Presentación de diapositivas: cómo elegirlo y mejorarlo para el sitio web de comercio electrónico
Publicado: 2020-01-08La presentación de diapositivas es algo que casi todos los sitios web tienen. Es una práctica común. Es lo primero que su visitante verá en su sitio web. Por lo tanto, las imágenes de la presentación de diapositivas deben causar una excelente primera impresión. De lo contrario, perderá a su visitante para siempre.
Es bastante lamentable ver un buen sitio web en general con una buena copia, pero una mala presentación de diapositivas. Aquí hay algunos consejos para que elija su presentación de diapositivas adecuada y la mejore.
1. Elige la foto adecuada
Lo primero y más importante: elige la foto adecuada. Elija una imagen que sea lo suficientemente descriptiva y que tenga suficientes espacios en blanco. Mire dónde aparece el texto en el control deslizante y elija la imagen que tenga el menor ruido visual posible en esa área.


Claue: un excelente tema de Magento 2 con una excelente presentación de diapositivas
¡¡CALIENTE!! La versión 2.0 de Claue ha sido lanzada

Ver demostración
Claue: Clean, Minimal Magento 2&1 Theme es una excelente plantilla para una tienda de comercio electrónico moderna y limpia con más de 40 diseños de página de inicio y toneladas de opciones para tiendas, blogs, portafolios, diseños de localizador de tiendas y otras páginas útiles. Claue versión 2.0 viene con un montón de características exclusivas que incluyen:
- Estar basado en el tema Luma.
- Cumple con todos los estándares de Magento Theme
- Mejora significativa del rendimiento
- Compatible con la mayoría de las extensiones de terceros.
- Totalmente compatible con Magento 2.4.x
Esta segunda versión avanzada se diferencia por completo de la anterior. Por lo tanto, si está utilizando la versión 1 de Claue y desea actualizar a la versión 2 de Claue, solo puede reconstruir un nuevo sitio web en lugar de actualizar desde la versión anterior. Ahora, volvamos al tema principal.
2. Imprescindible una foto en alta resolución
Utilice la resolución recomendada por el creador del tema. En los últimos 4 años, he visto miles de sitios web con fotos de baja resolución que se extienden por toda la pantalla. No te puedes perder si eliges una imagen de 1920px de ancho. Nada desalienta más a su visitante que una foto pixelada en el control deslizante.
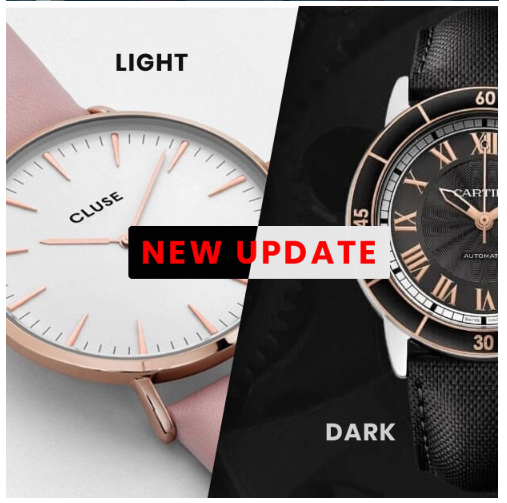
3. Oscurecer o aclarar la foto
Un buen truco para hacer que un texto en el control deslizante sea más visible es oscurecer (o aclarar) la foto. Esto se puede hacer en Photoshop o cualquier otro programa de edición de fotos.
4. Superposición de color semitransparente
A veces simplemente no puede encontrar una foto con suficiente espacio en blanco para el texto o su cliente quiere que use una imagen sobresaturada donde su texto no sería lo suficientemente visible. En esa situación, lo más sencillo que puede hacer es crear una superposición de color semitransparente.
5. Agrega brillo interior a tu foto
Otro gran truco para hacer que su foto deslizante sea más interesante es agregar un brillo interior negro semitransparente. Este método hará que su sitio se vea aún más profesional. Pondrá el foco en el centro de la pantalla.
6. Elija el tipo de archivo correcto
Cuando guarde su imagen de control deslizante editada, es importante (debido al tamaño del archivo) elegir el tipo de archivo correcto para la presentación de diapositivas. No te preocupes; la regla es sencilla. Si la imagen de su control deslizante es una foto real, guárdela como .jpg. Si es algo más que una foto (es decir, patrón, icono, dibujo), guárdelo como .png. Esto es importante porque desea que sus imágenes deslizantes sean lo más ligeras y optimizadas posible.
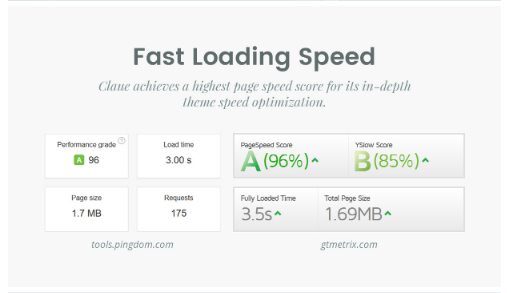
7. La velocidad de la página importa mucho

Velocidad de carga de Clause
Tanto para Google como para su visitante. Las imágenes deslizantes son las imágenes más grandes (quizás incluso archivos) de su sitio web, por lo que es importante optimizarlas.
Consejo adicional: use el tamaño recomendado de la imagen del control deslizante
Cuando desarrollamos temas de WordPress, hacemos un esfuerzo adicional para elegir el tamaño y la proporción correctos de la foto de la presentación de diapositivas. La foto en sí tiene que funcionar bien en todos los tamaños de pantalla. Veo muchos casos en los que los usuarios usan tamaños diferentes a los recomendados. La mayoría de las veces, las fotos en el control deslizante ocupan demasiado espacio vertical.
La presentación de diapositivas es lo primero que verá su visitante en su sitio web. Mejore su experiencia de usuario implementando algunos de los trucos anteriores. No le llevará mucho tiempo, pero mejorará su felicidad, la de su cliente y la del visitante de su cliente.
Entonces, ahora que tiene una idea sobre cómo mejorar sus imágenes de control deslizante, analicemos los pros y los contras de usar controles deslizantes. Resulta que hay muchas investigaciones que dicen que los controles deslizantes pueden dañar su sitio web más de lo que pueden ayudarlo.
Contras de usar controles deslizantes en su sitio web
Primero, echemos un vistazo a las desventajas más importantes de los controles deslizantes.
Muy pocos complementos deslizantes son realmente móviles
¿Alguna vez te has encontrado con un sitio web que usa un control deslizante y has intentado verlo en tu teléfono? Si bien es cierto que los teléfonos son cada vez más grandes, el simple hecho es que la mayoría de los controles deslizantes cambian de tamaño para adaptarse al tamaño de pantalla más pequeño.
Esto da como resultado que tanto las imágenes como el texto sean demasiado pequeños para leerlos y verlos en pantallas más pequeñas. Al final, es muy probable que su hermoso control deslizante sea ignorado en los teléfonos, así que piense dos veces sobre el contenido que está agregando a su presentación de diapositivas.
Si tiene la suerte de usar un complemento de control deslizante receptivo como Soliloquy, prepárese para dedicar un tiempo a personalizar sus controles deslizantes para asegurarse de que se vean bien en todos los dispositivos. Mientras lo hace, asegúrese de probar el control deslizante y ver cómo se ve en una variedad de dispositivos y tamaños de pantalla.
La mayoría de los visitantes no se quedarán más allá de las dos primeras diapositivas
Si tiene en cuenta que nuestro período de atención es cada vez más corto, es seguro asumir que la mayoría de los visitantes no se quedarán más allá de las primeras diapositivas.
Cuando los visitantes llegan a su sitio, quieren saber al instante lo que hace y cómo puede ayudarlos. Si sus diapositivas no responden a esas preguntas, es probable que sigan adelante.
Los controles de presentación de diapositivas se pueden perder fácilmente
Los controles de presentación de diapositivas suelen ser iconos discretos diseñados y diseñados para no restar valor al contenido real de la diapositiva. Como tal, las flechas utilizadas para navegar a través de la presentación de diapositivas pueden perderse fácilmente.
Este problema es aún más evidente en pantallas más pequeñas, lo que significa que sus visitantes móviles tendrán dificultades para ir y venir entre las diapositivas o hacer clic en el botón que los lleva a otra parte de su sitio web.
La presentación de diapositivas puede ralentizar su sitio
Si no tiene cuidado con la optimización de sus imágenes para los controles deslizantes y la web en general, los controles deslizantes pueden ralentizar su sitio. Además, los controles deslizantes a menudo usan archivos JavaScript con muchos recursos.
Cada uno de esos archivos JavaScript es otra solicitud que un navegador debe hacer al servidor de alojamiento en el que se encuentra su sitio web. Mientras el navegador realiza esas solicitudes, sus visitantes esperan que se cargue su sitio web, ya que el navegador no puede continuar hasta que se hayan cargado los archivos JavaScript necesarios (así como los archivos de estilo para los controles deslizantes y su sitio).

Como resultado, los visitantes pueden sentirse frustrados y irse a otro sitio web que carga mucho más rápido y les brinda la misma solución por la que vinieron a su sitio.
También vale la pena mencionar que, debido al impacto en los tiempos de carga del sitio web, los controles deslizantes podrían afectar negativamente su SEO.
El ojo humano reacciona al movimiento.
Finalmente, tenga en cuenta que nuestros ojos se sienten naturalmente atraídos por el movimiento. Si usa controles deslizantes en todo su sitio web, pueden distraer a los usuarios y hacer que dejen de prestar atención al resto del contenido de su sitio.
Cada vez que cambia una diapositiva, corre el riesgo de que su visitante, que estaba a punto de hacer clic en ese botón de reserva, se concentre en otra cosa. Esto podría generar una pérdida en las conversiones, lo que a su vez genera menos ventas y menos ganancias en general.
Otra cosa a tener en cuenta es que si está utilizando un control deslizante, no use la opción de deslizamiento automático, ya que puede empeorar rápidamente la experiencia del usuario para sus visitantes. Imagínese si alguien comienza a leer el texto en la diapositiva y luego la imagen cambia antes de que termine de leerla. Esto podría dejar a sus usuarios frustrados y hacer que abandonen su sitio.
Ventajas de usar controles deslizantes en su sitio web
Ahora que hemos cubierto las desventajas del uso de controles deslizantes, echemos un vistazo a por qué podría considerar usar uno.
Puede mostrar más contenido en menos espacio
Debido a su naturaleza, los controles deslizantes facilitan mostrar más contenido en la mitad superior de la página o en cualquier otro lugar de su sitio sin crear páginas largas. Puede usar tantas diapositivas como desee para compartir el mensaje que desee a través de las diapositivas y presentarlo de una manera visualmente atractiva.
Esto le permite mantener su página de inicio breve y agradable, enfocándose en los elementos más importantes en lugar de usar todo ese espacio para contar una historia visual sobre un solo producto o servicio.
Los controles deslizantes facilitan la adición de texto a las imágenes sin usar Photoshop
La mayoría de los complementos deslizantes le permiten cargar su imagen y agregarle texto sin usar Photoshop u otro programa de edición de imágenes. Algunos controles deslizantes incluso permiten agregar botones y llamadas a la acción o enlaces a otras partes de su sitio web.
Gracias a la interfaz de administración del control deslizante, puede escribir y formatear fácilmente su texto utilizando herramientas similares a las que se encuentran en el editor de publicaciones o Word. Incluso puede personalizar el diseño de la diapositiva agregando colores o fuentes personalizados, ajustando el tipo de transición y la duración, y más.
Los controles deslizantes obligan a los usuarios a interactuar con su sitio web
Por crudo que parezca, los controles deslizantes hacen que sea imposible que los usuarios no interactúen con su sitio web. Si no quieren esperar a que aparezca la siguiente diapositiva, simplemente pueden hacer clic en las flechas para avanzar y retroceder por todas las diapositivas.
Si ha incluido enlaces o botones que los llevan a una página diferente, pueden hacer clic en los botones y explorar todo lo demás que tiene para ofrecer en su sitio web. En otras palabras, las diapositivas brindan más participación a los usuarios, por lo que si desea que los visitantes interactúen con su sitio desde la primera vez que acceden a él, las diapositivas podrían ser la respuesta.
Los controles deslizantes son una excelente manera de compartir su trabajo
Si eres diseñador, ilustrador, fotógrafo o artista, los controles deslizantes son una excelente manera de mostrar tu trabajo sin que tu portafolio ocupe toda la página. Puede armar una presentación de diapositivas de su mejor trabajo y compartirla como una diapositiva en su página de inicio o incluso en la página de su portafolio.
Los controles deslizantes también son útiles si vende productos, ya que pueden usarse para mostrar los productos más populares, los recién llegados o categorías específicas.

Pruebe la extensión Responsive Slideshow para Magento
El veredicto: ¿Debería usar controles deslizantes?
Con los pros y los contras fuera del camino, es hora de tomar una decisión: ¿debería usar la presentación de diapositivas en su sitio web? La respuesta a esa pregunta se puede resumir en dos palabras: depende.
¿Cuándo es una buena opción usar un control deslizante?
Dejando a un lado los pros y los contras, todavía hay algunos buenos escenarios en los que usar un control deslizante es una buena idea y una opción sólida.
- Utilice una presentación de diapositivas cuando desee mostrar su trabajo o una galería. Como se mencionó anteriormente, los controles deslizantes se prestan bien para mostrar galerías de fotos o elementos de cartera. Si su sitio web pertenece a esa categoría, entonces, por supuesto, usar un control deslizante es una excelente manera de mostrar su trabajo sin abrumar a sus visitantes.
- Utilice una presentación de diapositivas para mostrar un producto. En una nota similar, si está lanzando un nuevo producto o servicio; un control deslizante podría ser una excelente manera de demostrar el producto en acción o resaltar sus beneficios y características.
- Use una presentación de diapositivas para compartir una historia cohesiva. Esta podría ser la historia de su marca y su empresa o podría destacar a los miembros de su equipo y su experiencia. No importa qué tipo de historia decida compartir en su presentación de diapositivas, asegúrese de que la historia tenga sentido. De lo contrario, sus visitantes verán un montón de diapositivas no relacionadas que no tienen sentido. Al mismo tiempo, asegúrese de que cada diapositiva genere anticipación para la próxima diapositiva e intrigue a sus visitantes para que se queden hasta la última.
¿Cuándo no debería usar controles deslizantes?
No hace falta decir que si su sitio web no pertenece a una de las categorías anteriores o si no está utilizando controles deslizantes para agregar a su sitio web, debe evitar la presentación de diapositivas. Aquí hay algunos escenarios más cuando usar la presentación de diapositivas no es una buena idea.
- Si solo estás usando un tobogán porque es moderno. El hecho de que todos los demás lo hagan no significa que tú también tengas que hacerlo. No solo corre el riesgo de no agregar nada valioso a su sitio con un control deslizante, sino que también corre el riesgo de mezclarse y verse igual que su competencia.
- Si su sitio web ya es lento, absténgase de usar la presentación de diapositivas. Como dijimos anteriormente, la presentación de diapositivas puede consumir muchos recursos, por lo que lo último que debe hacer es hacer que su sitio sea aún más lento para cargar. Trabaje primero en arreglar la velocidad de su sitio, luego considere agregar un control deslizante.
- Si no sabe qué poner en su presentación de diapositivas, no agregue una. Una presentación de diapositivas funciona mejor cuando hay una historia detrás. Sin una historia, tienes un lío de imágenes que no agregan ningún valor a tu sitio e incluso pueden confundir a tus visitantes.
- Si puedes compartir el contenido de una forma más sencilla, hazlo. No tiene sentido complicar demasiado el diseño de su sitio o sacrificar la velocidad por las últimas tendencias de diseño. Una solución más simple generalmente significa que su sitio será más fácil de actualizar y mantener, sin mencionar que se cargará más rápido. Como tal, renunciar a una presentación de diapositivas en favor de una solución más simple es una opción mucho mejor.
Conclusión
Ahora que conoce los pros y los contras de usar controles deslizantes, puede tomar una decisión informada sobre si usar una presentación de diapositivas es una buena opción para su sitio web. Y con los consejos sobre cómo optimizar las imágenes de los controles deslizantes, estará bien encaminado para crear diapositivas atractivas que no dañarán la experiencia del usuario, pero que lo ayudarán a obtener más conversiones.
