Consejos y trucos para la optimización de imágenes de comercio electrónico
Publicado: 2022-07-14La ciencia confirma que el 65% de la población mundial son aprendices visuales. Las imágenes añaden un componente que la copia escrita no posee: la velocidad. Con el marketing de comercio electrónico, el viejo axioma, "Una imagen vale palabras", suena cierto.
Las imágenes fuertes provocan respuestas emocionales. Dicho de otra manera; son memorables, aumentan las tasas de compromiso y generan ventas porque hablan profundamente de las necesidades y los deseos más íntimos de los consumidores.
La gente quiere compartir imágenes y ver más de ellas. De hecho, el contenido web con imágenes recibe hasta un 40 % más de acciones que el contenido web sin ellas. En una sociedad que valora la imagen , las empresas en línea tienen que priorizar y diseñar estrategias para la selección de imágenes en sus sitios web y materiales de marketing.
Podemos atribuir esto a la ubicuidad de los teléfonos inteligentes y las aplicaciones de redes sociales donde las selfies han estimulado a la Generación Z, y hasta cierto punto a los millennials, a preocuparse más por la apariencia que cualquier generación anterior.
Sin embargo, subir imágenes a la web no es tan simple como podría pensar. Al igual que todos los esfuerzos relacionados con el marketing y los negocios en línea, las imágenes deben optimizarse.
En este blog, explicaremos por qué esto es importante y brindaremos algunas prácticas recomendadas de optimización de imágenes.

Habla con expertos

¿Qué es la optimización de imágenes de comercio electrónico?
La optimización de imágenes es el proceso de crear y cargar imágenes de alta calidad en el formato, tamaño y resolución ideales en su sitio web para aumentar la participación de los usuarios y garantizar que sus páginas web se carguen rápidamente. Esto incluye etiquetar con precisión las imágenes de sus productos, para que los bots de Google puedan leer y clasificar sus páginas correctamente.
¿Por qué optimizar las imágenes de comercio electrónico?

Parafraseando al gurú del marketing Neil Patel, las imágenes ocupan más bytes que cualquier otro elemento del sitio web, especialmente en los sitios de comercio electrónico. Por lo tanto, el tamaño y la complejidad del archivo de imagen pueden hacer o deshacer el rendimiento de su sitio web.
Por razones menos técnicas y más obvias, la calidad de la imagen es vital para atraer a los consumidores y obligarlos a realizar una compra. Las imágenes borrosas, pequeñas o pixeladas no son profesionales e inmediatamente disuaden a los clientes.
Por el contrario, las imágenes optimizadas son más fáciles de rastrear e indexar. Cuanto más rápido sea su sitio web de comercio electrónico, más probable es que obtenga una clasificación más alta en los resultados de los motores de búsqueda. La optimización de imágenes sin sacrificar la calidad utiliza menos ancho de banda y espacio en disco de su sitio web.
Esto hace que sus páginas web sean más ligeras y que la comunicación de su servidor con los navegadores de los usuarios sea más rápida. En última instancia, el contenido de su sitio web se cargará más rápido y los sitios web rápidos conducen a una mayor satisfacción y una mejor experiencia del usuario.
La velocidad de carga ideal para las páginas web de comercio electrónico es inferior a dos segundos. Según los datos de marketing, si los consumidores esperan más de tres segundos, hay un 40 % de posibilidades de que pasen a la competencia.
Si todavía es escéptico, sepa que Amazon descubrió que cada 100 milisegundos de tiempo de carga de página mejorado se traducía en un aumento del 1 % en los ingresos. Además, un tiempo de carga lento dará como resultado una clasificación más baja en las páginas de resultados de búsqueda de Google (SERP).
¿Qué hace una buena imagen de comercio electrónico?
Una buena imagen de comercio electrónico vende productos. Los presenta de tal manera que los consumidores se sienten obligados a comprarlos. Dependiendo de su negocio, sus imágenes no necesitan ser un doble página brillante como las que encuentra en Vogue.
Solo deben mostrar las características críticas del producto para la toma de decisiones.
Piénselo de esta manera: los compradores en línea no siempre tienen el lujo de ir a las tiendas para inspeccionar los productos en persona. Sin embargo, se espera que una imagen de comercio electrónico cumpla la misma función que si la estuvieran mirando en la vida real.
Las cámaras DSLR y la mayoría de los programas de edición de imágenes lo han hecho posible. Pero, no se trata solo de cómo se ve la imagen; también se trata de cómo funciona técnicamente en línea, es decir, la optimización de la imagen.
¿Cómo crear una buena imagen de comercio electrónico?

Para producir imágenes de alta calidad, debe tener en cuenta varios factores. Recuerde, el hecho de que una imagen sea de alta calidad (en términos de datos de píxeles) no significa que esté optimizada.
La optimización del comercio electrónico se trata realmente de lograr un equilibrio entre producir imágenes atractivas que atraigan a los consumidores y optimizarlas técnicamente para satisfacer las necesidades de los motores de búsqueda.
En general, las mejores prácticas de optimización de imágenes implican:
- Planificar sus imágenes y considerar el tamaño;
- Toma de imágenes con técnicas de iluminación profesional;
- Usar técnicas de edición de imágenes de posproducción para mejorar las imágenes;
- Comprender los diferentes requisitos de imagen para las páginas de productos y categorías; y
- Optimización de sus imágenes para la optimización de motores de búsqueda (imagen SEO).
Tamaños de imagen de comercio electrónico adecuados
Sus imágenes deben ser tan grandes como sea necesario para llenar el espacio requerido. Por ejemplo, las imágenes de presentación de diapositivas suelen ser más anchas que las imágenes de blog y las miniaturas.
Antes de entrar en materia, expliquemos la diferencia entre la resolución y el tamaño de la imagen:
- El tamaño de la imagen es la dimensión, es decir, la longitud y el ancho de una imagen; y
- La resolución de imagen o dpi es el número de puntos por pulgada cuadrada de una imagen.
La diferencia es que el tamaño de la imagen determina qué tan grande se verá su imagen en las pantallas de escritorio y dispositivos móviles, mientras que la resolución refleja la calidad de la impresora.
Generalmente, los sitios web de comercio electrónico utilizan tres tipos de imágenes; presentación de diapositivas, blogs y miniaturas (los tamaños a continuación se refieren a píxeles):
Miniaturas (pequeñas)
Una miniatura es una pequeña imagen en miniatura que se utiliza como marcador de posición para contenido multimedia de tamaño completo. Tienen un tamaño de 100 × 200 o 200 × 200 y, a menudo, se encuentran en la categoría de productos o en las listas de resultados de búsqueda de productos en un sitio web.
Las miniaturas solo necesitan ser lo suficientemente grandes para transmitir las características básicas de un producto; forma, color y diseño. Por lo general, cuando los compradores hacen clic en las miniaturas, son redirigidos a una página de producto dedicada con imágenes de tamaño completo.
Imágenes de productos (medianas)
Estas imágenes muestran varias perspectivas de productos, como el frente, el costado, la parte inferior, etc. Por lo general, son de 640 × 640 o 800 × 800. Es importante mostrar su producto tal como aparece en la vida real, para no engañar a los clientes.
Por lo tanto, utilice Adobe Photoshop para mejorar las imágenes de sus productos, ¡pero no las haga parecer falsas!
Imágenes detalladas (grandes)
Los primeros planos detallados son muy importantes para productos con patrones especiales o ropa hecha con telas, texturas y colores específicos. El tamaño mínimo para imágenes de gran detalle que admiten zoom es 800×800 y 1000×1000.
Estos tipos de imágenes establecen expectativas realistas en cuanto al nivel de calidad que un cliente puede esperar.
Reserve una consulta gratuita
Conozca la diferencia entre comprimir y cambiar el tamaño de una imagen
Cambiar el tamaño se refiere a hacer una imagen más grande o más pequeña sin recortarla. Altera las dimensiones de una imagen, lo que afecta el tamaño del archivo y la calidad de la imagen. Por ejemplo, si intenta escalar una imagen pequeña más grande que su dimensión original, puede aparecer pixelada.
Por otro lado, la compresión de imágenes significa reducir el tamaño del archivo (mantener la imagen con el mismo aspecto) y mantener su resolución para mejorar el tiempo de carga de la página y la experiencia del usuario.
Las imágenes tienen dos tamaños; el tamaño de la imagen, es decir, el espacio que ocupan en la pantalla (medido en píxeles) y el tamaño del archivo, que es la memoria que ocupa una imagen (medido en bytes).
Los compradores en línea casi siempre moverán el mouse sobre la imagen de un producto para obtener una vista más detallada. Esto es especialmente cierto para los minoristas de ropa y calzado.
La creación de imágenes de alta calidad es crucial, para que los usuarios puedan acercar y ver claramente los detalles. Deberá verificar las especificaciones de la plataforma que aloja su tienda de comercio electrónico para determinar los tamaños exactos de los archivos de imagen.
Entonces, cuando se trata de compresión, hay dos tipos:
- La compresión con pérdida reduce el tamaño del archivo de imagen pero puede degradar la calidad; y
- Compresión sin pérdidas que mantiene una alta calidad de imagen y no reduce tanto el tamaño del archivo.
El uso con pérdida o sin pérdida depende de lo que funcione mejor para su sitio web y sus visitantes. Para la mayoría de las tiendas de comercio electrónico, la compresión con pérdida es aceptable; sin embargo, si ejecuta un sitio web de fotografía, por ejemplo, la compresión sin pérdidas le servirá mejor.
Si no está seguro, siempre puede consultar con el desarrollador de su sitio web de comercio electrónico.
Seleccione los formatos de imagen correctos
Los tres formatos de imagen más comunes en la web son: JPEG, GIF y PNG.
- JPEG: este formato de imagen ha sido el preferido durante muchos años, y por una buena razón. Es fácil de comprimir y todavía produce una calidad decente en un tamaño de archivo bajo. Las imágenes JPEG también son extremadamente compatibles con casi cualquier dispositivo.
- GIF: las limitaciones de color impuestas a los GIF hacen que el tamaño de sus archivos sea bastante pequeño. Se usan para imágenes más simples, como íconos, imágenes decorativas y publicaciones en redes sociales.
- PNG: se están volviendo más populares porque admiten más colores que los GIF y no se degradan con el tiempo al volver a guardarlos, como las imágenes JPEG. Sin embargo, son mucho más grandes que los archivos JPEG y requieren una compresión de imagen significativa.
Algunos consejos de optimización de imágenes de comercio electrónico:
- Los archivos JPEG funcionan mejor en la mayoría de los contextos y ofrecen la mejor imagen para el tamaño de archivo más pequeño.
- Evite usar GIF para imágenes de productos grandes porque su tamaño de archivo es demasiado grande.
- Si solo puede obtener imágenes PNG, use PNG-8 sobre PNG-24. El tamaño de archivo de imagen pequeño de PNG es mejor para imágenes decorativas simples.
Evitar fotos de stock
Las fotos de archivo parecen una forma fácil y económica de llenar su sitio web con imágenes atractivas, pero usar imágenes que no son suyas puede parecer muy poco convincente. La mayoría parecen baratos y aburridos.
Todos hemos visto esas imágenes de “colegas” amontonados alrededor de un escritorio, señalando algo en la pantalla de una computadora portátil con entusiasmo abrumador. Es aburrido, predecible y falso. Las imágenes brindan valor informativo, estético y de mejora personal, lo que aumenta el atractivo de su tienda en línea, pero solo cuando se hace bien.
Publica siempre fotos únicas y personalizadas siempre que puedas. Si está creando un nuevo sitio, solicite a su empresa de desarrollo web que se mantenga alejada de las imágenes de archivo.
Usa diferentes tipos de fotos
Los diferentes productos requieren una fotografía específica del producto para mostrar sus atributos de la mejor manera. Como tal, las imágenes de la tienda en línea vienen en una variedad de estilos que sirven para diversos propósitos:
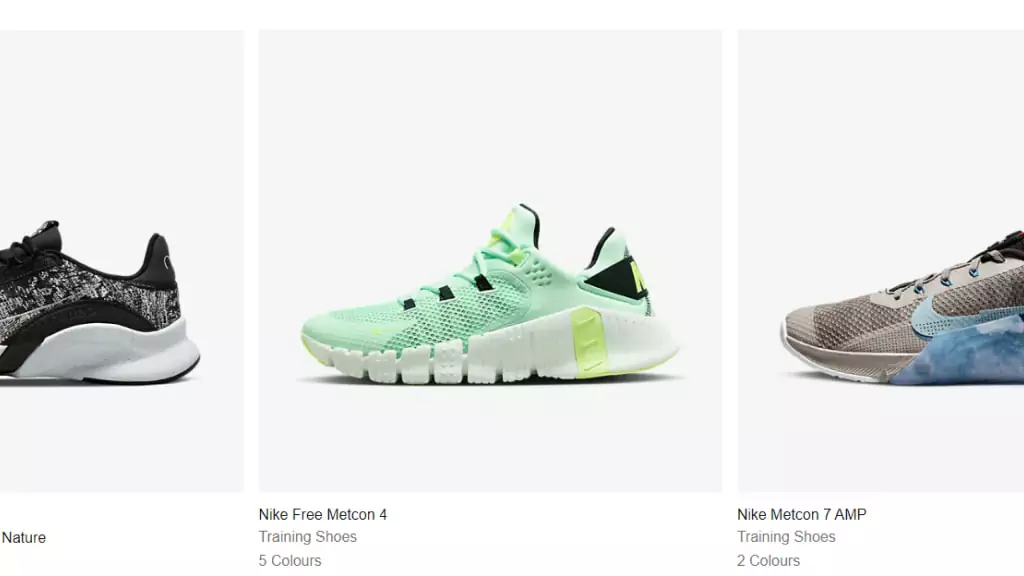
Disparos individuales

Estos cuentan con un producto por imagen. Se utilizan principalmente en catálogos de productos, imágenes de banner y en todas las páginas de productos para mostrar productos individuales independientemente de una colección completa.
Las imágenes de los productos de entrenamiento de Nike son un buen ejemplo.
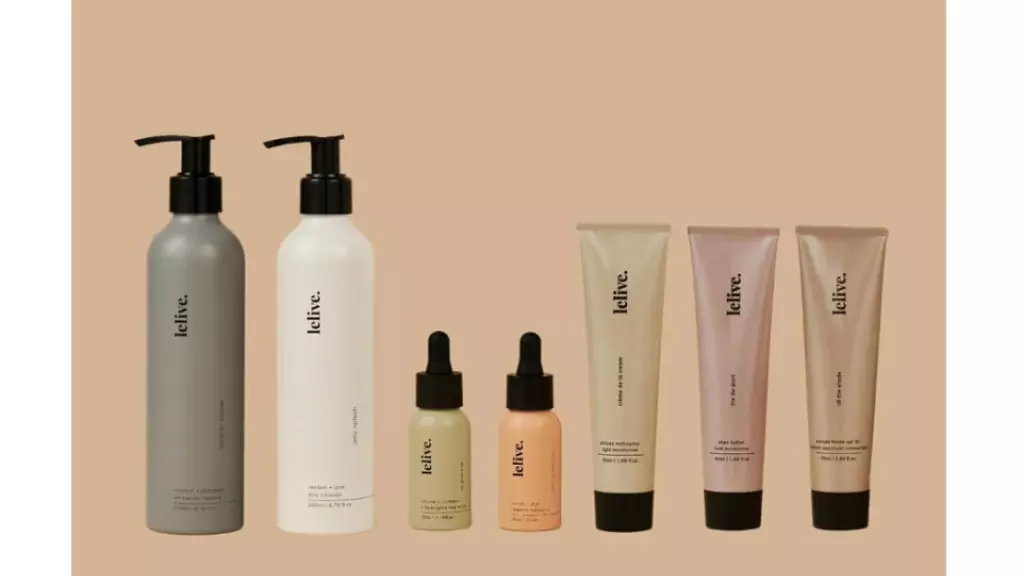
Fotos de grupo

Las fotos grupales son mejores para kits de productos y colecciones, como una línea de cuidado de la piel, por ejemplo. Estas imágenes de comercio electrónico brindan a los clientes una vista completa de sus productos. También poseen más estilo editorial y son ideales para publicaciones y anuncios en redes sociales.

Echa un vistazo a la línea de cuidado de la piel Lelive.
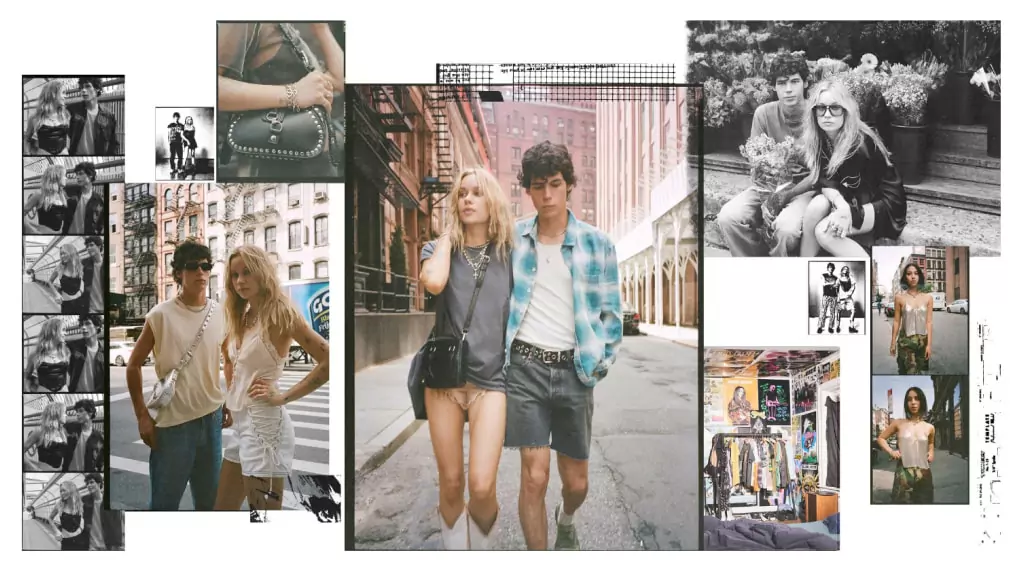
Fotos de estilo de vida

La fotografía de estilo de vida es un género de creación de imágenes que captura a personas que usan productos en escenarios cotidianos. El objetivo principal es hacer que los productos sean más identificables porque se muestran en la vida "cotidiana".
Estas tomas pueden ayudar a contar la historia detrás de su producto. Las marcas de comercio electrónico como Urban Outfitters usan fotos de estilo de vida para complementar sus páginas de productos.
Las imágenes originales de estilo de vida son adecuadas para las redes sociales, el marketing por correo electrónico y los anuncios porque hacen que los productos parezcan más personales.
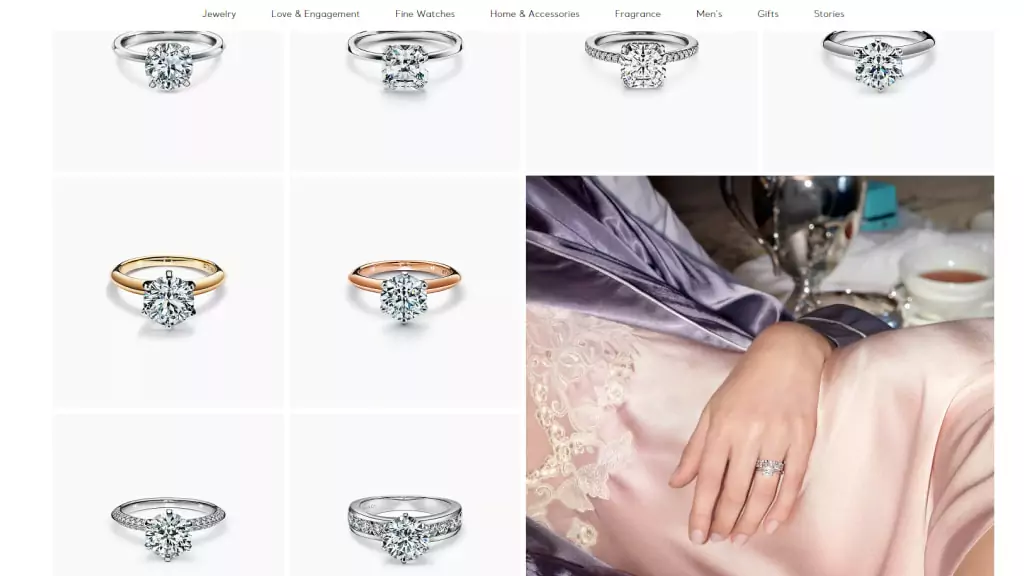
Tomas detalladas

Estas tomas, que se explican por sí mismas, se usan comúnmente para joyas y otros artículos para ayudar a resaltar características específicas del producto. Tiffany & Co. utiliza acertadamente tomas detalladas para mostrar el brillo de sus diamantes.
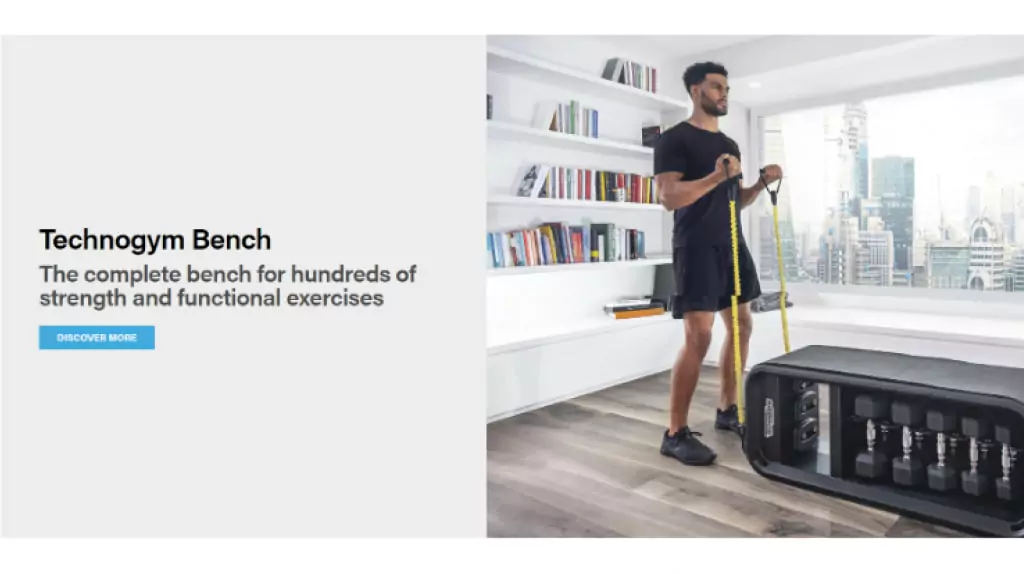
Tiros a escala

Uno de los problemas con las compras en línea es no poder medir el tamaño del producto. Si bien la mayoría de las tiendas en línea enumeran las dimensiones del tamaño, incluso las imágenes simples pueden ser engañosas.
Las tomas a escala ayudan a los clientes a tener una mejor idea del tamaño de un producto. Cuando los productos se ponen en contexto, los usuarios pueden visualizar mejor cómo será el producto en sus propias vidas. Por lo tanto, pueden comprender inmediatamente aspectos sin conocimientos previos.
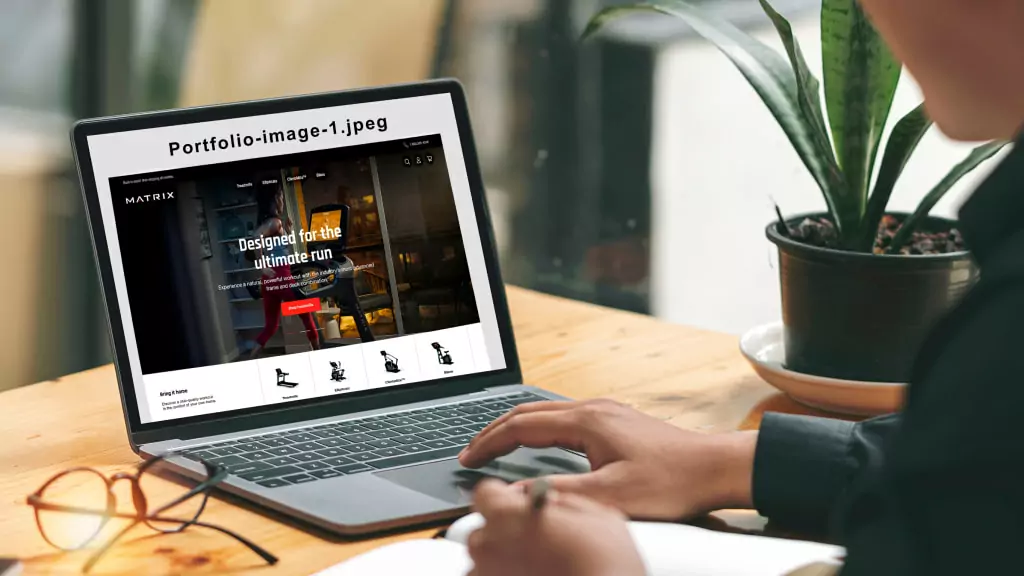
La exitosa tienda en línea Techno gym tiene imágenes de modelos que usan su equipo en interiores para dar una mejor indicación de la escala del producto.
Optimizar nombres de imágenes

Los nombres de archivo de imagen descriptivos y ricos en palabras clave son cruciales para el SEO de imágenes. Incluir sus palabras clave de destino en los nombres de sus imágenes ayuda a que sus páginas web se clasifiquen más alto en los SERP.
El motor de búsqueda no solo rastrea la copia en su sitio web; también rastrean nombres de archivos de imágenes. Por ejemplo, supongamos que la imagen de su producto es un par de zapatos rojos. Es posible que la cámara le haya asignado el nombre DCMIIMAGE78.jpg.
Esto no le dice a los motores de búsqueda nada útil sobre la imagen. Sería mucho mejor cambiar el nombre del archivo a red-heels-Gucci-2022.jpeg. Ahora los motores de búsqueda comprenderán de qué se trata la imagen y podrán relacionarla mejor con las consultas de búsqueda de los usuarios.
Puede usar Google Analytics para determinar qué patrones de nomenclatura son los más comunes y aplicar la misma fórmula a su proceso de nomenclatura de archivos de imagen. La investigación de palabras clave también ayudará; solo asegúrese de que los nombres de sus imágenes sean relevantes.
Tenga cuidado: nombrar una imagen de zapatos rojos usando palabras clave de alto volumen completamente irrelevantes para su producto para aumentar el tráfico puede resultar en una penalización por parte de Google.
Utilice mapas de sitio de imágenes

Un mapa del sitio de imagen XML es un archivo que ayuda a los motores de búsqueda a escanear e indexar correctamente las imágenes de un sitio. Se creó a propósito para aumentar las posibilidades de ingresar a los resultados de búsqueda de Google Imágenes.
Los rastreadores web no pueden rastrear imágenes que no tengan un nombre específico en el código fuente de una página web. Entonces, para alertar a los rastreadores sobre imágenes no identificadas, los desarrolladores web enumeran sus ubicaciones en mapas de sitios de imágenes.
La mayoría de los sitios web no necesitan mapas de sitio XML, ya que las imágenes dentro del contenido del sitio web ya estarán presentes en el mapa XML de su sitio web. En este caso, un mapa XML de imagen sería redundante.
Al crear un mapa del sitio XML del sitio web, asegúrese de agregar detalles relevantes como el tipo de imagen, el tema, la leyenda, el título, la ubicación geográfica y la licencia.
El uso de mapas de sitio no garantiza que sus imágenes sean indexadas por Google, pero es un paso en la dirección correcta, especialmente si tiene una estrategia de SEO integral.
Para optimizar la imagen de comercio electrónico en profundidad, puede echar un vistazo a las pautas de Google para la publicación de imágenes, mientras que las Herramientas para webmasters de Google tienen excelentes sugerencias para formatear mapas de sitio correctamente.
Optimizar etiquetas alternativas
El texto alternativo es la copia escrita que aparece en lugar de una imagen en una página web si la imagen no se carga en la pantalla de un usuario. Ayuda a los motores de búsqueda a rastrear y clasificar mejor su sitio web.
Cuando se trata de la optimización de imágenes de comercio electrónico, siempre debe completar el atributo alt para cada imagen de producto en su sitio web.
Algunos consejos de texto alternativo:
- Describa suficientemente sus imágenes en un lenguaje sencillo sin relleno de palabras clave. Si cierra los ojos y hace que alguien le lea el texto alternativo, debería pintar una versión razonablemente precisa de la imagen.
- Si sus productos tienen números de modelo o números de serie, utilícelos en sus atributos alternativos.
- ¡Evite el relleno de palabras clave!
- No agregue texto alternativo a las 'imágenes decorativas'. Estas son cosas como separadores de página y gráficos de marca (cualquier cosa que haga que su sitio web se vea bien, pero que no tenga ningún significado o significado contextual). Idealmente, las imágenes decorativas deben incluirse dentro de su código en lugar de agregarse como contenido.
Las buenas etiquetas alt brindan a los motores de búsqueda más y mejor información, ¡por lo que su sitio web de comercio electrónico tendrá una clasificación más alta!
Siempre que sea posible, use un fondo blanco para las imágenes del producto
Si bien ciertamente no es el más creativo, el uso de un fondo blanco crea coherencia en toda la web y es un procedimiento bastante estándar por las siguientes razones:
- Las imágenes con fondos blancos mantienen uniformes las páginas de la colección;
- Ahorra tiempo y dinero durante la edición;
- Los mercados como Google Shopping y Amazon requieren fondos blancos;
- Los clientes se sienten más conectados con los productos porque son el punto focal de las imágenes, es decir, no hay distracciones; y
- Los colores aparecen más nítidos sobre un fondo blanco, ya que refleja los colores reales del producto.
Puede usar un software de edición de imágenes como Adobe Photoshop para reemplazar manualmente el fondo de las imágenes de su producto con un fondo blanco. Aquí hay un tutorial de YouTube que le muestra cómo hacerlo.
No te olvides de las imágenes en miniatura
Las miniaturas son importantes para la búsqueda, el tráfico de videos relacionados y las optimizaciones del canal de YouTube. Las tiendas en línea las usan en lugar de imágenes más grandes para que las páginas web se carguen más rápido, especialmente en dispositivos móviles.
A continuación, se incluyen algunos consejos útiles para las miniaturas:
- Alinee las miniaturas con la intención del comprador. Supongamos que comprende qué es lo más importante de sus productos para los consumidores. Debe ampliar estos elementos en sus miniaturas para que sean reconocibles al instante cuando los clientes busquen en línea.
- Maximiza el tamaño dentro de la miniatura. La mayoría de los compradores, aproximadamente el 79 %, utiliza el móvil para realizar compras. Por lo tanto, las miniaturas de la galería valen el espacio de pantalla en el móvil, lo que significa que desea maximizar su tamaño y asegurarse de que ocupen la mayor cantidad de espacio de diseño razonable posible.
- Ofrezca múltiples ángulos de productos. Considere qué ángulo demuestra mejor visualmente cómo se usan o usan sus productos y fotografíelos de una manera que coincida con el uso previsto. Algunas tiendas de comercio electrónico incluso ofrecen videos para respaldar la compra de productos complejos.
Agregar datos estructurados a las imágenes
Según Google, los datos estructurados son:
“Un formato estandarizado para proporcionar información sobre una página y clasificar el contenido de la página; por ejemplo, en una página de recetas, cuáles son los ingredientes, el tiempo y la temperatura de cocción, las calorías, etc.
Los datos estructurados proporcionan a los motores de búsqueda información adicional sobre las imágenes y aumentan la probabilidad de que aparezcan en la sección Imágenes de los resultados de búsqueda. En el caso de SEO, etiqueta imágenes con grupos específicos de texto que ayudan a los motores de búsqueda a comprender los contextos de las imágenes y devolver resultados precisos a los buscadores.
Los datos estructurados pueden incluir títulos de imágenes, leyendas, descripciones de productos, precio, disponibilidad, marca y otra información. Lea más sobre las prácticas recomendadas de datos estructurados en Google Search Central.
Guarda en caché el contenido de tu sitio web

El almacenamiento en caché del contenido de la imagen se extiende más allá de la optimización de la imagen y debe ser parte de su estrategia general de desarrollo web y comercio electrónico. En el contexto de las imágenes, aunque se aplica a todo el contenido web, es el proceso de almacenar copias de sus imágenes en servidores adicionales locales o distribuidos globalmente y en los navegadores de sus usuarios.
Por lo tanto, estas imágenes se sirven directamente desde servidores adicionales, en lugar de desde los servidores de su sitio web.
Sin almacenamiento en caché, cada vez que un visitante llega a la página de un sitio web y hace clic en la misma imagen que otra persona, ralentiza el servidor porque está realizando la misma solicitud que cientos de otras personas que desean ver el mismo producto.
El almacenamiento en caché resuelve este problema almacenando una copia de la página web ensamblada y los componentes (multimedia e imágenes) en diferentes ubicaciones, por lo que el navegador no tiene que volver al servidor cada vez que un nuevo visitante ve los mismos archivos de imagen.
De hecho, el almacenamiento en caché puede cargar sus páginas web de 10 a 100 veces más rápido.
Crear un sitio web optimizado

Diseño de comercio electrónico adaptativo
Si bien la implementación lleva más tiempo, uno de los beneficios clave del diseño de sitios web adaptativos es que tiene múltiples diseños fijos diseñados para tamaños de pantalla específicos. Por lo tanto, en lugar de simplemente mostrar una imagen grande en un dispositivo, optimiza las imágenes en función de la resolución y el tamaño de la pantalla del usuario.
La principal diferencia entre un diseño adaptativo y un diseño receptivo es que un diseño receptivo cambia su diseño según el tamaño de la pantalla de un dispositivo, mientras que un diseño adaptativo requiere la creación de un diseño de sitio web diferente para cada dispositivo.
Usar JavaScript
Si un diseño adaptativo es demasiado costoso, utilice JavaScript (un lenguaje de programación web) en el diseño de su sitio web receptivo para detectar los tamaños de pantalla de sus usuarios.
Esto garantiza que las imágenes optimizadas para dispositivos móviles se muestren cuando sea necesario, en lugar de simplemente mostrar imágenes grandes en un tamaño más pequeño.
Lo mejor de JavaScript es que la optimización de imágenes se realiza en tiempo real a medida que los usuarios exploran su tienda en línea.
Carga lenta
También llamada carga bajo demanda, la carga diferida es una técnica de optimización utilizada para el contenido en línea mediante la cual las páginas se cargan gradualmente, a medida que los usuarios avanzan en un sitio.
Por lo tanto, en lugar de cargar una página web completa y reproducirla de una sola vez, el concepto de carga diferida ayuda a cargar solo la sección requerida y retrasa el resto, hasta que el usuario la necesita.
Esto permite una navegación más fluida y páginas de carga de página más cortas. También mejora la experiencia del usuario.
¿Las plataformas de comercio electrónico optimizan las imágenes?

Los creadores de sitios web como Shopify, Wix, Magento y otros comprimen imágenes automáticamente; sin embargo, no siempre brindan la delicadeza necesaria. Ocasionalmente, la compresión puede ser demasiado agresiva, lo que resulta en una imagen de baja calidad.
La mejor opción sería cambiar el tamaño y optimizar las imágenes usando su alta resolución original y luego subirlas a su sitio web, o puede usar redes de entrega de contenido de imágenes (CDN).
Las CDN son las mejores herramientas para la optimización de imágenes porque se especializan en la transformación, optimización y entrega de imágenes a dispositivos de todo el mundo.
¿Cómo funcionan los CDN de imágenes?
Los servidores web suelen estar ubicados en un destino; sin embargo, las CDN consisten en servidores distribuidos globalmente que almacenan el contenido de un sitio web y lo entregan a los usuarios. Por lo tanto, si los usuarios de Los Ángeles desean acceder a su sitio web, pero se encuentra en Chicago, pueden obtenerlo desde un servidor CDN cercano.
Image CDNS optimiza las imágenes en tiempo real, haciéndolas más adecuadas para la entrega. Esto proporciona un tiempo de carga más rápido y una mejor experiencia de usuario, lo que se traduce en un mejor SEO.

Deje la optimización de su imagen en manos de expertos
Una selección bien elegida de estilo de vida del sitio web e imágenes de productos deja una impresión duradera en sus visitantes. Afirma su ventaja competitiva y convence a los clientes del sitio web de que vale la pena comprar sus productos.
En resumen: la optimización de imágenes es una parte importante del SEO que proporciona a los motores de búsqueda información contextual importante y acelera el tiempo de carga de la página, lo que aumenta la participación del usuario y la clasificación en los motores de búsqueda.
Por lo tanto, si desea brindarle a su tienda de comercio electrónico la mejor oportunidad de éxito en línea, debe crear imágenes optimizadas de alta calidad. Nuestro breve manual sobre técnicas de optimización de imágenes debería ayudarlo a comenzar.
Alternativamente, si necesita ayuda para capturar y mejorar las páginas de su sitio web de comercio electrónico, ha venido al lugar correcto. La agencia de marketing digital Camarada puede ayudarlo a crear una presencia en línea que produzca resultados tangibles y aumente las ventas repetidas.
