9 características imprescindibles de una aplicación web progresiva (PWA) para comercio electrónico
Publicado: 2019-01-02Tabla de contenido
El comercio electrónico es uno de los sectores de mayor crecimiento para las aplicaciones web progresivas (PWA). Los PWA permiten a las empresas ofrecer una excelente experiencia similar a una aplicación en la web para atraer y convertir clientes de manera efectiva. Debido a su alto rendimiento, las empresas en línea de todos los tamaños encuentran que las PWA son la mejor opción para reemplazar sus sitios web lentos y torpes. El número de adopción de PWA está aumentando entre los sitios web de comercio electrónico, pero no todos generan valor agregado para sus tiendas en línea.
Lectura recomendada: ¿Sabías qué es PWA?
Tener una PWA para su empresa es la decisión correcta, pero no garantiza necesariamente el éxito.
Mientras tanto, las empresas con los escaparates de PWA más exitosos tienen una cosa en común: están comprometidas a mejorar la experiencia del cliente al enriquecer sus tiendas en línea con características innovadoras.
Asi que…
¡No te quedes atrás!
¿Que sigue?
Si está pensando en construir su tienda basada en PWA o ya tiene una PWA en vivo, asegúrese de que estas características imprescindibles estén incluidas para ofrecer una experiencia de compra sólida que, en última instancia, impacte en sus resultados.
La lista se ha reducido a 9 funciones imprescindibles de una aplicación web progresiva (PWA) para el comercio electrónico
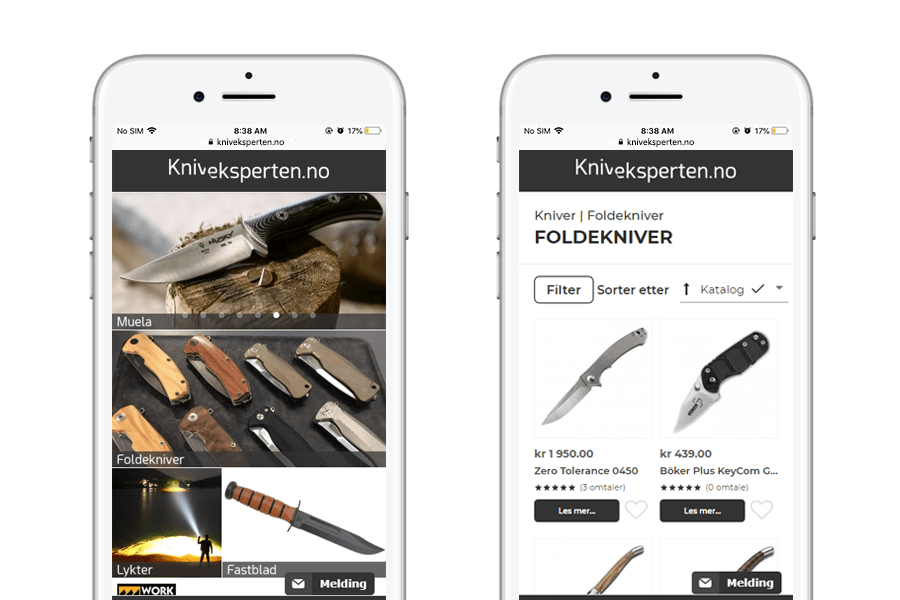
1. Interfaz móvil primero
Creadas principalmente para dispositivos móviles, las PWA requieren un enfoque que dé prioridad a los dispositivos móviles en lo que respecta al diseño de la interfaz de usuario. Al alinear sus componentes con las características únicas del dispositivo móvil, puede adaptar la interfaz de PWA a los usuarios móviles. Es importante olvidarse del diseño web convencional cuando se diseña para una PWA.
En términos de experiencia, una PWA se parece mucho a una aplicación nativa típica desde el punto de vista del usuario. Por lo tanto, es genial tomar el diseño de aplicaciones nativas como inspiración y punto de referencia para crear una interfaz similar a la de una aplicación. Su PWA debe construirse en torno a las expectativas del usuario de una aplicación nativa para alcanzar su máximo potencial y ofrecer una experiencia móvil en su tienda en línea.
En caso de que necesite algo inspirador para crear su propio PWA, consulte nuestra lista de los mejores ejemplos de PWA.

2. Integración Social
Las integraciones con las redes sociales favoritas de sus clientes son excelentes para la adquisición y participación de su PWA. Al utilizar las plataformas de redes sociales, puede agilizar el proceso de registro para nuevos usuarios permitiéndoles iniciar sesión rápidamente a través de su cuenta social preferida. Elimina la molestia de completar un formulario largo antes de disfrutar de los beneficios de los clientes registrados.
La integración social brinda formas aún más significativas para que sus usuarios en línea interactúen con su marca: permite a los clientes compartir su lista de deseos, pedidos y reseñas a través de las redes sociales. Pueden darle me gusta a sus productos y categorías y publicar comentarios en las páginas de productos de su tienda. Todas estas capacidades conducen en última instancia a una mayor visibilidad de la marca en las redes sociales, lo cual es muy efectivo para atraer nuevos usuarios de alta calidad para su tienda en línea.

3. Notificación de inserción web
Para las empresas que buscan involucrar a más usuarios en su tienda PWA, la notificación push web será una de sus funciones más utilizadas. Las notificaciones automáticas brindan el canal más personal para conectarse con los clientes en tiempo real, en sus teléfonos inteligentes.
Con un simple clic de suscripción directamente desde la PWA, se pueden enviar mensajes push dirigidos al dispositivo del usuario en función de la ubicación o el comportamiento. Estas notificaciones se ven y se sienten como las de la aplicación nativa, incluso si el navegador no se está ejecutando actualmente. Los mensajes push web han generado una participación y una retención drásticamente mayores de los usuarios habilitados para push, según los estudios de casos de Google.

Las empresas exitosas están aprovechando este canal como una parte crucial de su estrategia de participación móvil, ya que ha demostrado un impacto valioso en sus resultados.
4. Informes y análisis
Otra característica que todos los mejores PWA tienen en común es Analytics. La mejor manera de optimizar el rendimiento de su PWA es tener un sistema de análisis integral integrado en la aplicación web.
Con el análisis integrado, puede tener una vista panorámica de los patrones de los usuarios y el rendimiento general de su PWA. Para lograrlo, el sistema de análisis recopila e informa datos para que pueda comprender la experiencia del usuario dentro de la aplicación web e identificar áreas de mejora.
Si bien ofrece funcionalidades únicas como el modo fuera de línea, PWA puede ser más complicado para rastrear sus eventos si los usuarios están fuera de línea. Para hacer frente a esto, los sistemas de análisis populares como Google Analytics, Mixpanel,... han adoptado la capacidad de recopilar datos independientemente de las condiciones de Internet. Los eventos fuera de línea se pueden poner en cola y enviar al sistema cuando la red está disponible.
Hacer un seguimiento de estos datos de forma regular le permite optimizar su PWA para lograr una participación más profunda y una mejor conversión, lo que en última instancia se traduce en un crecimiento de las ventas.

5. Chat en vivo

Como el canal de soporte preferido, ofrecer chat en vivo en la tienda de PWA es imprescindible para cualquier negocio centrado en el cliente. Para su negocio en línea, el chat en vivo es la mejor manera de mantenerse conectado con los clientes y ayudarlos a superar sus puntos débiles.
Para los clientes, usar el chat en vivo es la forma más conveniente de acceder a un agente de soporte en línea y obtener una respuesta instantánea a sus consultas justo cuando navegan por su PWA.
Al comunicarse de manera proactiva y resolver problemas rápidamente, las empresas en línea pueden administrar mejor la experiencia de participación y construir relaciones más valiosas con los clientes. Se ha demostrado que la característica imprescindible aumenta las compras, impulsa la lealtad del cliente y difunde una experiencia de marca positiva a través del boca a boca.
6. Pago mejorado
Permitir que los usuarios completen la tarea deseada rápidamente es la principal ventaja de una PWA. Debido a que las PWA de comercio electrónico tienen que ver con realizar compras en línea, el pago es el área principal para la optimización si desea generar grandes ingresos para su negocio. Para lograrlo, se requiere un conjunto de características y funcionalidades para ayudar a los clientes a completar el proceso de pago de forma rápida y sencilla.
De acuerdo con las necesidades particulares de su negocio, puede recurrir a las funciones de autocompletado, pago en una página o compra con un solo clic para optimizar la experiencia de los compradores en línea. Con estas mejoras de pago, las empresas pueden crear una ruta rápida y sin problemas para completar el pedido que maximiza la conversión y los ingresos. El proceso de pago simplificado es muy adecuado para una PWA donde la conversión de ventas es el objetivo más destacado.

7. Pagos web
La solicitud de pago es una característica perfecta para optimizar los PWA para completar tareas rápidamente. La nueva API de Google - Solicitud de pago promete mejorar la experiencia de pago para los usuarios web desde cero. Elimina el formulario de pago para los compradores en línea al combinar el envío, la información de facturación y el método de pago en un solo paso. El estándar permite un procesamiento de pagos rápido y fluido que permite a los clientes pagar fácilmente a través de su interfaz de usuario nativa. Al ser compatible con varios sistemas de pago, la solicitud de pago facilita la integración de cualquier tipo de método de pago para adaptarse a las preferencias del usuario y la demanda comercial.
Aprenda cómo funciona la solicitud de pago en los sitios de compras en el siguiente video:
8. Seguridad
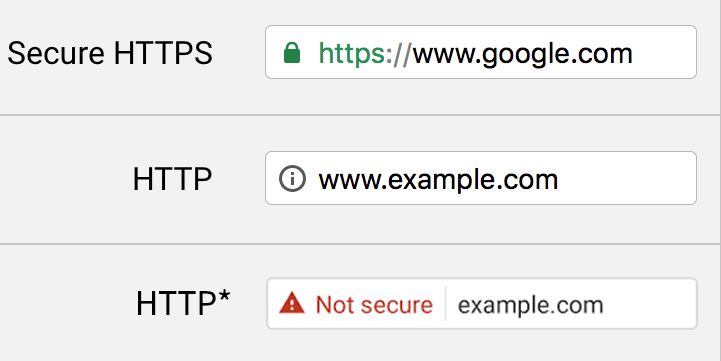
La seguridad debe ser una prioridad principal para todos los negocios en línea. Se requiere tener control sobre la seguridad de su sitio para que sea reconocido como un PWA. Para ser más específico, debe servir su aplicación web a través de HTTPS con un certificado de seguridad. Se asegura de que todos los usuarios en línea tengan una conexión segura a su PWA al proteger cualquier transferencia de datos entre ellos y el servidor.
El uso de HTTPS para todo el sitio ayuda a proteger las transacciones de pago, proteger las cuentas de los usuarios y mantener la privacidad de sus comunicaciones, identidad y navegación.
Con HTTPS habilitado, el navegador lo marcará automáticamente como seguro, lo que es visible para cualquier visitante de su PWA. Mostrar a los visitantes que la PWA está protegida puede generar confianza entre sus clientes, mejorando las ventas y la conversión en consecuencia. Además, los sitios que usan HTTPS recibirán un impulso saludable en sus clasificaciones de búsqueda de Google.

9. Optimización de motores de búsqueda
A favor de la visibilidad, los motores de búsqueda pueden indexar las PWA, lo que hace que se pueda acceder a una gran experiencia similar a la de una aplicación desde los resultados de búsqueda.
Sin embargo, una PWA no es compatible con los motores de búsqueda de forma predeterminada.
Hay varios desafíos técnicos involucrados para asegurarse de que el PWA sea detectable. Por lo general, los motores de búsqueda tratan a PWA como un sitio basado en JavaScript, lo que genera algunos problemas que pueden afectar su rendimiento de SEO. Cuando el SEO se optimiza correctamente, PWA puede brindar a las empresas grandes beneficios en términos de visibilidad y adquisición de clientes.
Para asegurarse de que su PWA esté indexada correctamente, consulte algunos consejos comunes de SEO de PWA, según lo recomendado por Google:
- Proporcione una etiqueta canónica cuando sirva contenido de varias fuentes en línea para evitar la duplicación.
- Utilice la herramienta Explorar como Google para probar cómo Google indexa su PWA.
- Asegúrese de que la página no use identificadores fragmentados (todo lo que esté después del símbolo de hash en su URL), ya que Google los ignorará.
- Use metadatos de Schema.org que coincidan con el contenido de su página para mejorar su apariencia en los motores de búsqueda
Aplicaciones web progresivas de SimiCart
Con más de ocho años trabajando en el campo del comercio electrónico, SimiCart desarrolló aplicaciones web progresivas con el comercio electrónico en mente. Como resultado, SimiCart PWA es compatible con todas las funciones imprescindibles de una PWA para el comercio electrónico mencionadas anteriormente, y más.
Un cliente de SimiCart, Shopkees, ha obtenido resultados sorprendentes desde que lanzó su tienda PWA:
- 124% de aumento en la velocidad de carga de la página
- 20% de aumento en la conversión móvil
- 36 % más de ingresos en línea
SimiCart está aquí para responder a todas sus preguntas y necesidades relacionadas con PWA. Y especialmente para los comerciantes en línea que buscan una solución PWA perfecta y completa para su tienda web de Magento, ofrecemos una solución completa y rentable para usted y su tienda.
