20 Shopify Popups pour développer votre boutique
Publié: 2022-03-30Shopify Pop ups sont un excellent outil de marketing
Les popups de liste de diffusion sont un outil marketing de choix si vous souhaitez obtenir plus d'abonnés et de clients potentiels pour votre boutique Shopify.
En plus d'obtenir plus d'abonnés, vous pouvez utiliser des fenêtres contextuelles pour promouvoir les codes de réduction auprès de vos clients afin d'obtenir plus de ventes, inciter les clients à acheter dans votre magasin, etc.
Cela dit, il est important de garder à l'esprit que toutes les fenêtres contextuelles ne valent pas la peine d'être utilisées. Une fenêtre contextuelle mal conçue peut faire le contraire de ce que vous avez l'intention de réaliser : faire fuir vos clients et faire chuter vos ventes.
Vous ne le souhaitez sûrement pas, nous non plus !
Par conséquent, nous avons compilé une liste de 20 modèles de popup inspirants que vous pouvez modifier, personnaliser et utiliser pour augmenter les ventes. Ce sont des modèles que nous avons triés sur le volet dans notre bibliothèque de plus de 1000 modèles de popup.
Nous avons divisé ces pop ups en 4 catégories, à savoir :
- Popups de liste de diffusion
- Popups d'économiseur de panier
- Fenêtre contextuelle de promotion du code de réduction
- Popups Shopify en plusieurs étapes
Allons-y !
Popups de liste de diffusion
Nous lançons les choses avec des popups de liste de diffusion. Ces popups sont idéales si vous souhaitez gagner plus d'abonnés et développer votre liste de diffusion.
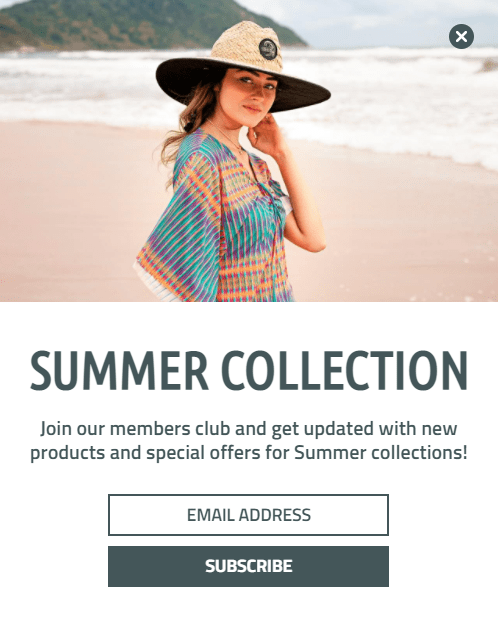
1. Popup de la liste de diffusion de la collection d'été
 Utilisez ce modèle
Utilisez ce modèle
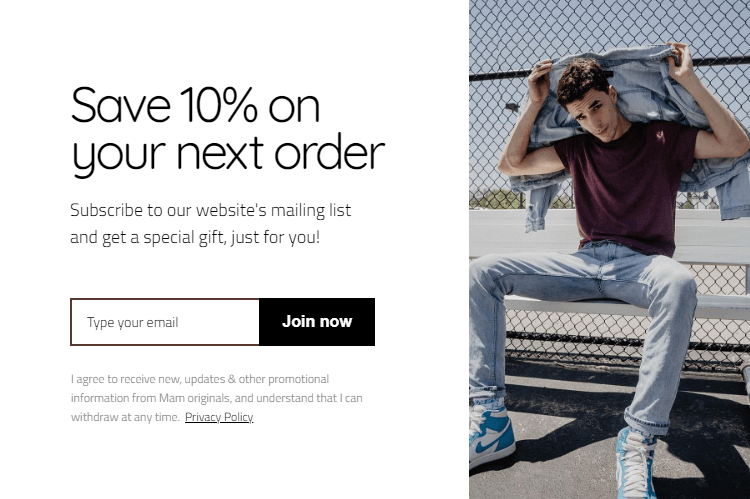
Cherchez-vous à susciter l'enthousiasme et le buzz pour vos prochaines ventes d'été ? Ou peut-être souhaitez-vous constituer une base de clients impatients qui sauteront sur votre offre de soldes d'été une fois que vous l'aurez déployée ?
Vous devez d'abord créer une liste de diffusion pour votre boutique Shopify. Et il n'y a pas d'outil mieux adapté à ce travail que ce modèle de liste de diffusion.
Il présente une image captivante qui dégage la sensation et l'ambiance de l'été. Et il existe un formulaire d'inscription pour capturer les adresses e-mail de vos visiteurs.
Vous n'êtes pas obligé d'utiliser cette fenêtre contextuelle de liste de diffusion Shopify telle qu'elle est ; Adoric vous permet de le modifier et de le personnaliser comme vous le souhaitez.
Obtenez le maintenant
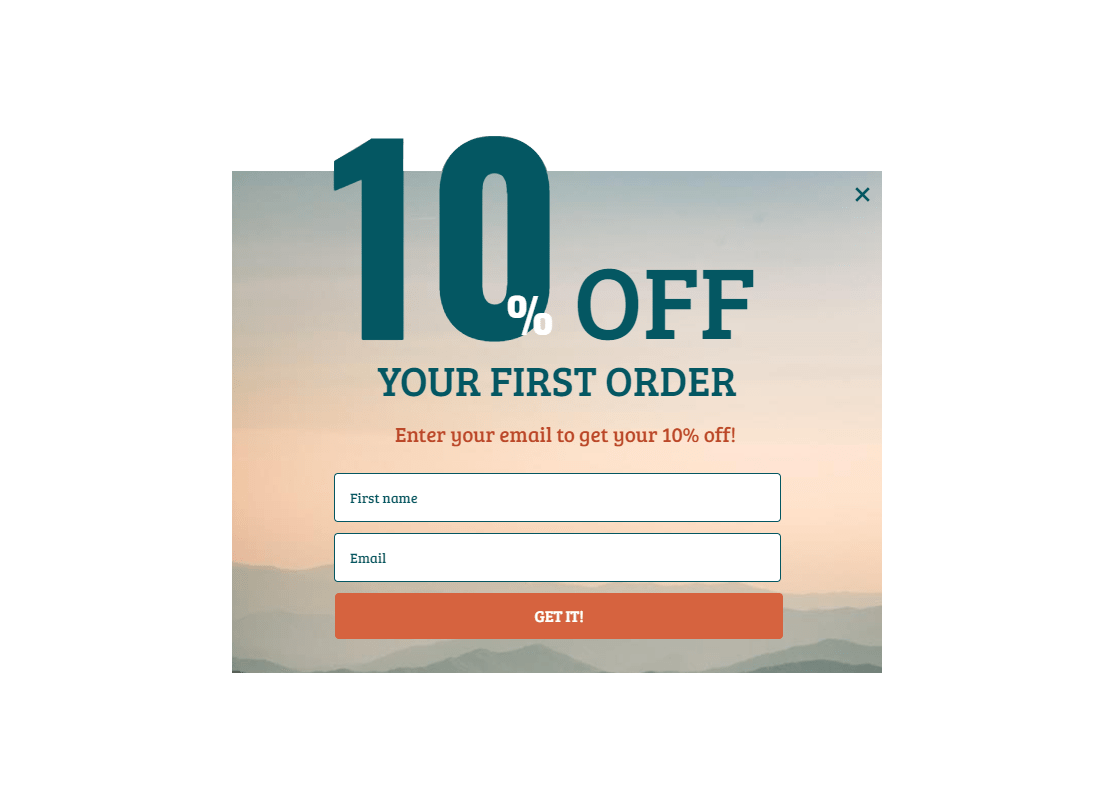
2. Pop-up de liste de diffusion de remise
 Utilisez ce modèle
Utilisez ce modèle
Amener les nouveaux visiteurs à acheter dans votre magasin peut être difficile. Parfois, la meilleure façon d'attirer leur attention est de leur offrir des rabais. Cela les incitera à acheter dans votre magasin et les motivera à vous donner leur adresse e-mail.
C'est pourquoi nous avons créé ce modèle de pop-up. Utilisez-le pour capter l'attention des visiteurs de votre site Web et les convertir en abonnés. Il est facile à modifier et à personnaliser, et vous n'avez rien à connaître de la conception Web ou du codage pour l'utiliser.
Rien sur ce modèle n'est fixe ; vous pouvez modifier ou supprimer le texte, l'image d'arrière-plan et les couleurs.
Obtenez le maintenant
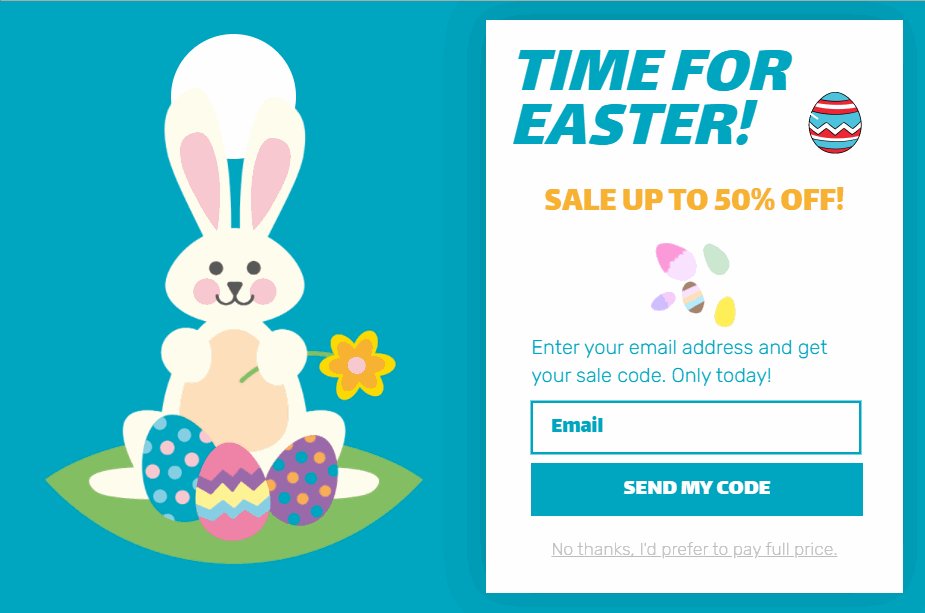
3. Popup de vente de Pâques
 Utilisez ce modèle
Utilisez ce modèle
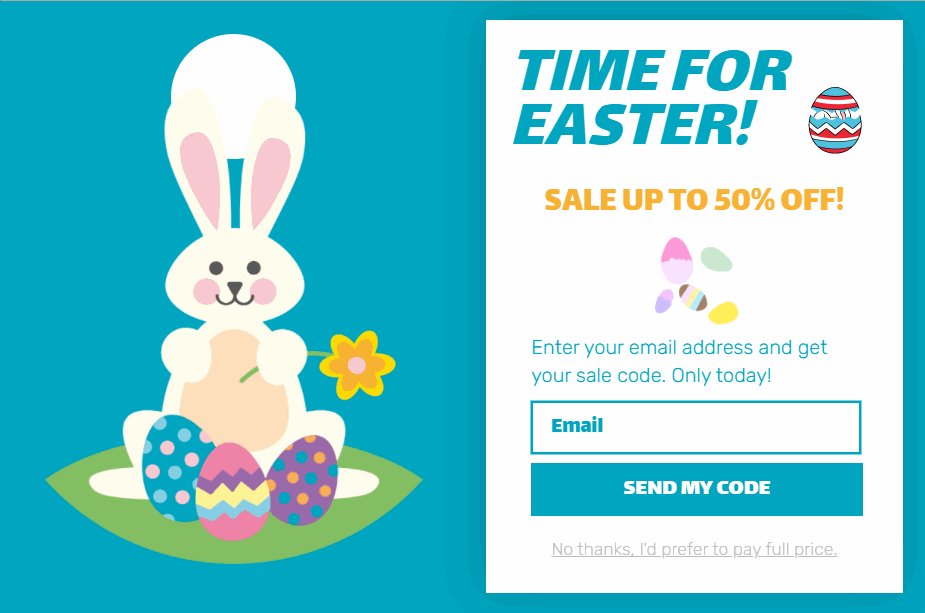
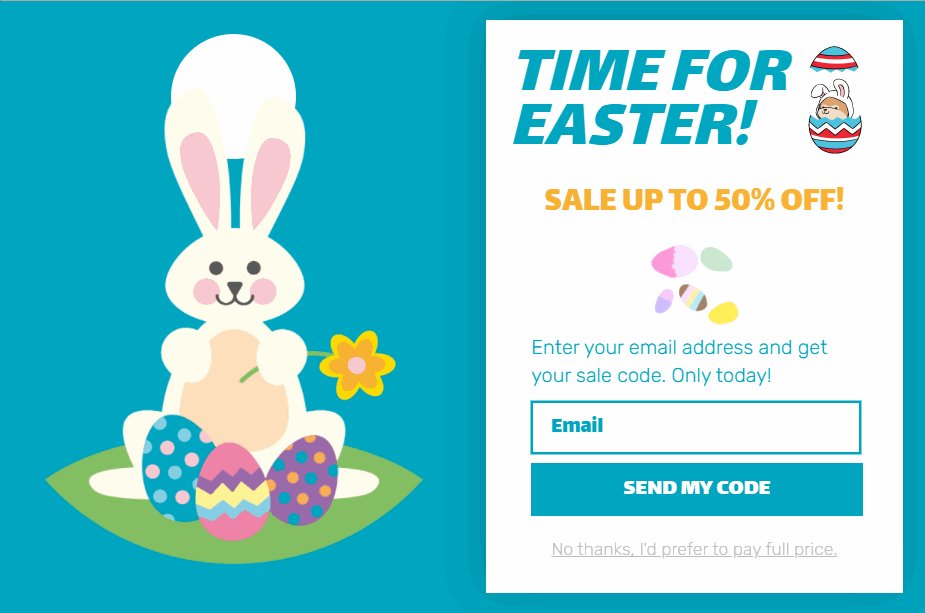
Pâques approche à grands pas. Vous avez des plans de marketing pour tirer le meilleur parti de cette saison de magasinage des Fêtes ? Si vous le faites, ce plan marketing n'est pas complet sans une fenêtre contextuelle d'inscription à la liste de diffusion.
Avec une fenêtre contextuelle opt-in comme celle-ci, vous pouvez préparer de nombreux clients potentiels à sauter sur vos offres de vente de Pâques.
Il présente une illustration d'un lapin et d'œufs, indiquant que Pâques approche.
Vous êtes libre de modifier et de personnaliser ce modèle de popup à votre guise sans utiliser aucune application de conception graphique, grâce à notre éditeur de conception facile à utiliser.
Obtenez le maintenant
4. Popup de la liste de diffusion Shopify de la nouvelle collection
 Utilisez ce modèle
Utilisez ce modèle
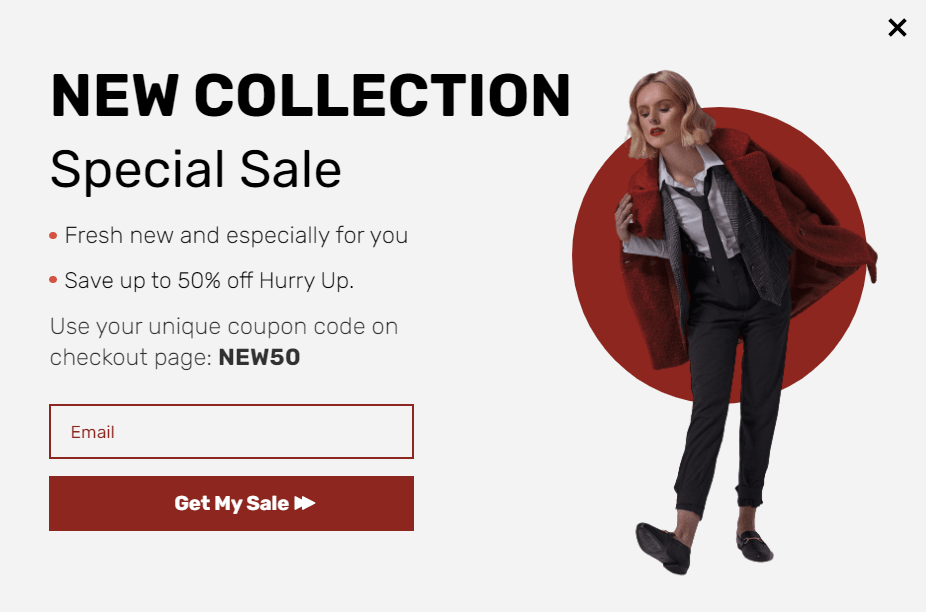
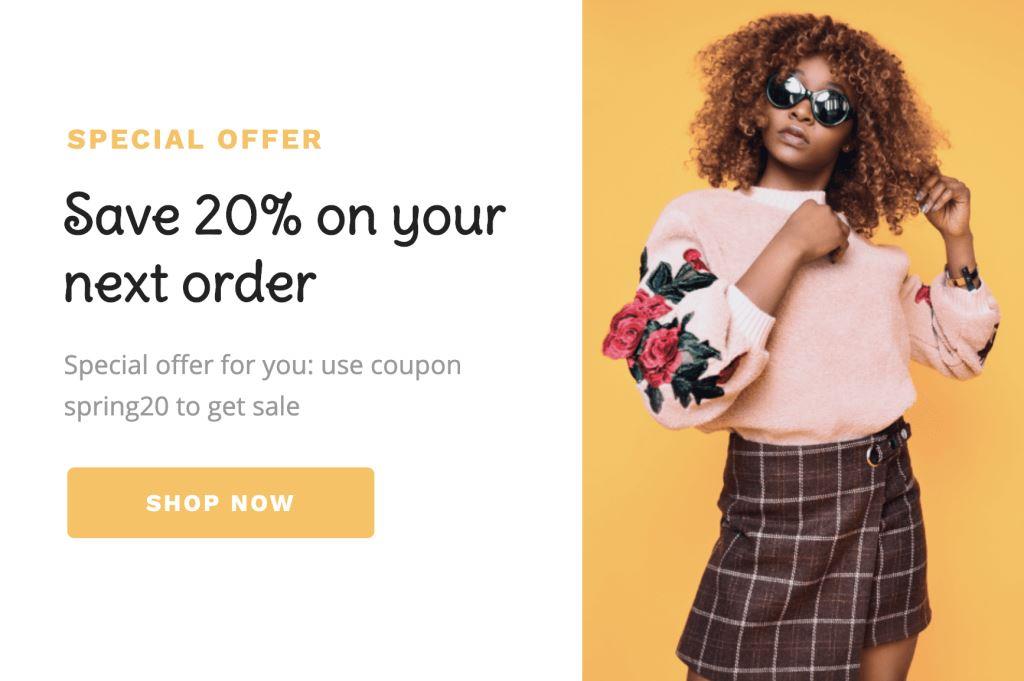
Le marketing par code de coupon peut générer beaucoup de ventes pour votre boutique Shopify. Ils sont plus efficaces lorsqu'ils sont utilisés dans une liste de diffusion comme celle que vous voyez ci-dessus.
Ce modèle comporte un code de coupon, que vous pouvez toujours modifier pour correspondre à la conception de votre magasin. Il y a également un bouton CTA qui attire l'attention en bas pour inciter les visiteurs à cliquer sur votre magasin.
Vous n'aimez pas l'image ou la combinaison de couleurs ? Vous pouvez toujours le changer.
Obtenez le maintenant
5. Popup de réduction pour les visiteurs qui reviennent
 Utilisez ce modèle
Utilisez ce modèle
Vous perdrez beaucoup de ventes si vous vous concentrez uniquement sur vos visiteurs pour la première fois, en laissant de côté vos visiteurs qui reviennent.
En fait, il est beaucoup plus facile d'obtenir des ventes de visiteurs qui reviennent que de visiteurs pour la première fois. Des études ont montré que les personnes qui ont déjà visité votre site Web sont 75% plus susceptibles d'acheter que celles qui viennent pour la première fois.
Vous voudrez inciter vos anciens clients à leur donner envie de revenir et d'en acheter d'autres chez vous. Mais vous devez obtenir leurs adresses e-mail. Ce popup fera la magie.
Pourquoi ne pas l'ajouter immédiatement à votre boutique Shopify et commencer à générer plus de ventes pour votre entreprise ?
Obtenez le maintenant
Popups d'économiseur de panier
Vos clients ont-ils abandonné leur panier avant de finaliser leur paiement ? Cela peut être frustrant car vous auriez perdu beaucoup de ventes.
Et si nous vous disions que vous pourriez récupérer la plupart de ces ventes en utilisant des pop-ups d'économiseur de panier ? Voici quelques popups conçus à cet effet particulier.
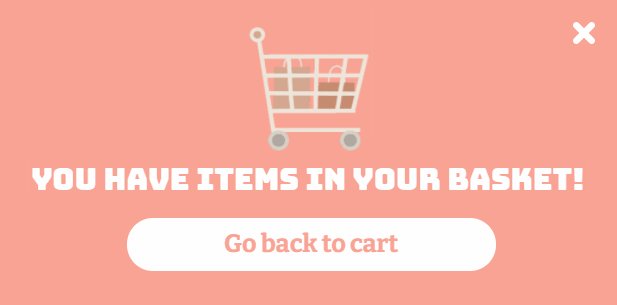
6. Popup d'enregistrement de panier
 Utilisez ce modèle
Utilisez ce modèle
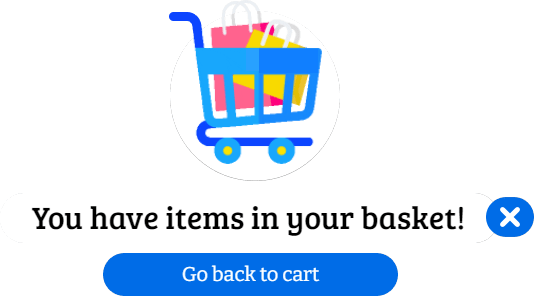
Votre popup de sauvegarde de panier est peu utile s'il ne peut pas attirer instantanément l'attention de vos clients avant qu'ils ne quittent votre site Web. C'est pourquoi nous avons fait de notre mieux pour rendre ce modèle de pop-up aussi accrocheur que possible.
L'illustration du panier suffit à elle seule à inciter les visiteurs qui tentent d'abandonner leur panier à repenser leurs actions.
Vous pouvez modifier ce modèle et l'adapter à la marque de votre site Web en utilisant vos couleurs et polices préférées.
Obtenez le maintenant.
7. Pop-up de récupération de panier bleu-orange
 Utilisez ce modèle
Utilisez ce modèle
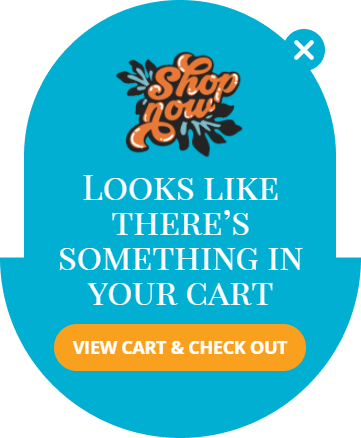
L'abandon de panier est un problème sérieux dans le commerce électronique. Des études ont montré qu'environ 70% des acheteurs abandonnent leur panier sans avoir terminé le paiement.
Un moyen efficace de réduire l'abandon de panier sur votre boutique Shopify consiste à utiliser une fenêtre contextuelle de récupération de panier comme celle ci-dessus.
Il est hautement modifiable, adapté aux mobiles et facile à mettre en œuvre.
La meilleure partie est qu'Adoric vous permet d'afficher cette fenêtre contextuelle exactement lorsqu'un visiteur fait signe de quitter votre site Web.
Obtenez le maintenant
8. Popup de rappel de panier
 Utilisez ce modèle
Utilisez ce modèle
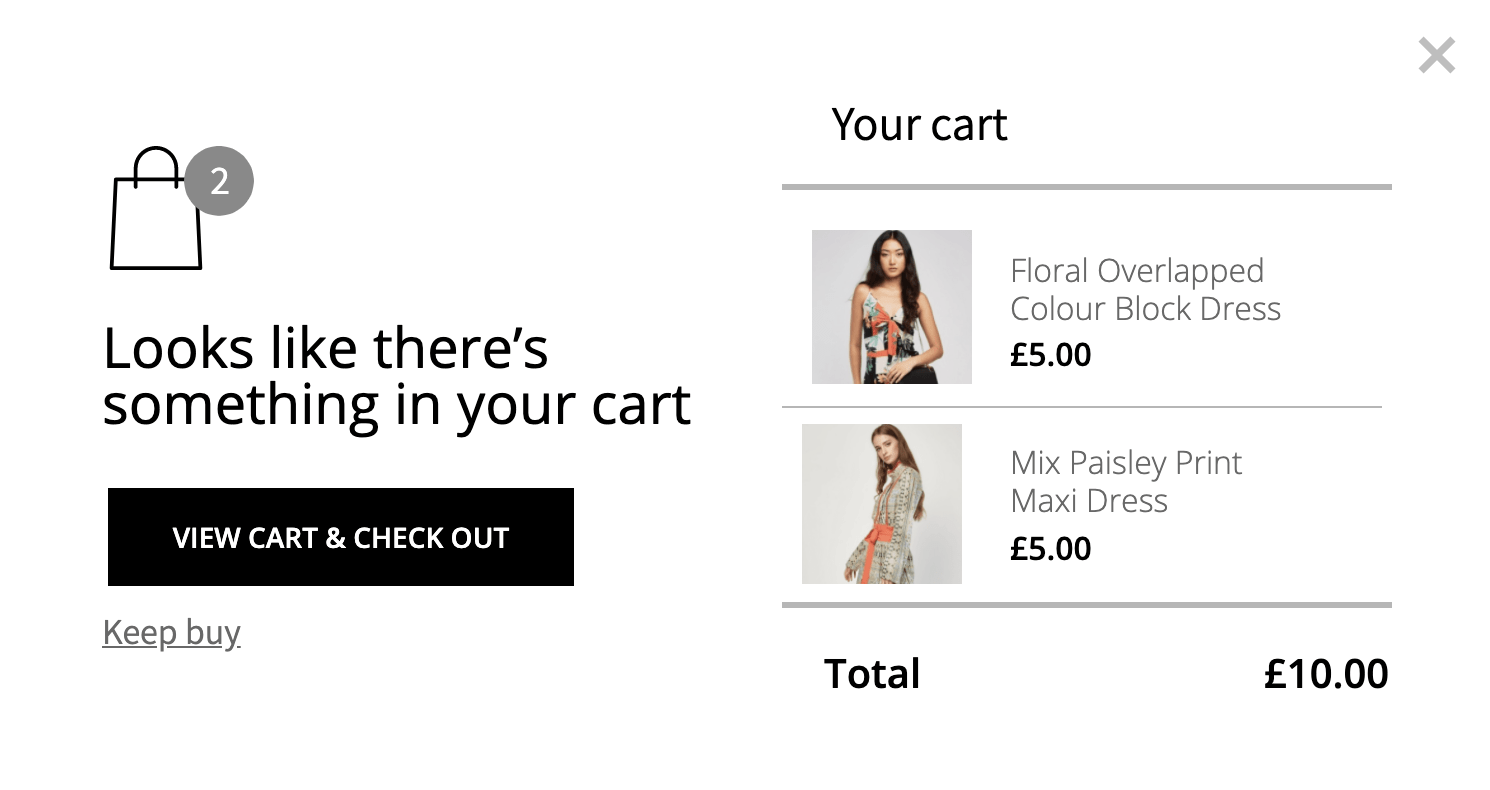
Ne serait-il pas agréable de montrer à vos clients les produits qu'ils ont laissés dans leur panier au moment où ils tentent de quitter votre site Web ? Bien sur. Pourquoi ne pas utiliser cette fenêtre contextuelle pour y arriver ?
Vous pouvez même rendre les choses plus intéressantes en intégrant un code de réduction. Cela donnera envie à vos clients de finaliser leur commande sans plus hésiter.
Obtenez le maintenant
9. Popup d'économiseur de panier animé
 Utilisez ce modèle
Utilisez ce modèle
Lorsque les clients abandonnent leurs chariots, il se peut parfois qu'ils se soient simplement laissé emporter et aient oublié qu'ils avaient commencé à payer.
Vous pouvez résoudre ce problème en faisant apparaître cette popup animée sur les écrans de vos clients après quelques minutes d'inactivité. Cela leur rappellera qu'il y a des produits dans le panier et les incitera à finaliser leur paiement.

Adoric vous permet de chronométrer l'apparition de ce popup comme bon vous semble.
Obtenez le maintenant
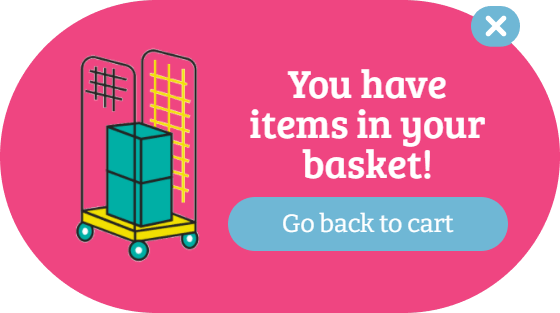
10. Popup d'abandon de panier d'intention de sortie
 Utilisez ce modèle
Utilisez ce modèle
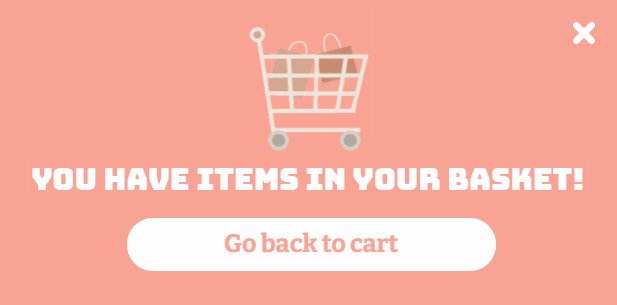
La meilleure façon d'inciter les acheteurs à revenir et à terminer leur commande est d'afficher une fenêtre contextuelle de rappel de panier lorsqu'ils font signe de quitter votre site Web.
Et il n'y a pas d'autre popup adapté à la tâche que ce popup d'abandon de panier sur le thème rose.
Ne vous inquiétez pas; vous pouvez toujours changer la couleur et la police en fonction de vos envies.
Obtenez le maintenant
Pop-up de promotion de code de coupon
Le marketing par coupons peut être efficace pour augmenter vos ventes. Et croyez-le ou non, les acheteurs adorent les coupons. En 2020, plus de 90 % des acheteurs en ligne ont utilisé des coupons pour leurs achats.
Si vous n'utilisez pas encore de coupons sur votre boutique Shopify, vous laissez beaucoup d'argent sur la table.
Cela dit, voici des popups pour vous aider à promouvoir vos offres de vente avec des codes promo.
11. Popup de code de réduction sur le thème Yello
 Utilisez ce modèle
Utilisez ce modèle
Un coupon de réduction de 20 % est une offre trop intéressante pour être manquée. Ainsi, vos visiteurs voudront sauter dessus sans hésitation.
Vous pouvez même faire monter les choses d'un cran en augmentant la remise à, disons, 50 %.
Bien sûr, vous devez faire attention à la remise que vous offrez pour ne pas nuire à votre marge bénéficiaire et ruiner votre entreprise.
Vous pouvez toujours faire en sorte que la couleur et la police utilisées dans la conception du modèle correspondent à vos préférences de marque.
Obtenez le maintenant
12. Popup de dernière minute
 Utilisez ce modèle
Utilisez ce modèle
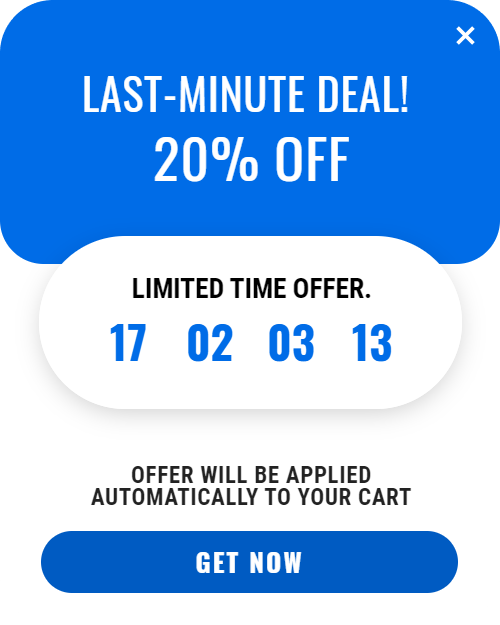
Faites bondir vos visiteurs sur vos offres commerciales et promotions en créant FOMO ; abréviation de Peur de manquer quelque chose.
Cette fenêtre contextuelle utilise deux éléments pour créer FOMO : un texte "offre de dernière minute" et un compte à rebours.
Lorsque les clients potentiels savent qu'ils disposent d'un délai limité pour effectuer un achat, ils n'ont d'autre choix que d'agir rapidement. N'est-ce pas ce que vous voulez après tout ?
Adoric vous donne la possibilité d'afficher cette fenêtre contextuelle à un public spécifique. Par exemple, vous pouvez le montrer aux visiteurs des États-Unis ou aux utilisateurs d'iPhone.
Obtenez le maintenant
13. Remise sur les soldes d'été Shopify Popup
 Utilisez ce modèle
Utilisez ce modèle
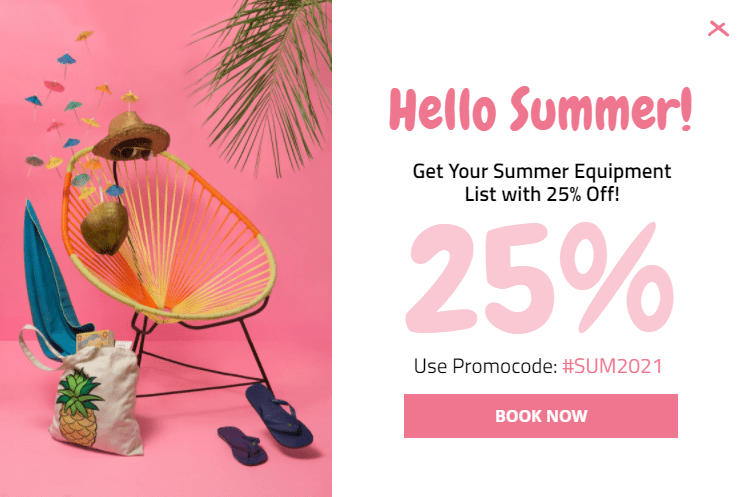
La combinaison de couleurs utilisée dans ce popup lui donne une ambiance et une sensation féminines. Cette fenêtre contextuelle est pour vous si vous vendez des vêtements pour femmes, des chaussures, des produits de soin de la peau, des cosmétiques, etc.
Et vous ne devez pas seulement l'utiliser pour promouvoir les soldes d'été ; vous pouvez également l'utiliser pour promouvoir les ventes de Pâques, Noël, Black Friday, etc.
Obtenez le maintenant
14. Pop-up de 25 % de réduction
 Utilisez ce modèle
Utilisez ce modèle
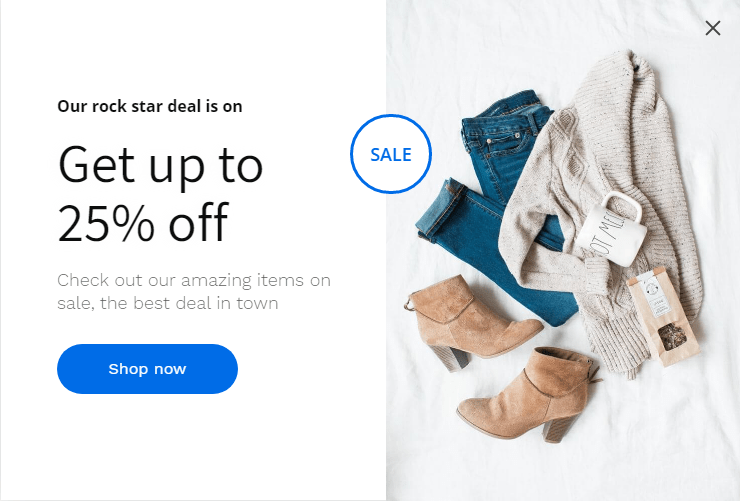
Le marketing à rabais est très populaire auprès des détaillants en ligne de vêtements et de vêtements. Si vous êtes dans le créneau des vêtements et de l'habillement, vous conviendrez que la plupart de vos clients voudront obtenir des rabais.
Faites-leur savoir que vous offrez des remises en utilisant cette fenêtre contextuelle Shopify. C'est simple, élégant et en même temps accrocheur.
Cette fenêtre contextuelle est également idéale si vous vendez des produits d'impression à la demande tels que des tasses, des étuis de téléphone et bien plus encore.
Vous devez savoir maintenant que tous nos modèles sont hautement modifiables, y compris celui-ci.
Obtenez le maintenant
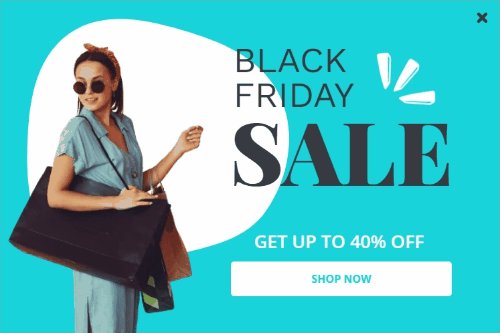
15. Popup animé de 40% de réduction
 Utilisez ce modèle
Utilisez ce modèle
Une réduction de 40 % est une offre incroyable que personne ne voudra manquer pour rien au monde. Pourquoi ne pas utiliser ce popup pour attirer vos visiteurs et les faire venir en masse dans votre magasin ?
Vous n'avez pas besoin d'attendre le Black Friday pour l'utiliser ; avec l'éditeur de design Adoric, vous pouvez toujours modifier le texte du Black Friday ou le supprimer complètement.
Vous êtes également libre de changer les couleurs pour celles que vous aimez.
Obtenez le maintenant
Popup Shopify en plusieurs étapes
Souhaitez-vous afficher une note de remerciement après qu'un visiteur s'est inscrit à votre liste de diffusion ? Ou souhaitez-vous afficher une fenêtre contextuelle Oui/Non sur votre site Web et montrer aux visiteurs une fenêtre contextuelle différente en fonction de leur réponse ?
Une fenêtre contextuelle en plusieurs étapes est votre meilleur pari.
Nous avons un certain nombre de modèles de popup en plusieurs étapes. En voici quelques uns:
16. Pop-up d'inscription en 2 étapes
 Utilisez ce modèle
Utilisez ce modèle
Ne serait-il pas agréable de pouvoir récompenser instantanément vos visiteurs avec un coupon de réduction une fois qu'ils se sont inscrits à votre liste ? Il le sera, sûrement.
Nous avons conçu ce popup dans ce but. Il affiche un coupon immédiatement après qu'un utilisateur a cliqué sur le bouton envoyer mes 30 % de réduction .
Inutile de mentionner que vous pouvez personnaliser ce modèle exactement comme vous le souhaitez.
Obtenez le maintenant
17. Popup de remerciement
 Utilisez ce modèle
Utilisez ce modèle
Alors, vous souhaitez dire un grand merci à vos utilisateurs à chaque fois qu'ils s'inscrivent à votre newsletter ? Cette fenêtre contextuelle de remerciement est tout ce dont vous aurez besoin pour cela.
La meilleure partie est que vous ajoutez un message de remerciement personnalisé. Vous pouvez même utiliser une image différente qui correspond le mieux à vos goûts sans transpirer.
Obtenez le maintenant
18. Tourner en 2 étapes pour gagner un pop-up de coupon
 Utilisez ce modèle
Utilisez ce modèle
Êtes-vous fatigué de montrer des popups ennuyeux qui créent à peine de l'excitation auprès des visiteurs de votre site Web Shopify ? Nous avons cette belle tournure pour gagner un popup de coupon pour vous.
Avec ce popup, vous pouvez créer de l'excitation auprès de vos visiteurs en leur faisant jouer au jeu du spin pour gagner un coupon. Le coupon qu'ils gagnent après avoir fait tourner la roue sera affiché sur une autre fenêtre contextuelle qui apparaît immédiatement.
Obtenez le maintenant
19. Popup Lucky Wheel en 2 étapes du Cyber Monday
 Utilisez ce modèle
Utilisez ce modèle
Vous souhaitez gamifier l'expérience de vos visiteurs en leur donnant la chance de gagner des coupons en jouant au jeu de la roue de la chance ? Ce popup est idéal pour cela.
Et oui, vous n'êtes pas limité aux ventes du Cyber Monday ; avec quelques ajustements et modifications, vous pouvez utiliser cette fenêtre contextuelle pour chaque promotion des ventes de vacances.
Obtenez le maintenant
20. Barre flottante en 2 étapes
 Utilisez ce modèle
Utilisez ce modèle
Vous craignez qu'une fenêtre contextuelle gâche l'expérience de vos visiteurs et les fasse abandonner votre site Web en raison de sa nature plutôt intrusive ? Une barre flottante est un meilleur choix.
Comme son nom l'indique, une barre flottante flotte en haut de votre site Web et suit vos visiteurs lorsqu'ils font défiler votre page Web.
Ils prennent peu de place, mais attirent l'attention.
Obtenez le maintenant
Conclusion
Voilà; 20 popups Shopify pour développer votre boutique.
Adoric facilite la création de ces fenêtres contextuelles et vous n'avez besoin d'aucune compétence en matière de codage.
Prêt à emmener Adoric faire un tour ?
Installer l'application Adoric Shopify
