Los 8 principales principios de diseño de UX para aplicaciones web
Publicado: 2023-01-25Cuando se habla de un buen diseño de UX para aplicaciones web, la conversación a menudo parece girar en torno a cosas como "diseño centrado en el usuario", "usabilidad" y "enfoque sistemático". Estos tres términos son esenciales, pero solo cuentan una parte de la historia de lo que hace una buena UX. Cuando profundizamos debajo de la superficie y en el corazón del diseño UX, encontramos principios universales que deben aplicarse en diferentes etapas de las aplicaciones web.
Los principios de diseño de UX para aplicaciones web son las pautas que lo ayudan a lograr la mejor experiencia de usuario posible. No se trata solo de las fuentes y los colores, sino de la percepción humana, la psicología y las matemáticas. Estos principios lo ayudan a comprender profundamente cómo piensan y trabajan las personas para que pueda crear un diseño centrado en el usuario para sus productos. Este artículo busca descubrir esos principios; Empecemos.
- ¿Por qué es importante la experiencia del usuario (UX)?
- Los 8 principales principios de diseño de UX para aplicaciones web
- 1. Centrarse en el usuario
- 2. Proporción áurea
- 3. Sigue la jerarquía de diseño
- 4. La regla de los tercios
- 5. Los principios de la gestalt
- 6. Esquema de color consistente
- 7. Consistencia
- 8. Accesibilidad
- Resumen
¿Por qué es importante la experiencia del usuario (UX)?

La experiencia del usuario (UX) es la fusión de todas las interacciones y sentimientos que tiene al usar una aplicación web. Incluye cómo se sienten si pudieron completar su tarea y si disfrutaron usando la aplicación en general.
Los diseñadores utilizan herramientas UX para mejorar la satisfacción del usuario. Un buen diseño de UX hace que una aplicación web sea deseable, memorable y fácil de usar. También puede hacer que se sienta rápido, fluido y pulido. Mientras que una buena experiencia de usuario ayuda a los usuarios a lograr sus objetivos más rápido con menos esfuerzo, una mala los frustra y les hace perder el tiempo.
El objetivo final del diseño de UX es crear una experiencia para los usuarios que les haga sentir que están usando algo hecho para ellos, algo diseñado teniendo en cuenta sus necesidades.
Recomendado para usted: 5 pautas de UX para crear mejores sitios de comercio electrónico (infografía).
Los 8 principales principios de diseño de UX para aplicaciones web

Entonces, si desea garantizar una experiencia positiva para los usuarios y aumentar las ganancias con el tiempo, aquí hay algunos principios de diseño de UX más concretos:
1. Centrarse en el usuario
Una discusión sobre diseño no estaría completa sin mencionar el diseño centrado en el usuario. Crear un diseño de UX con el usuario en mente significa algunas cosas:
- Comience con la investigación de usuarios para comprender quiénes son sus usuarios objetivo y qué problemas necesita resolver.
- Continúe con las pruebas de usuario para medir si el producto satisface las necesidades del usuario.
La investigación y las pruebas de usuarios son esenciales, independientemente de la industria y el tipo de producto web. Por lo tanto, asegúrese de respetar el principio centrado en el usuario y cree un diseño de UX que satisfaga las necesidades de una audiencia específica.
2. Proporción áurea
La proporción áurea ha sido utilizada por artistas, arquitectos y diseñadores durante miles de años como proporción estándar para lograr la belleza. Este principio de diseño se puede ver en todo, desde las Grandes Pirámides hasta la naturaleza misma.
Puede crear una experiencia de usuario más agradable en el diseño web aplicándola a su diseño de contenido, tipografía y opciones de color. La mejor forma de explicar la Proporción Áurea es con un ejemplo. Tomemos como ejemplo un sitio web con tres columnas de contenido. Queremos dividir nuestra pantalla en tres secciones para que cada sección tenga la misma cantidad de espacio para el contenido.

Si usamos métodos tradicionales para dividir nuestra pantalla, podríamos hacer que cada columna tenga 300 píxeles de ancho (para que coincida con nuestro contenido). Esto funciona bastante bien, pero podemos hacerlo mejor usando la proporción áurea.
El primer paso es determinar cuánto espacio desea entre sus columnas (usaremos 100 píxeles). Luego divida 100 por 1,618 (el número de la proporción áurea): 100 / 1,618 = 62 píxeles por ancho de columna. Entonces ahora sabemos cuánto espacio debe haber entre cada columna.
3. Sigue la jerarquía de diseño
Lo esencial a considerar al diseñar una UX para una aplicación web es la jerarquía. La jerarquía de diseño no es solo el orden de los elementos de diseño, como botones, imágenes y texto, sino también el tamaño, el color y el contraste.
Es muy tentador colocar tantos elementos como sea posible en la pantalla de la aplicación para que todos sean visibles y fáciles de alcanzar. Pero a menudo confunde a los usuarios y necesitan ayuda para saber qué hacer en la pantalla llena de gente. Sería útil verificar constantemente los elementos de diseño que agrega en el contexto previsto.

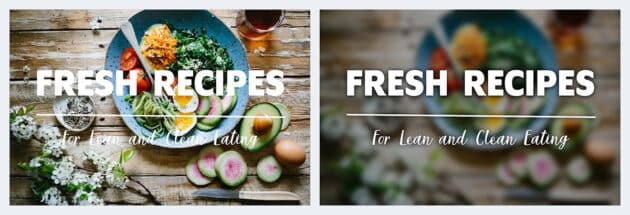
Mira el ejemplo anterior de Adobe. El texto de la imagen de la izquierda es difícil de leer ya que el color del texto se superpone al fondo. En comparación con la imagen de la derecha, las cosas pueden volverse bastante claras y fáciles de percibir con un fondo borroso.
Te puede interesar: UI vs UX Design: La diferencia en la interfaz de usuario y en la experiencia del usuario.
4. La regla de los tercios
La regla de los tercios es una pauta artística que consiste en colocar elementos esenciales a lo largo de las líneas creadas al dividir la pantalla en secciones vertical y horizontalmente. Esto crea puntos focales naturales para que los usuarios los observen cuando se encuentren con su sitio por primera vez. Les ayuda a orientarse rápidamente con poco esfuerzo de su parte.

De acuerdo con la regla de los tercios, debe dividir una imagen en nueve partes iguales (tres zonas horizontales igualmente espaciadas y tres zonas verticales igualmente espaciadas). Como resultado, obtendrá las zonas de la imagen donde se cruzan las líneas y, si coloca los elementos esenciales en estas zonas, creará la experiencia más agradable a la vista.
La idea detrás de este enfoque es que ayuda a evitar colocar el tema fuera del centro, lo que puede distraer la atención del espectador.

5. Los principios de la gestalt
El diseño siempre se trata de personas. Entonces, el diseño de UX siempre incluye el aspecto social al que debes prestar atención. Los principios de diseño de la Gestalt son uno de esos aspectos.
Cuando miramos el mundo, generalmente le damos sentido a los objetos al identificar elementos o patrones similares; esta es una breve descripción de cómo funcionan los principios de la Gestalt. A continuación se presentan tres ejemplos principales de los principios de la Gestalt que lo ayudan a crear un mejor diseño de UX:
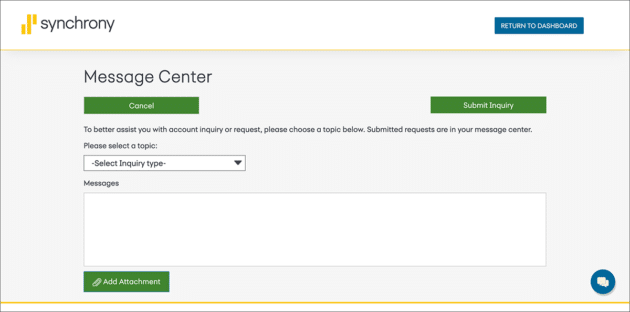
a) El principio de proximidad
Las personas perciben los objetos que están cerca unos de otros como un grupo. Por ejemplo, si coloca imágenes de productos cerca de sus precios, es probable que los usuarios conecten estos elementos y entiendan que este precio se relaciona con el artículo específico.
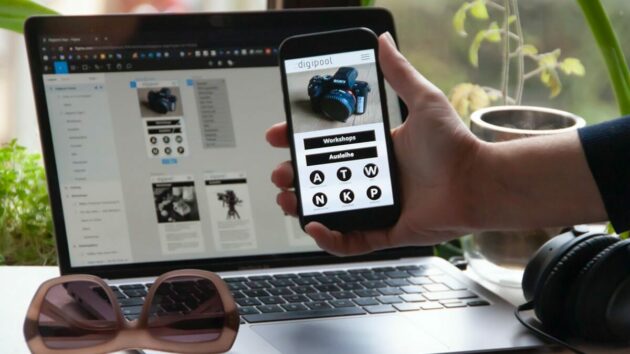
b) El principio de semejanza
las personas perciben elementos similares como una unidad que tiene la misma función. Por ejemplo, cuando crea botones del mismo color, tamaño o fuente, es probable que sus usuarios piensen que comparten el mismo nivel de importancia (ejemplo).

c) El principio de clausura
Las personas tienden a dar sentido al entorno llenando los espacios para ver un objeto completo. El logotipo de IBM es un buen ejemplo. El logo es simplemente un arreglo de líneas separadas. Sin embargo, se lee como el nombre de la empresa porque el cerebro humano puede completar la información que falta cuando ve elementos separados.

Fuente de la imagen: IBM.
6. Esquema de color consistente
El esquema de color es enorme, no solo desde el punto de vista de UX y UI, sino como una forma de hacer que su marca se destaque entre la multitud. Se puede usar un color para indicar elementos relacionados en el diseño UX de una aplicación. Funciona en base al principio de similitud que mencioné anteriormente.
Puede utilizar un esquema de color similar para los elementos con funciones similares y crear un atractivo visual particular.
7. Consistencia
La consistencia es uno de los principios esenciales en el diseño web. No se trata solo de usar la misma fuente, color o imagen en todo su sitio web, también se trata de crear una experiencia cohesiva para sus visitantes.
La consistencia facilita que los visitantes interactúen con su sitio y encuentren su camino. También ayuda a generar confianza con los usuarios, ya que la imagen del sitio web es estable y se cumplen sus expectativas.

Algunos patrones comunes utilizados en aplicaciones web incluyen:
- Patrones de navegación: la navegación principal debe ser consistente en todo el sitio para que los usuarios estén atentos mientras navegan por él. La navegación también debe ser consistente con otras páginas en el mismo sitio web o aplicación.
- Campos de entrada: los campos como los cuadros de búsqueda y los formularios de inicio de sesión deben tener entradas similares en todas las páginas del sitio o la aplicación para que los usuarios sepan cómo completarlos sin tener que leer tutoriales o pedir explicaciones a alguien.
También te puede interesar: 8 formas épicas de diseñar una hermosa UX para un sitio web comercial.
8. Accesibilidad
La accesibilidad es la facilidad de uso y la comprensión de su producto para todos los usuarios, independientemente de su discapacidad. Es el último en esta lista, pero no es el menos importante. Debe tenerlo en cuenta en todas las etapas del proceso de diseño. Si un sitio web no es accesible, puede tener graves consecuencias. Es posible que las personas con discapacidades, por ejemplo, no puedan usar su sitio en absoluto. O pueden ser capaces de usarlo solo con gran dificultad.
La accesibilidad también se trata de garantizar que todos los dispositivos sean compatibles (computadoras de escritorio, teléfonos inteligentes y tabletas) y diferentes sistemas operativos (Microsoft Windows, macOS, Linux, etc.).
Resumen

En resumen, los principios de diseño de UX son pautas (no reglas) que ayudan a los desarrolladores y diseñadores con la arquitectura y el flujo de la información. Una plantilla de diseño estricto solo se puede aplicar a algunas aplicaciones web. La conclusión es mantener una mente abierta y experimentar con diferentes principios que funcionen para su situación particular.
Este artículo está escrito por Olga Galik. Olga es Gerente de Desarrollo Comercial en Uptech, que ayuda a crear aplicaciones que la gente ama. Siempre le ha fascinado la tecnología y comparte la experiencia de Uptech con la comunidad de TI. Puedes seguirla en LinkedIn.
