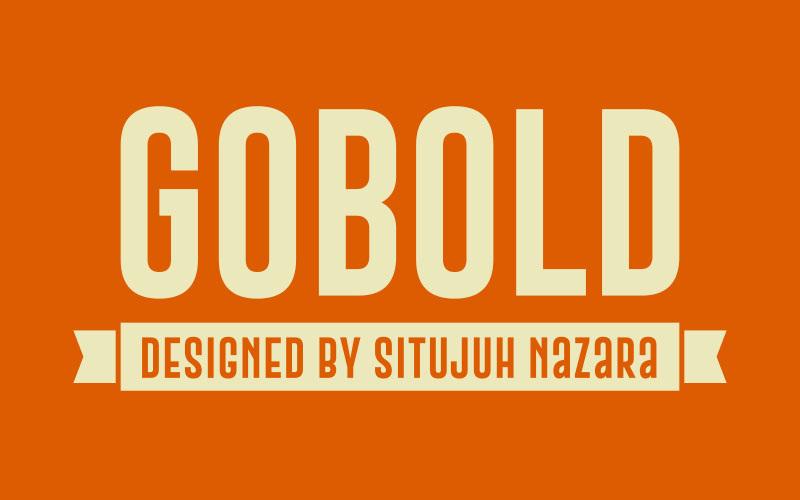
Gobold

Comme en témoigne le nom lui-même, le Gobold est le choix parfait pour faire une déclaration. Eh bien, si c'est ce que vous voulez faire. Conçu par Situjuh Nazara et un dérivé de la famille de polices Sans Serif, ce style particulier donne un aspect propre et minimal à votre page.
La récente mise à jour a ajouté quatre nouvelles familles, y compris une fonctionnalité régulière et italique mise à jour, et a corrigé certains bogues de caractères.
Bebas Neue Pro

Lors de sa première sortie en 2010, le Bebas Neue a immédiatement séduit les graphistes et les personnalités de l'entreprise. Cela était dû en partie à la façon dont il transmettait un sentiment de professionnalisme sans sacrifier l'esthétique plus large. L'autre facteur contributif était la qualité de la police sur un fond noir. Tout simplement magique .
Maintenant, avec la mise à jour Pro, le Bebas Neue est livré avec un poids plus fin et régulier redessiné. Les caractères minuscules ont également fait leur entrée dans la police de caractères. Dans l'ensemble, c'est probablement l'une des meilleures polices pour les concepteurs. Au moins pour ceux qui ont un sens subtil du style.
Rester calme

Inspirée d'une affiche inédite de la Seconde Guerre mondiale, la police Keep Calm vise à rationaliser le contenu de vos pages tout en leur donnant une apparence élégante. C'est une excellente option si vous créez une page pour un public qui recherche du style avec de la substance.
Actuellement, la police est disponible en trois nouvelles variantes, y compris le livre (régulier), le léger et le lourd. Chacun de ceux-ci est également accompagné d'un italique complémentaire.
Zone Pro

Le Zona Pro a quelque chose d'unique : il est livré avec un ensemble de 18 styles distincts parmi lesquels choisir.
Initialement publiée en 2013, la police s'inspire des styles populaires de peinture abstraite géométrique utilisés dans les années 1920. Il est moderne, élégant et, surtout, adapté aux contenus longs et courts.
La mise à jour 2019 comprenait également la prise en charge de l'écriture cyrillique et d'autres améliorations, notamment un italique repensé. Tous ces ajouts en font un concurrent sérieux pour les meilleures polices pour les pages de sites Web.
Pontiac – Police simple

La Pontiac est amicale et a une désinvolture difficile à mettre en mots. Pourtant, ce n'est jamais une mauvaise idée d'essayer.
Jetez un œil aux bords arrondis des lettres, par exemple. La police n'a aucune netteté, mais cela n'enlève rien à l'esthétique visuelle. Et, si vous êtes un fan d'infographie, cela devrait vous faire sourire.
Cela ne veut pas dire que vous ne pouvez pas utiliser ce style particulier pour le contenu de votre corps. Vous pouvez, mais ce n'est peut-être pas l'idée la plus brillante. Au lieu de cela, il est préférable d'enregistrer le Pontiac pour le texte abrégé. Pensez le long des lignes d'en-têtes, etc.
Super Basic – Un San Serif Moderne

Ne vous laissez pas berner par le nom ici, car Super Basic est l'une des polices d'interface utilisateur les plus attrayantes. Il donne un contour net même sur les arrière-plans les plus colorés et se marie exceptionnellement avec des familles manuscrites ou manuscrites.
La voie habituelle serait d'utiliser le Super Basic pour les titres, le contenu court ou, mieux encore, les modèles d'introduction.
Café Louis-Georges

Écoutez, personne ne dit que le Louis George Cafe est une police décalée. Non pas du tout. Mais une partie importante de son utilisation correcte dépend de la compatibilité des couleurs. En bref, si votre page a une palette monochrome, cela pourrait être le bon choix pour vous.
Honnêtement, l'essentiel du charme du style vient de ses personnages simplistes. Cependant, cela le rend également quelque peu inadapté sur un fond blanc. Donc, ne l'utilisez pas dans un contenu long.
Les meilleures polices sécurisées pour le Web
Maintenant, il ne sert à rien de ressasser ce que sont les polices sécurisées pour le Web. Si vous avez tapé quelque chose sur votre clavier, vous les avez déjà rencontrés. De plus, en raison de leur fréquence, il n'y a aucune raison de se lancer dans une description pour chaque police de caractères. Cependant, il est impératif d'expliquer quand vous devez les utiliser.
Les polices sécurisées pour le Web sont les mieux adaptées à tous les messages automatisés que votre site envoie aux visiteurs. Par exemple, si votre page envoie régulièrement des e-mails aux visiteurs précédents, utilisez ces polices pour encadrer le contenu.
Cela dit, certains de vos choix concernant ces polices de caractères sont :
- Arial / Helvétique
- Calibri
- Verdana
- Trébuchet MS
- Times New Roman
- Géorgie
- Linotype palatin
- Livre ancien
- Comic Sans
- Courrier Nouveau
Bien que n'étant pas les choix les plus attrayants, ces polices ont leurs moments au soleil. Pourtant, il serait sage de les considérer comme des outils supplémentaires et rien d'autre.
D'où pouvez-vous télécharger des polices ?
Vous pouvez choisir plusieurs sites lors de l'achat ou du téléchargement d'une police. Cependant, il y a un peu de doute sur l'authenticité de quelques portails. Il est donc préférable de s'en tenir à des plateformes réglementées telles que :
- Polices Adobe
- Polices Google
- Éléments Envato
- Marché créatif
- Dafont – Polices gratuites
Parmi les options répertoriées, toutes les polices Google sont les meilleures, open-source et n'ont pas de frais associés pour une utilisation commerciale. De plus, Dafont est une autre plate-forme où vous pouvez trouver certaines des meilleures polices pour les pages de sites Web. La meilleure partie? Les auteurs rendent les polices de caractères accessibles pour un usage personnel sans frais supplémentaires.
Un bon design commence par une seule lettre
Cet article a peut-être été un peu exhaustif sur des points particuliers. Cependant, cela était nécessaire pour explorer ce que les polices peuvent faire pour votre site Web. Après tout, la somme de l'attrait global de votre site Web dépend de ses éléments les plus fondamentaux.
De plus, si vous êtes à nouveau bloqué dans la sélection des meilleures polices pour les pages du site Web, pensez à l'analogie dès le départ - celle concernant le ton de votre site. Cela suffira pour vous faire examiner de manière critique ce qui fonctionne et ce qui ne fonctionne pas.
Questions fréquemment posées
Quelle est la meilleure police à utiliser pour un site Web ?
Il n'y a pas de réponse concrète à cette question, avec de multiples éléments pris en compte dans cette décision. Une règle simple consiste à aligner l'identité de la marque et celle de votre public cible pour vous aider à choisir la police que vous souhaitez utiliser. Par exemple, si votre site Web est informatif et s'adresse principalement aux lecteurs de nouvelles, optez pour Inter.
Quels sont les principaux styles/types de polices ?
Les quatre principaux types de familles de polices sont :
- Serif
- Sans empattement
- Scénario
- Affichage
- Moderne
Chaque police de caractères a des caractéristiques et des caractéristiques distinctives, ce qui les rend aptes à susciter des émotions spécifiques chez vos lecteurs.
Qu'est-ce qu'une bonne police serif pour les pages Web ?
Certaines des polices de caractères serif sécurisées pour le Web les plus populaires incluent Calibri et Verdana. Dans le cas des polices Web, Pontiac, Inter, Sora et Gobold sont tous d'excellents choix.
Combien de polices un site Web doit-il utiliser ?
Il est sage de maintenir le nombre total de polices de votre site Web à quatre ou moins. Tout ce qui dépasse ce nombre a tendance à créer des éléments visuellement durs sur une page.
Quelle police est la plus attractive ?
Il n'y a pas de police objectivement attrayante. Cela dépend entièrement de vos préférences et de la mesure dans laquelle vous souhaitez l'aligner avec d'autres éléments. Indépendamment du fait que ce soit une question subjective, certaines des polices les plus populaires sont Roboto, Open Sans, Pontiac et Merriweather.
Quelle police est la plus lisible ?
La lisibilité de la page dépend entièrement de la façon dont vous mettez à l'échelle la taille de votre police, et non de la police elle-même. Bien qu'il n'y ait pas de règles strictes, idéalement, vous vous en tiendrez à 16 à 18 pixels pour le contenu de votre corps principal. Les en-têtes doivent être définis sur 1,96 fois la taille du contenu du corps, tandis que les sous-en-têtes doivent être mis à l'échelle vers le bas par diminutions incrémentielles de 5 pixels.
Comment identifier une police ?
Font Squirrel est un excellent outil pour identifier une police de caractères que vous ne connaissez pas. Il suffit de télécharger une image sur le site, et la plateforme propose une liste de styles compatibles ou similaires.
Où pouvez-vous trouver des polices Web ?
Comme mentionné précédemment, les portails tels que Google Fonts et Dafont sont d'excellents sites avec une vaste bibliothèque de polices de caractères parmi lesquelles vous pouvez choisir.
