Las principales tendencias y antitendencias de diseño web a tener en cuenta en 2022
Publicado: 2021-11-15Contenido
- ¿Qué significa el diseño web para un negocio de comercio electrónico?
- ¿Qué aspectos del diseño web afectan las ventas de comercio electrónico?
- Pasos para un gran diseño web
- Definición de objetivos
- Identificación del alcance
- Elegir una plataforma
- Mapa del sitio/estructura alámbrica/maqueta/creación de prototipos
- Próximas tendencias de diseño web para 2022
- Las mejores nuevas tendencias de diseño web de 2022
- Tendencias continuas en diseño web
- Diseño Web Anti-Tendencias
- Ejemplos inspiradores de diseño web
- Adidas - CHILE 20
- Punto
- 2°C TIERRA
- Casos de estudio de diseño web de comercio electrónico por Dinarys
- Frou Frou
- Budu Sushi
- ¿Está listo para los cambios deslumbrantes en el diseño web en 2022?
Los usuarios visitan muchos sitios web todos los días. Para llamar su atención, es crucial que los sitios web que visitan sean visualmente excepcionales. La experiencia digital y las expectativas de los usuarios cambian todos los días; algunas tendencias se vuelven obsoletas, otras se fortalecen y surgen otras nuevas. Los diseñadores y empresarios deben considerar las tendencias recientes e incorporarlas en sus diseños como un medio para destacar entre la multitud.
Hablemos de eso ¿Tienes un proyecto en mente?
¿Está buscando formas de modernizar el sitio web de su empresa? ¿Quieres conocer las últimas tendencias en diseño web que te ayuden a atraer visitantes y convertirlos en clientes? ¿Qué nos depara el 2022 en cuanto a estas tendencias? ¡Nuestros expertos han elegido las más vertiginosas de estas tendencias y están listas para contártelas!
¿Qué significa el diseño web para un negocio de comercio electrónico?
¿Sabías que el 94% de las primeras impresiones de los usuarios están relacionadas con el diseño del sitio web? Esto significa que tener un diseño exitoso afectará positivamente la imagen de una empresa e impactará directamente en la conversión. ¿Por qué es esto?
Demostraremos esto a través de los hallazgos de la industria internacional, ya que muchos estudios de casos autorizados están ampliamente disponibles.
Para empezar, el veterano McKinsey realizó un estudio que identificó cómo y dónde se expresa el valor del diseño para las empresas.
Después de investigar 300 empresas diferentes durante cinco años, McKinsey concluyó: "El diseño lo ayuda a destacarse de la competencia y, en última instancia, a aumentar sus resultados". Un análisis completo de datos mostró exactamente cómo los diferentes enfoques de diseño condujeron a sólidos resultados financieros en las empresas encuestadas por McKinsey. El consultor de gestión dividió estos enfoques en cuatro grupos y compiló un solo índice para demostrar el efecto económico del diseño. Encontró que los resultados financieros de las empresas con el valor de MDI más alto superan significativamente los resultados de las empresas con un valor de índice más bajo.
¿Qué aspectos del diseño web afectan las ventas de comercio electrónico?
La investigación muestra que existe una fuerte conexión entre el diseño moderno y atractivo y el crecimiento de las ventas. Por supuesto, el diseño visual afecta los ingresos de una empresa en diversos grados y en diferentes áreas. Pero la relación se observa independientemente del tipo de actividad y del tamaño de la empresa.
Esto se puede demostrar con el ejemplo de la regla de los 10 segundos, que refleja el tiempo que tarda su recurso en captar la atención de un visitante.
¿Qué aspectos del diseño web merecen más atención?
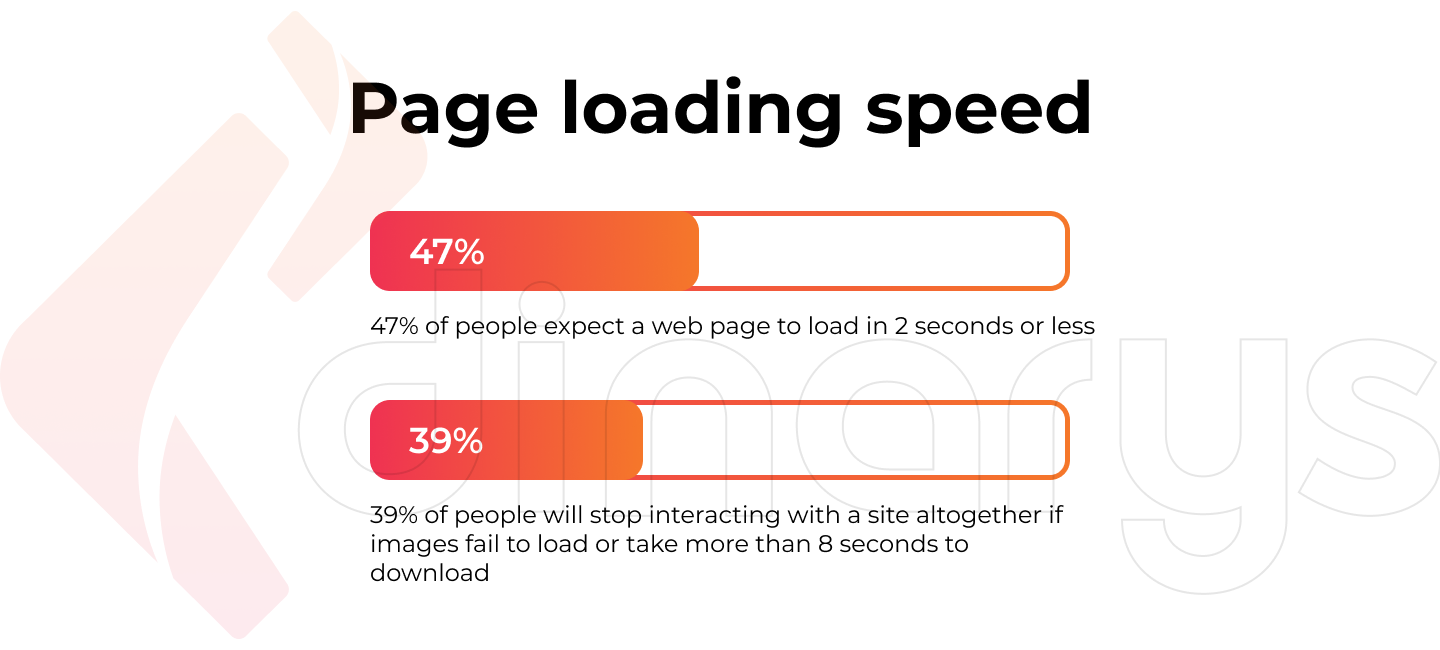
Velocidad de carga de la página
Muchos usuarios se forman una opinión de un sitio web en función de la velocidad de carga, y les lleva solo medio segundo formar una conclusión.
- El 47% de las personas espera que una página web se cargue en 2 segundos o menos.
- El 39% de las personas dejarán de interactuar con un sitio por completo si las imágenes no se cargan o tardan más de 8 segundos en descargarse.
Puntos clave
Los usuarios son cada día más avanzados. Quieren que sus necesidades se satisfagan al instante y saben que la mayoría de los sitios se cargarán rápidamente. Entonces, si una página tarda demasiado, simplemente la dejarán y pasarán a la siguiente listada por el motor de búsqueda.

Lea también en nuestro blog: Consejos para elegir una herramienta de prueba de velocidad del sitio
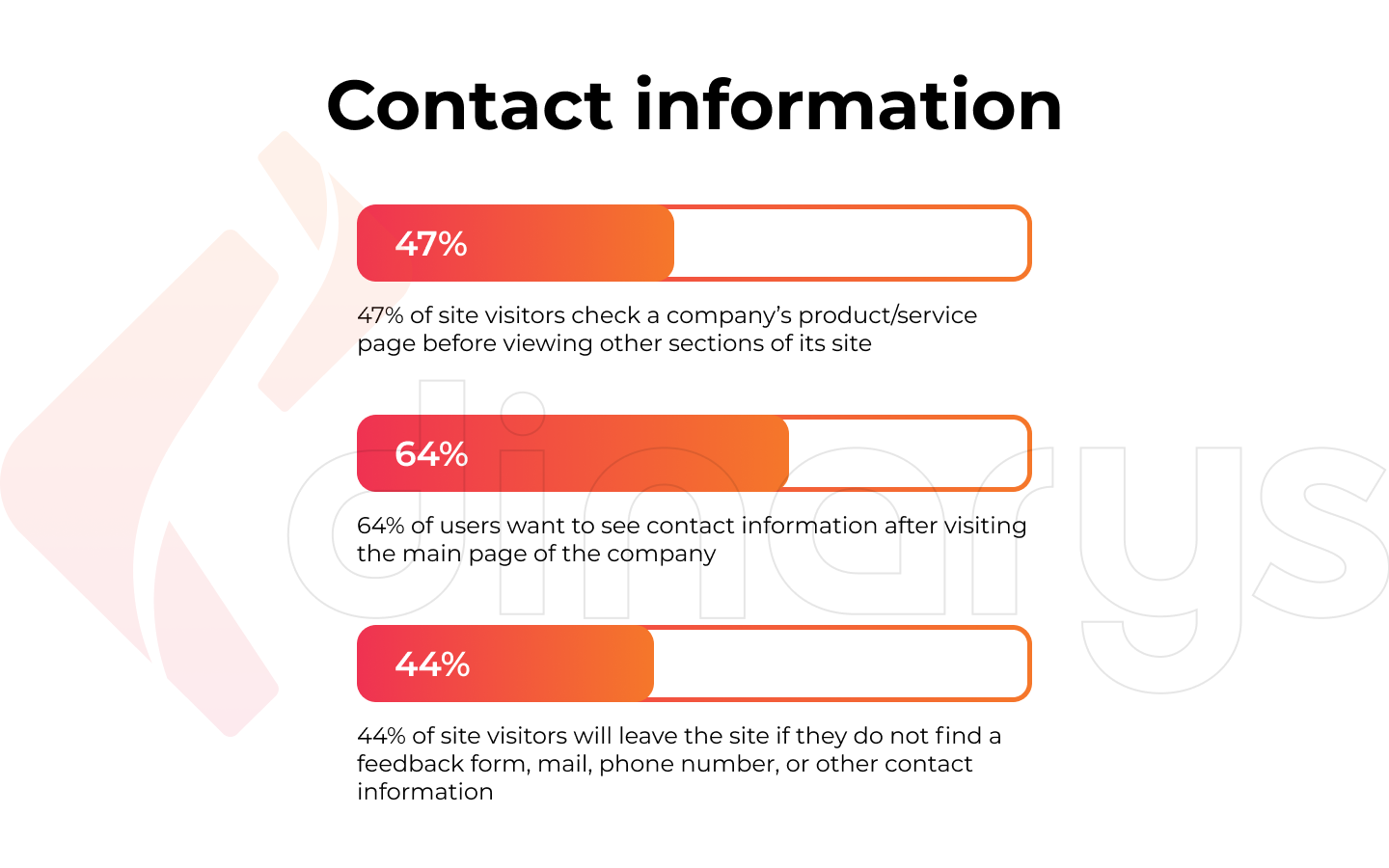
Información del contacto
El usuario debe poder ponerse en contacto con la empresa si tiene alguna pregunta o problema. La disponibilidad de información de contacto juega posiblemente el papel más crucial en hacer esto.
- El 47% de los visitantes del sitio revisan la página de productos/servicios de una empresa antes de ver otras secciones del sitio.
- El 64 % de los usuarios desea ver la información de contacto después de visitar la página de inicio de una empresa.
- El 44% de los visitantes del sitio abandonarán el sitio si no encuentran un formulario de comentarios, una dirección de correo electrónico, un número de teléfono u otra información de contacto.

Puntos clave
Su información de contacto es de suma importancia para sus usuarios. Quieren poder encontrar la información que necesitan rápida y fácilmente. No utilice "resmas" de texto; en su lugar, divídalo en párrafos o bloques semánticos. Agregue acentos visuales, use listas, citas, tablas u otros atributos de formato. Debe separar su contenido en pequeñas secciones y etiquetar cada una claramente. Esto les dará a los usuarios una sensación de control sobre el proceso de navegación y les ahorrará mucho tiempo.
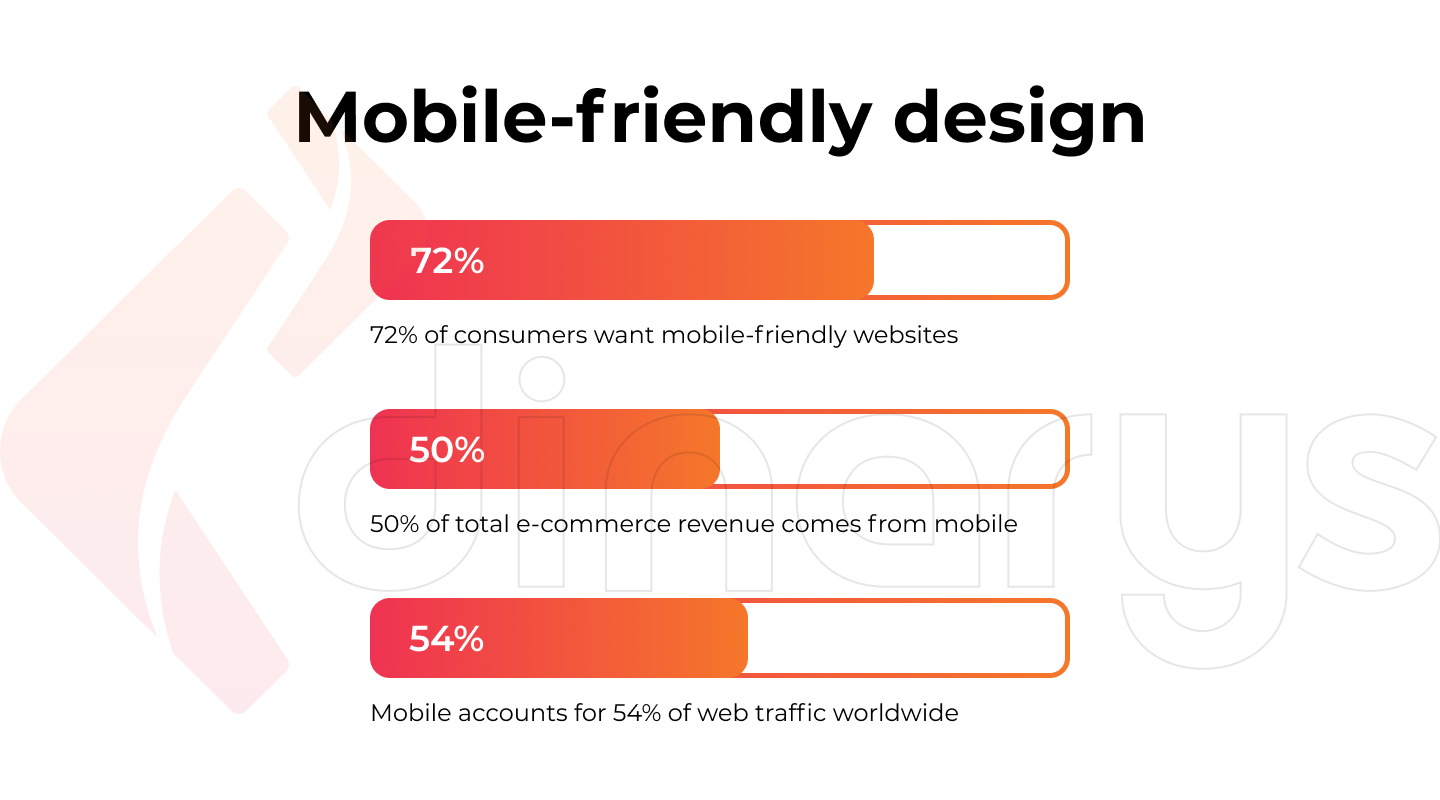
Diseño compatible con dispositivos móviles
Con el creciente número de usuarios de tabletas y dispositivos móviles, también ha crecido la importancia del diseño optimizado para dispositivos móviles. Los visitantes prefieren servicios con el contenido más conveniente y una navegación rápida.
- El 72% de los consumidores quiere sitios web optimizados para dispositivos móviles.
- El 50% de los ingresos del comercio electrónico proviene de los dispositivos móviles.
- El móvil representa el 54% del tráfico web en todo el mundo.
Puntos clave
A medida que avanza la tecnología móvil, los usuarios interactúan cada vez más con los sitios móviles. Aunque las computadoras portátiles/de escritorio todavía tienen demanda, los teléfonos inteligentes se están poniendo al día rápidamente y superándolos en algunos segmentos.

Lea también: Diseño Web Responsivo vs Adaptativo. ¿Qué es mejor para la flexibilidad de su sitio web?
Pasos para un gran diseño web
El diseño web adecuado resolverá varios problemas. Por ejemplo, ayudará a las personas a comprender mejor su producto/servicio, crear más conexiones emocionales y mejorar la interacción. Sin embargo, el éxito del diseño de una página web depende completamente de cómo combine elementos como el color, la fuente y la textura. Por lo tanto, es esencial tener una comprensión clara de cada uno de estos en detalle. A continuación, se presenta el flujo de diseño web paso a paso de Dinarys.
Definición de objetivos
Un elemento esencial de la creación de un recurso web es definir su objetivo, ya que es vital comprender por qué y para quién lo está desarrollando. Además, los diseñadores web deben comprender qué esperan los clientes del sitio web de la futura empresa.
Antes de crear un plan de sitio, debe encontrar respuestas a las siguientes preguntas:
- Cuál es el propósito de este sitio web?
- ¿Qué contenido se publicará en él?
- ¿Qué métodos de interacción con la audiencia deben anticiparse?
Una comprensión clara de las respuestas a estas preguntas le permitirá diseñar la estructura y apariencia de la página web.
Identificación del alcance
La búsqueda de alcance es uno de los pasos más desafiantes en todo el proceso de creación de un sitio web. La escala y el alcance del trabajo para el proyecto pueden ser fluidos y cambiar dependiendo de diferentes factores durante la creación de un sitio web.
Determine el alcance de su trabajo:
- Línea de tiempo del proyecto
- Número total de páginas web
- Funciones a utilizar en el sitio web
Esta información lo ayudará a lograr los objetivos de su sitio web sin ningún problema.
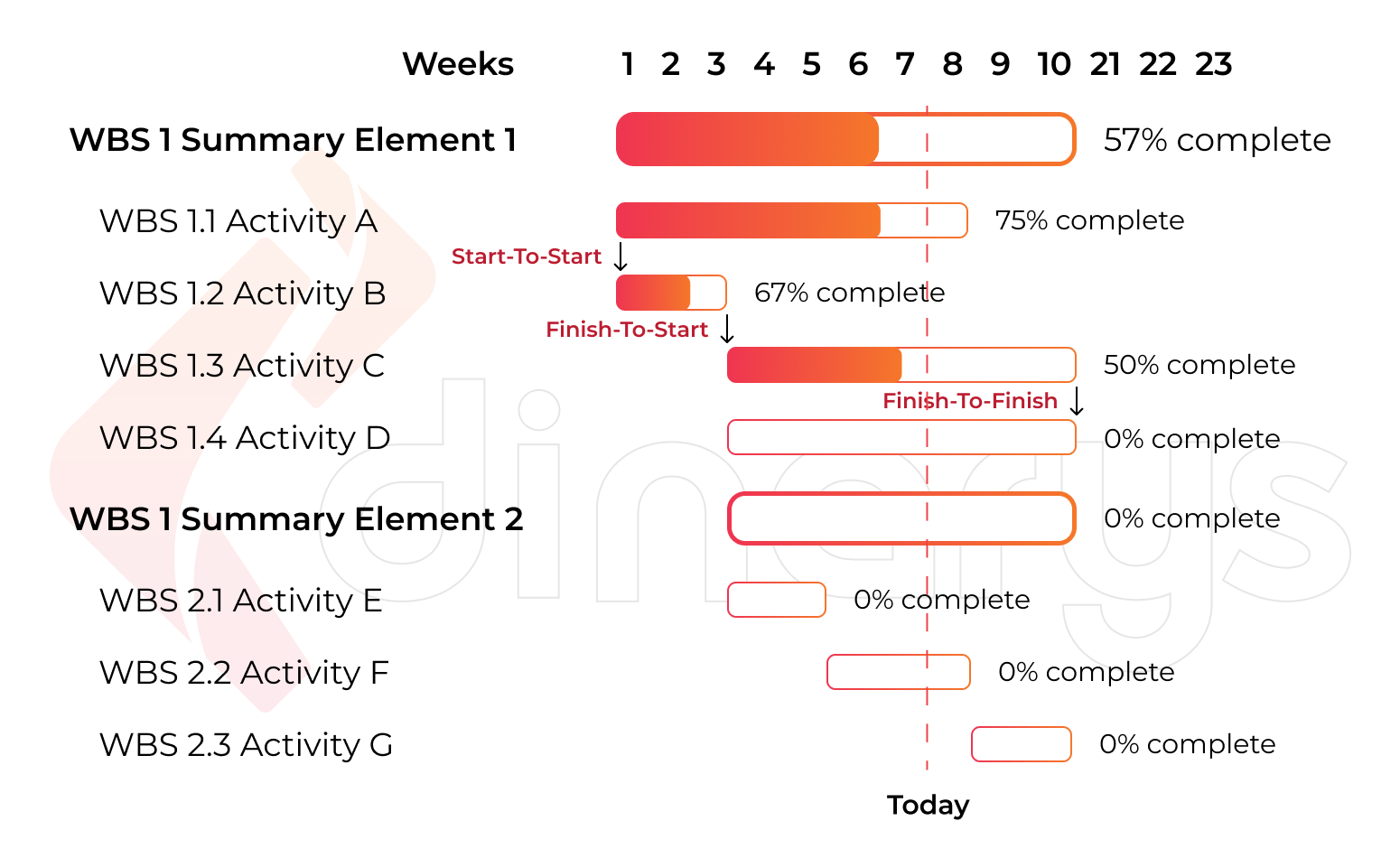
¡Consejo! Para cumplir con los plazos y concebir una línea de tiempo realista para un proyecto, le recomendamos que utilice el diagrama de Gantt. Esta es una herramienta que le ayudará a ilustrar el plan y el cronograma de su proyecto.

El diagrama de Gantt detalla un cronograma de proyecto realista y lo ayuda a establecer límites y cronogramas alcanzables. Esto se utiliza como referencia no solo para el equipo de desarrollo sino también para los propios clientes.
Elegir una plataforma
Cuando surge la idea de crear un sitio web de calidad, se debe plantear la duda de qué plataforma elegir. Hay muchas variedades de CMS. Basándonos en nuestra amplia experiencia en el desarrollo de comercio electrónico, podemos recomendar las mejores opciones para construir su sitio web: Magento o Shopware.
Magento y Shopware son reconocidos por ser soluciones de software robustas y altamente escalables que permiten a los empresarios crear y administrar de manera efectiva su negocio electrónico. En resumen, Shopware es ideal para pequeñas y medianas empresas, ya que es más fácil y económico trabajar con él. Por otro lado, Magento se adapta mejor a las necesidades de las medianas y grandes empresas que no temen realizar inversiones financieras.
Para comprender este tema con más detalle, lea: Shopware 6 vs Magento 2: ¿Puede el nuevo jugador destronar al CMS líder?
Mapa del sitio/estructura alámbrica/maqueta/creación de prototipos
Un mapa del sitio forma la columna vertebral de cualquier sitio web (bien diseñado). Ayuda a los diseñadores web a comprender la arquitectura de la información y explica la relación entre diferentes páginas y elementos de contenido. Crear un sitio web sin un mapa del sitio es como construir una casa sin un plano, y es poco probable que tenga éxito.
El siguiente paso después del mapa del sitio es crear una estructura alámbrica , que es un plan de página detallado en blanco y negro para el sitio. Aquí se describe la disposición de los elementos, incluidos los botones, las imágenes y el texto. No realiza ninguna función fundamental en el sitio; más bien, es necesario determinar qué contenido se ubicará. El esquema y la discusión sobre él pueden servir como preparación para el juego de herramientas (TK). Si bien la estructura alámbrica no contiene ningún elemento de diseño final, guía cómo se verá el sitio en última instancia.
Luego viene una maqueta , que es una versión visual de la estructura alámbrica. Con él, aparecen los colores, se seleccionan las imágenes, se considera la tipografía y se convierte en una imagen atractiva del sitio web real. Se necesita una maqueta para crear el estilo y el estado de ánimo del proyecto. Piense en los detalles visuales y acuerdelos con el cliente.
Después de la maqueta, se crea un prototipo . Esta es una versión interactiva de la estructura alámbrica que también es en blanco y negro. Para el prototipo, ya no hay necesidad de notas sobre cómo funciona. Para entenderlo, solo necesita hacer clic en el área que desea consultar. El prototipo se utiliza para coordinar con el cliente la ubicación de los bloques y botones y realizar pruebas de usabilidad. Además, es más conveniente escribir el TK de acuerdo con el prototipo que con la estructura alámbrica.
Después de completar cada una de estas etapas, podemos pasar directamente a la etapa de desarrollo:
- Maquetación y programación: Nuestros especialistas traducirán el producto original a una página HTML para lograr la maquetación del sitio. Este procedimiento permite que el sitio se adapte a cualquier extensión de pantalla y navegador que lo abra. A continuación, la programación del sitio web sigue el diseño, combinando los resultados de todas las etapas de creación de una página web y dando vida al proyecto desarrollado. Luego, nuestros programadores finalmente pondrán el sistema en acción. Se aseguran de que se haga clic en todos los botones de la página, que los enlaces estén activos y que el usuario pueda hacer clic para ir a donde necesite.
- Pruebas: todas las etapas del desarrollo del sitio web están sujetas a pruebas obligatorias. Esto se hace para determinar qué tan estable es el proyecto y qué tan bien funciona. Ofrecemos dos tipos de pruebas de diseño: pruebas funcionales y de interfaz de usuario. Durante esta etapa, se detectan y eliminan todas las imprecisiones y errores, incluidos los enlaces perdidos, la violación de la navegación y el texto incorrecto. Después de la prueba final y la eliminación de todas las fallas, el sitio web se transfiere al servidor y se puede acceder a él a través del enlace de la dirección correspondiente. Incluso después de eso, sin embargo, las páginas web continúan siendo probadas. Gracias a esto, nuestros productos son de alta calidad y fáciles de usar.
Próximas tendencias de diseño web para 2022
El éxito de todo un sitio web depende de la calidad de su diseño. Por lo tanto, es fundamental seguir las tendencias predominantes para comprender qué herramientas se han puesto de moda para la construcción de sitios y cuáles ya se consideran obsoletas e incluso se han convertido en anti-tendencias. Las tendencias de diseño web de comercio electrónico están cambiando, mejorando y modernizándose constantemente. Lo que estuvo de moda en 2016-2017 ahora se está desacelerando y dando paso a tendencias completamente nuevas. Esto debe tenerse en cuenta para que el nuevo sitio web sea práctico y cree la impresión correcta de la empresa propietaria.
Entonces, ¿cuáles de estas tendencias están ganando importancia en 2022 y cuáles deberían olvidarse?
Hablemos de eso ¿Tienes un proyecto en mente?
Las mejores nuevas tendencias de diseño web de 2022
Comencemos con algunas tendencias completamente nuevas en el diseño de sitios web visuales y funcionales. Esta es una lista de elementos innovadores imprescindibles en su sitio web para los próximos dos años.
Contenido dinámico
Los usuarios esperan una personalización de siguiente nivel en 2022. Debe agregar contenido dinámico (también conocido como contenido receptivo) a su sitio web para lograrlo. De esta forma, todo su contenido cambia según los datos demográficos, el comportamiento, las preferencias y los intereses de los usuarios. Por ejemplo, si una persona cambia de ubicación y viaja de Washington, DC a Madrid, el contenido que ve en su sitio web será diferente.
Gracias a esta personalización, puede entregar contenido interesante y relevante a los usuarios. Con contenido dinámico, también puede brindarles precisamente el tipo de experiencia que los motiva a dar el siguiente paso en el proceso de compra.
Visualización de datos
Las personas responden mejor al contenido visual que a las palabras y los números. Por ejemplo, el 95% de los compradores B2B dicen que quieren contenido más corto y más visual. Si bien la mayoría de nosotros nos preocupamos por la información estadística, a menudo no la entendemos si no podemos visualizarla. Por supuesto, mostrar es mejor que contar, por lo que la solución más efectiva sería si pudiera mostrar y contar.
La visualización de datos no se trata solo de tablas y gráficos. Dependiendo de la información esencial del usuario, podemos seleccionar fuentes de datos y presentarlas en un fascinante formato de historia visualizada.
interfaz de voz
El mercado mundial de tecnología de voz está creciendo un 17,2 % anual y alcanzará casi los 27 000 millones de dólares para 2025. Esto significa que cada vez más personas utilizan asistentes de voz para encontrar información en Internet en lugar de ingresar términos de búsqueda manualmente en Google u otros motores de búsqueda. En los últimos dos años, la escritura por voz se ha convertido en una tendencia creciente, por lo que introducir una interfaz de voz en un sitio web se está convirtiendo en una necesidad. Además, las tecnologías conversacionales evolucionarán para ser cada vez más utilizadas en la comunicación entre el cliente y la empresa.

modo oscuro
Twitter fue la primera red social en introducir esta tendencia en su diseño, y luego casi todos sus pares decidieron subirse al tren del modo oscuro, seguida de Apple, que ha incorporado el modo oscuro en iOS. Por lo tanto, podemos concluir que el modo oscuro es una tendencia web que más empresas deberían adoptar para sus sitios web.

Lea también: Tendencias de comercio electrónico B2B en 2021-2025.
Tendencias continuas en diseño web
Las nuevas tendencias aparecen todo el tiempo. Pero, ¿qué pasa con las tendencias que están muy arraigadas en el diseño web y que no han cambiado en varios años? Aquí hay algunas tendencias de diseño web que han existido durante mucho tiempo y no desaparecerán pronto.
Formularios de generación de leads
Su lista de correo electrónico es uno de sus activos comerciales más importantes. Un sitio web exitoso en 2022 debe tener un formulario de generación de prospectos bien pensado que haga crecer su lista de clientes.
Mantenga el formulario simple si desea que los usuarios lo completen y se lo envíen. Solicite la información mínima sobre el cliente: un nombre y una dirección de correo electrónico serían suficientes; solo en algunos casos necesitará la edad, el sexo u otra información específica. Lo principal es no excederse con la información solicitada.
chatbots
Es esencial usar chatbots para sitios web, especialmente cuando tiene un negocio de comercio electrónico. Según un estudio, al 68% de los consumidores les gustan los chatbots porque brindan respuestas rápidas. Han sido una tendencia de diseño web durante bastante tiempo y no es probable que vayan a ninguna parte pronto. Sin embargo, si desea seguir siendo competitivo, debe hacer que sus chatbots estén más "vivos". Intente conectar chatbots impulsados por IA para una conversación más personalizada.
Considere leer: Chatbots de comercio electrónico. ¿Por qué los necesita para una tienda en línea?
Realidad virtual
Por supuesto, la realidad virtual (VR) no es una nueva tendencia de diseño web, pero su importancia solo está creciendo en cualquier caso. El auge de la realidad virtual comenzó en 2017 y continuará hasta 2022 y más allá. Esta tendencia es un innegable acelerador de la experiencia del usuario. Crea una poderosa interacción emocional que se puede utilizar para conectarse de manera más confiable con la audiencia. Mover el fondo o los elementos del menú principal de su sitio web usando VR sigue siendo relevante y agrega sabor.
Minimalismo
Desde 2017, los desarrolladores han creado activamente interfaces planas y funcionales que no están sobrecargadas de detalles. Los sitios web ligeros atraen invariablemente al público y seguirán estando de moda durante mucho tiempo. Los recursos sin elementos innecesarios siempre atraerán un alto nivel de lealtad entre los usuarios. La razón de esto es psicológica: cuanto más claro y sencillo es un diseño, más espacio tienen los usuarios para la actividad mental, lo que lleva a un mayor deseo de explorar sus productos o servicios.
3D interactivo
3D se ha utilizado en diferentes sitios web durante mucho tiempo y es de gran interés. El uso de gráficos tridimensionales ayudará a que el sitio esté a la moda y sea emocionante, y los usuarios querrán ver mejor las imágenes. Eso significa que dedicarán más tiempo a su recurso y, en última instancia, mejorarán su posición en los resultados de búsqueda.
Para profundizar en el tema de las tendencias y las introducciones populares en su sitio, le recomendamos leer: Consejos y mejores prácticas de diseño de UX de comercio electrónico.
Diseño Web Anti-Tendencias
Las tendencias de la moda se están infiltrando en el mundo digital a la velocidad del rayo. Sin embargo, desafortunadamente, el mecanismo de propagación es un poco como el principio del dominó: tan pronto como cae una pieza, el resto seguirá. La situación es similar en el diseño web.
El problema es que no todas las tendencias de la moda brindan una excelente experiencia de usuario. Las empresas no pueden perseguir tendencias de manera imprudente y adaptar sus productos para seguirlas simplemente porque ahora tienen demanda. Debe haber un análisis profundo detrás de cada decisión. Ahora es el momento de hablar de lo que está desactualizado y se considerará una antitendencia en el futuro. Aquí hay una lista de cosas que debe evitar en su diseño web.
neomorfismo
El neomorfismo es una de las tendencias más controvertidas en el diseño, ya que combina elementos de skeuomorphism y flat style. El resultado es una interfaz que se parece a aspectos del mundo real, pero aún se ve un poco diferente. En 2019, hubo entusiasmo por el uso del neomorfismo en el diseño web. Sin embargo, resultó ser un estilo poco práctico porque el costo de traducir las ideas de los diseñadores en software era alto. Además, el sombreado sutil de los diseños no amorfos los hace desagradables para el usuario.
Las razones para evitar el neomorfismo en el diseño web son
- Baja funcionalidad.
- Inadecuación a la luz solar brillante.
- Implementación de programación complicada.

Brillo y contraste extra
Los colores brillantes gritan a nuestro cerebro: “¡Atención! ¡Peligro!" Además, los colores brillantes distraen la atención de la información en el sitio, incluso si no hay mucha. La naturalidad está de moda, incluso en los colores. Los acentos deben establecerse usando tonos contrastantes pero no llamativos.
Razones para evitar el uso de colores brillantes:
- Desorden visual
- Aumento de la fatiga ocular
- Aumento de la sensación de peligro y ansiedad.
Desplazamiento sin fin
El desplazamiento interminable molesta a los visitantes al no permitirles ver el "sótano" del sitio, donde se puede colocar información importante como contactos, enlaces a redes sociales y direcciones.
Sin duda, el scroll tiene sus ventajas, pero conviene prescindir de él en la página de inicio, dejándolo únicamente en la sección de contenidos (por ejemplo, en un blog).
El desplazamiento desorienta a los visitantes que quieren realizar una acción, lo cual es un factor molesto. Al navegar por la web, el usuario crea mentalmente “marcadores”, con la intención, por ejemplo, de comprar un producto o ponerse en contacto con el propietario del sitio. Aún así, el desplazamiento interminable no le permite volver rápidamente a la información que ya ha visto.
Las razones para evitar el desplazamiento interminable son
- Disminución del rendimiento.
- Pie de página inútil.
- Marcadores problemáticos y devolución.
Paralaje
El fenómeno del desplazamiento de paralaje surgió hace unos cuatro años como una técnica de diseño de moda. La esencia del método es elemental: con el desplazamiento de paralaje, diferentes capas de contenido se mueven a diferentes velocidades a medida que se desplazan. A veces puede ayudar a aumentar el tráfico al sitio, pero ese aumento sería de corta duración.
El desplazamiento de paralaje puede dañar la promoción del sitio web, ya que muchos diseñadores ahora diseñan páginas interminables de esta manera. Al igual que las desventajas de las páginas con desplazamiento infinito que se han mencionado anteriormente, las páginas con desplazamiento de paralaje pueden cargarse mal y estar igualmente mal indexadas. Los robots de búsqueda simplemente no siempre indexan este contenido extenso.
Razones para evitar el paralaje:
- Quitando el producto
- Ofreciendo un espectáculo innecesario
- Ralentizando el sitio web
Reproducción automática de videos y audio
La reproducción automática de videos puede ser genial, no hay duda al respecto. Pero si su video tiene audio, se reproducirá automáticamente cuando el usuario probablemente prefiera que no lo haga. Ya sea en una reunión de negocios, en el autobús o en clase, el sonido inesperado de los videos de reproducción automática causa pánico. Inevitablemente, lleva a los usuarios a abandonar su sitio lo más rápido posible.
Además de ser un inconveniente para los usuarios, los videos automatizados pueden ralentizar su sitio web, lo que podría reducir las posibilidades de que su sitio obtenga una clasificación alta en Google.
¿Por qué se debe evitar la reproducción automática de videos y audio?
- El usuario no tiene opción
- Es “marketing molesto”
- Afecta el tiempo de carga
Hablemos de eso ¿Tienes un proyecto en mente?
Ejemplos inspiradores de diseño web
Hemos repasado las principales tendencias de diseño web de comercio electrónico y hemos reunido algunos ejemplos de sitios web impresionantes para usted. Por supuesto, la estética de un sitio no es la única condición para convertir a los usuarios, sino que actúa como un puente para atraer clientes y debe evitar que sientan la necesidad de abandonar su sitio. Recuerde, el diseño creativo moderno es principalmente intuitivo y directo. La gente no te elegirá a menos que les des un incentivo para tomar esa decisión.
Vea e inspírese con la belleza de estos diseños web. ¡Disfruta viendo!
Adidas - CHILE 20
Si alguna vez ha pedido ropa en línea, sabe cómo las fotografías de alta calidad influyen en su elección para futuras compras. Pero Adidas y Foot Locker no se detuvieron en imágenes simples. Para la última versión de la icónica colección CHILE 20, los diseñadores han creado tres espacios de inmersión con visualizaciones 3D realistas. Echar un vistazo:

Puede seleccionar un modelo con un deslizamiento y luego desplazarse para mirar el producto desde todos los lados y evaluar su calidad. Se ve imponente. ¡Adidas, como siempre, nunca deja de sorprender!
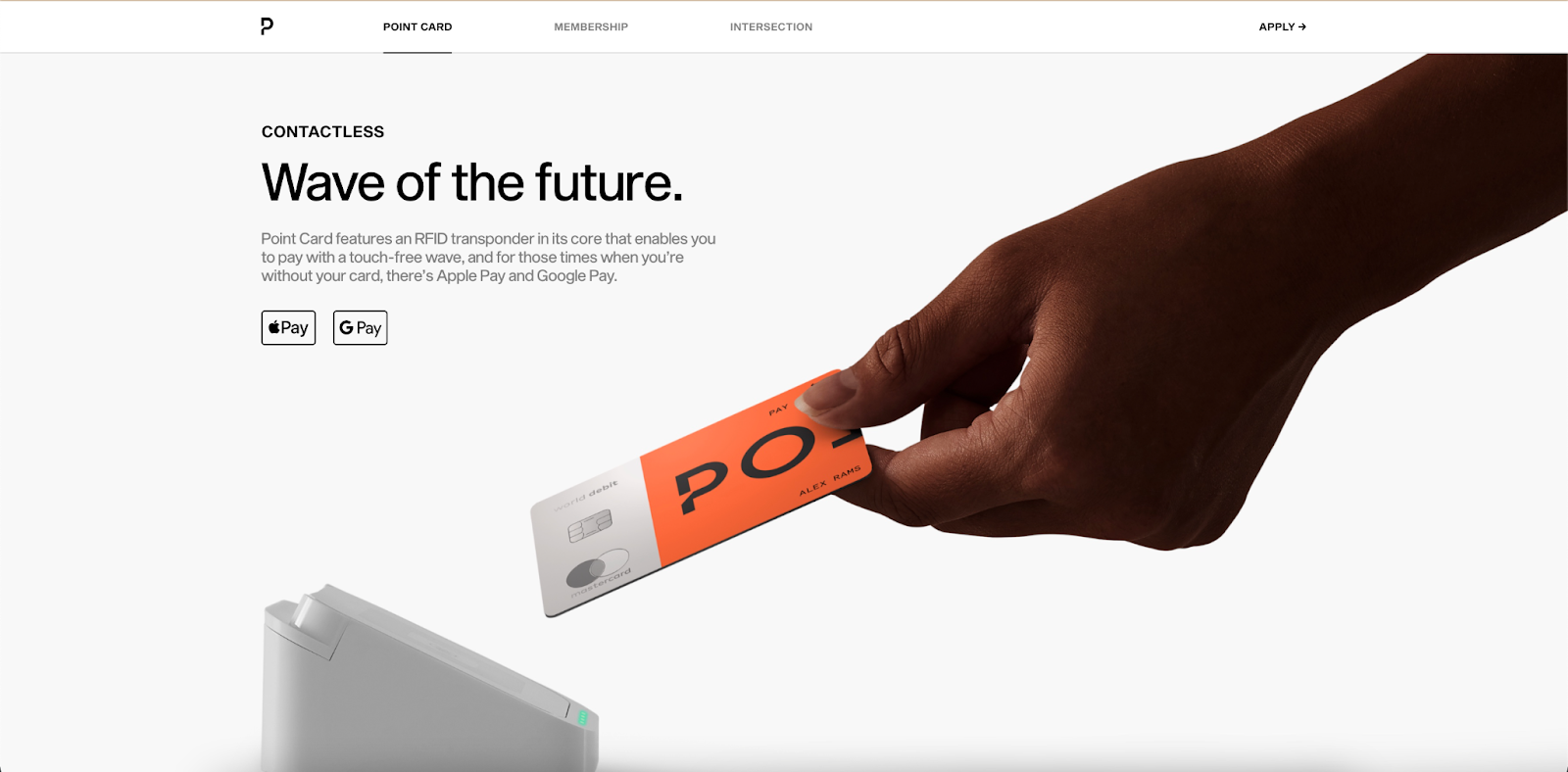
Punto
Point es una tarjeta de débito y aplicación de recompensa emitida por un banco del mismo nombre en los Estados Unidos. Siguiendo el enlace, notará cómo se muestran los colores, lo atractivo que es el diseño de las tarjetas y el contenido de las fotos está bien pensado. Las impresiones de la interacción con el sitio son irreales. El flujo es suave y preciso, lo que permite al usuario interactuar con un sitio web intuitivo.

2°C TIERRA
2°C EARTH es una guía visual de cinco destinos turísticos populares cuyo patrimonio natural y cultural está amenazado por el cambio climático. El autor del proyecto se propuso imaginar cómo cambiaría la Tierra debido a un aumento de la temperatura global de 2 grados centígrados y llama a los usuarios a pensar en las consecuencias del calentamiento global.

El texto y la tipografía merecen especial atención. Pero la característica principal, por supuesto, es cómo la guía cambia entre el presente y el futuro. Si desliza la página hacia la izquierda, todas las fotos se distorsionan y los títulos y el contenido del texto cambian, por ejemplo:
- Selva tropical de los océanos (presente)
- Ciudades fantasma de los océanos (futuro)
Site Survey 2°C EARTH es una experiencia interactiva volumétrica. ¡Este sitio web merece estar en una lista de sitios inspiradores!
Casos de estudio de diseño web de comercio electrónico por Dinarys
Una experiencia de usuario bien pensada y un diseño atractivo son características críticas de cualquier tienda de comercio electrónico exitosa. Independientemente de esto, tiene una batalla cuesta arriba para aumentar las ventas. ¿Y cómo se asegura una gran experiencia de usuario? ¡Dinarys sabe cómo! Creamos las mejores soluciones de comercio electrónico, y nuestros proyectos solo lo confirman. Nos gustaría presentarles dos de nuestros exitosos proyectos con diseños increíbles de los que estamos muy orgullosos.
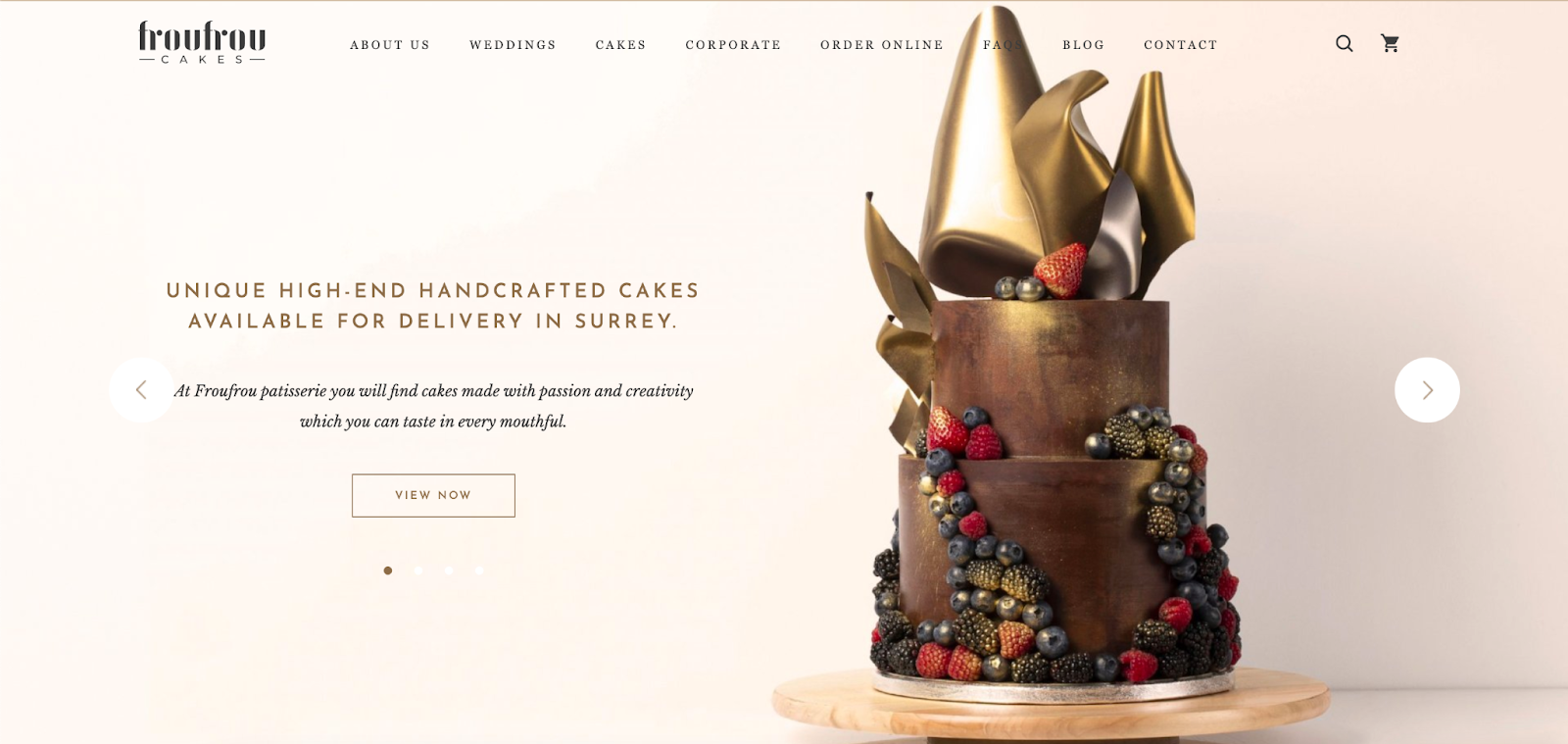
Frou Frou
Frou Frou es una tienda en línea que vende pasteles. Inicialmente, el cliente tenía un negocio fuera de línea y un sitio web simple para presentar la panadería. Sin embargo, deseaban agregar nuevas funciones al sitio web y rediseñarlo para que fuera más fácil de usar y conveniente.

Lo que hicimos:
- Resaltó la funcionalidad básica necesaria para la panadería.
- Creó un nuevo sitio web (ya que el existente no se podía modificar con la funcionalidad requerida).
- Desarrollé un diseño único con estilo y colores de la marca.
Como resultado, el cliente recibió una tienda en línea completamente funcional con todas las funciones requeridas. Estamos orgullosos de este proyecto y de su “delicioso” diseño. Se ve impresionante, ¿no?
Budu Sushi
Budu Sushi es un restaurante asiático en Odesa, Ucrania, cuyos propietarios tenían un problema con una empresa fuera de línea que no generaba ingresos. Querían construir una presencia en línea y acudieron a nosotros con la idea de crear un servicio rápido y sencillo que permitiera a los usuarios realizar pedidos de alimentos y bebidas de manera conveniente. Además, era necesario automatizar cómo se procesaban los datos de los pedidos para reducir la carga en el centro de llamadas.
Lo que hicimos:
- Funcionalidad común y necesaria definida para el sitio web de comida a domicilio.
- Creó un diseño único y simple.
- Integrado el sistema con 1C para procesar pedidos desde el sitio web.
- Implementé un programa de fidelización de clientes.
- Integrada la función de franquicia.
- Adoptó LiqPay para pagos en línea.

Como resultado, nuestro equipo digitalizó con éxito el negocio de restaurantes fuera de línea mediante el desarrollo de un sitio web de pedidos de comida. Tenemos un sitio web intuitivo basado en todos los estándares de experiencia del usuario.
¿Está listo para los cambios deslumbrantes en el diseño web en 2022?
Después de analizar toda la información de este artículo, podemos concluir que el diseño web está principalmente orientado a aumentar el potencial del sitio web. Esto se debe a las tendencias contemporáneas para que los visitantes no tengan que pasar horas en una computadora o con un dispositivo para entender la interfaz de un portal.
En 2022, los diseñadores serán más precisos, ya que todas las tendencias se utilizarán con la máxima funcionalidad. Al rastrear y utilizar las mejores tendencias de diseño web en 2022 para promover y crear sitios web, Dinarys puede crear un proyecto de calidad para usted con un diseño flexible y fácil de usar y una administración confiable. ¡Contáctenos y discutamos sus ideas de negocios!
Preguntas más frecuentes
La regla de los 10 segundos en el diseño web significa que los visitantes del sitio web tardan hasta 10 segundos en escanear el contenido y decidir si desean explorar más. Por esta razón, los propietarios de sitios web deben comunicar claramente su propuesta de valor en 10 segundos para atraer la atención de los clientes potenciales, y aquí es donde entra en juego un diseño web adecuado.
La compatibilidad con dispositivos móviles, la velocidad de carga de la página y la disponibilidad de la información de contacto son elementos principales de un gran diseño web. Los usuarios quieren utilizar un sitio web desde varios dispositivos, no esperar mucho hasta que se cargue la página y acceder fácilmente a una página de información de contacto cuando sea necesario.
En 2022, el contenido dinámico, los datos visualizados gráficamente, las interfaces de voz y el modo oscuro seguirán siendo tendencias de diseño web bastante populares. Seguirán existiendo las tendencias pasadas que seguirán siendo relevantes, incluidos los formularios de generación de prospectos, los chatbots que utilizan IA, la realidad virtual, el minimalismo y el uso de elementos 3D en la interfaz.
Al crear un diseño web en 2022, tenga en cuenta que algunas tendencias ya están en declive y solo pueden empeorar la experiencia de usuario para sus visitantes. Por ejemplo, tenga cuidado con el neomorfismo en su diseño, no use brillo y contraste adicionales, trate de evitar el desplazamiento interminable, no aplique el efecto de paralaje y no agregue videos y audio de reproducción automática a su sitio web.
