Cómo WordPress 6.3 mejora el SEO al mejorar el rendimiento de LCP
Publicado: 2023-08-03WordPress ha anunciado que lanzará su nueva versión en agosto de 2023. La versión Beta, lanzada para pruebas, ya está causando sensación. La comunidad global de WordPress (desarrolladores y propietarios de sitios web por igual) espera ansiosamente la nueva actualización.
Entre todas las características nuevas de WordPress 6.3, queremos centrarnos en la actualización de la pintura con contenido más grande (LCP). Esta actualización tiene como objetivo mejorar la experiencia del usuario y mejorar los puntajes SEO de Core Web Vitals para los sitios web de WP. Para comprender mejor los beneficios de LCP, analicemos qué es y cómo puede impulsar su SEO.
Tabla de contenido
- I. ¿Qué es la pintura con contenido más grande (LCP)?
- II. Cómo WordPress 6.3 mejora el rendimiento de LCP
- Atributo HTML de prioridad de búsqueda
- Atributo de carga diferida
- Necesidad reducida de complementos y temas
- API de selectores de bloques y estilos globales
- tercero Cómo probar y optimizar el rendimiento de LCP en WordPress
- ¿Cómo medir el rendimiento de LCP?
- ¿Cómo encontrar el elemento LCP en una página web?
- Prácticas recomendadas para optimizar el rendimiento de su LCP
- IV. Conclusión
¿Qué es la pintura con contenido más grande (LCP)?
En palabras simples, la pintura más grande con contenido (LCP) es una métrica que mide cuánto tiempo tarda en cargarse el contenido más grande o principal. Es el tiempo que se tarda en renderizar el LCP por completo, dejándolo listo para su uso interactivo.
LCP es una de las tres métricas Core Web Vitals de Google. Los otros dos son Cambio de diseño acumulativo (CLS) y Retardo de primera entrada (FID). Como puedes imaginar, el LCP puede ser cualquier cosa.
Puede ser:
- Texto: Suelen ser elementos a nivel de bloque que contienen nodos de texto o elementos de texto a nivel de línea.
- Imagen: cualquier imagen, incluidos los elementos dentro de un elemento o elementos en una imagen.
- Vídeo: Cualquier vídeo de la página.
- Imagen/Elemento de Fondo: Suele ser un elemento con una imagen de fondo.
Naturalmente, el contenido principal o LCP cambiará de una página a otra. Pero cuanto más rápido cargue su LCP, mejor. Básicamente, asegura a los usuarios que su página web está funcionando y que puede usarla sin problemas. Y WordPress 6.3 es la actualización más reciente y significativa que aporta varias mejoras al rendimiento de LCP.
Cómo WordPress 6.3 mejora el rendimiento de LCP
El tiempo de LCP es importante porque afecta directamente su experiencia de usuario y la optimización de motores de búsqueda (SEO). LCP es un excelente proxy para comprender la experiencia de usuario de su sitio web. Como ya sabrá, la mayoría de los usuarios quieren que los elementos importantes de su sitio se carguen primero. Y LCP se enfoca en brindar este valor a sus usuarios potenciales.
Por otro lado, LCP es uno del trío de métricas Core Web Vitals de Google. Por lo tanto, este ha sido un factor de clasificación crítico desde 2022. En otras palabras, un mal tiempo de LCP significa que su clasificación se verá afectada. Es por eso que debe concentrarse en mejorar su tiempo LCP.
Ahora veamos cómo WordPress 6.3 mejora el rendimiento de LCP.
1) Atributo HTML Fetchpriority
Fetchpriority es un atributo HTML de las páginas web. Este atributo le dice al navegador qué recursos de la página web se deben descargar más rápido para representar el contenido principal. Este es el contenido en la ventana gráfica de los usuarios. Viewport es la parte de la página web que los usuarios pueden ver sin desplazarse hacia arriba o hacia abajo.
WordPress 6.3 viene con una nueva función que aplica automáticamente el atributo fetchpriority con un valor de "alto" a la imagen que es más probable que sea LCP. Por lo general, es la imagen o el elemento de contenido más grande en la ventana gráfica. Le dice al navegador que priorice esta imagen incluso antes de calcular el diseño. Esto puede aumentar el tiempo de carga de su LCP entre un 5 % y un 10 %.
Pero eso no es todo. Fetchpriority viene con dos características únicas.
- En primer lugar, el atributo
fetchpriorityse aplica solo a imágenes con un umbral de tamaño mínimo. Eso significa que no se aplicará a recursos pequeños, mejorando la velocidad de carga general de LCP. - En segundo lugar, nunca anulará un atributo
fetchpriorityexistente. Entonces, si ya tiene uno,fetchpriorityrespetará ese atributo.
2) Atributo Lazy Load
Como se mencionó anteriormente, sus usuarios primero deben ver el contenido principal en la ventana gráfica. Por lo tanto, los elementos necesarios en la ventana gráfica deben descargarse como prioridad. El navegador no tiene que descargar los elementos debajo de la ventana gráfica.
Anteriormente, WordPress implementó el atributo lazy load en todas las imágenes de una página web. No hace falta decir que no era la mejor manera de optimizar la velocidad de carga de la página. Pero con WordPress 6.3, el atributo lazy load no se aplicará a las imágenes críticas. Como resultado, se cargarán lo más rápido posible.
Además, la actualización de WordPress 6.3 ha realizado ajustes para mejorar el manejo automático de la carga diferida. Y combinado con el atributo fetchpriority , el nuevo atributo de carga diferida mejora aún más el rendimiento de su sitio web.
3) Necesidad reducida de complementos y temas
Sí, los complementos y los temas son necesarios para crear un sitio web atractivo. Pero algunos complementos y temas también pueden ralentizar su sitio. Afortunadamente, con WordPress 6.3 llega una nueva experiencia de edición de sitios. Le permite personalizar el diseño, el diseño y el contenido de su sitio usando bloques.
Eso, a su vez, reduce la necesidad de complementos y temas que pueden agregar código adicional y solicitudes a su sitio web. Este código agregado puede ralentizar el rendimiento de su sitio. Además, puede obtener una vista previa de los temas de bloque antes de activarlos, lo que le ayuda a elegir el mejor para su sitio.
4) API de selectores de bloques y estilos globales
WordPress 6.3 también viene con otra característica única. Presenta una nueva API de selectores de bloques que le permite a usted (desarrolladores) apuntar a bloques específicos y aplicarles estilos.
Esto habilita estilos globales, que permanecen consistentes en todo el sitio, que puede personalizar. Estas funciones evitan que los cambios de diseño afecten a LCP al garantizar que los bloques tengan dimensiones y posiciones uniformes. También puede acceder a las revisiones de estilo en el editor del sitio, que le permite deshacer o rehacer cambios en sus estilos globales.
Cómo probar y optimizar el rendimiento de LCP en WordPress
Ahora que sabe cómo WordPress 6.3 mejora el rendimiento de LCP, aprendamos cómo probarlo y optimizarlo en su sitio web de WordPress.
¿Cómo medir el rendimiento de LCP?
El primer paso, por supuesto, es medir el rendimiento de LCP de su sitio. Puede encontrar varias herramientas, como PageSpeed Insights, Lighthouse y Chrome DevTools, para probar el rendimiento de LCP de su sitio.
Aquí hay dos de nuestras herramientas favoritas y cómo usarlas:
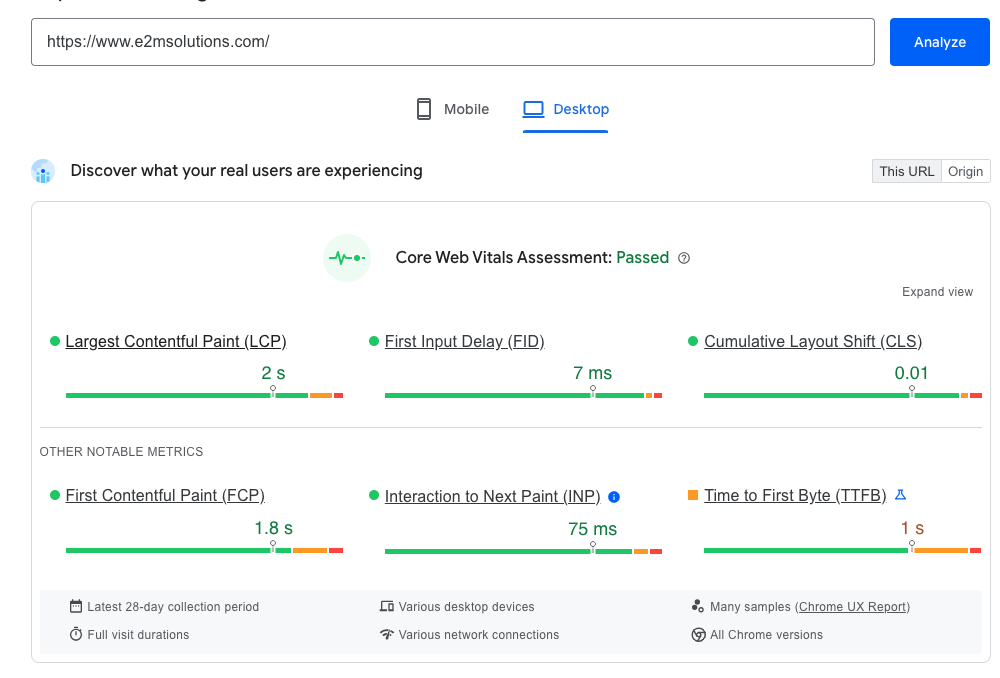
Perspectivas de PageSpeed
Esta es quizás la mejor herramienta para analizar el LCP de su sitio web. Y es muy fácil de usar esta herramienta. Así es como puedes usarlo.
Paso 1: Vaya a https://pagespeed.web.dev/
Paso 2: Ingrese la URL de su página web
Paso 3: Haga clic en Analizar
Obtendrá resultados para sitios de escritorio y móviles. Asegúrese de revisar ambos para una mejor comprensión de su LCP. Para obtener información detallada, vaya aDiagnóstico y expanda la opción Elemento de pintura con contenido más grande.

PageSpeed Insights ofrece algunos beneficios únicos.
- Si su sitio web tiene suficiente tráfico, Google le mostrará los tiempos de LCP con usuarios reales en el informe Chrome UX.
- Le dirá qué elemento LCP se está probando. Eso ayuda en la optimización precisa.
- Le proporcionará sugerencias para mejorar su tiempo LCP.
- Le permite ejecutar pruebas simuladas. Eso le ayuda a ver el rendimiento de su sitio.
Herramientas para desarrolladores de Chrome
Otra excelente opción que tienes es Chrome DevTools. Puede usar la pestaña Rendimiento o la función de auditoría de Lighthouse. Pero el primero le dará un informe más detallado.
Así es como puede usar la pestaña Rendimiento.
Paso 1: Abra la página que desea probar en Chrome
Paso 2: abre las herramientas para desarrolladores de Chrome
Paso 3: Abra la pestaña Rendimiento
Paso 4: marque la casilla Web Vitals
Paso 5: Haga clic en el botón Recargar
Puedes ver un análisis completo de tu página web en Chrome DevTools. Puede ir a diferentes pestañas y sobre el LCP para ver más detalles.
¿Cómo encontrar el elemento LCP en una página web?
Saber cuál es tu LCP es el primer paso para optimizarlo. Puede ser cualquier cosa, una imagen destacada en su página de inicio o un gran bloque de contenido en la página de su producto. La pregunta es: ¿cómo encuentra su LCP?
Nuevamente, puede usar PageSpeed Insights o Chrome Developer Tools para encontrar el LCP en una página web. Pero usar PageSpeed Insights es mucho más fácil. Así es como lo haces:
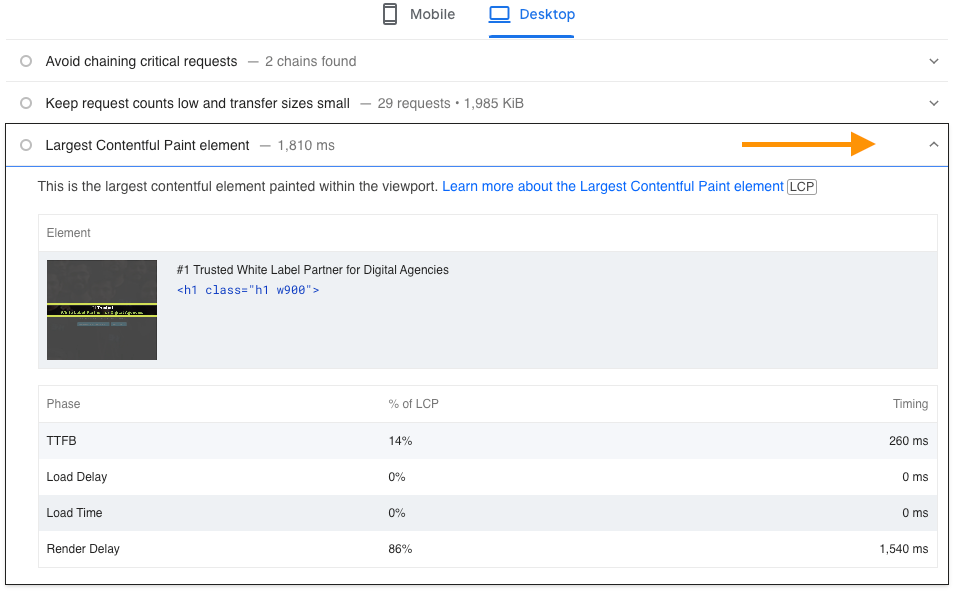
Paso 1: Vaya a https://pagespeed.web.dev/
Paso 2: Ingrese la URL de su página web
Paso 3: Haga clic en Analizar
Paso 4: Ir a Diagnósticos
Paso 5: expanda el elemento de pintura con contenido más grande

Aquí, verá su elemento LCP. Sin embargo, podría ser diferente para sus sitios móviles y de escritorio. Por lo tanto, asegúrese de revisar ambas pestañas.
Prácticas recomendadas para optimizar el rendimiento de su LCP
Si bien la nueva actualización se encargará del rendimiento de su LCP, todavía hay mucho que puede hacer para mejorarlo aún más. Hablemos de algunas prácticas recomendadas para mejorar el rendimiento de su LCP.
- Elija un servicio de alojamiento rápido y confiable
Una de las primeras cosas que puede hacer es encontrar un proveedor de alojamiento de WordPress confiable y rápido. Recuerde, la calidad de su alojamiento web siempre afectará los tiempos de carga de su LCP. Intente encontrar un servicio de alojamiento que pueda ayudarlo a lograr tiempos LCP de menos de 2,5 segundos. Aquí hay algunas opciones de alojamiento para que pueda comenzar.
- Motor de trabajo en equipo
- Necesario
- Kinsta
- DreamHost
- Terreno del sitio
- Use un tema ligero y receptivo
Otro factor decisivo para mejorar tus tiempos LCP es tu tema. Un tema de WordPress cuidadosamente elegido le da a su sitio web el atractivo estético que tanto necesita. Pero, ¿de qué sirve la estética sin la velocidad de carga adecuada? Si su tema está atascando su tiempo de LCP, debe cambiar a uno más liviano y receptivo.
Afortunadamente, no hay escasez de tales temas de WordPress. Podrás encontrar el que mejor se adapte a tus necesidades estéticas y funcionales. Algunos de los temas principales ligeros y rápidos incluyen:
- Elementor
- GenerarPrensa
- Astra
- Nevé
- Zakrá
- Usar un complemento de almacenamiento en caché
El almacenamiento en caché puede mejorar el tiempo de respuesta del servidor de su sitio web. Por lo general, un navegador tomará varios pasos para cargar una página web. Pero el almacenamiento en caché facilita que los visitantes recurrentes accedan a su sitio web. El almacenamiento en caché ayuda a almacenar datos para servir sus páginas web más rápido.
Para un sitio web de WordPress, puede usar un complemento de almacenamiento en caché. WP Rocket, WP Super Cache y W3 Total Cache son algunos ejemplos de complementos de almacenamiento en caché. Puede elegir un complemento gratuito o de pago según sus necesidades.
- Minimice y comprima sus archivos CSS y JavaScript
Minimizar y comprimir sus archivos CSS y JavaScript ayuda a eliminar caracteres innecesarios y espacios en blanco del código de su sitio. Eso, a su vez, ayuda a reducir su tamaño. Será bastante fácil hacer eso para su sitio web de WordPress.
A menudo, puede usar un complemento para minimizar CSS o JavaScript. Por ejemplo, puede instalar un complemento como WP Super Minify. Después de instalar el complemento, vaya a su Configuración.
Ahora, seleccione la opción WP Super Minify. Simplemente marque las casillas de verificación Comprimir JavaScript y Comprimir CSS y haga clic en el botón Guardar cambios. Y ya está. Por supuesto, puede encontrar otro complemento si lo desea.
- Use una red de entrega de contenido
Cuanto más cerca esté el servidor de su sitio de sus usuarios finales (visitantes del sitio web), más rápido se cargará. Pero cuando ese no sea el caso, deberá usar una red de entrega de contenido o CDN.
Un CDN lo ayuda a distribuir los activos estáticos de su sitio a su red global. Permite a sus usuarios finales descargar archivos desde la ubicación más cercana de su CDN. Esto ayuda a aumentar la velocidad de descarga de su sitio web. Puede elegir un CDN confiable si aún no lo ha hecho.
- Evitar complementos y widgets innecesarios
Esto es obvio. Cuantos menos complementos y widgets utilice su sitio web, más rápido podrá cargarse. Esto puede ayudar a aumentar sus tiempos de LCP. Ejecute una auditoría exhaustiva de su sitio web, busque complementos y widgets obsoletos, y elimine o actualice esos complementos.
Antes de agregar cualquier complemento o widget, defina claramente el propósito que cumple en su sitio web. Considere si es crucial para mejorar la experiencia y la funcionalidad del usuario. Trate de evitar agregarlo si es solo con fines cosméticos. Solo incluye elementos que se alineen con los objetivos de tu sitio web.
Conclusión
La pintura con contenido más grande o LCP es uno de los tres Core Web Vitals críticos de Google. Sus tiempos de LCP deben ser lo más bajos posible para garantizar una experiencia de usuario perfecta.
La velocidad de la página puede no ser un factor de clasificación importante para Google, pero es muy importante para el rendimiento de su SEO. Las páginas más rápidas pueden mejorar su experiencia de usuario, reducir su tasa de rebote y aumentar el tráfico orgánico del sitio web de su cliente. Y teniendo eso en cuenta, la actualización de WordPress 6.3 ha realizado algunos cambios interesantes.
¿Necesita ayuda con sus proyectos de SEO? E2M es un socio SEO de marca blanca de confianza para muchas agencias digitales. Lo ayudamos a brindar servicios de SEO de alta calidad a sus clientes, sin problemas ni gastos generales.