5 idées étonnantes de développement Web
Publié: 2021-05-20
La demande de développeurs Web n'a jamais été aussi forte à l'ère de la transformation numérique. Les gens trouvant de nouvelles façons de travailler, de communiquer et de magasiner, la technologie a été nécessaire pour faciliter cela. Tout le monde doit mettre en pratique ses compétences numériques, en particulier s'il s'agit de développeurs, et proposer des idées de développement Web peut être éprouvant.
La pratique et l'expérimentation du développement Web vous permettent de vous tenir au courant des dernières technologies et tendances Web et d'être en mesure de répondre aux besoins des clients. Nous avons proposé cinq idées de développement Web que chaque développeur devrait mettre en pratique pour améliorer ses compétences et accroître l'engagement et l'interaction des utilisateurs. Voici notre liste pour vous aider à évoluer dans votre carrière web.
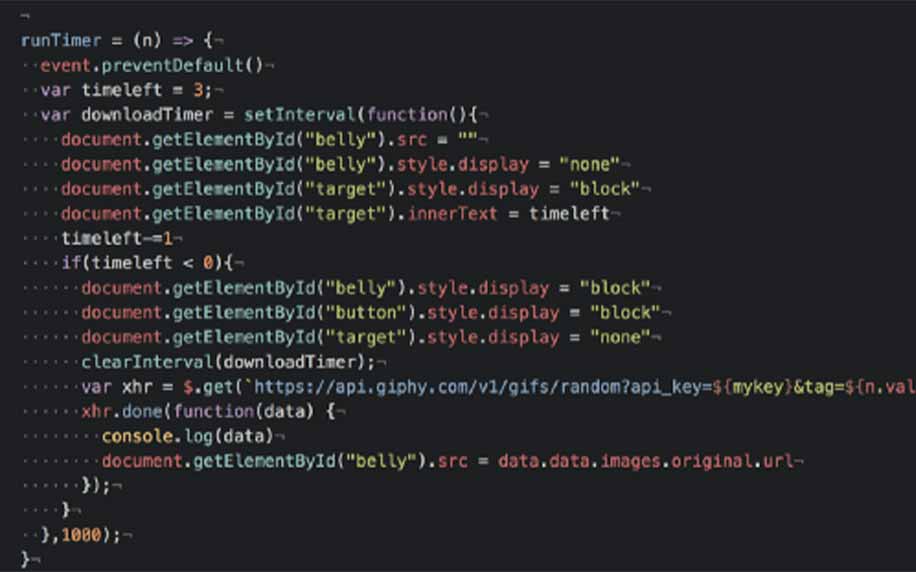
1. Giphy avec une API unique
Dans un monde de médias sociaux toujours populaire qui s'appuie sur les émoticônes et l'imagerie pour communiquer, Giphy a été une autre méthode populaire de communication entre pairs. Un projet qui peut tester vos capacités consiste à développer une application Web qui utilise des entrées de recherche et l'API Giphy pour présenter des GIF sur une page Web.
Bien que la documentation soit complète, elle est relativement facile à suivre et simple à apprendre et à mettre en œuvre - un excellent projet pour débutant utilisant l'API Giphy. Si vous utilisez l'API Giphy, vous n'aurez pas besoin de faire de demande d'API pour pouvoir l'utiliser.
Un autre avantage majeur de l'utilisation de l'API Giphy est que vous n'avez pas à vous soucier de la configuration lors de la demande de données. Lorsque vous utilisez l'API Giphy pour créer une application Web, il existe une section de saisie de recherche dans laquelle les utilisateurs peuvent rechercher des GIF spécifiques.
Vous pouvez également afficher les GIF tendance dans un format de colonne ou de grille et autoriser davantage d'options de chargement en bas pour des options de recherche polyvalentes pour les GIF.

2. Développer un site Web optimisé pour le référencement
Pour être trouvée dans les résultats de recherche, votre entreprise doit utiliser le référencement. Les sites Web qui négligent le référencement ne seront pas en mesure de générer du trafic organique à partir des SERP ou des pages de résultats des moteurs de recherche. La fonctionnalité est, bien sûr, la principale préoccupation du développement Web, mais avoir une compréhension fondamentale du référencement et de la conception Web est essentiel lors de la création d'un site convivial.
Comprendre le référencement technique et les besoins des spécialistes du marketing peut vous aider à créer des sites qui attirent les visiteurs, transformant le trafic en conversions. Voici quelques façons de rendre votre site convivial pour le référencement :
- Intégrer les médias sociaux dans la conception de votre site Web. Les moteurs de recherche apprécient les médias sociaux, tout comme vos clients potentiels
- Utilisez le référencement dans vos images comme le texte alternatif et les méta descriptions
- Utilisez JavaScript avec parcimonie
- Assurez-vous que votre URL est conviviale
- Assurez-vous que votre conception est accessible
- Soyez prudent lorsque vous utilisez des éléments flash.
Une fois que vous en aurez appris davantage sur le référencement, vous serez en mesure de développer un site qui a une conception intégrée et réactive tout en ayant des fonctionnalités conviviales qui interagissent bien avec le référencement. Une autre mesure importante consiste à s'assurer que le site se charge rapidement sur les ordinateurs de bureau et sur les appareils mobiles.
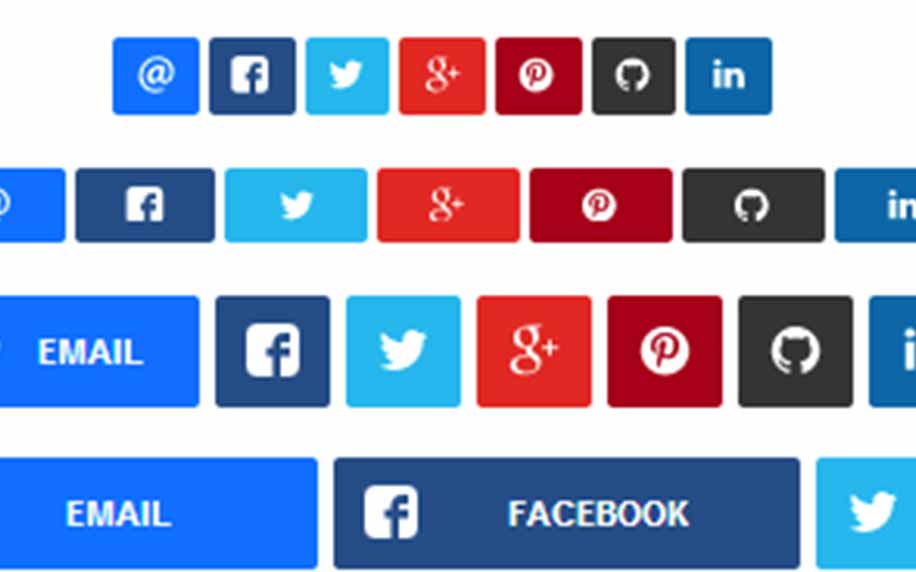
3. Créez des boutons de partage social
La plupart des sites Web (en particulier ceux basés sur le contenu) construits sur WordPress ont des boutons de partage social qui permettent aux utilisateurs de partager du contenu sur diverses plateformes de médias sociaux. Cependant, pour les sites statiques qui ne sont pas basés sur WordPress, l'ajout de boutons de partage social est un défi.

Dans ce projet, vous allez relever le défi d'écrire un code JavaScript qui vous permettra d'ajouter des boutons de partage social sur des sites statiques. Bien que vous puissiez le faire en incorporant des éléments HTML ou des images dans le modèle du site, l'utilisation de JavaScript vous permet d'ajouter dynamiquement les boutons de partage.

4. Faire des notifications de toast
Les notifications Toast sont des éléments de fenêtre discrets et non modaux qui sont utilisés pour afficher des informations brèves et expirant automatiquement aux utilisateurs. Ils sont principalement utilisés sur les plates-formes Android OS et sont utilisés pour informer l'utilisateur de quelque chose qui n'est pas critique et qui ne nécessite pas d'attention particulière. Ils n'empêchent pas l'utilisateur d'utiliser l'appareil de l'application.
Dans le cas où nous voulons simplement informer les utilisateurs que l'action qu'ils ont effectuée s'est déroulée avec succès ou a eu lieu. Par example:
- Lorsque vous envoyez un message, vous obtenez un retour de notification toast "Message envoyé" écrit dessus.
- Lorsque vous supprimez certains e-mails ; vous êtes averti avec "Votre courrier a été supprimé" écrit dessus.
- Vous êtes même averti d'une action en cours telle que "Envoi d'un message…" écrit dessus.
La conception d'un outil de notification de toast nécessite que vous utilisiez vos compétences et vos connaissances en JavaScript. Lorsque vous créez un outil de notification de toast fonctionnel, il peut répondre aux événements sur la page et informer les utilisateurs au fur et à mesure qu'un événement s'est terminé avec succès. Vous pouvez également utiliser la fonction setTimeout pour représenter le délai de chargement ou d'enregistrement des données.
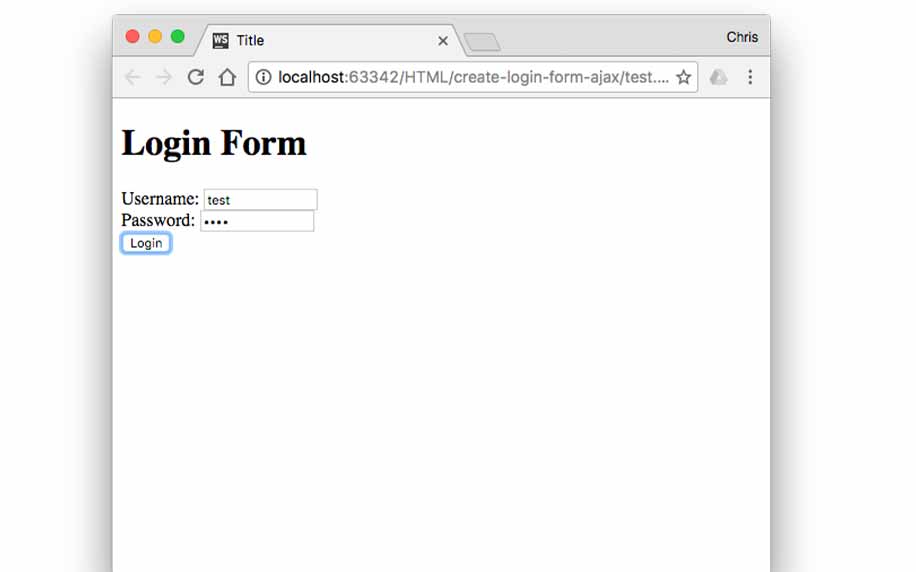
5. Développer une connexion de style AJAX
Construire le front-end d'un site/page de connexion de style AJAX est un grand défi pour tester les idées de développement Web que vous avez. Dans la connexion de style AJAX, la page de connexion n'a pas besoin d'être rechargée pour s'assurer que vous devez ou non saisir les informations de connexion correctes.
Un formulaire de connexion Ajax peut envoyer des données au serveur et afficher un message d'erreur sans nécessiter une actualisation de la page. Cela peut rendre le processus de connexion moins pénible pour l'utilisateur.
Si vous le souhaitez, vous pouvez également créer une maquette des situations de connexion réussies et non valides en codant en dur un nom d'utilisateur et un mot de passe et en les comparant aux informations saisies par un utilisateur. Vous pouvez également inclure des messages d'erreur pour les situations où les données d'entrée sont incorrectes ou introuvables.

Développez vos idées de développement Web
Ce ne sont là que quelques idées de développement Web faciles et amusantes à réaliser, qui perfectionnent vos compétences et font de vous un meilleur programmeur et développeur. Les entreprises dépendent de plus en plus de leurs développeurs pour fournir des solutions innovantes et une flexibilité pour leurs besoins commerciaux.
Rester en contact avec les tendances et pratiquer différentes idées de développement Web fera de vous un développeur plus compétent et vous aidera à transformer des sites Web et des applications. Vous avez besoin d'aide pour le développement Web et souhaitez des conseils d'experts ? Contactez ProfileTree dès aujourd'hui pour voir comment nous pouvons aider votre entreprise.
