Tinder PWA: un ejemplo exitoso de aplicación web progresiva
Publicado: 2022-06-23¿Cómo afecta Tinder a tu vida amorosa hasta ahora? ¿Y cómo es tu experiencia con el uso de Tinder? Para aquellos que solo buscan relaciones genuinas, es posible que Tinder ni siquiera se les escape. Pero Tinder decidió demostrar que estaban equivocados y pretende convertirse en un sitio de citas versátil para que todos encuentren el amor que les corresponde. Como resultado, nació Tinder PWA para ayudar al sitio de citas más grande del mundo a expandir su conocimiento y lograr el tráfico, las menciones y las conversiones que desean.
En el estudio de caso de hoy, presentaremos otra adopción exitosa de PWA y cómo ha ayudado a Tinder a lograr sus objetivos. Revelemos Tinder PWA y exploremos su rendimiento.
Contenido
Una descripción general de Tinder

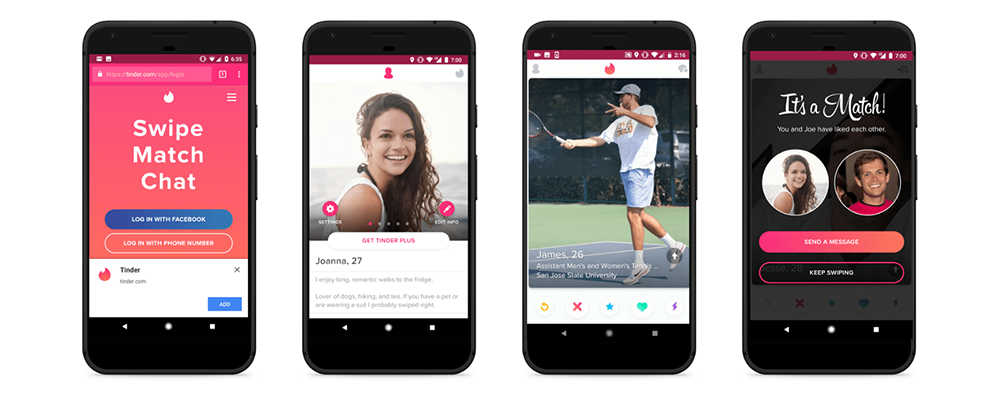
Tinder está diseñado como la nueva solución de citas para las generaciones conocedoras de la tecnología. Puede que se le conozca popularmente como un sitio de conexión, pero en su esencia, Tinder se basa en la idea de emparejamiento a través de fronteras y zonas horarias.
Cuando Tinder llegó al mercado en 2012, la mayoría de los solteros se convirtieron en usuarios frecuentes de Tinder, y buscaban socios para citas informales. Aunque la existencia de Tinder se suma a la invención de un conjunto de lenguaje de citas que fomenta relaciones enérgicas, no responsables y sin ataduras, Tinder también es el hogar de muchos compromisos y matrimonios exitosos.
Para unirse a Tinder, necesita un perfil apropiado, que incluya un avatar y una biografía encantadora, para atraer a personas con intereses similares. Cuando vea un perfil, puede deslizar hacia la izquierda o hacia la derecha para pasar o seguir adelante. Si coinciden, pueden seguir intercambiando mensajes con esa persona.
Para crear coincidencias, Tinder brinda a los usuarios información como edades cercanas a su rango, género, ubicaciones cercanas a usted y cualquier amigo en común disponible. A pesar de su esfuerzo por convertirlo en un lugar seguro para encontrar el amor, las relaciones sostenibles son difíciles de ganar a través de Tinder y se han producido cada vez más fraudes.
Según el número de usuarios, Tinder sigue siendo el sitio de citas más grande del mundo, atrayendo a 75 millones de personas a la plataforma cada mes, de los cuales 7,8 millones son usuarios estadounidenses.
La situación que conduce a la integración de Tinder PWA
A diferencia de otras marcas, Tinder no enfrentó problemas significativos. Tenían una aplicación nativa móvil decente que funciona bien en todos los sistemas operativos. Su tasa de clics fue excelente, pero vieron que podría haber sido mejor.
Tinder quería expandirse aún más, ocupando nuevos mercados, buscando nuevas adopciones y protegiendo su posición como líder del mercado entre otras plataformas de citas en línea.
Después de reconocer que sus competidores estaban ofreciendo una experiencia más moderna en el sitio móvil, Tinder decidió hacerlo mejor, aspirando a lograr la paridad de funciones en la experiencia de Tinder con V1.
¿Cómo el cambio a PWA puede resolver la solicitud de Tinder?
PWA puede vencer a las aplicaciones nativas en la capacidad de descubrimiento. Se puede promocionar en los motores de búsqueda y funciona bien en todos los navegadores al tiempo que ofrece una experiencia similar a las aplicaciones nativas. Esto le permite a PWA una ventaja competitiva significativa, ya que puede atraer a un grupo más grande de audiencia en variedad.
Cuando se trata de una solución rápida pero confiable para penetrar en nuevos mercados e inspirarlos a convertirse en usuarios recurrentes, nada debe presentarse antes que una PWA.
Si bien sabemos que Tinder es un gran triunfador, se dedicó un gran esfuerzo a crear una PWA de Tinder que ofrezca el máximo rendimiento de carga rápida y una aventura de usuario sin problemas y con una capacidad de respuesta total.
Luego optaron por la solución para desarrollar una pequeña PWA en comparación con las aplicaciones móviles reemplazadas. Al aprovechar hábilmente la tecnología moderna de aplicaciones web con los trabajadores de servicios y optimizar el rendimiento de JavaScript, el equipo pudo satisfacer el ambicioso objetivo de Tinder.
El impacto de Tinder PWA

Una de las PWA más rápidas jamás construidas le tomó al equipo de desarrolladores de Tinder 3 meses completos para llevar a cabo el poderoso proyecto, de principio a fin. React se usó para la biblioteca de interfaz de usuario de Tinder PWA, mientras que Redux estuvo a cargo de la administración estatal.
También conocida como Tinder Online, la nueva experiencia web ha demostrado ser un acierto para adoptar PWA y personalizarlo para el mejor uso. Y los resultados fueron muy dignos de esperar.
Al dinero de Tinder seguramente no le gustaba moverse. Su esfuerzo valió la pena cuando el paquete de experiencia esencial de Tinder se entregó por tan solo el 10 % de la inversión inicial para un entorno tan costoso en datos.
Revisión de la experiencia del usuario
- Las interacciones se toman de una manera rápida y receptiva.
- La navegación del sitio intuitiva y sin esfuerzo, fija y simplificada, simbolizó el banner inferior, lo que hace que todo el sitio sea absolutamente simple.
- El retraso puede ocurrir cuando se desliza hacia la izquierda demasiado rápido y demasiado.
- Después de experimentar, Tinder PWA le pedirá que lo agregue a la pantalla de inicio y reciba mensajes emergentes.
- La experiencia en iOS se puede intervenir ya que PWA aún no ha recibido el soporte completo de este ecosistema.
Los resultados
Tinder PWA superó a su aplicación nativa en cuanto a deslizamientos, edición de perfiles y tiempo dedicado por sesión por usuario. Optar por el tamaño pequeño había ayudado a Tinder a ganar con el tiempo de carga minimizado de 4,69 s en comparación con los 11,9 s anteriores, lo que condujo a un alto nivel histórico de participación del usuario, nueva participación y más deslizamientos del lado derecho.

Tinder PWA ha sido nombrada como una de las mejores aplicaciones web progresivas en el campo. En comparación con la aplicación móvil, mostró un rendimiento superior al reducir la tasa de rebote en un 15 % y aumentar las tasas de clics en un 30 %.
Los datos lo decían todo: los usuarios deslizan más, envían más mensajes, editan más perfiles y pasan más tiempo en PWA que en aplicaciones nativas. Más compromiso, menos pasos innecesarios.
¿Cómo puedes construir una PWA como Tinder?
¿Quieres saber cómo Tinder va más allá con su PWA? No digas más. Os haremos un resumen de lo que han hecho.
Revelando el marco
División de código a nivel de ruta
Al principio, las aplicaciones de Tinder usaban los grandes paquetes de JavaScript monolíticos y gruesos que contenían código innecesario, y todos se iniciaban cuando los usuarios realizaban interacciones principales en las aplicaciones.
Fue entonces cuando toda la experiencia se retrasó. Por lo tanto, decidieron usar la división de códigos para transferir el código más necesario al principio, mientras que los códigos de carga lenta podían descansar todo lo que necesitaban antes de que emergieran.
Tinder contó con React Router y React Loadable para ejecutar la idea y comenzó a dividir el código de nivel superior directamente, ya que sus aplicaciones centralizaron todas las rutas con representación de información basada en la configuración.
React Loadable pertenece a la pequeña biblioteca centrada en componentes de James Kyle para la división de código en React.
Es una función que puede crear otro componente, por lo que dividir paquetes en componentes es fácil. El resultado fue un paquete de 101 KB de tamaño en lugar de uno de 166 KB, y DCL se redujo de 5,46 s a 4,69 s.
React 16 finalmente tuvo que lanzar actualizaciones que minimizaban el tamaño del paquete de React de las versiones anteriores, parte de la estrategia para un mejor empaquetado con Roll-up y el reemplazo del código no utilizado.
Tinder también se basó en CommonsChunkPlugin, el popular paquete web para la fragmentación de bibliotecas en archivos de un solo paquete durante un período prolongado en todas las rutas.
Caché de activos a largo plazo
Extraiga el uso prolongado con la salida de recursos estáticos y el paquete web usando [chunkhash] para adjuntar un destructor de caché a cada archivo.
Para garantizar que la experiencia estuviera bien reservada incluso en dispositivos móviles con una conexión lenta de 3G y al mismo tiempo satisfacer los objetivos presupuestarios, Tinder estableció reglas básicas con los "presupuestos de rendimiento del mundo real".
Se aplicó un presupuesto de 155 KB para los fragmentos principales y de proveedores, mientras que los fragmentos de carga lenta se limitaron a 55 KB y el resto a 35 KB. Esta configuración mínima permitió que el sitio comenzara y se mantuviera interactivo rápidamente.
CSS debía estar en el límite de 20 KB para evitar la regresión del rendimiento.
Estrategia CSS
Tinder creó los estilos CSS de alta calidad reutilizables por Atomic CSS, que se mantuvieron en línea con la pintura inicial y otros CSS de carga basados en hojas de estilos. 20 KB comprimidos con gzip están en la parte superior para estilos importantes, pero últimamente se pueden reconstruir a menos de 11 KB.
El uso de Workbox y el almacenamiento en caché de activos fuera de línea
Tinder aprovechó la intercepción de la red con el complemento Workbox Webpack, almacenando en caché su App Shell y el principal activo estático, a saber, CSS, y todos los paquetes principales, de proveedores y de manifiesto.
De esta manera, el inicio de la aplicación se vuelve más rápido cuando los usuarios regresan por el segundo visitante hacia arriba, y todas las visitas repetidas son resistentes con cualquier conexión de red.
Servicios premium de PWA
FYI, el nombre de aplicación web progresiva proviene del hecho de que PWA está abierto para que cada marca utilice sus tecnologías contemporáneas para aprovechar y personalizar cada detalle para un uso adecuado.
Si su objetivo es producir un trabajo de alta calidad como Tinder PWA para su tienda en línea, comience a considerar los servicios premium de PWA como una prioridad. No todos los desarrolladores y diseñadores web pueden sentirse cómodos con el desarrollo de PWA.
Al contar con una agencia de PWA, la experiencia y los años de experiencia son puntos importantes a considerar. Aquí en Tigren, hemos estado estudiando PWA desde que Google presentó el concepto al mundo. Hemos acompañado a varias empresas globales de comercio electrónico para que tomen la iniciativa y prosperen con PWA.
Tigren es un proveedor de desarrollo de PWA premium con sede en Vietnam que se especializa en soluciones Magento PWA. Nuestro objetivo es ayudar a las empresas en línea a lograr su objetivo de la manera más económica.
Envíenos un mensaje a [email protected] si tiene alguna consulta sobre PWA.

Conclusiones clave
Se considera que PWA es el estándar futuro de cada operación de sitio web. Atrae a más prospectos, llega a una audiencia más grande, interactúa con los visitantes y los mantiene por más tiempo mientras se asegura de que la mayoría de ellos se conviertan.
Con ajustes especiales en la velocidad y la comodidad, Tinder PWA había logrado el objetivo de las adopciones más grandes del mercado para las características de Tinder, con más usuarios que permanecían en la web interactuando, generando más coincidencias y más conversiones de aplicaciones.
