- Página principal
- Artículos
- Redes sociales
- ¿Qué es la accesibilidad web y por qué debería importarle a las organizaciones sin fines de lucro?
De acuerdo con Techopedia, la accesibilidad es “una medida de cuán usable es un sistema informático para todas las personas, incluidas aquellas con discapacidades o impedimentos”. En términos más simples, la accesibilidad web significa que un sitio web, una aplicación o una herramienta digital se crea con la intención de que personas de todas las capacidades puedan usarlo como se supone que debe ser usado. La accesibilidad tiene en cuenta las discapacidades físicas, visuales, auditivas, neurológicas, del habla y cognitivas con el objetivo final de permitir que personas de todas las capacidades participen o utilicen el sitio web o la herramienta.
Para ayudar a su organización sin fines de lucro a comprender la accesibilidad web, repasaremos las pautas, por qué es importante para las organizaciones sin fines de lucro y cómo puede hacer que su sitio sea accesible.
¿Sabías? La accesibilidad a menudo se denomina "a11y" y el "11" representa el número de letras entre a e y.
¿Qué es la accesibilidad web?
Actualmente, los estándares de lo que significa ser accesible provienen de las Pautas de Accesibilidad para el Contenido Web (WCAG). Estas pautas las establece el World Wide Web Consortium (W3C), que es el grupo principal para establecer estándares internacionales para Internet.
Estas pautas se centran en el contenido web que se adhiere a cuatro estándares principales:
- Perceptibilidad: el usuario puede identificar el contenido y los elementos de la interfaz por medio de los sentidos (principalmente a través de la vista y/o el oído).
Ejemplo: al cargar un video con voz, proporcione una transcripción de texto para que el contenido se pueda consumir con o sin sonido. - Operatividad: El usuario puede utilizar con éxito los controles, botones, navegación y otros elementos interactivos necesarios.
Ejemplo: asegúrese de que los formularios de su sitio web se puedan navegar y enviar solo con los controles del teclado. - Comprensibilidad : el usuario debe poder comprender el contenido y aprender y recordar cómo usar la interfaz.
Ejemplo: evite usar jerga y acrónimos sin explicación al escribir contenido para que todos los lectores puedan entenderlo. - Robustez: el usuario debe poder elegir, en una medida razonable, la tecnología que utiliza para interactuar con su producto.
Ejemplo : no debería ser necesario un navegador web específico para acceder u operar su sitio web.
Muchos creen que la accesibilidad se relaciona principalmente con la optimización del contenido de Internet para las personas con discapacidad visual, pero el contenido web accesible beneficia a los usuarios de todas las habilidades y contextos. La accesibilidad mejora la experiencia de las personas sin discapacidad en los siguientes escenarios:
- Usuarios en dispositivos móviles (relojes inteligentes, tabletas, dispositivos con diferentes modos de entrada, etc.)
- Usuarios que tienen "discapacidades temporales" como una mano lesionada
- Usuarios que tienen "limitaciones situacionales", como cuando no pueden escuchar audio
- Usuarios que tienen una conexión a Internet lenta o limitada
¿Por qué la accesibilidad web es una prioridad para las organizaciones sin fines de lucro?
La inclusión es el concepto central detrás de la accesibilidad web, ya que afecta directamente a cuántas personas pueden consumir contenido a través de su sitio web. Si su sitio no es accesible, está impidiendo que grupos de personas obtengan información, usen un servicio o tengan una experiencia que otras personas pueden.
Por ejemplo, una persona con problemas de audición tendría una experiencia mucho mejor si se proporcionara una transcripción junto con el contenido de audio. Del mismo modo, alguien sin uso completo de sus manos se beneficiaría de no tener que alcanzar un mouse para navegar por un formulario web.
Brindar una experiencia igual para todos es una faceta importante de su presencia en la web y eso va más allá cuando piensa en las características que definen la industria sin fines de lucro. Como comunidad de personas dedicadas a brindar servicios que cambian la vida y hacer progresos contra las luchas más grandes de la humanidad, las organizaciones sin fines de lucro tienen la responsabilidad única de hacer que su contenido sea útil para todas las personas. Esto brinda a todas las personas la misma oportunidad de buscar ayuda, unirse a su causa o simplemente conocer su misión.
La accesibilidad también es una pieza importante del rompecabezas cuando se trata de obtener el apoyo que necesita para generar impacto. Un sitio verdaderamente accesible tiene el potencial de mejorar la experiencia de todos los usuarios y afectará si navegan a través de su contenido para obtener más información, regresan a su sitio y si realizan o no una acción como hacer una donación.
¿Cómo puedo hacer que la presencia web de mi organización sin fines de lucro sea más accesible?
Asegurarse de que su contenido cumpla con las pautas de accesibilidad web a menudo comienza en las etapas de ideación. Ya sea seleccionando una paleta de colores accesible, eligiendo una fuente legible o configurando un diseño que sea fácil de navegar y comprender, el diseño de su página web es la base de la accesibilidad. Aunque lo ideal es comenzar con un diseño accesible, hay muchas maneras de realizar mejoras de accesibilidad en cualquier momento.
Por ejemplo, el equipo de diseño de Classy ha hecho grandes avances para mejorar la accesibilidad del producto existente de Classy al abordar algunos de sus elementos clave de diseño. Ana Medina, ex diseñadora sénior de productos, detalló su experiencia y ofreció un montón de consejos prácticos para el día a día en una publicación para el blog del equipo de diseño de Classy.

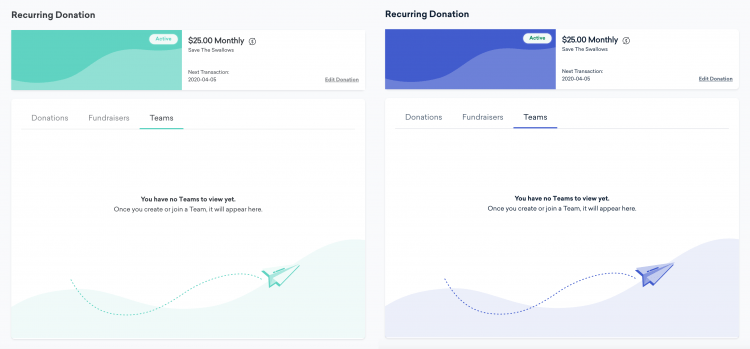
Una mejora de diseño notable que ya hicimos en Classy fue reemplazar el color de acento utilizado en todos nuestros perfiles de miembros y suite de administración con un tono más accesible y de mayor contraste.

El color de acento de menor contraste anterior está a la izquierda y el nuevo color de acento de mayor contraste está a la derecha.
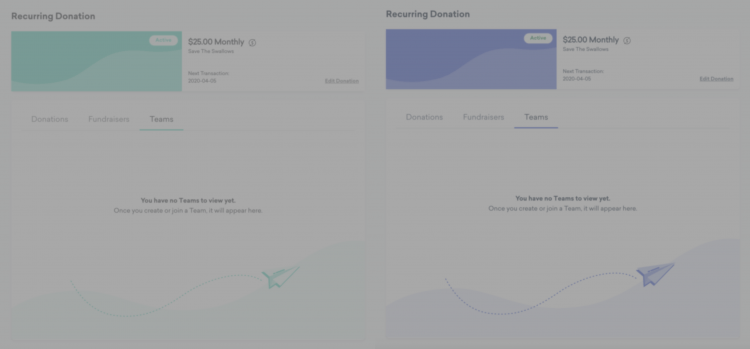
Para un usuario sin pérdida de visión, la imagen de antes en la parte superior izquierda puede no parecer demasiado problemática. Sin embargo, si aplicamos un filtro de simulación de visión con una ligera pérdida de agudeza y una pérdida de contraste moderada, se puede ver cómo el nuevo color de énfasis le da a nuestra interfaz de usuario un impulso en la legibilidad.

El color de acento anterior de menor contraste está a la izquierda y el nuevo color de acento de mayor contraste está a la derecha con un filtro de pérdida de agudeza visual y contraste bajo aplicado.
Con una base sólida de diseño accesible, el resto de la magia de la accesibilidad sucede en la fase de implementación cuando los desarrolladores o creadores de contenido construyen un recurso para el consumo en la web. Los implementadores deben tener en cuenta todas las diferentes formas en que se pueden consumir los recursos que están construyendo. ¿Se aplican correctamente las etiquetas alt para agregar contexto basado en texto a los elementos visuales? ¿Todos los elementos interactivos se pueden usar solo con un teclado? Puede ser mucho para hacer un seguimiento, pero afortunadamente hay algunas herramientas a nuestra disposición.
Herramientas de prueba de accesibilidad
Si desea que su sitio existente sea más accesible pero no está seguro de por dónde empezar, puede ser útil realizar una auditoría. Herramientas como WAVE pueden escanear su sitio web en busca de delitos obvios de WCAG y luego ofrecer soluciones.
Otra forma de probar su implementación es intentar usarla de formas alternativas, como las siguientes:
- Intente hacer clic en los botones o completar los campos del formulario usando solo su teclado.
- Utilice un simulador de discapacidad visual como NoCoffee para asegurarse de que su interfaz no dependa únicamente de los colores para transmitir el significado y que su relación de contraste de color sea lo suficientemente alta.
- Use un lector de pantalla como VoiceOver (viene estándar en Mac) o Jaws (disponible para PC), y pruebe cuál es la salida de voz de su página mientras navega por ella.
Una vez que tenga una lista de elementos de accesibilidad que abordar, ¡es hora de ponerse a trabajar! Cuando se trataba de mejorar la accesibilidad de las páginas de donación y recaudación de fondos de Classy, el equipo de desarrollo comenzó con dos áreas de enfoque: navegación y etiquetado.
Se implementaron etiquetas de aplicaciones de Internet enriquecidas accesibles (ARIA) para ayudar a la aplicación cuando el HTML simple no era suficiente. Estos agregan un contexto adicional que los lectores de pantalla pueden usar para ayudar en la comprensión y la navegabilidad de cosas como menús desplegables, formularios y modales.
Para las áreas del sitio en las que normalmente no era posible pasar de un formulario a otro, se agregó un código para restablecer manualmente a dónde llevaría al usuario al presionar la tecla de tabulación. En el ejemplo de gif anterior, la siguiente parte del formulario deslizante de varias partes debe enfocarse después de que el usuario presione "siguiente". Debido a la forma en que se construye este formulario en particular, el contenido dentro de la siguiente sección del formulario sería inaccesible presionando solo "tab". Por lo tanto, escuchamos al usuario presionando "siguiente" en el código y restablecemos automáticamente el enfoque para que el usuario pueda continuar completando fácilmente los campos del formulario.
Para obtener más información sobre cómo hacer que sus implementaciones sean más accesibles, consulte la Guía para desarrolladores de accesibilidad.
¿Qué pasa si no soy técnico?
¿No eres muy experto en tecnología? ¡No hay problema! La diferencia entre una organización con una presencia web accesible y una que no la tiene, a menudo se reduce a una buena dosis de promoción. Ser un buen defensor de la accesibilidad es la forma más efectiva de impulsar el progreso e inspirar el cambio dentro de su organización.
Aquí hay algunas maneras en que puede convertirse en un defensor dentro de su organización sin fines de lucro, sin necesidad de experiencia o habilidades técnicas:
- Educa a tu equipo . Establecer una base de conocimientos de accesibilidad permitirá a su equipo priorizar la accesibilidad, identificar problemas y llevar a cabo soluciones para ellos. Ayude a conectar a su equipo con los recursos que necesitan para aprender, ya sea reservando tiempo para completar cursos en línea o programando capacitación en el sitio con un experto.
- Fomente la discusión continua . Lo más probable es que la accesibilidad de su sitio sea un proceso continuo. Programe auditorías de accesibilidad en un horario establecido, como una vez por trimestre, para ayudar a mantener las cosas en orden.
- Crea un proceso. Cada vez que hable sobre los próximos cambios o adiciones a su sitio, asegúrese de realizar una verificación rápida de accesibilidad. Esto puede ahorrarle mucho tiempo a su organización en posibles revisiones y ayudar a que su equipo se involucre en hacer de la accesibilidad una preocupación principal.
- Haga que la accesibilidad sea parte de su cultura. Es mucho más probable que los miembros de su equipo participen en el mantenimiento y la progresión de la accesibilidad de su sitio web si tienen claro que se recomienda y que es una prioridad. Eventualmente, una mentalidad de accesibilidad se convertirá en una parte natural del flujo de trabajo y los procesos de ideación de su equipo.
¿Querer aprender más?
Este artículo es solo una descripción general rápida de la accesibilidad, ¡pero no temas! Hay una plétora de información y recursos disponibles para continuar aprendiendo. Hemos enumerado algunos de nuestros favoritos a continuación.
- Directrices de accesibilidad del contenido web: la principal fuente de información para los estándares de accesibilidad en la web.
- Curso de accesibilidad de Udacity: un curso sólido (y gratuito) sobre accesibilidad web de Google.
- The A11y Project: una colección de recursos de la comunidad para aprender sobre la accesibilidad web.
- Guía para desarrolladores de accesibilidad: una guía completa en línea para desarrollar sitios web accesibles.
- WAVE: una herramienta de evaluación de accesibilidad web que le permite ingresar la dirección de un sitio web y ver una lista de violaciones de WCAG.
- NoCoffee: un útil complemento de Chrome que le permite ver contenido en su navegador con varios tipos de filtros para problemas de visión.
- Verificador de contraste: un recurso fácil de usar para verificar si un color pasa las pautas de contraste de WCAG.
De la misma manera que las organizaciones sin fines de lucro se esfuerzan por tener un impacto positivo en el mundo, la accesibilidad está destinada a ayudar a que la web sea un lugar más inclusivo. Mejorar la accesibilidad web de su organización sin fines de lucro puede proporcionar un entorno más positivo y empático para sus seguidores, beneficiarios y miembros del equipo actuales y futuros.
Esta es una publicación invitada escrita por Jenny Bormacoff. Jenny es ingeniera de software en Classy y le encanta escuchar música house, crear arte digital, aprender sobre equidad social y salir con su perro, Indy.

La guía de inicio rápido para la recaudación de fondos basada en datos
