Comment ajouter un CSS personnalisé à vos modèles d'e-mails transactionnels WooCommerce
Publié: 2020-10-25Les e-mails sont une partie essentielle d'une opération WooCommerce réussie. Mais le hic, c'est que les utilisateurs ou les clients ont souvent tendance à ignorer les e-mails transactionnels. N'êtes-vous pas prêt à rectifier le chaînon manquant ? Le personnalisateur d'e-mails WooCommerce plus fournit un lien formidable entre la boutique WooCommerce et le client via des e-mails transactionnels.
En dehors de cela, et pour avoir un avantage sur la personnalisation des e-mails qui prévaut sur le marché, vous devez savoir "comment modifier le CSS des e-mails WooCommerce ?". En savoir plus que le maximum est l'art du métier. Modifiez les e-mails dans WooCommerce et incluez votre touche personnalisée. Créez un modèle d'e-mail personnalisé pour les opérations WooCommerce, des e-mails qui attirent l'attention des clients.
Il existe de nombreux plugins de personnalisation de messagerie WooCommerce qui offrent des modèles élégants et accrocheurs pour de meilleurs résultats. Mais faire cet effort supplémentaire donnera toujours les meilleurs résultats, et pour ce faire, vous devez savoir comment personnaliser le CSS dans vos modèles transactionnels. Modifiez les e-mails transactionnels en fonction de vos besoins.
Les e-mails transactionnels incluent ; e-mails de nouvelle commande, commandes annulées, commandes échouées, commande en attente, traitement de commande, commande terminée, commande terminée, commande remboursée, facture client, une note personnalisée de gratitude, réinitialisation du mot de passe et nouveau compte.
Plongeons-nous et comprenons comment personnaliser la personnalisation des e-mails WooCommerce en ajoutant CSS.
Avant de commencer, assurez-vous d'avoir installé et activé le populaire plugin WooCommerce Email Customizer :
Obtenir le plugin de personnalisation des e-mails
CSS personnalisé pour vos e-mails transactionnels WooCommerce
Contrairement à un WordPress, l'ajout de CSS de messagerie WooCommerce ne peut pas être ajouté à votre style.css pour personnaliser vos e-mails transactionnels. Ici, dans ce cas, nous avons pris l'exemple de l'ajout de CSS personnalisé à l'un des meilleurs plugins de personnalisation de messagerie WooCommerce dans l'espace WooCommerce.
Première étape :
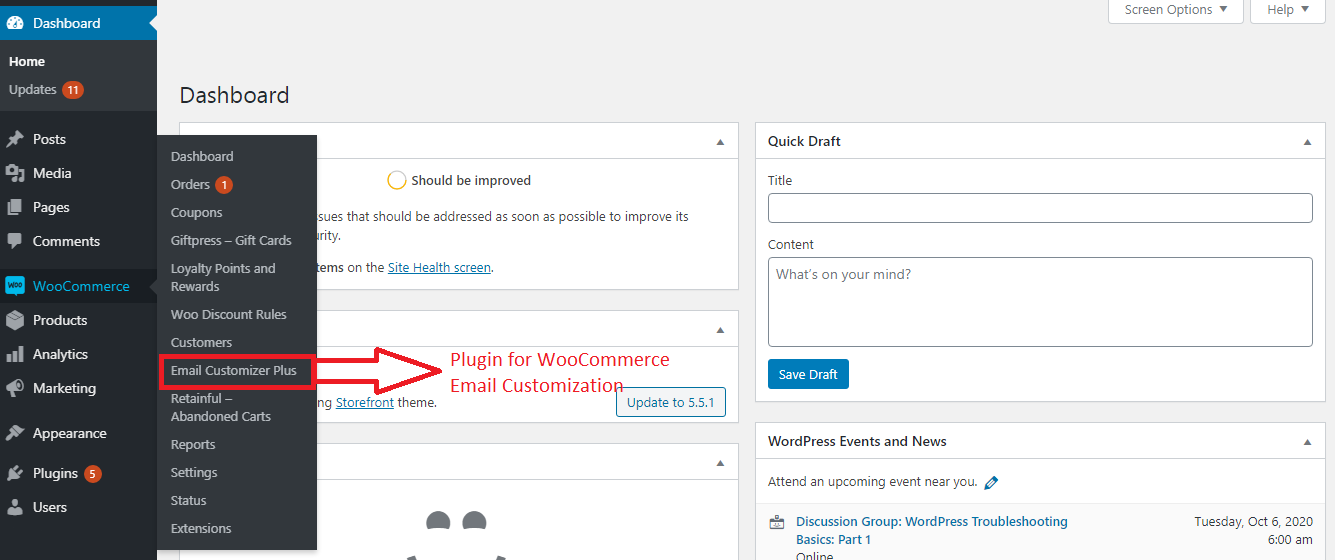
Connectez-vous à votre tableau de bord d'administration WooCommerce et sélectionnez le plug-in de personnalisation des e-mails.

Deuxième étape
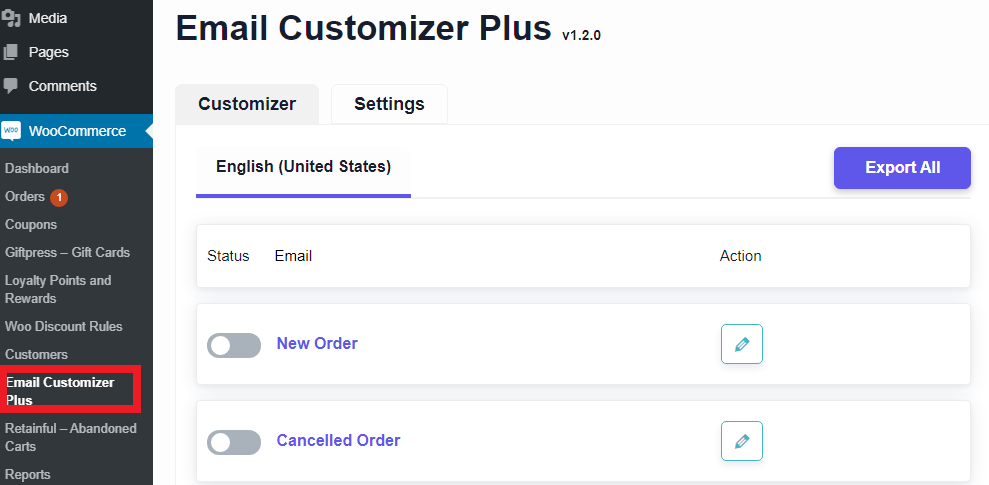
Lors de la sélection du plugin, vous serez dirigé vers la page principale du tableau de bord du plugin, où vous aurez une liste de modèles d'e-mails transactionnels qui peuvent être modifiés en fonction de vos besoins.

Troisième étape
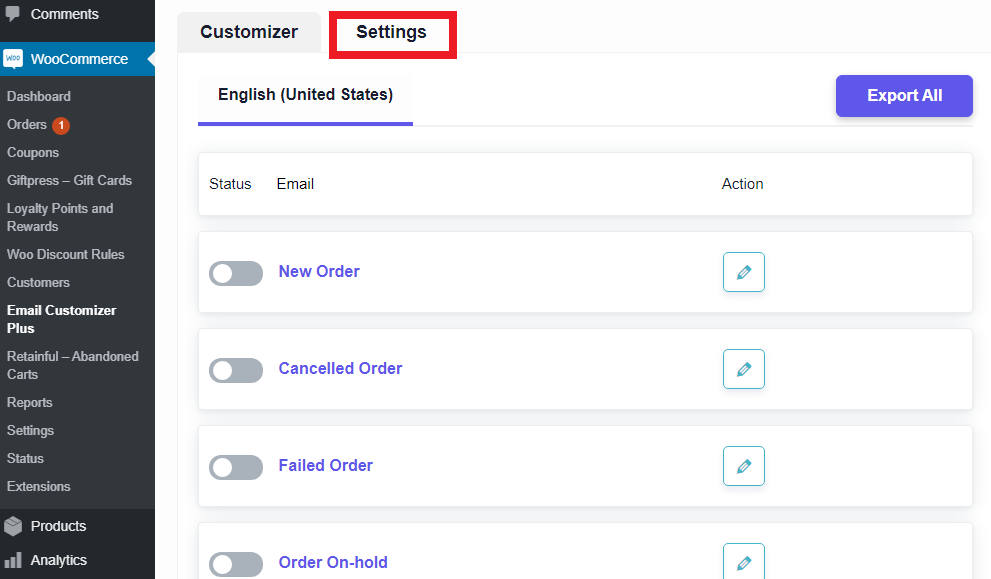
Une fois que vous y êtes, vous pouvez voir le menu de configuration en haut du tableau de bord. Sélectionnez le menu de réglage.

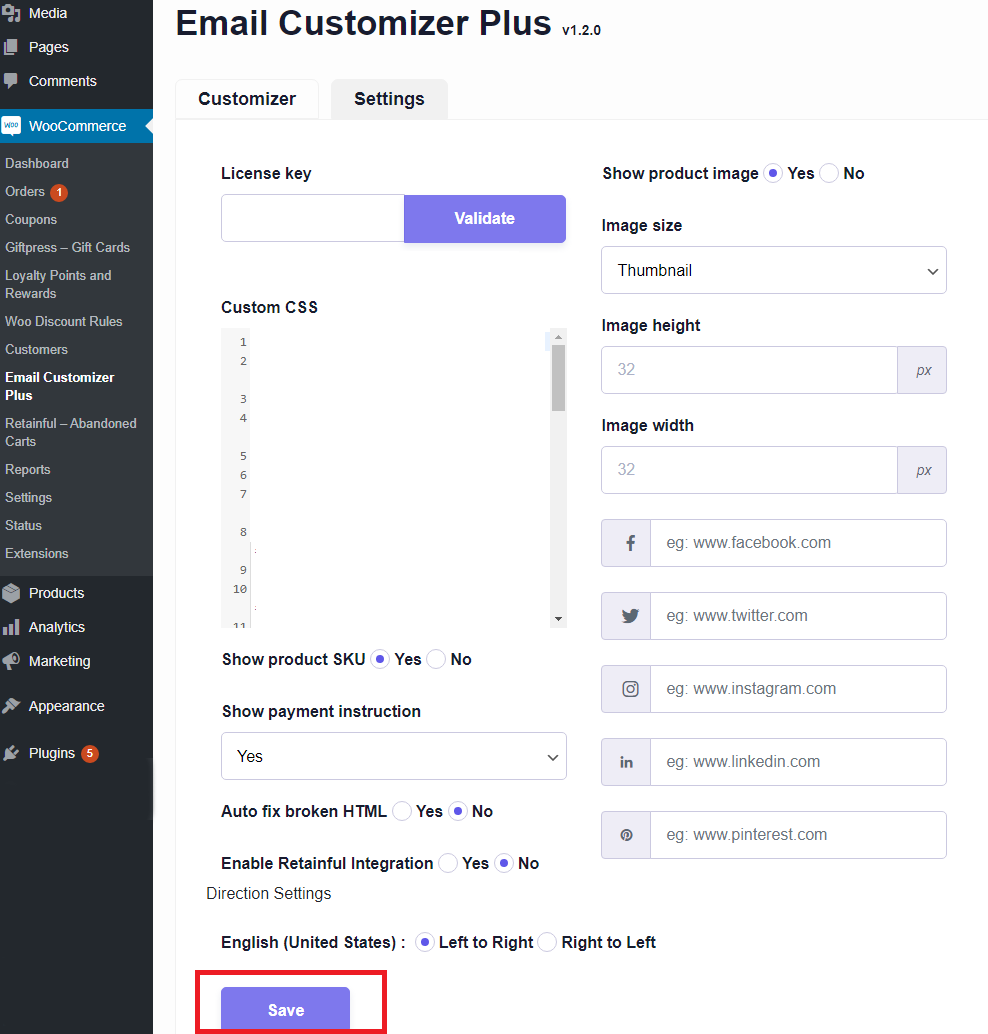
Étape 4
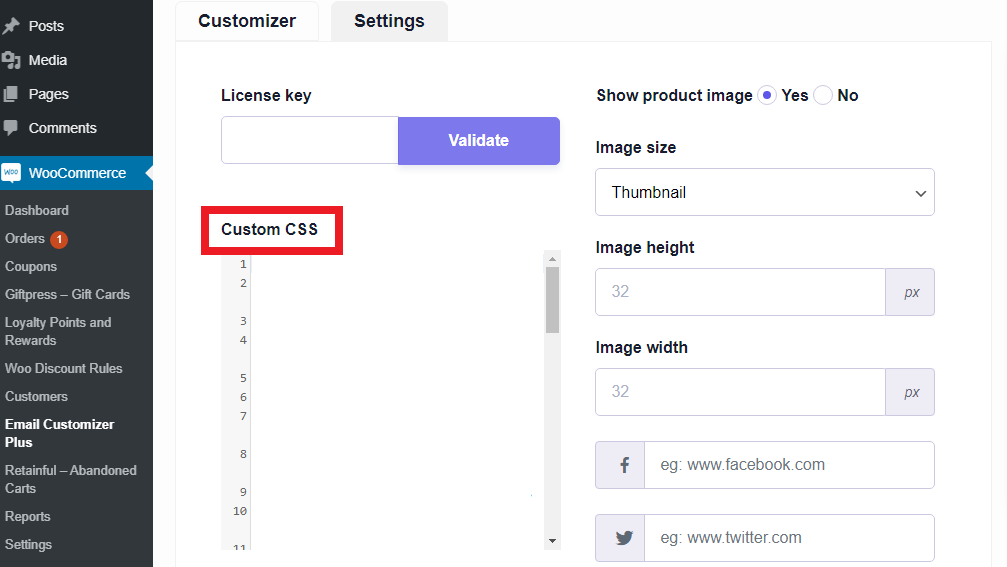
Dans le menu des paramètres, vous devrez modifier vos modèles d'e-mails et la possibilité d'ajouter un CSS personnalisé à vos e-mails transactionnels.

Une fois que vous avez terminé d'ajouter vos modifications CSS personnalisées aux modèles, vous pouvez enregistrer les modifications et vous êtes prêt à partir.

Les modifications apportées seront répercutées dans vos e-mails transactionnels. Vous pouvez créer de nombreuses modifications pour répondre aux besoins de votre entreprise, et ces modifications peuvent garantir des résultats lorsqu'elles sont effectuées de manière réactive. Simple et juste quelques clics et vous êtes prêt à partir.
Ces modifications peuvent être modifiées chaque fois que vous le jugez nécessaire, ce qui permet d'apporter des modifications en temps réel. Comme vous l'avez vu plus haut, l'ajout de CSS à la personnalisation de vos emails est simple et efficace avec le bon plugin.
Raisons saisissantes d'ajouter un CSS personnalisé
Les e-mails par défaut disponibles dans le personnalisateur d'e-mails WooCommerce sont bons, mais ils ne suffisent pas. Ils ont un excellent taux d'ouverture, mais la personnalisation des modèles d'e-mails WooCommerce peut vous faire passer au niveau supérieur.
L'ajout de CSS vous permet de modifier l'en-tête des e-mails WooCommerce, les couleurs des e-mails WooCommerce, de modifier les e-mails dans WooCommerce et de créer un modèle d'e-mail personnalisé dans l'espace WooCommerce. Avec l'efficacité combinée du contrôle de messagerie Woo et du CSS, vous obtiendrez de meilleurs résultats.

Pourquoi ajouter du CSS ?
- Créez un modèle d'e-mail personnalisé dans WooCommerce pour répondre à la satisfaction des clients et aux exigences de l'entreprise.
- Portez mieux votre marque et votre position en magasin
- Attire l'attention et améliore le taux de clics pour les boutons CTA inclus
- Une meilleure notoriété de la marque et une relation unique avec les clients
- Taux d'engagement du public amélioré
- E-mails interactifs
- Une meilleure conception réactive pour répondre aux goûts et aux besoins de votre entreprise
Ce sont quelques-unes des meilleures raisons que vous pourriez avoir pour ajouter un CSS personnalisé à vos e-mails WooCommerce. Surtout, cette personnalisation de l'ajout de CSS est super facile, alors pourquoi rater une occasion d'impressionner votre client ?
Sur une note finale
La personnalisation des modèles d'e-mails WooCommerce est l'un des meilleurs moyens d'entrer dans l'esprit des clients. Gardez une place spéciale dans le radar d'achat de vos clients. Les plugins de personnalisation de messagerie WooCommerce offrent une tonne de fonctionnalités, et la meilleure d'entre elles est la possibilité d'ajouter votre CSS personnalisé. Cela peut emmener votre entreprise loin et cela garantit des résultats.
Accessible et utile à la fois. Les modifications CSS que vous apportez peuvent inciter un client à penser à votre magasin ou à votre marque la prochaine fois qu'il décidera d'acheter. Les e-mails provenant d'une connexion spéciale avec votre client, alors utilisez-les à bon escient.
FAQ
La personnalisation des e-mails WooCommerce est le processus de personnalisation des e-mails envoyés depuis la boutique WooCommerce à ses clients. La personnalisation implique des changements qui peuvent faire interagir les clients avec le magasin ou la marque. Des e-mails personnalisés peuvent améliorer le graphique des ventes du magasin ou de la marque.
Ajouter un CSS à vos e-mails de commande WooCommerce est simple ; ils nécessitent un plugin de personnalisation de messagerie WooCommerce efficace. Le plugin vous offre des options dans le menu des paramètres pour apporter des modifications via CSS. Vous pouvez apprendre en détail de l'article ci-dessus.
La clientèle et les clients cibles sont les deux choses du propriétaire du magasin avant de personnaliser un e-mail. Habituellement, la personnalisation comprend des changements de placement du logo, le placement de l'image dans le contenu du courrier, une touche de remerciement et bien plus encore. Tout dépend des besoins commerciaux du magasin.
Il existe de nombreux plugins dans WooCommerce pour la personnalisation des e-mails. Les meilleurs personnalisateurs d'e-mails WooCommerce permettent une personnalisation sans effort pour chaque e-mail envoyé depuis votre boutique.
Il existe une option de réinitialisation présente dans le plugin qui peut ramener le modèle d'e-mail par défaut ou d'origine. Il peut annuler les modifications que vous avez apportées et vous fournir le modèle d'e-mail par défaut.
