Comment rendre votre site Web accessible pour la conformité ADA
Publié: 2022-10-15Votre site Web est-il conforme à l'ADA ?
Si vous n'êtes pas sûr, il n'est probablement pas conforme. Un site Web conforme à l'ADA est un site Web qui a été délibérément créé pour être accessible aux personnes handicapées.
Bien qu'il n'y ait pas de sections spécifiques dans l'ADA qui régissent les sites Web, les tribunaux ont clairement indiqué que l'ADA peut s'appliquer aux sites Web dans certaines circonstances. Si le site Web de votre entreprise n'est pas accessible aux personnes handicapées, vous risquez d'être poursuivi, condamné à une amende et de voir votre réputation entachée.
L'Americans with Disabilities Act (ADA) de 1990 est une loi fédérale qui protège les personnes handicapées contre la discrimination. La loi exige que les lieux d'hébergement public soient accessibles aux personnes handicapées grâce à des technologies d'assistance. Cela semble assez simple pour une vitrine physique, mais c'est un peu plus compliqué lorsqu'il s'agit de sites Web.
Table des matières
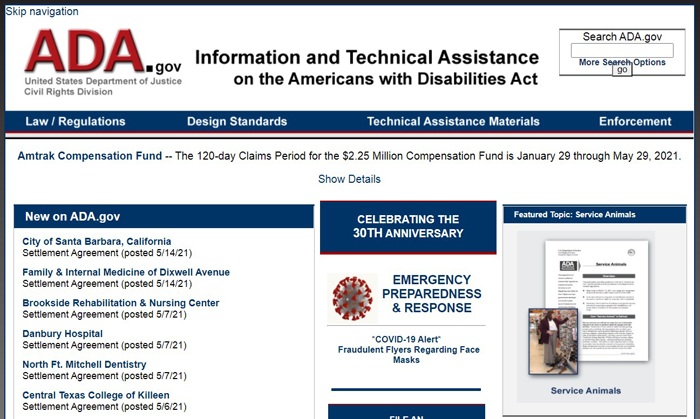
Les sites Web sont-ils spécifiquement couverts par l'ADA ?

Techniquement, un site Web n'est pas considéré comme un lieu d'hébergement public, les règles sont donc peu ambiguës. Il y a des moments où un site Web peut être considéré comme un lieu d'hébergement public lorsqu'il est intimement lié à l'activité principale de l'entreprise. Cependant, sans une règle claire sur les livres, c'est à l'interprétation d'un tribunal.
Chaque fois que quelque chose doit être interprété par le tribunal, vous courez un risque. Chaque fois que quelque chose n'a pas été clarifié dans une loi ou un statut, vous ne pouvez pas simplement obtenir les conseils d'un avocat et savoir que c'est solide. Les avocats peuvent vous donner de bons conseils, mais lorsque la loi n'est pas claire, ils peuvent se tromper. Et, rappelez-vous, nous faisons du référencement pour les cabinets d'avocats, mais nous n'offrons les informations qu'à des fins d'information uniquement, et non en tant que conseils juridiques.
La seule façon d'éviter les problèmes juridiques potentiels en vertu de l'ADA est de rendre votre site Web accessible aux personnes handicapées.
Pour vous aider à éviter d'éventuels problèmes juridiques, cet article partagera des stratégies et des conseils pour rendre la conception Web de votre site Web accessible. Examinons d'abord les risques associés à un site Web inaccessible.
6 Risques liés à un site Web inaccessible
1. Poursuites ADA

Si vous pensez que vous ne serez jamais poursuivi pour avoir un site Web inaccessible, détrompez-vous. Au cours du premier semestre de 2018 seulement, 1 053 poursuites ont été intentées contre des entreprises pour violation de l'ADA, dont une contre l'hôtel Avanti. Contrairement à ce que vous pourriez penser, plusieurs affaires judiciaires récentes ont déterminé que certaines entreprises sont tenues de rendre leur site Web accessible en vertu de l'ADA.
Les deux affaires les plus connues sont Gil v. Winn Dixie et Andrews v. Blick Art Materials.
Gil c.Winn Dixie
L'affaire de conformité ADA la plus connue sur le site Web a été l' affaire Gil c. Winn Dixie en 2017, dans laquelle un homme a poursuivi la chaîne d'épiceries parce qu'il n'était pas en mesure d'utiliser son lecteur d'écran pour commander une ordonnance à récupérer plus tard au magasin. Un procès a déterminé que l'épicerie avait violé le titre III de l'Americans with Disabilities Act (ADA) en ayant un site Web incompatible avec les lecteurs d'écran.
Winn Dixie s'est plaint au tribunal qu'il en coûterait 250 000 $ pour rendre son site Web entièrement accessible, mais le tribunal n'a pas trouvé que c'était un coût déraisonnable. Comme l'a souligné le tribunal, Winn Dixie avait dépensé 2 millions de dollars en 2015 pour lancer son site Web et 7 millions de dollars supplémentaires en 2016 pour faire fonctionner son site Web avec son programme "Plenti".
Il s'agissait de la première d'une série de poursuites en matière d'accessibilité intentées contre un magasin pour avoir un site Web inaccessible. Le tribunal a déterminé que puisque le site Web était une extension fortement intégrée du magasin physique, l'ADA s'appliquait automatiquement au site Web.
Cependant, deux ans et demi plus tard, la Cour d'appel du onzième circuit a annulé la décision initiale avec deux conclusions :
- Winn Dixie n'a pas violé l'ADA puisque leur site Web n'est pas considéré comme un lieu d'hébergement public.
- Le site Web de Winn Dixie n'a pas « posé de barrière immatérielle » empêchant le demandeur d'accéder aux biens et services offerts par Winn Dixie dans ses vitrines physiques.
Bien que cette décision ait clairement indiqué que les sites Web ne sont pas considérés comme des lieux d'hébergement public et que seuls ces lieux sont protégés par l'ADA, cela ne signifie pas que vous ne pouvez pas être poursuivi.
L'histoire est pleine de procès qui ont changé les lois pour toujours. Vous ne voulez pas risquer d'être poursuivi et d'avoir une décision de justice contre vous. À l'avenir, à mesure que la société évoluera vers une existence centrée sur la distance, il est possible que les sites Web deviennent des lieux d'hébergement public en vertu de la loi.
Andrews contre Blick Art Materials
En 2017, un autre procès de l'ADA concernant un site Web a été entendu à New York. Cette fois, il s'agissait d'un recours collectif contre Black Art Materials, LLC. Victor Andrews, le demandeur aveugle, a allégué que le site Web de l'entreprise était "difficile, voire impossible" à utiliser en tant que personne aveugle.
Andrews a affirmé qu'il y avait une poignée d'obstacles qui l'empêchaient, ainsi que d'autres visiteurs aveugles, de naviguer sur le site et de faire un achat. Par exemple, l'interface était purement visuelle et le site livrait des pop-ups inaccessibles.
Visitez Casetext.com pour plus d'informations sur cette affaire et pour lire un avis professionnel sur la façon dont cette décision pourrait s'appliquer à votre entreprise.
2. Visiteurs frustrés/aliénés
Bien qu'il soit bon d'éviter d'être poursuivi en justice, il est également important de garder vos visiteurs heureux. Vous ne voudriez jamais ennuyer un visiteur exprès, mais l'agacement est une conséquence malheureuse d'un site Web inaccessible.
Les visiteurs handicapés se sentent déjà aliénés de la société en raison de la difficulté de trouver des lieux accessibles à visiter. De nombreuses entreprises ne prennent pas l'ADA au sérieux et cela rend la vie quotidienne difficile. Lorsque ces mêmes personnes essaient de visiter des sites Web inaccessibles, leur frustration est rapidement aggravée.
Indépendamment de ce que dit la loi, la création d'un site accessible est l'une des meilleures choses que vous puissiez faire pour les personnes qui ont vraiment besoin de fonctionnalités accessibles.
3. Amendes pour non-conformité des sites Web à l'ADA
Être poursuivi en justice est probablement le pire résultat possible pour avoir un site Web inaccessible. Cependant, les amendes pour les sites non conformes à l'ADA peuvent parfois être tout aussi graves. Si vous n'êtes pas poursuivi par un client, vous pouvez toujours être condamné à une amende par une agence gouvernementale pour avoir enfreint l'ADA via votre site Web.
En 2017, le Département des transports des États-Unis (DOT) a infligé une amende de 200 000 $ à Scandinavian Airline System (SAS) pour avoir créé une version distincte de son site Web compatible avec l'ADA. L'entreprise n'avait probablement aucune idée qu'elle avait fait quelque chose de mal. Ils pensaient probablement que créer un site Web distinct n'était pas différent de créer un site Web distinct pour les utilisateurs mobiles. Cependant, le DOT ne l'a pas vu de cette façon. Même si la compagnie aérienne avait un site Web accessible, elle a eu des problèmes car il s'agissait d'un site Web distinct.
Initialement, le DOT a fixé au 12 décembre 2016 la date limite pour que tous les sites Web des compagnies aériennes soient entièrement accessibles. Le DOT a déterminé que la création d'un site Web séparé et accessible n'était pas une option et a demandé à SAS de rendre son site Web principal entièrement accessible, ce qu'il a fait.
4. Ventes perdues
Les personnes handicapées font des achats en ligne comme tout le monde. Si votre site Web est inaccessible, vous allez perdre des ventes. Vous pensez peut-être que la population handicapée ne constitue pas suffisamment de votre clientèle pour vous inquiéter, mais vous seriez surpris d'apprendre combien de vos clients utilisent des lecteurs d'écran. Si votre site Web est inaccessible, vous avez probablement beaucoup de clients qui aimeraient acheter chez vous en ligne, mais ne le peuvent pas.
Dépenser du temps et de l'argent supplémentaires pour rendre votre site Web accessible en vaut la peine et inclut un retour sur investissement positif, même s'il s'agit simplement d'une bonne police d'assurance contre les poursuites. Vois-le de cette façon. Si votre site Web est plus accessible que celui de vos concurrents, vous obtiendrez toutes les affaires des personnes qui ont besoin d'utiliser des lecteurs d'écran et d'autres dispositifs numériques d'aide à l'accessibilité.
5. Une mauvaise réputation
Outre les amendes et les poursuites coûteuses, avoir une mauvaise réputation est l'une des pires choses qui puissent arriver à votre entreprise. Une fois qu'une personne handicapée se sent aliénée par un site Web inaccessible, elle le dit à ses amis, à tout le monde sur les réseaux sociaux et même à des inconnus en ligne. Si cela se produit, ils rassembleront un groupe de personnes qui travailleront dur pour détruire votre réputation en ligne.
Ne laissez pas cela vous arriver. Même si vous ne vouliez pas rendre votre site Web inaccessible, les gens ne pardonnent pas toujours ou ne comprennent pas toujours les petites erreurs.

6. Avis en ligne négatifs (et désagréables)
Lorsqu'un site Web est inaccessible aux personnes et aux personnes handicapées, quelqu'un est tenu de mener une campagne de diffamation sur les réseaux sociaux. Cependant, ces campagnes de diffamation ne restent pas seulement sur les réseaux sociaux. Souvent, les gens proposent d'écrire de mauvaises critiques pour des entreprises qu'ils n'ont même jamais fréquentées pour montrer leur soutien à quelqu'un qui se sent lésé par une entreprise.
Si la personne qui se sent lésée a beaucoup de contacts sur les réseaux sociaux, vous pouvez vous attendre à recevoir au moins dix mauvaises critiques ou plus. Certaines entreprises ont été frappées par des centaines de mauvaises critiques en représailles.
5 conseils pour créer et maintenir un site Web accessible et conforme à l'ADA
1. Intégrez l'accessibilité dans vos efforts de référencement

Bien que l'accessibilité Web et le référencement soient deux choses différentes, il existe des chevauchements. Vous pouvez adapter les efforts de référencement suivants pour répondre aux besoins d'accessibilité numérique.
- Gros texte . Google favorise déjà les sites Web adaptés aux mobiles avec un texte volumineux, car c'est ce dont les utilisateurs mobiles ont besoin. La taille du texte compte. Si vous vérifiez la compatibilité mobile de votre site Web, Google vous indiquera si votre texte est trop petit.
Votre site Web devrait déjà utiliser du texte de grande taille, mais si ce n'est pas le cas, il est temps de mettre à jour la taille de votre police. L'augmentation de la taille de votre texte facilitera la lecture de votre contenu par les utilisateurs mobiles et les visiteurs malvoyants.
De nombreuses personnes, y compris les personnes âgées et les malvoyants, utilisent des loupes d'écran pour afficher le contenu de leur smartphone ou de leur tablette. Lorsque votre texte est volumineux, ils auront plus de facilité à lire votre contenu avec une loupe d'écran sans avoir à augmenter manuellement le grossissement de la fenêtre de leur navigateur.
- Texte alternatif précis de l'image . Le texte alternatif de l'image aide les visiteurs handicapés à comprendre ce qu'une image représente. Lorsqu'un visiteur utilise un lecteur d'écran, il lira chaque description d'image au visiteur. La description précise de vos images est d'une grande aide pour les visiteurs qui utilisent un lecteur d'écran. C'est l'un des éléments d'accessibilité Web les plus importants et constitue également une partie importante du référencement.
Il y a un peu de confusion quant à la façon dont le texte alternatif de l'image affecte le référencement. Le texte alternatif de l'image n'améliorera pas le classement de votre site Web - il améliore le classement de vos images dans les SERP. Selon HubSpot, 38 % des SERP de Google affichent des images, et ce nombre ne cesse de croître. Plus vous pouvez indexer de contenu dans Google, meilleures sont vos chances de générer plus de trafic.
- Utilisez les attributs de titre du lien avec parcimonie . Contrairement à ce que vous avez pu entendre, les attributs de lien n'aident pas réellement les personnes malvoyantes à mieux comprendre vos liens.
Les info-bulles peuvent être problématiques pour les visiteurs qui utilisent un lecteur d'écran. Par exemple, les lecteurs ne captent pas toujours ces informations car elles s'affichent dans une info-bulle lorsque le curseur survole un lien. Seuls les agents utilisateurs graphiques peuvent afficher des info-bulles. Les utilisateurs qui s'appuient sur un clavier pour la navigation n'obtiendront pas les informations.
De plus, les info-bulles disparaissent généralement après quelques secondes, ce qui rend l'égalité d'accès plus difficile pour les utilisateurs dont la motricité est réduite. Les utilisateurs n'ont aucun contrôle sur les info-bulles ; ils ne peuvent pas être redimensionnés et les couleurs du site Web ne peuvent pas être modifiées. Si vous envisagez d'utiliser des attributs de titre de lien, assurez-vous de les utiliser avec parcimonie.
Quand les attributs de titre de lien sont-ils appropriés ?
Les attributs de titre de lien sont généralement appropriés lorsque le titre ou l'URL du lien ne fournit pas suffisamment d'informations au visiteur. Cependant, un bon texte d'ancrage est souvent tout ce dont vous avez besoin.
Si vous choisissez d'utiliser des attributs de titre de lien, assurez-vous de ne pas simplement dupliquer le contenu, l'URL ou le titre de la page. Le titre de votre lien doit fournir des informations supplémentaires aux visiteurs. Si tout est complètement explicite, il n'est pas nécessaire d'utiliser un titre de lien.
Les attributs de titre de lien n'ont pas d'impact direct sur les classements de recherche, mais ils ont un impact sur la convivialité et offrent plus de valeur à vos visiteurs.
2. Créez une navigation conviviale pour les lecteurs d'écran
Les lecteurs d'écran interprètent la navigation différemment des utilisateurs en direct. Un lecteur d'écran doit d'abord être capable de reconnaître un lien, puis il informera l'utilisateur de l'endroit où le lien le mènera. Vos liens doivent afficher un texte d'ancrage qui indique clairement où mène le lien.
Il est déconseillé d'utiliser des liens nus car les lecteurs d'écran lisent littéralement le texte d'ancrage à l'utilisateur. Les liens nus sont des liens qui utilisent l'URL complète pour le texte d'ancrage. Si vous utilisez un lien nu, le lecteur d'écran lira l'URL complète, ce qui peut prêter à confusion pour l'utilisateur. En bref, le type de backlink que vous utilisez est important.
Si vous avez une campagne de référencement solide, vous devriez déjà avoir l'habitude d'utiliser un texte d'ancrage concis et descriptif. Cela aidera votre référencement et les utilisateurs qui comptent sur les lecteurs d'écran.
3. Évitez d'utiliser des tableaux pour votre mise en page (utilisez CSS à la place)

Au début du développement Web, les tableaux étaient utilisés pour créer des mises en page. Aujourd'hui, il est recommandé de créer des mises en page à l'aide de CSS. Les tableaux, en particulier les tableaux complexes, ne sont pas accessibles. Les lecteurs d'écran lisent le contenu de gauche à droite, de haut en bas, et les tableaux ne sont pas toujours conçus pour être interprétés de cette façon.
En outre, de nombreux tableaux incluent des tableaux imbriqués et des étendues qui compliquent l'interprétation de la page Web par les lecteurs d'écran.
Au lieu d'utiliser des tableaux, commencez à utiliser CSS pour créer vos mises en page. Vous devrez peut-être embaucher quelqu'un pour recréer votre site Web pour vous, mais cela en vaut la peine. Si vous utilisez un CMS comme WordPress ou Drupal, vous n'avez pas à vous inquiéter car la plupart des bons designers créent des modèles structurés avec CSS.
4. Créez une conception conviviale pour l'indexation des tabulations
Tout le monde n'utilise pas uniquement un lecteur d'écran pour accéder à un site Web. Certaines personnes utilisent également un clavier et utilisent la touche de tabulation pour naviguer dans chaque page Web. Appuyer sur la touche de tabulation devrait automatiquement déplacer l'utilisateur le long de la page, atterrir sur les liens et les éléments de formulaire en cours de route.
Il existe un moyen d'utiliser l'attribut TABINDEX pour forcer la touche de tabulation à s'arrêter à un emplacement spécifique qui serait normalement ignoré. Par exemple, l'ajout de TABINDEX=”0” à des éléments non-formulaires sur un formulaire Web forcera un lecteur d'écran à s'arrêter à ces sections.
Cela peut être utilisé pour forcer un lecteur d'écran à s'arrêter sur un élément pour accéder à des instructions spéciales. Par exemple, si l'utilisateur remplit un formulaire et qu'il existe des règles concernant la création d'un nom d'utilisateur ou d'un mot de passe, le lecteur d'écran peut être obligé de s'arrêter et de lire ces instructions.
5. Obtenez une analyse professionnelle de conformité ADA et d'accessibilité
Si vous cherchez des moyens de savoir si votre site Web est conforme à l'ADA, faites une pause avant de donner votre adresse e-mail aux sites qui vous promettent un rapport gratuit. La plupart de ces sites ne sont que des outils de génération de leads. Vous obtiendrez un score de base gratuitement et vous devrez ensuite parler à un représentant commercial pour en savoir plus. Le représentant des ventes vous vendra une refonte complète du site Web.
La seule façon d'être conforme est de demander à quelqu'un d'examiner votre site, ce qui pourrait entraîner la nécessité de réorganiser l'ensemble de votre site Web. Cependant, vous n'avez pas besoin de vous inscrire à des listes de courrier indésirable juste pour que cela se produise.
Commencez à contacter des entreprises de développement Web locales et dites-leur que vous cherchez quelqu'un qui peut vous conseiller pour rendre votre site entièrement accessible aux personnes handicapées. Faites auditer votre site par une vraie entreprise et non par des formulaires en ligne.
Obtenir un audit impliquera probablement l'utilisation d'un logiciel automatisé, et ce n'est pas grave. Le but est de travailler avec une entreprise réputée en qui vous pouvez avoir confiance.
Un audit de conformité ADA recherchera plusieurs éléments sur votre site Web. Naturellement, il cherchera à s'assurer que vous utilisez des balises de texte alternatives pour vos images (texte alternatif), mais quelqu'un devra accéder physiquement à votre site avec un lecteur d'écran pour vérifier que le contexte de vos balises de texte alternatif est compréhensible. Il en va de même pour le texte d'ancrage. Seul un humain peut déterminer si votre texte d'ancrage est compréhensible ou non.
Rendre votre site Web conforme à l'ADA rend le monde meilleur
Chaque fois que vous avez l'opportunité de rendre le monde meilleur, saisissez-la. Dans ce cas, vous avez la possibilité de créer un site Web incroyable qui résoudra les problèmes d'accessibilité et épatera tous vos visiteurs, y compris vos visiteurs handicapés.
De nombreuses personnes handicapées éprouvent des difficultés dans leur vie quotidienne parce que les entreprises ne prennent pas au sérieux les besoins d'accessibilité. En créant un site Web accessible, vous montrez aux gens que vous vous souciez de leur capacité à accéder de manière égale à votre contenu. Avoir un site accessible indique aux gens que vous vous souciez d'être inclusif, et ce sentiment générera une base de fans fidèles.
Pourquoi la conformité et l'accessibilité du site Web ADA devraient être une priorité absolue
Alors qu'Internet continue de croître et d'évoluer, l'accessibilité des sites Web et du Web est devenue un problème d'accessibilité de plus en plus important. L'Americans with Disabilities Act (ADA) exige que tout le contenu du site Web soit accessible aux personnes handicapées, et les directives pour l'accessibilité du contenu Web (WCAG) du World Wide Web Consortium fournissent des directives détaillées sur la façon de rendre le contenu Web accessible.
Il existe un certain nombre de raisons pour lesquelles l'accessibilité des sites Web devrait être une priorité pour les entreprises et les organisations. Tout d'abord, c'est simplement la bonne chose à faire. Les personnes handicapées devraient avoir le même accès aux informations et aux ressources que tout le monde.
Deuxièmement, de plus en plus de preuves montrent que rendre votre site Web accessible peut avoir un impact positif sur vos résultats. Une étude de Forrester Research a révélé que l'augmentation de l'accessibilité numérique des sites Web peut entraîner une augmentation du trafic et des conversions, ainsi qu'une diminution des coûts de service client.
Troisièmement, il existe un paysage juridique croissant autour de l'accessibilité des sites Web. Un certain nombre de poursuites ont été intentées ces dernières années contre des entreprises et des organisations dont les sites Web ne sont pas accessibles, et la tendance devrait se poursuivre.
Alors, que pouvez-vous faire pour vous assurer que votre site Web est accessible ? Tout d'abord, jetez un coup d'œil aux directives des WCAG et voyez quelles modifications vous pouvez apporter à votre site Web pour les respecter. Deuxièmement, envisagez d'utiliser un outil ou un plug-in d'accessibilité numérique pour vous aider avec certains des aspects les plus techniques de l'accessibilité des sites Web. Troisièmement, formez votre personnel à l'accessibilité du site Web et assurez-vous qu'il est conscient de l'importance de cette question.
