Una mirada en profundidad a Shopify Hydrogen y Shopify Oxygen
Publicado: 2022-04-22Shopify ha ganado cada vez más popularidad en los negocios. Debido a que es bastante fácil de personalizar y tiene muchos beneficios, las empresas quieren ingresar a este mercado para ampliar sus oportunidades y las experiencias de los clientes. Por lo tanto, el mercado en línea se vuelve bastante competitivo. Luego, las empresas deben pensar en formas de hacer que su tienda en Shopify sea más atractiva y conveniente para ganarse a la competencia. Afortunadamente, Shopify ha lanzado Shopify Hydrogen y Shopify Oxygen para simplificar el proceso. Por lo tanto, en este artículo, le daremos una introducción detallada a Shopify Hydrogen y Shopify Oxygen para usted.
Algunas características destacadas que debe conocer sobre Shopify Hydrogen y Shopify Oxygen

Una descripción general de Shopify Hydrogen
Shopify Hydrogen, que se anunció en Unite 2021, es un nuevo marco React que permite a los desarrolladores crear tiendas Shopify realmente únicas. Hydrogen es una plataforma basada en React y JavaScript que proporciona a los comerciantes herramientas y componentes potentes. Esta capacidad adicional le permite comenzar desde cero y crear una tienda personalizada y única.
Cómo funciona Shopify Hidrógeno
Utilizará hidrógeno para crear un escaparate a medida. Incluye un marco, así como componentes de interfaz de usuario.
Marco para hidrógeno : Shopify Hydrogen ofrece un complemento de Vite que incluye representación del lado del servidor (SSR), middleware de hidratación y transformaciones de código para los componentes del cliente.
Componentes de la interfaz de usuario de Hydrogen : Hydrogen es un conjunto de componentes, ganchos y utilidades que admiten las características y los conceptos de Shopify.
Fuentes de información: Hydrogen está diseñado para funcionar con datos de la API Storefront de Shopify. Los datos proporcionados a los componentes, enlaces y utilidades tienen una forma que coincide y se adhiere a los tipos de GraphQL de Storefront API.
Shopify Hydrogen puede ser una ayuda de datos para fuentes de terceros. Si desea utilizar componentes de Hydrogen con una fuente de datos de terceros, primero debe cambiar los datos de la fuente de terceros a los tipos esperados por los componentes, enlaces y utilidades de Hydrogen, y luego pasarlos a los componentes, ganchos y utilidades.
Algunas mejores prácticas que debe seguir para configurar Hydrogen
Para mantener las tiendas de sus comerciantes rápidas, accesibles y reconocibles, debe considerar los siguientes factores:
- Actuación
- Accesibilidad
- Pruebas
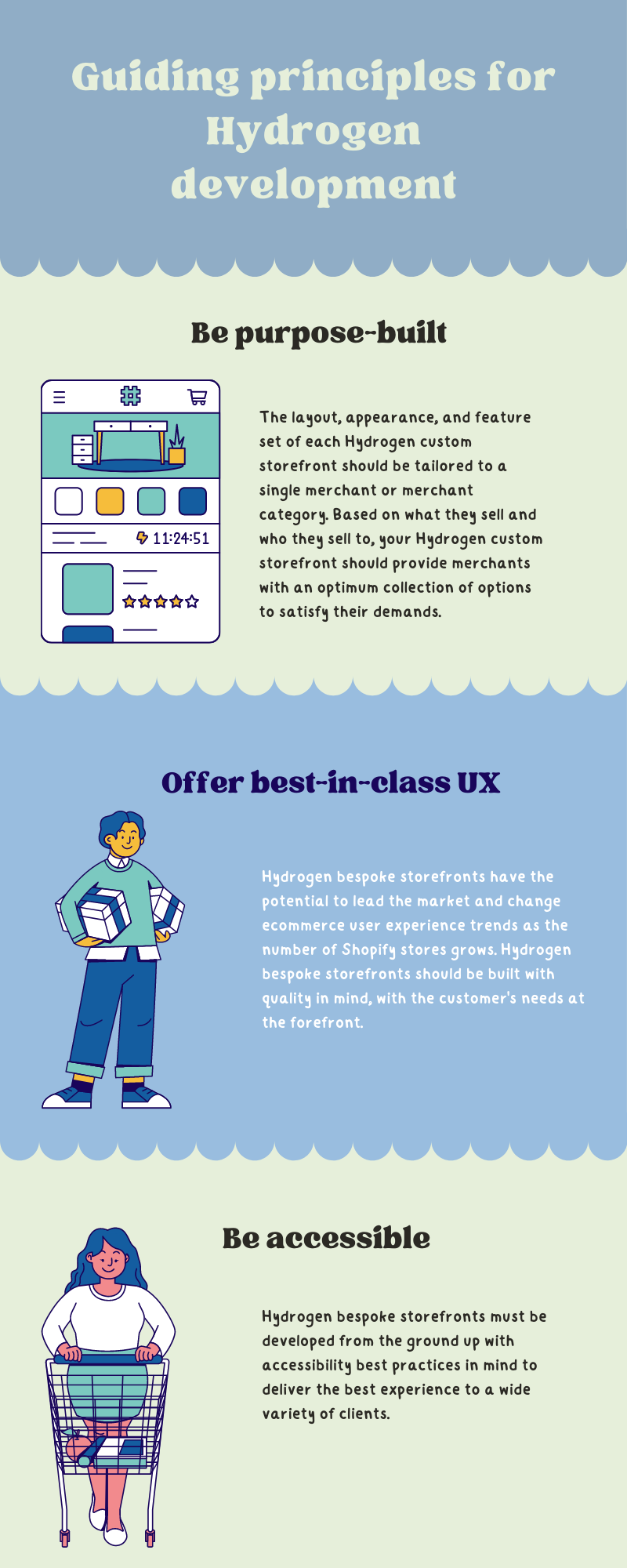
Hay principios rectores para el desarrollo de Shopify Hydrogen

Entonces, ¿Qué es Shopify Oxygen?
Simplemente, Oxygen es el servicio de hospedaje que Shopify ofrece para que puedas hospedar las tiendas que creas con Hydrogen.
Oxygen es una asistencia para ayudar a su tienda a manejar cantidades masivas de tráfico para ejecutar ventas flash o promociones sociales efectivas. Incluso los sitios web de las grandes empresas pueden colapsar cuando reciben mucho tráfico. Por lo tanto, Oxygen se esfuerza por ayudarlo a mantener su sitio funcionando sin problemas.
Los beneficios que definitivamente recibirás al usar Shopify Hydrogen
Shopify Hydrogen ofrece las siguientes ventajas si está pensando en establecer una tienda personalizada.
Plantilla de tienda de demostración
Hydrogen proporciona una plantilla de tienda de demostración que simplifica la creación de escaparates personalizados de Shopify. Viene con un código repetitivo, se integra con los sitios de Shopify a la perfección. Además, ofrece una experiencia de compra completa desde el primer momento.
Puede diseñar la plantilla de la tienda de demostración gracias al paquete de utilidades Tailwind CSS y al marco Shopify Hydrogen. Puede usar la biblioteca de Tailwind o crear su propio estilo.
Optimizaciones de rendimiento
Para una velocidad óptima, la arquitectura de Shopify Hydrogen permite una combinación de obtención de datos estáticos y dinámicos tanto en el lado del cliente como en el del servidor. Debido a la tecnología web de vanguardia y al enfoque del desarrollo web, proporciona las siguientes funciones:
- Para velocidad y rendimiento, hay controles de almacenamiento en caché incorporados para manejar información dinámica y minimizar las llamadas a la API.
- El lado del servidor tiene la responsabilidad de reducir la carga inicial.
- React Server Components es un flujo de obtención y representación de datos para proyectos de React que es obstinado. La experiencia de desarrollo con React Server Components es mucho mejor. Los componentes se procesan rápidamente, lo que le permite ver su trabajo a medida que lo construye.
Desarrollo rápido
Hydrogen utiliza la tecnología básica y las habilidades comerciales de Shopify para acelerar el proceso de desarrollo. Funciona de la mano con Storefront API para proporcionar una recuperación de datos rápida.

Hydrogen contiene componentes, ganchos y herramientas de comercio específicos de Shopify. Son fácilmente accesibles, rápidos y están listos para usar. También ayudan a reducir la complejidad inicial y el modelo requerido para crear un escaparate personalizado.
Reaccionar.js
Shopify ha respaldado a React.js como el futuro del comercio dinámico, rápido y personalizado. Y puede apostar a que la decisión de Shopify de invertir en React es una declaración importante para la industria. Le da a React.js aún más credibilidad como el futuro del comercio o hacia dónde se dirigen las cosas.
Recibirá un kit de inicio, que incluye los siguientes elementos
Los primeros usuarios de Hydrogen recibirán una plantilla básica para poner en marcha su sitio. Aquí hay una lista de lo que se incluye en el paquete inicial (piense: botones, interruptores, navegación). Es casi seguro que necesitará construir piezas usted mismo como uno de los primeros en adoptar, pero hay componentes preconstruidos que puede usar para comenzar.
Su equipo puede ayudar a construir Hidrógeno
Shopify está buscando ayuda de la comunidad de desarrollo ecomm. Con la ayuda de Shopify, puedes diseñar la visión del producto desde el principio si tienes un equipo de desarrollo interno sólido.
Los componentes que cree se pueden reutilizar
Una vez que comience con un kit de inicio, podrá diseñar partes iniciales que puede reutilizar según sea necesario en su sitio final.
Sin embargo, debe enfrentar algunos inconvenientes potenciales de Shopify Hydrogen

Un flujo de trabajo pesado para desarrolladores que creó desde cero
Si bien el marco de Shopify le brinda los beneficios de quedarse sin cabeza, los desarrolladores deben crear todo en Hydrogen. Desafortunadamente, esto significa que los miembros del equipo no técnicos no podrán realizar cambios en la capa de interfaz del sitio. No hay herramientas de arrastrar y soltar a corto o largo plazo en el plan 2022 a partir del evento del ayuntamiento de Shopify en diciembre. Al final, esta estrategia puede ser apropiada para los equipos de comercio electrónico que ya cuentan con una gran cantidad de recursos de desarrollo en el personal.
Actualmente no hay vista previa de la tienda disponible
A menos que desee crear su propio entorno de vista previa, no podrá ver una vista previa en tiempo real de la tienda impulsada por Hydrogen que está creando en este momento. Esto puede dificultar la implementación para los miembros no técnicos de su equipo de comercio electrónico.
Utiliza componentes del servidor React
La salida de Hydrogen no será una aplicación web progresiva estática porque utiliza componentes de servidor React (PWA). Tus programadores tendrán que escribir código para el servidor de Shopify. Los componentes de React Server, como nota al margen, son bastante populares y nuevos. Puede llamarlo una versión "beta". Es una gran idea, pero la mayoría de los desarrolladores aún no la han aceptado.
Deberá vincular su propio sistema de administración de contenido (CMS)
Hoy, Shopify y Sanity están colaborando para ofrecer la capacidad del Sistema de gestión de contenido (CMS) a las tiendas de Hydrogen. Sanity es un CMS de terceros orientado a desarrolladores, que permite a los equipos construir esquemas de datos de contenido (imágenes, texto, videos) para la gestión de contenido de bajo código.
El soporte de aplicaciones de hoy es mínimo
Aunque Shopify ha definido un escenario ideal para el soporte potencial de aplicaciones, su ecosistema de aplicaciones de terceros se encuentra actualmente en sus primeras etapas. Por el momento, las API no están disponibles para todo. Y lo que crees no será inmediatamente compatible con la tienda de aplicaciones de Shopify. Para cada aplicación de Shopify que utilice, deberá diseñar su propio middleware.
El hidrógeno está muy lejos de ser un reemplazo líquido
La gran cantidad de comerciantes ha invertido recientemente en temas de Shopify. Luego, Shopify cambia su enfoque lejos de los temas de Shopify Liquid y la audiencia no técnica a la que estos temas sirven actualmente. Si está pensando en Hydrogen como una posible opción sin cabeza, tenga en cuenta que este marco puede tardar un tiempo en ponerse al día con Liquid.
Conclusión
Lo guiamos a través de este artículo con la esperanza de que: tenga una comprensión básica de Shopify Hydrogen y Shopify Oxygen. Con muchas características impresionantes, definitivamente vale la pena saltar para aumentar el efecto de su tienda en línea. Por lo tanto, su negocio puede satisfacer la demanda de los clientes y brinda más oportunidades para desarrollarse en el entorno de Internet. Sin embargo, si todavía está confundido acerca de esta tecnología, Magesolution está dispuesto a ser un socio para ayudar a su negocio. Con muchas experiencias en este campo, estamos seguros de brindar el mejor servicio: Shopify Solutions. Por eso, si tienes alguna duda, contacta con nosotros para tener más información.
