Paginación vs Desplazamiento infinito: La comparación útil para que elijas la correcta
Publicado: 2022-02-27Paginación o desplazamiento infinito, ¿cuál sería mejor? Muchos propietarios de sitios web se ven atrapados en un dilema cuando se trata de elegir entre cualquiera de los patrones de UX para su sitio web. En este artículo, compartiremos información detallada sobre ambos procesos como una comparación útil para ayudarlo a elegir el mejor para su sitio web.
Última actualización: acabamos de lanzar la versión 2.0 de Claue Multipurpose Magento 2 Theme, con un montón de mejoras de rendimiento y funciones exclusivas. Echa un vistazo a este tema ahora: Claue Magento Theme 2. 0
Claue - Clean, Minimal Magento 2&1 Theme es una excelente plantilla para una tienda de comercio electrónico moderna y limpia con más de 40 diseños de página de inicio y toneladas de opciones para tiendas, blogs, portafolios, diseños de localizador de tiendas y otras páginas útiles. Claue versión 2.0 viene con un montón de características exclusivas que incluyen:
- Estar basado en el tema Luma.
- Cumple con todos los estándares de Magento Theme
- Mejora significativa del rendimiento
- Compatible con la mayoría de las extensiones de terceros.
- Totalmente compatible con Magento 2.4.x
Esta segunda versión avanzada se diferencia por completo de la anterior. Por lo tanto, si está utilizando la versión 1 de Claue y desea actualizar a la versión 2 de Claue, solo puede reconstruir un nuevo sitio web en lugar de actualizar desde la versión anterior. Ahora, volvamos al tema principal.
¿Qué es la paginación?
La paginación es el proceso de dividir un contenido grande en partes más pequeñas. Divide el contenido de su sitio web en páginas discretas y forma una numeración secuencial al final de una página.
Ventajas de la paginación
Mejores conversiones
La "conversión" es el factor principal que ha mantenido a las empresas en línea adheridas al proceso de paginación. La paginación demuestra ser extremadamente útil para los usuarios que han ingresado a su sitio web con una mentalidad de compra en lugar de solo navegar por el contenido.
Tema relacionado:
- Cómo optimizar la tasa de conversión y aumentar las ventas al instante
- Tasa de conversión: Consejos para aumentarla en 2020
Mejor control
Con Paginación, puede llegar al pie de página del sitio web o a la sección superior de manera conveniente, por lo tanto, proporciona un mejor control para navegar por el contenido.
De acuerdo con la investigación de David Kieras, Psicología en la interacción humano-computadora, llegar a un punto final proporciona una sensación de control. La investigación también aclara que cuando los usuarios tienen resultados limitados pero aún relevantes, pueden determinar fácilmente si lo que están buscando realmente está allí o no.
Además, cuando los usuarios vean el número total de resultados, podrán estimar cuánto tiempo les llevará encontrar lo que realmente están buscando.
Fácil seguimiento y marcadores
La paginación facilita el seguimiento de la cantidad de contenido que se ha consumido. Considere los resultados de búsqueda de Google o Amazon, por ejemplo, si ya ha pasado por algunas páginas, no necesita volver a pasar por ellas. Puede saltar directamente a una página específica y también marcarla para su uso posterior.
Contras de la paginación
rompe el flujo
La paginación obstruye la navegación fluida. Interrumpe el flujo de un visitante al pedirle que navegue a la página siguiente para seguir navegando y perturba la experiencia del usuario.
Más clics y tiempo de carga
Los usuarios se cansan después de hacer clic en el botón "siguiente" o cambiar de página varias veces. No solo es agotador, sino que los usuarios también se molestan con el proceso de carga de la página.
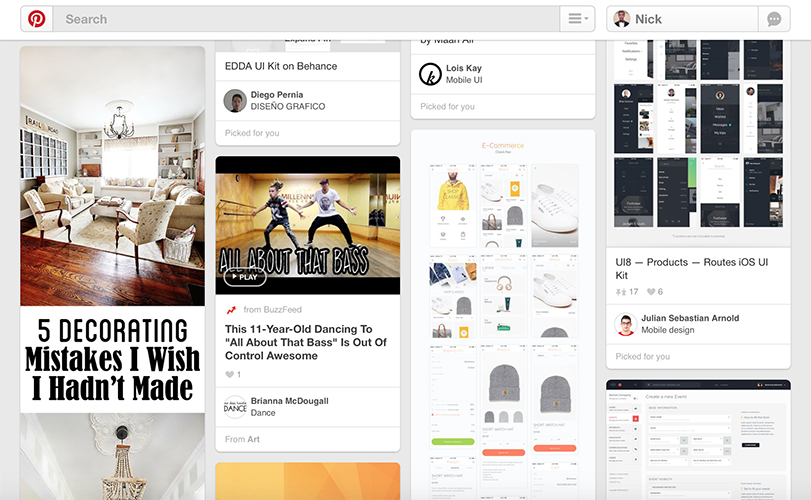
Acerca del desplazamiento infinito
El desplazamiento infinito o el desplazamiento continuo es un desplazamiento de una sola página. Continúa interminablemente sin una línea de meta determinada. Básicamente, carga el contenido general en una sola página y ofrece un flujo continuo de navegación. Con Infinite Scrolling, el contenido de la página siguiente o, por ejemplo, el siguiente conjunto de productos, se cargan automáticamente dentro de la misma página a medida que el usuario se desplaza hacia abajo. También se conoce como carga progresiva y desplazamiento sin fin.
Los sitios de redes sociales como Facebook e Instagram son algunos de los mejores ejemplos de desplazamiento infinito.
Ventajas del desplazamiento infinito
Más participación del usuario
Cuando utiliza el desplazamiento como su método principal para explorar los datos, puede hacer que el usuario permanezca más tiempo en su página web y, por lo tanto, aumente la participación del usuario. Con la popularidad de las redes sociales, se consumen cantidades masivas de datos. El desplazamiento infinito ofrece una manera eficiente de explorar ese océano de información , sin clics ni toques adicionales.


El desplazamiento infinito mantiene el flujo de usuarios e involucra a su audiencia con su contenido, lo que crea una mayor participación de los usuarios.
Desplazarse es mejor que hacer clic
Desplazarse tiene un costo de interacción más bajo que hacer clic/tocar . Las ruedas del mouse o las pantallas táctiles hacen que desplazarse sea más rápido y fácil que hacer clic. Para un contenido continuo y extenso, como un tutorial, el desplazamiento proporciona una usabilidad aún mejor que dividir el texto en varias pantallas o páginas separadas.

Lo mejor para usuarios móviles
El desplazamiento infinito brinda una experiencia de navegación increíble a los usuarios móviles, especialmente en la aplicación móvil. Dado que la mayor parte del tráfico del sitio web actual se genera a través de dispositivos móviles, Infinite Scroll es la mejor opción para su negocio, ya que es más intuitivo y fácil de usar.
Junto con el desplazamiento infinito, elegir un tema de Magento con un diseño móvil totalmente receptivo y optimizado es una forma efectiva de aumentar la experiencia de los usuarios móviles.
Contras del desplazamiento infinito
Difícil de navegar hacia arriba
Cuando los usuarios continúan desplazándose hacia abajo, generalmente profundizan en que navegar hasta la parte superior se convierte en una tarea desalentadora.
Además, los usuarios no pueden marcar una página en Infinite Scrolling. Tendrán que consumir todo el contenido nuevamente cuando visiten la próxima vez.
El rendimiento de la página se ralentizará cada vez más
La velocidad de carga de la página lo es todo para una buena experiencia de usuario . Múltiples investigadores han demostrado que los tiempos de carga lentos hacen que las personas abandonen su sitio o eliminen su aplicación, lo que resulta en tasas de conversión bajas. Y esas son malas noticias para aquellos que usan un desplazamiento infinito. Cuantos más usuarios se desplazan hacia abajo en una página, más contenido debe cargarse en la misma página. Como resultado, el rendimiento de la página se ralentizará cada vez más .
Recursos limitados de los dispositivos del usuario
Otro problema son los recursos limitados del dispositivo del usuario. En muchos sitios de desplazamiento infinito, especialmente aquellos con muchas imágenes, los dispositivos con recursos limitados (como dispositivos móviles o tabletas con hardware anticuado) pueden comenzar a ralentizarse debido a la gran cantidad de activos que ha cargado.
Paginación vs Desplazamiento Infinito: La Llamada Final
Ya que ha entendido tanto Pagination como Infinite Scrolling ahora junto con sus ventajas y desventajas, es hora de decidir cuál puede ser una mejor opción para su sitio web/tienda.
¿Cuándo usar el desplazamiento infinito y cuándo usar la paginación?
Teniendo en cuenta todos los factores, esta es mi opinión sobre la paginación frente a la carga progresiva:
- Si la experiencia del usuario y la participación del usuario son su máxima prioridad, opte por el Desplazamiento infinito; de lo contrario, quédese con la Paginación.
- Si tiene contenido limitado en su sitio web que un usuario puede llegar al punto final después de un cierto tiempo, prefiera el Desplazamiento infinito. La paginación tendría sentido si tiene un contenido amplio.
Independientemente de la técnica de diseño de UX que decida utilizar, es importante probarla y optimizarla. Así que no dude en probar ambas técnicas, para que pueda obtener información basada en datos para determinar qué opción se beneficiaría más. Además, si desea obtener ayuda para poner en funcionamiento su sitio web de comercio electrónico o llevar su negocio de comercio electrónico al siguiente nivel, considere nuestros servicios de desarrollo de sitios web y el servicio de diseño y desarrollo de Magento 2 . Con experiencias y conocimientos cultivados a lo largo de los años que hemos estado en el mundo del comercio electrónico, podemos construir con un modelo de negocio y una hoja de ruta que coincida con sus requisitos. ¡Contáctenos para una consulta gratis!
