Site Web de polices : ce que vous devez savoir pour utiliser aujourd'hui
Publié: 2019-12-19Le site Web de polices, également appelé typographie, consiste à ajuster le texte dans la conception tout en créant un contenu puissant. Il offre une apparence attrayante et préserve la valeur esthétique de votre contenu. Il joue un rôle essentiel dans la définition du ton général de votre site Web et garantit une excellente expérience utilisateur.
La plupart des visiteurs du site Web ne se soucient pas beaucoup des graphiques, ils ne font que parcourir le contenu textuel. Parce que les textes sont les principales sources d'information. Ainsi, lors de la création d'un contenu pour votre site Web, vous devez veiller à équilibrer les graphiques et le texte. C'est là que le site Web de la police entre en jeu. Si vous êtes un concepteur de sites Web, vous devez accorder une certaine priorité au site Web des polices.
Dernière mise à jour : Nous venons de publier la version 2.0 du thème Claue Multipurpose Magento 2 avec de nombreuses améliorations de performances et des fonctionnalités exclusives. Découvrez ce thème maintenant : Thème Claue Magento 2. 0

Démo en direct
Claue - Clean, Minimal Magento 2 & 1 Theme est un excellent modèle pour une boutique de commerce électronique moderne et propre avec plus de 40 mises en page de page d'accueil et des tonnes d'options pour les mises en page de magasin, de blog, de portefeuille, de localisateur de magasin et d'autres pages utiles. La version 2. 0 de Claue est livrée avec un tas de fonctionnalités exclusives, notamment :
- Être basé sur le thème Luma.
- Répondre à toutes les normes du thème Magento
- Amélioration significative des performances
- Compatible avec la plupart des extensions tierces.
- Entièrement compatible avec Magento 2.4.x
Cette deuxième version avancée se différencie complètement de la précédente. Ainsi, si vous utilisez la version 1 de Claue et que vous souhaitez mettre à jour vers la version 2 de Claue, vous ne pouvez que reconstruire un nouveau site Web plutôt que de mettre à jour à partir de l'ancienne version. Maintenant, revenons au sujet principal.
Pourquoi est-ce si important ?
Un moyen de communication.
Un site Web peut être lié à une entreprise ou à un art ou à un produit spécifique. Lorsque vous visitez un site Web, vous pouvez facilement déterminer le type d'informations qu'il fournit. Cela est dû à l'utilisation de la typographie.
La disposition du contenu, les couleurs et les polices utilisées et d'autres détails minutieux fournissent un moyen de communication entre le visiteur et le propriétaire du site Web.
Il attire les visiteurs.
L'approche de base de l'utilisation du site Web de polices consiste à sélectionner la police correcte. La police doit être aussi propre que possible. Il ne doit pas être trop petit et minable. L'utilisation de polices faciles à lire est la clé de la présentation.
Les polices ajoutent de la valeur à votre texte. Il aide les lecteurs à percevoir les informations du texte. Le choix correct de la couleur, de la police et de la taille du texte peut s'avérer essentiel pour attirer votre public cible.
Il transmet une certaine humeur ou un sentiment.
Un contenu peut être une publicité pour un jeu vidéo. Il pourrait contenir des fonctionnalités intéressantes du jeu. Dans ce cas, vous devez concevoir un contenu amusant, ludique et glamour.
Si votre contenu nécessite un certain sérieux, vous devez choisir des polices simples, claires et professionnelles. Le choix d'une telle police de caractères détermine la façon dont le contenu est compris.
Il aide à établir une hiérarchie des informations.
La hiérarchie de l'information consiste à catégoriser les textes à l'intérieur d'un contenu en fonction de leur importance. Vous pouvez utiliser différents types et tailles de police pour différencier les textes les plus importants.
Vous pouvez mettre en évidence les sujets importants en utilisant des tailles de police plus grandes. Cela aidera le public à déterminer facilement les informations auxquelles il devrait accorder plus d'attention.
Il aide à créer l'harmonie
Si vous concevez une typographie et répétez le même motif tout au long de votre présentation, cela crée une harmonie. L'harmonie est la principale caractéristique de la conception typographique.
La conception harmonique donne un effet artistique à votre site Web. L'utilisation de la même police pour des contenus similaires assure la continuité. L'alignement des polices avec des proportions correctes organise votre présentation et la rend épurée.
Reflet du professionnalisme.
L'ajout correct de site Web de polices dans un projet de conception reflète un grand professionnalisme. L'utilisation appropriée de la police et de la taille du texte gagne la confiance des clients. Cela ajoutera des avantages à la commercialisation de votre produit si votre site Web est basé sur les affaires.
L'approche professionnelle du design inclut la typographie en son cœur. Le site Web de la police définit l'importance du contenu que vous fournissez et le client se sent en sécurité concernant les informations qu'il obtient.
Il crée et construit la reconnaissance.
Si vous suivez un modèle d'utilisation des polices et présentez votre site avec un certain rythme, cela ajoute une grande valeur à la marque de votre entreprise. Le public se souvient toujours des polices que vous utilisez pour présenter les visuels.
La typographie spécialise votre entreprise et fonctionne comme une identification pour les téléspectateurs. Avec l'aide de la typographie, chacun de vos contenus gagne la présence de votre entreprise.
Voici quelques éléments à prendre en compte lors du choix de la police idéale pour votre site Web.
Commencez par les bases
En ce qui concerne le site Web des polices, il y a tellement de choses à examiner, et cela peut devenir vraiment écrasant très rapidement. C'est pourquoi il est préférable de commencer par les bases avant d'aller plus loin.
Devriez-vous opter pour Serif ou Sans : c'est l'une des classifications élémentaires des catégories de polices. Basées sur l'alphabet romain, les polices de caractères Serif se caractérisent par un trait décoratif situé à la fin des traits verticaux et horizontaux des lettres.
Certaines des polices avec empattement les plus célèbres incluent Times New Roman et Georgia . La police Times New Roman en particulier entre dans la catégorie des polices classiques sécurisées pour le Web . Dans l'ensemble, vous ne pouvez pas vous tromper en choisissant des types de polices par défaut tels que celui-ci, car ils sont généralement faciles à lire et existent depuis longtemps, de sorte que de nombreux internautes y sont habitués. Néanmoins, si vous préférez essayer une approche plus audacieuse, nous vous recommandons de vérifier les polices telles que Noe Display, Freight Text ou la collection Portrait . Bien sûr, il existe toujours des polices de caractères serif de Google que vous pouvez utiliser gratuitement, telles que Playfair Display , Cormorant Garamond ou Crimson Text , pour n'en nommer que quelques-unes.

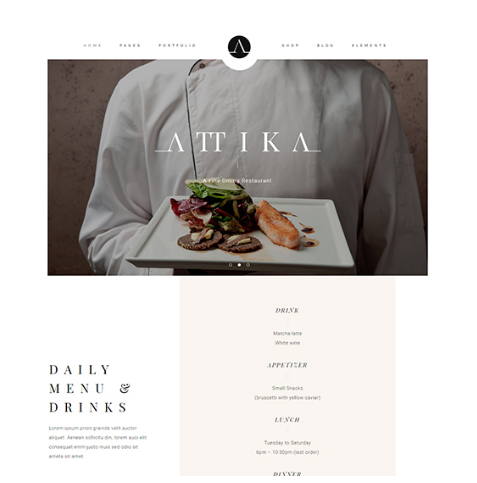
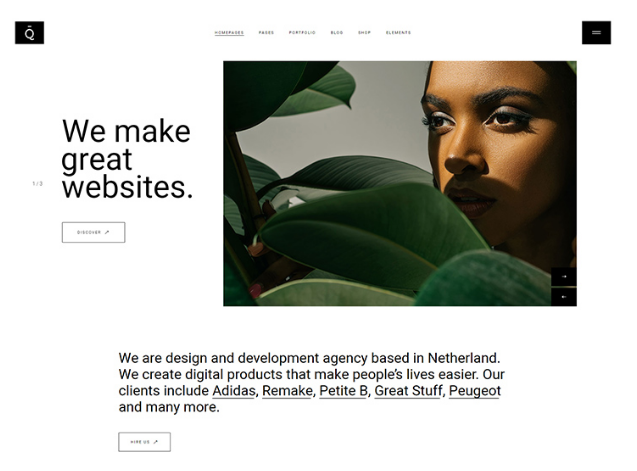
Thème avec le site Web de la police Playfair Display

Thème avec le site Web de la police Cormorant Garamond
Les polices de caractères Sans n'ont pas d'empattement sur les lettres (le mot "sans" signifie "sans" en français), et elles sont connues pour avoir un design plus moderne et épuré par rapport à leurs homologues avec empattement. Helvetica, Tahoma, Verdana, Futura et Arial sont tous des exemples de polices sans empattement largement utilisées. En ce qui concerne les polices gratuites, nous vous suggérons d'essayer les polices suivantes pour la bibliothèque de polices gratuites Google Fonts : Roboto, Source Sans Pro, Poppins, Heebo ou Montserrat.

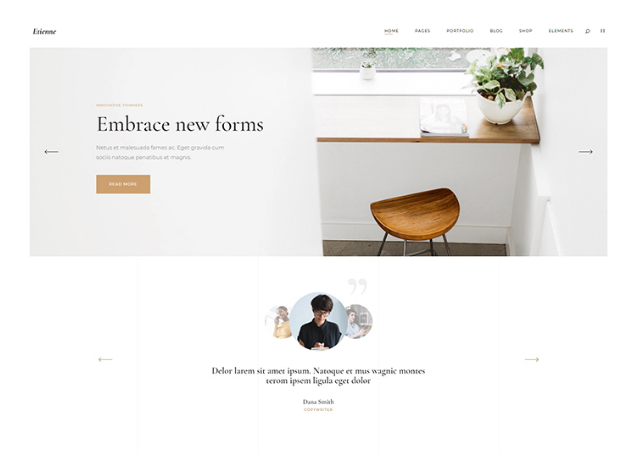
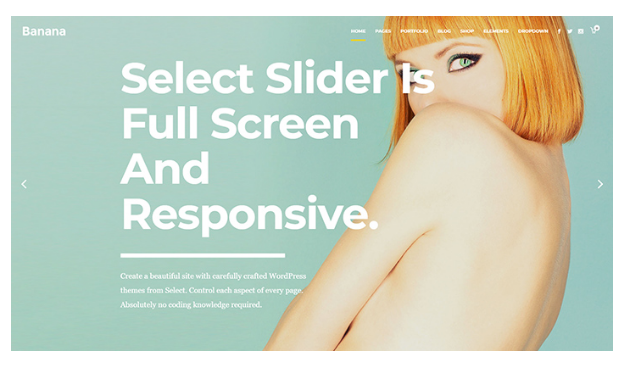
Thème avec le site Web de la police Poppins

Thème Quart avec le site Web de la police Heebo
Le type que vous choisirez dépend en grande partie de votre public cible et de l'ambiance que vous souhaitez évoquer avec la conception de votre police. Généralement, les polices de caractères avec empattement sont utilisées dans le but de mettre en avant un ton plus formel et élégant . Bien qu'ils puissent également être utilisés pour donner un aspect alternatif à votre page Web, ils peuvent souvent être trouvés dans les magazines et dans l'industrie de la mode.
Les polices Sans , quant à elles, symbolisent le plus souvent le minimalisme, la simplicité et la simplicité . Cependant, l'une des grandes caractéristiques des polices sans empattement est qu'elles sont très flexibles . Par exemple, s'il est associé à une police de style ancien, un sans empattement peut prendre ses qualités, dégageant à son tour une ambiance plus traditionnelle.
- Crénage, interligne et suivi : ces trois éléments de conception peuvent être essentiels pour déterminer l'apparence de votre police de caractères. Ces méthodes ont pour but de modifier l'espace entre les lettres afin d'obtenir une police visuellement agréable et facilement lisible. Le crénage représente l'espace entre deux lettres, le début représente l'espace entre les lignes de texte et le suivi (ou espacement des lettres) est l'espacement entre les groupes de lettres.
- Contraste : dans la conception de sites Web avec polices, le contraste est utilisé pour mettre en valeur différents morceaux de texte de multiples façons , le tout dans le but de faire ressortir davantage les parties importantes. Les différents types de contraste incluent la taille, le poids (faire apparaître certaines parties du texte en gras), la couleur, la forme (par exemple, les lettres majuscules ou minuscules) et la structure (différentes formes mélangées à différentes polices de caractères).
- Alignement : déterminer comment le texte sera placé sur la page est également un élément qui peut grandement contribuer à la conception de votre police. Vous pouvez aligner votre texte à gauche, à droite ou au centre . De plus, vous pouvez choisir si vous souhaitez que le texte soit irrégulier à droite ou justifié.
Lors de l'alignement de votre texte, vous devez également faire attention à la longueur de ligne (la distance entre les côtés gauche et droit du bloc de texte). Le moyen le plus efficace de mesurer la longueur de ligne est la moyenne des caractères par ligne. La longueur de ligne optimale est de 45 à 80 caractères , espaces compris.

Les choix de votre site Web de polices doivent refléter votre objectif de conception
Il y a tellement de polices de caractères différentes sur le Web parmi lesquelles choisir, et vos choix de polices sont pratiquement illimités. Bien que cela soit bon en soi, cela peut facilement compliquer les choses si vous n'avez pas au moins une idée de ce que vous voulez (ou ne voulez pas). C'est pourquoi il est important d' examiner attentivement l'objectif de votre conception Web, ainsi que le type d'audience que vous souhaitez attirer . Ensuite, voyez si le style de cette police de caractères que vous envisagez correspond au message général que vous souhaitez transmettre à vos visiteurs.

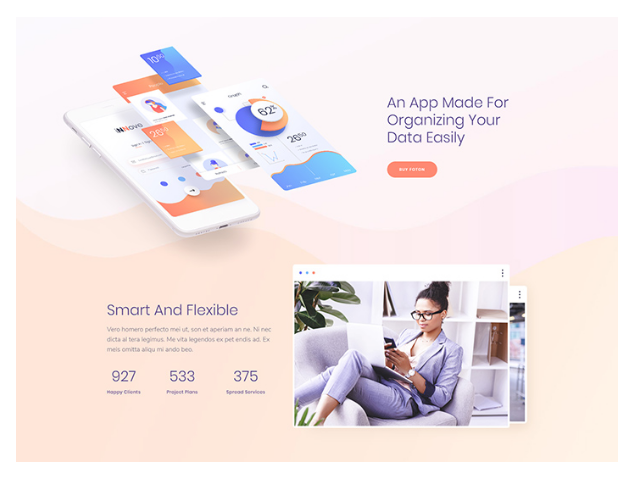
Thème Burst avec le site Web de la police Lato
Après avoir compris ces principes de base, voici quelques questions supplémentaires à vous poser lors du choix de la conception de votre site Web de polices :
- Quelle est la nature de votre marque ? Par exemple, est-ce sérieux ou décontracté ?
- Si votre site Web s'articule autour d'un projet, de quel type de projet s'agit-il ? Est-ce à court terme ou à long terme ?
- Voulez-vous viser l'aspect pratique et la fonctionnalité et opter pour l'une des polices sécurisées pour le Web, ou voulez-vous vous démarquer des autres et essayer un choix de police plus unique ?
- Votre site Web sera-t-il plus visuel (graphiques tels que des photos, des animations et des vidéos) ou se composera-t-il principalement de grandes portions de texte qui fournissent de nombreuses informations sur votre marque ou vos produits ?
Se poser ces questions devrait au moins vous aider à avoir une idée générale de ce que vous voulez, donc quand vous tombez sur une police, décider si cela fonctionne pour vous ou non sera au moins un peu plus facile.
Choisissez le nombre de polices de caractères et classez-les par importance
Dans un site Web de polices, trop d'une bonne chose peut facilement devenir mauvaise. Lorsque vous choisissez le nombre de polices de caractères pour votre site Web, nous vous suggérons de ne viser pas plus de trois polices différentes . Permettez-nous de développer cela plus en détail.
- Police principale : étant donné qu'il s'agit de la police la plus visible sur votre page, votre police principale doit être le plus synonyme de l'identité de votre marque . Les polices principales sont principalement utilisées pour les textes plus volumineux, tels que les titres.

Thème Capri avec le site Web de la police Montserrat
Si possible, assurez-vous que le logo de votre marque contient également des allusions à votre police principale. Vous pouvez opter pour des types de polices plus audacieux lors du choix de votre police principale, même si, en fin de compte, tout dépend de votre marque. Nous vous suggérons de rechercher des polices telles que Voga, Ikaros ou Qontra.
- Police secondaire : vous devez utiliser cette police pour votre corps de texte . Cela signifie que tout article ou description sur votre page sera dans votre police secondaire. Par-dessus tout, votre police secondaire doit être propre et facile à lire . Les types de police comme Futura, Roboto ou Verdana pourraient tous constituer un choix de police solide pour votre corps de texte.
- Police tertiaire (accent) : si vous nous le demandez, celle-ci est entièrement facultative . Les polices d'accentuation peuvent être utilisées pour des éléments de site Web spécifiques tels qu'un appel à l'action ou un menu de navigation. Ils doivent être suffisamment proéminents pour attirer rapidement l'attention de vos visiteurs.
Cela étant dit, chaque marque a ses propres exigences, donc rien n'est vraiment gravé dans le marbre. N'oubliez pas que plus vous avez de polices, plus il sera difficile de les harmoniser toutes ensemble . Donc, si possible, essayez de garder votre nombre de polices au minimum à moins qu'il ne soit absolument nécessaire de faire autrement.
Attention aux temps de chargement
De nos jours, personne n'a le temps ni la patience pour les sites lents. C'est pourquoi si une police prend trop de temps à se charger, ce n'est peut-être pas la meilleure solution pour vous. Voici certaines choses que vous pouvez faire pour empêcher une police de ralentir la vitesse de votre site Web.
- Tenez-vous en à un nombre limité de polices de caractères . Nous avons déjà mentionné pourquoi avoir trop de polices n'est peut-être pas la meilleure idée. La vitesse de chargement est une autre raison pour laquelle vous ne devriez pas exagérer avec votre numéro de police.
- Choisissez uniquement les styles dont vous avez besoin. De cette façon, la taille de votre site Web de polices sera minimale et moins de taille équivaut à moins de temps de chargement. Par exemple, lors du téléchargement d'une police, choisissez uniquement le style normal et gras.
- Ne téléchargez pas les langues que vous n'utiliserez pas. Si vous n'avez besoin que d'une ou de quelques langues différentes pour une police particulière, assurez-vous de désélectionner celles dont vous êtes certain de ne pas avoir besoin lors du téléchargement.
Pensez aux combinaisons de polices
Il y a plusieurs choses à considérer lors de l'appariement de différentes polices. Après tout, chaque police a son propre caractère distinct - certaines polices semblent plus sérieuses, certaines plus raffinées, tandis que d'autres ont une sensation plus originale et spontanée.
Mélanger deux sites Web de polices avec différentes "humeurs" pourrait en fait faire l'affaire - ils disent que les contraires s'attirent, et cette règle s'applique également aux polices de caractères. Essayez de combiner des types de polices émoussés avec des polices plus neutres et modérées. Le premier doit être utilisé pour les titres, tandis que le second fonctionne mieux pour le corps du texte.
Une autre bonne combinaison avec laquelle vous pouvez rarement vous tromper consiste à mélanger des empattements et des sans empattements . L'appariement des polices consiste à créer un contraste, et les empattements et sans empattements sont plus que suffisants pour créer une différence subtile mais distincte lorsqu'ils sont appariés.
Si vous n'êtes toujours pas sûr des polices à combiner, vous pouvez toujours choisir un itinéraire sûr et utiliser deux polices qui partagent la même famille de polices. Comme ils sont faits pour aller ensemble en premier lieu. De plus, l'association de polices de la même famille de polices peut vous aider à apporter un sentiment de cohérence, facilitant ainsi considérablement le processus de conception d'un site Web. Vous pouvez créer un contraste entre les mêmes familles de polices en modifiant des éléments tels que la taille, la casse ou le poids, en mélangeant des caractères réguliers avec des italiques, etc.
Si vous avez besoin d'aide pour associer des polices, il existe plusieurs excellents outils en ligne qui peuvent vous aider, comme fontpair.
En fait, le site Web de polices représente environ 90 % du contenu du site Web . Ainsi, l'importance du site Web de la police ne doit pas être négligée car elle peut avoir une influence directe sur l'expérience utilisateur et, en tant que telle, peut faire ou défaire votre site Web. Pour vous assurer que votre site Web est suffisamment lisible pour le confort de lecture de vos utilisateurs, testez toujours l'apparence de vos polices sur différents appareils et tailles d'écran .
Lorsque vous déterminez quelle conception de police vous convient le mieux, essayez d'abord de penser à votre objectif de conception. Une fois que vous avez déterminé la direction générale dans laquelle vous voulez aller, choisissez le nombre de polices de caractères que vous souhaitez avoir, puis commencez à parcourir le Web pour les combinaisons de polices possibles. Il y a beaucoup de choix disponibles, vous trouverez donc forcément quelque chose qui vous convient.
