Actualización de Core Web Vitals de Google y cómo las empresas pueden beneficiarse con PWA
Publicado: 2021-05-19Tabla de contenido
Si está familiarizado con Magento (o está buscando más información sobre esta plataforma), seguro que conoce Magento PWA. El desarrollo de la tecnología PWA brinda a los propietarios de tiendas enormes ventajas, los ayuda a aumentar las ventas y también a mejorar el rendimiento web, la experiencia del cliente y la seguridad.
La tecnología PWA permite a las empresas mantenerse a la vanguardia en lo que respecta a actualizaciones importantes de otros jugadores gigantes como Google. Recientemente, Magento tuvo un seminario web (Optimizar el rendimiento de su sitio con aplicaciones web progresivas) explicando las próximas actualizaciones de Google para su sistema de clasificación y cómo PWA puede optimizar el rendimiento web.
El seminario web está organizado por el Sr. John Knowles, director de tecnología de JH y el Sr. Salvatore Denaro, consultor sénior de ecosistemas web en Google gTech.

Estos son los resúmenes, así como los aspectos más destacados del seminario web:
Principales Web Vitals de Google
Core Web Vitals son las métricas de velocidad que forman parte de las señales de Page Experience de Google que se utilizan para medir la experiencia del usuario.
La experiencia de la página comenzará a rodar desde mediados de junio de 2021 hasta finales de agosto como parte del sistema de clasificación de Google. Además, se pueden agregar etiquetas en los resultados de búsqueda, indicando qué páginas brindan una buena experiencia de usuario, pero esto sigue siendo una posibilidad por ahora.
La señal de 'experiencia de página' combina Core Web Vitals con las siguientes señales:
- Adaptabilidad móvil
- Navegación segura
- Seguridad HTTPS
- Directrices intersticiales intrusivas
1. Componentes principales de Web Vital
Los nuevos elementos básicos de web vitals incluyen:
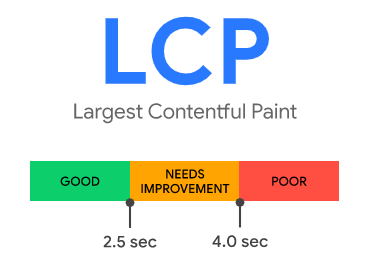
LCP (Largest contentful paint): la hora del elemento de contenido más grande en la ventana gráfica se vuelve visible.

Como puede ver, si LCP ocurre dentro de los 2,5 segundos desde que la página comienza a cargarse, el sitio web brindará una buena experiencia. Si el tiempo está entre 2,5 y 4 segundos, necesitaría mejorar, y cualquier tiempo superior a 4 segundos se considera pobre.
Las causas más comunes de LCP deficiente son:
- Tiempos de respuesta del servidor lentos
- JavaScript y CSS que bloquean el renderizado
- Tiempos de carga de recursos lentos
- Representación del lado del cliente
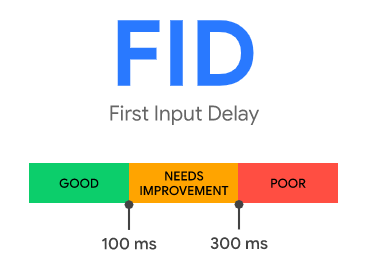
FID (primer retraso de entrada): el tiempo desde que un usuario interactúa por primera vez con una página hasta el momento en que el navegador realmente responde a esa interacción.

Este componente está relacionado con la primera impresión de un usuario de un sitio web. Se debe proporcionar una buena experiencia de usuario si el FID es de 100 milisegundos o menos.
Es una métrica de campo y solo se puede medir con la interacción real de un usuario. En un entorno de laboratorio, el tiempo total de bloqueo (TBT) es una métrica recomendada para ayudar a medir la FIB.
Un FID deficiente suele ser el resultado de una ejecución intensiva de JavaScript.
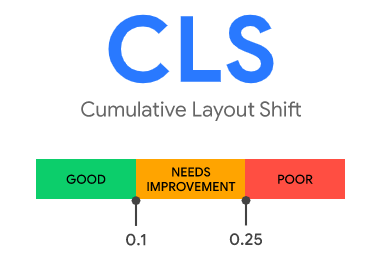
CLS (Cambio de diseño acumulativo): cuánto contenido visible se desplazó en la ventana gráfica y la distancia a la que se desplazaron los elementos afectados.

Los cambios de diseño distraen y molestan a los usuarios, y esto sucede con más frecuencia en muchos sitios web. Entonces, Google pronto medirá esta métrica como parte de la experiencia de la página.
Para enviar señales de que pueden ofrecer una buena experiencia de usuario, las páginas deben mantener un CLS de 0,1. o menos.
Un CLS pobre puede ocurrir debido a:
- Imágenes sin dimensiones
- Anuncios, incrustaciones e iframes sin dimensiones
- Contenido inyectado dinámicamente
- Fuentes web que causan FOIT/FOUT
- Acciones que esperan una respuesta de la red antes de actualizar DOM
2. Herramientas para medir Core Web Vitals
Core Web Vitals se puede medir con herramientas de campo y herramientas de laboratorio.
herramientas de campo
Los datos de campo se generan a partir del rendimiento experimentado por la interacción de un usuario real con un sitio web.
Core Web Vitals se puede medir usando herramientas como:
- Información sobre la velocidad de la página de Google
- Consola de búsqueda de Google
- Informe de experiencia de usuario de Chrome
- Biblioteca de JavaScript Web-vitals
- Web.dev
- Extensión web vital
*Tenga en cuenta que, en ciertos casos, puede encontrar "no hay datos disponibles" al medir con Search Console o el panel de CrUX. Esto significa que su propiedad es nueva en Search Console o que no hay suficientes datos disponibles en el informe CrUX para proporcionar información significativa para el tipo de dispositivo elegido.
herramientas de laboratorio
Los datos de laboratorio se recopilan de un entorno controlado y son extremadamente útiles durante el proceso de desarrollo y para detectar la regresión de la página antes de que suceda.
Las empresas pueden medir las métricas en un entorno de laboratorio con:
- Faro
- Herramientas para desarrolladores de Chrome
- Prueba de página web
*Estas herramientas de laboratorio miden TBT en lugar de FID como se mencionó anteriormente.
Ventajas de PWA en relación a la actualización de Google
Velocidad
Para lograr una buena puntuación de LCP y FID, la velocidad de carga del sitio web es el factor clave. Y cuando se trata de velocidad, un sitio web de PWA funciona excepcionalmente bien. Es una de las características más destacadas de PWA.
Carga rápida
Los PWA se construyen con la mejora progresiva como su principio central, lo que permite que la aplicación se cargue instantáneamente en visitas repetidas. Aprovechando la caché a nivel de dispositivo, las PWA minimizan la cantidad de datos necesarios para responder rápidamente a la interacción del usuario.
Experiencia de una sola página

PWA se carga más rápido que los sitios web normales gracias a la tecnología Service Workers. Es rápido en la primera carga e incluso más rápido en la segunda carga en adelante, ya que almacena en caché todos los contenidos y los entrega cuando es necesario.

Esto explica por qué los usuarios pueden experimentar un sitio web de una sola página con PWA, eliminando el problema de esperar a que las páginas se carguen como las tradicionales.
Interactivo rápidamente
Cuanto más rápido pueda responder una web a la interacción del usuario, mejor será su puntuación para la IED.
Una vez cargados, los PWA pueden reaccionar instantáneamente a las interacciones del usuario con transiciones suaves como la seda. Su tiempo de carga instantáneo le permite a la aplicación eliminar el desorden, lo que permite a los usuarios completar sus tareas deseadas rápidamente y, por lo tanto, les facilita la conversión.
Sitio web confiable
Trabajar sin conexión
La disponibilidad sin conexión también es posible con la tecnología Service Workers. Con los trabajadores del servicio debidamente integrados, todos los contenidos se cargan previamente la primera vez que visita la PWA y se entregan después mediante Javascript, lo que convierte a la PWA en el nuevo enfoque de referencia para los sitios web cuya experiencia ininterrumpida es imprescindible.
Además, las actualizaciones están disponibles instantáneamente en los sitios web de PWA tan pronto como el dispositivo se conecta a una red.
web segura
Una PWA se debe cortar a través de un protocolo seguro: HTTPS. Esto garantiza una comunicación segura entre el usuario y el servidor y, a cambio, garantiza una experiencia sin riesgos.
El uso de HTTPS para todo el sitio ayuda a proteger las transacciones de pago, proteger las cuentas de los usuarios y mantener la privacidad de sus comunicaciones, identidad y navegación.
Además, con HTTPS habilitado, el navegador lo marcará automáticamente como seguro, y esto será visible para cualquier visitante de su PWA. Mostrar a los visitantes que la PWA está protegida puede generar confianza entre sus clientes, mejorando las ventas y la conversión en consecuencia.
Multinavegador/dispositivo

Los PWA funcionan entre navegadores y ofrecen acceso universal a todos los usuarios. Pueden navegar a cualquier navegador y acceder instantáneamente a la aplicación.
Una PWA bien diseñada y construida puede garantizar que los usuarios obtengan la mejor experiencia posible mientras navegan, independientemente de su dispositivo: tableta, computadora de escritorio o móvil.
Experiencia de usuario atractiva
Características avanzadas
Los sitios web de PWA cuentan con una gama de funciones avanzadas que tienen como objetivo facilitar la participación de las tiendas de comercio electrónico.
Pueden ganarse un lugar en la pantalla de inicio, lo que permite un acceso repetido rápido sin necesidad de iniciar un navegador y escribir la dirección. La conveniencia de acceder a la aplicación web directamente desde la pantalla de inicio del usuario le permite a PWA lograr la alta tasa de re-interacción de una aplicación nativa.
Consejos para mejorar las puntuaciones de Core Web Vitals
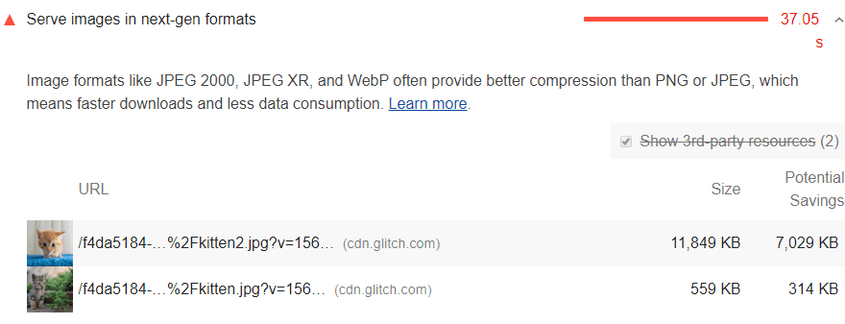
- Compresión de imagen

Este sigue siendo un paso básico pero esencial para mejorar el rendimiento de su web. Después de ser comprimidas, las imágenes ocuparán menos espacio y aumentarán la velocidad de carga de su página.
Si es posible, sirva sus imágenes en JPEG 2000, JPEG XR y WebP. Estos formatos de imagen tienen características superiores de compresión y calidad en comparación con sus equivalentes JPEG y PNG más antiguos.
Otro consejo es evitar agregar imágenes irrelevantes a sus páginas.
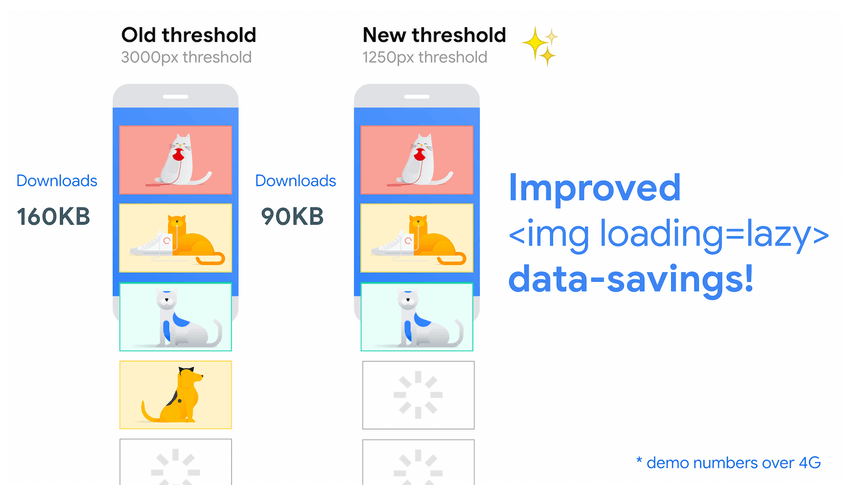
- Carga lenta

La carga diferida es un método mediante el cual identificará ciertos recursos como no bloqueantes (no críticos) y el navegador los cargará solo cuando sea necesario. Por lo tanto, puede acortar la longitud de la ruta de representación crítica, lo que se traduce en tiempos de carga de página reducidos.
- Precargar recursos clave
Al precargar un determinado recurso, le está diciendo al navegador que le gustaría priorizarlo y recuperarlo antes de que el navegador lo descubra en la página actual.
- Minimice las tareas largas
Cualquier tarea que tarde más de 50 ms en ejecutarse se considera una tarea larga.
Eventos como la ejecución de JavaScript y el análisis de CSS pueden provocar el bloqueo del subproceso principal, lo que provoca que las páginas se congelen y dejen de responder.
Puede reducir la carga útil de JavaScript mediante la división de código, la minimización y la compresión de su código JavaScript, la eliminación del código no utilizado y el seguimiento del patrón PRPL. Reduzca el tiempo dedicado a analizar CSS minimizando o aplazando CSS no crítico o eliminando CSS no utilizado.
- Reserva de espacio para cargar imágenes e incrustaciones
A los usuarios les resulta confuso cuando intentan hacer clic en un elemento (un botón, una imagen o un video) y luego el elemento cambia. Esto afectará el puntaje CLS de su sitio y enviará señales de que las páginas pueden ofrecer una experiencia de usuario deficiente.
Reduzca CLS colocando los atributos de tamaño de ancho y alto de imágenes y videos. Alternativamente, reserve el espacio requerido con cuadros de relación de aspecto CSS. Esto asegura que el navegador reserve la cantidad correcta de espacio para imágenes y videos.
Con las incrustaciones, puede evitar el cambio de diseño precalculando suficiente espacio para las incrustaciones con un marcador de posición o una reserva.
- Diseñe anuncios intersticiales que no obstruyan el contenido importante
Los intersticiales pueden ser frustrantes cuando cubren elementos importantes en una página.
Para visualizar cómo actúan los anuncios intersticiales en sus páginas, revíselos manualmente en diferentes dispositivos o use herramientas como la función de captura de pantalla de Chrom DevTool.
Si aparecen intersticiales o ventanas emergentes que obstruyen el contenido principal de las páginas, debe considerar rediseñarlos para brindar una mejor experiencia de usuario.
Conclusión
En resumen, los propietarios de sitios ya deberían haber estado trabajando para mejorar su puntuación en las métricas de Core Web Vitals: LCP, FID y CLS. Si bien es posible que estas métricas no causen cambios drásticos en la clasificación, brindan a los sitios web una guía para una buena experiencia de usuario.
En cuanto a la actualización de Google, los sitios web de PWA tienen ventajas sobre los tradicionales. Gracias a su tecnología, las PWA brindan un excelente rendimiento web con una carga rápida, una experiencia de usuario confiable y atractiva.
Además, ciertas prácticas se pueden aplicar fácilmente para una mejor experiencia de usuario, desde la precarga de recursos hasta la reserva de espacios para imágenes e incrustaciones. Las empresas deben realizar un seguimiento regular de su rendimiento web utilizando datos de campo y de laboratorio para mantener la coherencia en la experiencia del usuario y evitar posibles problemas.
Para los comerciantes de Magento que desean optimizar su rendimiento web con PWA, aquí en SimiCart somos un equipo de agencia de desarrollo de PWA calificado por Google, listo para transformar su tienda Magento.
